活动专题页面设计制作规范(商家版20130917)
网站界面设计的规范

网站界面设计的规范在当今互联网时代,网站界面设计的规范成为了网站开发者和设计师们不可忽视的重要一环。
一个符合规范的网站界面设计能够为用户提供良好的使用体验,提高用户满意度和留存率。
下面将详细介绍网站界面设计的规范,包括布局规范、色彩规范、字体规范、导航规范以及响应式设计规范等。
1.布局规范:网页布局是网站设计中的重要步骤之一,良好的布局能够提高用户的使用效率。
以下是一些布局规范的要点:-主要内容应该位于页面的中心位置,不要靠左或靠右。
-在页面上使用网格系统,使元素对齐和排布更加整齐有序。
-确保页面的加载速度快,避免过多的图片和动画效果。
-使用合适的间距和边距,确保页面的可读性和可点击性。
2.色彩规范:色彩是网站设计中重要的视觉元素之一,正确使用色彩能够对用户产生积极的心理影响。
以下是一些色彩规范的要点:-使用有限的色彩,避免使用过多的鲜艳颜色,以免造成视觉混乱。
-使用相近的色彩进行配色,确保页面的整体风格统一-选择合适的对比色,在文字与背景之间有明确的对比度,提高可读性。
-避免使用过于亮或暗的颜色,以免影响用户的视觉体验。
3.字体规范:字体是网站界面设计中的重要组成部分,正确使用字体能够增加页面的可读性和美观度。
以下是一些字体规范的要点:-使用简洁易读的字体,确保用户能够轻松阅读文本。
-在不同的文本元素之间保持一致的字体风格。
-避免使用过小或过大的字体,以免影响用户的阅读体验。
-使用合适的行距和字间距,确保文本易读且美观。
4.导航规范:导航是网站界面设计中的关键组成部分,良好的导航能够为用户提供直观的页面结构和导航路径。
以下是一些导航规范的要点:-在页面的顶部或侧边添加导航栏,使用户能够快速找到所需的内容。
-避免使用过多的导航选项,以免让用户产生困惑。
-在页面底部添加备用导航,以方便用户在浏览完页面后继续导航。
5.响应式设计规范:随着移动设备的普及,响应式设计成为了网站界面设计不可或缺的一部分。
UI界面设计的要求规范

UI界面设计的要求规范UI界面设计是指用户界面设计,主要关注用户在使用产品时的视觉体验和操作的便捷性。
好的UI设计能够提高用户的满意度和使用效率,并且有助于品牌形象的建立。
下面将介绍UI界面设计的要求规范,以帮助设计师创造出优秀的用户界面。
1.一致性:在整个产品中保持一致的设计风格,包括颜色、字体、图标和布局等。
一致性能够提高用户的学习成本和使用效率,并且能够增强产品的专业感。
2.简洁性:界面设计应尽量简洁明了,不应包含过多的信息和功能。
过多的信息会给用户造成困扰,降低用户的使用效率。
简洁的设计能够帮助用户集中注意力,更好地理解和使用产品。
4.可视化:界面设计应充分利用图像和图标等可视化元素,使用户能够快速理解信息和操作方式。
图像和图标应具有直观性、简洁性和美观性,能够提高用户的视觉体验。
5.反馈性:界面设计应提供及时的反馈信息,告知用户当前的操作结果和状态。
反馈可以通过动画、提示框和提示文字等形式实现,能够提高用户对产品的掌控感和信任感。
6.可操作性:界面设计应尽量简化用户的操作流程,减少冗余的步骤和复杂的操作。
设计师应深入理解用户的需求和使用场景,设计简单直观的操作界面,帮助用户快速完成任务。
7.可访问性:界面设计应考虑到不同用户群体的特点和需求,包括老年人、残障人士和不同文化背景的用户。
设计师应根据不同用户群体的需求,提供可定制的界面设置和辅助功能,以确保所有用户都能够方便地使用产品。
8.响应式设计:界面设计应兼顾不同设备和平台的适配性,以确保在不同屏幕尺寸和操作方式下都能够提供良好的用户体验。
设计师应根据不同设备和平台的特点,对界面进行合理布局和调整,以适应不同用户的需求。
9.标准化:界面设计应遵循相关的设计规范和标准,以确保设计的一致性和可理解性。
设计师应熟悉所使用的设计软件和工具,灵活运用各种设计元素和技术,提高设计的质量和效率。
10.用户测试:界面设计完成后,应进行用户测试,以评估设计的可用性和用户体验。
UI界面设计规范

UI界面设计规范UI界面设计规范是指为了确保用户界面的一致性、可用性和美观性而制定的一系列设计指南和规则。
遵循UI界面设计规范可以帮助设计师和开发人员创建出易于使用和易于理解的界面,从而提供积极的用户体验。
下面是一些常见的UI界面设计规范:1.一致性:界面应该在整个应用程序中保持一致。
这包括字体、图标、色彩、布局和交互模式的一致性。
一致的设计可以使用户更容易理解和使用界面。
2.可用性:界面应该是易于使用的,用户可以轻松地完成任务。
设计师应该考虑到用户的需求和期望,确保设计简单直观,避免复杂的工作流程和冗长的操作。
3.导航和布局:界面的导航和布局应该清晰和直观。
导航应该简单明了,用户可以轻松地找到他们需要的功能和信息。
布局应该合理,避免过度拥挤或混乱的界面。
4.色彩和视觉效果:界面应该使用一致的色彩和视觉效果,以增加用户的视觉吸引力和理解能力。
适当的色彩和对比度可以帮助用户区分不同的元素,重要的信息应该有显眼的展示。
5.字体和文本:界面应该使用易于阅读的字体,并保持一致的字体大小和样式。
文本内容应该简洁明了,不应该出现过长或难以理解的文本。
6.响应式设计:界面应该能够适应不同设备和屏幕大小。
设计师应该考虑到不同的分辨率和屏幕比例,以确保界面在各种设备上都能够正确显示。
7.错误处理和反馈:界面应该提供清晰的错误处理和反馈机制。
当用户发生错误时,界面应该向用户提供明确的错误信息,并指导用户进行修复。
8.可访问性:界面应该为所有用户提供可访问性。
这包括对残障用户的支持,例如使用大字体、语音助手和键盘导航等功能。
9.动画和过渡效果:界面中的动画和过渡效果应该合理使用,增加用户体验和吸引力。
过度使用或不必要的动画效果可能会分散用户注意力或降低性能。
10.图标和按钮设计:界面中的图标和按钮应该易于识别和使用。
图标应该明确表示与之相关的功能,按钮应该具有合适的大小和样式,以便用户可以轻松点击。
总之,UI界面设计规范是一系列指导原则,旨在确保界面的一致性、可用性和美观性。
活动专题页面设计制作规范(商家版20130917)

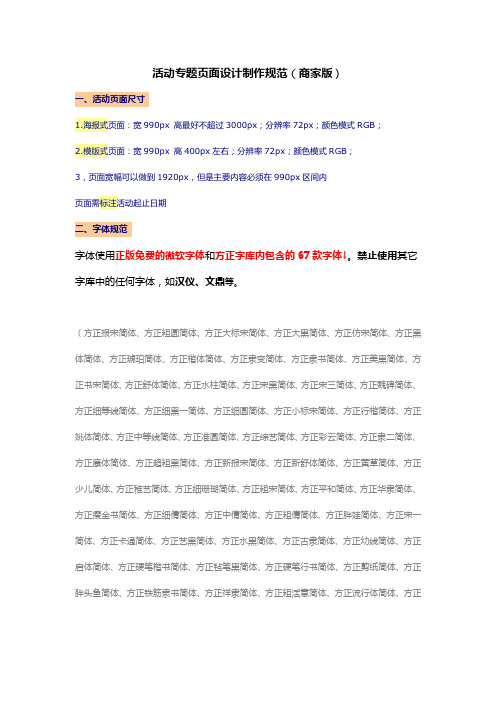
活动专题页面设计制作规范(商家版)一、活动页面尺寸1.海报式页面:宽990px 高最好不超过3000px;分辨率72px;颜色模式RGB;2.模版式页面:宽990px 高400px左右;分辨率72px;颜色模式RGB;3,页面宽幅可以做到1920px,但是主要内容必须在990px区间内页面需标注活动起止日期二、字体规范字体使用正版免费的微软字体和方正字库内包含的67款字体↓。
禁止使用其它字库中的任何字体,如汉仪、文鼎等。
(方正报宋简体、方正粗圆简体、方正大标宋简体、方正大黑简体、方正仿宋简体、方正黑体简体、方正琥珀简体、方正楷体简体、方正隶变简体、方正隶书简体、方正美黑简体、方正书宋简体、方正舒体简体、方正水柱简体、方正宋黑简体、方正宋三简体、方正魏碑简体、方正细等线简体、方正细黑一简体、方正细圆简体、方正小标宋简体、方正行楷简体、方正姚体简体、方正中等线简体、方正准圆简体、方正综艺简体、方正彩云简体、方正隶二简体、方正康体简体、方正超粗黑简体、方正新报宋简体、方正新舒体简体、方正黄草简体、方正少儿简体、方正稚艺简体、方正细珊瑚简体、方正粗宋简体、方正平和简体、方正华隶简体、方正瘦金书简体、方正细倩简体、方正中倩简体、方正粗倩简体、方正胖娃简体、方正宋一简体、方正卡通简体、方正艺黑简体、方正水黑简体、方正古隶简体、方正幼线简体、方正启体简体、方正硬笔楷书简体、方正毡笔黑简体、方正硬笔行书简体、方正剪纸简体、方正胖头鱼简体、方正铁筋隶书简体、方正祥隶简体、方正粗活意简体、方正流行体简体、方正北魏楷书简体、方正像素12、方正时尚中黑简体、方正汉真广标简体、方正粗黑宋简体、方正特雅宋简体、方正正黑简体)商家已购买使用权的字体也可使用。
三、布局规范系统布局框架要求如下,布局尺寸内可随意设计;(尺寸内为有效设置区域,常用专场为通栏布局990)四、专场促销语一.促销中要注意的事项1. 禁止使用词汇:顶级;最高级;极品;xx大会堂专供;国企;国徽;国歌;国家领导人等;2. 促销条款有附件条件的,必须在显著位置标明。
页面设计规范

页面设计规范页面设计规范是指在进行网页设计时所需遵循的一系列准则和规范,旨在提高网页的可读性、易用性和用户体验。
下面是一些常见的页面设计规范:1. 页面布局:网页布局应该简洁清晰,结构层次分明。
常见的布局方式有传统的单列布局、多列布局和响应式布局等。
页面各个元素的位置和大小应该合理,避免出现过多的空白或拥挤的情况。
2. 颜色搭配:网页的颜色搭配应该和谐统一,避免使用过于刺眼或冲突的颜色。
通常可以选择一种主色调和几种辅助色调来搭配使用,以达到整体的美观效果。
3. 字体选择:网页中的字体应该选择易读性好的字体,并保持一致性。
可以根据不同的内容和重要性来选择不同的字体大小和样式,但要注意不要过多使用不同的字体,以免造成视觉上的混乱。
4. 图片使用:网页设计中的图片应该具有清晰度和相关性,避免使用过于模糊或与内容无关的图片。
在使用图片时要注意大小和格式的优化,以提高网页的加载速度。
5. 导航设计:页面导航应该简单明了,用户可以轻松找到想要的内容。
导航栏的位置通常放置在页面的顶部或侧边,并且应该保持固定不动,方便用户在浏览网页时随时导航。
6. 页面反馈:当用户进行某些操作时,网页应该给予及时的反馈。
例如,当用户提交表单时,应该有相应的提示或等待动画,以提示用户操作的进展。
7. 响应式设计:随着移动设备的普及,网页设计应该具备响应式布局,即能够适应不同的终端设备并提供相应的界面展示。
这样可以确保用户在不同的设备上都能获得良好的体验。
8. 视觉一致性:网页中的各个元素应该保持视觉上的一致性,即在整个网站中所使用的样式、颜色和布局等都应该保持一致,这样可以使用户更容易理解和使用。
9. 网页加载速度:网页的加载速度是用户体验的重要因素之一。
在设计中要注意优化图片大小、压缩文件、减少HTTP请求等方法,以提高页面加载速度。
10. 简洁与重点:在设计中要保持页面的简洁性,不过度使用过多的文字和图片。
同时要突出重点,通过层次感和排版方式等手段来引导用户的注意力。
商户专题页面制作规范

商户专题页面制作规范
由于商户在制作专题过程中出现了很多共性问题,为了更好提高我们的工作效率,还请商户在制作专题时,
一、严格遵守《专题规范》
专题规范.pdf
二、请商户制作专题时避免出现以下问题
1、专题页面宽度固定为990,这样看起来比较舒服,宽度一定不能超过1366。
2、必须要保证页面是居中的(使用ie和chrom打开都必须是居中的)
3、关于“返回商城按钮”
(1)专题页上要有“返回商城首页”按钮能链接到融e 购首页(不是链接到商铺首页,是否有链接到商铺首页的按钮由商户自行决定)。
(2)建议把“返回商城首页”按钮放在页面上方,不要放在页面下方。
(3)把这个按钮错写成“返回银行首页”按钮不可以。
4、关于图片
(1)images文件夹中的全部图片都不要使用中文命名。
(2)该文件夹中有的某些图片如果是以“分隔符.”命名--这是不可以的,请商户就不要放入这样的图片。
5、文件夹中应包括四个文件夹(css、html、js、images)和一个文件(index.html,此文件“.”前的部分必须是index)
6、专题页中的商品不要出现链接错误或者没有链接的情况。
7、页面标题必须由商户准确填写。
行业代表不要替商户决定。
以下这个例子写的就非常规范。
基本对应关系如下图所示:
(1)用txt打开商户发送的index.html文件。
(2)用ie浏览器打开商户发送的index.html文件,页面名称就是上图中两个<title>之间显示的内容。
【最新】活动专题页-精选word文档 (7页)
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==活动专题页篇一:活动专题页面设计制作规范(商家版201X0917)活动专题页面设计制作规范(商家版201X0917)一、活动页面尺寸1.海报式页面:宽990px 高最好不超过3000px;分辨率72px;颜色模式RGB;2.模版式页面:宽990px 高400px左右;分辨率72px;颜色模式RGB;3,页面宽幅可以做到1920px,但是主要内容必须在990px区间内页面需标注活动起止日期二、字体规范字体使用正版免费的微软字体和方正字库内包含的67款字体↓。
禁止使用其它字库中的任何字体,如汉仪、文鼎等。
(方正报宋简体、方正粗圆简体、方正大标宋简体、方正大黑简体、方正仿宋简体、方正黑体简体、方正琥珀简体、方正楷体简体、方正隶变简体、方正隶书简体、方正美黑简体、方正书宋简体、方正舒体简体、方正水柱简体、方正宋黑简体、方正宋三简体、方正魏碑简体、方正细等线简体、方正细黑一简体、方正细圆简体、方正小标宋简体、方正行楷简体、方正姚体简体、方正中等线简体、方正准圆简体、方正综艺简体、方正彩云简体、方正隶二简体、方正康体简体、方正超粗黑简体、方正新报宋简体、方正新舒体简体、方正黄草简体、方正少儿简体、方正稚艺简体、方正细珊瑚简体、方正粗宋简体、方正平和简体、方正华隶简体、方正瘦金书简体、方正细倩简体、方正中倩简体、方正粗倩简体、方正胖娃简体、方正宋一简体、方正卡通简体、方正艺黑简体、方正水黑简体、方正古隶简体、方正幼线简体、方正启体简体、方正硬笔楷书简体、方正毡笔黑简体、方正硬笔行书简体、方正剪纸简体、方正胖头鱼简体、方正铁筋隶书简体、方正祥隶简体、方正粗活意简体、方正流行体简体、方正北魏楷书简体、方正像素12、方正时尚中黑简体、方正汉真广标简体、方正粗黑宋简体、方正特雅宋简体、方正正黑简体)商家已购买使用权的字体也可使用。
UI设计(界面)标准规范
UI设计(界面)标准规范UI设计(用户界面设计)是指针对人机交互,设计安排各种功能模块和信息元素,进行合理布局,使用户可简单、直接、高效地使用诸如网站、软件、游戏等应用系统的界面设计。
UI设计界面的标准规范主要是为了确保用户可以直接理解用户界面设计。
本文将为您介绍一些UI设计界面的标准规范。
1、视觉设计UI设计视觉设计是一个很重要的环节,包括颜色、图片、字体的选择,以及各种设计元素的定义等。
UI设计的颜色设计应尽量遵循配色原则,不过分使用过于鲜艳或暗淡的颜色。
图片的选择应该是高质量、清晰的图片,能够吸引用户目光。
字体的选择应该是清晰、易读的字体,注重排版和字号的搭配,确保内容的易读性和视觉效果。
2、布局设计UI设计布局设计要求布局合理,页面整洁。
布局的形状应选择合适的几何形状,避免过多的复杂线条和图形。
在内容排版上,应该注意文字与图片之间的搭配和间距的设置,以及网页设计时应该遵循“三秒原则”,让用户能够在三秒内理解页面的主要内容。
3、导航设计UI设计导航设计要求导航栏清晰、明确。
导航栏位置应该在页面的顶部、左侧或右侧,导航栏元素排布应该尽量简化,避免使用过多,多余的导航元素。
导航栏中的元素应该按照其在网站中的内容层级和页面优先级划分,描绘网站的主线和次线。
导航栏中的字体要尽可能的易读,重要元素要有显著的区别。
4、表单设计UI设计表单设计应该侧重于用户体验、易用性和准确性。
表单中的每个字段应该有清晰的标签和容易理解的提示信息,应该感知到如何填写每个字段的目的。
在表单中使用输入提示作为默认字段值,可以增强用户体验。
表单填写结束后,应该启用表单验证,确保表单填写的准确性。
5、交互设计UI设计交互设计的目的在于使用户能够易于理解设计,使用户可以轻松完成任务。
对于用户交互设计的要求,应该尽量避免重复交互,确保确认和撤销等操作的明确性和易用性。
对于页面和功能的动效设计,应该根据页面的主要功能和用户预期的反应,不过分使用多余的动效和动画,以及在页面切换时适度减缓动效,确保用户操作的顺畅性和流畅性。
页面及二三级焦点图、团购图制图规范(1)
注:非授权,不能使用方正及汉仪系列字体
页面
1、专题页面(请突出主题与促销信息,并标明活动时间)
可做成“模板页面”或者“海报”形式的页面。
1)模板页面只需做一个头部banner,头部banner尺寸:宽990px 高大于300px小于400px 下方产品只需提供京东商城的商品编码即可。
2)海报:宽990px 高不限(但页面也不能太长),海报页面与模板页面一样,都需要做头图,规则一样;区别在于,其下方销售的商品以独特设计方式呈现(请突出促销价格及“点击购买”按钮)
根据各供应商情况,自己决定做海报还是做模板样式,选择一种即可
建议选择模板模式【换品方便】
注:非授权,不能使用方正及汉仪系列字体
焦点图
2、二级页面广告焦点图尺寸:
分为宽、窄屏两版:
宽屏尺寸为:770px*250px
窄屏尺寸为:550px*250px
大小要求:jpg格式,不大于60k
2、三级页面广告焦点图尺寸:
分为宽窄屏两版:
宽屏尺寸为:766px*240px
窄屏尺寸为:546px*240px
大小要求:jpg格式,不大于60k
二三级广告具体根据采销来选择制作即可
3、页面及广告做好后,需要提供jpg图和psd矢量图,方便后期修改
注:非授权,不能使用方正及汉仪系列字体
团购
尺寸为:440px*293px
大小要求:jpg格式,不大于50k
不可以为白底图
注:非授权,不能使用方正及汉仪系列字体。
页面设计规范
页面设计规范页面设计规范指的是为了提高网页设计的质量、用户体验和可用性而制定的一系列设计指导原则和规则。
页面设计规范可以包括布局规范、颜色规范、字体规范、导航规范、响应式设计规范等方面的内容。
下面是一份关于页面设计规范的1000字的详细描述:一、布局规范:1. 网页布局应该具有明确的层次结构,例如使用明确的标题和子标题来组织内容。
2. 对于长篇内容的页面,应该考虑使用导航条或目录来帮助用户快速导航到感兴趣的内容。
3. 确保页面的重要内容位于用户视线的焦点区域,避免将重要信息放置在不显眼的地方。
4. 确保页面布局在不同屏幕分辨率下的兼容性,可以通过使用响应式设计实现。
5. 页面布局应该简洁明了,避免过多的元素和装饰。
6. 各个页面之间的布局风格应保持一致,以提供一致的用户体验。
二、颜色规范:1. 使用色彩搭配时应遵循色彩的规范和原则,如使用相近色、对比色等。
2. 使用符合品牌形象或页面主题的颜色,以提高用户对页面的辨识度。
3. 避免使用过于刺眼或引起不适感的颜色组合。
4. 不同颜色之间的对比度应足够高,以保证文本和图像的可读性。
5. 使用颜色的过渡和渐变时应注意色调的协调性,避免视觉冲击。
三、字体规范:1. 使用易读的字体,如Arial、Helvetica等,避免使用难以辨认的字体。
2. 使用一致的字体和字号,以保持页面的统一性。
3. 文本的行间距和字间距应适宜,避免过于拥挤或过于稀疏。
4. 文本的对齐方式应该明确,避免出现段落错位或不对齐的情况。
5. 对于不同屏幕分辨率的设备,应考虑使用相对单位来设置字体大小,以保证页面的可读性。
四、导航规范:1. 导航栏应该具有明确的标题和子标题,以帮助用户快速找到需要的内容。
2. 导航栏的位置应该固定在页面的顶部或底部,以便用户随时访问。
3. 导航栏的样式应该与页面的整体风格一致,以提供一致的用户体验。
4. 导航栏的链接应该具有明确的命名,避免使用过于复杂或难以理解的词汇。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
活动专题页面设计制作规范(商家版20130917)
一、活动页面尺寸
1.海报式页面:宽990px 高最好不超过3000px;分辨率72px;颜色模式RGB;
2.模版式页面:宽990px 高400px左右;分辨率72px;颜色模式RGB;
3,页面宽幅可以做到1920px,但是主要内容必须在990px区间内
页面需标注活动起止日期
二、字体规范
字体使用正版免费的微软字体和方正字库内包含的67款字体↓。
禁止使用其它字库中的任何字体,如汉仪、文鼎等。
(方正报宋简体、方正粗圆简体、方正大标宋简体、方正大黑简体、方正仿宋简体、方正黑体简体、方正琥珀简体、方正楷体简体、方正隶变简体、方正隶书简体、方正美黑简体、方正书宋简体、方正舒体简体、方正水柱简体、方正宋黑简体、方正宋三简体、方正魏碑简体、方正细等线简体、方正细黑一简体、方正细圆简体、方正小标宋简体、方正行楷简体、方正姚体简体、方正中等线简体、方正准圆简体、方正综艺简体、方正彩云简体、方正隶二简体、方正康体简体、方正超粗黑简体、方正新报宋简体、方正新舒体简体、方正黄草简体、方正少儿简体、方正稚艺简体、方正细珊瑚简体、方正粗宋简体、方正平和简体、方正华隶简体、方正瘦金书简体、方正细倩简体、方正中倩简体、方正粗倩简体、方正胖娃简体、方正宋一简体、方正卡通简体、方正艺黑简体、方正水黑简体、方正古隶简体、方正幼线简体、方正启体简体、方正硬笔楷书简体、方正毡笔黑简体、方正硬笔行书简体、方正剪纸简体、方正胖头鱼简体、方正铁筋隶书简体、方正祥隶简体、方正粗活意简体、方正流行体简体、方正
北魏楷书简体、方正像素12、方正时尚中黑简体、方正汉真广标简体、方正粗黑宋简体、方正特雅宋简体、方正正黑简体)
商家已购买使用权的字体也可使用。
三、布局规范
系统布局框架要求如下,布局尺寸内可随意设计;(尺寸内为有效设置区域,常用专场为通栏布局990)
四、专场促销语
一.促销中要注意的事项
1. 禁止使用词汇:顶级;最高级;极品;xx大会堂专供;国企;国徽;国歌;国家领导人等;
2. 促销条款有附件条件的,必须在显著位置标明。
3. 商标、3C、肖像权要仔细审核;
4. 不得低于成本价销售(除鲜活、积压、偿债);
5. 原价的定义:降价前7日内,在本交易场所成交的有交易票据的最低交易交易价格;
如果前7日没有交易,以之前最后一次交易价格为原价。
吊牌价不等于原价、市场价等。
因此专场价格禁止标注原价:¥199 ;可直接将价格打划线使用;
6. 市场价必须有依据。
(含最低价、出厂价、批发价、特价、极品价等)因此专场价格禁止标注市场价:¥199 ;可直接将价格打划线使用;
7. 抽奖是不需要必须公证的;
8. 买xx送xx要标清楚送的是什么;如果是券要写清楚规定。
二.物价局——市场价格监管基本情况
1. 价格种类:政府定价,政府指导价,市场调节价;
2. 降价销售网页要求:原因&期限;
3. 虚假标价:原价和促销价一致肯定不行。
无论是满返、返券、多买更便宜等等;
4. 特价:比降价前7日内,在本交易场所成交的有交易票据的最低交易交易价格要低;
5. 折扣幅度与实际不符(如
6.1折不等于6折,4折起——应该是越起越低……)所以力度应该写成“全场低至4折”
6. 赠送的商品不能是三无、假冒伪劣等商品,尽量不要标示赠品的价格。
7. 价格承诺不履行的。
比如供货紧张即将涨价,但之后没涨;限时抢购价和结束和价格相同;全场零毛利;等等;
8. 话术不要写太满。
写了就要必须做到;
9. 建材市场,进价乘3再打8折…;
10. 促销不要连续做。
否则很容易出现促销价高于“原价”的情况;
以上均是一事一罚。
五、厂商Jshop权限开通需求信息
需如实填写以下信息,获部门经理批复后,即可开通;
1、机构名称(供应商全称):
2、机构代码(供应商简码):
3、地址:
4、电话:
5、账号:自定义(最多20个字符)
6、密码:自定义(6到16个字符,区分大小写)
7、用户姓名:(最多20个字)
8、手机:(最多11个字符)
9、邮箱:
六、品牌专场上线流程:重要
1.设计专场-生成PSD/AI 文件;
2.页面切图-生成HTML+images文件;(images小图每切片不超过200k,总切片数量控制在20片以内)
3.添加链接-用Dreamweaver打开HTML文件添加产品链接-保存HTML文件;
4.制作广告入口图:
banner 766*240px(宽屏小于60K)546*240px(窄屏小于50K);
button 211*138px(小于30K);
通栏:983*70px(宽屏小于60K)766*70px(窄屏小于60K);
手机端同步宣传图990*372px(小于50K);
HOT大图180*348px(小于60K)
5.专场上传-生成网页链接
banner标注活动起止日期
未开通jshop权限的品牌厂商:
1-4步骤厂家完成,提供:生成已添加产品链接后的HTML(包含images文件)+广告图(符合K数大小)上线;
已开通jshop权限的品牌厂商:
1-5步骤厂家完成,提供:生成专场链接+广告图(符合K数大小)上线。
