CorelDRAW Photoshop教程 海鸥
CorelDraw教程从基础到高级

CorelDraw教程从基础到高级如果你曾经接触过Corel Draw ,对Corel Draw的基本操作,例如图形对象的移动、旋转、翻转、复制等等已经掌握,可以跳过这一章。
如果你是新接触Corel Draw,不妨跟着一步步练习一下Corel Draw绘图的基本技巧。
我们就地取材,选一个很简单的例子,就是Corel 公司的标志.这个标志由7个方形组成.●选择矩形工具;同时按住键盘Ctrl键、拖拉,可以画出一个方形。
如果只是拖拉而不同时按住Ctrl键,画出的是一个长、宽不等的矩形,这也是矩形工具的基本作用.方形是矩形的一种特例,所以要同时按住键盘的Ctrl键才能保证各边相等。
在Corel Draw中经常需要用到Ctrl键的配合来进行一些特殊的操作。
●拖拉完成后,先松开鼠标左键然后再松开Ctrl键。
这时一个方形就画好了。
并自动成为被选择状态。
●图形对象处于选择状态说明现在可以对这个对象进行编辑了,同时用户也只能对处于编辑状态的对象进行修改编辑.使一个对象处于选择状态就等于对Corel Draw说:“我现在要对这个对象进行编辑”。
●用鼠标拖拉手柄可以对图形进行拉伸。
有三种拉伸:等比例拉伸:就是拉伸过程中,宽和高保持比例.拖动任意一个角上的手柄都可以实现等比例拉伸。
横向拉伸:图形对象的宽度拉伸,而高度不变。
拖动两边的手柄可以实现横向拉伸。
垂直拉伸:与横向拉伸相反,只是高度改变,宽不变。
拖动上下的手柄可以实现垂直拉伸.●刚才画的这个方形可能大小不是很合适,我们需要对它进行拉伸,改变它的大小。
把指针移动到某个角的手柄上,拖拉。
对这个方形进行等比例缩放,调整到适当的大小●填充成为红色:Corel Draw默认所有新建立的图形对象都是没有填充颜色的,现在要把它填为红色。
首先一定要使这个方形处于选择状态,也就是告诉Corel Draw:“我现在要对这个图形进行操作”。
然后用鼠标左键点一下右边调色板上面的红色,这个方形即可以填为红色。
PS与CORELDRAW常用软件知识

对于Photoshop新手来说,蒙版、通道、图层混合都是比较难以理解的三个功能,为什么会说它们难呢?主要是很多人在讲解这三个功能时,把本身较为简单的问题复杂化,在这个教程中,我们就拿蒙版来说说,本身蒙版是非常简单的,但还是有很多人搞不清楚蒙版的作用,而网上的关于这方面的教程又非常少,所以我这次在特意制作了一个关于讲解蒙版作用的教程,希望能对Photoshop新手起到一定的学习作用。
锁定了的背景图层是不能直接添加蒙版的,要想添加蒙版,可通过双击将其改为普通图层的办法来实现,也可以将其复制一个新层,然后单击添加图层蒙版按钮。
为说明问题起见,我们在背景图层之上,增加一个新层,并添上黑色;然后将背景副本的蒙版用矩形选框工具拉出三个大体相等的选区,并分别用黑、白、50%灰填充。
可以发现,蒙版中用黑色填充的地方,图像被彻底遮挡住了,白色填充的地方则显示如初。
用50%灰色填充的地方,则被隐隐约约的挡住了。
用白色画笔在刚才用黑色和灰色填充的地方涂抹,我们可以发现,被遮挡的图像又显示出来了,用黑色毛笔在刚才用白色填充的蒙版版区域涂抹,图像又被遮挡掉了。
通过以上实验,我们可以得出结论:所谓的蒙版,实际上就是利用黑白灰之间不同的色阶,来对所蒙版的图层实现不同程度的遮挡,在这里,黑白灰不同于一般的颜色,它仅仅代表对图像的遮挡程度。
利用渐变工具,在蒙版上拉出一道线性渐变,我们可以发现,图像按照渐变的层次,实现了不同层次的遮挡,在蒙版的作用下,当前图层与下一图层的图层实现了无痕迹融合。
单击蒙版前的链接标记,再右键菜单选择扔掉蒙版,我们可以发现,图像又变得完好如初,蒙版工具刚才所做的一切,就如同神奇的障眼法,随心所欲地修改图像又对图像构不成任何破坏,这就是蒙版的神奇所在。
转载时请保留本教程来源于:PS学习网(),详文参考:/shiyongjiqiao/824.htmlCorelDRAW的快捷键显示导航窗口(Navigatorwindow)【N】保存当前的图形【Ctrl】+【S】打开编辑文本对话框【Ctrl】+【Shift】+【T】擦除图形的一部分或将一个对象分为两个封闭路径【X】撤消上一次的操作【Ctrl】+【Z】撤消上一次的操作【ALT】+【Backspase】垂直定距对齐选择对象的中心【Shift】+【A】垂直分散对齐选择对象的中心【Shift】+【C】垂直对齐选择对象的中心【C】将文本更改为垂直排布(切换式)【Ctrl】+【.】打开一个已有绘图文档【Ctrl】+【O】打印当前的图形【Ctrl】+【P】打开“大小工具卷帘”【ALT】+【F10】运行缩放动作然后返回前一个工具【F2】运行缩放动作然后返回前一个工具【Z】导出文本或对象到另一种格式【Ctrl】+【E】导入文本或对象【Ctrl】+【I】发送选择的对象到后面【Shift】+【B】将选择的对象放置到后面【Shift】+【PageDown】发送选择的对象到前面【Shift】+【T】将选择的对象放置到前面【Shift】+【PageUp】发送选择的对象到右面【Shift】+【R】发送选择的对象到左面【Shift】+【L】将文本对齐基线【ALT】+【F12】将对象与网格对齐(切换)【Ctrl】+【Y】对齐选择对象的中心到页中心【P】绘制对称多边形【Y】拆分选择的对象【Ctrl】+【K】将选择对象的分散对齐舞台水平中心【Shift】+【P】将选择对象的分散对齐页面水平中心【Shift】+【E】打开“封套工具卷帘”【Ctrl】+【F7】打开“符号和特殊字符工具卷帘”【Ctrl】+【F11】复制选定的项目到剪贴板【Ctrl】+【C】复制选定的项目到剪贴板【Ctrl】+【Ins】设置文本属性的格式【Ctrl】+【T】恢复上一次的“撤消”操作【Ctrl】+【Shift】+【Z】剪切选定对象并将它放置在“剪贴板”中【Ctrl】+【X】剪切选定对象并将它放置在“剪贴板”中【Shift】+【Del】将字体大小减小为上一个字体大小设置。
CorelDRAW中使用轮廓图也能轻而易举做出PS效果

CorelDRAW中使用轮廓图也能轻而易举做出PS效果轮廓图命令向选定的矢量或文本对象添加平行边界形状。
我们将了解用于实现各种轮廓图类型的不同设置,并探讨如何使用以及在何种情况下使用这些设置。
轮廓图工具在工具栏的效果展开工具栏上(按住效果按钮上的黑色三角即可显示展开工具栏)。
按 Ctrl + F9 可打开轮廓图泊坞窗,也可在以下位置打开:菜单栏上的“效果”>“轮廓图”。
轮廓图属性栏中的设置轮廓图类型:1.到中心:在距中心的偏移距离创建轮廓图。
对于这种类型的轮廓图,会自动计算步长值,具体取决于偏移距离和对象内部的可用空间。
在这种类型的轮廓图中,用户不能设置步长值。
2.内部轮廓图:用户可设置偏移距离和步长值来获得对象内部的轮廓图。
(如果偏移距离设置大于创建上方类型的轮廓图所需的空间,用户可能会获得“偏移过大”的错误提示)。
3.外部轮廓图:用户可设置偏移距离和轮廓图步长值来获得对象外部的轮廓图。
应用轮廓图轮廓图可应用于矢量或美术字对象。
可通过两种方法添加轮廓图1.单击选定对象,然后用轮廓图工具拖放到对象外部或内部。
2.挑选对象并单击属性栏上的任何一个轮廓图类型按钮。
将轮廓图添加到对象后,您可以更改属性栏上的设置来获得所需效果。
简单轮廓图示例向文本对象添加轮廓图应用的轮廓图(轮廓图类型:内部轮廓图,轮廓图步长值:9 步,轮廓图偏移:0.5mm,角:斜接轮廓图,轮廓图填充:红色填充,轮廓:无轮廓)。
向矢量对象添加轮廓图(见下图)1.轮廓图类型:外部轮廓图,轮廓图步长值:9 步,轮廓图偏移:0.5mm,角:斜接轮廓图,轮廓图填充:红色,轮廓:红色2.轮廓图类型:到中心,轮廓图步长值:不适用,轮廓图偏移:0.5mm,轮廓图角:斜接轮廓图,轮廓图填充:红色,轮廓:红色轮廓3.轮廓图类型:内部轮廓图,轮廓图步长值:2 步,轮廓图偏移:1 mm,轮廓图角:斜接轮廓图,轮廓图填充:红色,轮廓:红色轮廓可通过“拆分”(Ctrl + K)命令来拆分轮廓图。
《Photoshop+CoreIDRAW平面设计实例教程》—教学教案

《Photoshop+CoreIDRAW平面设计实例教程》教学教案第1讲第2讲课时内容标志设计授课时间90分钟课时2教学目标☑在Photoshop软件中制作标志图形的立体效果。
☑在CorelDRAW软件中制作标志和标准字。
教学重点☑在CorelDRAW中添加网格制作标志,添加并编辑文字节点制作标准字。
☑在Photoshop中为标志添加样式,制作标志的立体效果。
教学难点在CorelDRAW中,使用文字工具和形状工具制作标准字。
教学设计1、教学思路:(1)通过对课堂实训案例的讲解掌握电影公司标志设计的方法和技巧;(2)最后通过课后综合演练消化所学软件知识,提高标志设计的能力。
2、教学手段:(1)通过课堂实训案例熟悉设计理念和软件功能;(2)通过课后综合演练提高学生的实际应用能力。
3、教学资料及要求:在网上或现实生活中找一些简单的标志设计进行制作,来加深学员对知识点的理解和提高实际应用能力。
教学内容讨论问题:1、在CorelDRAW中,绘制标志的常用工具有哪些?2、制作祥云科技标志设计时,通常使用哪些元素和色彩?内容大纲:具体可结合本项目的PPT课件进行配合讲解。
2.1 电影公司标志设计2.1.1 绘制标志底图2.1.2 绘制标志文字2.1.3 制作立体效果2.2 课后习题——橄榄球标志设计小结1、掌握标志的设计思路。
2、掌握标志的绘制方法和技巧。
作业2.2 课后习题——橄榄球标志设计习题知识要点在Photoshop中,使用图层样式命令制作标志的立体效果。
在Corel-DRAW中,使用贝塞尔工具、编辑锚点命令和移动工具制作标志外围线框,使用轮廓图工具、拆分轮廓图群组命令和修剪图形按钮制作线框的轮廓,使用星形工具绘制装饰星形;使用椭圆形工具、矩形工具和混合工具绘制橄榄球图形;使用文本工具和套索工具添加标志文字。
橄榄球标志效果如图所示。
效果所在位置光盘/Ch02/效果/橄榄球标志设计/橄榄球标志.tif。
Corel PHOTO-PAINT工具箱_CorelDRAW服装设计实用教程(第四版)_[共3页]
![Corel PHOTO-PAINT工具箱_CorelDRAW服装设计实用教程(第四版)_[共3页]](https://img.taocdn.com/s3/m/1fc65d0fce2f0066f433229e.png)
36
图1-117
图1-118
三、Corel PHOTO-PAINT 标准工具栏
处于程序界面上方第三行的是标准工具栏,如图1-119所示,其功能与CorelDRAW 相似,
通过实际操作很快即可熟悉,具体操作方式在后面案例中会有详解。
图1-119
四、Corel PHOTO-PAINT 属性栏
处于程序界面上方第四行的是属性栏,如图1-120所示,其功能与CorelDRAW 相似,它也是交互式属性栏,与工具选择、对象选择、命令操作相联系,通过实际操作很快即可熟悉,具体操作方式在后面案例中会有详解。
图1-120
五、Corel PHOTO-PAINT 工具箱
默认状态下,工具箱位于程序界面的左侧,竖向放置。
为了排版方便,我们将其横向放置,如图1-121所示。
图1-121。
coreldraw x4教程

CorelDRAW X4 教程简介CorelDRAW X4 是一款功能强大的图形设计软件,它提供了丰富的工具和功能,方便用户创建精美的插图、页面布局和设计项目。
本教程将介绍 CorelDRAW X4 的基本操作和常用功能,帮助初学者快速掌握软件的使用方法。
目录1.安装和启动 CorelDRAW X42.界面概览3.绘图工具和基本操作4.图形和文本处理5.颜色和渐变6.图层管理7.导出和打印8.常用快捷键安装和启动 CorelDRAW X4首先,您需要从 Corel 官方网站下载 CorelDRAW X4 安装程序,并根据安装向导的指示完成安装过程。
安装完成后,在开始菜单中找到 CorelDRAW X4 的快捷方式并点击打开软件。
界面概览界面概览界面概览1.菜单栏:包含各种菜单选项,可用于执行各类操作。
2.工具栏:提供了常用工具按钮,方便快速选择和使用。
3.标题栏:显示当前打开的文档的名称。
4.标尺:用于测量和对齐图形元素。
5.文档窗口:用于绘制和编辑图形的区域。
6.状态栏:显示当前文档的状态信息,如缩放比例、鼠标位置等。
绘图工具和基本操作CorelDRAW X4 提供了多种绘图工具,包括选择工具、画笔工具、直线工具等。
使用这些工具,您可以创建各种形状和线条。
以下是一些常用的绘图操作:•选择工具:用于选择和移动已创建的图形元素。
•画笔工具:用于绘制自由曲线和不规则形状。
•直线工具:用于绘制直线段。
•形状工具:用于绘制基本形状,如矩形、椭圆、多边形等。
•文字工具:用于添加和编辑文本。
除了绘图工具,您还可以使用基本操作对图形进行编辑,如复制、粘贴、缩放、旋转等。
图形和文本处理CorelDRAW X4 提供了丰富的图形和文本处理功能,可以让用户制作出精美的插图和设计作品。
以下是一些常用的图形和文本处理操作:•路径编辑:可以通过移动和调整路径节点来修改形状。
•透明度和不透明度:可以调整对象的透明度和不透明度,实现图层效果。
CorelDRAW教程

第二章图像构成设计无论是绘制图像,还是将图像与文字有机地组合与编排均涉及到设计中的平面构成与色彩构成。
平面构成主要是运用点、线、面组合从而形成图像而色彩构成则是通过颜色来美化与丰富图像的视觉效果。
由于CoreIDRAW是排版与绘制矢量图像的软件无论从哪个方面均需要考虑图像的构成原理。
本章主要介绍平面与色彩构成原理,以及按照原理利用点、线、面绘制各种不同的矢量图像。
2.1 图像构成相关知识在平面图像设计领域中,平面构成与色彩构成是构图中基本的构成元素前者是一种思维方式的训练后者是根据构成原理,将色彩按照一定的关系进行组合调配出符合需求的色彩。
2.1 .1平面构成平面构成是视觉元素在二维的平面空间上按照美的视觉效果和力学的原理进行编排和组合。
它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法是理性与感性相结合的产物。
1.平面造型要素平面造型要素主要包括点、线、面。
三者都是从造型的形式上归纳出来的,是构成一个完整的画面必不可少的构成要素。
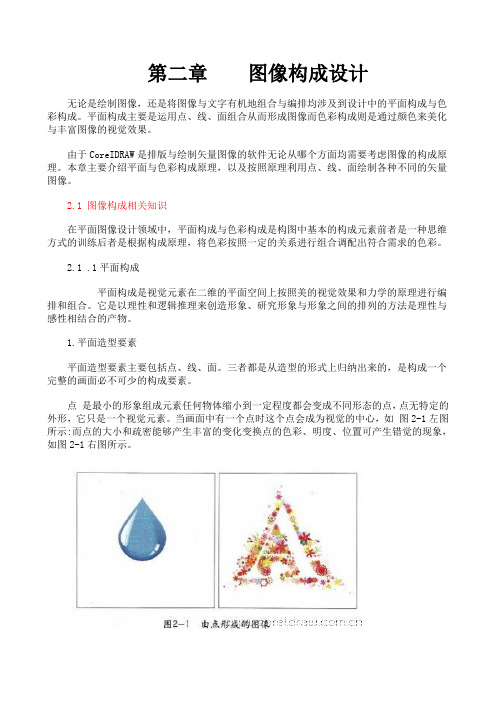
点是最小的形象组成元素任何物体缩小到一定程度都会变成不同形态的点,点无特定的外形,它只是一个视觉元素。
当画面中有一个点时这个点会成为视觉的中心,如图2-1左图所示:而点的大小和疏密能够产生丰富的变化变换点的色彩、明度、位置可产生错觉的现象,如图2-1右图所示。
线是点移动的轨迹不同的线具有不同的情感特征,水平线给人以平和、安静、永无止境的感觉;斜线代表了动力、不安和惊险;曲线给人以丰富、柔软、流畅的感觉; 折线会产生刺激的感觉;自由线表现比较直接.容易让人产生联想。
如图2-2所示左图为斜线组成的图像代表了快速冲刺的效果;右图为曲线组成的装饰图案,使女性剪影更加柔美。
线的连续移动形成面。
规则的面给人以简洁、安定、秩序的感觉;不规则的面会产生活泼、生动的感觉。
方形的面代表稳重、厚实与坚韧具有阳刚之美如图2-3左图所示:圆形的面充实、饱满具有柔润的感觉,如图2-3右图所示2.平面构成基本形式平面构成是在实际设计运用之前必须要学会运用视觉艺术语言进行视觉方面的创造了解造型观念训练培养各种熟练的构成技巧和表现方法培养审美观及美的修养和感觉提高创作活动和造型能力,活跃构思。
CorelDRAW(cdr)教程

可移植文档格式,保持文 件的原始布局和格式,适 合跨平台查看和打印。
封装的PostScript格式,适 用于专业打印和图形设计 。
可将矢量图形转换为位图 图像,便于在网页和其他 应用程序中使用。
打印参数设置和预览功能
打印设置
选择打印机、纸张大小、打印方向(横向或 纵向)、打印份数等。
页面设置
调整页面边距、出血线、裁切线等参数,确 保打印效果符合预期。
文字排版原则和方法
排版原则
遵循一定的排版原则,如对齐、对比、重复、平衡等,以提升版 面的视觉效果和阅读体验。
分栏排版
可以将文本分为多栏进行排版,使版面更加灵活和美观。
文字绕排
允许文字绕图形或图片进行排版,增强版面的层次感和空间感。
艺术字效果制作
艺术字库
提供多种艺术字样式供用户选择,可以快速制作出具有艺术感的文 字效果。
填充工具使用方法
均匀填充
使用填充工具可以快速为对象填 充单一颜色。只需选择所需颜色 ,然后点击或拖动到对象上即可
。
渐变填充
渐变填充可以让对象呈现平滑的 色彩过渡效果。在属性栏中选择 渐变类型(线性或径向),然后
设置起始和结束颜色即可。
纹理填充
CorelDRAW提供多种纹理效果 ,可以让对象表面呈现不同的质 感。选择纹理填充后,可以从纹 理库中选择合适的纹理应用于对
文字变形
允许用户对文字进行变形处理,如扭曲、拉伸、旋转等,以制作出 独特的艺术字效果。
文字特效
提供丰富的文字特效功能,如阴影、发光、透视等,以增强艺术字的 视觉效果。
05 图形创意与设计 实践
图形创意构思方法
头脑风暴法
通过自由联想和讨论,激发创意灵感,收集多种图形创意构思。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Illustrator教程:绘制Flash元件,海鸥飞翔
作者:雨醉来源:中国教程网论坛
先来看下效果演示:
这是以前制作的一个flash,场景的绘制和海鸥元件都是在AI中完成的,只是在flash中整合了一下。
现在把海鸥飞翔的制作过程发上来和大家探讨一下AI关于动画制作的部分。
我们使用画笔工具绘制一个海鸥飞翔的循环,共六桢。
1,新建一个空白文档。
并在场景上画一块蓝色背景,用来烘托海鸥白色的翅膀。
使用多边形工具,单击画布,绘制三角形
2,用直接选择工具将三角形拖成如下形状,再用直线工具,在上面绘制直线。
3,编组,时实上色。
(我后来想想海鸥翅膀上的颜色也许换成宗色会更好看,呵呵,大家随意了:)去描边
4,将对象拖入画笔工具面板,选择新建艺术画笔,设置如下:
建立成功后,我们会在画笔面板中看到如图的图标。
5,使用钢笔工具绘制海鸥的身体。
6,在海鸥的身体上绘制出二只翅膀。
(二只翅膀是二条独立的曲线)
7,逐个选中黑色的曲线,应用刚刚建立的翅膀画笔。
因为大家的情况不同,可以更改描边的大小来,获得自己合适的大小。
8.绘制完一只海鸥后,请复制图层。
每个海鸥都占一层。
我将海鸥的六桢错开,是为了让大家看清楚它每一桢的情况,在实际操作中,我们要将它们叠在一起,在flash用引导线做飞行。
在这里只要完成一个翅膀拍动的效果循环就行了。
最后将蓝色背景去除。
9,文件,导出。
在导出格式中选择swf。
在选项中,注意选择swf桢,这样,我们一个动作元件就做好了。
在AI中,如上面这个作品的水草部分也是单独在AI中完成的。
在AI中做了一根水草飘动的swF元件,在flash整合起来的。
制作方法:选画好直立的水草做画笔,用钢笔绘制出水草运动中的关键桢,应用画笔。
再使用混合生成中间桢。
然后在混合菜单里将它扩展,再打开
到图层右上角的三角选择分散到图层(顺序),然后再导出桢。
