解读人机交互中的交互模型(六)
人机交互知识点总结

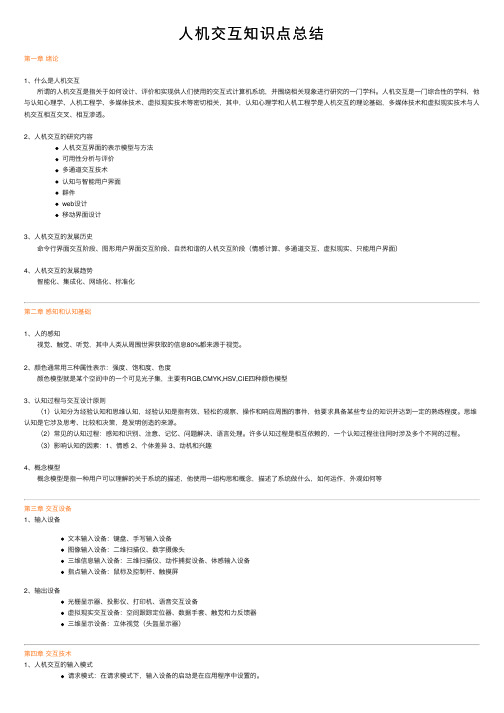
⼈机交互知识点总结第⼀章绪论1、什么是⼈机交互所谓的⼈机交互是指关于如何设计、评价和实现供⼈们使⽤的交互式计算机系统,并围绕相关现象进⾏研究的⼀门学科。
⼈机交互是⼀门综合性的学科,他与认知⼼理学、⼈机⼯程学、多媒体技术、虚拟现实技术等密切相关,其中,认知⼼理学和⼈机⼯程学是⼈机交互的理论基础,多媒体技术和虚拟现实技术与⼈机交互相互交叉、相互渗透。
2、⼈机交互的研究内容⼈机交互界⾯的表⽰模型与⽅法可⽤性分析与评价多通道交互技术认知与智能⽤户界⾯群件web设计移动界⾯设计3、⼈机交互的发展历史命令⾏界⾯交互阶段、图形⽤户界⾯交互阶段、⾃然和谐的⼈机交互阶段(情感计算、多通道交互、虚拟现实、只能⽤户界⾯)4、⼈机交互的发展趋势智能化、集成化、⽹络化、标准化第⼆章感知和认知基础1、⼈的感知视觉、触觉、听觉,其中⼈类从周围世界获取的信息80%都来源于视觉。
2、颜⾊通常⽤三种属性表⽰:强度、饱和度、⾊度颜⾊模型就是某个空间中的⼀个可见光⼦集,主要有RGB,CMYK,HSV,CIE四种颜⾊模型3、认知过程与交互设计原则(1)认知分为经验认知和思维认知,经验认知是指有效、轻松的观察、操作和响应周围的事件,他要求具备某些专业的知识并达到⼀定的熟练程度。
思维认知是它涉及思考、⽐较和决策,是发明创造的来源。
(2)常见的认知过程:感知和识别、注意、记忆、问题解决、语⾔处理。
许多认知过程是相互依赖的,⼀个认知过程往往同时涉及多个不同的过程。
(3)影响认知的因素:1、情感 2、个体差异 3、动机和兴趣4、概念模型概念模型是指⼀种⽤户可以理解的关于系统的描述,他使⽤⼀组构思和概念,描述了系统做什么,如何运作,外观如何等第三章交互设备1、输⼊设备⽂本输⼊设备:键盘、⼿写输⼊设备图像输⼊设备:⼆维扫描仪、数字摄像头三维信息输⼊设备:三维扫描仪、动作捕捉设备、体感输⼊设备指点输⼊设备:⿏标及控制杆、触摸屏2、输出设备光栅显⽰器、投影仪、打印机、语⾳交互设备虚拟现实交互设备:空间跟踪定位器、数据⼿套、触觉和⼒反馈器三维显⽰设备:⽴体视觉(头盔显⽰器)第四章交互技术1、⼈机交互的输⼊模式请求模式:在请求模式下,输⼊设备的启动是在应⽤程序中设置的。
人机交互多模态设计

人机交互多模态设计人机交互多模态设计是指通过多种感觉通道同时与计算机进行交互的设计方式,包括语音、图像、触觉和运动等多种形式。
这种设计不仅提供了更丰富的交互体验,还增强了用户与计算机之间的沟通效果和效率。
本文将探讨人机交互多模态设计的原理、应用及未来发展趋势。
一、原理人机交互多模态设计的原理基于不同感官通道的并行处理能力,利用多个输入和输出通道来实现用户与计算机的交互。
通过人体感觉器官如视觉、听觉和触觉等,用户可以通过语音、手势或眼神等方式与计算机进行交流。
计算机通过多种方式反馈信息,如声音、光线、震动等,以便用户更直观地理解与回应。
基于这种多感官通道的设计,人机交互变得更加自然和人性化。
二、应用人机交互多模态设计已广泛应用于各个领域。
下面列举几个具体的应用案例:1. 虚拟现实(VR):多模态设计可以为虚拟现实用户提供更加沉浸式的体验。
通过结合视觉、听觉和触觉等感官通道,用户可以更好地感受虚拟世界的真实感。
2. 智能音箱:多模态设计可以使智能音箱更加方便易用。
用户可以通过语音、触摸或按钮等方式与音箱进行交互,同时音箱通过声音和灯光等方式反馈信息,提供更全面的用户体验。
3. 智能汽车:多模态设计可以提升智能汽车的驾驶体验和安全性。
通过结合语音、触摸、头部追踪和座椅振动等方式,用户可以更方便地控制汽车,并获得更多的信息反馈。
4. 医疗设备:多模态设计可以改善医疗设备的交互效果。
通过结合触摸、声音和可视化等方式,医生可以更准确地控制设备,同时患者也可以更清晰地理解医疗过程。
三、未来发展趋势人机交互多模态设计在未来会继续发展,并成为人机交互设计的重要趋势。
以下是一些可能的发展趋势:1. 更具个性化的设计:多模态设计将更加关注用户个性和需求的差异。
例如,用户可以自定义交互方式和反馈方式,以适应不同的使用场景和偏好。
2. 深度融合人工智能:多模态设计将与人工智能技术深度融合,实现更智能、自适应的交互方式。
计算机可以通过学习用户的习惯和反馈,提供更个性化、智能化的交互体验。
人机交互知识点总结

人机交互(Human-Computer Interaction,HCI)是一门研究人与计算机之间交互方式的科学。
以下是一些人机交互的核心知识点:交互模型:理解人机交互的基本模型,如行为模型、认知模型和感知模型。
这些模型有助于理解用户如何与计算机系统交互,以及如何设计和评估交互体验。
用户界面设计原则:包括布局、颜色、字体、图标、动效等元素的设计原则。
了解如何运用这些原则来提高用户界面的易用性和吸引力。
交互方式:包括命令行界面、图形用户界面(GUI)、语音识别与合成、触摸界面、手势识别、虚拟现实和增强现实等。
理解每种交互方式的优点和局限性,以及它们在不同场景中的应用。
用户体验(UX)设计:用户体验设计是提高人机交互质量的关键。
了解如何通过用户研究、原型设计和用户测试来设计和评估用户体验。
信息架构:信息架构是组织和管理网站或应用程序内容的方式。
理解如何设计易于导航和查找信息的系统。
可访问性设计:了解如何设计对所有人(包括残障人士)都易于使用的系统,遵循无障碍设计的原则和实践。
人机交互研究方法:掌握用于研究和评估人机交互的方法和技术,包括用户调研、用户测试、问卷调查、访谈、观察等。
技术和新兴趋势:关注最新的技术趋势,如人工智能、自然语言处理、虚拟现实、增强现实、智能家居等,理解它们对人机交互的影响和潜力。
伦理和社会影响:了解人机交互的伦理和社会影响,如隐私、安全、数据保护等问题,并考虑如何在设计中平衡技术与用户需求。
案例研究:分析和研究成功的人机交互设计案例,理解其背后的设计理念和实现技术,以提升自己的设计能力。
以上就是人机交互的一些关键知识点,这些知识点提供了理解和改进人与计算机之间交互方式的框架。
人机交互技术的多模态交互设计

人机交互技术的多模态交互设计随着科技的不断进步和人们对便捷、高效的需求不断增长,人机交互技术在现代生活中扮演着重要的角色。
多模态交互设计作为人机交互技术的一种重要形式,旨在为用户提供更加自然、直观的交互体验。
本文将探讨人机交互技术的多模态交互设计,并对其在各个领域中的应用进行分析与总结。
一、多模态交互设计的概述多模态交互设计是指使用不同的感官通道,如视觉、听觉、触觉等,在人与机器之间进行信息传输和交流的一种方式。
多模态交互可以使用户以更加直观、灵活的方式与设备和系统进行交互,提升用户的使用体验,增强用户的满意度。
具体来说,多模态交互设计可以通过图像、声音、触觉等多种感知方式进行交互,使用户能够同时利用多个感官通道接受和反馈信息。
例如,在智能手机上,用户可以通过触摸屏幕进行触觉交互,同时可以使用手势识别、语音识别等功能进行视觉和听觉交互,实现更加丰富多样的交互方式。
二、多模态交互设计的应用领域1. 智能家居:在智能家居领域,多模态交互设计可以通过语音控制、手势操作等方式,让用户更加便捷地控制家居设备。
用户可以通过语音指令调节室温、灯光亮度等,实现智能化的家居体验。
2. 车载系统:多模态交互设计在车载系统中的应用越来越广泛。
驾驶员可以通过语音识别、触摸屏、旋钮等方式对车载设备进行操作,例如播放音乐、导航、接听电话等,提高驾驶安全性和便捷性。
3. 虚拟现实:在虚拟现实技术中,多模态交互设计可以提供更加逼真的交互体验。
用户可以通过手势控制、触摸感应等方式与虚拟场景进行互动,增强用户的沉浸感和参与感。
4. 医疗健康:多模态交互设计在医疗健康领域发挥着重要作用。
患者可以通过语音交互、触摸屏等方式方便地与医疗设备进行交互,减轻医护人员的负担,提高医疗服务的质量。
5. 教育培训:多模态交互设计在教育培训领域的应用也日益增多。
学生可以通过触摸屏、手势识别等方式与教学软件进行互动,提高学习效果和兴趣。
三、多模态交互设计面临的挑战多模态交互设计虽然在提升用户交互体验方面具有巨大潜力,但也面临着一些挑战。
解读人机交互中的交互模型

解读人机交互中的交互模型引言:人机交互已经成为了我们日常生活中不可或缺的一部分。
我们与计算机的互动已经从最初的键盘和鼠标操作,逐渐发展到了更加智能化的交互方式,如语音识别、手势控制、眼神追踪等。
这些进步的背后离不开人机交互中的交互模型。
一、什么是交互模型交互模型是指人与计算机之间进行交互时所遵循的一套规则或者模式。
通过交互模型,我们能够准确地理解和解读用户的动作和指令,进而提供对应的响应和反馈。
二、常见的交互模型1. 命令行模型命令行模型是最早也是最基础的交互模型之一。
用户通过键盘输入特定的命令,计算机根据这些命令进行相应的操作。
这种模型适用于专业人士和高级用户,但对于普通用户来说较为复杂和不友好。
2. 图形用户界面(GUI)GUI 是计算机操作系统采用的一种人机交互模型。
用户通过直观的图形界面进行操作,使用鼠标点击、拖拽等方式来完成不同的操作。
GUI 的优点在于易于使用和学习,但对于复杂的操作可能不够高效。
3. 自然语言交互模型自然语言交互模型是近年来的发展趋势之一。
用户通过语音或者书面语言与计算机进行交互,计算机使用自然语言处理技术解析用户的语句并作出相应的回答或执行相应的任务。
这种模型非常智能和便捷,但目前仍面临着语义理解和语音识别的挑战。
三、交互模型的影响交互模型的选择和设计对于用户体验和效率都有着重要的影响。
1. 用户体验一个好的交互模型能够提供流畅、自然的交互体验,让用户能够轻松地完成自己的任务。
相反,一个糟糕的交互模型可能会让用户感到困惑和沮丧,甚至放弃使用。
因此,在设计交互模型时需要考虑用户的习惯和心理需求。
2. 效率与可用性交互模型的设计也关系到用户的工作效率和可用性。
一个高效的交互模型能够最大化地提高用户的工作效率,提供便捷的操作方式。
同时,一个易于学习和上手的交互模型也能够提高系统的可用性,降低用户的学习成本。
3. 技术实现不同的交互模型涉及到不同的技术实现。
例如,命令行模型主要依赖于命令解析和执行的技术,而自然语言交互模型则需要涉及到语义理解和语音识别等先进的技术。
人与机器之间的交互设计原理

人与机器之间的交互设计原理一、引言随着科技的进步和人们对生活质量的不断追求,交互设计越来越被人们所重视。
交互设计是指设计人员通过各种技术手段,将人与机器之间的信息传递和控制过程变得更加高效、自然、便捷和愉悦。
本文将从人与机器交互的基本原理、用户体验的重要性、交互设计的基本原则以及未来交互设计的方向等几个方面,从专业性的角度介绍人与机器之间的交互设计原理。
二、人与机器交互的基础原理1、认知心理学认知心理学是研究人类对信息的处理和理解的科学,对于交互设计非常重要。
交互设计师需要了解用户是如何处理信息和理解设计。
在设计时,需要尽可能符合人类的认知特点,让用户能轻松理解、接受和操作。
2、人机界面人机界面是指通过视觉、听觉、触觉、嗅觉等方式,将人类的需求转换成机器能识别的信号,再将机器输出的信息转换成人类能理解的形式,从而实现人机之间的交互。
人机界面技术的不断发展,不仅有助于提高用户的操作效率,还有助于降低人因误操作和人机之间的沟通成本。
三、用户体验的重要性用户体验是指用户在使用产品时,产生的感受、经历和心理反应。
用户体验对于产品的成功与否、用户对产品的喜爱程度、用户的忠诚度以及产品的营销效果等方面都有很大的影响。
因此,在交互设计中,用户体验的重要性不可忽视。
四、交互设计的基本原则1、用户为中心交互设计的核心在于让用户更加方便、快捷、安全、以及愉悦地使用产品,因此,用户体验应当被置于设计的中心位置。
2、简单易用交互过程应当简单化、规范化、易于理解和使用,减少用户因使用不当而出错的几率。
3、搭配合理的视觉效果交互设计应当符合人类的视觉习惯,体现设计的整体感、协调性和美感,这对于提升用户体验的满意度和效率是非常重要的。
4、反馈及时及时的反馈不仅可以提示用户当前的操作状态,还可以增强用户的安全感,提高用户的使用体验。
五、未来交互设计的方向1、增强现实技术随着新兴技术的不断出现,增强现实技术也成为了交互设计领域的一大热点。
人机交互的几种方式

人机交互的几种方式人机交互是指人与计算机之间的信息交流和操作方式,是实现人与计算机之间有效沟通的桥梁。
随着计算机技术的发展,人机交互方式也得到了迅速的发展和创新。
在这里,我们将介绍人机交互的几种常见方式。
1.图形用户界面(GUI)图形用户界面是目前最为常见的人机交互方式之一。
它通过在计算机屏幕上显示图形元素,如窗口、图标和按钮,以及使用鼠标和键盘进行交互,使用户能够直观地与计算机进行操作。
GUI的优点在于易学易用,用户只需要通过点击鼠标或者键盘操作即可完成任务。
2.声音和语音交互声音和语音交互可以通过音频设备和语音识别技术实现。
这种交互方式可以让计算机理解和处理人类的自然语言,通过语音合成技术将计算机的响应转化成声音,实现与计算机的对话交流。
语音交互的优点在于操作便利,特别适合驾驶、残障人士或者需要同时进行其他工作的用户。
3.触摸屏交互触摸屏交互是一种通过触摸屏幕来实现人机交互的方式。
用户可以通过手指或者触控笔在屏幕上进行点击、滑动和缩放等手势操作,来完成不同的任务。
触摸屏交互方式在移动设备上得到广泛应用,如智能手机和平板电脑。
触摸屏交互的优点在于直观易懂,无需额外的设备和复杂的操作步骤。
4.手势交互手势交互是通过识别和解释用户手势来实现人机交互的方式。
这种交互方式通常通过摄像头或者红外传感器来捕捉用户的手势,然后将其转化为命令或者动作。
手势交互可以实现更加直观自然的控制方式,如通过画圈的手势放大或缩小图像,通过点头或眨眼的手势进行选择和确认。
手势交互在虚拟现实和增强现实等领域有广泛应用。
5.虚拟现实交互虚拟现实交互是利用计算机生成的虚拟环境与用户进行交互的方式。
用户可以通过佩戴虚拟现实头盔或者手持设备,进入计算机生成的虚拟场景中,并通过手势、头部追踪和眼球追踪等方式与虚拟环境进行交互。
虚拟现实交互使用户能够身临其境地参与到虚拟世界中,适用于游戏、培训和沉浸式体验等应用场景。
除了以上几种方式,还有许多其他的人机交互方式在不同的场景中得到应用,如脑机接口交互、手写识别交互、姿势识别交互等。
解读人机交互中的交互模型(三)

解读人机交互中的交互模型近年来,随着人工智能和计算机技术的迅猛发展,人机交互成为了一个备受关注的领域。
无论是智能手机、智能音箱还是智能家居,人机交互都成为了我们日常生活中不可或缺的一部分。
在人机交互中,交互模型起着重要的作用。
本文将对交互模型进行解读,并探讨其在人机交互中的应用。
首先,我们需要了解什么是交互模型。
简单而言,交互模型是为实现人与机器之间有效沟通而建立的一种模型。
它描述了用户与计算机系统之间的交互方式、规则和约束。
通常,一个交互模型由输入、处理和输出三个基本部分组成。
输入部分接收用户的指令或操作,处理部分对用户输入进行处理和分析,输出部分根据用户的指令或操作给出相应的结果。
交互模型能够帮助我们理解和设计人机界面,提高用户体验。
在人机交互中,最常见的交互模型是命令模型和对话模型。
命令模型是一种单向交互方式,用户通过输入特定的命令来操作计算机系统,计算机系统根据命令执行相应的操作并给出结果。
这种模型最早出现在计算机的早期阶段,用户需要熟悉特定的命令语法和操作方式。
然而,对于非专业用户来说,学习和记忆大量的命令是一件繁琐的事情。
因此,对话模型逐渐取代了命令模型。
对话模型是一种双向的交互方式,用户可以通过语音或文本与计算机系统进行对话。
用户可以自由地提出问题、表达指令,计算机系统能够理解并回复相应的内容。
这种模型可以极大地简化操作复杂性,提高用户体验。
近年来,随着语音识别和自然语言处理技术的进步,对话模型在人机交互中得到了广泛应用。
我们可以看到,智能音箱如Amazon Echo和智能助手如Siri都采用了对话模型。
除了命令模型和对话模型,还有一种值得关注的交互模型是直觉模型。
直觉模型强调用户的思维习惯和直觉,通过直观的方式进行人机交互。
这种交互模型最常见的例子就是触摸屏。
用户通过触摸屏幕上的图标、按钮等进行操作,而无需记忆特定的命令或进行繁琐的对话。
直觉模型能够提供一种更加自然、直观的交互方式,适用于移动设备和平板电脑等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
人机交互是指人与计算机之间进行信息交流和合作的过程。
随着
科技的发展,人机交互已经成为现代社会中不可或缺的一部分。
而在
人机交互的过程中,交互模型起着重要的作用。
本文将对人机交互中
的交互模型进行解读。
一、理解交互模型的概念
交互模型是指描述人机交互中的信息传递和相互作用的模式或框架。
它主要包括用户、计算机系统和交互接口之间的关系和互动过程。
交互模型的建立旨在提供一个清晰而有效的交互方式,确保用户能够
准确、方便地与计算机进行交流。
二、命令式交互模型
命令式交互模型是人机交互中最早也是最简单的交互模型之一。
它基于用户发出指令,计算机执行指令的原理。
用户通过输入特定的
指令,通过计算机系统的处理,得到相应的结果。
这种交互模型适用
于一些简单的操作场景,例如在命令行界面中输入命令进行操作。
三、图标式交互模型
图标式交互模型是随着图形用户界面的发展而出现的一种交互模型。
它通过图标、菜单、按钮等可视化的元素来实现交互。
用户可以
通过简单的点击、拖拽等操作与计算机进行交流。
这种模型的优势在
于能够更直观地呈现信息,降低了用户的学习成本。
四、自然语言交互模型
自然语言交互模型是指使用自然语言进行交流的模型。
它允许用户使用自然语言的方式与计算机进行对话。
这种模型利用自然语言处理技术,将用户的语言转化为计算机可理解的指令。
随着语音识别和自然语言处理技术的进步,自然语言交互模型在智能助理、智能客服等领域有广泛的应用。
五、触摸式交互模型
触摸式交互模型是近年来快速发展的一种交互模型。
它基于触摸屏技术,用户可以通过手指触摸屏幕来进行操作。
触摸屏上的手势操作取代了鼠标和键盘,使得用户能够更直观、灵活地与计算机进行交流。
这种模型广泛应用于智能手机、平板电脑等移动设备上。
六、虚拟现实交互模型
虚拟现实交互模型是在虚拟现实技术的支持下诞生的一种交互模型。
它通过引入虚拟现实设备,如头戴式显示器、手柄等,使用户能够在虚拟的环境中与计算机进行交互。
这种模型拓展了人机交互的边界,为用户带来了身临其境的沉浸式体验。
七、未来方向
随着人工智能、机器学习等技术的不断发展,人机交互模型也在不断创新与演进。
未来,我们有望看到更加智能、自适应的交互模型出现。
比如基于眼球运动的交互、脑机接口等。
这些模型将进一步提升人机交互的效率和便利性。
总结起来,交互模型在人机交互中起着重要的作用。
不同的交互模型适用于不同的场景和需求。
随着技术的发展,我们有理由期待人机交互模型的进一步改进和创新,为用户带来更好的使用体验。
