手把手教你如何制作一个完整的网站
项目驱动法在Photoshop教学中的应用

2 . 2可 行性 分析
学习的过程是先模仿后创作再提高, 学习平面设计也一样。
只有在学生了解基本概 念和 知识 点的基础上, 以项 目为载体 , 将
3 . 4 善于总 结 , 知识 拓展
最 后在总结 时, 对于 一些学生对项 目好的创意和方 法 , 首 先要进 行肯 定和表扬 ; 如有不足之 处 , 应 尊重学生 的思考 , 然 后提 出自己的修 改意见, 再让学生 自己思考补充 , 切忌提 出 “ 标
面 设计一般 的教材 都会从基 础理 论讲解 到实例应用 由浅入 深
作信 息导航 栏与内容 。 让 学生看效果 , 再思考其制 作方法 和要 用到 的工具及有没有特 殊处 理的步骤 , 思考完后 教师一个模块
一
个模块地制作给学生看, 并详细讲解其中的知识点。 学生独立完成项 目。 学生在完成一个项目的教学过程中, 可
3 . 3上机 实践 , 完成项 目
能会遇 到各种各样的问题 , 教 师在 进行实践辅导时要进行耐心 的解 答、 引导、 启发 , 有些 问题可 能要进行一对一、 手 把手的辅
导, 但 是对于一些有共性 的问题 , 则 由教师演示 讲解 分析。
地 编写, 学生在学完基础操 作之 后, 面对多而庞 杂的实例, 不知 如何下手 , 其主要原因在于采用传统 的 “ 灌输式 ” 教学方法 , 使 得 学生体会 不到学习的乐趣 , 从而导致了学习兴趣 和积极性 的 丧 失, 同样达 不到良好的教学效 果。
按键精灵使用教程及实例

按键精灵教程按键精灵破解版可以帮你操作电脑。
不需要任何编程知识就可以作出功能强大的脚本。
只要您在电脑前用双手可以完成的动作,按键精灵都可以替您完成。
从编程的角度看,集合一些插件的脚本编辑、调试工具。
代码不公开。
生成的小精灵,模式化界面,界面中有广告,以此盈利。
使用环境操作系统:Windows 98/98SE/Me/2000/XP/2003/Vista软件支持:支持绝大多数软件,部分网络游戏中可能失效,但可尝试"神盾"功能,提高按键精灵的兼容性按键精灵能帮我做什么?* 网络游戏中可作脚本实现自动打怪,自动补血,自动说话等* 办公族可用它自动处理表格、文档,自动收发邮件等* 任何你觉得“有点烦”的电脑操作都可以替你完成上手指南按键精灵下载是一个容易上手,但精通较难的软件。
第一次接触它,自然会希望尽快熟悉它,让它为您工作。
但如何上手呢?我来提供一些技巧1、试:提供了免费试用,下载试用版安装后就可体验自带的例子。
2、学:上网看按键宝典,教程、实例统统都有,不懂还可上论坛提问。
3、用:边用边学,作出自己第一个脚本,你就入门啦~4、精:操作电脑的不便,都用脚本来解决,你的脚本也可以越来越聪明!什么是脚本?脚本就是一系列可以反复执行的命令.通过一些判断条件,可以让这些命令具有一定的智能效果.如何制作脚本?初学者可以通过”录制”功能制作简单的脚本,还可通过”脚本编辑器”制作更加智能的脚本.如何使用脚本?使用步骤如下:1. 制作脚本:按照个人需求从网上搜集脚本或者自己制作脚本。
如果您的脚本是从别的地方收集的,请先把脚本文件拷贝到按键精灵文件夹下的script文件夹中,然后再运行按键精灵。
2.选择有效的窗口:建议您选择“对所有窗口有效”。
如果您只需要脚本当某个窗口在前台时有效,请选择窗口名称,比如“龙族”3.让需要执行的脚本“有效”,只有“有效”一栏中勾中的脚本才会执行。
4.进入游戏(或者其他需要使用按键精灵的软件),在需要使用脚本的时候按下脚本的“快捷键”,按键精灵就会忠实的为您工作了。
ASP完整教程(完全ASP编程)

Active Server Pages教程二零零零年二月二日目录第一章引言 (3)第二章简介 (8)第三章ASP基础 (13)第四章脚本基础 (19)第五章脚本变量、函数、过程和条件语句 (22)第六章脚本循环语句 (27)第七章内建Request对象 (30)第八章内建Reponse对象 (36)第九章内建对象Application 和Session (42)第十章Global.asa文件的使用及Chat程序 (48)第十一章内建对象Server (53)第十二章数据库查询语言(1) (57)第十三章数据库查询语言(2) (62)第十四章ActiveX组件 (66)第十五章常用的ASP ActiveX组件 (70)第十六章其它的ASP常用组件 (75)第十七章ADO存取数据库时如何分页显示 (81)第十八章堵住ASP漏洞 (87)第十九章最新的ASP、IIS安全漏洞 (91)第一章引言您的网站是否仍一如既往地保持“静态”?目前呈几何增长的互联网网站中,有相当一部分仍固守“静态”,无形中已大大落后于时代的步伐。
所谓“静态”指的就是网站的网页内容“固定不变”,当用户浏览器通过互联网的HTTP(Hypertext Transport Pr otocol)协议向WEB服务器请求提供网页内容时,服务器仅仅是将原已设计好的静态HTML文档传送给用户浏览器。
其页面的内容使用的仅仅是标准的HTML代码,最多再加上流行的GIF89A格式的动态图片,比如产生几只小狗小猫跑来跑去的动画效果。
若网站维护者要更新网页的内容,就必须手动地来更新其所有的HTML文档。
“静态”网站的致命弱点就是不易维护,为了不断更新网页内容,你必须不断地重复制作HTML文档,随着网站内容和信息量的日益扩增,你就会感到工作量大得出乎想象。
你不禁要问:那么什么是动态网站呢?这就是本文将重点讲述的核心,所谓“动态”,并不是指那几个放在网页上的GIF动态图片,在这里笔者为动态页面的概念制定了以下几条规则:1、“交互性”即网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大事所趋。
手把手教你把一篇英文文献瞬间翻译成格式的中文

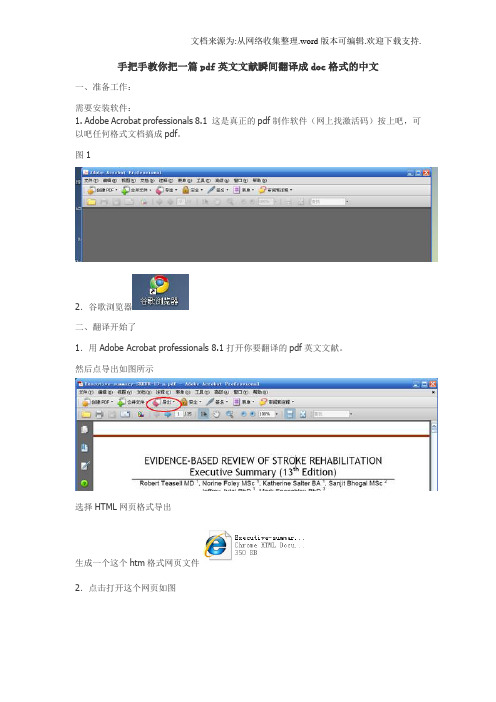
手把手教你把一篇pdf英文文献瞬间翻译成doc格式的中文一、准备工作:需要安装软件:1. Adobe Acrobat professionals 8.1 这是真正的pdf制作软件(网上找激活码)按上吧,可以吧任何格式文档搞成pdf。
图12.谷歌浏览器二、翻译开始了1.用Adobe Acrobat professionals 8.1打开你要翻译的pdf英文文献。
然后点导出如图所示选择HTML网页格式导出生成一个这个htm格式网页文件2.点击打开这个网页如图复制地址红框中的3.点击谷歌浏览器打开粘贴地址吽,看到箭头指的的了吗、客气啥翻译呗。
搞定了还没完,不要直接复制这上面中文,选项另存为网页,再建个word复制进去就行了。
当然,谷歌的翻译水平不敢恭维还是认真校对,自己慢慢改吧,对长篇文章很管用滴。
若pdf文档质量不好,无法导出想要的格式那没办法了如何翻译外文文献在科研过程中阅读翻译外文文献是一个非常重要的环节,许多领域高水平的文献都是外文文献,借鉴一些外文文献翻译的经验是非常必要的。
由于特殊原因我翻译外文文献的机会比较多,慢慢地就发现了外文文献翻译过程中的三大利器:Google“翻译”频道、金山词霸(完整版本)和CNKI“翻译助手"。
具体操作过程如下:1.先打开金山词霸自动取词功能,然后阅读文献;2.遇到无法理解的长句时,可以交给Google处理,处理后的结果猛一看,不堪入目,可是经过大脑的再处理后句子的意思基本就明了了;3.如果通过Google仍然无法理解,感觉就是不同,那肯定是对其中某个“常用单词”理解有误,因为某些单词看似很简单,但是在文献中有特殊的意思,这时就可以通过CNKI的“翻译助手”来查询相关单词的意思,由于CNKI的单词意思都是来源与大量的文献,所以它的吻合率很高。
另外,在翻译过程中最好以“段落”或者“长句”作为翻译的基本单位,这样才不会造成“只见树木,不见森林”的误导。
注:1、Google 翻译google,众所周知,谷歌里面的英文文献和资料还算是比较详实的。
如何实现局域网内的网站搭建

如何实现局域网内的网站搭建在现代信息化时代,网站已经成为了企业、组织和个人展示自己的重要窗口和平台。
有时候,为了方便内部的工作协作和信息共享,我们希望在局域网内搭建一个网站。
本文将介绍如何实现局域网内的网站搭建,以方便您的需求。
一、选择合适的网站搭建工具在局域网内搭建网站之前,我们需要先选择一个合适的网站搭建工具。
根据实际需求和技术水平的不同,可以选择不同的工具。
下面是一些常见的网站搭建工具:1. WordPress:WordPress是一个十分强大且易于使用的开源内容管理系统,适合用于搭建各种类型的网站,包括企业网站、个人博客等。
它提供了大量的主题和插件,可以方便地进行个性化设置和功能扩展。
2. Joomla:Joomla也是一个开源的内容管理系统,它强调灵活性和扩展性。
虽然相对于WordPress来说使用门槛稍高一些,但是它提供了更多复杂的功能和灵活的模板设计。
3. Drupal:Drupal是又一个强大的开源内容管理系统,它主要面向开发者和技术人员。
如果你对网站开发有一定的经验和技术储备,那么Drupal会是一个不错的选择。
根据实际情况选择合适的工具,并进行相应的安装和配置。
二、配置局域网域名解析在局域网内搭建网站时,我们通常需要为网站配置一个域名,以方便用户在浏览器中访问。
但是由于局域网内的设备并没有公网IP地址,所以我们需要进行一些配置。
1. 在局域网的路由器上进行内网穿透配置:如果你有一台公网IP的服务器,那么可以将路由器的端口映射到服务器上。
通过访问服务器的公网IP和端口,就可以访问局域网内的网站。
2. 使用内部DNS服务器进行域名解析:在局域网内搭建一个DNS服务器,将网站的域名解析到服务器的局域网IP地址上。
这样,局域网内的设备就可以通过域名访问网站。
根据实际情况选择合适的方式进行配置,并确保域名解析的准确性和稳定性。
三、设置网站的IP和端口在局域网内搭建网站时,我们需要为网站配置一个局域网IP地址和端口。
自助建站的一般流程

自助建站的一般流程1、建站导航:(1)搭建服务器环境:选择主机服务商,咨询客服,购买主机,安装操作系统。
(2)安装和配置软件:域名解析,搭建FTP环境,安装WEB服务器及数据库,及其配置及优化。
(3)制作网站静态页面:用Dreamwaver、FrontPage等设计编写网站前端页面,包括主页、栏目介绍页、文章内容页等。
2、制作动态功能:(1)安装网站系统:安装企业站、论坛、微信平台等网站系统。
(2)编写网站后台管理部分:使用程序语言如ASP、PHP等技术,编写后台管理程序。
(3)安装附加功能:安装网站搜索、网站地图、网站在线客服等功能模块。
3、进行SEO优化:(1)浏览器优化:百度网站排名,结构优化,提升关键词排名,优化网页权重等。
(2)网页优化:Title优化,完整网站地图,外链建设,完善网站Meta信息等。
(3)搜索引擎优化:优化H1标签、建立静态页面,优化网站导航,增强关键字优化,优化内部链接等。
4、发布网站:(1)网站上传:将制作完成的网页上传到服务器上,支持网站页面访问。
(2)备案:填写备案信息,提交申请,提交备案资料,审核成功后可正常运行网站。
(3)宣传扩大网站影响力:通过社交网络、百度竞价、开展网络活动等,进行宣传推广,以达到扩大网站的影响力。
5、进行网站维护:(1)安全漏洞的及时更新:每隔一段时间,网站管理员需要检查网站安全漏洞,及时更新网站安全补丁,以免造成严重后果。
(2)定期检查网站访问状态:定期检查网站服务器及客户端性能,以解决访问缓慢等问题,确保其稳定性和可用性。
(3)安装安全木马查杀软件:安装安全木马查杀软件,定期安全更新网站管理脚本程序,及时更新网站程序弱点,杜绝木马的泛滥。
使用代码编辑器进行网站开发的基本流程

使用代码编辑器进行网站开发的基本流程第一章:选择代码编辑器在进行网站开发之前,首先需要选择一款适合自己的代码编辑器。
常见的代码编辑器有Sublime Text、Visual Studio Code、Atom 等。
这些编辑器都拥有丰富的插件和功能,可以提高开发效率。
根据个人喜好和工作需求,选择一款编辑器作为主要开发工具。
第二章:创建项目文件夹在开始进行网站开发之前,需要先在本地电脑创建一个项目文件夹。
在该文件夹中,可以按照项目需要创建各种文件夹和文件。
例如,可以创建一个CSS文件夹用于存放样式文件,一个JavaScript文件夹用于存放脚本文件,一个images文件夹用于存放图片文件等等。
这样有利于对项目进行模块化管理。
第三章:初始化项目在项目文件夹中打开命令行终端,使用合适的命令行工具进入项目文件夹所在路径。
然后执行初始化命令,例如使用npm(Node Package Manager)初始化,可以在终端输入命令"npm init"。
在这一步骤中,可以配置项目相关信息以及安装所需的开发依赖(如webpack、gulp等)。
第四章:编写HTML文件通过代码编辑器创建一个新的HTML文件,作为网站的初始页面。
在HTML文件中,可以使用HTML标签语言来构建页面的结构。
例如,可以使用<body>标签定义页面主体内容,使用<h1>、<p>等标签来设置标题和段落等。
此外,还可以使用<link>标签引入CSS样式表,使用<script>标签引入JavaScript脚本文件。
第五章:编写CSS样式在网站开发中,样式对于页面的美化和布局起着关键作用。
通过代码编辑器创建一个新的CSS文件,并在HTML文件中通过<link>标签引入。
在CSS文件中,可以编写各种样式规则,用于控制页面元素的外观和布局。
例如,可以设置背景颜色、字体样式、边框样式等等。
网站制作建设流程

网站制作建设流程随着互联网的兴起,网站制作建设已经成为各个行业中必不可少的一项服务。
制作一个用户满意的网站诞生所需要的过程要经历多个步骤,这就是网站制作建设流程。
网站制作建设流程主要分为四步:设计、开发、测试和维护。
第一步,设计。
在制作网站之前,首先要确定网站的目标,以及制作网站需要符合的要求,这就是网站及其相关服务的设计。
根据客户要求,确定网站内容、结构、功能、界面等,综合确定网站的结构性,有效地控制网站的制作工期与成本。
第二步,开发。
根据上一步完成的网站设计稿,开发就是把设计稿转换成网页的过程。
开发人员需要熟练掌握多种编程语言,并结合数据库和后台管理系统,完成网站的开发工作。
第三步,测试。
一个完整的网站,需要经过全面的测试才能完成。
测试主要指的是网站的性能测试、显示测试、流量测试等,以保证网站的正常运行。
第四步,维护。
一旦网站建设成功完成,维护就是不可忽视的,维护是指在网站正式上线后,定期或不定期进行技术升级、调整网站功能及界面、完善相关网站内容、及时修复网站存在的漏洞等工作。
以上就是网站制作建设流程的概要,从设计,到开发,再到测试,最后维护,这整个过程要求专业技术人员配合才能完成,以满足专业的网站建设、制作。
现在,越来越多的企业都开始进行网站建设,如何以更高的价格、更高效的服务质量,持续地提供网站制作建设服务,成为各个行业提供网站制作建设服务企业最重要的问题。
现如今,网站制作建设中的技术条件及技术水平日趋成熟、完善,但仍有不少企业在制作网站的过程中,未能全面把握网站制作建设流程,导致在制作网站的过程中,由于技术不足而导致的失败问题也不少。
因此,在进行网站制作建设前,企业一定要把握住以上流程,尽量避免出现以上失败原因。
综上所述,网站制作建设流程非常重要,可以说是网站制作建设的基础,任何一个步骤都不能被忽视。
正是凭借四个步骤,结合企业的经验及技术力量,才能完成优质网站制作建设项目。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
手把手教你如何制作一个完整的网站
制作网站是一件耗时间的事情,不过我们也要带着责任心去做,想要制作好一个网站,必须要先了解它的具体操作流程,详细的了解各个步骤后,才能找到有效的制作方法。
第一、了解需求
制作网站的第一步就是要了解好客户对网站的制作需求,首先让客户把他们想要的效果、风格、开设的栏目等说明清楚,然后再根据他们提供县官的资料,比如单位的简介,联系方式,网站框架的设计要求,对产品和项目的描述等。
第二、制定网站的制作方案
工作人员与客户双方要协商好关于网站的制作的内容、细节和风格等问题,最终达
成共识后才能开始制作,如果制作之前没有商量好,那么制作的结果会使得客户不满意,矛盾就会产成了,所以工作人员要负责,在制作之前客户也不能抱着随便的心理。
协商好了之后就可以直接支付相应的费用,并签合同了,合约是关系到双方的利益问题,也要引起重视,谨慎签订。
客户在签完一系列的合同之后,要注册好域名和空间,因为网站开展运营的前提条件就是选择适合的域名和空间。
第三、网站的定位很关键
网站的制作应该明显的体现出相关单位的一个核心理念,因为我们要做的就是在最短的时间内、最有限的空间里将自己的核心思想通过相应的介质传播给用户,我们可以选择通过图片、文字、音频等途经进行传播,网站的建立就应该明确的宣传自己能为客户提供哪些帮助,而不是仅仅是为了“门面”的设计而忽略了网站的实用性。
第四、验收
就是网站制作完成后应该多次进行审核、修改和通过客户的验收,这样一个网站才能算是建好了。
如果网站涉及到图片和文字等数据的安全问题,应该立即采取更新、修改或者找回密码等措施,我们有权利制作网站,那就要旅行好维护网站安全的义务。
通过以上的详细介绍,相信大家对网站的制作流程都已经很熟悉了,想要制作网站的朋友赶紧尝试一下吧。
