首页模板切换
首页设计模板范本

首页设计模板范本首页是一个网站的门面,承载着网站的整体形象和用户第一印象的建立。
一个好的首页设计能够吸引用户的注意力,提高用户留存率和转化率。
为了帮助开发者更好地设计首页,本文将介绍一些常见的首页设计模板范本,并提供相应的示例和建议。
一、简洁大气型这种类型的首页设计以简洁、大气为主要特点,注重页面的整体布局和内容的精简。
通常采用单一的背景色或简洁的背景图片,搭配明亮的主色调,给人以清爽、舒适的感觉。
示例:一个简洁大气型的首页设计可以采用居中布局,将网站的主要内容放置在页面中央,左右两侧留白,使得页面更加整洁。
同时,使用大字体和醒目的按钮,突出网站的核心功能和特点。
建议:在设计简洁大气型的首页时,要注意保持页面的整体平衡,避免内容过于拥挤。
同时,选择合适的字体和颜色搭配,使得页面更加美观和易读。
二、图文并茂型图文并茂型的首页设计注重图片和文字的结合,通过图片展示产品或服务的特点,搭配简洁的文字说明,吸引用户的注意力。
示例:一个图文并茂型的首页设计可以采用屏幕分割的布局,将页面分为左右两部分,左侧展示产品或服务的图片,右侧则是文字说明和相关链接。
同时,可以使用滚动效果或轮播图展示多个产品或服务,增加页面的动态性。
建议:在设计图文并茂型的首页时,要注意图片的选择和排版,保证图片的质量和内容的相关性。
同时,文字说明要简洁明了,突出产品或服务的亮点和优势。
三、卡片式布局卡片式布局是一种将内容按照卡片的形式进行排列的设计方式,每个卡片都包含一个主题或功能,通过卡片之间的排列组合,展示网站的各个模块。
示例:一个卡片式布局的首页设计可以采用网格状的布局,将不同的卡片按照一定的规律排列在页面上。
每个卡片可以包含一个图片、标题和简要的介绍,点击卡片可以进入相应的页面。
建议:在设计卡片式布局的首页时,要注意卡片之间的间距和对齐方式,保持页面的整洁和平衡。
同时,选择合适的卡片样式和配色方案,使得页面更加美观和易用。
四、滚动式页面滚动式页面是一种将不同的内容按照一定的顺序排列在一个页面上,通过滚动来切换不同的内容区域,给用户带来流畅的浏览体验。
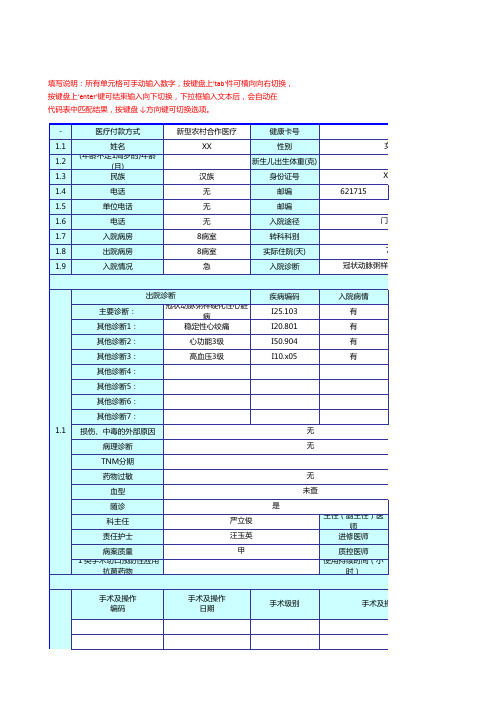
100分病历首页模板

填写说明:所有单元格可手动输入数字,按键盘上'tab'件可横向向右切换,按键盘上'enter'键可结束输入向下切换,下拉框输入文本后,会自动在
代码表中匹配结果,按键盘↓方向键可切换选项。
填表说明:
1.本表要求综合医院、专科医院、妇幼保健院(所、站)、妇幼保健计划生育服务中心、专科疾病防治院(所2.本表为季报,自2015年第一季度开始报送,乡镇卫生院、街道卫生院、社区卫生服务中心、社区卫生服
住院病案首页
2015年第4季度表号:川卫计统4制表机关:四川省
批准机关:四川省
批准文号:川统计
院(所、站)、疗养院、护理院(站)、临床检验中心、乡镇卫生院、街道卫生院、社区卫生服务中心、社区卫生服务站卫生服务站自2015年第一季度开始报送,季后1个月内报送本季度数据。
通过"四川省卫生统计数据采集与决策支持系统
计统4-1表
四川省卫生和计划生育委员会四川省统计局
川统计函[2014]号
服务站等开展住院服务的医疗卫生机构填报出院病人个案数据。
持系统"报送。
方案首页模板

方案首页模板方案首页模板:标题:方案首页正文:方案首页是一个重要的页面,它是展示方案内容和概述的主要入口。
一个精心设计的方案首页不仅可以吸引读者的注意,还能清晰地传达方案的核心信息。
下面是一个适用于方案首页的模板,帮助你创建一个令人满意的方案首页。
1. 方案标题:[方案标题]方案标题应该简明扼要地描述方案的核心内容。
它应该能够吸引读者的眼球,同时准确传达方案的目标和关键信息。
2. 方案概述:[方案概述]方案概述是方案首页的重要组成部分。
在方案概述中,你可以通过简洁明了的语言概括方案的背景、目的和关键特点。
使读者在快速浏览方案首页时能够获得足够的信息。
3. 方案亮点:[方案亮点]方案亮点是方案首页的核心内容之一。
在这一部分,你可以列举出方案的最大亮点、独特之处以及创新点。
这些亮点应该能够吸引读者的兴趣,使他们想要进一步了解方案的详细内容。
4. 方案目标:[方案目标]方案目标是方案首页必不可少的组成部分。
在这里,你可以清晰地描述方案的目标和期望达到的效果。
确保目标表达明确,并与方案概述和亮点相互呼应。
5. 方案流程:[方案流程]方案流程是方案首页的另一个重点部分。
在这里,你可以用图表、流程图或文字等形式展示方案的执行流程和步骤。
确保流程图或文字描述清晰易懂,以便读者能够迅速理解方案的实施过程。
6. 方案成果:[方案成果]方案成果是方案首页的重要补充内容。
你可以在这一部分介绍方案已经取得的成果或预期的成果。
这些成果可以是定量的数据,也可以是定性的描述,以证明方案的可行性和价值。
7. 方案团队:[方案团队]方案团队是方案首页的最后一个要点。
在这一部分,你可以简单介绍方案的负责人员和团队成员。
这些人员的背景和专业知识将为方案的实施提供支持和保证。
通过按照上述模板的格式,你可以轻松地创建一个整洁、美观和流畅的方案首页。
记住,方案首页的目标是尽可能清晰地传达方案的核心信息,并吸引读者进一步了解方案的详细内容。
大学教案首页模板

大学教案首页模板教案作者:[你的名字]课程名称:[课程名称]课程代码:[课程代码]课时:[总课时]授课对象:[授课对象,如:本科生、研究生等]教学目标:1. 了解[课程名称]的基本概念和原理;2. 掌握[课程名称]的核心技术和应用方法;3. 培养学生的创新能力和实践能力;4. 提高学生的团队合作能力和沟通能力。
教学方法:1. 讲授:通过讲解、演示等方式传授知识;2. 案例分析:通过实际案例让学生理解和应用知识;3. 小组讨论:培养学生团队合作和沟通能力;4. 实践操作:让学生动手实践,提高操作技能。
教学内容:第一章:[章节名称]1.1 [内容一]1.2 [内容二]1.3 [内容三]1.4 [内容四]第二章:[章节名称]2.1 [内容一]2.2 [内容二]2.3 [内容三]2.4 [内容四]第三章:[章节名称]3.1 [内容一]3.2 [内容二]3.3 [内容三]3.4 [内容四]第四章:[章节名称]4.1 [内容一]4.2 [内容二]4.3 [内容三]4.4 [内容四]第五章:[章节名称]5.1 [内容一]5.2 [内容二]5.3 [内容三]5.4 [内容四]教学评估:1. 平时成绩:包括出勤、作业、小测验等,占总成绩的[比例];2. 期中考试:占总成绩的[比例];3. 期末考试:占总成绩的[比例];4. 实践操作:占总成绩的[比例]。
参考教材:[教材名称],[作者],[出版社]教学日期:[开始日期] [结束日期]大学教案首页模板教案作者:[你的名字]课程名称:[课程名称]课程代码:[课程代码]课时:[总课时]授课对象:[授课对象,如:本科生、研究生等]教学目标:1. 了解[课程名称]的基本概念和原理;2. 掌握[课程名称]的核心技术和应用方法;3. 培养学生的创新能力和实践能力;4. 提高学生的团队合作能力和沟通能力。
教学方法:1. 讲授:通过讲解、演示等方式传授知识;2. 案例分析:通过实际案例让学生理解和应用知识;3. 小组讨论:培养学生团队合作和沟通能力;4. 实践操作:让学生动手实践,提高操作技能。
病案首页模板

病案首页模板患者姓名,XXX 性别,男年龄,45岁科室,内科。
住院号,XXX 入院日期,XXXX年XX月XX日。
主诉,右侧胸痛、气促2周。
现病史,患者2周前出现右侧胸痛、气促,无明显诱因,无发热、咳嗽、咳痰等症状。
未在其他医院就诊。
未行治疗。
既往史,否认高血压、糖尿病、心脏病史。
否认手术史、外伤史、输血史。
否认过敏史。
个人史,吸烟史20年,平均每天20支。
饮酒史20年,每天饮酒量约100克。
否认药物过敏史。
家族史,否认家族遗传性疾病史。
体格检查,T36.8℃,P90次/分,R20次/分,BP 140/90mmHg。
神志清楚,言语清楚。
查体,心率90次/分,心律齐,未闻及杂音。
肺呼吸音清,未闻及干湿性啰音。
腹软,未扪及包块,肝、脾未及大。
四肢无浮肿。
辅助检查,心电图示,窦性心律,ST-T改变。
心肌酶,CK-MB 25U/L,cTnI 0.02ng/ml。
血常规,WBC 8.5×10^9/L,Hb 140g/L,PLT 180×10^9/L。
血生化,ALT 30U/L,AST 25U/L,BUN 5mmol/L,Cr 80umol/L,CK 100U/L,LDH 200U/L。
心脏彩超,左室收缩功能下降,EF 45%。
初步诊断,急性冠脉综合征。
处理措施,1. 给予氧气吸入,保持呼吸道通畅。
2. 心电监护,动态心电图监测。
3. 静脉给予硝酸甘油,降低心肌耗氧量。
4. 给予阿司匹林、肝素抗血小板聚集。
5. 血压监测,必要时给予降压药物。
观察指标,1. 观察血压、心率、呼吸情况。
2. 观察心电图动态变化。
3. 观察肌酐、肌钙蛋白、心肌酶等指标变化。
注意事项,1. 严密观察病情变化,及时处理。
2. 加强宣教,指导患者戒烟限酒,控制饮食。
3. 注意营养支持,维持水电解质平衡。
出院情况,患者症状缓解,生命体征平稳。
遵医嘱出院,建议定期复查,规范用药,戒烟限酒,合理膳食,加强锻炼。
ppt首页模板

ppt首页模板PPT 首页模板:让你的演示更加专业演示文稿是现代商务沟通中必不可少的一种形式,其活力和真实感可以吸引听众的注意力,传达信息和表达主张。
创建一个有逻辑关系、视觉吸引力和独特设计的演示文稿是一项艺术和科学的结合。
PPT 首页是演示文稿的核心,它需要提供一个概览,在演示过程中不断切换,引导听众进入话题中。
一个有吸引力、专业、视觉引人的 PPT 首页模板将使你的演示文稿具有另一个水平的吸引力,从而增加听众的关注和理解。
以下是一些关于 PPT 首页模板的建议:1. 找到灵感,提供一些想法与出色的演示文稿一样,PPT 首页模板需要一个清晰的主题和亲切的关联。
首先,考虑演示的主题,以及对主题视觉的理解,以及听众将如何从大量的信息中汲取方法。
这将有助于制定一个视觉上吸引人的 PPT 首页。
2. 选择适当的颜色颜色是影响听众情绪和演示文稿整体感觉的关键因素。
了解颜色的意义和效果,可以帮助你找到一个与主题、风格和听众文化相关的适当颜色方案。
例如,湛蓝色代表信任和平静,橙色代表创新和冒险,绿色代表健康和质量等等。
3. 确定标题字体和风格PPT 首页标题应该突出,是演示文稿的重大部分之一。
字体应该易于读取,不过大型标题字体有很多选择,因此需要对一个特定的PPT主题有风格感觉。
可以选择一些时髦、考虑过的字体,这些字体不仅有清晰的可读性,还能表现出演示文稿的大致主题。
4. 精心设计当心的设计确保 PPT 首页的专业性、吸引力和易读性。
可以为主要信息区域(例如标题和说明)选用不同的字体、颜色和形式,以提高视觉效果。
确保在整个文稿中使用一致的布局和标准化元素,尤其是在 PPT 首页和演示文稿结构中。
5. 使用高分辨率的图像杂乱、低分辨率的图像和设备将损害演示文稿的视觉效果和专业形象。
了解演示文稿中所使用的图像大小、格式和分辨率,是保持演示文稿设计一致和高质量的关键。
在 PPT 首页中,考虑使用图像与主题直接联系的元素,以提高 PPT 首页的效果。
ecshop首页修改ECSHOP的模板大全教程

修改ECSHOP的模板大全ECSHOP的广告链接地址形式为“affiche.php?ad_id=1&uri=http%3A%2F%”它中间用affiche.php 做了一个过渡,目的在于统计广告效果等。
有些站长觉得这种链接地址看上去很别扭,而且不利于SEO, 想改成直接的形式,也就是后台设置的是什么链接地址,就直接打开什么链接地址。
可以这样来修改:打开/includes/lib_insert.php 文件找到$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'修改为$ads[] = "<a href='" .$row["ad_link"]. "'注意:一共有两处都要修改在ECSHOP首页的每个商品下显示商品货号ECSHOP首页有很多种商品,包括今日特价、精品推荐、新品上市、热卖商品、分类商品等,这里只讲解在“精品推荐、新品上市、热卖商品”三个栏目的商品下面显示商品货号的方法。
第一步:修改 includes/lib_goods.php文件找到下面代码第二步:找到$goods[$idx]['brand_name'] = isset($goods_data['brand'][$row['goods_id']]) ?$goods_data['brand'][$row['goods_id']] : '';在它上边增加一行代码$goods[$idx]['goods_sn'] = $row['goods_sn'];第三步:修改模板文件,这里以官方默认模板为例依次打开下面三个文件:/themes/default/library/recommend_best.lbi,/themes/default/library/recommend_new.lbi,/themes/default/library/recommend_hot.lbi在每一个文件的<p><a href="{$goods.url}" title="{$|escape:html}">{$goods.short_style_name}</a></p> 上边增加一行代码:<p>商品货号:{$goods.goods_sn}</p>在ECSHOP销售排行中显示会员价格的方法有的用户可能已经发现了,在ECSHOP的销售排行中,任何情况下只显示了一个“本店售价”。
国际站首页设计模板

国际站首页设计模板一、设计概述国际站首页是企业对外展示的形象窗口,是吸引潜在客户和引导用户转化的重要入口。
因此,设计时应注重页面的整体美感、用户体验和信息架构的合理性。
以下是一个国际站首页的设计模板,供您参考。
二、色彩搭配国际站首页的色彩搭配应注重以下几点:符合企业品牌形象,选择与企业形象相符的颜色,以便更好地传达品牌价值。
色彩搭配要和谐统一,避免使用过多的颜色和过亮的色彩,以免给用户带来视觉疲劳。
突出重点信息,使用对比色或背景色来突出重点信息,提高用户对关键内容的关注度。
三、页面布局国际站首页的页面布局应包括以下几部分:顶部导航栏:包括企业logo、网站名称和主导航菜单。
主导航菜单应简洁明了,方便用户快速找到所需信息。
横幅广告区:放置企业的宣传图片或促销活动图片,以吸引用户的注意力。
产品展示区:展示企业的核心产品和服务,以图文并茂的方式展示产品特点和优势。
新闻资讯区:发布企业的最新动态和行业资讯,增强用户对企业品牌的了解和信任。
底部信息区:包括企业联系方式、网站地图、版权信息等,方便用户获取更多信息。
四、图片使用图片是国际站首页设计中非常重要的一部分,可以有效吸引用户的注意力。
因此,图片使用应注意以下几点:图片质量:应选择清晰度高、色彩鲜艳的图片,以提升用户体验。
图片比例:应根据页面布局和设计风格来确定图片的大小和比例,确保图片与页面的协调统一。
图片内容:图片应与页面内容相关联,突出展示企业的产品和服务优势。
图片注释:对于一些重要的图片,应在旁边添加简短的文字说明,帮助用户更好地理解页面内容。
五、字体使用字体是国际站首页设计中另一个重要的元素,可以有效传达信息和提升用户体验。
因此,字体使用应注意以下几点:字体类型:应选择易于阅读、简洁大方的字体类型,如Arial、Helvetica等。
字体大小:应根据页面内容和设计风格来确定字体的大小,确保字体大小适中、清晰可读。
字体颜色:应选择与背景色形成对比、易于阅读的字体颜色,以提高用户的阅读体验。
