dreamweaver8网页制作教程
Dreamweaver 8入门

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
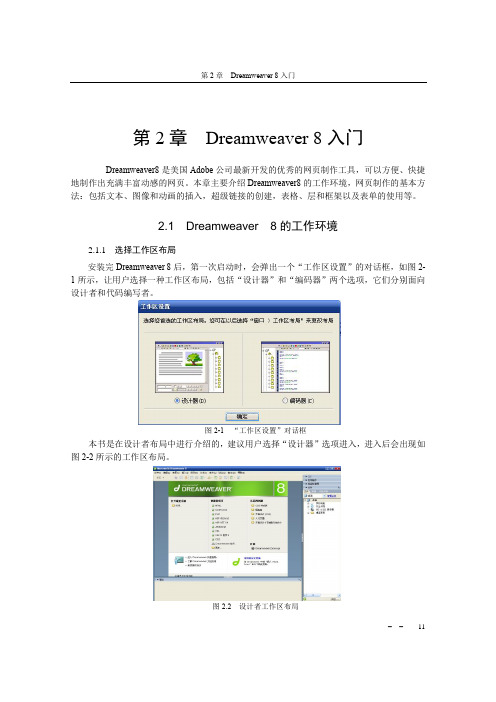
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
网页设计与制作案例教程-电子教案第21单元

HTML源代码中的换行、回车符和多个连续空格在浏览时都是无效的,浏览网页时,会自动忽略文档中的换行符、回车符、空格,所以在文档中输入的回车符,并不意味着在浏览器中将看到不同的段落。
网页中所有的显示内容都应该受限于一个或多个标记,不能存在游离于标记之外的文字或图像等,以免产生错误。
对于浏览器不能分辨的标记可以忽略,不显示其中的对象。
HTML文档以纯文本形式存放,扩展名为“.html”或“.htm”。
HTML文档中标记采用“<”与“>”作为分割字符。
HTML标记及属性不区分大小写,例如<HTML>和<html>是相同的标记。
大多数HTML标记可以嵌套,但不能交叉,各层标记是全包容关系。
HTML文档一行可以书写多个标记,一个标记也可以分多行书写,不用任何续行符号,显示效果相同。
在查看HTML源代码或编写网页时,经常会遇到三种格式的HTML标记。 不带属性的双标记:<标记名称>内容</标记名称> 带有属性的双标记:<标记名称 属性名称=对应的属性值 ……>网页对象</标记名称> 单标记:<标记名称 />
HTML标记的类型
2 Dreamweaver 8的HTML源代码编辑功能
在代码窗口中<body>与</body>之间输入文字“长沙世界之窗实现总经理领导下的部门经理负责制,管理上采用垂直领导、分层管理、逐级负责。”,接着输入“<br />”
回车换行,然后输入“<img src="image/bumen1.jpg" width="690" height="303" />”。
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(二)

div+css网页标准布局实例教程(二)五、布局页面——头部和导航有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。
先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。
先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。
另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把log o做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。
如果要在logo加上链接的话,那么就不能用背景图片的方法了。
<div id="header"><div id="logo">此处显示id "logo" 的内容</div><div id="search">此处显示id "search" 的内容</div></div>先在header里插入以上两块元素。
然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:<div id="header"><div id="logo"><img src="images/logo.gif" width="181" height="45" /></div><div id="search"><form id="form1" name="form1" method="post" action="">搜索产品<input type="text" name="textfield" id="textfield" /><input type="submit" name="button" id="button" value="查询" /></form></div></div>接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢?#logo { float:left; margin-top:18px;}#search { float:right; margin-top:30px;}这两项的位置已经差不多了。
中文版Dreamweaver 8基础与上机实训 第11章 使用层并创建动画

中文版Dreamweaver 8基础与上机实 训
显示层面板
使用“层”面板可以管理文档中的层。用户可以选择“窗口”|“层” 命令,或是按下F2快捷键,显示或隐藏层面板,如图所示。
11.2 编 辑 层
在网页文档中处理页面布局时,选择任意一个层,就可以对该层进 行移动、大小调整、对齐、设置可见性和设置重叠顺序等操作。
❖ 选择和移动层 ❖ 调整层的大小及对齐方式 ❖ 将层对齐网格 ❖ 删除及复制层 ❖ 改变层的重叠顺序 ❖ 设置层属性
中文版Dreamweaver 8基础与上机实 训
将层对齐网格
在Dreamweaver 8中,可以使用网格功能,将层进一步准确定位, 通过网格可以让层在移动或是绘制时自动靠齐到网格。无论网格是否可 见,都可以使用它们来对齐。
要将层对齐到网格,可以选择“查看”|“网格”|“显示网格”命令, 在文档中显示网格,再选择“查看”|“网格”|“靠齐到网格”命令,使 “靠齐到网格”的作用生效,如图所示。
中文版Dreamweaver 8基础与上机实 训
改变层的重叠顺序
层可以重叠是其一大特色,因此设置层与层之间的重叠顺序也变得 相当重要,否则,层可能就会杂乱无章地重叠。
用户对层的重叠顺序的设置,是通过“层”面板来完成的。选择 “窗口”|“层”命令,或是按下F2快捷键,打开“层”面板,“层”面 板中改变层的重叠顺序的方法有两种。 选择层并向上或向下拖动层。移动层时会出现一条线,它指示该层将出 现的位置。 在Z列单击层的编号,并输入新数值。当输入比现有值大的数值时,该 层将向上移动,如果输入比现有值小的数字时,该层将向下移动。
dreamweaver8网页设计教程

《dreamweaver8网页设计》目录第一章遨游DREAMWEA VER8精彩世界1第二章创建与规划站点3第三章文本及其格式化10第四章表格13第五章图像15第六章框架18第七章页面布局视图的使用21第八章链接24第九章层与时间轴 28第十章表单32第十一章行为35第十二章制作动态页面38第十三章代码片断、库项目和模板 42第十四章网页的制作45第十五章网站的测试与上传49第十六章使用FIREWORKS 8处理网页图像 52第一章遨游Dreamweaver8精彩世界课题:Dreamweaver8简介及创建文档一、教学基本内容1、Dreamweaver8 的工作界面2、建立html文档二、课型:新授课三、课时:2个课时四、教学重点与难点重点:熟悉Dreamweaver8工作界面中各个工具的作用难点:1、各个面板的调用2、建立一个HTML的网页3、插处图像五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、引入(1)为什么要用Dreamweaver而不用Frontpage?Dreamweaver是Macromedia公司的出品,它以程序小、运行速度快、所制作网页代码少这些优点,赢得了网页制作人员的喜爱。
(2)相关工具的介绍因为这是第一节网页制作课,所以首先要简单介绍下制作网页的一些相关工具,比如与Dreamweaver合称为网页三剑客的Flash和Fireworks。
2、讲授新课(1) Dreamweaver的界面a.文档窗口:主菜单、工具栏、底部启动条、文档编辑区b.对象面板:标准、表格、表单、框架、特殊、文件廷冖隐藏、字符c.启动面板:站点管理、代码检查、HTML样式、CSS样式、行为、历史记录、资源管理d.属性面板:随目前对象不同而内容不同(2)创建HTML网页(3)在网页中插入图像输入文字以后,插入图像,并对图像设置对齐的方式,使之与文字呈混排的状态。
dreamweaver8.0入门图文教程:Dreamweaver 8 操作
dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
中职网页设计与实训整套课件完整版ppt教学教程最全电子讲义教案最新
黄 色
#FFFF00
yellow
白 色
#FFFFFF
white
任务3.2 网页的基本制作
知识3.2.1 页面属性
建立网页时,需要对网页的“外观”、“链接”、“标题”等进行基本的设置,这些设置需要在“页面属性”中完成。
页面属性对话框
知识3.2.2 META标记
知识2.1.2 网站规划
一 .确定目标群体
在创建一个站点之前,首先要确定站点是给什么人访问的,即确定站点的用户群体,以便于确定在站点内添加的内容、为网站设计不同的视觉内格、色彩效果等。
化妆品网
二 .确定站点功能
确定了站点的目标群体后,就要设计网站需要为这些用户实现哪些愿望和功能,以确定网站各方面的内容及效果要求,例如如果是企业网站,就应立足于企业形象来展开,如果是购物网站,就要强化网站的在线购物等功能。
任务4.1 文本基本操作
文本作为网页中最基本的信息载体,以最直接、最直观的方式使用户获取信息,在网页中有着不可替代的地位与作用,它涵盖的信息量大,插入、编辑操作简便,容易被浏览器下载,不会像图片一样占用太长的等待时间,因此掌握好文本的操作,对于网页制作是最基本的技能。
知识4.1.1 选择性粘帖
Dreamweaver 8网页设计与实训
走进Dreamweaver8
创建本地站点
网页基础知识和基本制作
文本编辑
图像与多媒体的应用
网站链接
表格和布局
框架
表单
模板和库
CSS样式
行为和JavaScript
层和时间轴
整站建设、测试与上传
动态网站制作
项目一 —走进Dreamweaver 8
第8章 网页制作工具Dreamweaver 8
图8-14 站点参数设置
8.2 站点管理
所谓站点,可以看做是一系列文档的组合,这些文档之 所谓站点,可以看做是一系列文档的组合, 间通过各种链接关联起来,可能拥有相似的属性,例如, 间通过各种链接关联起来,可能拥有相似的属性,例如,描 述相关的主体,采用相似的设计,或者实现相同的目的等, 述相关的主体,采用相似的设计,或者实现相同的目的等, 也可能只是毫无意义的链接。利用浏览器, 也可能只是毫无意义的链接。利用浏览器,就可以从一个文 档跳转到另一个文档,实现对整个网站的浏览。 档跳转到另一个文档,实现对整个网站的浏览。 8.2.1 本地站点和远端站点 严格地说,站点也是一种文档的磁盘组织形式, 严格地说,站点也是一种文档的磁盘组织形式,它同样 是由文档和文档所在的文件夹组成的。 是由文档和文档所在的文件夹组成的。设计良好的网站通常 具有科学的结构,利用不同的文件夹, 具有科学的结构,利用不同的文件夹,将不同的网页内容分 门别类地保存,这是设计网站的必要前提。结构良好的网站, 门别类地保存,这是设计网站的必要前提。结构良好的网站, 不仅便于管理,也便于更新。 不仅便于管理,也便于更新。
图8-12 常规参数设置中更改工作区
8.1 Dreamweaver简介 Dreamweaver简介
8.1.2 Dreamweaver 8的参数设置 8的参数设置 2.新建文档参数设置 新建文档参数设置用于建立默认的新文档类型和首选参数。 新建文档参数设置用于建立默认的新文档类型和首选参数。 选择“分类”列表中的“新建文档”选项, 选择“分类”列表中的“新建文档”选项,对话框右侧显示出相关 的属性,如图8-13所示。 的属性,如图8 13所示。 所示
图8-5 文档工具栏的常用命令和选项
8.1 Dreamweaver简介 Dreamweaver简介
Dreamweaver8教程(三)
Dreamweaver8.0创建模板在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。
为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板模板的创建有三种方式。
1、直接创建模板选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。
单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。
然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。
“现存的模板”选框显示了当前站点的所有模板。
“另存为”文本框用来设置模板的命名。
单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。
单击“保存”按钮,保存模板。
系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。
我们可以先单击“确定”,以后再定义可编辑区域。
3、从文件菜单新建模板选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。
Dreamweaver8.0定义可编辑区域模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。
可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。
