推荐2013年最新的10款jquery插件
9款风格华丽的jQuery-CSS 插件推荐

9 款风格华丽的jQuery/CSS3 插件推荐今天向大家分享9款效果相当不错的jQuery/CSS3插件,不多说,直接来看看这些插件吧。
1、jQuery动画下拉菜单Smart Menu这是一款基于jQuery的动画下拉菜单,子菜单外观比较时尚,鼠标移到菜单上时即可弹出漂亮的子菜单。
在线演示/ 源码下载2、jQuery滑杆改变页面和文字大小我们可以滑动滑杆来调整页面窗口和文字的大小,滑杆在滑动中十分流畅,窗口大小也随着动态改变。
在线演示/ 源码下载3、NotifIt jQuery动画通知Tip插件NotifIt是一款基于jQuery的Tip通知插件,NotifIt可以自定义通知弹出的位置和停留的时间。
在线演示/ 源码下载4、jQuery图标多功能下拉导航这款jQuery菜单外观华丽,功能也十分强大,不仅支持多级下拉菜单,而且支持表单、搜索、自定义内容等高级功能。
在线演示/ 源码下载5、纯CSS3动画按钮UI设计类似的CSS3按钮素材也有不少,这款CSS3按钮完全是使用CSS3实现的,而且在开关按钮打开或者关闭的过程中,按钮会出现很酷的动画效果。
在线演示/ 源码下载6、jQuery图片展示滑动切换特效这是一款基于jQuery的图片展示焦点图插件,图片播放十分流畅,是一款配置简单实用的jQuery焦点图。
在线演示/ 源码下载7、jQuery响应式弹窗VenoBoxVenoBox是一款基于jQuery的响应式弹出窗口,VenoBox支持弹出图片、文字、youtube 视频、Google地图等任意网页元素,非常实用。
在线演示/ 源码下载8、纯CSS3实现的点击发光按钮特效这款按钮时基于纯CSS3实现的,当用户点击按钮的瞬间,按钮四周会发出淡淡的白光效果,是一款非常有特色的按钮。
在线演示/ 源码下载9、Javascript实现网页元素拖拽排序这款Javascript拖拽排序插件可以让你非常方便地拖动网页上的元素,被拖拽的元素在完成拖拽时可以进行即时排序。
10 个最棒的 JQUERY 和 HTML 所见即所得编辑器插件

10个最棒的jQuery和HTML所见即所得编辑器插件HTML5所见即所得WYSIWYG(What You See Is What You Get)编辑器的需求量是非常大的。
但是现在有太多这样的编辑器了,想要从其中找到一个合适的并不容易。
今天这篇文章为大家分享10个我认为是十分棒的所见即所得插件,应该有适合你的需求并能节省你时间的。
1.FroalaFroala所见即所得HTML编辑器非常易于整合和使用。
它几乎不需要你掌握任何代码知识。
它需要jQuery1.11.0或者更高版本、以及Font Awesome4.4.0字体图标的支持。
除了整合的UX以及UI外,还提供了很好的XSS攻击保护。
特点:∙文件压缩后34K∙行内编辑∙支持键盘快捷键∙要求基本的HTML和JavaScript知识∙深浅两种主题∙对移动端做了优化∙支持Word∙34种语言支持以及RTL(Right to Left)从右向左支持2.ContentToolsContentTools是一个小而美的内容编辑器。
该库不需要任何JavaScript框架或库的支持(包括jQuery),但是却表现很好。
ContentTools包由5个库组成,每一个都可以单独使用,并且该插件易于扩展。
特点:∙压缩后49KB∙行内编辑∙可以调整图片和视频大小∙支持撤销/重做(undo/redo)3.Raptor EditorRaptor Editor是一个开源的JavaScript所见即所得HTML编辑器,对用户友好,易于集成和定制。
它为行内编辑而设计,是复杂的多块布局的理想选择。
它所用最新的技术如HTML5ContentEditable及jQuery,特性有内置单元测试、模块化、可扩展及插件API。
特点:∙支持行内编辑∙灵活的对接选项∙可定制的主题∙良好的文档4.AlohaAloha是一个多功能的内容编辑库。
它允许在你的WEB应用中无缝的嵌入编辑。
主要缺点是不支持图片插入。
12款很好用的_jQuery_图片滚动插件===

12款很好用的jQuery 图片滚动插件这里收集了12款很好用的jQuery 图片滚动插件分享给大家。
jQuery 作为最流行的JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用。
其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力。
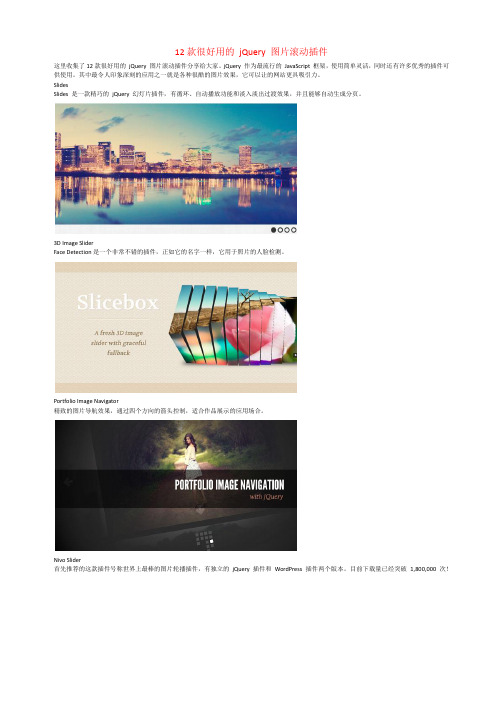
SlidesSlides 是一款精巧的jQuery 幻灯片插件,有循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页。
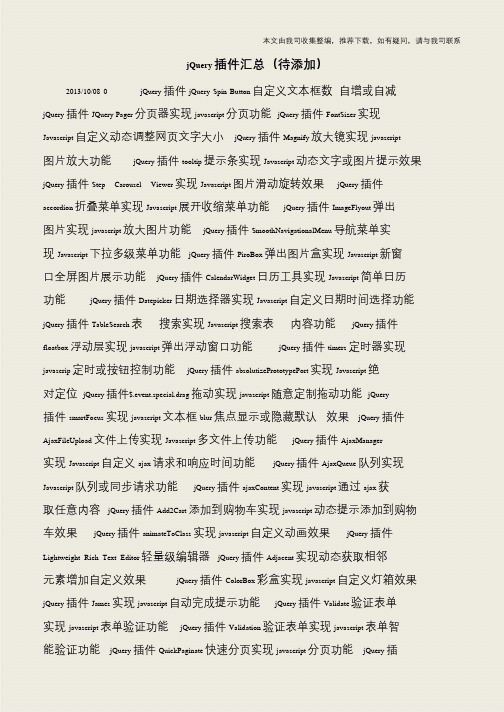
3D Image SliderFace Detection是一个非常不错的插件,正如它的名字一样,它用于照片的人脸检测。
Portfolio Image Navigator精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。
Nivo Slider首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的jQuery 插件和WordPress 插件两个版本。
目前下载量已经突破1,800,000 次!Rotating Image Slider非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。
SlidySlidy是一个可定制自动变换效果的插件。
MobilyNotesMobilyNotes是一个轻量级(只有2KB)的jQuery插件,可以让图像或其它HTML内容以层叠的方式显示。
jQuery Easy Slides这是一个非常易用的幻灯片插件,同样非常轻量,与JavaScript和CSS加起来才2.1KB。
BookletBooklet是一个用于把图片或者更多其他的内容以书本的形式显示的jQuery插件,有翻页效果。
ppGalleryLightbox 弹窗效果效果的图片切换,有缩略图导航和滑动切换功能,支持自动播放。
PikachoosePikachoose也是一个轻量级的jQuery插件,可以让图片以幻灯片的格式显示,可设置导航按钮和自动播放。
AviaSliderAviaSlider是一个具有独特过渡效果的jQuery幻灯片插件。
10个生成全球地图的jQuery插件

10个生成全球地图的jQuery插件∙jQuery∙#文章∙jQuery插件∙google地图收藏(1)关注评论(0)阅读(1285) 1. JQVMap一个帮助你渲染生成矢量地图的jQuery插件,使用SVG(Scalable Vector Graphics)在现代浏览器(Firefox,Safari,Chrome,Opera等)上生成地图。
2. CraftMap (previous MobilyMap)支持完整配置的jQuery插件,可以帮助通过添加一些元素转化简单图片为一个全功能的地图。
类似Google地图,你可以添加你自己的地图图标并且添加地点信息,支持拖拽。
3. Interactive World Map使用HTML5代码生成并且基于SVG,可以方便的缩放,并且不损失质量4. CSS & jQuery clickable map不使用任何flash player或者插件将一组地图转化为可以点击的地图,支持现代浏览器甚至是iphone或者iPad5. U.S. Map简单方便的添加一组互动的USA及其各州地图到你的网页上6. Raphaël World Map使用Rapahel插件生成的全球地图7. Poly Maps一个使用SVG生成图片或者矢量层次地图的javascript8. Interactive Maps Generator一个独立的应用,可以帮助你生成各式各样的地图代码,以便方便的插入你的网站9. Interactive SVG USA Map使用javascript,并且不调用任何flahs,支持ipad和iphone。
支持自由的改变地图尺寸,并且可以直接在xml中修改地图大小。
10. Kartograph一个简单轻量级的框架,帮助创建一个互动的地图应用(不使用任何地图服务或者Google地图)转自极客标签。
10个免费的jQuery可视化编辑器插件

10个免费的jQuery可视化编辑器插件⽂本编辑器,也就是所见即所得的HTML编辑器,是⽹站⼀个⾮常重要的组件,特别是对于⼀些内容发布⽹站来说。
本⽂介绍10个基于jQuery的可视化⽂本编辑器。
1.MarkitUpmarkItUp!并不是全功能的编辑器,它是⼀个⾮常轻量级、可定制的灵活引擎,适合CMS、博客、论坛等⽹站。
makrItUp并不是所见即所得的,以后也不会是。
demo / source2.jWYSIWYG这是⼀个内嵌的内容编辑器,可直接编辑HTML内容,并具备所见即所得的效果,该插件体积⾮常⼩,只有不到26K。
demo / source3.RTE jQuery该编辑器同样⾮常⼩⽽且易⽤,并可根据需要进⾏定制,jquery.rte.js⽂件只有7k(未压缩),兼容主流浏览器(IE6,Firefox 2,Opera 9,Safari 3.03)demo / source4.jHtmlAreajHtmlArea是⼀个简单、轻量级、可扩展、基于jQuery开发的WYSIWYG HTML编辑器。
这个组件可以很⽅便将页⾯中的TextArea标签转换成⼀个WYSIWYG HTML Editor。
整个编辑器包括图⽚和CSS⼤⼩只有22k。
demo / source5.WYMEditorWYMeditor是⼀个基于Web浏览器的可视化HTML编辑器,界⾯如下图所⽰demo / source6.uEditoruEditor是⼀个灵活易⽤的编辑器,⽣成的HTML代码很简单整洁,可通过css定制外观demo / source7.jQuery WYSIWYG Rich Text EditorjQuery Wysiwyg是⼀个易于集成和定制的编辑器,⽀持浏览器:IE6,IE7,IE8,FF3,Opera9,Safari4,Google Chrome2,使⽤MIT授权demo / source8.HtmlBoxHtmlBox是⼀个基于jQuery开发的HTML/XHTML编辑器。
jQuery插件汇总(待添加)

本文由我司收集整编,推荐下载,如有疑问,请与我司联系jQuery 插件汇总(待添加)2013/10/08 0 jQuery 插件jQuery Spin Button 自定义文本框数自增或自减jQuery 插件JQuery Pager 分页器实现javascript 分页功能jQuery 插件FontSizer 实现Javascript 自定义动态调整网页文字大小jQuery 插件Magnify 放大镜实现javascript 图片放大功能jQuery 插件tooltip 提示条实现Javascript 动态文字或图片提示效果jQuery 插件Step Carousel Viewer 实现Javascript 图片滑动旋转效果jQuery 插件accordion 折叠菜单实现Javascript 展开收缩菜单功能jQuery 插件ImageFlyout 弹出图片实现javascript 放大图片功能jQuery 插件SmoothNavigationalMenu 导航菜单实现Javascript 下拉多级菜单功能jQuery 插件PiroBox 弹出图片盒实现Javascript 新窗口全屏图片展示功能jQuery 插件CalendarWidget 日历工具实现Javascript 简单日历功能jQuery 插件Datepicker 日期选择器实现Javascript 自定义日期时间选择功能jQuery 插件TableSearch 表搜索实现Javascript 搜索表内容功能jQuery 插件floatbox 浮动层实现javascript 弹出浮动窗口功能jQuery 插件timers 定时器实现javascrip 定时或按钮控制功能jQuery 插件absolutizePrototypePort 实现Javascript 绝对定位jQuery 插件$.event.special.drag 拖动实现javascript 随意定制拖动功能jQuery 插件smartFocus 实现javascript 文本框blur 焦点显示或隐藏默认效果jQuery 插件AjaxFileUpload 文件上传实现Javascript 多文件上传功能jQuery 插件AjaxManager 实现Javascript 自定义ajax 请求和响应时间功能jQuery 插件AjaxQueue 队列实现Javascript 队列或同步请求功能jQuery 插件ajaxContent 实现javascript 通过ajax 获取任意内容jQuery 插件Add2Cart 添加到购物车实现javascript 动态提示添加到购物车效果jQuery 插件animateToClass 实现javascript 自定义动画效果jQuery 插件Lightweight Rich Text Editor 轻量级编辑器jQuery 插件Adjacent 实现动态获取相邻元素增加自定义效果jQuery 插件ColorBox 彩盒实现javascript 自定义灯箱效果jQuery 插件James 实现javascript 自动完成提示功能jQuery 插件Validate 验证表单实现javascript 表单验证功能jQuery 插件Validation 验证表单实现javascript 表单智能验证功能jQuery 插件QuickPaginate 快速分页实现javascript 分页功能jQuery 插。
25个超棒的jQuery消息提醒插件

25个超棒的jQuery消息提醒插件jQuery的通知插件帮助您创建各种通知信息,如错误,警告和简单的通知消息。
我们选择25个最好的jQuery通知插件,使您能够为您的网站和Web应用创建各种通知消息和警报,并为访客提供更好的用户体验。
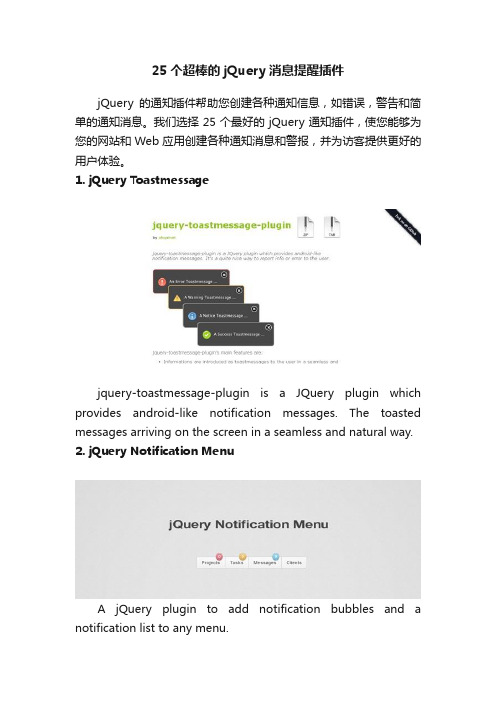
1. jQuery Toastmessagejquery-toastmessage-plugin is a JQuery plugin which provides android-like notification messages. The toasted messages arriving on the screen in a seamless and natural way.2. jQuery Notification MenuA jQuery plugin to add notification bubbles and a notification list to any menu.3. Notynoty is a jQuery plugin that makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog. The notifications can be positioned at the top, topCenter (like GMail), bottom, centre, top left or top right. There are lots of other options in the API to customise the text, animation, speed, buttons and much more.4. NotifyNotify! is a jQuery Notification Plugin which adds simple notifications bars that you can use on your website and application to assist users while they fill in forms, navigatethrough pages or interact with interface.5. AlertifyAlertify is an unobtrusive customizable JavaScript notification system.6. Toastrtoastr is a Javascript library for non-blocking notifications. jQuery is required. The goal is to create a simple core library that can be customized and extended.7. PnotifyPNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. PNotify provides desktop notifications based on the Web Notifications Draft. If desktop notifications are not available or not allowed, PNotify will fall back to displaying the notice as a regular, in-browser notice. 8. Jui_alertjui_alert is a jQuery plugin, provides simple notification with timeout and close button. jQuery UI themes compatible and with localization support.9. AmaranjsAmaran JS is a jQuery plugin to create beautiful and stylish notifications with animations.10. jBarjBar is a simple and lightweight jQuery notification bar that’s been revi sited and rewritten (18.11.2012) as an official plugin, which serves up loads of easy customisable options. The jBar allows you to create a simple call to action and bring it forward for the user to see at the top of your website.11. NotifitnotifIt is a jQuery plugin to show notifications of everything you want and when you want, simply and quickly. Easy to learn and use. Customize with your favorite colors, define the size you want, set the opacity, make a sticky one and much more!12. FreeowFreeow! is a plugin for making Growl-like alerts or message boxes on your website. You can customize the look and animation of Freeow! each time a message box appears, and you can alter other options such as whether or not to have the message box hide itself automatically.13. jNotifyjNotify is a jQuery plugin for displaying animated notifications easily and only with a single line of code. There are 3 built-in notification types: information, success and failure where each of them can be skinned via CSS14. StickySticky is a simple notification system that allows you to send such messages with ease, and class. Quickly notify a user of software updates, process completions, or annoy them with registration reminders.15. ClassyNottyjQuery ClassyNotty is a plugin that enables your application to display unobtrusive, beautiful and elegant notifications. 16. Bootstrap GrowlPretty simple jQuery plugin that turns standard Bootstrap alerts into hovering “Growl-like” notifications. It has number of features such as it uses standard Twitter Bootstrap alerts which provides ‘info’, ‘error’, and ‘success’ styles, and multiple growls called consecutively are stacked up one after another in a list.17. Notify BetterNotify Better is a jQuery plugin that let you change your favicon, browser’s title and more to reflect new notifications. 18. TitleNotifier.jsTitleNotifier.js is a lightweight, dependency-free javascript library to dynamically show the number of unread notifications in your webpage title.19. GritterGritter is a jQuery plugin for creating Growl-like notifications with ease. The notification bubbles created looks very similar to the ones in Mac OS X & they can be styled easily if wanted. 20. Notify.jsNotify.js is a jQuery plugin to provide simple yet fully customisable notifications.21. NotifymenotifyMe is a simple plugin created for fun and learning for fixed notifications in pages. He works when a button is clicked, errors, validations, info and everything you want.22. Notific 8Notific8 is a notification plug-in inspired by the notifications introduced in Windows 8 with some web ready restyling and customizations. Notific8 has built in themes and is easy to create new themes for. The plug-in was born from a want for a simply designed yet modern and stylish notification system. The plug-in is also designed to scale based on the page’s font-size setting (it was designed for the default of 100%/16px as the default). 23. KiNoticeKiNotice is a simple jquery plugin for creating beautiful notifciations for your web applications.24. iosOverlay.jsiosOverlay.js is iOS-style overlays/notifications for the web. It has been tested on IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad. To prevent icon flickers as they load, you have to preload image resources. Spin.js is required if you want to use a spinner object. And jQuery is required for a fallback CSS animation support.25. Sweet AlertSweet Alert is a beautiful replacement for JavaScript Alert. SweetAlert automatically centers itself on the page and looks great no matter if you’re using a desktop computer, mobile or tablet. It’s even highly customizeable.via jqueryhouse。
jq插件使用方法

jq插件使用方法jq是一个轻量级的命令行JSON处理工具,它可以用来处理和转换JSON数据。
jq提供了丰富的功能,使得在JSON数据中查找、过滤、修改和转换等操作变得更加简单。
安装jq插件在使用jq之前,首先需要在操作系统中安装jq。
jq可以在多个操作系统上使用,包括Linux、Mac和Windows。
在Linux上安装jq,可以使用以下命令:sudo apt-get install jq在Mac上安装jq,可以使用以下命令:brew install jqjq的基本使用jq的基本用法非常简单。
以下是一些常用的jq命令:1.选择JSON对象的属性:jq '.属性名' 文件名例如,假设有一个名为data.json的文件,其中包含以下JSON数据:"name": "Alice","age": 25,要选择name属性,可以使用以下命令:jq '.name' data.json运行上述命令后,jq会输出"name"属性的值:"Alice"。
2.过滤JSON数组:jq '.数组名[]' 文件名例如,假设有一个名为data.json的文件,其中包含以下JSON数据:"users":"name": "Alice","age": 25,},"name": "Bob","age": 30,}要选择users数组中的所有元素,可以使用以下命令:jq '.users[]' data.json运行上述命令后,jq会输出users数组中的所有元素。
3.过滤JSON对象:jq '.对象名, .属性名' 文件名例如,假设有一个名为data.json的文件,其中包含以下JSON数据:"person":"name": "Alice","age": 25,}要选择person对象的name属性,可以使用以下命令:jq '.person , .name' data.json运行上述命令后,jq会输出person对象的name属性的值:"Alice"。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
推荐2013年最新的10款jquery插
件
我们精心挑选的10款2013年最新的jQuery插件,希望大家喜欢!
一个帮助你生成iOS应用目录风格的jQuery插件:App-Folders
使用这个插件可能帮助你创建iOS风格的目录展示和隐藏效果,如果你是个iOS 用户的话,一定对于这个效果不陌生!
实用的多级菜单导航jQuery插件- superfish
支持IE6+,并且支持双层导航栏,垂直导航菜单。
非常合适皮肤自定义,相信大家会喜欢!
Qtip2生成的工具条提示演示
例如,内容提示,删除确认,功能支持自动窗口调整(根据tooltip打开位置自动调整显示位置),希望大家喜欢!
Nokia在线地图的jQuery插件: jHere
支持zepto.js和jQuery,功能支持缩放和地图类型选择及其控制条。
placeMe.js –一个jQuery插件
帮助你让旧版本浏览器支持HTML5的placeholder属性。
使用jQuery实现的楼梯台阶状的菜单特效实现
分享一个使用jQuery实现的楼梯台阶状的菜单特效实现,要知道在CSS中我们无法选择一系列元素中的前面或者后面一些元素。
这个jQuery代码很好的演示了如何设置指定元素前面或者后面的一系列元素,而且整个菜单的展现效果相信大家看了也会感觉非常不错,试试看吧!
扇形扑克牌风格特效的jQuery插件-Baraja
你有没有试过使用扑克牌风格的扇形页面的展示效果呢?如果没有,那你可千万不要错过我们今天介绍的jQuery插件-Baraja。
超棒的网格布局插件-Grid-A-Licious
和前面介绍过的isotope和masonary不太一样,这个插件使用更加完整的响应式实现,你不需要定义固定的宽度,它自己会根据不同的设备来自动的选择浮动,不需要使用absolute方式来定位元素。
超棒片状过渡效果的jQuery图片幻灯插件 - jq-tiles
介绍一款拥有不同片状动画过渡效果的jQuery图片幻灯插件-jq-tiles,使用它能够帮助你生成基于CSS3的片状动画效果。
来源:推荐2013年最新的10款jquery插件
文章来源于:/article-25611-1.html。
