项目1网页制作基础知识答案【网页设计与制作项目教程】
网页设计与制作项目教程(项目一 -任务01)

知识链接:网页元素 二.网页的组成元素
1. 标题
2. 网 页眉
4. 主体内容
知识链接:网页元素
5. 页脚
6. 功能区
知识链接:网页元素
7. 导航区
知识链接:网页元素
8. 广告区
广告区
知识链接:网页布局 三.网页布局结构
知识链接:基本概念
3.网页与主页
网页是由HTML(超级文本标识语言)或者其他语言编写的,通过 Web浏览器(如IE)编译后供用户获取信息的页面,也称为Web页,其 中可包含文字、图像、声音、动画和超链接等各种网页元素。网页是 WWW的基本信息单位,每个网页以独立文件形式存放,其扩展名 有.htm、.html、.asp、.jsp等。 主页是网站中的一个特殊网页,它是进入网站的第一个页面,其中 包含指向其他网页的超链接。主页是网站的“门面”,其作用远比其他 网页更重要,设计时必须精心考虑。主页的名称一般是固定的,通常为 index.html或 index.asp等。
通过讲解辅导与作业练习,要使学生能熟练掌握网站建设的 流程及网页制作的内容,培养对优秀网站和网页的鉴赏能力。
• 素质目标:
1. 具有勤奋学习的态度,严谨求实、创新的工作作风; 2. 具有良好的心理素质和职业道德素质;
3. 具有高度责任心和良好的团队合作精神;
4. 具有一定的科学思维方式和判断分析问题的能力; 5. 具有较强的网页设计创意思维、艺术设计素质。
布局分析
图1.3 hao123网站的布局结构
1.分析hao123网站
Hao123网站为导航型网站,主要内容由导航网址组成, 除此之外,页面上还有网站站标(logo)、网站广告 (banner)、邮箱登录入口及搜索框、网站备案号等。 如图1.4所示。
项目1 网页制作基础知识答案【网页设计与制作项目教程】 (1)

题干
因为静态网页的访问速度快,所以现在互联网上的大部分网站都是由静态网页组成的。
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
现在互联网上的大部分网站都是由静态网页和动态网页混合组成的,两者各有千秋,用户在开发网站时可根据需求酌情采用。
关键字
认识网页
2、
题干
网页主要由文字、图像和超链接等元素构成,但是也可以包含音频、视频以及Flash等。
HTML语言简介
5、
题干
在网站建设中,HTML用于搭建页面结构,CSS用于设置页面样式,__________用于为页面添加动态效果。
知识点编号
题目类型
填空题
难度等级
简单
权重分值
2分
答案
JavaScript
答案说明
考察对JavaScript的理解
关键字
JavaScript语言简介
二、判断题(2‘*10)
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
不同的浏览器对同一个CSS样式有不同的解析,这样就导致了同样的页面在不同浏览器下的显示效果可能不同。
关键字
常见浏览器
三、选择题(2‘*10)
1、
题干
在Dreamweaver中,使用主浏览器预览网页的快捷键是()。
A、Ctrl+S B、F12 C、F5 D、Ctrl+F12
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
《网页设计与制作》习题及答案

第1章网页设计基础1.网页文件不包括 ( D )A HTML文件 B多媒体文件 C图像文件 D Dos文件2.网页构成元素按照元素划分为(ABCD )A 文本B 图像 C超链接 D音频和视频3. HTML文档结构中表示头部信息的( B)A < body > < /body > B<head></head> c <html></html> D<title></title>4.在HTML文档中,使文本内容强制换行的标签是(B)A<hr> B<br> C<pre> D<hn>5.以下哪个标签语言符合HTML的语法规范(D)A<img src=pic.jpg width=150 height=200/>B<p><div>文字加粗</p></div>C<p align=center>D<hr width=”400” color=”#000000”>6.不属于HTML标记的是( C )A.<html>B.<head>C.<color>D.<body>7.为了标记一个HTML文件,应该使用的HTML标记是( C )A.<p></p>B.<body></body>C.<html></html >D.<title></ title>二填空1.网页分为(静态网页)和(动态网页)两种类型。
2.HTML中的所有标签都是有一对(<>)围住。
3.HTML网页的标题是通过(<title></title>)标签显示的。
4.(<hr>)是水平线标签,可以在页面生成一条水平线。
网页设计与制作(附微课视频第2版)参考答案

⽹页设计与制作(附微课视频第2版)参考答案第⼀章习题参考答案⼀、选择题1、A2、A3、B4、C5、A、B、C、D6、A、C、D7、B8、C9、B⼆、简答题1.答:URL是UniformResourceLocation的缩写,译为“统⼀资源定位符”,URL是Internet 上⽤来描述信息资源的字符串,主要⽤在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采⽤URL可以⽤⼀种统⼀的格式来描述各种信息资源,包括⽂件、服务器的地址和⽬录等;2答:⽂本、图像、动画、视频等。
3.答:⽹页结构语⾔的作⽤是将⽹页需要的内容以结构化、模块化的⽅式总结和存储,供表现语⾔和⾏为进⾏调⽤。
⽹页结构语⾔包括可扩展超⽂本标记语⾔XHTML 1.0和HTML 5等两种结构语⾔。
其中,XHTML 1.0为当前被⼴泛使⽤的标准,⽽HTML 5标准则是⽹页未来将被使⽤的标准。
⽹页表现语⾔的作⽤是为⽹页的结构语⾔定义尺⼨、位置、背景,以及⽂本的各种效果。
⽬前⽹页表现的国际标准语⾔为CSS 样式表技术。
⽹页结构语⾔和⽹页表现语⾔共同作⽤可以为⽤户呈现⽹页的整体画⾯,然⽽,⽹页是⼀种交互性的媒体,其除了可以呈现内容外,还可以根据⽤户的界⾯操作响应各种事件,此时,就需要⽤到⽹页的⾏为语⾔。
⽹页的⾏为语⾔包括多种类型,例如,JavaScript、JScript以及VBScript等。
4.答:⼀个完整的HTML5⽂档包含声明、头部和主体三个部分组成。
第⼆章习题参考答案⼀、选择题1.A、B2.A3.B4.D5.D6.D7.C⼆、简答题1.答:(⼀)⽹站功能需求分析;(⼆)⽹站的策划,本阶段主要包含⽹站栏⽬,内容,产品提炼等等;(三)⽹站设计,根据策划开始进⾏设计;(四)程序代码的开发;(五)上线测试;(5)后期维护;2.答:(1)对称与均衡对称分为左右对称、上下对称、重复对称、旋转对称等形式。
对称的造型在⼤⾃然中⽐⽐皆是,同时也是版式设计常⽤的构成形式。
《网页设计与制作项目化教程》习题参考答案

(1)index.html
(2)本地站点和远程站点
(3)本地站点
(4)上传,下载
2.略
项目四 利用表格布局网站首页
任务一利用表格规划页面
1.填空题
(1)“国”字型、拐角型、标题正文型、封面型、混合型。
(2)表格布局、DIV+CSS布局、框架布局DIV+CSS布局
(3)0、0、0
(4)3
(5)固定的像素值、百分比
任务五页面元素源代码
1.单项选择题
(1)B(2)C(3)B(4)C(5)C(6)A(7)B
2.填空题
(1)<font color=’red’>文字</font>
(2)boder
(3)embed
(4)颜色代码
项目六 利用表单获取用户反馈
任务一设计表单
1.单项选择题
(1)A(2)C(3)D
2.填空题
(1)提交按钮
<td align="center">G20</td>
<td align="center">2350</td>
</tr>
<tr>
<td height="30" align="center">NO.003</td>
<td align="center">三星</td>
<td align="center">Galaxy siii</td>
(5)项目列表编号列表目录列表
3.问答题
项目1 网页制作基础知识答案【网页设计与制作项目教程】

题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
DNS(英文Domain Name System的缩写)是域名解析系统。在Internet上域名与IP地址之间是一一对应的。
关键字
网页相关的名词
6、
题干
Firebug是IE浏览器中常用的一个插件,属于IE强力推荐的插件之一。()
知识点编号
1、
题干
下面是一段有错误的代码,请指出其中的错误。
<body>
<h1>标题</h1>
<hr></hr>
<p>段落段落落段落段落段落段落段落段落段落段落段落段落段落段落段落段落落段落段落段落段落段落段落段落段落段落段落段落段落段落段落落段落段落段落段落段落段落段落段落段落段落段落段落段落段落落段落段落段落段落段落段落段落段落段落段落段落段落<p>
关键字
创建第一个网页
3、
题干
下面选项中,对JavaScript语言描述正确的是()。
A、JavaScript是Web页面中的一种脚本语言文字。
B、JavaScript用于为页面添加动态效果。
C、JavaScript可以替代html和css。
D、JavaScript语言的前身是LiveScript语言。
B、<head></head>标记之间
C、<body></body>标记之间
D、<style></style>标记之间
知识点编号
题目类型
选择题(单选)
难度等级
网页设计与制作项目教程(HTML+CSS+JavaScript)(一般)
《网页设计与制作项目教程()(一般)》试卷得分一、单选题(每题2分,共计30分)1.关于<>标记的描述,下列选项中正确的是()。
()A、是表格中的单元格标记B、可以单独使用C、是表格中的行标记D、没有属性2.若超链接的属性,需要链接到页面中的锚点,以下书写正确的是()()A、B、C、D、3.中,通过链接伪类可以实现不同的链接状态。
下列用来定义未访问时超链接状态的是()()A、B、C、D、4.下列有关样式,说法正确的是()。
()A、样式必须写在一对;标签内部B、用于设置页面中的文本内容、图片的外形以及版面的布局等外观显示样式C、只有外部的文件才是符合结构与表现分离的特点D、目前流行的版本为35.下列样式代码中,可以实现相对定位模式的是()。
()A、: ;B、: ;C、: ;D、: ;6.关于样式代码“{:200; :15; :20;}”下列说法正确的是()。
()A、的总宽度为200B、的总宽度为270C、的总宽度为235D、以上说法均错误7.关于行内式引入样式表,以下书写正确的是()()A、 :12; ;段落文本;B、 :12, ;段落文本;C、 :12; ;段落文本;D、 :12; ;段落文本;8.使用标签指定式选择器,让段落应用名为的类,下列写法正确的是( )()总分题号一二三四五题分得分A、 {;}B、{;}C、{;}D、{;}9.下列选项中,调用名为"" 的函数正确的是()()A、B、()C、()D、10.认真阅读下面代码,并按要求进行作答。
1=" a "2=" "312;根据上述代码,3的运算结果是()()A、B、C、D、11.关于有序列表的描述,下列说法正确的是()()A、有序列表没有排列顺序B、有序列表按顺序排列,并不带有序号C、有序列表按顺序排列并通过属性定义序号样式D、有序列表不可以和无序列表嵌套使用12.若要在网页中插入样式表,以下用法中正确的是()()A、;B、;C、;D、;13.下列选项中,用于删除当前节点的子节点的方法是()()A、()B、()C、()D、()14.以下属性中,不能增加盒子尺寸的属性是()。
《网页设计与制作》习题参考答案
《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
《网页设计与制作案例教程》课后答案
《网页设计与制作案例教程》教材习题答案第2章 网页制作基础1.填空题(1)静态 动态(2)HyperText Markup Lauguage 超文本标记语言(3)文本 图像 动画(4)Dreamwear Frontpage(5)窗口2.选择题(1)C (2)C (3)B (4)D (5)D 第3章 网站的创建与管理1.选择题(1)D (2)A (3)B (4)D (5)C第4章 页面的整体控制 1.选择题(1)B (2)A (3)A (4)C (5)D 第5章 文本操作 1.选择题(1)A (2)D (3)D (4)C (5)C 第7章 网页布局操作 1.选择题 w w w.k h d a w .c o m(1)C (2)A (3)A (4)A (5)B (6)B(7)B (8)B (9)B (10)C (11)C (12)B(13)A (14)A (15)C (16)B (17)A (18)A(19)B (20)D (21)B (22)D (23)D (24)C(25)D (26)C (27)B (28)C (29)D (30)B(31)B (32)C (33)B (34)D (35)A (36)A(37)D (38)C (39)D (40)A第9章 超级链接与导航栏1.选择题(1)A (2)B (3)C (4)A (5)D (6)B(7)D (8)C第10章 创建表单网页1.选择题(1)A (2)D (3)C (4)B (5)C (6)B(7)B (8)A第11章 HTML 语言 (1)<html> </html> <body> </body> (2)<img> <br> (3)bgcolor background (4)<table> <tr> <td> 2.选择题 (1)A (2)A (3)B (4)B (5)C (6)A (7)D (8)B (9)C (10)B (11)A (12)B (13)C (14)Cw ww .k h d a w .c o m第12章 使用CSS 样式美化网页1.选择题(1)D (2)C (3)B (4)B第13章 JavaScript 技术1.选择题(1)D (2)B (3)B (4)D (5)A第14章 网页特效1.选择题(1)A (2)B (3)B (4)D (5)C (6)B第15章 网站规划与网页设计1.选择题(1)C (2)C (3)C (4)A (5)C (6)C(7)A (8)A (9)D (10)C (11)D (12)D (13)A (14)D (15)A (16)B (17)B (18)C第16章 网站的测试、发布与维护 1.选择题 (1)D (2)D (3)D (4)B (5)B (6)C (7)D (8)D w w w .k h d a w .c o m。
网页设计与制作各章习题及答案
网页设计与制作各章习题及答案第1章习题1. 填空题(1) WWW服务于_1990_年由设立在欧洲瑞士的粒子物理研究中心开发研制出来。
(2) WWW是_Word Wide Web_的缩写,其含义是_“全球网”_,很多人又形象地称其为_“万维网”_。
(3) 现在网页基本可以分为_静态_和_动态_两大类网页。
(4) 对于网站,我们通常又称作_站点_(5) HTML是Hypertext Markup Language 的缩写,意思为_超文本标记语言_。
(6) marquee代码的作用_实现标记中的内容在页面移动的效果_(7) HTML源代码包括_<Head></Head>头_和_<Body></Body>正文__两大部分(8) CuteFTP是一种基于__Ftp__的数据交换软件。
(9) CuteFTP有很多功能,如_断点续传_、_自动登陆_等,是上传、维护、更新网站必不可少的工具软件。
(10) Flash是网络上最为流行的_矢量__动画制作软件。
(11) 网页的主要组成元素有_文本__、__图片_、_多媒体_、_超链接_和_脚本_五种。
(12) 与网站设计相关的软件主要有_Dreamweaver_、_Photoshop_、_Flash_和_CuteFTP_。
(13) _<html>_和_</html>_是Web页的第一个和最后一个标记符,Web页的其他所有内容都位于这两个标记符之间。
2. 选择题(1) 下面哪些文件属于静态网页( C )A. abc.asp?????B. abc.doc?????C. abc.htm?????????D. abc.jsp(2) 下面哪些不是网页编辑软件( B )A. Dreamweaver?B. CuteFTP?????C. Word????????????D. Flash(3) 下面哪些文件不是网站的主页( C? )A. index.html??B. Default.jsp?C. index1.htm??????D. Default.php(4) DreamweaverMX是哪家公司的产品?? ( D )A. Adobe???????B. Corel???????C. Microsoft???????D. Macromedia(5) 网页元素不包括:( C)A. 文字????????B. 图片????????C. 界面????????????D. 视频(6) 下列哪种软件是用于网页排版的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
题干
在Dreamweaver 中制作网页,在菜单栏中选择【文件】→【保存】选项,或使用快捷键Ctrl+S,即可完成文件的保存。( )
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
对
答案说明
在Dreamweaver中制作网页,在菜单栏中选择【文件】→【保存】选项,或使用快捷键Ctrl+S,即可完成文件的保存。
关键字
Web标准
3、
题干
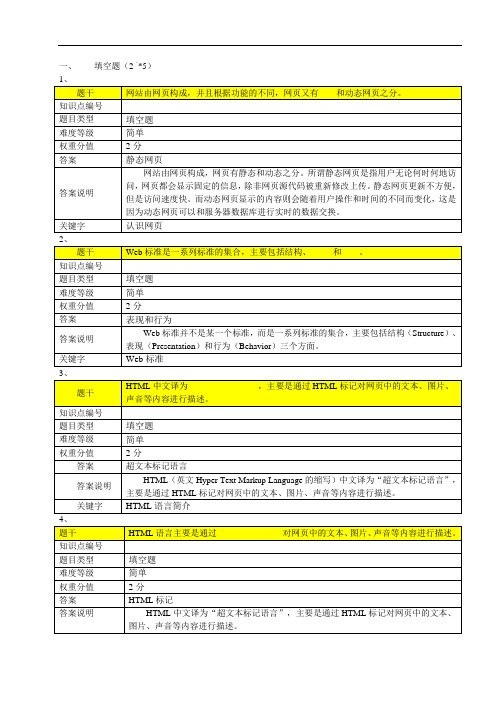
HTML中文译为,主要是通过HTML标记对网页中的文本、图片、
声音等内容进行描述。
知识点编号
题目类型
填空题
难度等级
简单
权重分值
2分
答案
超文本标记语言
答案说明
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”, 主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
知识点编号
题目类型
选择题(多选)
难度等级
中等
权重分值
2分
答案
CD
答案说明
Web标准是由W3C与其他标准化组织共同制定的,它并不是某一个标准,而是一 系列标准的集合,主要包括结构(Structure)、表现(Presentation)和行为(Behavior) 三个方面。
关键字
Web标准
10、
题干
下列选项中属于Web标准构成部分的是()。
题干
在网站建设中,JavaScript用于搭建页面结构。( )
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
在网站建设中,HTML用于搭建页面结构,CSS用于设置页面样式,而JavaScript则用于为页面添加动态效果。
关键字
JavaScript语言简介
8、
题干
实际网页制作过程中,最常用的网页制作工具是Dreamweaver。 ()
关键字
使用Dreamweaver创建网页
8、
题干
下列选项中的术语名词,属于网页术语的是()。
A、 WEB
B、 HTTP
C、DNS
D、 IOS
知识点编号
题目类型
选择题(多选)
难度等级
简单
权重分值
2分
答案
ABC
答案说明
WEB就是我们说网页,它是一系列技术的复合总称(包括网站的前台布局、后台 程序、美工、数据库开发等),我们称它为网页,HTTP(英文Hypertext transfer protocol的缩写)中文译为超文本传输协议,DNS(英文Domain Name System的缩写)是域名
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
现在互联网上的大部分网站都是由静态网页和动态网页混合组成的,两者各有千 秋,用户在开发网站时可根据需求酌情采用。
关键字
认识网页
2、
题干
网页主要由文字、 图像和超链接等元素构成, 但是也可以包含音频、 视频以及Flash等。
知识点编号
题目类型
四、 代码分析题(10 *1)
1、
题干
下面是一段有错误的代码,请指出其中的错误。
<body>
<h1>标题</h1>
<hr></hr>
<p>段落段落落段落段落段落段落段落段落段落段落段落段落段落段落段落段落落段落段落段
落段落段落段落段落段落段落段落段落段落段落段落落段落段落段落段落段落段落段落段落段落段 落段落段落段落段落落段落段落段落段落段落段落段落段落段落段落段落段落<p>
B、 JavaScript用于为页面添加动态效果。
C、 JavaScript可以替代html和css。
D、 JavaScript语言的前身是LiveScript语言。
知识点编号
题目类型
选择题(多选)
难度等级
困难
权重分值
2分
答案
ABD
答案说明
JavaScript是Web页面中的一种脚本语言,在网站建设中,HTML用于搭建页面结 构,CSS用于设置页面样式,而JavaScript则用于为页面添加动态效果。JavaScript语言 的前身是LiveScript语言,最初由Netscape(网景公司)的Brendan Eich(瑞登?艾克) 设计,后来Netscape为了营销考虑,与Sun微系统达成协议,将其改名为JavaScript。
关键字
常见浏览器
6、
题干
在Dreamweaer中,使用主浏览器预览网页的快捷键是(A、 f9B、f10C、f12 D、 ctrl+f12
)。
知识点编号
题目类型
选择题(单选)
难度等级
简单
权重分值
2分
答案
C
答案说明
使用主浏览器预览网页的快捷键是F12
关键字
使用Dreamweaver创建网页
7、
题干
在HTML中,网页要显示的主体内容应放置在( )。A、 <title></title>标记之间
名与IP地址之间并不是对应的。( )
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
DNS(英文Domain Name System的缩写) 是域名解析系统。 在Internet上域名与IP地址之间是一一对应的。
关键字
网页相关的名词
6、
题干
Firebug是IE浏览器中常用的一个插件,属于IE强力推荐的插件之一。(
B、 <head></head>标记之间
C、 <body></body>标记之间
D、 HTML中的任意位置
知识点编号
题目类型
选择题(单选)
难度等级
简单
权重分值
2分
答案
C
答案说明
<title>与</title>标记之间, 输入HTML文档的标题,在<body>与</body>标记之间添 加网页要显示的主体内容。
关键字
使用Dreamweaver创建网页
10、
题干
所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示 效果完全一样。( )
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
不同的浏览器对同一个CSS样式有不同的解析,这样就导致了同样的页面在不同 浏览器下的显示效果可能不同。
解析系统。IOS是 苹果设备的主开发语言 并不是网页术语。
关键字
认识网页
9、
题干
下面的选项中,关于Web标准说法正确的是( )。A、Web标准只要包括HTML标准。
B、Web标准是由浏览器的各大厂商联合制定的。
C、Web标准并不是某一个标准,而是一系列标准的集合。
D、Web标准主要包括结构标准、表现标准和行为标准三个方面。
)
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
错
答案说明
Firebug是火狐浏览器下的一款开发插件,属于火狐强力推荐的插件之一,它集
HTML查看和编辑、Javascript控制台、 网络状况监视器于一体, 是开发JavaScript、CSS、HTML和Ajax的得力助手。
关键字
常见浏览器
7、
歌浏览器设为次浏览器,快捷键Ctrl+F12。
关键字
Dreamweaver工具简介
2、
题干
使用内嵌式添加CSS样式,CSS样式需要写在()。
A、 <title></title>标记之间
B、 <head></head>标记之间
C、 <body></body>标记之间
D、 <style></style>标记之间
知识点编号
题目类型
判断题
难度等级
简单
权重分值
2分
答案
对
答案说明
网页制作过程中,为了开发方便,通常我们会选择一些较便捷的工具, 如Editplus、notepad++、sublime、Dreamweaver等。实际工作中,最常用的网页制作工具是Dreamweaver。
关键字
Dreamweaver工具简介
知识点编号
题目类型
判断题
难度等级
中等
权重分值
2分
答案
对
答案说明
URL(英文Uniform Resource Locator的缩写)中文译为“统一资源定位符”。URL其实就是Web地址,俗称“网址”。
关键字
网页相关的名词
5、
题干
DNS(英文Domain Name System的缩写)是域名解析系统。但是,在Internet上域
HTTP (英文Hypertext transfer protocol的缩写)中文译为超文本传输协议。它是一 种详细规定了浏览器和万维网服务器之间互相通信的规则。
关键字
与网页相关的名词
4、
题干
URL(英文Uniform Resource Locator的缩写)中文译为“统一资源定位符”。URL其实就是Web地址,俗称“网址”。( )
