第一章网页制作基础知识
网页设计与开发入门教程

网页设计与开发入门教程第一章:网页设计基础在开始学习网页设计与开发之前,先要了解一些基础概念。
网页是由HTML(Hypertext Markup Language)语言编写的,并使用CSS(Cascading Style Sheets)来装饰和布局。
网页设计的目标是为用户提供一个美观、易于使用且功能强大的网站。
1.1 HTML基础HTML是一种标记语言,用于描述网页的结构和内容。
了解HTML的基本语法和标签是网页设计的第一步。
常用的HTML标签有标题(h1-h6)、段落(p)、链接(a)、图片(img)等。
1.2 CSS基础CSS用于控制网页的样式和布局。
它可以通过选择器选择网页上的元素,并为其应用样式。
了解CSS的基本语法和常用的样式属性(如颜色、字体、边框、背景等)是进行网页设计的关键。
第二章:网页设计工具为了更高效地进行网页设计与开发,可以借助一些专业的工具。
以下是一些常用的网页设计工具:2.1 Adobe PhotoshopPhotoshop是一个功能强大的图像处理软件,网页设计师常用它来创建和编辑用于网页的图像和图标。
掌握基本的Photoshop技巧,如裁剪、调整颜色和大小等,是进行网页设计的基础。
2.2 Adobe IllustratorIllustrator是用于创建矢量图形的软件,特别适用于设计和制作网页上的矢量图标和图形。
熟悉Illustrator的绘图工具和路径编辑功能可以帮助网页设计师实现更精细的设计。
2.3 Sublime TextSublime Text是一款轻量级的代码编辑器,它支持多种编程语言和自定义插件。
在网页开发过程中,使用Sublime Text可以提高代码编写的效率和舒适度。
第三章:网页布局与排版在进行网页布局时,考虑到用户的使用习惯和视觉效果非常重要。
以下是一些常用的网页布局技巧:3.1 响应式设计随着移动设备的普及,响应式设计成为了一种必不可少的技术。
通过使用CSS媒体查询和流式布局,可以使网页在不同设备上自动适应,并提供更好的用户体验。
网页设计教学教案

网页设计教学教案第一章:网页设计基础1.1 教学目标了解网页设计的基本概念和原则掌握网页设计的工具和软件学习网页设计的基本技能和技巧1.2 教学内容网页设计的定义和作用网页设计的原则和要素网页设计的工具和软件介绍网页设计的技能和技巧讲解1.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享1.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第二章:网页布局与排版2.1 教学目标学习网页布局的基本概念和原则掌握网页排版的方法和技巧学习使用网页布局工具和软件2.2 教学内容网页布局的定义和作用网页布局的基本原则和要素网页排版的方法和技巧网页布局工具和软件介绍2.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享2.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第三章:网页配色与图标设计3.1 教学目标学习网页配色的基本原则和方法掌握网页图标设计的基本技巧和风格学习使用网页配色工具和软件3.2 教学内容网页配色的定义和作用网页配色的一般原则网页配色的具体方法网页图标设计的基本技巧网页图标设计的风格3.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享3.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第四章:网页动画与交互设计4.1 教学目标学习网页动画的基本概念和制作方法掌握网页交互设计的基本原则和技巧学习使用网页动画和交互设计的工具和软件4.2 教学内容网页动画的定义和作用网页动画的基本类型和制作方法网页交互设计的定义和作用网页交互设计的原则和技巧网页动画和交互设计的工具和软件介绍4.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享4.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第五章:网页设计与网页标准5.1 教学目标学习网页设计的基本标准和规范掌握网页设计的最佳实践和技巧学习使用网页设计的相关工具和软件5.2 教学内容网页设计标准的基本概念和作用网页设计规范的定义和内容网页设计最佳实践的介绍网页设计的工具和软件介绍5.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享5.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第六章:HTML与CSS基础6.1 教学目标学习HTML的基本结构和语法掌握CSS的使用方法和技巧理解HTML和CSS在网页设计中的重要性6.2 教学内容HTML的定义和作用HTML的基本结构和语法CSS的定义和作用CSS的使用方法和技巧HTML和CSS在网页设计中的应用6.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享6.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第七章:响应式网页设计7.1 教学目标学习响应式网页设计的基本概念和原则掌握响应式网页设计的技巧和工具学习响应式网页设计的方法和流程7.2 教学内容响应式网页设计的定义和作用响应式网页设计的基本原则和要素响应式网页设计的技巧和工具响应式网页设计的方法和流程7.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享7.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第八章:网页设计与前端开发8.1 教学目标学习前端开发的基本概念和流程掌握HTML、CSS和JavaScript在网页设计中的应用学习使用前端开发工具和框架8.2 教学内容前端开发的定义和作用HTML、CSS和JavaScript在网页设计中的应用前端开发的流程和步骤前端开发工具和框架的介绍8.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享8.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第九章:网页设计与后端开发9.1 教学目标学习后端开发的基本概念和流程掌握后端编程语言和数据库在网页设计中的应用学习使用后端开发框架和工具9.2 教学内容后端开发的定义和作用后端编程语言和数据库在网页设计中的应用后端开发的流程和步骤后端开发框架和工具的介绍9.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享9.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第十章:网页设计项目实践10.1 教学目标培养学生独立完成网页设计项目的能力培养学生团队协作和沟通能力培养学生对网页设计行业的理解和认识10.2 教学内容网页设计项目的定义和作用网页设计项目的流程和步骤网页设计项目的实践操作和技巧团队协作和沟通的方法和技巧10.3 教学方法实践操作和项目实训团队协作和沟通的实践指导和学生互评10.4 教学评估项目完成的质量和效果团队协作和沟通的参与度学生互评和教师评价重点和难点解析一、网页设计基础1.1 教学内容中的网页设计的定义和作用、原则和要素,以及网页设计的工具和软件介绍是本节课的重点。
网页制作基础知识

4.制作工具的选择
可使用FrontPage、DreamWeaver等网页制作软件。在本案例中,将使用 DreamWeaver MX进行“网页制作学习园地”网站的创建。
1.2 理论知识
1.2.1 HTML语言
在Web的发展历史中,HTML技术是优秀而核心的Web技术之一。目前计算机上包含互 联网在内的大部分应用程序在交互操作上的核心原理都来自于HTML的链接设计思想。
<h#>...</h#> <b>...</b> <i>...</i> <u>...</u> <sup>...</sup> <sub>...</sub> <tt>...</tt> <cite>...</cite>
<em>...</em>
<address>...</address> <strong>...</strong> <pre>...</pre>
<font size=" ">
<font face=" ">
<font color=" ">
设置文字的颜色
2 . 文本样式标记
文本样式标记用于设置网页中文字格式化为特殊的形式,如加粗、倾斜等。
文本样式标记如下表:
标 记 说 明
定义标题级别,黑体字显示。"#"=1~6。<h1>显示的字号最大、<h6>最小。 设置粗体字 设置斜体字 设置下划线 设置文本为上标格式 设置文本为下标格式 设置打字机风格字体的文本 以引用或参考的形式格式化文本,通常显示为斜体。
chapter1-网页设计与制作初识

第一章1.1 Internet工作过程•Internet上有一种资源的增长速度更是数十倍于Internet的整体的增长速度。
这种资源就是World Wide Web,经常被人称做万维网,简写WWW。
•www服务器又称为web服务器,从本质上讲,W eb是基于客户机/服务器(Client/Server)的一种体系结构。
在这种模型中,典型的通信过程为:客户机向服务器发送请求,要求执行某项任务,而服务器则执行此项任务,并向客户机返回相应信息。
浏览器( Browser )•浏览器是一个软件程序,用于与WWW建立联结,并与之进行通信。
它可以在WWW系统中根据链接确定信息资源的位置,并将用户感兴趣的信息资源取回来,对HTML 文件进行解释,然后将文字图像显示出来,或者将多媒体信息还原出来。
IE VS Netscape•1993 年 3 月,第一个面向普通用户的Mosaic 预览版发布,不过仅针对当时少数的Unix 操作系统,它的最大特色就是具有方便易用的图形界面。
•Netscape公司重新改写了Mosaic浏览器的程序,并将之重新命名为Netscape浏览器。
•1995年微软的Windows95操作系统问世,其捆绑了微软开发的浏览器工具IE,由于Windows95在计算机市场上大获全胜,IE浏览器跟随Windows操作系统连带受益,获取了大量的用户,自此开始Netscap e浏览器发展被微软IE阻碍着。
•当Netscapae退出浏览器市场后,原Netscap e不少开发者转身到Mozilla Firefox的研发中,Firefox算是Netscape的后代。
•IE是由微软自主研发的、集成在Windows操作系统中的网页浏览器。
2005年7月IE的最新版7.0发布,这是我们在2002年IE6.0 SP1发布多年后再次见到微软浏览器的风采。
IE7.0具备了分页、网页过滤、一键清除历史记录、Cookies随心控制、插件管理、RSS聚合等多种实用性很强的功能浏览器新贵FireFox•Firefox以开放源代码的方式,让许多程序爱好者加入到浏览器的开发队伍当中,Firefox以占用系统资源少、独立的内核、出色的显示效果,在发展短短时间内吸引了大量的用户,一跃成为用户最多的主流浏览器工具。
网页设计与制作课件第1章

1.1.2 Web浏览器基本结构原理
知识点评
中文名称:网络浏览器或网页浏览器,简称浏览器 (Web Browser)。 浏览器是显示网页服务器或文件系统内的HTML文件,并让用户与这些文件 互动的一种软件。个人计算机上常见的网页浏览器包括Microsoft Internet Explorer、Opera和Netscape等。浏览器是最常用的客户端程序。 网页浏览器主要通过HTTP协议连接网页服务器而取得网页,HTTP容许网页 浏览器送交数据到网页服务器并且获取网页。网页的位置以URL(统一资源定位 符)指示,此乃网页的地址,以HTTP: //开始的便是通过HTTP协议登录。 网页通常使用HTML(超文本标记语言)文件格式,并在HTTP协议内以 MIME内容形式来定义。大部分浏览器均支持许多HTML以外的文件格式,例如 JPEG、PNG和GIF图像格式。在HTTP协议和URL内容结合下,网页设计者便可 以把图像、动画、视频、声音和多媒体包含在网页中,或让浏览者透过网页而浏 览它们。
上一页 下一页 返回
知识点评
Dreamweaver另外还提供了许多面板、检查器或窗口。若要打开Dreamweaver 面板、检查器或窗口,可以使用【窗口】菜单进行选择,如下图所示。
【窗口】菜 单项所包含 的内容
上一页 返回
1.3.2 创建本地虚拟站点
在本地创建虚拟站点,如下图所示。
目标案例
下一页 返回
步骤7:系统显示刚对网站的设置内容,如果要对设置不满,可以单击“上 一步”按钮更改设置。
上一页 下一页 返回
知识点评
7.“属性”检查器
用于显示网页中各个元素的相关属性,用户可以设置“属性”面板中的 各选项参数,对网页中的各个属性作设置和修改。如下图所示。
网页设计教程文字和图片

网页设计教程第一章网页制作基础知识1.1 认识网页与网站1.1.1 网页和网站1.网页网页(Web page)是一个文件,它存放在某一部与互联网相连的计算机中,如图1-1所示。
2.网站网站(Website)是用于展示特定内容的相关网页的集合。
3.首页首页是进入某个网站的入口网页,即打开网站后看到的第一个页面,大多数作为首页的文件名是index和default加上扩展名。
1.1.2 网页构成元素虽然网页的外在表现形式多种多样,但构成网页的基本元素却是大体相同,一般包括文本、图像、超链接、表单、动画、音频和视频等,如图1-2所示。
1.文本和图像文本和图像是网页中最基本的构成元素。
2.超链接超链接是指超文本内由一文件连接至另一文件的连结。
当用户单击超链接时,其指向的目标内容将显示在用户的浏览器中。
3.表单表单通常用来收集信息或实现一定的互交效果,其主要功能是收集用户在浏览器中输入的信息,然后将这些信息发送到目的端。
4.动画为了吸引浏览者的眼球,通常网页中的都包含一定的动画效果,常见的有GIF图像动画和Flash动画。
5.音频和视频根据实际需要,网页中还会添加音频和视频来丰富页面效果,常见的音频格式为MP3,视频格式为FLV。
1.1.3 网页制作的工作环境1.Adobe Dreamweaver2.Adobe Photoshop3.Adobe Flash1.2 如何设计网页1.2.1 网页设计基本原则网站设计制作的优劣直接关系到门户网站的外在形象和访问者的使用效率,以下是一些在网站设计中应注意的基本原则。
(1)明确网站目标和用户需求。
(2)主题鲜明。
(3)注重布局设计。
(4)避免滥用技术。
(5)及时更新维护。
1.2.2 设计风格与颜色搭配1.风格定位风格即网站的特点,指的是浏览者对网站内容和形式的直观感受,所透露出来的是设计者的文化品位,图1-3所示的是卡通风格的网站。
网站的风格定位可从以下几方面考虑:第一,确保网页界面有较强的一致性,使网站形成统一的风格界面,这里的一致性包括字体、标题、图像、背景颜色和注脚等第二,确保网页界面美观、简洁,易于访问。
网页制作基础
常用的WEB图像格式
• GIF(Graphics Interchange Format) –GIF可以用来存储各种图像文件。特别适用 于存储线条、图标和电脑生成的图像、卡 通和其它有大色块的图像。 –GIF文件小,是一种压缩的8位图像文件, 所以最多只支持256种不同的颜色。Gif支 持动态图、透明图和交织图。
HTML
• 文档类型定义
HTML文件结构
–DTD(Document Type Definition) –一组标记(编码:特定文档类型)+内容模型+属 性表
• 文档标记语法
–HTML文档标记语法有文件结构、文本段、组件、多 媒体及动态方式、超级链接等。
• 文本结构语法
–描述文本内容、文件头部、标题、语言字符集、文 本主体、多窗口页面等
网页元素
网页中的元素-声音和视频
• 声音
–不同浏览器对声音文件的处理方法是不同的,彼此之 间很可能不兼容。 –常用的有MIDI、WAV、MP3和AIF等。 –很多浏览器不要插件也可以支持MIDI,WAV和AIF格式的 文件,而MP3和RM格式需要专门的浏览器播放。 –使用声音作为背景音乐—会影响网页下载的速度。 –可以在网页中添加一个打开声音文件的链接,让音乐 播放变得可以控制。
网页元素
网页中的元素-图像
• 图像的作用
–提供信息,展示作品,装饰网页,表达个人情调和风格。
• 图象格式
–GIF、JPEG(JPG)、PNG,使用最广泛的是GIF和JPEG。
• 说明:当使用网页设计软件在网页上添加其他非GIF, JPEG, 或PNG格式的图片并保存时,这些软件通常会 自动将少于8位颜色的图片转化为GIF格式,或将多于 8位颜色的图片转化为JPEG. • 在网页中为了更有效地吸引浏览者的注意,许多网站 的广告都做成了动画形式。
第一章网页基础
1.1.3静态网页与动态网页 1.1.3静态网页与动态网页
2. 动态网页 动态网页使用ASP、PHP和CGI等程序生成,动态网页中的某些脚本 只能在Web服务器上运行,而静态网页中的任何脚本都不能在Web 服务上运行。当Web服务器接收到对静态网页的请求时,服务器将 Web 该页发送到请求浏览器,而不进一步的处理。当Web服务器接收到 对动态网页的请求时,它将做出不同的反映:服务器根据URL携带 的参数通过应用服务软件(如IIS等)运行服务器端程序,产生的结 果页面再返回客户端。应用服务软件与Web服务器软件一并安装、 运行在同一台计算机上。
1.2 网站的基本结构
• 1.2.2 动态网站的层次结构 • Web服务器上存在许多HTML文件,用户可以使用浏览器通过HTTP 协议来访问并显示这些超文本页面。但是HTML文件仅仅是静态的网 页,不能动态更新,为了能动态访问网上的数据库资源,达到交互式 的访问的目的,Web服务器中包括了CGI(公共网关接口),提供了 与网上数据库资源连接的可能性。中间件可以实现Web服务器与数据 库资源的连接。对于嵌入了数据库访问检索项的网页,中间件可以将 检索项转换成SQL语句访问数据库,并将所需的数据库资源解释成浏 览器可以解释的HTML页面供用户浏览。数据库资源可以经局域网或 广域网与Web服务器连接。 • 另外,从站点的文件目录层次来看,网站内文件组织的第一层是站点 文件夹,可以看成是站点的根目录;将网站内容分类后,放在站点文 件夹下面的子目录,称为第二层;每个分类内容下面还有细节内容可 以放在第二层目录的下面,称为第三层。网站的目录结构设计主要考 虑是否方便浏览者进行浏览,这需要网站的设计者对网站的内容在整 体上进行规划。一般中小型的网站的层次不超过三层,层次过于复杂 容易使浏览者不易查找到想要浏览的内容。
网页设计基础知识1
2.使用老师提供的Adobe_CS3_LJF_3in1.iso 虚拟光驱加载ISO文件进行安装,序列号任意填写
3.确保“FLEXnet Licensing Service”服务开启 (即确保“FNPLicensingService”这一服eaver CS3
➢ Dreamweaver操作界面 1.菜单栏 2.文档窗口 3.属性面板:PS、office属性在上方,DW在下方 4.插入栏:对象面板,快速插入各种网页元素 可以设定该工具条界面为制表符模式或者菜单模式 5.文档工具栏 6.面板组:浮动面板,实现特定的功能 设计面板、代码面板、应用程序面板、文件面板等
(插件)支持。
--动态效果
常见的客户端动态技术:Javascript、JavaApplet、 DHTML、ActiveX、Flash、VRML
多媒体网页,但并不是真正的动态网页
a
6
1.网页设计概述
➢ 服务器端动态技术需要服务器和客户端的共同参 与,客户通过浏览器发出页面请求后,服务器根 据请求的参数运行服务器端程序产生结果页面再 返回给客户端。一般涉及到数据库。 典型的服务器端动态技术:ASP、、PHP、 JSP、CGI
DW和Frontpage为“所见即所得”工具,不懂HTML语言也 可以制作专业的网页,图形化界面操作,自动生成相应代码。
a
12
2.网页制作相关工具
➢ 本课程主要讲解使用Adobe Dreamweaver CS3 制作静态网站。
➢ DW最新版本为Dreamweaver CS4,其基本功能 跟Dreamweaver 8/CS3类似,CS3/CS4跟8的最 大区别主要为:界面“色调”不一样、多了Ajax 框架、CS3/4和Photoshop的整合、CSS样式表 的增强。
《网页设计与制作》笔记_学习笔记
《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2015-3-31
网页制作技术
20
1.4.2 网站设计——设计首页
首页是网站的门户,是网站的脸面,是网站中的最 重要的一个页面。设计首页时需要遵循网站规划制 定的基本原则。 在设计首页时需要注意,首页上往往包括以下部分: 网站徽标、网站的层次结构(即导航系统)、搜索 功能、吸引注意力的东西(例如主题图片)、实时 内容(例如“新闻”、“最近更新”等)、商业信 息(例如广告)、快捷方式(提供访问某些页面或 功能的快速链接)、注册登录功能等。
符合用户的需求
网 页 设 计 原 则
有效地使用资源
生成一个一致的、令人愉快的、有
效的网页外观和感观 在制作网页之前,应该明确目的、 任务、要求。 网页设计要有自己的风格 网页不必太花哨
2015-3-31
网页制作技术
14
1.3 网页制作方法与设计原则
科学性、艺术性、技术性
个 人 主 页 设 计 原 则
—确定
2015-3-31
网页制作技术
29
编辑网页
6种视图使用 自动建立文件夹和网页 在文件夹中双击首页 index.htm 格式—主题
2015-3-31
网页制作技术
30
编辑网页
四个显示模式: 设计—一般编辑使用 代码—专业编辑 拆分—两种兼顾 预览—观看实际效果
2015-3-31 网页制作技术 31
2015-3-31
网页制作技术
22
1.4.2 网站设计——网页中的颜色
在网页制作过程中,通常可以使用 6 位数字的十六进制数值来构造出 颜色值。最好使用标准网络安全色。 在网页中使用颜色的一般要点:
保持一致性;
注意可读性;
2015-3-31
网页制作技术
23
1.4.2 网站设计——文字、图像、及多媒
2015-3-31
网页制作技术
33
插入表格
表格—插入-表格; 设置行列数; 保存。
2015-3-31
网页制作技术
34
添加导航栏
先设定位置后在表格中 插入—导航—导航栏—基 于导航结构的导航栏—下 一步 使用页面主题—下一步 选择方向—完成 选择层和主页
2015-3-31 网页制作技术 35
2015-3-31
网页制作技术
24
1.4.3 网页制作
设计阶段完成后,进入网页制作阶段。 首先根据设计结果制作出若干示范网页。 然后通过 Dreamweaver 等软件制作具体页面, 在网页中添加实际内容,包括:文本、图像、声音、 Flash 电影以及其他多媒体信息等。
2015-3-31
按故事板修改标题和内容
双击录入文字 选择图片或文字 修改页面内容—复制粘贴 插入--图片—来自文件 保存时必须更改文件夹, 将图片放入images文件夹 中。
2015-3-31 网页制作技术 32
添加一个页面
在文件夹视图的文件夹列表中 单击右键—新建—网页 命名为英文小写,后缀为.htm 在导航栏中设它的位置
(可选用任何一种文字处理软件)
用工具软件制作
FrontPage
Dreamwaver
要制作一个完整的网页,单靠网页编辑工具是远远不够的,还需要 一些其他的软件制作出相关的文件来完善网页,例如制作图像效果、 Flash 动画等。
2015-3-31
网页制作技术
13
1.3 网页制作方法与设计原则
2015-3-31 网页制作技术 4
1.1 网站与网页
首页的概念 “主页”是网站中的一个特殊页面,它是作为一个组 织或个人在 WWW 上开始点的页面,通常也称为首 页,主页中通常包括指向其他相关页面或其他主页的 超链接。 主页是进入一个网站的门户,是整个网站的第一页。 通常主页的名称是固定的,一般叫做 index.htm 或 index.html 等(.htm 或 .html 后缀表示 HTML 文档)。
2015-3-31
网页制作技术
10
1.2 网页的本质——HTML
HTML的基本语法
HTML文件由标记(Tag) 、文本和URL组成。 HTML的控制标记对大小写不敏感,同时控制标记用 “< > ”进行区分。大多数成对出现。 格式为:<标记 [属性值] > 受标记影响的内容 </ 标记>
2015-3-31
文字或图片创建超链接
插入—超链接 外部录入网址: 内部直接选网页文件 目标框架—设网页框内位置或新 开页面。
高水准的网页—美观漂亮;
网页设计方向—特定群族;
充实网页内容—收集资料;
与网友的互动—留言共建;
推销您的网站—广泛宣传。
2015-3-31
网页制作技术
15
1.4 网站开发流程
1.4.1 1.4.2 1.4.3 1.4.4 布 1.4.5 网站规划 网站设计 网页制作 测试与发 网站维护
2015-3-31
网页制作技术
19
1.4.2 网站设计——设计页面布局
设计页面布局 首先,确定页面中要放置什么内容,包括导航 栏、文本、图像或其他多媒体信息的详细数目。 然后,在纸上或是图像处理软件(例如 Photoshop、Fireworks 等)中绘制出页面的 布局效果。 最后选择使用什么排版技术,例如表格、层或 是框架,对内容进行排版。
FrontPage简介
与OFFICE紧密集成,是一种面向大众 的网页设计和网站创建和管理软件。 它简单易学,操作灵活,功能强大。
2015-3-31
网页制作技术
28
开始创建一个网站
启动Frontpage程序 开始—程序— MicrosoftFrontpage 文件—新建—个人站点—选地址
2015-3-31 网页制作技术 5
1.1 网站与网页
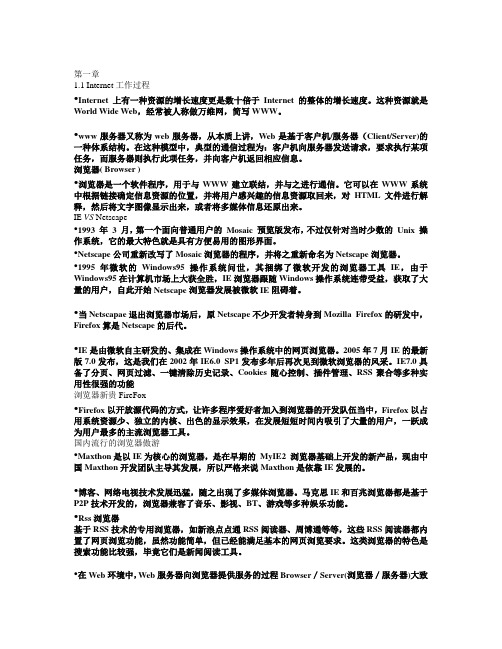
网站中的文件结构 任何一个网站都是由若干个文件组成的,包括网页 文件、图像文件、媒体文件等多种类型。这些文件 通过一定的方式以文件夹的形式组织起来,构成了 网站的根文件夹。 图1是 Dreamweaver “文件”面板中显示的一个典 型网站中包含的各种文件,表1则列出了网站中各种 常用文件类型的扩展名。
2015-3-31
网页制作技术
16
1.4.1 网站规划
在网站建设开始时对站点进行详细规划和组织会大大方 便以后的工作。网站规划通常包括以下内容: 确定目标 用户分析与需求分析 确定网站风格 考虑技术因素 (各种技术因素,包括网页下载速度、浏览器、分辨 率、插件等。 )
2015-3-31
2015-3-31 网页制作技术 3
1.1 网站与网页
网页:Web上提供的超媒体文档. 超文本与超媒体
超文本( Hypertext)由节点和链组成。其结构类似 于人的联想记忆结构,是一种非线性网状结构。
A D
B
E
C F
超文本的表现形式仅是文字的,把多媒体信息引入了 超文本,就产生了多媒体超文本,即超媒体。
网页制作技术
25
1.4.4 测试与发布
在将所有的网页制作完毕后,就可以将网站发布到 Internet 上,但是在发布之前必须对网站进行测试。 在测试网站时,除了对所有影响页面显示的细节因 素进行一次测试外,页面中的超链接能否正常跳转 是一个值得重视的问题。 发布网站时一般需要两步工作:申请网页空间和上 传网页。
2015-3-31
网页制作技术
26
1.4.5 网站维护
随着网站的发布,我们应根据访问者的建议,不断 修改或是更新网站中的信息,并从浏览者的角度出 发,进一步完善网站。这时网站建设工作又返回到 了流程中的第一步,这样周而复始,就构成了网站 的维护过程。
2015-3-31
网页制作技术
27
1.5 用Frontpage制作网页
体的使用
中文网页最好使用用户通用的基本字体。例如“宋 体”、“黑体”等。另外,可以使用CSS 样式表确 保整个网站字体风格的一致性。 网页中的图像、图形以及其他多媒体对象的数量和 质量是限制页面快速下载的主要因素。不过合理地 使用它们也是网页制作的一种趋势,只要找到一个 平衡点,使大多数目标用户能够接受即可。因为要 制作出一个让所有人都满意的网页几乎是不可能的。
网页制作技术
11
Байду номын сангаас.2 网页的本质——HTML
HTML文件的基本结构一般可描述如下: <!DOCTYPE> <HTML> <HEAD> <TITLE> 网页的标题 </TITLE >
HTML文件的基本结构
[1] <!DOCTYPE>
声明HTML文件的版本信
息。
[2] <HTML> </HTML>
网页文档标记
2015-3-31 网页制作技术 6
1.1网站与网页
图1
2015-3-31
网页制作技术
7
1.1网站与网页
表1
2015-3-31
网页制作技术
8
1.2 网页的本质——HTML
HTML(HyperText Markup Language,超文本 标记语言)是一种专用的文档处理语言,是表示网 页的一种标准。用于编制要通过WWW显示的超文 本文件的页面(网页). 通过在网页中添加标记符,可以告诉浏览器如何显 示网页,即确定网页内容的格式。浏览器按顺序阅 读网页文件(HTML 文件),然后根据内容周围的 HTML 标记符解释和显示各种内容。 通过结合使用其他 Web 技术(如CSS 样式表、 JavaScript 脚本程序等),就可以创建出功能更 加强大的网页。
