asp,表格边框属性
《网页设计与制作项目化教程》习题参考答案

(1)index.html
(2)本地站点和远程站点
(3)本地站点
(4)上传,下载
2.略
项目四 利用表格布局网站首页
任务一利用表格规划页面
1.填空题
(1)“国”字型、拐角型、标题正文型、封面型、混合型。
(2)表格布局、DIV+CSS布局、框架布局DIV+CSS布局
(3)0、0、0
(4)3
(5)固定的像素值、百分比
任务五页面元素源代码
1.单项选择题
(1)B(2)C(3)B(4)C(5)C(6)A(7)B
2.填空题
(1)<font color=’red’>文字</font>
(2)boder
(3)embed
(4)颜色代码
项目六 利用表单获取用户反馈
任务一设计表单
1.单项选择题
(1)A(2)C(3)D
2.填空题
(1)提交按钮
<td align="center">G20</td>
<td align="center">2350</td>
</tr>
<tr>
<td height="30" align="center">NO.003</td>
<td align="center">三星</td>
<td align="center">Galaxy siii</td>
(5)项目列表编号列表目录列表
3.问答题
ASP对Excel的所有操作

A: 同一用户生成的Excel文件用同一个文件名,文件名可用用户ID号或SessionID号等可确信不重复字符串组成。这样新文件生成时自动覆盖上一文件。
B: 在Global.asa文件中设置Session_onEnd事件激发时,删除这个用户的Excel暂存文件。
C: 在Global.asa文件中设置Application_onStart事件激发时,删除暂存目录下的所有文件。
6、 绑定Chart图
objExcelApp.ActiveChart.Location 1
7、 显示数据表
objExcelApp.ActiveChart.HasDataTable = True
8、 显示图例
objExcelApp.ActiveChart.DataTable.ShowLegendKey = True
目录
一、 环境配置
二、 ASP对Excel的基本操作
三、 ASP操作Excel生成数据表
四、 ASP操作E件浏览、下载、删除方案
六、 附录
正文
一、 环境配置
服务器端的环境配置从参考资料上看,微软系列的配置应该都行,即:
1.Win9x+PWS+Office
2、 新建Excel文件
objExcelApp.WorkBooks.add
set objExcelBook = objExcelApp.ActiveWorkBook
set objExcelSheets = objExcelBook.Worksheets
set objExcelSheet = objExcelBook.Sheets(1)
ASP考试复习题

ASP考试复习题选择题1、动态网页文件的后缀是_.A aspB aspxC htmD jsp2、配置IIS时,设置站点的主目录的位置,下面说法正确的是(D)。
A 只能在本机的c:\inetpub\wwwroot文件夹。
B 只能在本机操作系统所在磁盘的文件夹。
C 只能在本机非操作系统所在磁盘的文件夹。
D 以上全都是错的。
3、关于HTML框架说法错误的是:(A)A <frame>标签定义了如何将窗口拆分成框架。
B 可以给不支持框架的浏览器写上<noframes>标签。
C HTML框架中的各个页面是相互独立的。
D HTML框架的使用让打印整个页面变得困难。
4、关于HTML文件说法错误的是:(C)A HTML文件是一个包含标记的文本文件。
B 这些标记告诉浏览器怎样显示这个页面。
C HTML文件必须以 .htm为扩展名。
D HTML文件可以用一个简单的文本编辑器创建。
5、关于HTML表格说法错误的是:(C)A 表格的width属性可以设置为像素值或百分比。
B 表格的height 属性可以设置为像素值或百分比。
C 如果不指定border属性,表格默认宽度为1。
D 表格和单元格的背景色可以同时设置。
6、下列哪一种设置能使单元格显示边框(A)A 在<td>中添加 border属性B 在<table>中添加border属性C 在<tr>中添加 border属性D 以上全都可以7、留言板必须加强管理,这是因为A.存储容量有限B.查看必须经过授权C.影响查看的速度D.可能存在过时或不健康的留言8、关于网页中的图像,下列说法正确的是(C)A 图像是由<img>标签开始,由</img>结束。
B 图像标签的 href属性用于指定图像链接到的URL。
C src 属性的值是所要显示图像的URL。
D 以上全都是错的。
9、关于HTML文件说法正确的是:(C)A HTML标记都必须配对使用。
asp属性大全

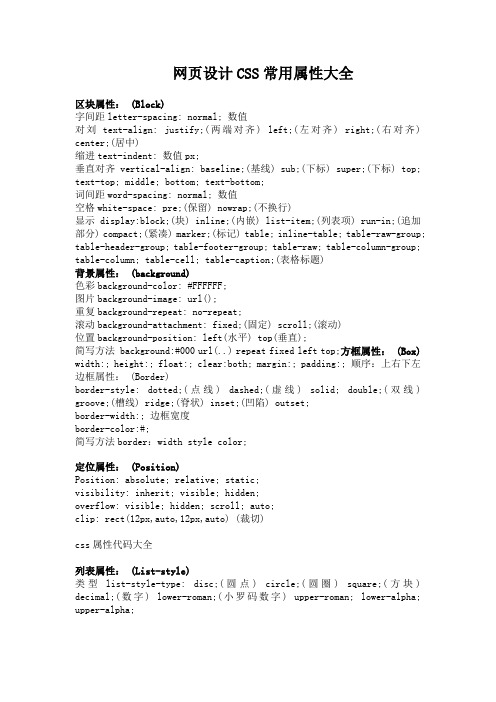
网页设计CSS常用属性大全区块属性: (Block)字间距letter-spacing: normal; 数值对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)背景属性: (background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直);简写方法 background:#000 url(..) repeat fixed left top;方框属性: (Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color;定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration:overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position:outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6)p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体大小 {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色 {text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距 {line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐 {text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置} 分类列表序号中文说明标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|l ower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}框架样式(Box Style)序号中文说明标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白 {padding:padding-top padding-right padding-bottompadding-left}3 边框宽度 {border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值: thin|medium|thick|数值4 边框颜色 {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color} 右边框 {border-right:border-right-width border-style color} 下边框 {border-bottom:border-bottom-width border-style color} 左边框 {border-left:border-left-width border-style color}7 宽度 {width:长度|百分比| auto}8 高度 {height:数值|auto}9 漂浮 {float:left|right|none}10 清除 {clear:none|left|right|both}字体属性:(font)大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高line-height: normal;(正常) 单位:PX、PD、EM粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体font-variant: small-caps;(小型大写字母) normal;(正常)大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica,sans-serif, Verdana。
html表格设置

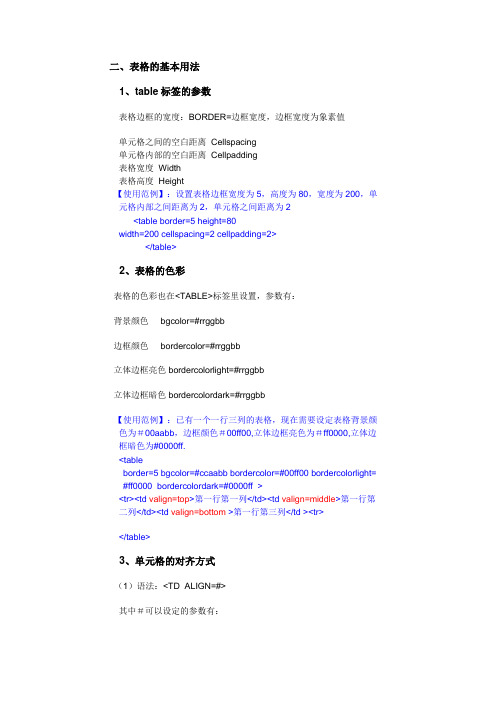
html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。
HTML习题答案汇总

第一章习题1.HTML指的是( A )。
A超文本标记语言(Hyper Text Markup Language)B家庭工具标记语言(Home Tool Markup Language)C超链接和文本标记语言(Hyperlinks and Text Markup Language)2.web标准的制定者是( B )。
A 微软 B万维网联盟(W3C) C网景公司(Netscape)3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。
A <html> <head>…</head> <frame>…</frame> </html>B <html> <title>…</title> <body>…</body> </html>C <html> <title>…</title> <frame>…</frame> </html>D <html> <head>…</head> <body>…</body> </html>4.从IE浏览器菜单中选择____查看源文件命令,可以在打开的记事本中查看到网页的源代码。
5.实现网页交互性的核心技术是_______ JavaScript _______________。
6.CSS的全称是________ Cascading Style Sheet __________ ______。
7.写出你了解的专业网页编辑制作工具_____Dreamweaver_,_ EditPlus ___________。
8.URL的全称是____Uniform Resource Locator_____________________________。
ASP 表单和框架

ASP 表单和框架表单在Web网页中用来给访问者填写信息,从而能获得用户信息,使网页具有交互的功能。
一般是将表单设计在一个HTML文档中,当用户填写完信息后做提交(Submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上的ASP或者CGI等处理程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。
使用框架结构设计的HTML文件,能够将整个窗口分成几个独立的小窗口,每一个窗口可以分别载入不同的文件,并且各窗口之间还可以进行相互的操作。
1.表单标记<form></form>标记对用来创建一个表单,即定义表单的开始和结束位置,在标记对之间的一切都属于表单的内容。
<form>标志具有action、method和target属性,各属性如下:●Method 设定在表单传输的数据时到Web服务器的方法,有两种方法:get和post。
●Action 为了能接受浏览者所发送出的数据,在Web服务器内必须有一个服务程序来接收。
而Action属性则可以指定接收表单数据的程序所在地址。
●target 用来指定目标窗口或者目标帧。
可以使用<input type="">标记定义一个用户输入区域,用户可在其中输入信息。
此标记必须放在<form></form>标记对之间。
<input type="">标记共提供了8种类型的输入区域,具体是哪一种类型由type属性来决定,如表8-3所示。
表8-3 8种类型的输入区域字。
这个名字与输入区域是一一对应的,即一个输入区域对应一个名字。
服务器就是通过调用某一输入区域的名字的value属性来获得该区域的数据的。
而value属性是另一个公共属性,它可用来指定输入区域的缺省值。
使用<select></select>标记对可以创建一个下拉列表框或者可以复选的列表框。
《网络编程技术》第1次作业及答案

《网络编程技术》第1次作业一、填空题1、ASP 文件的后缀为__ .ASP______。
ASP 用分隔符___ <%%>____来包括脚本命令。
2、在访问由本地主机上创建的IIS 站点根目录下的某一文件时,一般常使用本地主机的名称____ localhost____或IP 地址____ 127.0.0.1__来进行。
3、_ <HTML>_标记用于 HTML 文档的最前边,用来标识 HTML 文档的开始。
而_</HTMl>_放在 HTML 文档的最后边,用来标识 HTML 文档的结束。
4、<Hr> 标记的 Width 属性用于设置水平线宽度,默认单位是__象素__,也可使用占浏览器窗口的百分比来设定。
5、在 <Body> 标记的属性中,用于设置网页背景颜色的是__ BGCOLOR_,用于设置网页文本颜色的是_ TEXT_。
6、表单标记 <Form> 的_ ACTION_属性用于指定表单处理程序的URL ,__ METHOD_属性用于定义处理站点访问者提供数据的方法。
7、<Input type = " "> 标记的_ NAME__属性用于为输入区域命名,_ V ALUE_属性用来指定输入区域的默认值。
8、 若要将网页的背景颜色设置为蓝色,应将BODY 标记的BGCOLOR 属性设置为_ BLUE_;若要将网页中正文的颜色设置为红色,应将BODY 标记的__ TEXT__属性设置为red 。
9、若要使后面的内容设置为一行显示,应使用__ <P></P>_标记;若要使后面的内容在下一行显示,应使用__ <BR>_标记;若要在文档中设置标题,应使用__ <Hn>__标记;若要在文档中添加一条水平线,应使用__ <HR>___标记。
10、使用FONT 标记设置文本的字符格式时,应将文本置于_ <FONT>_和__ </FONT>_标记之间,并通过_ FACE_来设置文本的字体,通过__ SIZE_属性来设置字号,_ COLOR__属性来设置颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
asp,表格边框属性
篇一:asp边框属性
asp边框属性
页面元素的边框就是将元素内容及间隙包含在其中的
边线,类似于表格的外边线。
每一个页面元素的边框可以从三个方面来描述:宽度、样式和颜色,这三个方面决定了边框所显示出来的外观。
css中分别使用border-style、border-width和border-color这三个属性设定边框的三个方面。
1.border-style属性
border-style属性用于设定边框的样式,也就是风格。
设定边框格式是边框最重要的部分,它主要用于为页面元素添加边框。
css设定了9种边框样式,如表8-12所示。
表8-12边框样式
如果border-style属性中有一个值,表示边框的四边同一种样式;如果有两个值,第一个值表示上下边框样式,
第二个值表示左右边框样式;如果有三个值,第一个值表示上边框样式,第二个值表示左右边框样式,第三个值表示下边框样式。
另外,如果需要单独的定义边框的一条边的样式,可以分别使用border-top-style、border-right-style、border-bottom-style、border-left-style定义上、右、下、左边框的样式。
2.border-width属性
在设定了边框的样式之后,就要根据需要来设定边框的宽度。
border-width属性就是用来设定边框宽度,预设有三种属性值:medium、thin和thick,另外还可以自行设置宽度(width)。
如表8-13所示。
表8-13border-width属性
篇二:css设置边框属性
css设置边框属性
页面元素的边框就是将元素内容及间隙包含在其中的边线,类似于表格的外边线。
每一个页面元素的边框可以从三个方面来描述:宽度、样式和颜色,这三个方面决定了边框所显示出来的外观。
css中分别使用border-style、border-width和border-color这三个属性设定边框的三个方面。
1、border-style属性
border-style属性用于设定边框的样式,也就是风格。
设定边框格式是边框最重要的部分,它主要用于为页面元素添加边框。
css设定了9种边框样式,如表4-5所示。
表4-5边框样式
在没有设定边框颜色的情况下,groove
、ridge、inset和outset边框默认的颜色是灰色。
dotted、dashed、solid和double这四种边框的颜色基于页面元素的color值。
其实,这几种边框样式还可以分别定义在一个边
框中,从上边框开始按照顺时针的方向分别定义边框的上、右、下、左边框样式,从而形成多样式边框。
另外,如果需要单独的定义边框的一条边的样式,则可以使用如表4-6所列的属性来定义。
表4-6各边样式属性
2在设定了边框的样式之后,就要根据需要来设定边框
的宽度。
border-width属性
篇三:csstable属性
csstable属性属性
border-collapseborder-spacingcaption-sideempty-cell stable-layout描述设置是否把表格边框合并为单线的边框。
设置分隔单元格边框的距离。
设置表格标题的位置。
设置是否显示表格中的空单元格。
设置显示单元、行和列的算法。
css表格属性可以帮助您极大地改善表格的外观。
1.表格边。
