Joomla! 3.3 - 基础指南1:从头开始 Joomla! 3.3 网站
用Joomla创建和管理强大的内容管理系统的个步骤

用Joomla创建和管理强大的内容管理系统的个步骤Joomla是一款强大且灵活的内容管理系统(CMS),它可以帮助您轻松地创建和管理您的网站。
无论您是刚开始使用Joomla还是已经有一些经验,本文将为您提供使用Joomla创建和管理内容管理系统的个步骤。
第一步:安装Joomla要使用Joomla创建内容管理系统,首先需要将Joomla安装到您的服务器上。
您可以从Joomla官方网站上下载Joomla的最新版本,并按照官方文档提供的说明进行安装。
安装过程包括创建数据库、设置管理员账号等步骤。
第二步:自定义模板Joomla默认提供了一些模板供您选择,但为了使您的网站更具个性化,您可以选择自定义模板。
您可以在Joomla的模板目录中找到相应的文件,并根据自己的需求进行修改和定制。
您还可以选择从Joomla模板库中下载其他的模板,以满足您的需求。
第三步:创建内容在Joomla中,您可以轻松地创建和管理各种类型的内容,包括文章、图片、视频等。
您可以使用Joomla提供的编辑器来编写文章,并可以添加图片、视频等多媒体元素。
您还可以为每个内容项设置标题、标签、发布日期等信息,以便更好地组织和管理您的内容。
第四步:管理菜单为了使用户能够轻松地浏览和访问您的内容,您需要创建和管理菜单。
Joomla提供了一个易于使用的菜单管理器,您可以使用该管理器来创建、编辑和删除菜单项。
您可以将不同类型的内容链接到菜单项中,以便用户可以快速找到他们感兴趣的内容。
第五步:添加扩展如果您需要更多功能来满足您的需求,您可以添加一些Joomla扩展。
Joomla的扩展库中有各种各样的扩展可供选择,如社交网络插件、在线商店插件等。
您可以选择适合您网站需求的扩展并按照其提供的说明进行安装和配置。
第六步:优化SEO为了使您的网站在搜索引擎中排名更高,您可以优化您的Joomla网站的SEO。
Joomla提供了一些SEO选项,如自定义页面标题、描述和关键字等。
使用Joomla创建在线课程网站的详细指南及优缺点解析

使用Joomla创建在线课程网站的详细指南及优缺点解析Joomla是一种功能强大且流行的内容管理系统(CMS),它可以用于创建各种类型的网站,包括在线课程网站。
本文将提供一个详细的指南,以帮助您了解如何使用Joomla创建一个高效的在线课程网站,并针对使用Joomla的优缺点进行解析。
一、Joomla介绍Joomla是一套免费、开源且易于使用的内容管理系统,它允许您轻松创建和管理网站。
它提供了丰富的插件和模板库,使您能够定制自己的网站。
作为一个功能强大的CMS,Joomla在创建在线课程网站方面具备很多潜力。
二、设置Joomla要开始创建在线课程网站,首先您需要下载和安装Joomla。
您可以从Joomla官方网站上下载最新版本的Joomla,并按照官方提供的安装指南进行安装。
安装完成后,您将能够访问Joomla的后台管理界面。
三、选择合适的模板在Joomla的后台管理界面中,您可以选择合适的模板来呈现您的在线课程网站。
Joomla提供了大量的免费和付费模板供您选择,您可以根据自己的需求和喜好选择一个适合您网站主题的模板。
选择合适的模板非常重要,因为它将为用户提供最佳的网站体验。
四、安装和配置扩展插件Joomla提供了各种扩展插件,可以增加您网站的功能和特性。
在创建在线课程网站时,您可以安装和配置相关的扩展插件,以便添加课程管理、学生注册和登录、在线论坛等功能。
在Joomla的后台管理界面中,您可以搜索并安装适合您需求的插件,并根据插件提供的指南进行配置。
五、创建并管理课程内容在Joomla中,您可以使用“文章”功能来创建和管理您的课程内容。
您可以创建不同的文章,并将其组织成课程模块。
每个课程模块可以包含课程介绍、课程大纲、教学资料等内容。
通过使用Joomla的文章功能,您可以轻松地组织和管理您的课程内容,为学生提供最佳的学习体验。
六、优缺点解析使用Joomla创建在线课程网站有以下优点:1. 简单易用:Joomla提供了直观的用户界面和易于理解的功能,使得创建和管理在线课程网站变得简单。
学习使用Joomla扩展进行网站功能定制与开发的步骤

学习使用Joomla扩展进行网站功能定制与开发的步骤第一章:理解Joomla扩展Joomla是一种流行的内容管理系统(CMS),它提供了许多扩展功能,用于扩展和定制网站的功能。
在开始学习Joomla扩展之前,首先需要了解Joomla的基本概念和结构。
Joomla由核心框架和扩展组成,扩展包括组件、模块、插件和模板。
组件用于管理和显示网站内容,模块用于在网站上展示特定的功能,插件用于增强网站的功能,而模板用于定义网站的外观和布局。
第二章:选择适合的扩展类型在进行网站功能定制和开发之前,需要根据具体的需求选择适合的扩展类型。
例如,如果想要添加一个新的功能页面,可以选择开发一个自定义组件;如果只想在某个特定位置显示一些内容,可以选择开发一个模块;如果想要增强某些功能的特定行为,可以选择开发一个插件。
第三章:学习Joomla扩展开发的基本知识在开发Joomla扩展之前,需要了解一些基本的开发知识。
这包括掌握HTML、CSS和PHP等前端和后端开发语言,熟悉Joomla的核心框架和API,以及了解数据库操作等相关知识。
第四章:创建自定义组件创建自定义组件是一种常见的网站功能定制和开发方式。
首先,在Joomla的扩展管理中创建一个新的组件,然后编写组件的代码和模板文件。
在组件的代码中,可以定义数据库表、添加前端和后端的控制器、视图和模型等功能。
同时,还需要对组件的菜单和权限进行配置,以便在后台管理中进行操作。
第五章:开发自定义模块自定义模块是展示特定功能的常用方式。
通过创建一个新的模块,可以在网站的不同位置展示自定义内容。
首先,在Joomla的扩展管理中创建一个新的模块,然后编写模块的代码和模板文件。
通过模块的代码,可以定义模块的输入参数和输出内容,以及实现模块的业务逻辑。
第六章:编写自定义插件自定义插件可以增强网站的功能和特性。
通过创建一个新的插件,可以在特定的事件或动作发生时执行自定义代码。
首先,在Joomla的扩展管理中创建一个新的插件,然后编写插件的代码。
Joomla! 3.3 - 基础指南3: 为Joomla安装语言

Joomla! 3.3 - 基础指南3:为Joomla安装语言本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成至此,您的网站和控制面板还都只是英文版。
这是Joomla的基础语言。
安装时我们选择的语言,仅仅只在安装时起作用。
因为有很多Joomla用户的母语都不是英语,因此本章内容非常重要。
语言管理器首先我们来看看怎么设置您想要的语言。
当然现在我们的Joomla网站还没有多种语言,只有英文。
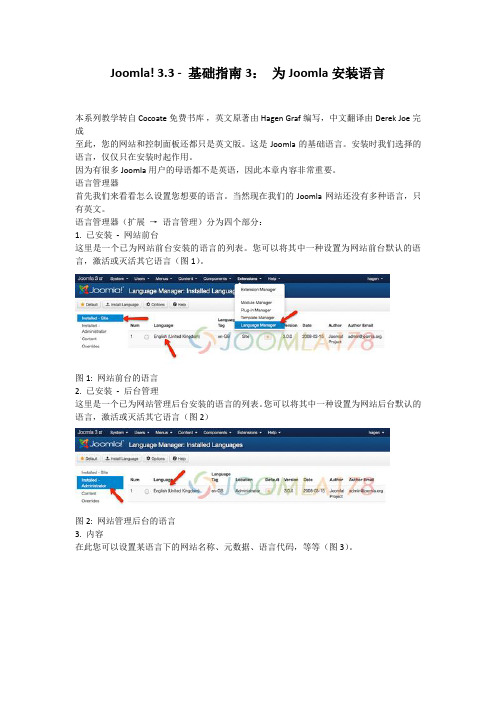
语言管理器(扩展→语言管理)分为四个部分:1. 已安装- 网站前台这里是一个已为网站前台安装的语言的列表。
您可以将其中一种设置为网站前台默认的语言,激活或灭活其它语言(图1)。
图1: 网站前台的语言2. 已安装- 后台管理这里是一个已为网站管理后台安装的语言的列表。
您可以将其中一种设置为网站后台默认的语言,激活或灭活其它语言(图2)图2: 网站管理后台的语言3. 内容在此您可以设置某语言下的网站名称、元数据、语言代码,等等(图3)。
图3: 某语言的参数设置4. 语言覆盖您可以个性化语言词条。
当您只需要改变少量词条的时候,这是非常有用的。
Joomla语言管理系统将词条,如“请登录以阅读文章”存储于如“COM_CONTENT_ERROR_LOGIN_TO_VIEW_ARTICLE”这样的变量中。
如果您觉得这个词条的翻译不合您的心意,您可以在此覆盖它(图4)。
您可以通过搜索找到某个词条对应的文本字串。
图4: 语言覆盖安装一种新语言在语言管理器前两项的左上方都有安装语言的按钮,点击后Joomla带您转至扩展→扩展管理→安装语言。
如果您是第一次使用这一功能,您会看到所有可以使用的语言包。
选择您想要的语言后,点击安装按钮即可。
(图5).图5: 可以使用的语言包安装后您还要返回语言管理器(扩展→语言管理),将您安装的语言设置为网站前台或(和)网站管理后台的默认语言,增设网站的内容语种。
Joomla! 3.3 - 基础指南9:让模块只显示在文章列表页面,不显示在文章页面

Joomla! 3.3 - 基础指南9:让模块只显示在文章列表页面,
不显示在文章页面
Joomla的模块显示,可以使用菜单分配机制来控制。
但当我们创建的某菜单项类型是文章分类,被指派模块后,该分类页面和文章页面都将会显示此模块。
如果你希望该模块只显示在分类页面,不显示在文章页面,应该如何实现呢?
下面我们以k2组件为示例,如果是其他内容组件或joomla默认文章组件,都可以使用此方法,但相应的参数需要调整
一、查看页面参数
如果你的网站已经开启了SEF功能,请到网站后台 - 全局设置 - 网站 - SEO ,把搜索引擎友好链接的选项关闭掉。
这样,你访问页面时,就可以通过url观察页面的一些参数信息。
例如:
我们只需要获取两个参数值,分别是option和view
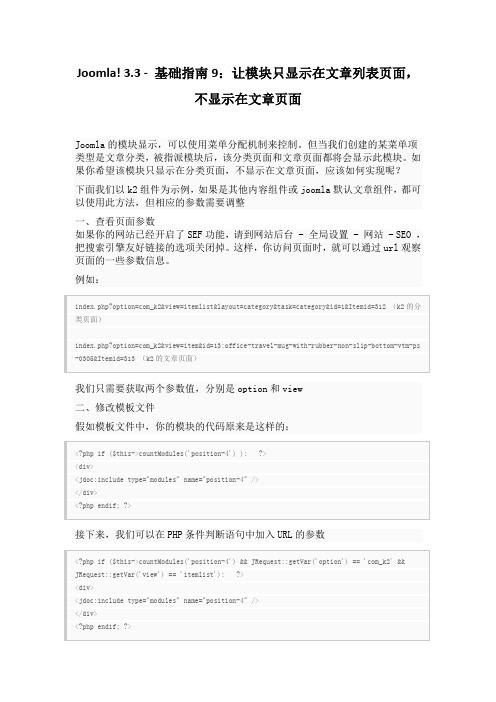
二、修改模板文件
假如模板文件中,你的模块的代码原来是这样的:
接下来,我们可以在PHP条件判断语句中加入URL的参数
上面的代码,是在原来的基础上增加了两个条件,分别是“option的值是com_k2”和“view是itemlist”
只有同时满足了这三个条件,模块才输出,这样就可以根据不同的情况来输出模块
三、不同的情况
只显示在文章页面:
除了在k2文章页面外,其他页面都显示:。
Joomla网站搭建的基本操作指南

Joomla网站搭建的基本操作指南第一章:介绍Joomla和其优势Joomla是一种开源内容管理系统,用于创建和管理网站的工具。
它是在PHP语言下开发的,具有用户友好的界面和丰富的功能。
Joomla被广泛应用于个人博客、企业网站和电子商务平台等各种类型的网站。
其优势包括灵活性,可扩展性,以及大量的模块和插件可供选择。
第二章:Joomla的安装在开始创建网站之前,我们先来了解如何安装Joomla。
首先,您需要下载Joomla的安装包并将其上传到您的网站主机。
然后,创建一个新的MySQL数据库,并将其相关信息输入到Joomla的安装向导中。
随后,按照向导的指示完成安装。
完成后,您将获得一个Joomla的管理员账户,可以用来管理您的网站。
第三章:Joomla的基本设置一旦安装完成,您需要进行一些基本设置来适应您的网站需求。
您可以设置网站的名称、描述和Logo等信息。
此外,您还可更改网站的默认语言和时区。
要进行这些设置,只需登录到Joomla的后台管理界面,转到全局配置部分,并按照您的需求逐一调整。
第四章:Joomla的模板选择与编辑Joomla提供了大量的模板供您选择,您可以根据自己的喜好和网站主题进行选择。
从Joomla官方网站或第三方网站下载所需模板,并将其上传到Joomla的模板目录中。
然后,在后台管理界面中,转到模板管理部分,选择您上传的模板并进行编辑。
您可以调整布局、颜色和字体等,以使其与您的品牌形象一致。
第五章:Joomla的内容管理Joomla的核心功能之一是内容管理。
您可以创建各种类型的内容,包括文章、图片、视频和音频等。
在后台管理界面中,您可以创建新的文章,并设置其标题、文本和元数据等信息。
此外,您还可以为文章添加标签和分类,以便更好地组织和检索。
第六章:Joomla的扩展功能Joomla的强大之处在于其丰富的模块和插件。
它们可以为您的网站增加各种功能,如社交分享、网站地图和网上支付等。
Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色

Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成模板是一个网站最重要的部分。
它为网站提供外观设计,并吸引新访客在您的网站逗留和浏览。
什么叫设计?设计作为名词,指的是通过一个计划或者绘画显示某事物的功能和前景,并在一定的环境达到某个特定的目标,并满足一系列的需求。
设计作为动词,指的是在一个设计环境下创造一个设计。
因此设计一词可以用于艺术(“纯直觉的”、“内在的”、“自然的”、“我们感觉合适的”)机械工程(一款新车的产品设计)生产制造(计划和执行)流程(业务流程建模)什么是页面布局?页面布局是“图片”设计的一部分工作,它主要解决一个页面的风格元素(如内容)以及这些元素的页面安排。
以Joomla的专业术语来说,页面布局就是在预定的模板位置安排Joomla 的模块和组件。
什么是颜色?颜色是人类的视觉财产,是我们称之为红色、绿色、蓝色等等视觉感觉的总称。
常有些特定的颜色与文化如国旗的颜色相关。
颜色的应用具有多样性,它们与文化的联系甚至与同一种文化不同年代的联系也是多元化的。
HTML颜色和CSS颜色有1600万种不同的颜色值。
它们由红色、绿色、蓝色混合而成,每种颜色的最小值是0,最大值是255。
这些值最终组合成超过1600万种不同的颜色(256 x 256 x 256)。
举例:黑色 = 16进制颜色中的#000000 = RGB颜色中的rgb(0,0,0)有几个工具(如color scheme designer)可以帮助你为你的网站找到正确的颜色(图3)。
图3:Color Scheme Designer(配色方案设计师)模板一个模板包含访问网站的人可以看到的重复性的元素。
使用一个模板编排这些元素,往往可以减少对图片设计技巧的要求,并且把背景元素的修改和其它常用前景内容元素的修改(或交替)的工作量降低最低。
使用Joomla构建一个功能强大的商业网站的步骤

使用Joomla构建一个功能强大的商业网站的步骤Joomla是一种广泛使用的内容管理系统(CMS),它提供了一系列便利的工具和功能,可以帮助用户快速构建强大的商业网站。
以下是使用Joomla构建一个功能强大的商业网站的步骤:1. 下载和安装Joomla首先,你需要访问Joomla官方网站并下载最新版的Joomla软件包。
将软件包解压缩,并将文件上传到你的服务器。
然后在浏览器中输入你的网站域名,按照安装向导的指示进行Joomla的安装。
2. 配置Joomla基本设置一旦Joomla安装完毕,你需要进行一些基本的配置。
在Joomla 的后台管理界面,你可以设置网站名称、描述、时区、语言等基本设置。
此外,你还可以选择是否启用搜索引擎优化(SEO)以提升网站在搜索引擎中的排名。
3. 安装并配置模板Joomla提供了许多免费和付费的模板供用户选择。
你可以在Joomla的官方模板库或其他第三方网站上找到合适的模板。
下载并安装你选择的模板,并在Joomla后台管理界面激活该模板。
然后,你可以对模板进行一些自定义设置,如颜色、布局、字体等,以满足你的商业网站需求。
4. 创建网站结构与导航在Joomla中,你可以使用“菜单”来创建网站的结构和导航。
导航菜单可以帮助用户快速浏览和访问网站的不同页面。
你可以创建主菜单和子菜单,并设置菜单项的链接、文本和样式。
通过精心设计和组织菜单,你可以使用户轻松找到他们所需的信息。
5. 添加和管理内容一个商业网站需要有丰富的内容,Joomla提供了方便的工具来添加和管理内容。
你可以创建文章、图片、视频等多种类型的内容,并对其进行分类和标签化。
另外,你还可以为内容添加标签、插件和模块,以增加交互性和功能性。
6. 安装并配置扩展插件Joomla拥有众多的扩展插件,可以增加网站的功能和特性。
你可以在Joomla的扩展库中找到各种类型的插件,如社交分享、在线支付、图形统计等。
选择和安装适合你商业网站需求的插件,并根据插件提供的文档进行配置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Joomla! 3.3 - 基础指南1:从头开始Joomla! 3.3 网站
首先,要有计划
有两种类型的网站建设者。
第一种非常典型。
客户询问,
我想弄个网站,要蓝色调的;需要多少钱?
他回答,
如果想要带日历的,需要花费$X,当然花$Y可以带个博客。
这种类型的网站建设者好比机械。
客户需要什么,他就仅止于提供这样一个网站,而不去用自己的分析或多年经验帮助客户去解决问题。
第二种网站建设者则有望迎来更大的客户。
当问到同样的问题,他会说,当然,我们可以把你的网站搞成蓝色调。
你能和我谈谈你的机构,以及你的网站希望为此做些什么吗?
通过转而询问客户的机构和他们所需要解决的问题,你会和客户发展互信关系。
这意味着完成网站是你和客户关系的开始,会导致进一步的合作,而不是和客户关系的终结。
开展和老客户的业务要容易很多,远胜不停地寻找新客户。
如果你想成为第二种类型的人,更为成功的网站建设者,这里有些指南供你从头梳理你的Joomla! 3.3网站。
机构、用户和网站的目标
就从和客户讨论他们的机构开始,是要做商业网站、非盈利网站还是个人网站。
你或许需要询问到以下问题,它们还有附加问题:
∙机构目标是什么? (例如:结束世界饥饿,销售针织产品赚钱,为最新活动提供更新)
∙机构创建日期和服务对象?
∙机构为何需要网站? 网站已经存在还是新建?
∙如果网站已经存在,那么保留老网站的价值何在? 你会给老网站添加些什么内容? 网站的信息是否仍旧定位准确,或者机构在网站最终改版后有无变化?
∙谁来维护网站? (例如: IT员工、内部网管、兼有其它职责的秘书,或完全由你来负责更新)
除了以上问题,你可能会想提些附加问题以便全面了解客户,并寻求下面三个关键问题的答案:
∙机构的目标是什么?
∙网站的目标是什么,它是如何支持机构目标的?
∙网站访客想从网站得到什么,这又是如何契合网站和机构的目标的?
从讨论中你应当识别某些需要用到的网站扩展类型(比如:带有"即将举行的活动"的日历模块;带有评论和标签的博客;带有PayPal界面的购物车)。
你还应当给网站开发个网站地图。
这是对于网站所有页面和它们如何相互链接的详细说明。
术语网站地图也指包含网站每个页面链接的页面。
第一个网站地图可以在纸上画出所有的页面和导航结构,第二个网站地图就可以用诸如XMap 的扩展来生成。
有关网站规划的更多信息,我推荐下列资源:
∙The Elements of User Experience, by Jesse James Garrett
∙"Website Strategy and Planning", video training, by Jen Kramer
其次,考虑技术
如果你在阅读本书,特别是读到本章节,我假设你已经选择了Joomla来建设网站。
客户也行想知道你为何选择Joomla来建网,或者何以这是适合他们的优秀技术。
我推荐Joomla的若干理由有:
∙Joomla 是全球顶尖的三大开源内容管理系统之一,它拥有繁荣的社区和积极的开发进度的支持。
每六个月就会发布新版本。
∙全球使用Joomla建的站超过2350万,其中政府网站超过3000家。
∙因为 Joomla 是开源技术,客户无需依赖某家web开发公司,有很多公司可以帮助你建设网站。
∙• Joomla 的界面简明易用,客户无需开发能力即可对网站做出更改。
光是用Joomla核心来建站是不可能的。
多数情况下,你需要添加第三方扩展。
寻找这些扩展的一个宝地是 Joomla Extension Directory (JED)。
辩论哪些扩展是网站 "最佳"或 "关键"扩展,是设计者和开发者永远孜孜不倦的交流话题。
不要在Joomla网站堆积太多的扩展。
最好的办法就是选出最少数量的、你最需要的扩展,而且不要在网站加载不必要的多余技术。
每个扩展都应当去解决上述开发过程中确定的目标。
仅仅由于扩展效果很酷或者你认为使用起来有趣,是不能构成足以使用它们的理由的,除非它们确实有助于实现网站目标。
现在你已准备就绪
随着规划的确立、扩展的选择和网站地图的就位,你可以开始组装你的Joomla 网站了。
1.安装 Joomla
2.为规划好的内容创建类别。
类别由网站地图驱动。
例如,如果你的网站有个部分叫做关于我们,你也许想创建个对应的类别。
该类别下应当包含诸如董事局、历史、使命和愿景、经营这样的网页。
3.使用文章管理器输入网站内容。
每个规划页面可能是文章。
有助理解这一过程的资源有:
o典型文章
o如何创建 '关于我们' 页面
o媒体管理器,可以用来在文章内管理图片或文档
4.通过菜单项管理器把文章链接到网站导航栏。
5.安装模板以使网站外观如你所愿。
你可以早点这么做,但我发现如果网站有了内容后再确定模板外观会更简单。
6.配置网站必须的扩展例如,你极有可能需要在网站包括联系人表单。
7.仔细测试网站。
确保网站导航链接的目标页面和功能正常。
仔细甄别内容的错别字。
在Mac和PC平台用不同的浏览器(如Firefox、Safari、Chrome和Internet Explorer)查看网站。
网站未必要全部一致,但得确保在所有浏览器内看起来合理。
8.启动你的网站。
你也许想先做个 "软启动" ,就是网站还未加载稿件或大肆宣扬。
这样你就有时间在真实环境下测试网站,同时修正发生的问题。
一旦网站经过1-2周的测试,就可以进行 "硬启动",也就是进入网站推广了。
