Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色
Joomla! 3.3 - 基础指南1:从头开始 Joomla! 3.3 网站

Joomla! 3.3 - 基础指南1:从头开始Joomla! 3.3 网站首先,要有计划有两种类型的网站建设者。
第一种非常典型。
客户询问,我想弄个网站,要蓝色调的;需要多少钱?他回答,如果想要带日历的,需要花费$X,当然花$Y可以带个博客。
这种类型的网站建设者好比机械。
客户需要什么,他就仅止于提供这样一个网站,而不去用自己的分析或多年经验帮助客户去解决问题。
第二种网站建设者则有望迎来更大的客户。
当问到同样的问题,他会说,当然,我们可以把你的网站搞成蓝色调。
你能和我谈谈你的机构,以及你的网站希望为此做些什么吗?通过转而询问客户的机构和他们所需要解决的问题,你会和客户发展互信关系。
这意味着完成网站是你和客户关系的开始,会导致进一步的合作,而不是和客户关系的终结。
开展和老客户的业务要容易很多,远胜不停地寻找新客户。
如果你想成为第二种类型的人,更为成功的网站建设者,这里有些指南供你从头梳理你的Joomla! 3.3网站。
机构、用户和网站的目标就从和客户讨论他们的机构开始,是要做商业网站、非盈利网站还是个人网站。
你或许需要询问到以下问题,它们还有附加问题:∙机构目标是什么? (例如:结束世界饥饿,销售针织产品赚钱,为最新活动提供更新)∙机构创建日期和服务对象?∙机构为何需要网站? 网站已经存在还是新建?∙如果网站已经存在,那么保留老网站的价值何在? 你会给老网站添加些什么内容? 网站的信息是否仍旧定位准确,或者机构在网站最终改版后有无变化?∙谁来维护网站? (例如: IT员工、内部网管、兼有其它职责的秘书,或完全由你来负责更新)除了以上问题,你可能会想提些附加问题以便全面了解客户,并寻求下面三个关键问题的答案:∙机构的目标是什么?∙网站的目标是什么,它是如何支持机构目标的?∙网站访客想从网站得到什么,这又是如何契合网站和机构的目标的?从讨论中你应当识别某些需要用到的网站扩展类型(比如:带有"即将举行的活动"的日历模块;带有评论和标签的博客;带有PayPal界面的购物车)。
用Joomla创建和管理强大的内容管理系统的个步骤

用Joomla创建和管理强大的内容管理系统的个步骤Joomla是一款强大且灵活的内容管理系统(CMS),它可以帮助您轻松地创建和管理您的网站。
无论您是刚开始使用Joomla还是已经有一些经验,本文将为您提供使用Joomla创建和管理内容管理系统的个步骤。
第一步:安装Joomla要使用Joomla创建内容管理系统,首先需要将Joomla安装到您的服务器上。
您可以从Joomla官方网站上下载Joomla的最新版本,并按照官方文档提供的说明进行安装。
安装过程包括创建数据库、设置管理员账号等步骤。
第二步:自定义模板Joomla默认提供了一些模板供您选择,但为了使您的网站更具个性化,您可以选择自定义模板。
您可以在Joomla的模板目录中找到相应的文件,并根据自己的需求进行修改和定制。
您还可以选择从Joomla模板库中下载其他的模板,以满足您的需求。
第三步:创建内容在Joomla中,您可以轻松地创建和管理各种类型的内容,包括文章、图片、视频等。
您可以使用Joomla提供的编辑器来编写文章,并可以添加图片、视频等多媒体元素。
您还可以为每个内容项设置标题、标签、发布日期等信息,以便更好地组织和管理您的内容。
第四步:管理菜单为了使用户能够轻松地浏览和访问您的内容,您需要创建和管理菜单。
Joomla提供了一个易于使用的菜单管理器,您可以使用该管理器来创建、编辑和删除菜单项。
您可以将不同类型的内容链接到菜单项中,以便用户可以快速找到他们感兴趣的内容。
第五步:添加扩展如果您需要更多功能来满足您的需求,您可以添加一些Joomla扩展。
Joomla的扩展库中有各种各样的扩展可供选择,如社交网络插件、在线商店插件等。
您可以选择适合您网站需求的扩展并按照其提供的说明进行安装和配置。
第六步:优化SEO为了使您的网站在搜索引擎中排名更高,您可以优化您的Joomla网站的SEO。
Joomla提供了一些SEO选项,如自定义页面标题、描述和关键字等。
Joomla模板制作基础教程-中文版

Joomla模板制作基础教程-中文版Joomla模板制作基础教程#01前言 (2)#02准备 (3)#03下载安装joomla (4)#04 预览joomla网站前台 (8)#05 joomla模板结构 (9)#06创建你的第一个模板 (11)#07使用你的模板 (12)#08增强你的模板 (15)#09 为模板增加更多的模块 (18)#10下一步学习建议 (21)#11下一步翻译计划 (21)#01前言课程简介:尽管网上的joomla模板很多,但是由于业务逻辑的不同,很难找到一款完全适合自己的模板。
创建一个joomla并不像你想象的那么难,可以说是零基础的同学,只要按照这个教程一步一步地学习,最后也可以制作一个不错的joomla模板,至少可以知道如何去修改现有的模板。
这个教程翻译自国外的一篇文章(囧,忘了具体是哪一篇了),在翻译的过程中根据国人的阅读习惯对教程进行了一些必要的修改,而且也补充了一些个人的理解。
在这个教程当中,你将学到joomla模板的基础知识,并在此基础上创建你的第一个joomla模板。
我们会一起快速地创建一个本地服务器来安装joomla,然后开始我们的joomla模板制作之旅。
译者简介:Rain(http://rain.gd),Joomla爱好者,在学习joomla的过程中深深地感受到joomla功能的强大,同时也发现国内joomla的学习资源很零散,joomla的中文社区不够活跃,新手在学习joomla的过程中如果遇到什么问题都很难及时地找到合适的解决方案。
就是在这种情况下,joomla粉丝网()上线了,joomla粉丝网以非常简洁的论坛风格、清晰的版块设置、丰富的资源优势迅速被广大joomla爱好者所认可,现在,这个joomla中文社区逐渐地活跃了起来,每天都有宝贵的资源在这里分享。
所以,如果大家在学习这个课程的过程中遇到什么问题,可以去我的博客给我留言,也可以去joomla粉丝网()寻求帮助。
2024年Joomla搭建网站培训教程

Joomla搭建网站培训教程一、引言Joomla是一款功能强大的开源内容管理系统(CMS),它允许用户轻松创建、管理和发布各种类型的网站。
Joomla具有丰富的功能和灵活性,适用于个人博客、企业网站、在线杂志等多种应用场景。
本教程将介绍如何使用Joomla搭建网站,包括环境准备、Joomla安装、网站配置、内容管理、模板选择和插件使用等方面的内容。
二、环境准备1.服务器环境:可以选择使用本地服务器环境或远程服务器环境。
本地服务器可以使用XAMPP、WAMP、MAMP等集成软件包,远程服务器可以选择云服务器或虚拟主机。
2.数据库环境:Joomla需要使用MySQL数据库来存储网站内容。
在本地服务器中,通常会集成MySQL数据库。
在远程服务器中,需要选择支持MySQL的数据库服务。
3.Web服务器:Joomla需要运行在Web服务器上,常用的Web 服务器软件有Apache、Nginx等。
在本地服务器中,通常会集成Web服务器。
在远程服务器中,需要选择支持PHP的Web服务器。
4.PHP环境:Joomla是基于PHP开发的,需要安装PHP环境。
建议使用PHP7.x版本,以确保兼容性和性能。
三、Joomla安装2.解压安装包:将的Joomla安装包解压到Web服务器的根目录下,例如htdocs或www目录。
4.设置数据库:在安装页面中,需要填写数据库信息,包括数据库名、用户名、密码等。
如果使用本地服务器,通常数据库信息已经预设好。
5.设置网站信息:在安装页面中,需要填写网站名称、管理员用户名、密码等信息。
6.完成安装:“安装”按钮,Joomla将自动完成安装过程。
安装完成后,将进入网站前台页面。
四、网站配置1.登录后台:在浏览器中输入网站地质/administrator,进入Joomla后台管理页面。
输入管理员用户名和密码,登录后台。
2.更改网站设置:在后台管理页面中,“系统”菜单,选择“全局设置”,可以更改网站名称、描述、关键词等基本信息。
joomla教程-多语言网站的设计教程

Joomla多语言网站就是同一网站里包含多种语言版本的内容,比如中文版,英文版… 网站用户可以通过网站提供语言切换器选择适合自己的语言。
在 Joomla 中实现多语言网站并不需要安装额外的扩展,下面我们就介绍一下如何使用来实施多语言网站。
这篇文章介绍了使用Joomla 创建中英文双语的网站。
文章中所做的网站你可以从这里下载:?file/beeny7wx#?,安装过程中记得点击“安装示范内容”。
请参考下面两个视频演示:安装的视频教程安装简体中文语言包的视频演示大体的步骤:1.开启“语言筛选”插件2.添加网站语言3.为不同语言创建各自的文章分类4.在不同语言的文章分类里添加各自的语言版本的文章5.为不同语言创建各自的菜单6.在不同语言的菜单里添加各自的语言版本的菜单项7.为不同语言创建各自的模块准备下载并安装Joomla ,官方下载地址:,注意安装过程中不要安装演示数据。
然后下载并安装简体中文语言包?。
安装好以后,把简体中文设置为Joomla默认使用的语言。
开启语言筛选插件打开扩展->插件管理,启用“系统 - 语言筛选”。
添加语言版本打开扩展->语言管理,打开“内容”,点击工具栏上的“新建”。
标题:简体中文本地语标题:简体中文URL语言代码:zh图像前缀:zh语言标签:zh-CN状态:已发布??点击“保存并关闭”。
创建文章分类打开内容->分类管理,我们分别为中文与英文各自创建一个分类。
点击工具栏上的“新建”。
标题:新闻别名:news-zh状态:已发布语种:简体中文 ??点击“保存并新建”再创建一个英文的分类。
标题:News别名:news-en状态:已发布语种:English(UK)点击“保存并关闭”。
为分类添加文章有了分类以后我们在这两个分类里面各自添加一篇内容,一个是中文版的内容,一个是英文版的内容。
打开内容->内容管理,点击“新建”。
标题:你好世界!别名:hello-world分类:新闻状态:已发布语种:简体中文在文章全文里输入一些内容:这是一篇测试文章。
使用Joomla创建在线课程网站的详细指南及优缺点解析

使用Joomla创建在线课程网站的详细指南及优缺点解析Joomla是一种功能强大且流行的内容管理系统(CMS),它可以用于创建各种类型的网站,包括在线课程网站。
本文将提供一个详细的指南,以帮助您了解如何使用Joomla创建一个高效的在线课程网站,并针对使用Joomla的优缺点进行解析。
一、Joomla介绍Joomla是一套免费、开源且易于使用的内容管理系统,它允许您轻松创建和管理网站。
它提供了丰富的插件和模板库,使您能够定制自己的网站。
作为一个功能强大的CMS,Joomla在创建在线课程网站方面具备很多潜力。
二、设置Joomla要开始创建在线课程网站,首先您需要下载和安装Joomla。
您可以从Joomla官方网站上下载最新版本的Joomla,并按照官方提供的安装指南进行安装。
安装完成后,您将能够访问Joomla的后台管理界面。
三、选择合适的模板在Joomla的后台管理界面中,您可以选择合适的模板来呈现您的在线课程网站。
Joomla提供了大量的免费和付费模板供您选择,您可以根据自己的需求和喜好选择一个适合您网站主题的模板。
选择合适的模板非常重要,因为它将为用户提供最佳的网站体验。
四、安装和配置扩展插件Joomla提供了各种扩展插件,可以增加您网站的功能和特性。
在创建在线课程网站时,您可以安装和配置相关的扩展插件,以便添加课程管理、学生注册和登录、在线论坛等功能。
在Joomla的后台管理界面中,您可以搜索并安装适合您需求的插件,并根据插件提供的指南进行配置。
五、创建并管理课程内容在Joomla中,您可以使用“文章”功能来创建和管理您的课程内容。
您可以创建不同的文章,并将其组织成课程模块。
每个课程模块可以包含课程介绍、课程大纲、教学资料等内容。
通过使用Joomla的文章功能,您可以轻松地组织和管理您的课程内容,为学生提供最佳的学习体验。
六、优缺点解析使用Joomla创建在线课程网站有以下优点:1. 简单易用:Joomla提供了直观的用户界面和易于理解的功能,使得创建和管理在线课程网站变得简单。
Joomla! 3.3 - 基础指南3: 为Joomla安装语言

Joomla! 3.3 - 基础指南3:为Joomla安装语言本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成至此,您的网站和控制面板还都只是英文版。
这是Joomla的基础语言。
安装时我们选择的语言,仅仅只在安装时起作用。
因为有很多Joomla用户的母语都不是英语,因此本章内容非常重要。
语言管理器首先我们来看看怎么设置您想要的语言。
当然现在我们的Joomla网站还没有多种语言,只有英文。
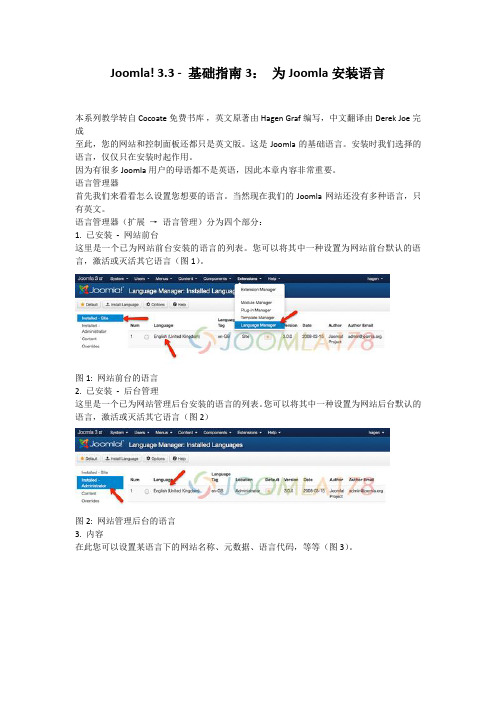
语言管理器(扩展→语言管理)分为四个部分:1. 已安装- 网站前台这里是一个已为网站前台安装的语言的列表。
您可以将其中一种设置为网站前台默认的语言,激活或灭活其它语言(图1)。
图1: 网站前台的语言2. 已安装- 后台管理这里是一个已为网站管理后台安装的语言的列表。
您可以将其中一种设置为网站后台默认的语言,激活或灭活其它语言(图2)图2: 网站管理后台的语言3. 内容在此您可以设置某语言下的网站名称、元数据、语言代码,等等(图3)。
图3: 某语言的参数设置4. 语言覆盖您可以个性化语言词条。
当您只需要改变少量词条的时候,这是非常有用的。
Joomla语言管理系统将词条,如“请登录以阅读文章”存储于如“COM_CONTENT_ERROR_LOGIN_TO_VIEW_ARTICLE”这样的变量中。
如果您觉得这个词条的翻译不合您的心意,您可以在此覆盖它(图4)。
您可以通过搜索找到某个词条对应的文本字串。
图4: 语言覆盖安装一种新语言在语言管理器前两项的左上方都有安装语言的按钮,点击后Joomla带您转至扩展→扩展管理→安装语言。
如果您是第一次使用这一功能,您会看到所有可以使用的语言包。
选择您想要的语言后,点击安装按钮即可。
(图5).图5: 可以使用的语言包安装后您还要返回语言管理器(扩展→语言管理),将您安装的语言设置为网站前台或(和)网站管理后台的默认语言,增设网站的内容语种。
Joomla网站搭建的基本操作指南

Joomla网站搭建的基本操作指南第一章:介绍Joomla和其优势Joomla是一种开源内容管理系统,用于创建和管理网站的工具。
它是在PHP语言下开发的,具有用户友好的界面和丰富的功能。
Joomla被广泛应用于个人博客、企业网站和电子商务平台等各种类型的网站。
其优势包括灵活性,可扩展性,以及大量的模块和插件可供选择。
第二章:Joomla的安装在开始创建网站之前,我们先来了解如何安装Joomla。
首先,您需要下载Joomla的安装包并将其上传到您的网站主机。
然后,创建一个新的MySQL数据库,并将其相关信息输入到Joomla的安装向导中。
随后,按照向导的指示完成安装。
完成后,您将获得一个Joomla的管理员账户,可以用来管理您的网站。
第三章:Joomla的基本设置一旦安装完成,您需要进行一些基本设置来适应您的网站需求。
您可以设置网站的名称、描述和Logo等信息。
此外,您还可更改网站的默认语言和时区。
要进行这些设置,只需登录到Joomla的后台管理界面,转到全局配置部分,并按照您的需求逐一调整。
第四章:Joomla的模板选择与编辑Joomla提供了大量的模板供您选择,您可以根据自己的喜好和网站主题进行选择。
从Joomla官方网站或第三方网站下载所需模板,并将其上传到Joomla的模板目录中。
然后,在后台管理界面中,转到模板管理部分,选择您上传的模板并进行编辑。
您可以调整布局、颜色和字体等,以使其与您的品牌形象一致。
第五章:Joomla的内容管理Joomla的核心功能之一是内容管理。
您可以创建各种类型的内容,包括文章、图片、视频和音频等。
在后台管理界面中,您可以创建新的文章,并设置其标题、文本和元数据等信息。
此外,您还可以为文章添加标签和分类,以便更好地组织和检索。
第六章:Joomla的扩展功能Joomla的强大之处在于其丰富的模块和插件。
它们可以为您的网站增加各种功能,如社交分享、网站地图和网上支付等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色
本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
模板是一个网站最重要的部分。
它为网站提供外观设计,并吸引新访客在您的网站逗留和浏览。
什么叫设计?
设计作为名词,指的是通过一个计划或者绘画显示某事物的功能和前景,并在一定的环境达到某个特定的目标,并满足一系列的需求。
设计作为动词,指的是在一个设计环境下创造一个设计。
因此设计一词可以用于
艺术(“纯直觉的”、“内在的”、“自然的”、“我们感觉合适的”)
机械工程(一款新车的产品设计)
生产制造(计划和执行)
流程(业务流程建模)
什么是页面布局?
页面布局是“图片”设计的一部分工作,它主要解决一个页面的风格元素(如内容)以及这些元素的页面安排。
以Joomla的专业术语来说,页面布局就是在预定的模板位置安排Joomla 的模块和组件。
什么是颜色?
颜色是人类的视觉财产,是我们称之为红色、绿色、蓝色等等视觉感觉的总称。
常有些特定的颜色与文化如国旗的颜色相关。
颜色的应用具有多样性,它们与文化的联系甚至与同一种文化不同年代的联系也是多元化的。
HTML颜色和CSS颜色有1600万种不同的颜色值。
它们由红色、绿色、蓝色混合而成,每种颜色的最小值是0,最大值是255。
这些值最终组合成超过1600万种不同的颜色(256 x 256 x 256)。
举例:黑色 = 16进制颜色中的#000000 = RGB颜色中的rgb(0,0,0)
有几个工具(如color scheme designer)可以帮助你为你的网站找到正确的颜色(图3)。
图3:Color Scheme Designer(配色方案设计师)
模板
一个模板包含访问网站的人可以看到的重复性的元素。
使用一个模板编排这些元素,往往可以减少对图片设计技巧的要求,并且把背景元素的修改和其它常用前景内容元素的修改(或交替)的工作量降低最低。
网页设计
网页设计有点像利用手工和很多种技能来制作和维护网站。
网页设计必须要能具备HTML、CSS、JavaScript、PHP、图片编辑以及其它一些技能。
Joomla!只是网页设计师的工具箱中的一个工具。
一个优秀的模板并不仅仅与颜色和图片相关。
内容表现的形态和位置排列也很重要。
网站必须是用户友好的和可靠的——这让我再次联想到了上面的两辆靓车。
网页设计是个年轻的职业。
现在的网页设计师常常要应对低带宽、浏览器不兼容、青涩的内容编辑器以及一起协作于“漂亮”网站的其他人。
在构建一个Joomla!网站时,参与工程的每个人常常都会学到一些新知识。
在使用Joomla 3设计网站时,其中的模板“Protostar”会让你了解Joomla用户界面库(JUI)。
优秀的网站设计源自辛苦的工作!:-)
用自己需要的语种安装好网站后,即使还没有内容,多数人就已经开始为颜色而苦恼,并且急于上传一些东西,比如一个新Logo。
好在Joomla为用户预备了几个模板以及所谓的模板风格。
一个模板风格就是为模板准备的一系列与颜色、logo、界面相关的选项。
风格的变化能力完全取决于模板。
一些模板具有海量的设置,而另外一些模板的设置则非常少。
因此您可以随心所欲设计很多种风格并把它们分配到您网站的不同页面。
结构
Joomla以其高质量和简单而著称。
Joomla网站的一个页面可以是由一个组件、几个模块和一个模板输出的HTML代码而生成的。
每个页面都能通过一个唯一的网址而访问到。
以首页为例,内容组件通过输出HTML代码在中间区域显示文章。
这张截图是使用Joomla模板“Beez”(图4)时截取的。
文章周围的方形区域是几个不同的模块。
你可以把组件的HTML
输出和任意数量的模块的HTML输出相组合。
模块还可以在其它页面重复使用。
图4:Joomla!首页
位置
当然,您必须知道您能把模块分配到页面的哪些地方。
为达到这一点,每个模板都提供了所谓的“位置”。
为了了解这些位置的分布,您必须开启“模块位置预览”开关(扩展→模板管理→选项)。
随后您即可通过在网址后面加tp=1访问您的网站(http://your_domain.tld/index.php?tp=1)或者点击扩展→模板扩展→模板(图5),再在任何一个模板边点击“预览”链接。
图5:模板管理- 网站模板
您将看到高亮显示的模块位置及其名称(图6)。
图6:模块位置- 模板Protostar
点击扩展→模块管理,您就能将某个模块分配到某个位置。
如果您希望一个模块同时在几个不同的位置显示,您可以复制它。
核心模板
Joomla!安装包本身带来2个网站模板和2个后台管理模板。
您可点击扩展→模板管理→“模板”标签。
您还可以通过在下拉框“选择位置”里选择不同的选项,来筛选出前台模板和后台模板。
(图6及图7).
图7:模板管理- 后台管理模板
风格
风格能够让您创造和使用同一个模板的不同“版本”。
一个模板至少有一种风格。
您通过更
改模板的配置即可产生不同的风格,比如改变颜色或上传头部需要的logo。
您可通过扩展→模板管理→风格来为您的网站设置不同的风格。
示例:一个个性化的风格
让我们一起来为我们的网站创建一个个性化的风格:
Name:cocoate
Template Colour:#f88638
Fluid Layout
您可以拷贝这些信息并应用到您正在创建中的额外的风格。
如我即已用到模板Protostar里了(图8)。
图8 - 一种复杂的风格
填写风格的名称,并设置它为所有语言的默认模板。
如果您的是多语言Joomla网站,您可以为不同的语言设置不同的风格。
(图9)
图9 - 设置模板的一个风格
通过“选项”标签,您可以选择一个模板和一个背景颜色,上传一个logo,并将模板设置为固定或动态宽度(图10, 图11)。
图10 - 风格的“选项”标签
图11 - 上传logo
每种风格都可(必须)被分配给一个菜单项。
比如,如果您想访客点击菜单项A时,网站的背景色为绿色。
访客点击菜单项B时,网站的背景色为蓝色,你可以为它们分配相应的风格。
在我的示范中,我只有一个菜单项,因为到现在为止,我的网站还没有内容。
我将新的风格分配到菜单项“主页”(图12)。
图12 - 菜单分配
保存风格后,网站看上去就不同了(图13),并且因为模板Protostar良好的兼容性,网站在移动设备上能够完美展示(图14)。
图13 - 台式PC机里的网站
图14 - 移动设备中的网站
在线编辑模板文件
如果您明白页头标题的缩略词,您实际上可以直接设置模板。
模板是Joomla的基础,它由几个文件组成。
而我们完全可以在线改变某个模板的核心元素。
如果您想编辑模板“Protostar”,您须访问扩展→模板管理→模板→Protostar获取细节和文件:点击指向文件的链接即可。
图15:在线编辑模板文件
我们当然也可以用外部编辑器来编辑这些文件。
Joomla网站的模板文件位于文件夹/templates。
每个模板都有它对应的文件夹。
在文件夹/templates/systems里您还能找到编辑网站关闭和页面报错的模板对应的文件。
后台管理的模板位于文件夹/administrator/templates。
