ec网站设计案例
36个典型案例,了解数字时代的设计新形态

36个典型案例,了解数字时代的设计新形态数字时代带来了设计的新形态,数智设计(DigitalIntelligenceDesign) 是其中一种形式。
它是数字时代下人和计算机共生的形态,是人的思维和数字技术之间建立的一种新型关系,旨在解决物理世界和虚拟世界的问题。
以下是 36 个数字时代设计新形态的典型案例:1. 谷歌字体设计2. 亚马逊智能配送中心3. 微软人工智能翻译工具4. 肯尼亚数字支付平台5. 宜家智能家居系统6. 智能健康监测设备7. 智能交通信号灯管理系统8. 谷歌 ARCore 增强现实平台9. 亚马逊 AWS 云计算服务10. 智能城市解决方案11. 人体工学椅子设计12. 可穿戴设备设计13. 智能家居控制器设计14. 数字化博物馆设计15. 数字化建筑设计16. 数字化广告设计17. 数字化标志设计18. 数字化海报设计19. 数字化广告屏幕设计20. 数字化名片设计21. 数字化礼品包装设计22. 数字化书籍设计23. 数字化音乐播放器设计24. 数字化餐厅设计25. 数字化医疗诊断设备设计26. 数字化健康监测设备设计27. 数字化鱼缸设计28. 数字化家居产品设计29. 数字化交通工具设计30. 数字化餐厅设计31. 数字化珠宝设计32. 数字化美容产品包装设计33. 数字化艺术展览设计34. 数字化博物馆设计35. 数字化城市规划设计36. 数字化建筑设计这些案例展示了数字时代设计的新形态,它们涉及了多个领域,包括人工智能、物联网、增强现实等。
通过数字化技术的应用,设计变得更加智能化、高效、个性化和人性化。
电子商务物流案例真题+答案分析

案例一:电子商务风潮在全球的崛起,非但没有减弱业者对物流的需求,反而更扩大了这样的需求。
企业间为了解决物流方面的问题,以赶上越来越迅速的信息交换趋势,势必会越来越依赖快递业者所提供的服务。
联邦快递认为,快递业者应该增加自己对顾客的附加价值,朝着做顾客的”全球物流专家”的角色迈进。
特别是对企业用户来说,联邦快递的全球物流专家角色,可以提供企业增值的服务。
要成为企业全球物流管理的后盾,联邦快递势必要与顾客建立良好的互动与信息沟通模式,企业才能掌握货品的所有配送过程与状况,就如同掌握企业内部的物流部门一样。
联邦快递的全球物流管理部门,已成为产出高附加值的单位,其业务内容包括:一是提供整合式维修运送服务:联邦快递提供货件的维修运送服务,例如,将损坏的电脑或电子产品送修后送还使用者。
二是扮演顾客的零件或备料基地:联邦快递可扮演业者的零售商的角色,提供诸如接受订单与客户服务处理及仓储服务功能等。
三是协助顾客合并分销业务:联邦快递可协助顾客协调数个地点之间的产品组件运送过程。
在过去这些作业都必须由顾客自己设法将零组件由制造商处送到终端用户手上,现在的快递业者则可全程代劳。
联邦快递在2002年8月初,已加强其电子商贸工具组合,并为其整套专为亚洲地区客户而设的电子商贸服务重新命名,此电子商贸工具组合由四部分组成,包括EC网站送运服务、EC虚拟商店、EC库存管理系统以及EC退货管理系统。
联邦快递服务的范围很广。
公司提供24小时至48小时的户到户服务,并设“原银奉还”保证。
公司的空运航线遍布全球,并拥有世界一流的空运设备,成为全球最具规模的速递运输公司之一,每天为全球210个国家及地区运送230万件货件,提供快捷、可靠及准时的速递服务。
联邦航空公司把各种飞机配件储存在遍及美国的各维修站,每天在这些地点之间都有航班,因此可以很容易地将配件从一个航空站调运到另一个航空站。
如果一名芝加哥维修站的机修工需要更换一个咖啡加热器,可以去找仓库保管员寻求帮助。
10个Bootstrap热门的前端框架网站案例

10个Bootstrap热门的前端框架网站案例1. AirbnbAirbnb是一个知名的在线预订住宿服务平台,其网站采用了Bootstrap框架来实现响应式设计,使用户能够在不同设备上无缝浏览和预订住宿。
2. SpotifySpotify是一个流媒体音乐平台,其网站使用了Bootstrap框架来实现音乐播放器的界面和响应式设计,使用户能够在不同平台上享受音乐。
3. UdemyUdemy是一个在线教育平台,其网站采用了Bootstrap框架来实现课程列表、功能和用户界面,使用户能够方便地浏览和学习各种在线课程。
4. SlackSlack是一个团队协作平台,其网站使用了Bootstrap框架来实现聊天界面、频道管理和文件共享等功能,使团队成员能够方便地沟通和协作。
5. BehanceBehance是一个设计师社交平台,其网站采用了Bootstrap框架来实现作品展示、设计师社区和创意项目的浏览,使设计师能够展示和分享自己的作品。
6. CodePen7. TrelloTrello是一个项目管理工具,其网站采用了Bootstrap框架来实现任务列表、卡片拖拽和团队协作等功能,使团队成员能够方便地管理和跟踪项目进度。
8. LyftLyft是一个打车平台,其网站使用了Bootstrap框架来实现用户注册、车辆选择和支付等功能,使用户能够方便地预定和乘坐车辆。
9. Medium10. DropboxDropbox是一个云存储服务,其网站使用了Bootstrap框架来实现文件上传、共享和同步等功能,使用户能够方便地存储和访问自己的文件。
这些Bootstrap框架的网站案例展示了其在不同领域和行业中的广泛应用,以及其在实现响应式设计和用户界面方面的优势。
通过使用Bootstrap框架,开发人员能够快速构建出现代化和具有吸引力的前端网站,为用户提供良好的用户体验。
EC16编码器设计应用案例

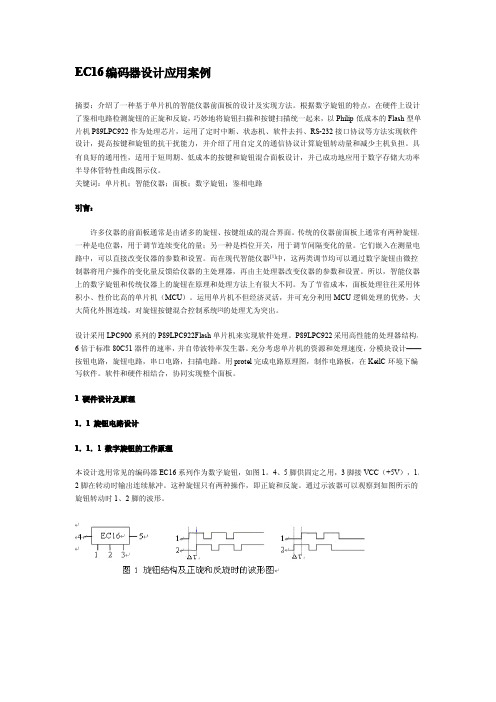
EC16编码器设计应用案例摘要:介绍了一种基于单片机的智能仪器前面板的设计及实现方法。
根据数字旋钮的特点,在硬件上设计了鉴相电路检测旋钮的正旋和反旋,巧妙地将旋钮扫描和按键扫描统一起来,以Philip低成本的Flash型单片机P89LPC922作为处理芯片,运用了定时中断、状态机、软件去抖、RS-232接口协议等方法实现软件设计,提高按键和旋钮的抗干扰能力,并介绍了用自定义的通信协议计算旋钮转动量和减少主机负担。
具有良好的通用性,适用于短周期、低成本的按键和旋钮混合面板设计,并已成功地应用于数字存储大功率半导体管特性曲线图示仪。
关键词:单片机;智能仪器;面板;数字旋钮;鉴相电路引言:许多仪器的前面板通常是由诸多的旋钮、按键组成的混合界面。
传统的仪器前面板上通常有两种旋钮,一种是电位器,用于调节连续变化的量;另一种是档位开关,用于调节间隔变化的量。
它们嵌入在测量电路中,可以直接改变仪器的参数和设置。
而在现代智能仪器[1]中,这两类调节均可以通过数字旋钮由微控制器将用户操作的变化量反馈给仪器的主处理器,再由主处理器改变仪器的参数和设置。
所以,智能仪器上的数字旋钮和传统仪器上的旋钮在原理和处理方法上有很大不同。
为了节省成本,面板处理往往采用体积小、性价比高的单片机(MCU)。
运用单片机不但经济灵活,并可充分利用MCU逻辑处理的优势,大大简化外围连线,对旋钮按键混合控制系统[2]的处理尤为突出。
设计采用LPC900系列的P89LPC922Flash单片机来实现软件处理。
P89LPC922采用高性能的处理器结构,6倍于标准80C51器件的速率,并自带波特率发生器。
充分考虑单片机的资源和处理速度,分模块设计——按钮电路,旋钮电路,串口电路,扫描电路。
用protel完成电路原理图,制作电路板,在KeilC环境下编写软件。
软件和硬件相结合,协同实现整个面板。
1硬件设计及原理1.1旋钮电路设计1.1.1数字旋钮的工作原理本设计选用常见的编码器EC16系列作为数字旋钮,如图1。
优化设计的案例

优化设计的案例
优化设计的案例有很多,以下是几个常见的例子:
1. 网页加载速度优化:通过压缩图片、合并和压缩CSS和JavaScript文件、使用浏览器缓存等方式,减少网页加载时间,提高用户体验。
2. 生产线优化:通过重新设计生产线布局、使用更高效的设备、优化工作流程等方式,提高生产效率,降低生产成本。
3. 交通流量优化:通过优化道路布局、调整信号灯时间、引导车辆流动等方式,减少交通拥堵,提高交通效率。
4. 产品设计优化:通过用户调研和反馈,改进产品的功能、界面和用户体验,提高产品的竞争力和用户满意度。
5. 数据库查询优化:通过优化数据库索引、调整查询语句、合理设计数据结构等方式,提高数据库查询速度和性能。
6. 系统架构优化:通过重新设计系统架构,拆分和解耦模块、引入缓存和负载均衡等方式,提高系统的可扩展性和稳定性。
这些案例都是根据具体的问题和目标进行优化设计,通过合理的分析和改进,提高了效率、降低了成本、提升了用户体验等方面的表现。
人机交互设计的案例分析

人机交互设计的案例分析人机交互设计是指人和计算机之间进行信息交流和互动的过程。
在现代社会中,人机交互设计在各个领域都有广泛的应用,涉及到软件、网络、智能设备等方面。
本文将通过案例分析的方式,探讨几个典型的人机交互设计案例,分析其特点、优势和不足之处。
案例一:智能手机的触控界面设计智能手机的触控界面设计是人机交互设计中的一个重要方面。
以iPhone为代表的智能手机,在触控界面设计上取得了巨大的成功。
其设计理念简洁直观,通过手指滑动、轻触等手势来完成操作,使用户能够快速高效地完成各种任务。
该设计案例的优势在于用户界面简洁、操作直观。
用户可以通过触碰屏幕上的图标和按钮来完成各种操作,无需额外的硬件设备,提高了使用的便捷性。
然而,这种设计也存在一些不足之处,例如在使用过程中容易出现误触,界面上的元素容易拥挤,增加了操作的难度。
案例二:电子商务平台的网页设计电子商务平台的网页设计也是人机交互设计的一个重要应用。
以淘宝网为例,其网页设计考虑了用户浏览商品、下单购买、支付等环节的人机交互体验。
这个案例的优势在于页面布局合理、信息分类清晰,用户可以通过搜索、筛选等方式快速找到自己需要的商品。
同时,通过跳转链接和购物车等功能,用户可以便捷地完成购买流程。
然而,网页设计也存在一些问题,例如广告过多会干扰用户的浏览,界面复杂度过高会影响用户使用的便捷性。
案例三:智能语音助手的交互设计智能语音助手如Siri、小爱同学等,采用语音交互的方式帮助用户完成各种操作,是人机交互设计的又一创新应用。
智能语音助手的优势在于能够通过语音识别和人工智能技术,准确理解用户的需求,并提供相应的帮助和回应。
用户可以通过语音指令来完成各种任务,无需触碰屏幕或按键,提供了更方便、更自然的交互方式。
然而,语音识别技术的不完善导致识别错误的情况依然存在,同时用户的隐私问题也引发了一些争议。
综上所述,人机交互设计在不同领域中都有着广泛的应用,并不断推动技术的进步和人们的生活方式的改变。
《版式设计项目教程》6案例欣赏

平面广告版式设计
6.1.1 国外平面广告设计案例 (1)Smart汽车广
平面广告版式设计
6.1.1 国外平面广告设计案例 (2)可口可乐广告
平面广告版式设计
6.1.1 国外平面广告设计案例 (3)企鹅有声书广告
平面广告版式设计
6.1.1 国外平面广告设计案例 (5)Sunlight 洗碗剂广告
平面广告版式设计
6.1.1 国外平面广告设计案例 以“救救孩子”为主题的公益广告设计
平面广告版式设计
6.1.2 国内平面广告设计案例
某个赛事的海报
奥迪Q7 广告
平面广告版式设计
6.1.2 国内平面广告设计案例 才思书店广告
NRDC广告
平面广告版式设计
6.1.2 国内平面广告设计案例 Zippo 广告
6.4 宣传册 设计案例
平面广告版式设计
国外宣传册设计案例
平面广告版式设计
设计的亮点同样在封面,折叠上用一种特别的方 式,将内页的图片遮住大部分面积,给人一种希 望打开一睹为快的想法,三种封面的颜色搭配在 一起,对比突出,相得益彰
封面采用镂空的效果是这个宣传册最大的特点, 映衬出扉页中的英文
平面广告版式设计
现代特拉的成败取决于设计定位,即要做好前期的客户沟通,具体内容包括封面设计的风格定位、企业 文化及产品特点分析、行业特点定位、画册操作流程、客户的观点等,这些都可能影响设计的风格。
6.2.1 书籍设计案例 此书最大的亮点是书的封面用渐变的叶子围成一 圈形成立体效果,突出书的特点,使读者的视觉 焦点集中在叶子的中心黑色区域,让人想翻开一 探究竟。
版式设计项目教程
BANSHI SHEJI XIANGMU JIAOCHENG
5个国内优秀网站设计案例分享

5个国内优秀⽹站设计案例分享
⼀个优秀的⽹站前台不仅仅要掌握html/css/js/jquery等技术,还要有⼀双善于发现美的眼睛以及善于创造美的天赋。
本⽂整理了02405发现的5个国内优秀⽹站设计案例,分享⼤家⼀起欣赏⼀起借鉴。
这是⼀个⾮常酷的单页⽹站,⽹站采⽤了最新的HTML5技术,再配以JQUERY。
⾮常好的解决了单页⽹站栏⽬下拉时的单调切换模式,营造出了⾮常美好的背景与图⽚交互切换的效果,使⽤户每次滚动⿏标下拉都可以看到⾮⽐寻常的动画效果,单调的下拉展⽰⼀去不返,看了这个⽹站很多设计师会发现,原来单页还可以这么设计!
⽹易云课堂⼀改⽬前国内⾸页⼤幅幻灯⽚的设计趋势,采⽤⼀张符合⽹站风格的⼤幅图⽚作为背景,替换掉了幻灯⽚,⽽虚化的处理恰到好处的突出了柔和但不醒⽬的⽩⾊与绿⾊,使⽹站主次分明。
⽽绿⾊作为万能⾊,更容易被⽹站⽤户所接受。
很简洁⼤⽓的⼀个⽹站,⾮常具有欧美范⼉,在国内粗变滥造的⽹建⽹站中鹤⽴鸡群,淡蓝⾊的⽹页主⾊调可以让⽤户感受到企业的⼤⽓,简洁的图⽚以及⽂字彰显了成熟的态度更贴近⽤户群⾥的年龄与⼼态。
⼀款韩式的⽹站设计,⽜B之处在于整站没⽤到⼀个flash,但是却打造出了flash站的⽓势,绚烂⾄极⽽⼜霸⽓⼗⾜,win8式的设计也让⽹站整体显得更加时尚。
⼀个设计师的个⼈⽹站,⼜⼀个精品单页⽹站,与1中单页⽹站更注重下拉切换特效相⽐,本站更注重整体效果,⿊底配上⽩⾊⾼光、不规则的案例设计,让⽹站与众不同,厚重⽽⼜时尚!。
