Flash 课件制作的常用方法
我制作Flash课件的一些经验

ActionScript真的很强大,这也许是我一直深爱着Flash的最重要的原因。
这三种方法可以综合运用。
②关于变量
我一般是将课件中所有需要监视的变量放在一个空MC中,使用时只要指向那个MC就行了。
③关于按钮交互、热区交互、热对象交互
由于Flash中没有像Authorware那样的交互类型,所以大多数交互都必须用到按钮。
如果对课件要求不高,没有必要做动态按钮。可以做一个空按钮,将它覆盖到你需要交互的区域。同样的方法可以制作热区交互。
当然,如果想让课件更加美观,就要学习一些美术相关知识,如配色、构成等等。也可以多看看别人的课件,多仿效别人的界面。仿效并不是抄袭,慢慢地就能设计出自己的优秀作品来了。
Flash要制作交互主要靠Action,而数理课中确实需要大量的动画来表现。Authorware在制作这样的动画时显得苍白无力。流程线式的外观虽然结构清楚,但操作起来不够灵活。永久交互的自动擦除让人头疼。而在Flash中,一个元件的消失和显示非常容易,控制时间轴就行了,还可以用MC的各种属性相同,场景跳转使你的流程线结构更加清晰,但是场景跳转有一个致命的缺陷:如果你有一个需要在整个电影中监视的变量,你将其定义在场景一中,你会发现从场景一跳到场景二后的你的变量找不到了。我想可能在Flash中每个场景是互相独立的吧。
c MC跳转
将每个交互内容做成MC,然后用按钮控制MC内部流程线实现交互。
要制作热对象交互,可以将热对象转换成按钮。也可以用MC事件实现。
④其他的交互
对于按键交互,可以用按钮的“按键”事件。在FlashMX中增加了KEY的侦听器,也可以用侦听器实现。
其他的特殊类型的交互就只能用脚本实现了。Flash的脚本功能非常强大,建议你好好研究。
用Flash制作课件的三个步骤

用Flash制作课件的三个步骤一、脚本设计。
它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。
其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。
结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。
版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。
二、课件素材的收集。
我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。
如图片、文字说明、声音、动画及影片等。
如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。
三、编写课件程序。
在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下:1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。
2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。
3、将课件发布为.swf格式文件或.exe可执行文件。
首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。
要想学会它,必须先知道时间轴的构成。
时间轴包括:场景、图层、帧和播放头。
我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。
这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。
(一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。
(二)将收集到的有关三峡的秋天图片及其他素材导入库中。
(三)按照教学过程编写课件程序。
打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。
如何用flash制作化学PPT课件

触颜色为“#663300”,笔触高度为“5”,笔触样为
,
在舞台上绘制两条水平直线,如图12.1.4所示。
.
5
(7)选中“线条”层,单击时间轴面板中的“插入图层” 按钮 ,插入一个名为“课件名称”的层。
图12.1.3 导入图片
图12.1.4 绘制直线
.
6
(8)选择工具箱中的文本工具 ,在属性面板中设置字 体为“楷体_GB2312”,字体大小为“40”,文本颜色为“黑 色”,在舞台上输入文本“电解水课件”,如图12.1.5所示。
.
14
(26)按“Ctrl+C”键复制两个黑点,然后单击“场景1”图 标,返回到主场景。
图12.1.17 显示变形控制点
图12.1.18 调整变形中心的位置
.
15
(27)选中“开关”层的第2帧,按“F7”键插入空白关键 帧,然后按“Ctrl+Shift+V”键将其粘贴在相同位置。
(28)选择工具箱中的铅笔工具 ,在属性面板中设置笔 触颜色为“红色”,笔触高度为“1”,绘制一条如图12.1.19所 示的直线。
.
24
(44)在第60帧中插入关键帧,并向下移动该帧中的对象 到如图12.1.27所示的位置。
(45)分别选中“负极试管水面”和“正极试管水面”层 的第1帧,在属性面板的“补间”下拉列表中选择“动画”选 项,创建运动补间动画。
(46)单击时间轴面板中的“插入图层”按钮 ,插入一 个名为“试管水面遮罩”的层,并在该层中绘制如图12.1.28所 示的图形。
框,在“名称”文本框中输入“气泡1”,在“类型”选项区中
选中“影片剪辑”单选按钮,单击“确定”按钮,将其转换为
元件。
(34)双击“气泡1”实例,进入实例编辑模式对其进行编
flash课件_第1课flash制作教程

网页制作:网页制作是Flash的一个重要领域,如果 您想将自己的个性展示在众人面前,用Flash制作一 个个人主页是一个不错的主意;如果您想让更多的 人了解你的公司,为公司制作自己的网站或网页也 是一个好方法。如图1-15所示就是利用Flash制作的 一个名为“西部先锋”的网站。
图1-15
片头动画 :利用Flash还可以为一些游戏或宣传片 做片头动画,如图1-16所示就是一个游戏片头动画 的场景之一。 其他 :Flash的应用领域极为广泛,除了以上所讲 的领域外,在网络广播、教学课件、多媒体制作等 领域无处不闪烁着Flash的身影。
广告动画 :打开任何一个网站可能都会弹出一些动感时尚 的小广告条,使得整个网站显得富有生气,如图1-10所示就 是一个网站的广告动画。 电子贺卡 :在新春佳节、五一节、国庆节、三八妇女节…… 做一张电子贺卡发给亲朋好友,送去一片温暖。如图1-11所 示就是一张用Flash制作的新年贺卡。
图1-10
一个简单的实例——从方形到 圆形 剖析Flash动画“内幕” “闪客”的世界——Flash推荐 网站
1.1 Flash MX 2004概述
1.Flash与动画 2.Flash MX 2004的新增功能 3.Flash MX 2004的应用领域
Flash是美国Macromedia公司推出的一款动画制作软件, 它是目前使用最广泛、最受广大用户青睐的平面动画制作 软件。用它制作的动画不但流畅生动、画面精美,而且对 制作者的要求不是很高,简单易学,因此在动画制作领域 受到广大用户的青睐,Flash占据了动画制作的主流地位。 在学习之前,首先应对Flash MX 2004有一个完整的认 识,以方便以后的学习。本课中介绍的内容读者不一定立 即全部掌握和理解,只要能对Flash MX 2004有一个感性的 认识,就达到学习目的了。
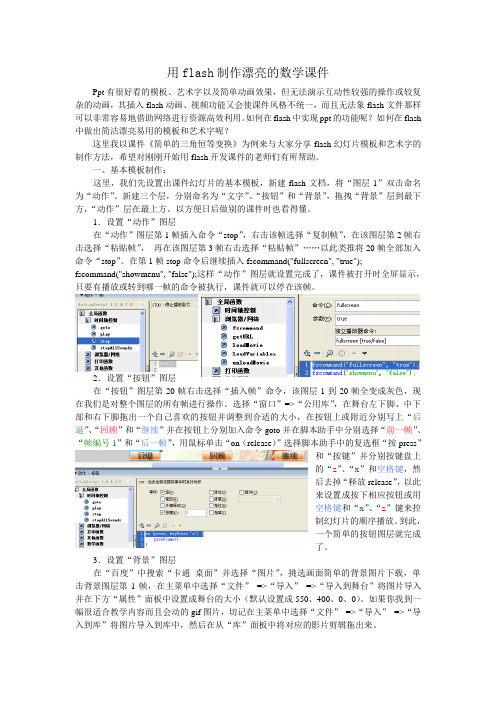
用flash制作漂亮的数学课件

用flash制作漂亮的数学课件Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。
如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢?这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。
一、基本模板制作:这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。
新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。
以方便日后做别的课件时也看得懂。
1.设置“动作”图层在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。
在第1帧stop命令后继续插入fscommand("fullscreen", "true");fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。
2.设置“按钮”图层在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。
选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press”和“按键”并分别按键盘上的“z”、“x”和空格键,然后去掉“释放release”,以此来设置成按下相应按钮或用空格键和“x”、“z”键来控制幻灯片的顺序播放。
Flash制作PPT课件

关键帧 空白关键帧
Flash只要求画出几个关键动画处的 画面就可以了(关键帧)。
Flash会自动补充关键帧之间的过程 帧(普通帧),形成连续不断的动画。
关键帧
空白关键帧
普通帧
ActionScript (动作)
AS是一种面向对象的程序设计语言,利用它 可以增加影片的交互性。
在本例中的动作有两种:一是帧动作, Nhomakorabea是按钮动作。
Flash动画的优点
Flash是目前最为流行的动画格式 (.SWF) 。
与GIF和JPG格式的文件不同,Flash动画是由矢量图 组成的,不管怎样放大、缩小,它还是清晰可见。
Flash动画的文件很小,便于在互联网上传输,而且 它采用了流技术,能一边播放一边传输数据。
交互性更是Flash动画的迷人之处,可以通过点击按 钮、选择菜单来控制动画的播放。
注意:
只有在遮罩层与被遮罩层都被锁定的情况下,遮 罩动画才能被正确地预览。
遮罩层必须在被遮罩层之上。
运动引导线(guide)
Mask和Guide是图层的两种特殊层,它们 分别实现两种特殊形式的动画:遮罩动画和轨 迹动画。
运用引导线可以让对象沿着导线层上的轨 迹运动。最适合做飞行效果。 注意: 沿轨迹运动的对象在guide层之下的层中。 确定对象的中心在轨迹的两端。
教师: (网络与教育技术中心)
Flash是美国著名的多媒体软件公 司Macromedia开发的图形编辑和动画制 作软件,主要用于网页动画制作,它与 Dreamweaver、Fireworks一起称为网页 三剑客。由于其功能强大、易学易用, 在制作课件方面有很大优势,越来越受 到各学科教师喜爱。
Flash动画的原理
基于Flash的多媒体课件设计与开发

基于Flash的多媒体课件设计与开发一、概述随着信息技术的迅猛发展,多媒体课件在教育领域的应用越来越广泛。
基于Flash的多媒体课件设计与开发,作为一种重要的多媒体制作技术,已经成为现代教育技术的重要组成部分。
Flash作为一款功能强大的动画制作软件,具有丰富的图形、音效和动画效果,能够制作出富有吸引力和互动性的多媒体课件,有效提高教学质量和学生的学习兴趣。
在当今教育信息化的大背景下,基于Flash的多媒体课件设计与开发显得尤为重要。
这种技术不仅可以为教育工作者提供更为便捷、高效的教学工具,同时也能够为学生带来更加丰富、多样的学习体验。
通过Flash制作的多媒体课件,可以展示文字、图片、音频、视频等多种媒体形式,使得教学内容更加生动、形象,激发学生的学习兴趣和积极性。
Flash还具有跨平台、兼容性强的特点,可以在不同的操作系统和浏览器上运行,为多媒体教学提供了极大的便利。
基于Flash的多媒体课件设计与开发,需要综合考虑教学内容、教学目标、学生特点等多方面因素。
在设计过程中,应遵循教育教学规律,注重教学方法和策略的选择,充分发挥Flash的优势,以实现教学效果的最大化。
本文将对基于Flash的多媒体课件设计与开发的全过程进行详细介绍,包括需求分析、设计原则、具体制作步骤、实例分析以及优化策略等方面,旨在为教育工作者提供有益的参考和借鉴。
1.1 Flash技术的概述随着互联网技术的快速发展,多媒体教育应用逐渐成为教育领域的重要发展方向。
在多媒体教育过程中,课件设计与开发是保证教学质量的关键因素之一。
而Flash技术作为一种成熟的多媒体开发工具,在多媒体课件制作中发挥着重要作用。
Flash技术是一种广泛应用于网页设计、多媒体演示、游戏开发等领域的多媒体软件平台。
它不仅能够创建动态的网页内容,还能实现丰富的交互功能,使得网页设计更具吸引力和互动性。
在多媒体课件设计与开发中,Flash技术同样具备巨大的优势。
使用Flash制作多媒体课件的基本方法和常用语言解析

SC TNG2 N8 CE EOY0 O盛圆 E H0. 2 I &CL 1 . N 一 0
使 用 FI h制 作 多媒 体 课 件 的基本 方法 和 常 用语 言 解析 s a
贾 晓 兰 ( 山东 省成武 县技 工学 校 山东成 武 27 2 0) 40
交 语句 , 媒 释了 普 体 F s 作课件, 通过基本页面 素制 简 互摹: 乡 来解 多 遍使用 l h 目 等方面 教学中 媒 课件制 来制 运用 a 作的 本文 元 作. 单动画 制作. 遮罩动 作。 钮制 和 画削 按 作
基 本 方 法 和 常 用语 言 动作 中 图 分 类 号 : 7 TP3 文 献标 识 码 : A
文章 编 号 : 7 —3 1 2 1 ) ( ) 0 7 1 1 2 7 ( 0 0 1 a 一0 0 —0 6 9 0 影 剪 辑 的 方 式 制 作 按 钮 的 以 上 各种 状 态 。
动 画 主 要 用 于 丰 富 页 面 表 达 的转 场操 作 。 简 单 的 动 画 比如 图 片 移 动 、 最 缩放 等 的 制作 步骤 是 : 将要 制作动 画的图 形 、 先 文 字 、 片 等转 换 成 图形 元 件 的 形 式 。 中元 图 选 素 , 择 修改菜单下 的转换为 元件 、 选 图形 , 然 后 , 时 间 滑 块 操 作 面 板 中确 定 两 个 关 在 键 帧 的 位 置 并 在 第 一 个 关 键 帧 上 鼠标 右 键 点击创建补 间动画完成 动画操作 。 在 制 作 动 画 中 有 两 个 图形 样 式 需 要 注 意 : 间 和 形 状 。 间动 画 的 对 象 一 定 是 补 补 1 基本页面 元素的制作 “ 形 元 件 ” 是 “ 片 剪 辑 ” 而 形 状 动 画 图 或 影 , 页面 元 素 包括 : 字 、 景 图块 、 料 图 的 对 象 只 能 是 用 绘 图 工 具 绘 制 出 的 失 量 文 背 资 片、 资料 视 频 。 字和 背 景 在fa h 文 l s 里制 作 而 图 。 者 都 可 以 对 对 象 的 大 小 , 动 , 色 , 二 移 颜 成 , 景 图片 和教 学 资 料 图 片在 p o o h p 背 h tso 透 明度 , 转属性等加 以改变。 旋 里 处 理 而 成 并 导 入 , 频 资 料 以fy 式 导 视 l格 入 。 一 , 字 : 选 工具 栏 中的 A 图标 在 3 遮罩 动画的制作 第 文 点 工 作 区 域 书 写 文 字 , 属 性 对 话 框 中 修 改 在 遮 罩 动 画 在 多媒 体 课 件 里 主 要 用于 转 字号、 体 、 色等即可 。 二 , 字 颜 第 背景 图 块 : 场 和 对 复 杂 知 识 点 的逐 级 控 制 。 作 方 法 制 使 用矩 形 或 圆 形 工 具 在 视 图 区 域 即 舞 台 绘 是 : 某 一 层 上单 击右 键 , 择 “ 罩 层 ” 在 选 遮 选 制矩 形 臣 或 圆形 0 。 图形 具 有 内 区域 和 边 项 , 一 层 即 为 遮 罩 层 , 的 下 方 层 即为 被 这 它 框 两 部 分 , 开 窗 口菜 单 下 的 混 色 器 可 以 遮 罩 层 , 层 的 图标 样 式 变成 |广 遮 罩 层一 打 两 鼍。 修 改这 这 两 部 分 的颜 色 、 框 线 条 的 粗 细 、 般 是 长 方 形 、 形 等 图 形 , 过 改变 遮 罩 层 边 圆 通 不 透 明 度 、 型 等 。 三 , 景 图片 和 教 学 图 形 的 形状 、 置 或 大 小 , 控 制 下 方 被 遮 类 第 背 位 来 资料 : 在 p o o h p 把 h t s o 里修 改 制 作而 成 的 图 罩 图层 的 显 现 方 式 。 片存 储成 p g 式 , 后 在fa h n格 然 ls 里选 择 文 件 菜单 下 的 “ 入 ” 项 , 般 可 以 选 择 两 种 4 按 钮 制 作 导 选 一 导 入 路 径 , 种 是 导 入 到 库 , 直 接 导 入 到 一 即 交互 功能是 多 媒体课 件 的必备特 征 , f s 的 库 里 , 出现 在 舞 台 ; l h a 不 另一 种 是 导 入 个 完 整 的 课 件 少 不 了各 种 形 式 的 交 互 跳 到舞 台 , 时 出 现 在 舞 台 和 工 作 区 域 里 。 同 图 转 , 互 主 要 通 过 对 按 钮 的 控 制 来 完 成 。 交 按 片的 大 小 可 以用 任 意 变 形 工具 ∞ 来调 整 。 钮 在 fa h 的 制 作 非 常 简 单 , 们 以 “ ls 里 我 返 第 四 , 频 资料 的导 入 : 课 件 引 用 了大 量 回 ” 视 本 按钮 为 例 如 下 。 的视 频 教 学资 料 。 v 等 格 式 的 视 频 文 件 占 A i 首 先 , 击 选 择 “ 入 ” 单 下 的 “ 建 点 插 菜 新 用 硬 盘 空 间 很 大 , 果 导 入 过 多 会 影 响 课 元 件 ” 项 , “ 建新 元件 ” 话 框 中选 择 如 选 在 创 对 件 播 放 效 果 , 致不 能流 畅 播 放 , 里 我 们 类 型 为 “ 钮 ” 名 称 为 “ 回” 点 击 确 定就 导 这 按 , 返 , 使 用 视 频 转 换 软 件 把 其 他 格 式 的 视 频 都 转 出现 如 图 1 按 钮 场 景 , 括 弹 起 、 的 包 指针 经 换 成fv 式 , 种 格 式 的好 处 是 小 而 灵 活 , 过 、 下 、 击 四个 部分 , 弹 起 ” 该 按 钮 l格 这 按 点 “ 是 适应性强。 择文件菜单下的“ 入” 项 , 不发生 任何作 用时的状态 ,指针经过 ” 选 导 选 “ 是 选 择 “ 入 视 频 ” 将 视 频 按 照提 示 导 入 到 指 该 按 钮 被 指 针 经 过 时 的状 态 , 按 下 ” 导 , “ 是 库 或 者 舞 台 上 来 。 频 就 会 以 影 片 剪 辑 的 指 该 按 钮 被 按 下 的 状 态 , 点 击 ” 指 该 按 视 “ 是 方 式 存在 于 库 中 。 频 自带 简 易播 放 器 , 视 可 钮 的指 针 作 用 区 域 。 常 可 以 使 用 嵌 套 电 通
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
要应用行为控制,需要打开 行为】面板, 【行为】面板,一般要选择行为应 用对象(如按钮) 用对象(如按钮) ,指定触发行为 的事件(如释放按钮) 的事件(如释放按钮),选择受行 为影响的目标对象(如实例) 为影响的目标对象 (如实例),并 在必要时指定行为参数的设置( 在必要时指定行为参数的设置(如 帧号或标签) 帧号或标签)。使用行为可以完成 许多功能, 许多功能 ,其中针对幻灯片屏幕进 行处理的命令也有许多,要实现幻 行处理的命令也有许多, 灯片相互间的转换效果, 灯片相互间的转换效果,采用的是 转变】命令, 【转变】 命令,所涉及的事件一般 是 reveal ( 幻 灯 片 显 示 ) 和 hide 幻灯片隐藏) (幻灯片隐藏)。
按钮元件
• 按钮元件用于创建动画的交互控制按钮, 按钮元件用于创建动画的交互控制按钮, 以响应鼠标事件,如滑过、 以响应鼠标事件,如滑过、单击或其他动 作的交互式按钮。 作的交互式按钮。 • 按钮元件包括“弹起”、“指针经过”、 按钮元件包括“弹起” 指针经过” 按下” 点击” 种状态 种状态, “按下”和“点击”4种状态,可以定义与 各种按钮状态关联的图形, 各种按钮状态关联的图形,然后将动作指 定给按钮。 定给按钮。
转变方式
对应的参数
综合演练——酒店介绍 综合演练——酒店介绍
从外观、内部装饰和菜品等顾客关注的方面,依次介绍 从外观、内部装饰和菜品等顾客关注的方面, 汇雅大酒店”的情况,如下图所示。 “汇雅大酒店”的情况,如下图所示。
按钮元件
• 自制按钮 P136来自• Flash公用按钮 (窗口 公用库 按钮) 公用库—按钮 公用按钮 窗口—公用库 按钮)
创建按钮元件
• 为了使 为了使Flash作品更加完美,常常需要为其添加 作品更加完美, 作品更加完美 各种按钮, 开始】 重播】按钮等。 各种按钮,如【开始】和【重播】按钮等。这些 按钮都需要通过按钮元件来制作。 按钮都需要通过按钮元件来制作。按钮元件包括 弹起】 指针经过】 按下】 点击】 【弹起】、【指针经过】、【按下】和【点击】 4个帧,不同的帧代表不同的状态。各帧的含义 个帧, 个帧 不同的帧代表不同的状态。 如下: 如下:
Flash 课件制作
主要方法
• Flash幻灯片 幻灯片 • 按钮利用 按钮利用Goto • 按钮利用 按钮利用loadMovieNum
Flash幻灯片演示文稿制作思路 Flash幻灯片演示文稿制作思路
• 类似 类似PowerPoint幻灯片制作 幻灯片制作 • 不同
– Flash幻灯片有父幻灯片和子幻灯片,子幻灯 幻灯片有父 幻灯片有 幻灯片和子幻灯片, 片会继承父幻灯片里面的内容。 片会继承父幻灯片里面的内容。 – Flash幻灯片通过“窗口”—“行为”来设置 幻灯片通过“ 行为” 幻灯片通过 窗口” 行为 幻灯片的切换效果
• 前面制作的所有动画都没有添加动作脚本,所以 前面制作的所有动画都没有添加动作脚本, 每个动画在播放完最后一帧时都将回到第1帧重 每个动画在播放完最后一帧时都将回到第 帧重 复播放。为了避免这种无休止的循环, 复播放。为了避免这种无休止的循环,可以使用 停止语句stop。 停止语句 。 • stop语句没有参数,其使用方法如下: 语句没有参数, 语句没有参数 其使用方法如下: • stop( ); • 当在时间轴中的某一关键帧上添加该语句后,动 当在时间轴中的某一关键帧上添加该语句后, 画播放到该帧的位置即自动停止。 画播放到该帧的位置即自动停止。 • 下面举例讲解 下面举例讲解stop语句的使用方法。要使 语句的使用方法。 语句的使用方法 要使Flash 动画在第15帧处停止播放 其具体操作如下: 帧处停止播放, 动画在第 帧处停止播放,其具体操作如下:
1.停止播放语句stop 停止播放语句stop
• 除了可以为帧添加 除了可以为帧添加stop语句外,还可以为 语句外, 语句外 按钮元件和影片剪辑元件添加stop语句。 语句。 按钮元件和影片剪辑元件添加 语句 • 如果是给某一按钮添加 如果是给某一按钮添加stop动作,则该动 动作, 动作 作会被自动包含在处理函数on(mouse 作会被自动包含在处理函数 event)中,在编辑框中显示出如下语句: 中 在编辑框中显示出如下语句: • on (release) { • stop(); •}
Flash幻灯片演示文稿的制作 Flash幻灯片演示文稿的制作 • Flash 提供的幻灯片演示文稿,与PowerPoint 提供的幻灯片演示文稿, 软件的演示功能很类似, 软件的演示功能很类似,适用于制作多媒体 演示文稿。但需要提醒读者注意的是, 演示文稿。但需要提醒读者注意的是,这一 功能只能基于ActionScript 来实现。 功能只能基于ActionScript 来实现。选择 文件】 新建】命令,打开【新建文档】 【文件】/【新建】命令,打开【新建文档】 面板,单击【常规】选项卡,选择【 面板,单击【常规】选项卡,选择【Flash 幻灯片演示文稿】 幻灯片演示文稿】,就可以创建一个幻灯片 演示文稿。 演示文稿。
每张幻灯片对应的【时间轴】面板
【屏幕轮廓】面板 每张幻灯片对应的舞台
在【属性】面板中选择【参数】选项卡,可以设置 属性】面板中选择【参数】选项卡, 参数来控制回放期间屏幕的外观和行为。 参数来控制回放期间屏幕的外观和行为。 autoKeyNav:确定幻灯片是否使用默认的键盘操作来控 制转到下一张或上一张幻灯片。设置为【true】,按→ 键或空格键将前进到下一张幻灯片,按←键将返回到上 一张幻灯片。设置为【false】,则不采用默认的键盘 操作。缺省设置为【inherit】,则幻灯片将从其父项 继承【autoKeyNav】,如果幻灯片是根幻灯片,那么设 置为【inherit】与【true】相同。 overlayChildren:指定在回放期间子屏幕是否在父屏 幕上相互重叠显示。如果设置为【true】,则子屏幕将 相互重叠显示。缺省设置为【false】,则在一个子项 出现后,前一个子项不再显示。
• 下面将创建【开始】按钮,其4个帧的不同状态。 下面将创建【开始】按钮, 个帧的不同状态。 个帧的不同状态
按钮4 按钮4个帧的不同状态
2.按钮利用 2.按钮利用Goto 按钮利用Goto
• 在制作 在制作Flash动画时,一些比较简单的 动画时, 动画时 Actions语句的使用频率是相当高的,如 语句的使用频率是相当高的, 语句的使用频率是相当高的 Stop,Play和gotoAndPlay等,利用 , 和 等 这些语句又可以编辑一些结构复杂且功能 强大的Actions脚本。下面将分别讲解这 脚本。 强大的 脚本 些语句的有关知识。 些语句的有关知识。
• PowerPoint幻灯片可以通过软件转换为 幻灯片可以通过软件转换为 Flash幻灯片 幻灯片
利用按钮设置Goto制作思路 利用按钮设置Goto制作思路
• 首先把课件内容按照顺序分别放在第 、2、 首先把课件内容按照顺序分别放在第1、 、 3……关键帧上。 关键帧上。 关键帧上 • 增加图层,从库(自己制作)或公用库(Flash 增加图层,从库(自己制作)或公用库( 自带)中拖一个下一页、 自带)中拖一个下一页、一个上一页按钮进来 • 右击下一页按钮,选择动作,先单击脚本助手, 右击下一页按钮,选择动作,先单击脚本助手, 然后选择goto,设置为下一帧 然后选择 , • 类似设置上一页按钮 • 最后在图层 的第一帧右击,选择动作,设置 最后在图层2的第一帧右击 选择动作, 的第一帧右击, stop
1.停止播放语句stop 停止播放语句stop
• 如果是给某个影片剪辑添加 如果是给某个影片剪辑添加stop动作,则 动作, 动作 该动作会被自动包含在处理函数 onClipEvent内,在编辑框中显示如下语 内 句: • onClipEvent (load) { • stop(); •}
例1 设计作品展示
创建下图所示的效果, 创建下图所示的效果,按→键四幅幻灯片会依次展示 。
2 幻灯片间的转换
PowerPoint类似 类似, 与PowerPoint类似,我们也可以为幻灯片设置转换动画效 这就要使用另外一个功能——行为 。 果,这就要使用另外一个功能 行为 行为是预先编写的“ ActionScript”脚本 脚本, 行为是预先编写的 “ ActionScript 脚本 , 可以使用户将 动作脚本编码的强大功能、 动作脚本编码的强大功能、控制能力和灵活性简单地添加到文 档中,而不必亲自编写动作脚本代码。同样, 档中,而不必亲自编写动作脚本代码。同样,由于行为采用的 ActionScript”脚本并没有编写在帧上 脚本并没有编写在帧上, “ ActionScript 脚本并没有编写在帧上 , 而是编写在对象上 的分散式脚本, 因此也只能应用在基于ActionScript 的分散式脚本 , 因此也只能应用在基于 ActionScript 的文档 中。
– 【弹起】:在该帧中可创建在正常情况下按钮所显示 弹起】 的状态。 的状态。 – 【指针经过】:在该帧中可创建鼠标指针移到按钮上 指针经过】 时的状态,在该帧中必须插入关键帧后才能创建。 时的状态,在该帧中必须插入关键帧后才能创建。
创建按钮元件
– 【按下】:在该帧中可以创建按下鼠标左键时按钮的 按下】 状态。例如, 状态。例如,按钮被按下时比未按下时小一些或颜色 暗一些。在该帧中必须插入关键帧后才能创建。 暗一些。在该帧中必须插入关键帧后才能创建。 – 【点击】:在该帧中可以指定在某个范围内单击鼠标 点击】 时会影响到按钮,用来表示作用范围。 时会影响到按钮,用来表示作用范围。可以不对其进 行设置,也可通过绘制一个图形来表示范围。 行设置,也可通过绘制一个图形来表示范围。
playHidden:指定幻灯片在显示之后,处于隐藏状 态时是否继续播放。缺省设置为【true】,则幻灯 片将继续播放。如果设置【false】,则幻灯片停止 播放,再次显示时会从第 1 帧重新开始播放。 autoLoad:【true】指示是自动加载内容,【false】 指示等到调用 Loader.load() 方法时才加载。 contentPath:调用Loader.load()方法时要加载文 件的绝对或相对 URL,相对路径必须指向加载内容 的 SWF 文件。
