遮罩层与遮罩动画的练习导学案
flash遮罩动画教案

)编辑遮罩层。
使用椭圆工具绘制一个大小适中的圆,并将其转化为元件(图形元件)
静态遮罩效果
)制作遮罩动画。
根据以前学过的补间动画、引导动画等知识,对遮罩层对象进行动画设置,最终形成所需的遮罩动画。
遮罩层
轨迹
这是遮罩这是遮盖
教案修改建议(仅供参考):
1、本教案中对于教学内容的重难点安排设置恰当;
2、教案中缺少对于学生活动、师生互动部分内容的设计或说明;
3、本教案如作为技术培训课程教学恰当,但作为中学信息技术课程教案在新课内容的教学
部分则缺少关键性问题的设置、引导、启发;
4、课堂练习部分属于目标检测活动的一部分,所以建议在学生操作过程的每一个环节中简
单注明学生在操作实践过程中可能会出现的问题以及解决办法;
5、根据学生情况分析、教学重难点以及教学目标的设置,建议初步预设每一个目标的达成
度,如:90%同学能描述出遮罩动画的概念和原理。
Flash中的遮罩效果教案

Flash中的遮罩效果教案第一章:Flash遮罩效果概述1.1 教学目标了解Flash遮罩效果的概念掌握遮罩层与被遮罩层的关系了解遮罩效果的应用场景1.2 教学内容Flash遮罩效果定义遮罩层与被遮罩层的原理遮罩效果的实际应用1.3 教学步骤1. 导入:展示一些含有遮罩效果的Flash动画,让学生初步感受遮罩效果的魅力。
2. 讲解:详细讲解Flash遮罩效果的定义、原理和应用场景。
3. 示范:在Flash软件中创建一个简单的遮罩效果,让学生跟随操作。
4. 练习:让学生自行尝试制作一个简单的遮罩效果,教师进行辅导。
第二章:创建遮罩层2.1 教学目标掌握创建遮罩层的方法了解遮罩层的属性设置2.2 教学内容创建遮罩层的方法遮罩层的属性设置2.3 教学步骤1. 导入:回顾上一章的内容,让学生回顾遮罩效果的基本概念。
2. 讲解:讲解创建遮罩层的方法和属性设置。
3. 示范:在Flash软件中创建一个遮罩层,并设置相关属性。
4. 练习:让学生自行尝试创建遮罩层,并设置属性,教师进行辅导。
第三章:制作被遮罩层3.1 教学目标掌握制作被遮罩层的方法了解被遮罩层的属性设置3.2 教学内容制作被遮罩层的方法被遮罩层的属性设置3.3 教学步骤1. 导入:让学生回顾上一章的内容,了解遮罩层与被遮罩层的关系。
2. 讲解:讲解制作被遮罩层的方法和属性设置。
3. 示范:在Flash软件中制作一个被遮罩层,并设置相关属性。
4. 练习:让学生自行尝试制作被遮罩层,并设置属性,教师进行辅导。
第四章:调整遮罩效果4.1 教学目标掌握调整遮罩效果的方法了解遮罩效果的属性设置调整遮罩效果的方法遮罩效果的属性设置4.3 教学步骤1. 导入:让学生回顾前两章的内容,了解遮罩层和被遮罩层的制作方法。
2. 讲解:讲解调整遮罩效果的方法和属性设置。
3. 示范:在Flash软件中调整一个已有的遮罩效果,并设置相关属性。
4. 练习:让学生自行尝试调整遮罩效果,并设置属性,教师进行辅导。
遮罩动画的制作学案

遮罩动画的制作学案一、知识链接1、遮罩:顾名思义就是遮挡住下面的对象。
2、遮罩的原理:遮罩层和被遮罩层遮罩层就像是一张带有镂空图形的纸,我们透过镂空的图形可以看到它下面的被遮罩层中的内容。
(两者的位置:遮罩层在上,被遮罩层在下)遮罩层中的对象只能是单一的图形、元件或文本对象。
另一种形象的说法:遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
没有照到的则不显现。
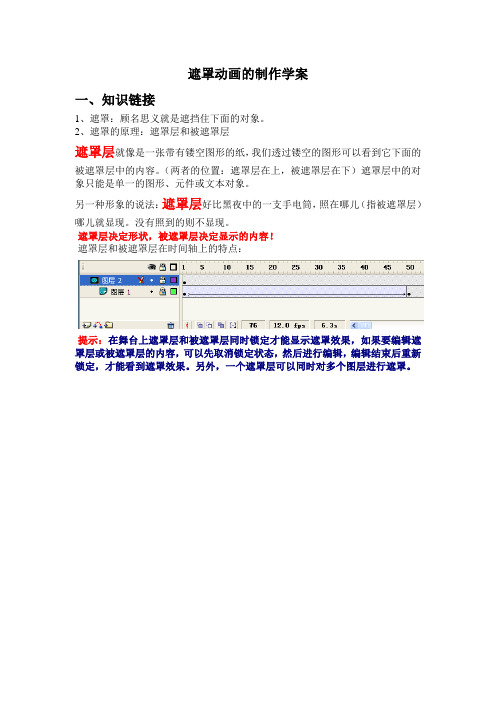
遮罩层决定形状,被遮罩层决定显示的内容!遮罩层和被遮罩层在时间轴上的特点:提示:在舞台上遮罩层和被遮罩层同时锁定才能显示遮罩效果,如果要编辑遮罩层或被遮罩层的内容,可以先取消锁定状态,然后进行编辑,编辑结束后重新锁定,才能看到遮罩效果。
另外,一个遮罩层可以同时对多个图层进行遮罩。
二、测一测:以下三个图都是遮罩动画在时间轴上的表现,有何不同?图1图2图3三、试一试望远镜.fla操作步骤:1、新建Flash文档,属性默认2、导入素材到库:将“花朵20.jpg”导入到库中3、双击图层1将其重命名为“花儿”,单击“花儿”图层第1帧,将“花朵20.jpg”拖放到舞台中,在第75帧处按F5键4、新建图层2,并命名为“望远镜”5、单击“插入”—“新建元件”,创建“望远镜”图形元件6、单击“椭圆”工具,在舞台中画两个相交的正圆7、单击场景1回到场景1中,锁定花儿图层,单击望远镜图层的第1帧,从库面板中将望远镜元件拖放到适当的位置,在第25帧按F6键,改变望远镜元件的位置,在第50帧按F6键,再一次改变望远镜元件的位置,在第75帧按F6键,将望远镜元件拖放到和第1帧相同的位置8、分别在第1—25帧,第25—50帧,第50—75帧创建补间动画9、右击“望远镜”图层,单击“遮罩层”10、按Ctrl+Enter测试影片11、保存文件:“望远镜.fla”,导出影片文件:“望远镜.swf”万花筒.fla操作步骤:1、新建Flash文档,属性默认2、导入素材到库:将“图片1.png”导入到库中3、单击“插入”—“新建元件”,新建名为“图片”的图形元件,从库中将“图片1.png”拖放到舞台中4、单击“插入”—“新建元件”,新建名为“遮罩”的影片剪辑元件5、单击图层1的第1帧,从库面板中将“图片”的元件拖放到舞台中,在第40帧插入关键帧,并将图片旋转45度,创建第1—40帧的动画补间,顺时针旋转。
公开课教案遮罩动画

公开课教案-遮罩动画第一章:遮罩动画概述1.1 教学目标了解遮罩动画的概念和作用掌握遮罩动画的基本原理和制作方法1.2 教学内容遮罩动画的定义和应用场景遮罩动画的原理和制作流程遮罩动画的制作工具和技巧1.3 教学步骤1.3.1 导入:展示一些遮罩动画的例子,引导学生对遮罩动画产生兴趣。
1.3.2 讲解:讲解遮罩动画的定义、作用和制作原理。
1.3.3 演示:通过实际操作,演示遮罩动画的制作过程。
1.3.4 练习:让学生尝试制作简单的遮罩动画,巩固所学内容。
第二章:遮罩动画的制作工具2.1 教学目标了解遮罩动画制作工具的种类和功能掌握常用的遮罩动画制作工具的使用方法2.2 教学内容遮罩动画制作工具的介绍和比较常用遮罩动画制作工具的使用方法和技巧2.3 教学步骤2.3.1 导入:介绍遮罩动画制作工具的种类和作用。
2.3.2 讲解:讲解常用遮罩动画制作工具的使用方法和技巧。
2.3.3 演示:通过实际操作,演示常用遮罩动画制作工具的制作过程。
2.3.4 练习:让学生尝试使用常用遮罩动画制作工具制作简单的遮罩动画。
第三章:遮罩动画的制作技巧3.1 教学目标了解遮罩动画制作中的一些高级技巧掌握遮罩动画制作的优化方法和技巧3.2 教学内容遮罩动画制作的优化方法和技巧遮罩动画中的色彩处理和过渡效果3.3 教学步骤3.3.1 导入:介绍遮罩动画制作中的一些高级技巧。
3.3.2 讲解:讲解遮罩动画制作的优化方法和技巧。
3.3.3 演示:通过实际操作,演示遮罩动画制作中的色彩处理和过渡效果。
3.3.4 练习:让学生尝试使用高级技巧和优化方法制作遮罩动画。
第四章:遮罩动画的应用场景4.1 教学目标了解遮罩动画在不同场景中的应用掌握遮罩动画在不同场景中的制作方法和技巧4.2 教学内容遮罩动画在不同场景中的应用场景和实例遮罩动画在不同场景中的制作方法和技巧4.3 教学步骤4.3.1 导入:介绍遮罩动画在不同场景中的应用。
4.3.2 讲解:讲解遮罩动画在不同场景中的制作方法和技巧。
遮罩动画教案

遮罩动画教案教案标题:遮罩动画教案教案目标:1. 学生能够理解什么是遮罩动画,以及遮罩动画的应用领域。
2. 学生掌握使用遮罩动画创作动画效果的基本技巧。
3. 学生能够运用所学的技巧设计和制作自己的遮罩动画作品。
教案步骤:引入:1. 教师通过呈现一段有趣的遮罩动画视频,引发学生的兴趣和好奇心,激发学生对遮罩动画的学习兴趣。
2. 教师解释遮罩动画的定义和应用领域,并给出一些实际应用案例作为示例,帮助学生理解遮罩动画的意义和价值。
探究:3. 教师介绍遮罩动画的基本原理和技巧,包括遮罩层的制作和运动方式,使用透明度和形状变化实现动画效果等。
4. 教师通过示范向学生展示使用遮罩动画制作常见效果的步骤和方法,例如文字渐隐渐现、图片逐渐展开等。
实践:5. 学生分组进行实践活动,设计和制作自己的遮罩动画作品。
教师可以提供几个主题供学生选择,例如四季变换、动物奇观等,或者鼓励学生自行设定主题。
6. 学生运用所学的技巧和创意,使用软件工具或手工制作,完成自己的遮罩动画作品。
7. 学生展示和分享自己的遮罩动画作品,互相欣赏和评价。
总结:8. 教师引导学生回顾整个学习过程,总结遮罩动画的基本原理和技巧,并与学生一同讨论遇到的问题和解决方法。
9. 教师鼓励学生思考遮罩动画在其他领域的应用可能性,例如广告、电影特效等。
拓展:10. 针对对遮罩动画有更高要求的学生,教师可以引导他们深入学习高级遮罩动画技术,例如使用多个遮罩层叠加制作复杂动画效果等。
评估:11. 教师根据学生的遮罩动画作品和课堂参与情况,进行个别评估,并给予积极的反馈和建议。
延伸活动:12. 鼓励学生在家继续探索和实践遮罩动画技术,制作更复杂、精美的作品,并可以在班级或学校的展览活动中展示。
这个教案旨在通过引入、探究、实践等环节,让学生全面了解遮罩动画的概念、原理和技巧,并通过实践活动提供机会让学生运用所学知识创作自己的遮罩动画作品,从而培养学生的创造力、动手能力和团队合作精神。
《第10课水波荡漾——“遮罩层”动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《水波荡漾——“遮罩层”动画》作业设计方案(第一课时)一、作业目标本作业设计旨在通过“遮罩层”动画的制作,使学生掌握遮罩动画的基本原理和制作方法,加深对初中信息技术课程中动画制作的理解,并能够独立完成一个简单的动画作品。
二、作业内容1. 知识点学习:学生需通过课堂讲解及自主学习,掌握遮罩层动画的概念、特点及应用场景。
2. 素材准备:学生需准备一个场景图片(如水面)及一个用于遮罩的图形(如涟漪),并保证素材的清晰度和适用性。
3. 制作遮罩层动画:学生需使用信息技术课程中学习的动画制作软件,将准备好的素材进行导入和编辑,通过设置遮罩层及动画效果,制作出水波荡漾的动画效果。
4. 效果调整与优化:学生需对制作的动画进行调整和优化,包括但不限于调整动画速度、改变遮罩形状、调整色彩等,以达到最佳视觉效果。
三、作业要求1. 学生在制作过程中需遵循课堂讲解的操作步骤,确保每一步操作正确无误。
2. 动画制作需符合主题“水波荡漾”,创意新颖,能够准确表达出水波荡漾的动态效果。
3. 素材使用需合理,不得出现侵权行为。
4. 作品需在规定时间内完成,并按时提交至教师邮箱或课堂作业平台。
5. 作品需注明作者、学校、班级等信息。
四、作业评价1. 教师将根据学生提交的作业进行评分,评分标准包括动画制作的正确性、创意性、技术难度等方面。
2. 教师将对优秀作品进行展示,并给予表扬和鼓励。
3. 教师将对学生在制作过程中出现的问题进行指导和纠正,帮助学生提高制作水平。
五、作业反馈1. 教师将在课后对作业进行批改,并给出详细的评价及改进意见。
2. 学生需根据教师的反馈意见进行作品修改和完善,提高作品质量。
3. 教师可以组织学生进行作品交流和分享,促进学生之间的学习和交流。
六、其他事项本作业设计为第一课时内容,后续还将有更多内容的学习和实践,请同学们保持学习兴趣和积极性,认真完成每一项作业。
作业设计方案(第二课时)一、作业目标本课时作业设计旨在通过实践操作,使学生能够熟练掌握“遮罩层”动画的制作技巧,加深对信息技术课程中动画制作的理解,并能够独立完成一个具有创意的遮罩层动画作品。
遮罩动画导学案

【课 题】
王刚
教师复备栏或 学生笔记栏
FLASH 中遮罩动画的制作 能熟练掌握遮罩动画的制作方法 1. 变形工具的使用 2. 】
直线运动动画回顾:制作一段直线运动动画
二、情景创设
遮罩动画效果展示及解析
三、动画制作教师分段演示(1-2 为第一段,3-8 为第二段)
四、动画制作学生分段练习及成果展示
1. 学生依据教师演示完成 1-2 动画元件制作 2. 学生依据教师演示完成 3-8 遮罩动画制作 3. 导出影片 4.上传作品 5. 展示与评价
五、课堂延伸
1. 由学生自主完成背景图片运动的遮罩动画制作 2. 有能力的学生尝试完成遮罩变形动画制作
【教学反思】
1.在库工具栏中新建元件 1:导入一张图片,设置尺寸及
【教学过程】
坐标位置,并移动至舞台中间 2.新建元件 2:制作一个图形,在箭头工具下拖框选取后 移动至舞台中间(封闭图形,并进行颜色填充) 3.将图片元件拖入场景作为背景图层并重新命名 4.新建图层并重新命名,将图形元件拖入场景 5.在两个图层中分别插入关键帧并确定位置 6.设置补间动画 7. 将图形图层设置为遮罩层(锁头锁定, 修改时需打开锁 头,演示时需重新锁定) 8. 回车键演示
引导动画、遮罩动画教案

课题:引导动画、遮罩动画综合练习(1)一、教学目标学习目标:了解和掌握遮罩的运用技能目标:学会遮罩的运用以及变形的使用与操作,进而创作出更加生动的特效动画情感目标:提高学生的FLASH操作能力和兴趣二、教材重点、难点教学重点:遮罩、变形。
教学难点:遮罩、变形。
三、教学环境:多媒体教室四、教学手段:任务驱动法五、教学过程:1、复习引导动画、遮罩动画2、授新课:(1)总任务分析展示福娃百叶窗分析百叶窗原理如图(2)布置任务:制作百叶窗分析:百般叶窗结构由(遮罩层—矩形元件,被遮罩层—背景图形)难点:元件百叶窗效果制作(3)作品展示,学生评价参考步骤:1、打开FLASH软件,新建一个空白的FLASH文档,场景大小默认。
点插入→点新建元件,新建命名为长方形的图形元件,点确定。
利用工具栏中矩形工具,笔触颜色设置为无色,填充色设置为红色,在场景中拖动鼠标,画一个宽为56,高为400的矩形,(画出来的肯定不符合上述的尺寸,你可在属性栏中输入上述的大小),然后调出对齐面板,做水平居中对齐。
2、回到场景1,(点场景1),点插入→点新建元件,新建一个命名为百叶窗片的影片剪辑,点确定。
在百叶窗片的影片剪辑的场景中,点图层1的第1桢,拖入刚才的那个百叶窗的图形元件,保持选中状态,作水平居中对齐。
然后,在图层1的第三十桢处插入一关键桢。
回到第一桢,在属性栏里把改为高1,高宽不变,然后作补间动作。
复制第1图层的所有帧,新建图层,粘贴帧,并进行移动矩形。
同理进行第3、4、5、6、7、8层。
就完成了“百叶窗片”元件的制作。
3、回到场景1,图层1的第1帧中导入我们要的图片,然后新建图层2,将“百叶窗片”元件拖到第1帧中4、将图层2、1分别设制成遮罩层与被遮罩层总结:每个复杂的FLASH都可以化简为几个元件组成,元件再进行编辑复杂的动作。
根据刚才的做法,学生完成一个百叶窗的制作任务。
上传素材。
六、课堂小结:我们将复杂的FLASH可以分成一个个元件来完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
遮罩层与遮罩动画的制作课堂导学案
【学习目的】
1)进一步理解遮罩的概念;
2)掌握遮罩动画的制作要领;
3)能够恰当运用遮罩层再现生活中一些有趣的情境。
【学习重点】
1)遮罩概念的理解;
2)恰当运用遮罩层再现生活中一些有趣的情境。
【学习难点】
遮罩概念的理解。
【学习方法】
让学生在欣赏-模仿-分析-探究的过程中学会学习。
从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。
一、概念复习
除了普通图层、引导层外,还有一种特殊的图层——遮罩层。
利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。
由此形成的动画,就是遮罩动画。
1.遮罩动画的概念
(1)什么是遮罩
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
(2)遮罩有什么用
在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法
(1)创建遮罩
在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
(3)遮罩中可以使用的动画形式
可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧
1、遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
2、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
3、可以用“Actions”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_Alpha属性。
4、不能用一个遮罩层试图遮蔽另一个遮罩层。
5、遮罩可以应用在gif动画上。
6、在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。
7、在被遮罩层中不能放置动态文本。
遮罩动画实例制作【地球自转动画制作】
制作步骤如下:
1、新建文档,设置背景为黑色。
执行菜单【文件】-【导入】-【导入到舞台】命令,导入一张“地图.png”图片。
2、新建一层“图层2”,利用椭圆工具绘制一个不带边线的圆,圆的直径大小和图片的高度一致。
利用混色器对圆进行填充,可以使用线性填充。
填充色为水蓝色。
如图
3、新建一个图层,图层3,点击图层2第一帧进行复制,然后在图层3第一帧处进行粘贴帧。
这时候图层2和图层3的内容是一样的。
然后可以将图层2或者图层3移动到图层1的下面。
图层如下:
4、选择地图层,也就是中间一层,在第100帧的地方插入关键帧,其他两层在第100帧处插入帧。
利用键盘上的左右键将地图进行移动,第一帧,地图的右边缘和球体对齐,第100帧,地图的左边缘与球体的左边对齐。
如图:
5.在中间一层,也就是地图层上创建补间动画。
在最上面一层上点击鼠标右键选择【遮罩层】。
测试动画效果。
mtv字幕制作
制作步骤:
1.新建一个flash文档,修改舞台背景为黑色。
利用文本工具在第一
层的第一帧处输入歌词文字“宁静的夏天,天空中繁星点点”。
设置字体的大小,颜色,位置如图所示:
2.点击鼠标右键复制第一层第一帧,然后新建一个图层2,在图层2
的第一帧处点击鼠标右键粘贴帧。
锁定图层1,调整图层2第一帧的文字颜色为绿色。
注意位置和大小不能动。
在第一层和第二层的第50帧处插入帧对画面进行延续。
3.新建一个图层3,修改名称为遮罩。
在第三层的第一帧处,利用矩
形工具,不要边线绘制一个小矩形,位置放在文字的左边。
如图
4.在第三层第20帧的地方插入关键帧,利用任意变形工具调整矩形
的大小到刚好将第一行文字完全覆盖。
选中第三层第一帧到第20帧之间任意一帧,打开属性面板,选择【形状】补间。
在第21帧处插入关键帧,利用矩形工具在第二行文字的左边绘制一个无边框矩形。
如图:
5、在第50帧的地方插入关键帧,调整矩形的大小到刚好盖住文字。
在第21帧到第50帧创建形状补间动画。
6、在第三层上点击鼠标右键,选择【遮罩层】,将第三层转变为遮罩层。
7、测试动画。
【课堂小结】
本节课主要讲解如何利用Flash中的遮罩来制作动画。
通过这节课的学习,同学要掌握以下的几个概念:
1.要产生遮罩,至少要有两层:遮罩层和被遮罩层。
2.遮罩层决定看到的形状,被遮罩层决定看到的内容。
即用遮罩层的可显示区域(即通透区)来显示被遮罩层的内容。
3.遮罩层与被遮罩层的设置及取消方法。
