flash教案遮罩动画
《Flash遮罩动画》教学课件

《Flash遮罩动画》教学课
件
• 遮罩动画简介 • Flash遮罩动画制作基础 • 遮罩动画的进阶技巧 • 实例展示与解析 • 学生作品展示与点评 • 总结与展望
目录
CONTENTS
01
遮罩动画简介
BIG DATA EMPOWERS TO CREATE A NEW
遮罩动画能够提高观众的视觉体验, 增强信息传递的效果,对于数字媒体 从业人员来说,掌握遮罩动画技术是 非常必要的。
随着数字媒体技术的不断发展,遮罩 动画的应用领域越来越广泛,如网页 设计、广告制作、教育演示等。
未来发展的趋势和展望
随着数字媒体技术的不断创新,遮罩动画将会有更加丰富的表现形式和 更加广泛的应用领域。
ERA
文字渐显渐隐效果
总结词
文字渐显渐隐效果是遮罩动画中常见的一种,通过遮罩层的 移动或形状变化,使被遮罩层的内容逐渐显示或消失。
详细描述
在Flash中,我们可以创建一个遮罩层,然后在遮罩层上添加 关键帧动画,使遮罩层在运动过程中逐渐显示或隐藏被遮罩 层的内容,从而实现文字的渐显渐隐效果。
图片切换效果
特点:色彩丰富,动态效果逼真,将遮罩的动态与海底的静态完美结合,形成强烈的视觉冲 击。
学生作品展示
作品3
穿越时空门
描述
利用遮罩动画制作出一扇神奇的时空门,通过门的开合展现出不同 的场景,如古代的城堡、未来的城市等。
特点
创意新颖,将多个场景融合在一个作品中,展现出丰富的想象力与 创造力。
教师点评与建议
运动路径应用
可以在遮罩层上应用运动路径,使 遮罩形状产生动态效果。通过调整 运动路径的属性,可以实现多种有 趣的遮罩动画效果。
flash制作第3课实例 遮罩动画

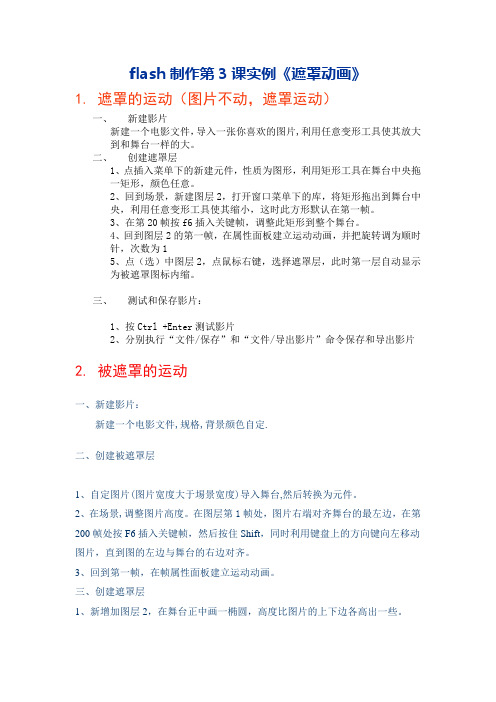
flash制作第3课实例《遮罩动画》1.遮罩的运动(图片不动,遮罩运动)一、新建影片新建一个电影文件,导入一张你喜欢的图片,利用任意变形工具使其放大到和舞台一样的大。
二、创建遮罩层1、点插入菜单下的新建元件,性质为图形,利用矩形工具在舞台中央拖一矩形,颜色任意。
2、回到场景,新建图层2,打开窗口菜单下的库,将矩形拖出到舞台中央,利用任意变形工具使其缩小,这时此方形默认在第一帧。
3、在第20帧按f6插入关键帧,调整此矩形到整个舞台。
4、回到图层2的第一帧,在属性面板建立运动动画,并把旋转调为顺时针,次数为15、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
三、测试和保存影片:1、按Ctrl +Enter测试影片2、分别执行“文件/保存”和“文件/导出影片”命令保存和导出影片2. 被遮罩的运动一、新建影片:新建一个电影文件,规格,背景颜色自定.二、创建被遮罩层1、自定图片(图片宽度大于埸景宽度)导入舞台,然后转换为元件。
2、在场景,调整图片高度。
在图层第1帧处,图片右端对齐舞台的最左边,在第200帧处按F6插入关键帧,然后按住Shift,同时利用键盘上的方向键向左移动图片,直到图的左边与舞台的右边对齐。
3、回到第一帧,在帧属性面板建立运动动画。
三、创建遮罩层1、新增加图层2,在舞台正中画一椭圆,高度比图片的上下边各高出一些。
2、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
按Ctrl +Enter测试影片,四、创建背景层1、新建图层3(在图层2 的上边),导入一与上河图相宜的图片,转化为元件,在属性面板中将背景图的Alpha(透明度)设为20%2、现在为了保证图层1 和2 不被改动,点击图层上的“锁定”标志。
五、测试和保存,导出影片:。
FLASH遮罩动画教学设计

FLASH遮罩动画教学设计FLASH(动画制作软件)是一种矢量动画制作工具,可以用来制作各种类型的动画效果,包括遮罩动画。
遮罩动画是一种利用遮罩图层和遮罩对象来实现的动画效果,通过遮罩图层指定的区域来显示或隐藏对象,从而产生动画效果。
本篇教学设计将介绍如何使用FLASH制作一个简单的遮罩动画效果。
一、教学目标1.了解遮罩动画的基本概念和原理。
2.掌握使用FLASH制作遮罩动画的方法。
3.能够运用所学知识制作一个简单的遮罩动画。
二、教学步骤1.遮罩动画的概念和原理介绍(200字)遮罩动画是一种动画效果,通过使用遮罩图层和遮罩对象来实现。
遮罩图层指定一个区域,只有在该区域内的对象才能被显示出来,而在区域外的对象则被隐藏。
通过改变遮罩图层的位置、形状或大小,可以产生各种不同的动画效果。
2.遮罩动画的制作步骤介绍(300字)a. 创建一个新的Flash文档,并导入需要使用的素材。
b.在舞台上放置两个对象,一个作为遮罩图层,另一个作为被遮罩对象。
c.将遮罩图层放在被遮罩对象的上方,并锁定位置。
d.选择遮罩图层,在属性面板上点击“遮罩”选项,将其设置为遮罩图层。
e.在时间轴上选择帧,点击右键,选择“创建遮罩动画”。
g.播放动画,观察遮罩效果。
3.制作一个简单的遮罩动画(500字)a. 创建一个新的Flash文档,并导入一张背景图片和一个需要遮罩的对象(例如一个文字)。
b.将背景图片放置在舞台上,将文字放置在背景图片上方。
c.将文字转换为一个电影剪辑对象。
d.将电影剪辑对象放在舞台上,并调整位置居中。
e.在舞台上新建两个图层,分别命名为“背景”和“遮罩”。
f.将背景图片放置在“背景”图层上,将文字对象放置在“遮罩”图层上。
g.选择“遮罩”图层,在属性面板上点击“遮罩”选项,将其设置为遮罩图层。
h.选择“遮罩”图层的第1帧,点击右键,选择“创建补间动画”。
j.点击舞台上的播放按钮,观察遮罩动画效果。
4.教学总结和反思(200字)遮罩动画是一种常见的动画效果,使用FLASH可以轻松实现。
《FLASH遮罩动画》教学设计与反思[修改版]
![《FLASH遮罩动画》教学设计与反思[修改版]](https://img.taocdn.com/s3/m/93e56ac3ee06eff9aff80712.png)
第一篇:《FLASH遮罩动画》教学设计与反思《FLASH遮罩动画》教学设计与反思■教材分析本节课以新教材苏科版的《初中信息技术》(下册)第八单元教学内容为依据拓展开来讲授的。
本节课的教学内容是flash的“遮罩动画制作”。
作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。
■学情分析由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及基本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。
■教学目标1.知识与技能(1)掌握遮罩动画的基本原理;(2)理解遮罩层与被遮罩层之间的关系;(3)利用遮罩知识,学会探照灯、动感文字效果动画的制作;2.过程与方法(1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解;(2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力;3.情感态度与价值观(1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感;(2)通过知识点的迁移,培养学生创新精神和应变能力;4.行为与创新通过遮罩原理的学习,能够让学生根据实际需求学以致用,制作自己的遮罩动画■课时安排安排1课时。
■教学重点与难点1.教学重点遮罩的原理和遮罩效果的制作三步骤方法。
2.教学难点理解遮罩与被遮罩层的关系。
■教学方法与手段讲授法、演示法、分层任务驱动法、自主探究学习法。
■课前准备多媒体网络教室,网页学件■教学过程教学环节实例导入【新课导入】教学活动学生活动设计意图通过展示丰富的遮罩实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。
展示动画片《猫和老鼠》中的灯塔在夜晚照来照去的影学生欣赏作品片片段,同时通过网页学件(登录网址:http://192.168.0.1)激发学习兴趣展示几个遮罩动画效果的实例,导入本节课的内容:flash遮罩明确本节课目标【实例分析】以“探照灯效果”为例通过网页学件展示源文件时间轴面板,帮助学生共同分析动画的构成提问:1、有几个图层?两个,一层放的是背景,一层放的是图形(圆)2、“圆”图层中是什么动画类型?(动作补间动画)【原理讲解】遮罩的含义有点抽象,可用事先准备好的教具——两张图片演示:首先,在一张白纸(遮罩层)上挖出一个“探照灯”,把它放在另一张图片(被遮罩层)之上,随着白思考并回答问题复习前面所学知识点学生仔细观察、积极通过提问,帮助学生探究新知(图层、动作补间动纸的移动,大家可以观察到的一个“探照灯”在缓缓移动。
《FLASH遮罩动画》教案

《FLASH遮罩动画》教案教案:《FLASH遮罩动画》课程名称:多媒体动画设计课时数:2课时适用对象:高中生一、教学目标:1.了解FLASH软件的基本操作和使用方法;2.学会使用遮罩制作动画;3.培养学生的创造力和动手能力;4.培养学生的团队合作精神。
二、教学内容:1.FLASH软件的基本操作和使用方法;2.遮罩的定义及制作方法;3.设计并制作一段遮罩动画。
三、教学步骤:第一课时:1.导入预设知识:介绍FLASH软件的基本操作和使用方法,如开启软件、创建新文档等。
2.遮罩的定义及制作方法:a)解释遮罩的概念:遮罩是一种技术,用于控制显示区域,并通过遮罩图层上的形状来定义显示区域。
b)介绍遮罩的制作方法:在FLASH软件中,通过在一个图层上绘制一个形状作为遮罩,并将需要显示的内容放在另一个图层上,然后将这两个图层合并,即可实现遮罩效果。
3.示范演示:a)打开FLASH软件,创建一个新文档。
b)在第一帧上创建一个正方形形状,并将其转换为图形。
c)在第二帧上创建一个圆形形状,并将其转换为图形。
d)将第一帧和第二帧分别拖拽到一个新建的图层中。
e)将第二帧所在图层命名为“遮罩层”。
f)选择“遮罩层”,在属性面板中勾选“遮罩”选项。
g)按下Ctrl+Enter键,预览动画效果。
第二课时:1.学生操作:a)让学生按照上述步骤,自己设计和制作一个遮罩动画。
b)鼓励学生发挥创造力,可以尝试使用不同的形状和效果制作动画。
2.团队互助:a)将学生分为小组,每个小组选举一名领导,领导负责分配任务、协调团队合作。
b)小组成员共同协作,互相帮助,完成各自的动画制作。
3.展示和分享:a)每个小组派出一名代表,将他们的动画展示给全班同学观看。
b)全班同学对每个小组的动画给予评价和建议,分享各自的经验。
四、教学评价:1.观察学生完成的动画作品,评价其创意、设计、制作和呈现等方面的表现。
2.与学生进行面对面的讨论和交流,了解他们在制作过程中的难点和问题。
Flash遮罩动画教案

Flash遮罩动画教案第一章:Flash遮罩动画概述1.1 教学目标了解Flash遮罩动画的概念掌握遮罩动画的创建方法和应用场景1.2 教学内容Flash遮罩动画的定义遮罩动画的优点和应用场景遮罩动画的基本创建方法1.3 教学步骤引入遮罩动画的概念演示遮罩动画的创建方法让学生尝试创建简单的遮罩动画1.4 课后作业学生自己尝试创建一个简单的遮罩动画第二章:Flash遮罩动画的基本创建方法2.1 教学目标掌握Flash遮罩动画的基本创建方法2.2 教学内容遮罩动画的创建步骤遮罩动画的属性设置2.3 教学步骤介绍遮罩动画的创建步骤讲解遮罩动画的属性设置让学生动手实践,创建一个简单的遮罩动画2.4 课后作业学生自己尝试创建一个具有复杂遮罩效果的动画第三章:Flash遮罩动画的高级创建方法3.1 教学目标掌握Flash遮罩动画的高级创建方法3.2 教学内容动态遮罩动画的创建方法遮罩动画的缓动效果设置3.3 教学步骤介绍动态遮罩动画的创建方法讲解遮罩动画的缓动效果设置让学生动手实践,创建一个动态遮罩动画3.4 课后作业学生自己尝试创建一个具有动态遮罩效果的动画第四章:Flash遮罩动画的应用场景4.1 教学目标了解Flash遮罩动画的应用场景4.2 教学内容遮罩动画在实际项目中的应用案例4.3 教学步骤分析遮罩动画在实际项目中的应用案例让学生思考如何将遮罩动画应用到自己的项目中4.4 课后作业学生自己思考如何将遮罩动画应用到自己的项目中,并制定一个实施计划第五章:Flash遮罩动画的优化和调试5.1 教学目标掌握Flash遮罩动画的优化和调试方法5.2 教学内容遮罩动画的性能优化遮罩动画的调试方法5.3 教学步骤介绍遮罩动画的性能优化方法讲解遮罩动画的调试方法让学生动手实践,对一个遮罩动画进行优化和调试5.4 课后作业学生自己尝试对一个遮罩动画进行优化和调试第六章:遮罩动画与滤镜效果6.1 教学目标了解Flash遮罩动画与滤镜效果的结合应用掌握如何为遮罩应用滤镜效果6.2 教学内容遮罩与滤镜效果的基本概念滤镜效果的种类及其对遮罩动画的应用滤镜效果的属性设置和调整6.3 教学步骤介绍遮罩与滤镜效果的基本概念演示如何为遮罩应用滤镜效果讲解滤镜效果的属性设置和调整方法让学生动手实践,为遮罩应用滤镜效果6.4 课后作业学生自己尝试创建一个应用了滤镜效果的遮罩动画第七章:遮罩动画与动态文本7.1 教学目标学习如何在遮罩动画中嵌入动态文本掌握动态文本的属性设置和遮罩动画的结合使用7.2 教学内容动态文本的基本概念动态文本的创建和编辑动态文本与遮罩动画的结合应用7.3 教学步骤介绍动态文本的基本概念和创建方法演示如何在遮罩动画中嵌入动态文本讲解动态文本的属性设置和遮罩动画的结合使用让学生动手实践,创建一个含有动态文本的遮罩动画7.4 课后作业学生自己尝试创建一个含有动态文本的遮罩动画第八章:遮罩动画与按钮交互8.1 教学目标学习如何将遮罩动画与按钮交互结合起来掌握按钮元件的制作和遮罩动画的触发方法8.2 教学内容按钮元件的基本概念和制作方法遮罩动画与按钮交互的实现方式动作脚本的基本编写方法8.3 教学步骤介绍按钮元件的基本概念和制作方法演示如何通过按钮触发遮罩动画讲解动作脚本的基本编写方法让学生动手实践,制作一个触发遮罩动画的按钮8.4 课后作业学生自己尝试制作一个触发遮罩动画的按钮第九章:遮罩动画在商业案例中的应用9.1 教学目标分析遮罩动画在商业案例中的应用学习如何将遮罩动画应用于实际项目中9.2 教学内容遮罩动画的商业应用案例分析实际项目中遮罩动画的应用策略项目实施步骤和注意事项9.3 教学步骤分析遮罩动画的商业应用案例讨论实际项目中遮罩动画的应用策略讲解项目实施步骤和注意事项让学生思考如何将遮罩动画应用于自己的项目9.4 课后作业学生自己思考如何将遮罩动画应用于自己的项目中,并制定一个实施计划第十章:Flash遮罩动画的综合实战10.1 教学目标综合运用所学的遮罩动画知识完成一个完整的遮罩动画项目10.2 教学内容项目需求分析项目设计思路项目实施步骤10.3 教学步骤分析项目需求设计项目思路讲解项目实施步骤让学生动手实践,完成遮罩动画项目10.4 课后作业学生自己完成一个完整的遮罩动画项目第十一章:Flash遮罩动画的性能优化11.1 教学目标学习Flash遮罩动画的性能优化方法提高动画的运行效率和性能11.2 教学内容动画性能的影响因素优化遮罩动画的技巧性能测试和调试方法11.3 教学步骤分析动画性能的影响因素演示优化遮罩动画的技巧讲解性能测试和调试方法让学生动手实践,对遮罩动画进行性能优化11.4 课后作业学生自己尝试对一个遮罩动画进行性能优化第十二章:Flash遮罩动画的发布和输出12.1 教学目标学习Flash遮罩动画的发布和输出方法掌握动画作品的分享和传播技巧12.2 教学内容动画的发布格式和选项输出动画的设置和导出方法动画作品的分享和传播途径12.3 教学步骤介绍动画的发布格式和选项演示输出动画的设置和导出方法讲解动画作品的分享和传播途径让学生动手实践,发布和输出遮罩动画作品12.4 课后作业学生自己尝试发布和输出一个遮罩动画作品第十三章:Flash遮罩动画的创新与拓展13.1 教学目标激发学生的创新思维学习Flash遮罩动画的创新方法和拓展应用13.2 教学内容动画创新的基本原则和方法拓展遮罩动画的应用领域结合其他动画技术和效果13.3 教学步骤探讨动画创新的基本原则和方法展示拓展遮罩动画应用领域的案例介绍结合其他动画技术和效果的方法让学生动手实践,创作创新的遮罩动画作品13.4 课后作业学生自己尝试创作一个创新的遮罩动画作品第十四章:Flash遮罩动画的教学案例分析14.1 教学目标分析Flash遮罩动画的教学案例提高教学效果和学生的学习兴趣14.2 教学内容教学案例的选择和分析方法遮罩动画在教学中的应用策略教学反思和改进方法14.3 教学步骤介绍教学案例的选择和分析方法分析遮罩动画在教学中的应用策略讲解教学反思和改进方法让学生动手实践,结合遮罩动画进行教学活动14.4 课后作业学生自己尝试结合遮罩动画进行教学活动,并总结教学经验第十五章:Flash遮罩动画的未来发展趋势15.1 教学目标了解Flash遮罩动画的未来发展趋势跟上动画技术的发展步伐15.2 教学内容动画技术的发展趋势新兴动画技术的特点和应用Flash遮罩动画在未来的发展前景15.3 教学步骤分析动画技术的发展趋势介绍新兴动画技术的特点和应用探讨Flash遮罩动画在未来的发展前景让学生思考如何适应动画技术的发展变化15.4 课后作业学生自己思考如何适应动画技术的发展变化,并制定个人发展规划重点和难点解析本文主要介绍了Flash遮罩动画的概念、创建方法、应用场景、优化和调试技巧,以及在商业案例中的应用和未来发展趋势。
Flash遮罩动画制作教案

观察动画,并找出其中的特点
激发学生学习兴趣
提纲导学
展示学习目标:
1、掌握遮罩效果的制作方法
2、发挥想象,制作遮罩效果。
观看幻灯片,了解本节课要达到的学习目标
明确目标
新知学习
以实例“文字变换背景”为例,演示并讲解遮罩效果的制作过程
观看演示
实现学习目标,遵循思维规律,提高各种能力。
巩固练习
1、个别学生展示练习。
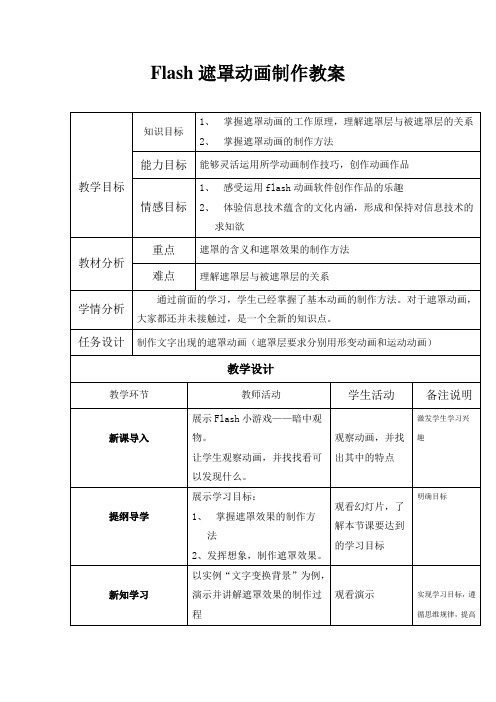
Flash遮罩动画制作教案
教学目标
知识目标
1、掌握遮罩动画的工作原理,理解遮罩层与被遮罩层的关系
2、掌握遮罩动画的制作方法
能力目标
能够灵活运用所学动画制作技巧,创作动画作品
情感目标
1、感受运用flash动画软件创作作品的乐趣
2、体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲
教材分析
重点
遮罩的含义和遮罩效果的制作方法
flash遮罩动画制作教案教学目标知识目标1掌握遮罩动画的工作原理理解遮罩层与被遮罩层的关系2掌握遮罩动画的制作方法能力目标能够灵活运用所学动画制作技巧创作动画作品情感目标1感受运用flash动画软件创作作品的乐趣2体验信息技术蕴含的文化内涵形成和保持对信息技术的求知欲教材分析重点遮罩的含义和遮罩效果的制作方法难点理解遮罩层与被遮罩层的关系学情分析通过前面的学习学生已经掌握了基本动画的制作方法
2、根据教师演示的步骤,制作文字出现的遮罩动画。
提高知识综合性,培养学生综合解
决问题的能力
拓展练习
遮罩动画动画欣赏
小结
学生作品展示。制作都得到了较好的落实,学生作业完成的也还可以。但也存在着很多问题,主要体现在:
学生不能充分想象,只局限在老师教的这一实例上。只有少数学生表现不错。
《Flash动画制作——遮罩动画》教学设计

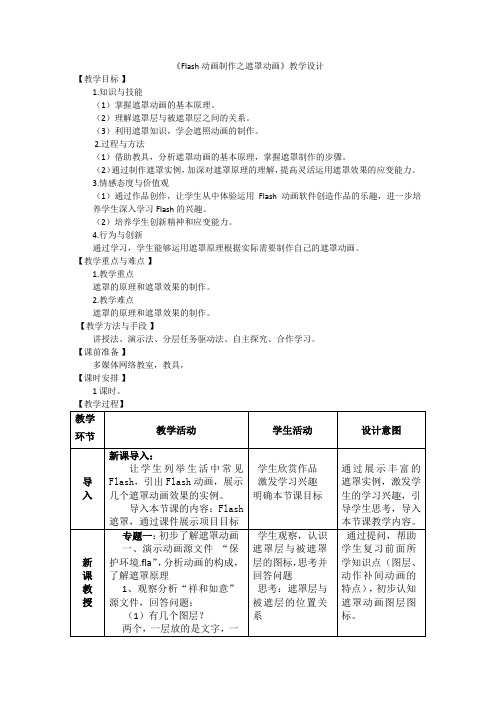
《Flash动画制作之遮罩动画》教学设计
【教学目标】
1.知识与技能
(1)掌握遮罩动画的基本原理。
(2)理解遮罩层与被遮罩层之间的关系。
(3)利用遮罩知识,学会遮照动画的制作。
2.过程与方法
(1)借助教具,分析遮罩动画的基本原理,掌握遮罩制作的步骤。
(2)通过制作遮罩实例,加深对遮罩原理的理解,提高灵活运用遮罩效果的应变能力。
3.情感态度与价值观
(1)通过作品创作,让学生从中体验运用Flash动画软件创造作品的乐趣,进一步培养学生深入学习Flash的兴趣。
(2)培养学生创新精神和应变能力。
4.行为与创新
通过学习,学生能够运用遮罩原理根据实际需要制作自己的遮罩动画。
【教学重点与难点】
1.教学重点
遮罩的原理和遮罩效果的制作。
2.教学难点
遮罩的原理和遮罩效果的制作。
【教学方法与手段】
讲授法、演示法、分层任务驱动法、自主探究、合作学习。
【课前准备】
多媒体网络教室,教具,
【课时安排】
1课时。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash教案遮罩动画
课题遮罩动画课型讲授
2 授课日期授课时数
理解并掌握遮罩层的原理教学目标掌握利用遮罩层创建遮罩动画
遮罩层的原理教学教学重点遮罩层的原理遮罩动画的创建方法难点
学情分析遮罩层的原理的理解,是本课的关键,决定了能否创造出遮
罩动画,因此一定要让学生搞清楚
遮罩动画
导入
一、遮罩层的概念
二、制作简单的遮罩效果
三、制作动画:淡入淡出板任务1分析书 1. 设置被遮罩层设 2. 设置遮罩层计 3. 设置遮罩关系
任务2:彩虹文字
学生练习
总结
教学学生能理解遮罩动画的原理并创造简单的遮罩动画
后记
教学内容学生活动
遮罩动画
导入:
播放一个遮罩动画,引入本课任务1:淡入淡出任务分析:制作“淡入淡出”动画:1.文字自下而上逐渐出现
而后消失
2.淡入淡出
该效果是用遮罩层制作的
一、遮罩层的概念
将左图的遮遮罩层:起遮罩效果
罩原理在讲被遮罩层:被遮罩的层
解后迅速提遮罩
问,看学生遮罩层被遮罩层
的理解能力难点
及听课效果又是
如何?重点内内容容不显示显示且只显示遮罩层内容所覆盖的部
分
二、制作简单的遮罩效果
通过简单制作让学生理解遮罩的原理
学生练习
三、制作动画:淡入淡出
1. 设置舞台 500*200像素 4帧/秒
2. 设置被遮罩层:画一与舞台大小相同的线型渐变矩形填充区域完全覆盖舞台
教学内容学生活动
3设置遮罩层:创建一运动渐变,并调整其中始帧、结
束帧位置
4设置遮罩关系主要教法:教师演示讲解一遍,再迅速师范操作一遍,然后学生练习任务2:彩虹文字
采用上面的教学方法
让学生观本例与上例的区别察区别淡入淡出:遮罩层内容运动,被遮罩层内容不动
彩虹文字:遮罩层内容不动,被遮罩层内容运动
练习制作
简单小结:再次总结遮罩的原理。
