网页结构优化的讨论
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、策划目标本次网页专题页策划的主要目标是通过精心设计和构建一个引人入胜的专题页面,向用户传达特定主题或信息,提高用户对该主题的认知度和参与度。
二、策划思路1. 明确主题:确定网页专题页的主题,确保主题与网站的整体定位和目标受众相契合。
2. 用户体验:注重用户体验,页面布局简洁明了,易于导航和浏览。
3. 内容策划:精心策划专题页的内容,包括文字、图片、视频等,确保内容丰富、有价值,且与主题相关。
4. 互动设计:设计互动元素,如调查问卷、评论区等,鼓励用户参与和交流。
5. 多媒体支持:充分利用多媒体资源,如图表、动画等,增强页面的吸引力和可读性。
6. 响应式设计:确保网页专题页在各种设备上都能良好展示,适配不同屏幕尺寸。
7. 数据分析:设置适当的数据分析工具,了解用户行为和反馈,以便及时调整和优化专题页。
三、内容策划1. 页面头部:设计引人注目的页面头部,包含主题相关的图片、标志和标语。
2. 主题介绍:详细介绍专题页的主题,包括背景、意义和目标。
3. 内容板块:根据主题划分内容板块,每个板块包含相关的文章、图片、视频等。
4. 案例分享:展示与主题相关的成功案例或实际应用,以增强用户的信任感和共鸣。
5. 互动环节:设置调查问卷、评论区等互动元素,鼓励用户参与讨论和分享。
6. 资源:提供与主题相关的资料、报告、模板等资源,方便用户进一步学习和参考。
7. 联系信息:在页面底部展示联系信息,方便用户咨询或反馈。
四、页面布局和设计1. 色彩搭配:选择与主题相符合的色彩搭配,营造出统一的视觉风格。
2. 字体选择:选用清晰易读的字体,注意字体大小和排版,确保用户舒适阅读。
3. 页面布局:采用简洁明了的布局,合理安排各个元素的位置,确保页面平衡美观。
4. 页面特效:适当运用页面特效,如滚动效果、悬停效果等,提升页面的交互性和趣味性。
五、技术实现1. 前端开发:使用 HTML、CSS 和 JavaScript 等前端技术实现页面的布局和交互效果。
关于结构优化的一些看法

关于结构优化的一些看法在一个结构论坛群里,大家对结构优化讨论的非常热烈,各抒己见,尤其是在设计院工作和在房地产工作的结构工程师们争论得非常激烈,似乎身份不同,技术观点也就不同了(俗话说:脑袋跟着屁股转,看起来以建筑安全为己任的结构师也不能例外).我也说下自己对结构优化的看法.我觉的首先应该给“结构优化”下个定义:只有寻求更加安全、经济、合理的结构形式才算是结构优化,而不是只要把钢筋抠下来都算是优化.当然什么是“寻求好的结构形式”,没有一个明确的像数学公式一样的标准,但至少一多半的问题大家还是可以明确什么是结构优化,什么是抠钢筋的,除非站在一个非公正的立场上.如果大家认可这个结构优化的定义,那其实结构优化应该是设计院在不同的设计阶段尤其在方案和初设阶段来解决的.当然在这个阶段有些有技术实力的开发商也可以参与进来共同确定,但并不能改变结构优化的性质和设计阶段的必要性.甲方拿到最终的施工图,再找所谓的优化公司去做,那会给各方带来很大的麻烦.当然这个过程对于有些大项目可能只凭设计院或甲方的技术自身解决不了,那就应该请专家或专业公司一块去研究,比如上海中心、鸟巢那样的项目.那为什么会产生“结构优化”这个问题和进行结构优化的群体呢?我觉的这背后是利益、设计院在市场混乱的无奈、甲方管理水平、甚至政府管理、诚信等等整个系统(不仅仅建筑系统,大而化之是整个社会系统)的问题而产生的表像.还有就是对这个“结构优化”的“认知”不够问题.试想,结构工程师的论坛里对“结构优化”的理解都不统一(不是说结构优化的某个技术观点不统一),如何去要求以经济利益为第一要务又有话语权的开发商去正确的执行呢?所以论坛里有人指出行业里流行的“结构优化”是个伪命题,我同意这个说法.但人们发现这个伪命题本身就非常困难,解决它更不是结构设计师能单独完成的.所以大家能透过现象看本质,做个良心从业者、出污泥而不染,就很不容易了.有几个结构优化或抠钢筋的例子和大家分享一下,请原谅隐去事情的一些信息.几年前一个工业地产的甲方朋友说有一个挺大的项目要我帮忙进行结构优化.项目是多层标准电子厂房,混凝土框架结构.是北京一家不小的XX设计院设计的,我一听,感觉优化的空间不是很大.甲方朋友说公司有政策,优化下来钢筋按比例给甲方组织者和优化人.我一听好呀,有钱干嘛不赚呢.等图纸发给我一看,是个普通的多层框架结构,顶层大空间,屋面轻型钢屋面.跨度也合理,大板楼板,梁断面高度较小偏胖.我给朋友说我搞不了,就拒绝了.我朋友也是搞结构的,说抠点钢筋还不容易,也好挣钱.实话说抠点钢筋真的并不难,比如:一:把所谓的不确定的隔墙荷载减掉.反正建筑是个大空间,甲方没要求,这个荷载可以不加,结构设计也没错,但这样做其实降低了使用者未来的可能性.二:做梁板结构钢筋应该能下来一点,但这个也谈不上优化.因为综合考虑未必就一定好于大板.因为设计师的信息缺乏,没有建造的经验(比如模板、人工造价占比等)和市场的讯息万变的掌握(现代的行业内部分工,这些也不可能掌握),这点其实很难判断,但改成梁板钢筋肯定应该降下来.三:还有把梁柱的断面调整一下,卡下规范的下限.但稍微胖点也不是没道理,也许结构设计师和建筑师已经进行过很多权衡呢.四:钢筋的选择,即使软件同样的计算钢筋面积,在选择的时候归并的程度也可大可小,比如多选钢筋型号自然就少了.等等,还有很多.....我觉的这几点都不能是算做优化,只能算是抠钢筋.我给甲方朋友开玩笑说,我可以做这事,但必须和你们老板说明白,这是抠钢筋不是结构优化,抠完了钢筋带来的不利影响和可能的问题也得说清楚.而且协议要写上:是为了在符合规范的前提下尽量减少钢筋,这样我才可以干这事,后来朋友就哈哈了.我心里想的是不能打着优化高大上的旗帜去干抠钢筋这种恶心的事.也许朋友找别人去“优化”了.还有一个案例是一个学校的风雨操场,我是结构审核签章人,当然得对结构安全负责,造价就是良心事了.项目是外地教育局投资的,建筑两层进深21米.首层多跨框架,二层大空间,建筑和结构方案是二层屋面也是混凝土梁,巨大.我不同意,认为应该轻钢结构屋面.但项目经理说那个城市其它的学校都是这种混凝土屋面,钢结构屋面还得油漆检修,当地教育局就认这种结构啦balabalabala...的,还拿出一个已建成的风雨操场,的确是混凝土屋面梁,用的劲性梁柱,巨浪费.我也只好同意了,但要求必须加密柱子,也要采用劲性结构.我开玩笑说,建一个等于建了三个,反正教育局也有钱.我觉的这就属于结构不合理应该优化的,但谁知道设计院的无奈呢.后来戏剧化的是,甲方可能觉的这种设计太花钱了,又把屋面梁改成轻钢的了,让我们发变更,不过劲性柱子已经施工了,现场远看柱子像两排没有完工的巨型栏杆,巨密.只能改屋面了,算亡羊补牢吧.我想起来了袁绍的谋士田丰的故事,所以赶紧安排人改了,就当以前什么也没发生过.还有一个也算是结构优化吧.某大都市的一个郊区旧办公楼,框架结构,因为租给了需要疏解的事业单位,政府拨款进行改造,功能没变,但要用抗震新规范设计加固.设计院采用了加部分剪力墙方案,但计算下来梁柱节点抗震不够,就包钢.因为工期太紧,结构加固难度太大,所以甲方和施工单位就没做加固,只做其它专业的改造直接交活了,但没做加固不好交差呀.总包和甲方让设计院出优化方案,设计院的方案就是在包钢、加墙上来回纠结.后来设计院实在没辙了,干脆说你们找别人吧,我们做不了.甲方和总包愁死了,找到我看咋弄呀?我出了主意采用粘滞性阻尼器,后来经计算效果还不错,能满足要求,也好施工,基本不影响办公使用,大家很满意.我觉的这才是结构优化,大家觉的呢?如果对“结构优化”再深入分析的话,那首先就是定义什么是“结构”?应该是一系列结构构件有机组合在一起满足建筑安全、经济功能的"组合".所以本文开头的结构优化定义其实就是寻求尽量最优"组合"的过程.但这仅仅是结构设计的一个层次,还有低一级的层次就是结构“构件”的设计.在实际的工作中,对于一般工程中,在“构件”这个设计层次上,问题表现出来的似乎更多.这不是本文讨论的内容,仅举一两个例子说明.比如地下室墙体底部设置巨大的所谓地基梁;与地下室外墙相连尤其外墙拐角处设置的“框架柱”(有的根本不需要设置)配筋构造和普通框架柱完全相同;普通高层住宅桩筏基础的桩均匀布置而不是考虑和上部墙柱对应等等等等不胜枚举,这些就属于构件设计概念的问题.如果再划分的话,还可以划出一个更低的层次,就是“精心设计”,比如不分情况的双层双向的配筋,刚性基础的混凝土配筋还加垫层(傻傻分不清是概念问题还是精心设计问题)等等.所以一个好的结构设计应该分两个层次(或曰三个层次),一是结构优化,也是最重要的,二是避免构件设计的概念错误和精心设计,因没有合适的词语表达这种情况,暂且叫做精细设计吧.当然这两个层次不是所有的时候都分的那样的清楚,但有意识的划分一下对分清问题的性质而有针对的解决还是有必要的.比如你是个甲方结构工程师,在设计的方案阶段就参与结构形式.的确定,初设和施工图阶段让设计院被形式所迫无奈赶鸭子上架的年轻设计师们尽量避免概念错误和精心设计,而不是开工前临时抱“结构优化”的佛脚.当然甲方的工程师也有难处,很多时候不是自己能左右的,理解万岁吧!至于“抠钢筋”是不能和“结构优化设计”和“精细设计”混在一块说的.为了经济的因素,任何时候都卡规范的要求的最低限,肯定不会成为一个好的项目.很多人不仔细分析“结构优化”“精细设计”“扣钢筋”概念的不同混在一块说,或根据自己屁股做的位置采用不同的词语,比如设计院把所有甲方提出的图纸意见都叫“抠钢筋”,而甲方把明明就是“抠钢筋”但美其名曰叫“结构优化”,就像第一个例子我的朋友那样,是技术问题?理解问题?还是“德”的问题?值得深思!。
网页课程设计结果及分析

网页课程设计结果及分析一、课程目标知识目标:1. 让学生掌握网页设计的基本概念,了解网页的构成元素和结构。
2. 使学生了解HTML和CSS的基本语法,能运用其进行简单网页的编写。
3. 让学生掌握网页布局的基本方法,如使用Bootstrap框架进行响应式设计。
技能目标:1. 培养学生运用HTML和CSS编写和美化网页的能力。
2. 培养学生运用网页设计工具(如Dreamweaver)进行网页创作的技能。
3. 培养学生解决实际网页设计问题的能力,如调试代码、优化页面加载速度等。
情感态度价值观目标:1. 激发学生对网页设计的兴趣,培养其主动学习的态度。
2. 培养学生的团队协作意识,使其学会与他人共同解决问题。
3. 引导学生关注网页设计的社会价值,如用户体验、信息传播等,培养其社会责任感。
课程性质分析:本课程为信息技术课程,旨在让学生掌握网页设计的基本知识和技能,培养其创新意识和实践能力。
学生特点分析:六年级学生具有一定的计算机操作基础,对新事物充满好奇,喜欢动手实践,但注意力容易分散,需要教师引导。
教学要求分析:1. 注重理论与实践相结合,让学生在实践中掌握知识。
2. 采用任务驱动法,激发学生的学习兴趣和积极性。
3. 增加课堂互动,培养学生的团队协作能力和沟通能力。
二、教学内容1. 网页设计基本概念:网页、网站、URL、域名等。
2. 网页构成元素:文本、图片、链接、表格、表单等。
3. HTML基础:标签、属性、文本格式化、链接、图片、列表、表格等。
4. CSS基础:选择器、属性、文本样式、背景样式、布局样式、响应式设计等。
5. 网页布局方法:使用Bootstrap框架进行响应式布局。
6. 网页设计工具:Dreamweaver软件的基本操作和运用。
7. 网页调试与优化:代码调试、页面加载速度优化、搜索引擎优化等。
教学大纲安排:第一周:网页设计基本概念,HTML基础。
第二周:CSS基础,网页构成元素。
第三周:网页布局方法,使用Bootstrap进行响应式设计。
seo期末考试试题

seo期末考试试题### SEO期末考试试题1. SEO基础概念- 简述搜索引擎优化(SEO)的定义及其重要性。
- 列举并解释SEO的五个主要目标。
2. 关键词研究- 描述关键词研究的步骤。
- 阐述长尾关键词在SEO中的作用。
3. 网站结构优化- 解释为什么良好的网站结构对SEO至关重要。
- 描述如何通过URL结构优化来提升SEO表现。
4. 内容优化- 讨论高质量内容在SEO中的重要性。
- 列举至少三种方法来优化网页内容以提高搜索引擎排名。
5. 技术SEO- 描述技术SEO的三个关键组成部分。
- 解释如何通过网站速度优化来提升SEO效果。
6. 链接建设- 讨论内部链接和外部链接在SEO中的作用。
- 列举并解释不同类型的链接建设策略。
7. 移动SEO- 解释移动优先索引对SEO的影响。
- 描述如何优化网站以适应移动搜索。
8. 本地SEO- 阐述本地SEO的重要性及其与全球SEO的区别。
- 描述如何通过本地商业列表优化来提高本地搜索排名。
9. SEO分析与报告- 描述如何使用SEO分析工具来跟踪网站表现。
- 阐述SEO报告的组成部分及其对策略调整的重要性。
10. SEO趋势与未来- 讨论当前SEO领域的主要趋势。
- 预测未来几年SEO可能的发展方向。
11. 案例研究- 选择一个实际的SEO案例,分析其成功或失败的原因。
- 提出改进策略或总结经验教训。
12. SEO策略规划- 描述如何为一个新网站制定SEO策略。
- 讨论SEO策略规划中的关键考虑因素。
13. SEO工具与资源- 列举并解释至少五种常用的SEO工具。
- 讨论如何利用这些工具来优化SEO策略。
14. SEO伦理与实践- 讨论SEO中的伦理问题,包括黑帽和白帽SEO。
- 描述遵循最佳实践的重要性。
15. SEO与其他数字营销渠道的整合- 解释SEO如何与内容营销、社交媒体营销等其他数字营销渠道协同工作。
- 讨论整合营销策略的优势。
请注意,以上试题仅为示例,实际考试内容可能会有所不同。
结构力学教学中的结构优化与创新探讨学生如何通过结构力学的优化方法来设计创新的结构

结构力学教学中的结构优化与创新探讨学生如何通过结构力学的优化方法来设计创新的结构结构力学教学中的结构优化与创新探讨结构力学是土木工程等相关学科中的重要基础课程之一,其教学内容涵盖了结构的受力分析、结构的设计原理等方面。
在结构力学的教学中,结构优化与创新是一个重要的研究领域,它探讨了如何通过结构力学的优化方法来设计创新的结构。
本文将就这个话题进行探讨。
一、结构力学的基本原理在深入讨论结构优化与创新之前,有必要先了解一下结构力学的基本原理。
结构力学是研究结构在外部作用下的力学性能和变形规律的学科,主要涉及静力学、动力学、稳定性理论以及结构振动等内容。
学生通过学习结构力学,可以了解结构受力分析的基本原理和方法,并掌握结构设计的基本技术。
二、结构优化的基本概念与方法结构优化是通过调整结构形状、尺寸和材料等参数,以达到最佳性能指标的一种方法。
结构优化的目标可以是最小化结构的重量、最大化结构的刚度、最小化结构的变形等。
在结构优化的过程中,经常使用的方法有参数优化、拓扑优化、形态优化等。
通过这些优化方法,可以得到结构的最优设计方案。
三、结构优化在创新设计中的应用结构优化方法在创新结构设计中发挥着重要的作用。
通过优化设计,可以实现更加经济、高效的结构方案,同时满足设计要求。
例如,在高层建筑的设计中,通过结构优化可以最大程度地降低结构的重量,提高整体的抗震能力。
在桥梁的设计中,通过结构优化可以降低结构的变形,提高桥梁的承载能力。
通过结构优化,将传统的结构设计与现代科技相结合,可以实现更加创新的结构设计。
四、学生如何通过结构力学的优化方法进行创新设计在结构力学的教学中,学生可以通过以下步骤来进行创新设计:1. 熟悉结构力学的基本原理和方法:学生首先需要充分了解结构力学的基本概念和方法,并掌握结构优化的基本原理。
2. 选择适当的优化方法:学生需要根据所设计结构的具体情况选择合适的优化方法,如参数优化、拓扑优化等。
3. 设定设计目标与约束条件:学生需要明确设计的目标与约束条件,如最小化结构重量、最大化结构刚度等,并将其形式化为数学模型。
跟网页相关的名词解释

跟网页相关的名词解释网页是互联网世界中最基础的构成单元之一,它以HTML等标记语言编写,用于展示和传达信息。
在互联网时代的浪潮下,网页相关的名词接踵而至,为了更好地理解和使用网页,我们有必要对这些名词进行解释和探讨。
一、HTML(HyperText Markup Language,超文本标记语言)HTML是一种用于创建网页结构和内容的标记语言。
它通过使用不同的标签和属性来描述一个网页的各个部分。
标签用于定义文本、图像、链接、表格等元素,属性则用于指定元素的特性和样式。
HTML的发展和演变,为网页设计和开发提供了更多的可能性。
二、CSS(Cascading Style Sheets,层叠样式表)CSS是一种用于描述网页样式的语言。
通过CSS,我们可以控制网页的颜色、字体、边距、布局等方面的外观和表现。
与HTML相比,CSS更加灵活和强大,它能够将网页的样式与结构分离,使网页设计更加专业化和可维护性更强。
三、JavaScriptJavaScript是一种用于增加网页交互性和动态效果的编程语言。
它可以通过操作HTML元素、响应用户事件、修改网页内容等方式实现与用户的交互。
JavaScript的广泛应用,使得网页不再只是静态的展示页面,而是具备了更多的动态和实效性。
四、响应式设计(Responsive Design)随着移动设备的普及,响应式设计成为一种重要的网页布局方法。
它通过使用CSS和媒体查询等技术,使得网页能够自适应不同大小的屏幕和设备,提供更好的用户体验。
响应式设计的兴起,有效解决了多设备兼容性和用户体验问题。
五、导航栏(Navigation Bar)导航栏是网页中用于导航和链接其他页面的重要组成部分。
它通常位于网页的顶部或侧边,包含多个链接,让用户方便地浏览和访问网站的各个页面。
导航栏的设计应简洁明了,使用户可以快速找到所需信息,提升网站的可用性和导航效果。
六、响应式图像(Responsive Images)对于不同设备和屏幕大小,使用响应式图像是一种重要的优化策略。
前端开发实训案例响应式网页设计与开发

前端开发实训案例响应式网页设计与开发响应式网页设计是指网页能够根据用户的设备和屏幕尺寸自动适应不同的布局和展示效果,以提供更好的用户体验。
在本篇文章中,将介绍一个前端开发的实训案例,重点讨论如何设计和开发一个响应式网页。
一、需求分析在开始开发之前,需要明确网页的需求和目标。
例如,一个响应式网页可能需要适应不同尺寸的屏幕,提供良好的用户界面,同时保持页面的美观和一致性。
为了实现这些目标,我们需要进行仔细的需求分析和规划。
二、网页设计1. 界面布局设计响应式网页设计的核心是适应不同屏幕尺寸和设备。
我们可以使用流式布局或者媒体查询等技术来实现这一目标。
根据需求和目标设定,在设计网页的布局时,应该考虑到不同设备的显示效果,并合理安排各个元素的位置和大小。
2. 图片和媒体设计在设计响应式网页时,需要特别关注图片和媒体的显示效果。
我们可以通过使用自适应图片和响应式媒体等技术,来确保在不同屏幕尺寸下,图片和媒体能够正常显示,并保持页面的美观性。
3. 色彩和字体设计色彩和字体的选择对网页的整体效果起着重要的影响。
在设计过程中,应该选择适合不同屏幕尺寸的主题色彩和字体,并遵循用户友好的原则。
三、网页开发1. HTML 结构开发根据设计稿,使用 HTML 语言创建网页的结构。
在这个过程中,应该合理使用标签和元素,保持文档结构的清晰和语义的准确。
2. CSS 样式添加使用 CSS 样式为网页添加样式和布局。
在这个过程中,可以使用媒体查询,为不同屏幕尺寸设置不同的样式规则,以适应响应式设计的需求。
3. JavaScript 交互开发根据网页的需求和目标,使用 JavaScript 为网页添加交互效果,提高用户的体验。
例如,添加导航菜单的下拉功能、图片轮播等交互效果。
四、测试和优化在开发完成后,需要对网页进行测试和优化。
测试的目的是确保网页在不同设备上的显示效果和性能表现。
根据测试结果,对代码进行优化,修复 bug 和提高网页的加载速度和性能。
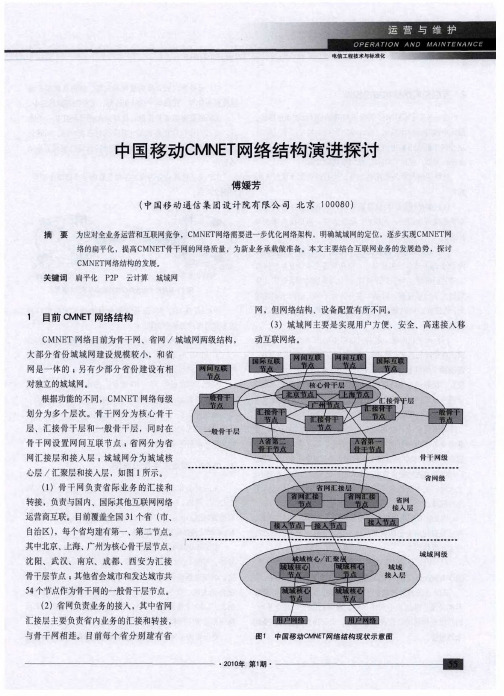
中国移动CMNET网络结构演进探讨

、一
谣
磐
2 背景分析
21 . 业务增长趋势
一 一
通过对表 1 话务模型的变化趋势进行分析,得到如 图
1 所示的 G R P S相关业务的增长趋势。
时平均单用户业务量均呈现较快增长趋势。G R P S业务量 的急剧 增长,为 G R P S网络 的规划、建设、维护、优化
提 出了更高的挑 战。本文着 重分析 了随着话务模型变化
GR P S核心网网络的规划、建设应对措施 ,对 G R 核心 PS 网的规划、建设方案制定有一定指导意义。
的作用 。
互联网络从发展初期到如今,大致经过了 3 次较大的
变化 。
P P及云计算业务的发展导致互联网业务模型的变化, 2
如图 2 示意 。
( )简单网络。网络发展初期,一个或若干路由器 + 1
交换机组成的网络,无层次,随意连接 ,满足接入需求为
目的 。
( )分层汇聚。随着网络的发展,路由器和交换机等 2 I P设备越来越多,随意直连,带来管理困难以及互联接口
互联网高速带宽的发展,使得云无需局限在某一个地 点,通过网络可以把海量的计算资源整合在一起。同时云
按照中国移动技术体制,C E MN T网络主要定位于互联网 业务和中低要求的电信业务,因此,本文主要结合互联网
业务的发展 , 探讨 C E MN T网络结构的发展 。
计算的分散和分布式特点 ,对互联网的发展也起到了推动
3 ME C N T网络未来建设思路
为应对全业务运营和互联网竞争,更快 更好地发展 C E MN T网络, 中国移动需要优化现有 C E MN T网络架构,
明确城域网的定位和规模,为新业务承载做准备。 31C NT 络扁平化建设思 . ME 网 路 中国移动城域网目前主要是 C E MN T省网在城域内的 延伸。按照 I P网络的发展架构,随着城域网规模的逐渐增 大,城域网需要逐步从 C E MN T中独立出来,发展为综合 业务接入 网,成为 I P专网和 C E MN T共用的 I P城域网。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用 户查 询 ,而 主体 部分 主要 是 网页 的核 心 内 容所 在 ,比如视频 、文字 等 内容 。 其 实我 们 常见 的 网页 , 比如新 浪 网页 的 首 页其 实就 是 一个超 文 本文 档 。一 般来 说 , 为 了使 用 户方 便使 用 ,网站 最 开始 都 会有 一 个 主页 。 用 户 可 以通 过 主 页 上 面 的 超 链 接 ( 即 步骤 。 种 网络上 用 的 资源定 位器 )链 接 至其 他 网 首 先 , 蜘 蛛 抓 取 网 页 的 地 方 必 须 经 常 性 页 ,直到 获取 其他 网 页信 息 。也 正是 这样 的 的有我 们 的 网站 内容 出现 。并 且文 章或 者 内 原 因 ,使得 H T M I 得 到 全世 界用 户和 制造 商 的 容 要根 据 时 间来安 排 ,再 者鉴 于文 件 与其 他 认 可 。基 于这 个主 页 的网 页 以及所 有链 接 至 网页 的相 关性 ,我 们必 须 在 自 己的文 章上 有 的网页 ,我 们称之 为网站 。 别 的 网站 的链 接地 址 ,尽 量 多 的地 方 出现 我 5 . 结论 们 网站 的链 接地址 。 本文 主要 研 究网 页结 构对 网 页的 作用 , 再 者 ,对 于 网页 中 的内容 ,每 个关 键 字 详 细介 绍 了 网页结 构 的特 点 ,而且 介 绍 了几 的U R L 对于 的链接 最好 要一样 。这样 便于我 们 种 优化 网页结构 的方式 。 网站 的推 广 。对 于锚 文本 的长 度 问题 ,有 很 参考文献 多不 同 的看法 和设 计样 本 ,本 文 的观 点是 , I 1 1 吴 涛 主编 . 网站全程设计技术 ( 修订本) 【 M】 . 北京: 清 华 锚 文本最 好是不要 太多 ,也不要 太少 。 北 京 交 通 大 学 出版 社 最 后 , 网站 层 次 结 构 都 很 利 于 蜘 蛛 爬 大 学 出版 社, 行 ,首先 得有 一个 清 晰 的树形 结 构 ,树形 结 [ 2 1 张华, 贾志娟主编 a s p 项 目开发实践【 M1 中国铁道 出版 构 是 比较 理想 的网站 结构 ,蜘 蛛 能够 很好 的 社 3 】 沈 大林 主 编 中文 F l a s h 8 案例教程 【 M】 . 中国 铁 道 出 版 理 解 并爬 行 ,采 用首 页一 栏 目页一 内容 页 的形 [ 式有 利于 用户 在 最短 的 时间 内找 到 需求 的信 社 . 龙马工作室编. AS P +S QL S e  ̄e r 组 建 动 态 网 站 实 例 精 息 。 人 民 邮 电 出版 社 而且 由于相 关性 极 强的 内容在 同一栏 目 讲 刚]北 京: 下 ,这 样 有利 于 蜘蛛 的爬 行 收录 , 也有利 于 [ 5 1 赵增敏编. AS P 动 态 网 页设 计 . 电 子工 业 出版 社 用户 快速 的找 到所 需求 的内容 J 。 同时 ,树 【 6 ] 任学文, 范严编 网页设计与制作l M1 中 国科 学 技 术 出 版 社 形 网站结 构应 该遵 循 层数 尽 可 能少 的原 则 , 能经 过两 次或 三 次 点击 能到 达 的网 页,就 不 作 者 简 介 : 陈 忠胜 , 男 ,重 庆 邮 电 大 学 硕 士研 究 生 要点 四下才能 进入 。 主 要 研 究 方 向 :嵌入 武 程 序 设 计 。 4 . 网 页优 化讨论 首先 我们介 绍一 下B W S 源文件 即 网页的编 码 格 式H T M L 。H T M L 其实 是一 种 常见 的标记 语 言 ,不 同 的是 它是 用来 描述 网 页 的一种 特殊 标记 语 言一一 超 文本 标 记语 言 。文 本 即文字 形 式 的 元 素 , 比 如 汉 子 、 英 文 等 ,超 文 本 顾 名 思义 就是 不仅 包括 文 字 的元 素的 文本 ,比 如还 包 括视 频 、动 态 图像等 元 素 的文本 。头 部 分和 主体 部 分是超 文 本 的两 个重 要组 成部 分 ,其 中头 部 分主 要载 有 网页 的基 本信 息供
目前家 家 户户 都被 互 联 网连在 一起 ,不 仅仅 是 公 司 ,有 很 多个 人 都简 历 了 自己的 网 站 。各 有各 的 用途 , 公司 用于 展示 自 己的 产 品 ,个 人用于 交 流 ,展现 自我 等 。但 是 大 家 都没 有 考虑 过这 样 一个 问题 ,我 们 现在 使 用 的这 个 网页 ,它 的 结构 是什 么 ,怎 么才 能 最 大 的优化 它 的结 构 ,使其 效 率更 高 。本 课 题 本着 这样 一 个疑 问展开 了对 网 页结 构 的分 析 ,并提 出 了几种 网页结 构优化 的方法 。 2 . 网页结构 设计对 优化 的作 用 优 化 网页 结构 的 目的 是使 得用 户端 计 算 量 大大 的 减少 ,但 到底 网 页结 构优 化 为什 么 会 使得 网 页计 算简 便 ?什 么情 况 下才 可 以进 行 网页 优化 ?针对 这 些 问题 ,我们 有 如下 讨 论。 其实 ,不 是任 何 格式 或者 形 式的 网页 都 可 以进 行 网络 优化 的 。它 必须 符合 一 定 的标 准 ,也就 是 W 3 C 标 准 。这 个 标 准使 得 具 有 这 种 标 准 的网 页得 到更 多人 的认 可 ,更 易于 移 植 和修 改 。其 次 ,对 于这 个 网站 的布 局也 是 很 有讲 究 的 ,现在 最 流行 的 网站 基本 是使 用 D I V — C S S 结构 来实 现布 局的 ,这种 结构结 构 简单 ,更 容 易被搜 索 得到 ,这样 优化 起来 更 加 方便 。 以前 的 网页 的编码 协 议 一般 是H T M L ,而 现 在基 本采用X H T M L 编 码方 式 ,不 同于H T M L 的 是 ,X H T M L 均 采用 了D I V + C S S 的方 式将 网页 内 容 定位 。基于D I V + C S S 的格 式布局 和 以前 常用 的 “ 表 格 式 ”布 局大 相径 庭 ,这 样 的布局 更 能保 持格 式 的 固定化 ,更利 于 网页结 构 的优 化 处 理 ,只 要修 改相 应 的 内容就 可 以优化 网 络 ,而不 要 牵一 发而 动全 身 。这 样 的的布 局 格 式 其实 也有 利 于浏 览器 解 读 网页 内容 ,提 高 了网页浏览 的效率 ,增强 了用户体 验 。 另一 个 网页 结构 优化 的关键 在于 M E T A 标 签 。作为 一 种辅 助性 的标 签 ,它 的 出现 使得 使用 它 的网 页得 到更 多搜 索 软件 的 青睐 。 也 就是 说 , 只要优 化M E T A 标签 , 能够优 化 网 页 的结构 ,使得 网页更 易于被搜 索到 。 总之 ,一个 好 的 网页设 计结 构 ,会 让 网 扩 张而 导致 的 管理 受控 ,及 时 关停 停止 使用 的虚拟 服务器 。 ( 3 ) 应对虚拟 化环境 制定应 急预 案 ,确保 在 灾 难 发 生 时 , 能 迅 速 应 对 。 并 定 期 开 展 应 急演 练 ,及 时修 编 完善 应 急预 案 ,实现 动 态 管理 。 3 . 4 . 2 风 险 评 估 对 虚拟 化 环境 的 安全 管理 ,还 应包 括 定 期 的风 险评 估 工作 。主要 的评 估 项 目包括 : 日志 审计 、漏 洞 扫 描 、渗 透 测 试 、 配置 核 查 、 镜像 文件 一 致性 核查 等 内容 。这 些评 估 项 目在 非 虚拟 化环 境 中 已经存 在 ,所 不 同 的 是 需要 针 对虚 拟化 环 境 的特殊 性 进行 相应 的 调 整 。需 要对 虚拟 机 承载 的业 务 系统 的安 全 需求进 行 评估 ,将具 有相 同安全 需求 的虚 拟 机 部署 在 同一 台主机 上 ,尽量 不 要把 不 同安 全 需求 的虚拟机 放在一 起。 4 . 结语 服务 器虚 拟 化技 术在 给 用户 节 约资 金 、
I 一
地…………………………一
网 页 结 构 优 化 的讨 论
重庆 邮电大学光 电学院
【 摘要】本文主要研究网页结构对网页m 的作用 ,详细介 绍 了网页结构 的特 点,而且介 绍了几种优化翻 网页结构 的方 式。
【 关 键 词 】 网 页 ;结 构 ;特 点
陈忠胜
1 引 言 一Fra bibliotek页 效果 起 到不 一样 的效 果 。并 且 网页结 构 的 好 坏直 接影 响 网页 优化 的难 易程度 。所 以网 页 结构 的设计 对优化 起到 决定性 的作用 。 3 . 如 何优化 网站结构 上 文 详细 介绍 了 网页 结构 对 网页优 化 的 作 用 ,并 提 出 了几 种 网页 结构 优化 的具体 方 式 。接 下 来我 们分 析并 介 绍各 种优 化 的具 体
