fireworks课件第二讲动画 帧和Gif动画切片与热区
fireworks教案课件第2章

本章重点 在介绍了Fireworks CS5的工作环境之后,本章开始介绍文档的基本
操作方法。文档操作是Fireworks中最基本的操作,包括新建文档、 打开文档、导入文档等多个方面。从一个良好的设计基础入手进行创 作,不仅能起到事半功倍的效果,而且能充分体现创作者的专业水平。 学习目的 通过本章的学习,用户应该了解Fireworks中各种文档格式,并能根 据需要创建自己需要的格式文档,在其他开发环境下导入和导出相应 格式的文档。
选择“重新取样”,会保持粘贴位图的原始宽度和高度不变,并在必 要时添加或去除一些像素。选择“不要重新取样”则维持全部原始像 素,这可能会使粘贴图像的相对大小比预想的要大或小一些。
2.2.5 从扫描仪或数码相机中导入图像
Fireworks CS5支持从扫描仪或数码相机中直接导入图像,这是通过 Windows系统的TWAIN模块(或Macintosh系统的Photoshop Acquire 插件)实现的。直接导入的图像是以新文档的形式打开的。选择菜单 栏“文件”|”扫描”命令,就可以很方便地扫描所需的图像。
2.3.2 使用缩放工具
单击缩放工具按钮后,鼠标指针会变成放大镜形状。在文档窗口中单击鼠标 后就可放大显示文档内容;连续单击鼠标左键,还可以在当前基础上连续放 大,每次放大的倍数为前一次的200%。
用户也可以放大文档的指定区域。选中缩放工具后,在文档编辑窗口拖动鼠 标选择要查看的区域,如图所示。释放鼠标该区域就会放大显示在全窗口中, 如图所示。
在“新建文档”对话框中,单击左下角 的“模板”按钮,即可打开“通过模板新建” 对话框,在弹出的对话框中可以选择需要的 模板文件。
2.2.2 打开、关闭、保存文档
Fireworks 全套教学课件

北京工商大学 计算机与信息工程学院
毛典辉 maodianhui@
一、Fireworks的工作环境
启动Fireworks Fireworks的人机交互界面
Fireworks的启动
FireWorks的工作环境
Fireworks的工作模式
矢量绘图模式 位图编辑模式
利用画笔预设工具还可以定义自己感兴趣 的画笔形状(执行[编辑]->[自定义画笔 预设]);
可以设置画笔的颜色、笔触、散布、透明、 纹理等项目。
三、铅笔工具
绘制没有笔锋的图形使用的画笔。
四、擦除工具
橡皮擦用来将图像的某些区域涂抹成背景 或透明色。
使用橡皮擦
擦除图像的多余部分,可通过设置透明度 来达到部分擦除的效果。
使用[曲线]命令——与色阶命令类似,但 使用的控制变量更多;
使用[自动色阶]命令——由计算机将图像 像素的最亮与最暗定义为白色和黑色,按 比例自动分配中间像素的值。
通道使——用选择[色调整阶的]颜命色;令
输入色调——调整暗、中 间和高光的值,对应下面 的三个滑块;
输出色阶——限定处理后 图像的亮度范围;
持续移动鼠标,在边缘的顶点处单击
[魔术棒]工具
根据预想边缘颜色的近似度来选取选区
鼠标单击选取颜色,通过调整容差、消除锯 齿等参数来选取。
使用[全选]命令
选择图像中的全部像素
使用[反选]命令
选择选区之外的区域
使用[选取相似]命令
选取与选区颜色相类似的区域
4、选区的编辑
选区的移动 选区的删除、合并、减少、重叠运算 选区的反转 选区范围的调整
创建Fireworks文档的基本操作
创建Fireworks文件(PNG格式图片) 绘图画布的设置 图像大小的调整 简单绘图与添加文字 操作的撤销与恢复 历史纪录面板的作用
fireworks课件

Macromedia Fireworks 8
一、Fireworks 工作界面介绍 二、动画制作 三、切片和热点 四、行为 五、优化和导出
Fireworks 工作界面介绍
绘图编辑区是编辑图形图像的工作区 工具箱与工具栏提供了常用的绘图工具和编辑工具 控制面板主要有【层】、【帧】、【优化】和【历史】 等面板组成,用于设置动画、优化和简化工作流程等 行为。 菜单栏主要包括【文件】、【编辑】、【视图】、 【选择】、【修改】、【文本】、【命令】、【滤 镜】、【窗口】和【帮助】10个菜单,主要负责工具 箱与工具栏没有的其他一些复杂命令与行为。
菜单栏 工具栏
控制 面板 绘图编 辑区 工具箱
属性检 查器
工具箱
选取工具组 变换工具组
部分选定工具 切割工具组
选取框工具组 魔术棒工具 铅笔工具 模糊工具组
套索工具组 刷子工具 橡皮擦工具 橡皮章工具
工具箱
直线工具 矩形工具组 自由路径工具组
钢笔工具组Байду номын сангаас文本工具 刻刀工具
热区工具组 隐藏热区和切片
行为——fireworks自带的行为 自带的行为 行为
简单变换图像行为 交换图像行为 添加状态栏信息 添加导航栏 添加弹出菜单
注:切换到fireworks
动画制作
行为
行为就是在网页中进行的一系列动作。通过这 些动作,可是实现用户同网页的交互或导致某 个任务的执行。通常一个行为由一个事件和一 系列动作组成。 举个例子,用户将鼠标移动到一副图像上,这 就产生了一个事件,如果这时候图像发生变化, 就导致了一系列动作发生。
行为
Fireworks的行为可以通过行为面板进行添加 和编辑。 不是所有对象都能添加行为的, Fireworks只 允许为热区或切片添加行为。
第十四周 制作热点、切片和动画

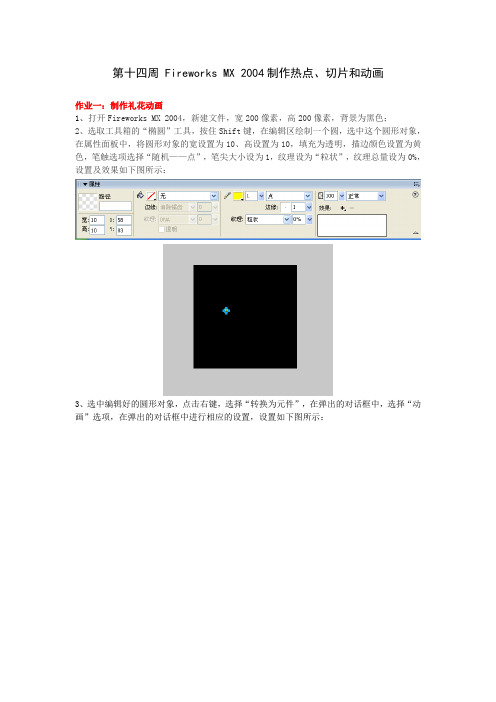
第十四周 Fireworks MX 2004制作热点、切片和动画作业一:制作礼花动画1、打开Fireworks MX 2004,新建文件,宽200像素,高200像素,背景为黑色;2、选取工具箱的“椭圆”工具,按住Shift键,在编辑区绘制一个圆,选中这个圆形对象,在属性面板中,将圆形对象的宽设置为10、高设置为10,填充为透明,描边颜色设置为黄色,笔触选项选择“随机——点”,笔尖大小设为1,纹理设为“粒状”,纹理总量设为0%,设置及效果如下图所示:3、选中编辑好的圆形对象,点击右键,选择“转换为元件”,在弹出的对话框中,选择“动画”选项,在弹出的对话框中进行相应的设置,设置如下图所示:5、此时,一个简单的礼花效果已经作成,单击文档窗口下方的播放按钮,可以预览动画。
6、天空中如果只有一个礼花,不觉得很孤单吗?呵呵,让我们继续增加一个。
在屏幕右方的帧面板上选择第三帧,如图所示:7、打开库面板,将元件拖到画布中来,选中元件,在属性面板中,添加效果“调整颜色——颜色填充”,将颜色改为红色,设置如下图所示:8、选中这个元件,点击右键,在弹出的菜单中选择“动画——设置”,在弹出的对话框中改变一下帧数和放大倍数,这样出来的礼花在速度和形状上会有所区别,设置如图所示:作业二:制作动态按钮1、在教师机上下载上次课做的按钮,并在Fireworks中打开;2、按住键盘上的shift键,同时选中按钮图形和文本,单击右键,在弹出的菜单中选中“转化为元件”,在弹出的对话框中选择“按钮”,单击确定;生成的按钮元件如下图所示:3、在按钮元件上双击,出现按钮元件的编辑页面,在这个编辑页面中,可以对按钮在释放、滑过、按下及按下时滑过四种状态下的形态进行编辑;4、例如,单击“滑过”,出现滑过状态下的编辑窗口,单击“复制弹起时的图形”按钮,将按钮图形复制过来,单击文本框,在属性面板中更改文本属性,将字体颜色改为白色,选中椭圆的图形,将颜色改为枚红色,效果如下图所示:5、同理,可对其它状态下按钮的属性进行更改,修改完成后,单击编辑区下方的“完成”按钮结束编辑;6、点击编辑窗口上方的“预览”按钮,可进行预览。
Fireworks(热点与切片)精品文档25页

格单元中的HTML文本。
操作步骤: 1)导入素材,选中【矩形切片】工具,创建
一个矩形切片。 2)让切片处于选中状态,在【属性】面板中
的“类型”的“HTML”选项
3)单击【属性面板】---【编辑】按钮----【编 辑HTML切片】窗口;
切片
• 将图像切成不同部分 • 将变换图像行为、动画、URL链接 网页中的表格单元-------对应--------切片
注:URL------统一资源定位器
热点
• 将URL链接 • 将行为 分给图像(或图像的部分)
如何创建、使用?
1)热点? 2)图像切片? 3)按钮? 4)导航栏? 5)优化和导出图像?
实例
1)文档: 350*260 2)编辑---- 插入---新建元件 3)输入 名称
类型: 图形 4)选【矩形】工具,设置属性:
实心 、无边框、 消除锯齿 纹理是DNA 5)工作区绘制一个矩形,在【属性】面板中添加滤
镜效果---斜面与浮雕 6)单击【完成】,退出元件编辑器。 7)从【库】面板中拖拽元件到文档窗口中。
本
编辑热点
• 用【指针工具】、【部分选择工具】、 【变性工具】编辑热点
• 用【属性面板】或【信息面板】改变热点 的位置、大小和形状。
输出热点
• 打开右侧【优化面板】,设置参数: GIF最合适256 GIF 最合适 失真 0 不透明 颜色:256 抖动:0%
• 菜单【文件】---【导出】---保存类型为 【HTML图像】---导出
1)切割时,现实的红色线条是切片引导线, 决定图像被切成几个部分。
2)拖拽引导线调整切片大小。
《Fireworks应用》课件

添加文本
在Fireworks中,您可以添加文本内容,并且可以对文本进行格式化,例如修改字体、颜色和大小等。 另外,还可以为文本添加描边、阴影等效果。
添加和编辑图像
添加图像
通过导入、拖放等方式添加图 像。
调整图像大小和位置
可以为图像设置大小和位置, 以便更好地集成到设计中。
图像编辑工具
提供裁剪、旋转、矫正等多种 图像编辑功能,确保图像符合 您的设计要求。
图像滤镜效果
通过应用各种滤镜,例如模糊、锐化、马赛克、变形等,可以为图像添加各种有趣和独特的视觉效果。
添加和编辑图层
通过添加图层,可以更好地管理设计元素,例如文本、图像、形状等。通过 调整图层属性,例如透明度、填充、边框等,可以更好地控制设计元素的外 观和信息。
制作按钮和动画
通过各种工具和技巧,您可以制作出各种按钮、标志、图标和动画效果。例如,您可以通过组合形状和 动画来创建下拉菜单或轮播图。
Fireworks应用
欢迎来到Fireworks应用的PPT课件。这个课件将会向大家介绍如何使用 Fireworks软件来创建惊人的图形和动画效果。
Fireworks软件简介
Fireworks是一款专为网页开发和创意设计制作的图像编辑软件,其功能强大 而且易于上手。通过这个课件,您将掌握Fireworks的基本操作和技巧,学会 制作精美的Web图形。
导出PPT
在完成设计工作后,您可以将Fireworks作品输出到PPT文件中,方便与他人进行分享和展示。
常见问题解答
1 如何复制图层?
可以通过选中图层,然后按Ctrl/Cmd+C和Ctrl/Cmd+V来复制和粘贴图层。
2 如何添加多个图像?
可以通过拖放方式将多个图像添加到Fireworks中,也可以通过导入功能来添加。
第2篇第9~13章 Fireworks的基本操作PPT课件

11.1 绘制矢量对象
1、绘制规则路径
– “直线工具”(Line) – “矩形工具”(Rectangle) – “圆角矩形工具”(Rounded Rectangle) – “椭圆工具”(Ellipse)
– “多边形工具”(Polygon) 2、绘制自由路径
– “钢笔工具”(Pen) – “矢量路径工具”(Vector Path)
• 用数值控制变形
– “修改”|“变形”|“数值变形” ( Numeric Transform )
9.6.3 组织对象
• 组合与解除组合:将多个对象组合起来作为一个对象
处理
– 组合:“修改”|“组合” (Group) – 解除组合:“修改”|“解除的排列
1、 选择规则形状区域
– 矩形工具(Marquee tool) – 椭圆形工具(Over Marquee tool)
2、选择不规则形状区域
– 套索工具(Lasso tool) – 多边形工具(Polygon Lasso Tool)
3、选择相似色彩区域
– “魔术棒”工具(Magic Wand Tool)
每个滤镜的设置窗口均不相同,但在调整各个参 数时,均可立即看到“预览”效果。 【例10-2】在一个心形图形上应用斜面处理
10-2制作方法
• 用钢笔画一半心性曲线,克隆一次,水平
翻转一次。
• 选择两个后组合并平面化所选(成为位图) • 用橡皮擦除多余部分 • 用油漆桶对其填充红色 • 使用滤镜-eye candy/bevel boss
– Eye Candy 滤镜又名眼睛糖果/ Bevel Boss (浮雕滤镜),它可以生成各式的斜面与雕刻 外型,并能把之变成浮雕效果。
第2篇 第11章 用Fireworks制作和处理矢量图
fireworks如何做动图

fireworks如何做动图
如何用Fireworks软件制作动态图片,至于大家要制作相对复杂的gif图片,可以在设置方面多摸索。
那么下面店铺跟大家分享了关于fireworks如何做动图的步骤/方法,希望你喜欢。
fireworks做动图的步骤/方法:
首先打开fw—新建一个文件
大约这么大就可以了
接下来是把你喜欢的表情图导入fw 【文件——导入——你喜欢的图片】
她会跳出这个框按确定就可以了
这是工具栏【点文本工具——写上你想写的字】
接下来就是让字体美观一点
可以看到画布的下面有属性栏
然后点滤镜旁边的【+】会出现下图的各种效果选择【发光】
调一下参数
就是这样了
接下来就是让图片动起来了部分
把动态图片移动到合适的位置
在【层】面板的右上角有个图标点一下———点共享此层
然后就完成了
画布的右下角点击播放就可以动起来了
最后保存
记得优化面板必须是gif
然后文件另存为——【动画gif】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3 层的共享:将某一图层在整个fireworks文档中的所有帧 中共享 4公布到层:(commands—Document—Distribute to Layers)
制做动画的三种方式: 1 modify—symbol—Tween Instances…. 2 modify—Animation—Animation selection 3 给每一个帧都编辑对象可以用(distributed to frames (distributed (分配到帧))去做
利用切片的优点: 1 加快下载速度. 2 便于构建图像映射. 3 减少重复图像. 4 便于局部更新及局部优化.
创建及编辑切片: 1 显示和隐藏切处对象:工具箱中的按扭 2 移动和变形切片形状. 3 给切片添加URL. 创建切片响应: 1 拖拽图像翻转是建立翻转和图像交换效果最快的方法,它可以定义 当鼠标指针经过图像时发生的事件,最终效果往往是翻转图像.
按扭状态: 1 释放(up):是按扭的默认外观或闲置时的外观. 2 滑过(over):是当鼠标指针滑过按扭时该按扭的外观. 3 按下(down):鼠标按下时的状态. 4 按下时滑过(Over While Down):是用户将指针滑过处 于按下状态的按扭时按扭的外观. 按扭的编辑:
URL面板及库面板的介绍. 帧的讲解: 1 帧面板右键菜单: 添加帧: 复制帧: 改变帧排列顺序:
网页三剑客之一
Fireworks
第二讲 帧 动画和Gif动画的制作及切片与热点 教学目标:动画面板的介绍及动画的制作 教学重点:GIF动画制作 教学难点:切片的应用 主要内容:
1 元件 符号是指可以重复利用的图像,动画或者按扭, 它们保存在库里. 2 符号的分类: a 图形符号. b 按扭. c 动画 创建符号: 1 转换一个符号 F8 2 新建一个符号 Ctrl+F8
Web层:
1 它是为了适应网络应用的需要而新增的,web层包含了当前编辑的png 格式的HotPot,Slice等和网络应用相结合的信息. 2 web层不能被删除,复制,移动,重命名或者去除共享. 层面板的介绍: 1 复制:将一层所选中对象复制到新的位置,可按住Alt键,将该层的蓝 色选择指示器拖动新的位置. 2 移动:将该层的蓝色选择指示器拖动新的位置.
编辑帧中的对象:
1 对动画的每一帧的编辑操作实际上和单帧的文档编辑是一样的. 2 对动画中的每一帧的编辑并不会影响到该文档的其他帧,它们之 间是相互独立的. 3 帧之间的复制:按Alt键,然后将蓝色的小矩形框拖动到目标帧中. 4 将对象复制到多个帧上.Copy to Frames 5 分布到帧(Distribute to Frames)
注:distributed to frames(分配到帧)中,最下面的物 体将显示在第一帧,而最前面的物体将显示在最后一帧, 其余的物体以同样的顺序分配到中间相应的帧中 Command—Document(讲解): Command Document( ) 1 Reverse Frames(反转帧)
图层: 1 层是fireworks的一项强大的功能,它可以让用户对文档 的部分进行独立的操作.在必要时可以隐藏某些图层. 2 fireworks中的层分为两种: 1 普通层:是默认的主要层
动画面板的介绍:
Frames: 设置动画桢数,此功能 会有效增加动画字节数; Move:设置动画移动距离; Direction:设置动画移动方向, 默认是水平从左向右; scaling to:设置动画缩放比例, 例如输入150,便从第一帧到最 后一帧图象放大50%;
opacity:透明度设置,例似FLASH里的ALPHA功能.例 如左边的框内输入20,右边的框内输入90,这将使动画 产生透明度的渐变,从虚变实. rotation:旋转设置,例如输入180, 将使动画产生180 rotation: 180 180 度的旋转; CW&CCW:设置顺时针方向还是逆时针方向. :
编辑符号: 1 修改一个符号后,与该符号所有相关联的符号实例都将同时发生变 化. 2 打散实例:打断符号和实例的关系. 3 编辑实例属性: 实例: 1 它是图符的实际的际应用,当把一个图符放到工作区中,就创建一 个该图符的实例. 2 每一个实例都有自己相对独立的属性.动态效果,不透明度等.
3 修改实例的属性不会影响到图符,但编辑图符将会修改所有 与其相关的实例. 按扭: 1 网页中最基本的元素,我们可以通过单击按扭触发鼠标事 件,以实现网页间链接或其他特殊效果 2 几乎可以将任何图形或文本对象制作成按扭. 3 可以创建空按扭,也可将现有对象转换为按扭. 4 可创建按扭实例,并可修改实例属性.
归纳与总结:动画的制作方法及作用 上机与练习: 1.做一LOGO动画图片 2.做一Banner
�
