教学进度计划表、网页设计
网页设计汽车课程设计

网页设计汽车课程设计一、课程目标知识目标:1. 让学生理解网页设计的基本概念,掌握HTML、CSS等网页设计的基础语言;2. 让学生掌握汽车行业的基本知识,了解汽车网站的特点和需求;3. 让学生学会运用网页设计技术,实现汽车相关页面的设计与制作。
技能目标:1. 培养学生运用网页设计软件进行汽车网页设计的能力;2. 培养学生独立分析问题、解决问题的能力,能够根据汽车网站需求进行页面布局和设计;3. 培养学生团队协作能力,能够在项目中进行有效沟通与分工。
情感态度价值观目标:1. 培养学生对网页设计及汽车行业的兴趣,激发学生学习热情;2. 培养学生认真负责、严谨细致的工作态度,养成良好的设计习惯;3. 培养学生关注社会发展,了解汽车行业动态,提高社会责任感和创新意识。
课程性质:本课程为实践性较强的课程,结合理论知识与实际操作,让学生在掌握网页设计技能的同时,了解汽车行业知识。
学生特点:学生具备一定的计算机操作能力,对网页设计和汽车行业有一定兴趣,但可能缺乏实际项目经验。
教学要求:教师应注重理论与实践相结合,引导学生主动参与,鼓励学生创新思维,提高学生实际操作能力。
同时,关注学生个体差异,因材施教,确保每位学生都能在课程中取得进步。
通过课程学习,使学生能够达到上述课程目标,为将来的职业发展奠定基础。
二、教学内容1. 网页设计基础知识:- HTML语言:基本结构、标签、属性等;- CSS样式:选择器、属性、布局等;- 网页布局:响应式设计、Flex布局、Grid布局等。
2. 汽车行业知识:- 汽车品牌与类型;- 汽车网站特点与需求;- 汽车行业动态与发展趋势。
3. 网页设计实践操作:- 汽车网页设计规范与要求;- 网页设计软件的使用:如Photoshop、Dreamweaver等;- 汽车网页项目实战:包括首页、产品介绍、新闻动态等页面设计。
教学大纲安排:第一周:网页设计基础知识学习;第二周:CSS样式学习与练习;第三周:汽车行业知识学习;第四周:网页设计实践操作;第五周:汽车网页项目实战;第六周:课程总结与评价。
大学网页设计课程教案

课程名称:大学网页设计授课对象:计算机科学与技术专业学生课时安排:8课时教学目标:1. 理解网页设计的基本概念和重要性。
2. 掌握HTML5、CSS3和JavaScript的基础语法。
3. 学会使用网页设计工具,如Dreamweaver、Photoshop等。
4. 能够独立完成简单网页的设计与制作。
教学内容:1. 网页设计概述2. HTML5基础语法3. CSS3基础语法4. JavaScript基础语法5. 网页设计工具的使用6. 网页布局与设计7. 网页交互与动画8. 网页性能优化教学步骤:第一课时:网页设计概述1. 导入:通过展示一些优秀的网页作品,激发学生的学习兴趣。
2. 讲解:介绍网页设计的基本概念、发展历程和重要性。
3. 讨论:引导学生讨论网页设计的基本原则和标准。
4. 作业:布置课后阅读任务,要求学生了解HTML5、CSS3和JavaScript的基本概念。
第二课时:HTML5基础语法1. 讲解:介绍HTML5的基本语法和结构。
2. 演示:通过实际操作演示HTML5标签的使用。
3. 练习:让学生动手编写简单的HTML5页面。
4. 作业:布置课后练习题,巩固所学知识。
第三课时:CSS3基础语法1. 讲解:介绍CSS3的基本语法和常用属性。
2. 演示:通过实际操作演示CSS3样式表的编写。
3. 练习:让学生尝试为HTML5页面添加样式。
4. 作业:布置课后练习题,提高学生的CSS3应用能力。
第四课时:JavaScript基础语法1. 讲解:介绍JavaScript的基本语法和常用语句。
2. 演示:通过实际操作演示JavaScript在网页中的应用。
3. 练习:让学生编写简单的JavaScript脚本。
4. 作业:布置课后练习题,巩固所学知识。
第五课时:网页设计工具的使用1. 讲解:介绍Dreamweaver、Photoshop等网页设计工具的使用方法。
2. 演示:通过实际操作演示网页设计工具的使用。
《网页制作》项目式教案

《网页制作》项目式教案一、教学目标1. 了解网页制作的基本概念和流程。
2. 掌握HTML、CSS和JavaScript的基本语法和应用。
3. 能够独立完成一个简单的网页制作项目。
二、教学内容1. 网页制作基本概念:网页、网站、HTML、CSS、JavaScript等。
2. HTML基本语法及应用:创建网页结构、添加图片、、表格等。
3. CSS基本语法及应用:设置字体、颜色、布局、样式等。
4. JavaScript基本语法及应用:实现动态效果、交互功能等。
5. 网页制作流程:需求分析、设计、编码、测试、发布等。
三、教学方法1. 讲授:讲解网页制作的基本概念、语法和应用。
2. 示范:展示实际操作过程,让学生跟随操作。
3. 练习:学生独立完成练习题,巩固所学知识。
4. 项目实践:学生分组完成一个简单的网页制作项目。
四、教学准备1. 教室环境:多媒体教学设备、网络连接。
2. 教学素材:教案、PPT、示例代码、练习题、项目任务书等。
3. 学生设备:电脑、编程环境(如VS Code、Sublime Text等)。
五、教学安排1. 课时:20课时(每课时45分钟)。
2. 教学进度安排:第一课时:介绍网页制作基本概念和流程。
第二课时:讲解HTML基本语法及应用。
第三课时:讲解CSS基本语法及应用。
第四课时:讲解JavaScript基本语法及应用。
第五课时:讲解网页制作流程。
后续课时:学生分组完成项目实践,教师辅导。
六、教学评价1. 课堂参与度:观察学生在课堂上的发言和提问情况,评估学生的参与度。
2. 练习题完成情况:检查学生完成练习题的情况,评估学生对知识的掌握程度。
3. 项目实践:评估学生在项目实践中的表现,包括网页设计、编码、测试等环节。
4. 小组合作:观察学生在小组合作中的角色和贡献,评估学生的团队合作能力。
七、教学反思1. 课堂讲解:反思教学过程中是否清晰、生动地讲解知识点,是否及时解答学生的疑问。
2. 实践环节:反思项目实践的设计和指导是否合理,是否能够激发学生的创新和解决问题的能力。
教学进度表

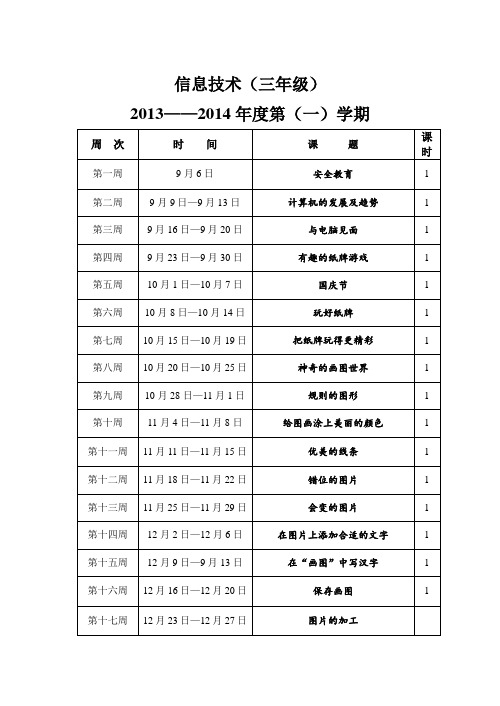
信息技术(三年级)2013——2014年度第(一)学期
信息技术(三年级)2013——2014年度第(二)学期
信息技术(四年级)2013——2014年度第(一)学期
信息技术(四年级)2013——2014年度第(二)学期
信息技术(五年级)2013——2014年度第(一)学期
信息技术(五年级)2013——2014年度第(二)学期
信息技术(六年级)2013——2014年度第(一)学期
信息技术(六年级)2013——2014年度第(二)学期
信息技术(三年级)2014——2015年度第(一)学期
信息技术(三年级)2014——2015年度第(二)学期
信息技术(四年级)2014——2015年度第(一)学期
信息技术(四年级)2014——2015年度第(二)学期
信息技术(五年级)2014——2015年度第(一)学期
信息技术(五年级)2014——2015年度第(二)学期
信息技术(六年级)2014——2015年度第(一)学期
信息技术(六年级)2014——2015年度第(二)学期
教案本
年度:2014——2015年度第(一)学期
科目:信息技术
学段:五年级
授课教师:阿布杜许库尔。
教学计划进度表

生成树协议
以太网端口聚合
7
第七章广域网接入技术
通过三层交换机实现VLAN间相互通信;使在同一个VLAN里的计算机能跨交换机相互通信,而在不同的VLAN里的计算机也能相互通信。
10
路由器的广域网连接
广域网PPP协议验证
8
第八章IP子网间路由技术
掌握通过静态路由方式实现网络的连通性,实现信息的共享和传递。掌握在路由器上配置RIPV2;掌握RIPv2的优缺点,并和RIPv1进行比较。掌握OSPF的DR及BDR的选举;理解OSPF的区域。
江苏省无锡立信职教中心校
学期教学计划进度表
教材大纲制定部门
计算机教研组
教材全称
(编者、出版单位、出版时间)
锐捷网络技术
锐捷网络北京希望电子出版社
主要教学参考书(名称、编者)
构建高级的交换网络
本学期教学周数
18
本课程周学时数
6
本课程学期总时数
108
编制说明:教材采用锐捷官方推荐的《网络互联和实现》和《实用网络技术配置指南》两本书。对两本书的项目进行了整理,根据企业现行对网络技术的需求,根据我校中专生的情况编排了16个具有代表性的实验。
10
静态路由配置
路由器RIP协议配置
路由器OSPF协议配置
9
第九张园区网完全设计
掌握交换机的端口安全功能,控制用户的安全接入,尤其是交换机的级联让非法用户接入。掌握路由器编号的标准IP访问列表规则和配置。掌握在交换机上命名的扩展IP访问列表规则和配置,实现网段间相互访问的安全控制。
10
配置交换机端口安全
8
2
第二章网络互连设备
掌握交换机命令行各种操作模式的区别,以及模式切换;掌握交换机全局的基本配置。
网页设计与制作i

附表1:教学进度计划表专业:电子商务班级:授课计划人:附表2: 《网页设计与制作》课程教学设计和要求 项目一 网站建设基本知识学习目标:了解HTML 的相关知识、概念以及网站的制作流程,掌握用DreamWeaver 制作HTML 网页。
模块一 初识Dreamweaver模块二 制作第一个简单页面项目二 插入图像和多媒体学习目标:掌握网页制作中如何添加图像和多媒体等网页元素,熟练掌握在DreamWeaver 中处理图片和多媒体的方法和技巧。
模块一 插入图像和多媒体模块二制作一个音画网站项目三表格的制作学习目标:掌握网页制作中与表格有关的HTML标记,熟练掌握用DreamWeaver制作数据表格和排版表格。
模块一表格的基本操作模块二利用表格制作一个点歌台网页项目四 设置超级链接学习目标:熟练掌握用DreamWeaver 制作各种超级链接,如:文本的超级链接、图像超级链接,热区的超过级链接,电子邮件链接等。
模块一 班级网站的制作项目五表单的制作学习目标:1、掌握创建表单、向表单中插入表单对象的方法。
2、掌握表单及表单对象属性的设置。
模块一 会员注册页面的制作项目六 CSS 样式表学习目标:要求掌握如何自定义样式表,如何修改原有的HTML 标签样式,怎样用样式表选择器添加动态效果,怎样添加和应用外部样式表。
模块一 认识CSS 样式表模块二制作智丰电脑学校首页项目七 框架学习目标:掌握网页制作中与框架有关的HTML标记,熟练掌握用DreamWeaver 制作框架结构网页。
模块一 框架的基本操作模块二 产品展示类网站制作项目八模板和库学习目标:学会如何创建和使用模板;学会如何创建和使用库项目;能够使用模板和库创建网站页面。
模块一模板和库的基本操作模块二制作基于模板和库的旅游信息页面项目九网页中行为的应用学习目标:通过教学,使学生掌握Dreamweaver 中行为的概念,熟练掌握使用行为面板对行为的各种操作方法。
(完整版)网页设计教学大纲

网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
2 、课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 能够解决一些网页设计中的常见问题。
* 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目标与要求1、本课程的基本目标(1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
(2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的基本要求(1)知识要求深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的流程。
理解网站维护管理的意义及重要性,理解服务器、客户端、浏览器的概念和作用;了解多种网页制作软件和图像处理软件相结合设计网站的好处。
了解Dreamweaver cs3在动态网站上的应用。
网站设计与制作教学计划

网站设计与制作教学计划一、情况分析(一)教材分析:由于本门课是自由选修课,所以没有固定的教材,本人根据网站设计当前市场的情况和学生掌握计算机现实情况,觉得采用哪本教材都合适,也都不合适。
合适是指都有提到网站设计的架构和设计软件。
不合适是指学生不同专业,基本情况都不一样,所以只能是我自己来根据学生不同的需求,编写教材。
(二)学情分析:1、课堂情况:本门课要求在机房上课,要根据学生专业不同进行编组,并且在两次上课后选定一个小组长,以利于大多数同学的学习。
2、对基础知识的要求:信息技术基础,有相当的网站设计兴趣。
二、教学目标与任务利用一个本人已完成的网站,来达成学生基本掌握网站设计的要求。
1、知识方面,html语言相对有所了解,dreamweave软件或frontpage会使用之一,javascript语言,数据库知识,iis for xp。
2、技能方面,主要是进一步培养实际操作架构网站,使用网页编辑软件设计网页。
3、情感与价值观方面,引导学生形成正确的价值观、人生观、世界观,从而达到全面育人的目的。
三、方法与措施1、面向全体,分类指导。
从学生的全面素质提高,对每一位学生负责的基本点出发,根据各层次学生具体情况,制定恰当的教学目标,满腔热情地使每一位学生在选修课上都能得到发展和进步。
2、抓好基础,培养能力。
掌握好基础知识,基本技能和基本方法。
同时,也要注意培养学生独立阅读,独立形成建站风格,独立分析建站过程、独立解决网站问题的能力。
3、研究教法、改进教学、教学相长。
认真研究学生学习过程,掌握不同学生的学习主要障碍,在此基础上制订教学方案,要特别注意调动学习的积极性、尽可能把学生应该自己完成的学习任务交给学生自己独立完成。
精心设计教学提高课堂教学效率,减轻学生负担。
四、教学时间安排1~2周:网站建设的环境设置5~6周:网站建设的整体方案,对网站建设有全面了解(iis for xp)7~8周:网站建设的网页设计(html语言简介)9~12周:网站建设的客户端脚本设计(javascript语言简介)13~14周:网站建设中主页设计升级15~18周:数据库设计(asp)19~20周:整体网站调试21~22周:进一步介绍建站1、处理好课时较少与内容较多的矛盾(1)优化教学过程(2)优化教学方法(3)合理安排时间,计划安排时间(4)不减进度,把握难度2、在选修课教学中,一定将整个网站要首先建设好,让学生有个直观的认识,然后“依样画葫芦”,然后,再进一步创新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2015-2016学年度下期学期授课进度计划表
学科:网页设计教学对象:高一2 任教教师:
周次 日期 授课章节及主要内容 学时 教学形式
一 2.24-26 项目一、初识电子商务网页 4 项目教学
二 2.29-3.4 项目二、dreamweaver入门 4 项目教学
三 3.7-3.11 项目三、站点创建 4 项目教学
四 3.14-3.18 项目三、站点管理 4 项目教学
五 3.21-3.25 项目四、链接与导航 4 项目教学
六 3.28-4.1 项目四、链接与导航 4 项目教学
七 4.5-4.8 项目五、网页版式设计与布局 4 项目教学
八 4.11-4.15 项目五、网页版式设计与布局 4 项目教学
九 4.18-4.22 项目六、框架网页与样式表 4 项目教学
十 4.25-4.29 项目六、框架网页与样式表 4 项目教学
十一 5.3-5.6 项目七、表单应用 4 项目教学
十二 5.9-5.13 项目七、表单应用 4 项目教学
十三 5.16-5.20 项目八、初识HTML 4 项目教学
十四 5.23-5.27 项目八、初识HTML 4 项目教学
十五 5.30-6.3 项目九、网页特效的使用、 4 项目教学
十六 6.6-6.8 项目十、Flash动画制作 4 项目教学
十七 6.13-6.17 项目十、Flash动画制作 4 项目教学
十八 6.20-6.24 项目十、Flash动画制作 4 项目教学
十九 6.27-7.1 项目十、Flash动画制作 4 项目教学
二十 7.4-7.8 期末复习 4 项目教学
二十一 7.11-7.15 期末考试 4 项目教学
2
填表时间: 2016年3月1日
