图标制作过程
图标制作过程

在网上看过很多设计师的图标制作过程,基本都是偏向技法的介绍.其实在图标设计过程中除了技法之外最重要的就是图标创意了,但这方面的系统介绍网上倒是很少.借这次实际的界面设计项目,来分享下我自己对界面图标制作创意阶段的方法的理解.并以丰富的图例来阐释自己的想法!以次作为图形界面设计师交流的引子!欢迎大家进来交流!这个过程比较长,自己只能分阶段的准备好,发上来!快毕业了事情很多,多多谅解!今天把部分草图放上来!创意说明后续准备。
第一部分:图标创意阶段其实这个阶段之前还有个重要的步骤,就是创意准备。
根据项目需求,确定图标的风格,这在界面设计过程中,有风格评测的方法来确定项目是走什么风格路线.这也是项目前期用户研究的内容,有潜力的公司会制定"用户角色",用来指导界面视觉风格方向、界面内容建构和交互设计等!当我们接到设计任务后,我们怎么开始设计图标呢?首先我们要看懂界面需求,对每个功能图标的定义要非常清楚,否则我们设计的结果将导致用户难以理解,这个也是图标设计所关心的可用性问题!这在我博课里引用了Jakob Nielsen's Website里面的文章“Icon Usability”,大家可以去看看。
差的图标设计最终导致用户界面的操作失败的体验。
但视觉审美和可用性有时候存在矛盾的方面,我们不能走极端,只顾及可用性但忽视设计美观的一面,也不能追求设计上的美的需求而忘了这是功能性很强的界面图标,最好是能在两者之间取得平衡!理解功能需求后,我们要收集很多关于“词语——图形”之间能转化的元素,用生活中的物或其他视觉产品来代替所要表达的功能信息、或操作提示。
例如音乐:我们会想到,音符、光盘、音乐播放机、耳机等等。
但到底选择什么来表达呢?原则上是越贴近用户的心理模型最好,用大家常见的视觉元素无来表达所要传达的信息。
隐喻是在图标设计中是必要的思维方法!找出物与所指之间的内在含义,这就要求设计师对生活的细微观察,丰富的联想能力。
图标设计与制作流程

图标设计与制作流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 确定设计目标:明确图标的用途、受众和要传达的信息。
考虑图标的功能是装饰性还是具有特定的操作意义。
banner制作过程

Fireworks轻松绘制banner广告Banner,一般翻译为旗帜广告、横幅广告等。
Banner是网站用来作为盈利或者是发布一些重要的信息的工具。
Banner在设计上应该要做到制作美观、方便点击、与网页协调和整体构成合理。
本文中我们用Fireworks来制作一个变色的Banner,从中我们可以掌握符号(symbol)的使用、补间实例动画(tween instance)的制作、层(Layers)和帧(Frames)的基本用法,结尾进行精彩的技巧总结。
文章末尾提供原文件供大家下载参考。
完成效果如下:Banner制作具体过程(1)首先我们新建一个大小为468×60的文件,并设置画布颜色为黑色,如图1所示。
图1 新建一个文件(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。
当然我们同样可以使用绘图工具绘制这个图像,这里是为了方便讲解选用外部图像的。
图2 导入位图(3)选中该幅图像按Ctrl+Shift+D两次,克隆图像两次。
然后选中其中的一幅图像,点击“Filters”,选择“Adjust Color”>>“Hue/Saturation”,这时在弹出对话框中调整色调的值,如图3所示。
同样方式调整另外一幅图像的颜色,最终得到图4所示的图像效果。
图3 调整色调图4 对克隆对象实行变色效果后的图像(4)选中其中的一个图片如左边的紫色图片,按快捷键F8或者右键在弹出菜单中选择Convert to Symbol准备将图像转换为符号。
在弹出的对话框内为符号命名并选择动画符号(Animation),如图5所示。
图5 将图像转换为符号(5)点击“OK”之后会弹出动画设置的对话框,如图6所示。
我们暂时对它不做设置。
图6 动画设置对话框(6)单击“OK”,这时回到工作区中,我们在画布上会看到带箭头的虚线边框的符号,如图7所示。
使用同样方式将另外两幅图像转换为符号,并分别命名为Symbol 2和Symbol 3,然后将三个符号都删除掉。
visio制作流程图

visio制作流程图Visio制作流程图是一种常见的工具,它可以将复杂的流程转化成易于理解和识别的图表。
本文将介绍Visio制作流程图的步骤。
首先,启动Visio应用程序。
一般情况下,可以在开始菜单或桌面上找到Visio的图标。
点击图标打开应用程序。
接下来,在Visio的模板选择界面选择合适的流程图模板。
Visio提供了多种不同类型的流程图模板,如基本流程图、十字功能流程图、横向泳道流程图等。
根据制作流程图的需求,选择合适的模板。
然后,在新建的文档中使用各种形状和工具来绘制流程图。
Visio提供了丰富的形状库,包括各种流程图符号,如开始和结束符号、活动符号、决策符号等。
可以通过拖拽和放置的方式将这些符号添加到画布上,并使用线条工具将它们连接起来。
在拖拽符号时,通过调整其大小和位置来使得符号之间的关系更加清晰和直观。
可以使用Visio提供的对齐和分布工具来帮助调整符号的位置。
另外,还可以使用文本工具添加文本说明和标签,使得流程图更加易读和易懂。
当绘制完成流程图的主体部分后,还可以添加一些辅助元素来增强流程图的表达力。
例如,可以使用箭头工具为流程图中的线条添加箭头标记,以表示流程的方向和流动。
另外,还可以添加背景色、阴影效果等来美化流程图。
在绘制流程图的过程中,可以随时进行撤销和重做操作。
Visio提供了撤销和重做按钮,可以使用快捷键Ctrl+Z和Ctrl+Y来执行相应的操作。
最后,保存并导出流程图。
可以使用Visio提供的保存功能将流程图保存为Visio的原生格式(.vsdx)。
此外,还可以导出为其他格式,如图片(.png、.jpg)、PDF等,以便在其他应用程序中使用。
总结一下,Visio制作流程图的步骤主要包括选择模板、绘制主体部分、添加辅助元素和保存导出。
通过这些步骤,可以方便地使用Visio来制作清晰、直观的流程图,用于可视化和传达各种流程和思想。
浪琴手表logo,CorelDRAW制作过程

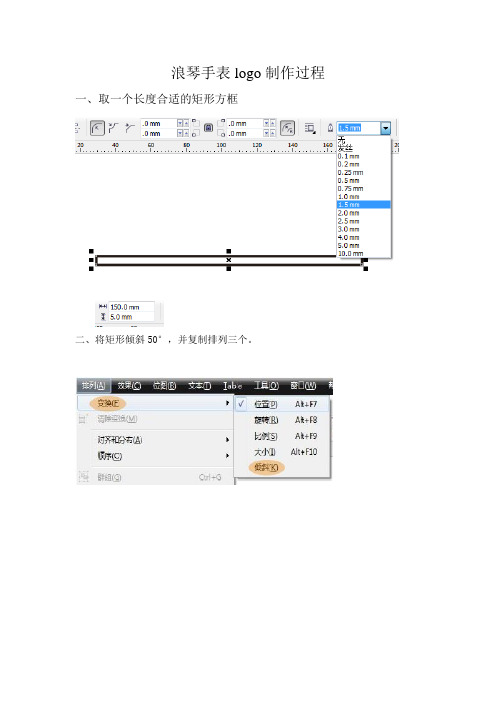
浪琴手表logo制作过程一、取一个长度合适的矩形方框
二、将矩形倾斜50°,并复制排列三个。
三、做出图标大体轮廓。
用贝塞尔工具在图案上截一小段,如:
然后将截线复制,并且变成白色,如:
再用白色矩形将中间线段遮住
再用这个工具裁出图形的一半边
再水平镜像
再进行排列,完成
四、做出图标中的矩形
做出矩形的对角线
用钢笔画出一半对角线的中线
合在一起
五、完成logo
借用三角形
复制三角形在另一边
复制三角形
选中两个红三角形进行后减前,得
用矩形截切三角形,并将三角形转化为对象
左边也是同样方法。
使用PPT插入形状和图标制作流程图

使用PPT插入形状和图标制作流程图PPT(Microsoft PowerPoint)是一款常用的演示文稿制作工具,它不仅能够用于展示幻灯片,还能够用于制作图表、流程图等。
其中,插入形状和图标是制作流程图的重要功能之一。
本文将介绍如何使用PPT插入形状和图标来制作流程图。
一、插入形状在制作流程图时,形状是不可或缺的元素。
PPT提供了多种形状供用户选择,如矩形、圆形、箭头等。
下面将介绍如何插入形状。
1. 打开PPT软件,创建一张新的幻灯片。
在顶部菜单栏中选择“插入”选项,然后点击“形状”按钮。
2. 在弹出的形状菜单中,选择所需的形状。
例如,如果要插入一个矩形形状,则点击“矩形”选项。
3. 鼠标移动到幻灯片中,光标将变成一个十字箭头。
点击鼠标左键并拖动,绘制出矩形形状。
4. 在插入的形状上方,会出现一个形状工具栏,你可以在这个工具栏上对形状进行编辑。
比如,调整形状的大小、颜色、边框等。
5. 如果想要插入其他形状,可以重复上述操作。
二、插入图标除了形状,图标也是制作流程图的重要组成部分。
PPT提供了大量的图标供用户选择,包括各种符号和图像。
下面将介绍如何插入图标。
1. 在顶部菜单栏中选择“插入”选项,然后点击“图标”按钮。
2. 在弹出的图标菜单中,可以选择不同的图标类型,比如“业务”、“数据”、“设计”等。
点击所需的图标类型。
3. 在图标库中选择所需的图标,点击图标后点击“插入”按钮。
4. 调整图标的大小和位置,以适应幻灯片的需要。
5. 如果想要插入其他图标,可以重复上述操作。
三、制作流程图在插入形状和图标后,可以根据需要将它们进行组合,并添加相应的文字说明,从而制作出完整的流程图。
1. 将不同的形状和图标拖动到幻灯片中,根据流程的先后顺序进行排列。
2. 在每个形状或图标旁边插入文本框,输入对应的文字说明。
可以调整文本框的大小和位置,使其更加美观和易于阅读。
3. 根据需要,可以对形状和图标进行进一步的编辑,如修改颜色、样式、大小等,以使流程图更加符合要求。
智能镜触摸图标工艺流程

智能镜触摸图标工艺流程
智能镜触摸图标的工艺流程一般包括以下几个步骤:
1. 设计和蓝图制作:根据客户的需求和产品功能,设计师会进行图标的设计和构思,并制作相应的蓝图。
2. 材料准备:根据设计图纸的要求,准备所需要的材料,例如透明塑料、导电材料、防划伤涂层等。
3. 图标模具制作:根据设计图纸,制作图标的模具,一般采用注塑或者压克力成型等技术。
4. 导电涂覆:将导电材料均匀地涂覆在透明塑料的相应区域上,通常采用真空镀膜或喷涂等工艺。
5. 喷涂和印刷:根据需要,可以在图标上进行色彩喷涂、丝网印刷等处理,增加装饰效果。
6. 发光效果处理:在图标的背面或侧面添加背光源,增加触摸图标的发光效果,通常采用LED或EL等技术。
7. 总组装:将制作好的触摸图标与智能镜的其他组件进行总装,完成整个产品的制作。
这只是一个常见的工艺流程,具体的步骤和细节可能会因产品型号和制造商而有所不同。
在生产过程中,需要严格遵守相关质量管理标准和安全操作规范。
UI设计的流程

UI设计的流程UI设计(User Interface Design)是指用户界面设计,是指对软件、手机APP、网站等产品的用户界面的设计。
好的UI设计能够提升用户体验,增加产品的易用性和吸引力。
下面将介绍UI设计的流程。
1. 确定需求。
UI设计的第一步是确定需求。
这包括与客户沟通,了解产品的定位、目标用户群体、功能需求等。
同时也需要对竞品进行分析,了解行业内的设计趋势和用户习惯。
只有充分了解需求,才能进行有效的设计。
2. 原型设计。
在确定了需求之后,接下来是进行原型设计。
原型设计是UI设计的重要环节,通过原型设计可以快速呈现出产品的功能和界面布局。
设计师需要根据需求进行界面元素的布局和交互设计,制作出初步的产品原型。
3. 视觉设计。
视觉设计是UI设计的亮点,通过视觉设计可以为产品增添美感和吸引力。
在进行视觉设计时,设计师需要考虑色彩搭配、字体选择、图标设计等方面,使产品界面看起来简洁、美观、符合用户审美。
4. 制作UI图。
在完成视觉设计之后,设计师需要将设计稿转化为UI图。
UI图是开发人员进行开发的重要参考,它包括了界面的各个元素、交互效果等。
设计师需要将视觉设计转化为UI图,并与开发人员进行充分沟通,确保设计的可实现性。
5. 测试和优化。
完成UI图之后,需要进行测试和优化。
测试可以发现设计中的不足和bug,设计师需要与测试人员密切合作,及时修改和优化设计。
只有经过充分的测试和优化,才能保证产品的质量和用户体验。
6. 最终交付。
最后一步是将设计交付给开发人员进行开发。
设计师需要将设计稿、UI图等相关资料整理好,并与开发人员进行交接。
在交付过程中,设计师需要对设计的细节进行解释,确保开发人员能够准确理解设计意图。
以上就是UI设计的流程,从需求确定到最终交付,每个环节都至关重要。
只有充分了解需求、进行有效的设计、经过测试和优化,才能设计出优秀的用户界面,提升产品的用户体验。
UI设计是一个综合性的工作,需要设计师具备良好的审美能力和设计技巧,也需要与团队成员密切合作,共同推动产品的完善和发展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网上看过很多设计师的图标制作过程,基本都是偏向技法的介绍.其实在图标设计过程中除了技法之外最重要的就是图标创意了,但这方面的系统介绍网上倒是很少.借这次实际的界面设计项目,来分享下我自己对界面图标制作创意阶段的方法的理解.并以丰富的图例来阐释自己的想法!以次作为图形界面设计师交流的引子!欢迎大家进来交流!
这个过程比较长,自己只能分阶段的准备好,发上来!快毕业了事情很多,多多谅解!
今天把部分草图放上来!创意说明后续准备。
第一部分:图标创意阶段
其实这个阶段之前还有个重要的步骤,就是创意准备。
根据项目需求,确定图标的风格,这在界面设计过程中,有风格评测的方法来确定项目是走什么风格路线.这也是项目前期用户研究的内容,有潜力的公司会制定"用户角色",用来指导界面视觉风格方向、界面内容建构和交互设计等!
当我们接到设计任务后,我们怎么开始设计图标呢?首先我们要看懂界面需求,对每个功能图标的定义要非常清楚,否则我们设计的结果将导致用户难以理解,这个也是图标设计所关心的可用性问题!这在我博课里引用了Jakob Nielsen's Website里面的文章“Icon Usability”,大家可以去看看。
差的图标设计最终导致用户界面的操作失败的体验。
但视觉审美和可用性有时候存在矛盾的方面,我们不能走极端,只顾及可用性但忽视设计美观的一面,也不能追求设计上的美的需求而忘了这是功能性很强的界面图标,最好是能在两者之间取得平衡!
理解功能需求后,我们要收集很多关于“词语——图形”之间能转化的元素,用生活中的物或其他视觉产品来代替所要表达的功能信息、或操作提示。
例如音乐:我们会想到,音符、光盘、音乐播放机、耳机等等。
但到底选择什么来表达呢?原则上是越贴近用户的心理模型最好,用大家常见的视觉元素无来表达所要传达的信息。
隐喻是在图标设计中是必要的思维方法!找出物与所指之间的内在含义,这就要求设计师对生活的细微观察,丰富的联想能力。
当然这也就是设计的困难点,做好一个图标设计不亚于好的产品创意设计,包括最终的图标制作也是体现设计师能力之处,特别是现在高分辨率的显示设备大量应用,好的界面要得到用户的认可,高质量的图标设计比不可少!(难啊!现在对GUI 设计的理解还只限于平面美工,管理者的意识往往关系到一个行业是否正常发展。
我们的工作要得到认可,需要大家的共同努力!)
下面是我绘制的图标草图:
第二部分:草图绘制阶段
这个阶段就是把我们的创意绘制出来,检验下视觉关系,也就是在视觉方面多在草图上推敲,这样效率高些,避免在渲染完后来后悔。
(后悔啥!那就是重来了!)首先要确定我们图标透视,这是关系到一套方案中的每个图标的透视方向,这是在图标设计一致性方面的基本要求,透视统一。
然后一步步的添加细节。
如下图所示:
在这个阶段我们还要检查下元素之间的组合方式(有文字,大家点击看吧,打字很累啊!)。
如下图:
图标视觉分析:
往往一个图标要表达一定的含义就必须组合不同的形态,借助单个形态所传达的内在信息,拼合在一起去传达另外一种信息。
例如在设计“导航”功能图标时候:我们第一反应是与卫星有关,但就以单个卫星的外形来传达导航的含义恐怕不狗,于是再联想与导航有关的信息图示:“坐标”“旗帜”“陆地”等。
再经过设计师以视觉平衡原理合理的布置他们之间的主次、空间关系。
要注意的是:不可随便使用其与要表达功能相关的图形或物体,要经过精心的挑选,最好是大家熟悉、易记的物或形,毕竟我们的目的是要帮助用户更形象的理解计算机程序的内在功能含义,以易记、易懂为前提。
也不能借助过多的图形来表达图标含义,过于复杂反而影响用户的理解。
上图是分析形态组合之间的关系,探索最佳组合方式。
形成视觉与功能的统一。
第三部分:草图渲染阶段
等我们把前面的过程走完了,心里有底了。
自己觉得草图已经很清楚的表达了自己的想法,并且也能与功能信息密切的吻合,(我一般是把画好的图标作个现场测试,给同学或同事看,同时问他是否能理解我画的图标含义)那就开始伟大的渲染工程吧!这里要说下工具问题,很多人都问,要用什么工具来画图标,我的回答是,只要能画出来,达到目的,什么都可以,哪怕是手绘后扫描再编辑。
一般我们用PHotoshop、Illustrator、Firework等软件来绘制,这要看你的习惯,以及对软件的熟悉程度。
我用的就是比较偏的软件Xara Xtreme pro,这是个矢量软件,功能强大,速度快。
但软件体积很小,功能比较专注于绘制,绘制方式自由,只要你有艺术功底,就可以绘制漂亮的图标。
下面我会以过程方式讲述Xara绘制图标的过程。
时间紧,简单的把前面的草图图标设计用XARA制作个最终效果!先放个简单过程,以后补上完整的!。
