计算机图形学实验一画直线
计算机图形学,直线,圆,二维变换

实验一、直线的生成实验目的:1、掌握DDA直线画法、中点画线法和Bresenham画线法2、掌握VC++简单程序设计方法实验内容:根据提供的程序框架,修改部分代码,完成画一条直线的功能(中点画线法或者Bresenham画线法任选一),只要求实现在第一象限内的直线。
实验步骤和方法:首先启动Visual C++ 6.0(注意,其它版本程序无法正确编译),文件(file)→打开工作空间(open workspace)。
打开实验12用基本图形生成\基本图形生成.dsw。
在fileview窗口,source file下,双击直线生成view.cpp,或者classview窗口下,cmyview类下相应的函数,按注释改写下列函数:void CMyView::OnDdaline() (此为DDA生成直线)void CMyView::OnBresenhamline()(此为Bresenham画直线)void CMYView::OnMidPointLine()(此为中点画线法)程序代码说明:1、直线的两个端点,由对话框输入,给定程序已经完成输入代码。
2、SetPixel的用法:COLORREF SetPixel(int x, int y, COLORREF crColor);//x,y为坐标点。
COLORREF SetPixel(POINT point, COLORREF crColor);//point为坐标点。
3、本实验事先提供DDA话直线的函数示范(红色部分是重点,其它部分可以不看)中点画直线函数和BresenHam画直线函数由同学们参照dda直线的示例函数自己完成。
//以下为DDA画直线的源程序float x,y,dx,dy,k;dx=(float)(xb-xa);dy=(float)(yb-ya);k=dy/dx;x=xa;y=ya;if(abs(k)<1){for (x=xa;x<=xb;x++){pdc->SetPixel(x, int(y+0.5),COLOR);y=y+k;}}if(abs(k)>=1){for(y=ya;y<=yb;y++){pdc->SetPixel(int(x+0.5),y,COLOR);x=x+1/k;}}//DDA画直线结束//以下为中点画直线的源程序float a,b,d1,d2,d,x,y;a=ya-yb,b=xb-xa,d=2*a+b;d1=2*a,d2=2*(a+b);x=xa,y=ya;pdc->SetPixel(x,y,COLOR);while(x<xb){ if(d<0){x++,y++,d+=d2;}else {x++,d+=d1;}pdc->SetPixel(x,y,COLOR);}//中点画直线结束//以下为Bresenham画直线的源程序int i,s1,s2,interchange;float f,x,y,deltax,deltay,temp; x=xa;y=ya;deltax=abs(xb-xa);deltay=abs(yb-ya);if(xb-xa>=0)s1=1;else s1=-1;if(yb-ya>=0)s2=1;else s2=-1;if(deltay>deltax){ temp=deltax;deltax=deltay;deltay=temp;interchange=1;}else interchange=0;f=2*deltay-deltax;pdc->SetPixel(x,y,COLOR);for(i=1;i<=deltax;i++){ if(f>=0){if(interchange==1) x+=s1;else y+=s2;pdc->SetPixel(x,y,COLOR);f=f-2*deltax;}else {if(interchange==1) y+=s2;else x+=s1;f=f+2*deltay;}}}//Bresenham画直线结束实验二、圆的生成(中点和Bresenham法)实验目的:1、掌握bresenham画圆的算法。
计算机图形学划线实验报告

《计算机图形学》实验报告实验一直线、圆(弧)生成算法一、实验目的及要求1. 了解光栅图形显示器的工作原理和特点;2. 学习C/VC环境下的基本绘图方法;3. 实践与巩固直线的基本生成算法。
4. 掌握直线扫描转换算法的原理及实现;5. 学习圆(弧)的基本生成算法;6. 实践圆(弧)的基本生成算法;7. 掌握圆弧扫描转换算法的原理及实现;二、理论基础1、有关直线生成算法有DDA(数值微分)、中点画线线算法、Bresenham生成算法数值微分法先算出直线的斜率,然后从起点开始,确定最佳逼近于直线的y坐标。
假设起点的坐标为整数。
让x递增1,y相应递增k。
中点划线算法中若直线在x方向增加一个单位,y的增量只能在0、1之间。
假设当前像素点已经确定,下一像素点就只可能有两种情况,将这两点的中点带入直线方程中,通过中点在直线的上、下方来判断下一点的坐标。
Bresenham算法是通过各行、各列像素中心构造一组虚拟网络格线,按直线从起点到中点的顺序计算直线与各垂直网格线的交点,然后确定该列像素中与此交点最近的像素。
2、有关画圆的算法圆的扫描转换(中点画圆法)、Bresenham画圆算法圆的扫描转换算法同中点画线类似,将圆分为8份,先讨论圆的第一象限上半部分,从(0,R)点顺时针确定最佳逼近于该圆弧的像素序列。
之后通过对称画出全部圆。
Bresenham画圆算法考虑圆在第一象限上的点,每确定一像素,则下一像素有三种可能,通过判断右下方的像素与圆的位置关系再分为三种情况,之后通过这三个点与圆的距离远近确定最佳逼近像素。
三、算法设计与分析1、数值微分法int x0=0,y0=0,x1=800,y1=400;2中点画线法COLORREF color=RGB(100,25,108);int x0=0,y0=0,x1=800,y1=400;5的正负判断下一像素点的取值。
当e大于0即对应d>的情况,给e减去1以保证在d始终在0、1之间。
华中科技大学计算机图形学实验报告——画直线、日地月模型

计算机图形学基础实验报告专业:班级:姓名:学号:日期:OpenGL简介(1)OpenGL作为一个性能优越的图形应用程序设计界面(API),它独立于硬件和窗口系统,在运行各种操作系统的各种计算机上都可用,并能在网络环境下以客户/服务器模式工作,是专业图形处理、科学计算等高端应用领域的标准图形库。
它具有以下功能。
1. 模型绘制2. 模型观察在建立了三维景物模型后,就需要用OpenGL描述如何观察所建立的三维模型。
3. 颜色模式的指定OpenGL应用了一些专门的函数来指定三维模型的颜色。
4. 光照应用用OpenGL绘制的三维模型必须加上光照才能更加与客观物体相似。
5. 图象效果增强OpenGL提供了一系列的增强三维景观的图象效果的函数,这些函数通过反走样、混合和雾化来增强图象的效果。
6. 位图和图象处理OpenGL还提供了专门对位图和图象进行操作的函数。
7. 纹理映射8. 实时动画9. 交互技术应用软件OpenGL窗口系统操作系统图形硬件图1.1 OpenGL图形处理系统的层次结构(2)OpenGL的操作步骤在OpenGL中进行的图形操作直至在计算机屏幕上渲染绘制出三维图形景观的基本步骤如下:1. 根据基本图形单元建立景物模型,得到景物模型的数学描述(OpenGL 中把点、线、多边形、图像和位图都作为基本图形单元);2. 把景物模型放在三维空间中的合适的位置,并且设置视点(Viewpoint)以观察所感兴趣的景观;3. 计算模型中所有物体的色彩,同时确定光照条件、纹理粘贴方式等;4. 把景物模型的数学描述及其色彩信息转换至计算机屏幕上的像素,这个过程也就是光栅化(rasterization)。
在这些步骤的执行过程中,OpenGL可能执行其他的一些操作,例如自动消隐处理等。
另外,景物光栅化之后被送入帧缓冲器之前还可以根据需要对象素数据进行操作。
(3)OpenGL的组成OpenGL不是一种编程语言,而是一种API(应用程序编程接口),它实际上是一种图形与硬件的接口,包括了多个图形函数。
《计算机图形学》实验指导书

计算机图形学实验指导书袁科计算机技术实验中心目录实验一实现DDA、中点画线算法和Bresenham画线算法 (24)实验二实现Bezier曲线 (25)实验三实现B样条曲线 (26)实验四实现多边形填充的边界标志算法 (27)实验五实现裁剪多边形的Cohen-Sutherland算法 (28)实验六二维图形的基本几何变换 (30)实验七画图软件的编制 (31)实验一实现DDA、中点画线算法和Bresenham画线算法【实验目的】1、掌握直线的多种生成算法;2、掌握二维图形显示原理。
【实验环境】VC++6.0/ BC【实验性质及学时】验证性实验,2学时,必做实验【实验内容】利用任意的一个实验环境,编制源程序,分别实现直线的三种生成算法,即数字微分法(DDA)、中点画线法以及Bresenham画线算法。
【实验原理】1、数字微分法(Digital Differential Analyzer,DDA)算法思想:基于直线的微分方程来生成直线。
ε=1/max(|△x|,|△y|)max(|△x|,|△y|)=|△x|,即|k|≤1 的情况:max(|△x|,|△y|)=|△y|,此时|k|≥1:2、中点画线法算法思想:每次在最大位移方向上走一步,另一方向是否走步取决于误差项的判断。
3、Bresenham画线算法算法思想:其基本思想同中点算法一样,即每次在最大位移方向上走一步,而另一个方向是否走步取决于误差项的判断。
【实验要求】1.上交源程序;2.上交实验报告,实验报告内容如下:(1) 实验名称(2) 实验目的(3) 算法实现的设计方法及程序流程图(4) 程序结果分析【分析与思考】(1) 上述所阐述的三个算法,其基本算法只能适用于直线的斜率(|K|<=1) 的情形,如何将上述算法进行推广,使其能够处理任意斜率的直线?(2) 计算机显示屏幕的坐标圆心在哪里,与我们平时的习惯有什么差异,如何协调二者?实验二 实现Bezier 曲线【实验目的】1、掌握Bezier 曲线的定义;2、能编程实现N 次Bezier 曲线的绘制与显示。
计算机图形学实验一画直线

贵州大学实验报告
学院:计算机科学与技术专业:计算机科学与技术班级:计科131
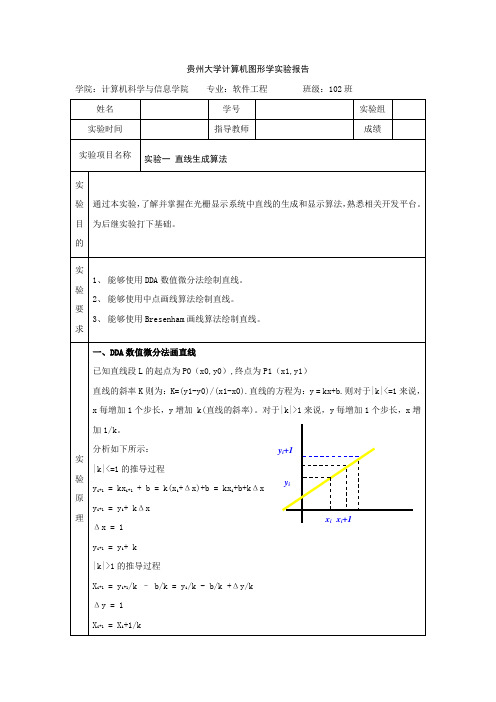
算法原理:
与DDA算
法相似,
Bresenham
画线算法也
要在每列象
素中找到与
理想直线最逼近的象素点。
根据直线的斜率来确定变量在x或y方向递增一个单位。
另一个方向y或x的增量为0或1,它取决于实际直线与最接近网格点位置的距离。
这一距离称为误差。
算法的巧妙构思,使每次只需检查误差项(增量)的符号即可。
定义决策变量:d =d+k (0<k<1)设0<k<1,如直线上的一点为(x,y),则下一点为:(x+1,y) (d< 或(x+1,y+1)(d>=当d>1时,让d=d-1,以保证0<=d<1,d0=0
令e = (0<k<1),则e0 =
则下一点为:
(x+1,y),(e<0)
(x+1,y+1)(e>=0)
当e >0时, 让e =e-1,(重新初始化误差项)由于算法只用到误差项的符号,为了改用整数以避免除法,可以作如下替换:
e = 2*e*dx定义决策变量e= 2*e*dx,则e0 = -dx,e=e +2*dy
printf("输入有误,请重新输入\n");
break;
}
}
return 0;
}
实
验
结
果
实
验总结
通过这次试验我对于中点生成算法和Bresenham生成算法有了进一步的了解,在平时上课的基础上对计算机图形学有了更深的认识,同时对课程内容也更加了解。
贵州大学计算机图形学实验报告----直线生成算法

贵州大学计算机图形学实验报告学院:计算机科学与信息学院专业:软件工程班级:102班优点:用整数加法代替了DDA数值微分法中的浮点数加法及取整运算,大大提高了算法的效率。
缺点:在计算d的符号时,需要做4个加法和2个乘法改进:因为d是x和y的线性函数,因此可采用增量计算。
通过计算可得对于|k|<=1的情况d的初值为a+0.5b,当d>=0,M在L上方,增量d1为a;当d<0,M在L下方,增量d2为a+b。
对于|k|>1的情况d的初值为0.5a+b,当d>=0,M在L下方,增量d1为b;当d<0,M在L上方,增量d2为a+b。
三、Bresenham划线算法该算法是计算机图形学领域中使用最为广泛的直线扫描转换算法,该划线算法类似与中点划线算法,也是由误差项符号决定下一个像素右边点还是右上点。
基本原理:过各行各列像素中心构造一组虚拟网格线,按直线从起点到终点的顺序计算直线与各垂直网格线的交点,然后确定该列像素中与此交点最近的像素。
该算法的优点在于增量计算,使得对于每一列只要检查一个误差项的符号,就可以确定该列所求的像素。
根据直线的斜率来确定变量在x 或y方向递增一个单位。
另一个方向y或x的增量为0或1,它取决于实际直线与最接近网格点位置的距离。
这一距离称为误差。
由以上原理,为方便计算,令e = d-0.5,e的初值为-0.5,增量为k。
当 e>=0时,取当前像素(xi,yi)的右上方像素(xi+1,yi+1),e减小1,而当e<0时,更接近于右方像素(xi+1,yi)。
Bresenham算法的分析:优点:高效,巧妙地采用了e = d-0.5,e的初值为-0.5来简化运算,把e和0.5的比较转化成了e和0的比较,使得每次画点只需考虑误差项增量的符号即可。
斜率显示:中点划线算法斜率显示:Bresenham算法斜率显示:注:可根据教学需要对以上栏目进行增减。
表格内容可根据内容扩充。
计算机图形学 实验一直线生成算法报告

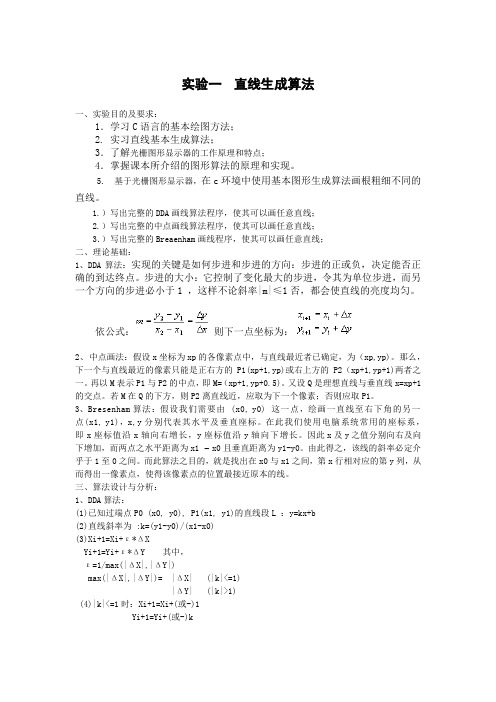
实验一直线生成算法一、实验目的及要求:1.学习C语言的基本绘图方法;2. 实习直线基本生成算法;3.了解光栅图形显示器的工作原理和特点;4.掌握课本所介绍的图形算法的原理和实现。
5. 基于光栅图形显示器,在c环境中使用基本图形生成算法画根粗细不同的直线。
1.)写出完整的DDA画线算法程序,使其可以画任意直线;2.)写出完整的中点画线算法程序,使其可以画任意直线;3.)写出完整的Breaenham画线程序,使其可以画任意直线;二、理论基础:1、DDA算法:实现的关键是如何步进和步进的方向:步进的正或负,决定能否正确的到达终点。
步进的大小:它控制了变化最大的步进,令其为单位步进,而另一个方向的步进必小于1 ,这样不论斜率|m|≤1否,都会使直线的亮度均匀。
依公式:则下一点坐标为:2、中点画法:假设x坐标为xp的各像素点中,与直线最近者已确定,为(xp,yp)。
那么,下一个与直线最近的像素只能是正右方的P1(xp+1,yp)或右上方的P2(xp+1,yp+1)两者之一。
再以M表示P1与P2的中点,即M=(xp+1,yp+0.5)。
又设Q是理想直线与垂直线x=xp+1的交点。
若M在Q的下方,则P2离直线近,应取为下一个像素;否则应取P1。
3、Bresenham算法:假设我们需要由 (x0, y0) 这一点,绘画一直线至右下角的另一点(x1, y1),x,y分别代表其水平及垂直座标。
在此我们使用电脑系统常用的座标系,即x座标值沿x轴向右增长,y座标值沿y轴向下增长。
因此x及y之值分别向右及向下增加,而两点之水平距离为x1 − x0且垂直距离为y1-y0。
由此得之,该线的斜率必定介乎于1至0之间。
而此算法之目的,就是找出在x0与x1之间,第x行相对应的第y列,从而得出一像素点,使得该像素点的位置最接近原本的线。
三、算法设计与分析:1、DDA算法:(1)已知过端点P0 (x0, y0), P1(x1, y1)的直线段L :y=kx+b(2)直线斜率为 :k=(y1-y0)/(x1-x0)(3)Xi+1=Xi+ε*ΔXYi+1=Yi+ε*ΔY 其中,ε=1/max(|ΔX|,|ΔY|)max(|ΔX|,|ΔY|)= |ΔX| (|k|<=1)|ΔY| (|k|>1)(4)|k|<=1时:Xi+1=Xi+(或-)1Yi+1=Yi+(或-)k|k|>1时:Xi+1=Xi+(或-)1/kYi+1=Yi+(或-)1这种方法直观,但效率太低,因为每一步需要一次浮点乘法和一次舍入运算。
计算机图形学实验报告

姓名:学号:目录实验一直线的DDA算法一、【实验目的】1.掌握DDA算法的基本原理。
2.掌握DDA直线扫描转换算法。
3.深入了解直线扫描转换的编程思想。
二、【实验内容】1.利用DDA的算法原理,编程实现对直线的扫描转换。
2.加强对DDA算法的理解和掌握。
三、【测试数据及其结果】四、【实验源代码】#include<stdlib.h>#include<math.h>#include<GL/glut.h>#include<stdio.h>GLsizei winWidth=500;GLsizei winHeight=500;void Initial(void){glClearColor(1.0f,1.0f,1.0f,1.0f); glMatrixMode(GL_PROJECTION); gluOrtho2D(0.0,200.0,0.0,150.0);}void DDALine(int x0,int y0,int x1,int y1) {glColor3f(1.0,0.0,0.0);int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=x1-x0; dy=y1-y0;x=x0; y=y0;if(abs(dx)>abs(dy)) epsl=abs(dx); else epsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){glPointSize(3);glBegin(GL_POINTS);glVertex2i(int(x+0.5),(int)(y+0.5));glEnd();x+=xIncre;y+=yIncre;}}void Display(void){glClear(GL_COLOR_BUFFER_BIT); DDALine(100,100,200,180); glFlush();}void winReshapeFcn(GLint newWidth, GLint newHeight){glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0, GLdouble(newWidth), 0.0, GLdouble(newHeight));glClear(GL_COLOR_BUFFER_BIT);winWidth=newWidth;winHeight=newHeight;}int main(int argc,char*argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB); glutInitWindowSize(400,300);glutInitWindowPosition(100,120);glutCreateWindow("line");Initial();glutDisplayFunc(Display);glutReshapeFunc(winReshapeFcn);glutMainLoop();return 0;}实验二Bresenham绘制直线和圆一、【实验目的】1.掌握Bresenham算法扫描转换圆和直线的基本原理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
计算机图形学实验一画
直线
公司内部档案编码:[OPPTR-OPPT28-OPPTL98-OPPNN08]
贵州大学实验报告
学院:计算机科学与技术专业:计算机科学与技术班级:计科131
算法原理:
与DDA算法
相似,
Bresenham画线
算法也要在每列
象素中找到与理
想直线最逼近的
象素点。
根据直线的
斜率来确定变量
在x或y方向递
增一个单位。
另
一个方向y或x的增量为0或1,它取决于实际直线与最接近网格点位置的距离。
这一距离称为误差。
算法的巧妙构思,使每次只需检查误差项(增量)的符号即可。
定义决策变量:d =d+k (0<k<1)设0<k<1,如直线上的一点为(x,y),则下一点为:(x+1,y) (d< 或(x+1,y+1)(d>=
当d>1时,让d=d-1,以保证0<=d<1,d0=0
令e = (0<k<1),则e0 =
则下一点为:
(x+1,y),(e<0)
(x+1,y+1)(e>=0)
当e >0时, 让e =e-1,(重新初始化误差项)由于算法只用到误差项的符号,为了改用整数以避免除法,可以作如下替换:
e = 2*e*dx定义决策变量e = 2*e*dx,则e0 = -dx,e=e +2*dy则下一点为:
(x+1,y),(e <0)
(x+1,y+1)(e >=0)
当e >0时, 让e =e -dx, (重新初始化误差项)
实验环境实验条件
硬件平台:PC
软件(推荐):Windows平台,Visual stdio2013,OpenGL
glClear(GL_COLOR_BUFFER_BIT);
glColor3f, , ;
glBegin(GL_LINES);
glVertex2i(x, y);
while (x < x2)
{
if (e >= 0)
{
y++;
e = e - 2 * dx;
}
glVertex2i(x, y);
x++; e += 2 * dy;
}
glEnd();
glFlush();
}
void MidPointLine()
{
int x, y, x1 = 10, y1 = 10, x2 = 150, y2 = 100;
int dy = y1 - y2;
int dx = x2 - x1;
int d = 2 * dy + dx;
int dx1 = 2 * dy;
int dx2 = 2 * (dx + dy);
if (x1 > x2)
{
x = x2;
y = y2;
x2 = x1;
}
else{
x = x1;
y = y1;
}
glClear(GL_COLOR_BUFFER_BIT);
glColor3f, , ;
glBegin(GL_LINES);
glVertex2i(x, y);
while (x < x2)
if (d<0)
{
y++; x++;
d += dx2;
}
else
{
x++, d += dx1;
}
glVertex2i(x, y);
}
glEnd();
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(50, 100);
glutInitWindowSize(400, 300);
int choice;
printf("输入你想画的直线 0代表Bresenham 1代表中点画线\n");
while (1)
{
scanf("%d", &choice);
switch (choice)
{
case 0:
glutCreateWindow("Bresenham Draw Line");
init();
glutDisplayFunc(IntegerBresenhamline);
glutMainLoop();
break;
case 1:
glutCreateWindow("middle Point Line");
init();
glutDisplayFunc(MidPointLine);
glFlush();
glutMainLoop();
break;
default:
printf("输入有误,请重新输入\n");
break;
}
}
return 0;
}
实
验
结
果
实验总结
通过这次试验我对于中点生成算法和Bresenham生成算法有了进一步的了解,在平时上课的基础上对计算机图形学有了更深的认识,同时对课程内容也更加了解。
