CMS模板开发—列表页常用标签
CMS标签大全(只适用于人人站)

人人站CMS标签大全标签为个人方便整理使用,只适用于人人站CMS v1.2.4及1.2.4以下版本,后续更新版本可能会导致本标签不全,具体标签请参照官网使用帮助。
env 配置获取简要描述:•获取导航数据列表语法:{env name='rrz.cmsurl' /}属性:name 常用值:HTML示例:<a class="logo" href="{env name='rrz.cmsurl' /}" title="{env name ='' /}"><img src="{env name='website.wap_logo'/}"alt="{env name='webs ' /}"></a>skin 皮肤静态文件加载简要描述:•加载js脚本或css样式文件语法:{skin href="skin/js/jquery.js" /}属性:HTML示例:{skin href="skin/css/swiper.min.css,skin/css/style.css" /} {skin href="skin/js/jquery.js,skin/js/swiper.min.js" /}menus 获取导航菜单列表简要描述:•获取后台导航菜单数据列表语法:{menus type="top"limit='8'}//html内容{/menus}常用属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据type 的合法值:$item 的常用属性:值说明代码title 导航标题{$item.title}en_title 导航英文标题{$item.en_title}target 页面跳转方式{$item.target}class 当前样式(等于on时当前页面是该导航页面){$item.class?’on’:’’}HTML示例:<ul>{menus type="top"limit='8'}<li class="{$item.class=='on'?'on':''}"><a href="{$item.url}" target="{$item.target}">{$item.title}</a></li>{/menus}</ul>效果展示:sons 导航或分类的子集获取简要描述:•获取导航菜单或文章栏目、产品分类的子集•如果导航菜单没有下级则取其关联的文章栏目或产品分类的下级语法:一般配合menus标签使用,不单独使用{menus type="top" limit='8'}{sons limit='10'}{if $sons.ishas}<!--判断是否有子集-->{foreach $sons.list as $son}<!--循环处理子集数据--> <!--htmln内容-->{/foreach}{/if}{/sons}{/menus}常用属性:•limit=”5” 表示获取前5条数据•limit=”5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据•标签范围内容$sons 存放数据信息$sons 的常用属性:•list 数据集内容参考标签cats 或nodesHTML示例:<ul>{menus type="top"limit='8'}<li class="{$item.class?'on':''}"><a href="{$item.url}" target="{$item.target}" >{$item.tit le}</a>{sons limit='10'}{if$sons.ishas}<div class="sub">{foreach $sons.list as $son}<a href="{$son.url}" target="{$item.target}">{$son.ti tle}</a>{/foreach}</div>{/if}{/sons}</li>{/menus}</ul>效果展示:crumbs 导航路径简要描述:•生成当前页面路径语法:{crumbs class='' index='主页' /}属性:参数名类型默认值必须说明class string 无否 a 标签样式index string 首页是首页名称HTML示例:<div class="newsnav"><div class="more">您的位置:{crumbs /}</div> </div>效果展示:cat 获取产品分类信息简要描述:•获取产品分类信息语法:{cat id='1'}<!--html内容-->{/cat}属性:参数名类型默认值必须说明id int/string 无是分类id•当id 等于all 时获取的是全部产品分类信息•标签范围内$cat 变量存放分类信息$cat 的常用属性:值说明代码url 分类地址{$cat.url}title 分类标题{$cat.title}en_title 分类英文标题{$cat.en_title}img 分类配图{$cat.img}brief 分类简介{$cat.brief}HTML示例:{cat id='1'}<div class="right wenti"><div class="title"><a href="{$cat.url}">查看更多>></a><p>{$cat.title}</p></div></div>{/cat}cats 获取产品分类列表简要描述:•获取产品分类列表语法:{cats type='top' limit='8'}<!--html内容--> {/cats}属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据type 的合法值:$item 的常用属性:HTML示例:获取一级分类{cats type='top' limit='8'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"><a href="{$item.url}">查看更多 +</a><strong>{$item.title}</strong></div></div>{/cats}获取子集分类{cats id='1' item='cat'type='son'limit='3'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div></div>{/cats}goods 获取产品列表简要描述:•获取产品数据列表语法:{goods catid='1' limit='0,8'}<!--html内容-->{/goods}常用属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据•除需要分页的数据建议使用limit=”0,5” 可以减少错误的出现order 的合法值:flag 的合法值:$item 的常用属性:HTML示例:●获取分类id等于1的2个产品数据{goods catid='1'limit='0,2'}<li><a class="pic" href="{$item.url}" title="{$item.title}"><img alt="{$item.title}" src="{$item.img}"></a><a class="t" href="{$item.url}" title="{$item.title}">{$item.ti tle}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}</p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}●配合cat 标签使用可以不设置catid 的情况{cat id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div><ul class="pro_list">{goods limit='0,2'}<li>le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}</ul></div></div>{/cat}配合cats 标签使用需要设置catid 的情况{cats id='1' item='son' type='son' limit='3,10'}<div class="{if ($key)%2==0} right {else} left {/if}"><div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$son.url}">查看更多 +</a><strong>{$son.title}</strong></div><ul class="pro_list">{goods catid='$son.id' limit='0,2'}<li>le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}</ul></div></div>{/cats}配合cats 标签使用不需要设置catid 的情况{cats id='1' item='cat' type='son' limit='3,10'}<div class="{if ($key)%2==0} right {else} left {/if}"><div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div><ul class="pro_list">{goods limit='0,2'}<!--自动获取变量$cat 或 $_cat 的id--> <li>le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title}">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}</ul></div></div>{/cats}node 获取文章栏目信息简要描述:•获取文章栏目信息语法:{node id='1'}<!--html内容-->{/node}属性:•标签范围内$node 变量存放分类信息$cat 的常用属性:HTML示例:{node id='1'}<div class="right wenti"><div class="title"><a href="{$node.url}">查看更多>></a><p>{$node.title}</p></div></div>{/node}nodes 获取文章栏目列表简要描述:•获取文章栏目列表语法:{nodes type='top' limit='8'}<!--html内容--> {/nodes}属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据type 的合法值:$item 的常用属性:HTML示例:●获取一级分类{nodes type='top' limit='8'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"><a href="{$item.url}">查看更多 +</a><strong>{$item.title}</strong></div></div>{/nodes}●获取子集分类{nodes id='1' item='node'type='son'limit='3'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"> <a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div></div>{/nodes}articles 获取文章列表简要描述:•获取产品数据列表语法:{articles nodeid='1' limit='0,8'}<!--html内容-->{/articles}常用属性:•lim it=”5” 表示获取前5条数据•limit=”5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据•除需要分页的数据建议使用limit=”0,5” 可以减少错误的出现order 的合法值:flag 的合法值:$item 的常用属性:HTML示例:●获取分类id等于1的2个文章数据{articles nodeid='1'limit='0,2'}<li><a class="pic" href="{$item.url}" title="{$item.title}"><img alt="{$item.title}" src="{$item.img}"></a><a class="t" href="{$item.url}" title="{$item.title}">{$item.ti tle}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}</p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}●配合node 标签使用可以不设置nodeid 的情况{node id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div><ul class="pro_list">{articles limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}</ul></div></div>{/node}配合nodes 标签使用需要设置nodeid 的情况{nodes id='1' item='son' type='son' limit='3,10'}<div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$son.url}">查看更多 +</a><strong>{$son.title}</strong></div><ul class="pro_list">{articles nodeid='$son.id' limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}</ul></div></div>{/nodes}配合nodes 标签使用不需要设置nodeid 的情况{nodes id='1' item='node' type='son' limit='3,10'}<div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div><ul class="pro_list">{articles limit='0,2'}<!--自动获取变量 $node 或 $_node 的id--><li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}</ul></div></div>{/nodes}list 获取(文章/产品)列表简要描述:•获取文章或产品数据列表语法:{list type='node' typeid='1' limit='0,10'}<!--html内容--> {/list}常用属性:•order、flag 的合法值根据type 参考goods 标签或articles 标签type 的合法值:HTML示例:配合node 标签使用{node id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div><ul class="pro_list">{list limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/list}</ul></div></div>{/node}配合cat 标签使用{cat id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div><ul class="pro_list">{list limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/list}</ul></div></div>{/cat}search 查询数据列表简要描述:•查询页面展示文章或产品数据列表•只能在查询页面使用语法:{search limit='10'}<!--html内容-->{/search}常用属性:$item 的特有属性:•$item 的其他属性参考articles 或goods 标签HTML示例:<ul>{search limit='5'}<li><div class="t"><span>{$item.pubtime|date='Y-m-d'}</span><a href="{$item.url}"title="{$item.title}" >{:$item.red_title??$item.title}</a></div><p>{$item.brief}<br></p><a href="{$item.url}"class="more">查看详情>></a></li>{/search}</ul>page 分页展示简要描述:•配合数据列表展示分页按钮•不能单独使用,只能配合list、goods、articles、search 标签使用语法:{page item="index,end,pre,next,pageno" size="2" style='hover' tag ='li' /}常用属性:item 的合法值:HTML示例:配合search 使用<ul>{search limit='5'}<li><div class="t"><span>{$item.pubtime|date='Y-m-d'}</span><a href="{$item.url}"title="{$item.title}" >{:$item.re d_title??$item.title}</a></div><p>{$item.brief}<br></p><a href="{$item.url}"class="more">查看详情>></a></li>{/search}</ul><div class="pglist">{page item="index,end,pre,nex t,pageno" size="2" style='hover' /}</div>配合list 使用<ul>{list limit='5'}<li><div class="t"><span>{$item.pubtime|date='Y-m-d'}</span><a href="{$item.url}"title="{$item.title}" >{$item.tit le}</a></div><p>{$item.brief}<br></p><a href="{$item.url}"class="more">查看详情>></a></li>{/list}</ul><div class="pglist">{page item="index,end,pre,next, pageno" size="2" style='hover' /}</div>links 获取友情链接列表简要描述:•获取友情链接列表语法:{links limit='0,6'}<!--html内容-->{/links}常用属性:$item 的常用属性:HTML示例:<div class="box links"><span>友情链接:</span>{links limit='0,6'}<a href="{$item.url}"target="{$item.target}">{$item.title}</a>{/links}</div>pre 上一篇内容简要描述:•获取上一篇文章或产品信息语法:{pre empty='上一篇:没有了'}<!--html内容-->{/pre}常用属性:•标签范围内$pre 变量存放数据信息$pre 的常用属性:HTML示例:<p>{pre empty='上一篇:没有了'}上一篇:<a href="{$pre.url}">{$pre.title}</a> {/pre}</p>next 下一篇内容简要描述:•获取下一篇文章或产品信息语法:{next empty='下一篇:没有了'}<!--html内容-->{/next}常用属性:•标签范围内$next 变量存放数据信息$next 的常用属性:HTML示例:<p>{next empty='下一篇:没有了'}下一篇:<a href="{$next.url}">{$next.title}</a> {/next}</p>form 表单信息获取简要描述:•获取表单配置信息语法:{form id='1'}<!--html内容-->{/form}常用属性:•当id=’search’ 时输出查询表单信息•标签范围内$form 变量存放表单信息id=’search’ 时$form 的属性:HTML示例:{form id="search"}<form action="{$form.action}"><input type="hidden" name="t"value="{$form.type}"><input class="input" type="text" name="q" placeholder="请输入关键字"/><input type="submit"value=""class="btn icon"></form>{/form}id 等于数值时$form 的属性:config 的数据示例:[{"type":"text","name":"姓名","required":"1"},{"type":"text","name":"电话","required":"1"},{"type":"textarea", "name":"您的问题","required":"0"},{"type":"radio","name":"单选","required":"0","option":["选项1","选项2"]},{"type":"checkbox","name":"多选","required":"1","option":["选项1","选项2","选项3"]}]HTML示例:{form id='1'}<form action="{$form.action}" enctype="multipart/form-data" metho d="post">{foreach $form['config'] as $key=>$item}{if$item['type']=='text'}<p ><em>{$} {if$item.required}<i>*</i>{/if}</em> <input name="name"type="text" id="name" {if$item.requi red}required{/if}/></p>{elseif $item.type=='textarea'}<p class="miaoshu"><em>{$}{if$item.required}<i>*</ i>{/if}</em><textarea name="content" {if$item.required}required{/i f}></textarea></p>{elseif $item.type=='radio'}<p class="miaoshu"><em>{$}</em><select name='{$}' style="display: block; width: 250px;" >{foreach $item.option as $option}<option value="{$option}">{$option}</option>{/foreach}</select></p>{elseif $item.type=='checkbox'}<p class="miaoshu"><em>{$}{if$item.required}<i>*</ i>{/if}</em>{foreach $item.option as $option}<label><input type="checkbox" name="{$}[]" value ="{$option}" />{$option}</label>{/foreach}</p>{/if}{/foreach}<div class="clearit"></div><input type="submit" name="submit" class="submit" value="提交信息"><input type="reset" name="reset" class="submit reset" value="重新填写"></form>{/form}hotwords 热门搜索词列表简要描述:•获取热门搜索词列表语法:{hotwords days="30" limit="5" maxlength="10"}<!--html内容--> {/hotwords}常用属性:$item 的常用属性:HTML示例:<div class="left">HOT热门搜索: {hotwords limit='5'} <a href="{$item.url}">{$item.ti tle}</a> {/hotwords}</div>sidebar 当前页面分类信息简要描述:•获取当前页面分类信息语法:{sidebar}<!--html内容-->{/sidebar}•标签范围内$sidebar 变量存放数据信息$sidebar 的常用属性:•top 属性参考标签cat 或node 的属性•list 属性参考标签cats 或nodes 的属性HTML示例:{sidebar}<div class="nydh"><div class="title"><p>— {$sidebar.top.title} —</p><span>{$sidebar.top.en_title}</span></div><ul class="ul">{foreach $sidebar.list as $item}<li class="{$item.class=='on'?'on':''}"><a href='{$item.u rl}'>{$item.title}</a></li>{/foreach}</ul></div>{/sidebar}break 跳出循环简要描述:•跳出循环•不能单独使用,只能嵌套在循环里面使用语法:{break /}HTML示例:{articles nodeid='1' limit='0,6'}{if $key>3} {break /} {/if}<li><a class="pic"href="{$item.url}"><img alt="{$item.title}"src="{$item.img}"></a><a class="more"href="{$item.url}"></a><a class="tit"href="{$item.url}">{$item.title}</a></li>{/articles}continue 跳过当前循环简要描述:•跳过当前循环•不能单独使用,只能嵌套在循环里面使用语法:{continue /}HTML示例:{articles nodeid='1' limit='0,6'}{if $key==3} {continue /} {/if}<li><a class="pic"href="{$item.url}"><img alt="{$item.title}"src="{$item.img}"> </a><a class="more"href="{$item.url}"></a><a class="tit"href="{$item.url}">{$item.title}</a></li>{/articles}。
帝国cms列表页调用文章关键词与tag的方法

帝国cms列表页调⽤⽂章关键词与tag的⽅法1、打开 e/class/connect.php 这个⽂件,然后找到下⾯这段代码搜索栏⽬链接添加$listtemp=str_replace('[!--keyboard--]',$r[keyboard],$listtemp);在列表页模板的列表内容模板(list.var) (*)中⾏调⽤帝国CMS列表页⾯调⽤本⽂关键词TAGS的⽅法⼀般我们填写关键字时会同时将关键字复制到tags,以此来归类⽂章,实现更好的seo优化效果,也有的朋友想把关键字或tags的链接放在栏⽬、列表页,获得更好的曝光率。
下⾯cms⼤学⼩编和⼤家分享⼀下调⽤⽅式。
希望新⼿朋友们能⽤到。
$nsmalltext=$r[smalltext];$ntext=strip_tags($nsmalltext);//去除内容简介⾥的HTML标签$newtext=esub($ntext,100,'...') ;//限制100字$keyboard=$r[keyboard];$r_tag=explode(",",$keyboard);$tempid=1;//这⾥是搜索模板IDfor($i=0;$i<count($r_tag);$i++){if($r_tag[$i]){$tagslink=$public_r[newsurl]."e/search/?searchget=1&tbname=$tbname&tempid=$tempid&show=keyboard&keyboard=".$r_tag[$i];//链接$tags.="<a href='$tagslink' target='_blank'>".$r_tag[$i]."</a> ";}}$listtemp='<div class="list-item "><h3 class=" course-cate-video "><a href="[!--titleurl--]" target="_blank" title="[!--oldtitle--]">[!--title--]</a></h3><p title="内容简介">'.$newtext.'...</p><p class="meta-tag"><span>标签:</span>'.$tags.'<span class="meta-date">2010-12-16</span></p></div>';将上⾯代码复制到列表页模板中,也就是list.var内,勾选使⽤程序代码。
新云CMS标签大全

新云CMS标签大全注意:函数式标签“()”中间是参数,用“,”分开,{$InstallDir} 系统安装路径(系统自动生成){$SkinPath} 皮肤图片路径{$ChannelRootDir} 频道目录路径{$Version} 下载系统版本信息{$WebSiteName} 网站名称(在基本设置修改){$WebSiteUrl} 网站URL (在基本设置修改){$MasterMail} 管理员E-Mail(在基本设置修改){$Keyword} 网站关键字(在基本设置修改){$Copyright} 网站版权信息(在基本设置修改){$Width} 定义主表格宽度{$IndexPage} 默认首页文件名{$Style_CSS} CSS样式{$CurrentStation( -> )} 当前位置“()”中间是分隔符{$PageTitle} HTML文件标题{$TotalStatistics} 系统总统计{$RenewStatistics} 更新信息统计{$ReadStatistic(1,1,0,0)}{$IndexTitle} 频道首页链接{$RelatedSoft} 相关软件搜索栏目调用标签 {$NewaspLabel_searchForm}网站信息统计标签:参数,1、频道模块(0=会员,1=文章,2=软件,3=商城,4=留言);2、频道ID;3、分类ID或者软件类型;4、统计类型(0=计数,1=今日更新,2=浏览次数,3=软件容量){$ModuleName} 类型名字软件文章..等----------------列表页描述{$SoftContent}[ShowRepetend][/ShowRepetend]循环软件列表中的软件{$ReadListPage} 上下页标签{$SoftDateTime} 日期:------------------下载页{$SoftName} 名称{$ClassifyName} 归类列表目录带URL{$SoftSize} 大小{$Classify} 软件类别{$SoftTime}时间<img src="{$InstallDir}{$SkinPath}{$Star}star.gif" /> 软件评级<img src="{$InstallDir}{$SkinPath}plugin{$Plugin}.gif" /> 插件情况{$Decode} 解压密码{$HomePage} 演示地址{$RunSystem} 运行环境{$SoftHits} 人气{$SoftContent} 软件描述{$Impower} 授权{$Language} 软件语言作者:{$Author}联系方式:{$Contact}官方主页:{$HomePage}缩略图{$SoftImage}下次次数<script language=JavaScriptsrc="{$ChannelRootDir}Hits.Asp?softid={$SoftID}"></script>下载地址:{$DownAddress}上一个软件:{$FrontSoft} 下一个软件:{$NextSoft}------------------------下载评论{$ChannelRootDir}comment.asp?softid={$SoftID}链接到软件所指定的评论页面<form name="myform" method="post" action="{$ChannelRootDir}comment.asp"><input type="Hidden" name="SoftID" value="{$SoftID}" /><input type="Hidden" name="action" value="save" />提交的form写上面三个<img src="{$InstallDir}inc/getcode.asp" alt="验证码,看不清楚?请点击刷新验证码" height="10" style="cursor : pointer;"onclick="this.src='{$InstallDir}inc/getcode.asp?t='+(new Date().getTime());" />验证码{$SoftComment}用来显示用户发言信息.不是用在专门的评论风格里!{$SoftName 评论软件名称共有 {$TotalComment}人参与评价,平均得分:{$AverageGrade}总得分:{$TotalGrade} 分[ShowRepetend][/ShowRepetend]循环上面循环之前的{$CommentContent}用户留言信息{$AdminComment} 管理删除标记----文章内容页作者:{$Author}来源:{$ComeFrom}发布时间:{$WriteTime}标题{$ArticleTitle}内容{$ArticleContent}{$ScriptContent}上一篇{$FrontArticle}{$ArticleImage}下一篇{$NextArticle}[ShowRepetend]缩略图{$Thumbnail}[/ShowRepetend]循环{$ReadListPage} 上下页标签{$SoftComment}用来显示用户发言信息.不是用在专门的评论风格里-------文章评论{$ChannelRootDir}comment.asp?ArticleID={$ArticleID}链接到文章所指定的评论页面<form name="myform" method="post" action="{$ChannelRootDir}comment.asp"><input type="Hidden" name="ArticleID" value="{$ArticleID}" /><input type="Hidden" name="action" value="save" />提交的form写上面三个<img src="{$InstallDir}inc/getcode.asp" alt="验证码,看不清楚?请点击刷新验证码" height="10" style="cursor : pointer;" onclick="this.src='{$InstallDir}inc/getcode.asp?t='+(new Date().getTime());" />验证码{$SelCheckBox}用户名:{$UserName} 打分:{$CommentGrade}参与时间:{$PostTime}用户IP:{$PostIP}[ShowRepetend][/ShowRepetend]循环上面循环之前的{$CommentContent}用户留言信息{$ArticleComment}用来显示用户发言信息.不是用在专门的评论风格里! {$AdminComment} 管理删除标记标题{$ArticleTitle}共有{$TotalComment}人参与评价,平均得分{$AverageGrade} 分{$ReadListPage} 上下页标签-------------------------------{$ReadSpecialMenu({$ChannelID},1)}专题栏目导航{$ReadFriendLink(18,9,1,1)}友情连接标签,1、显示最多连接数,2、每行显示连接数,3、连接类型,1=LOGO连接,0=文字连接,4、排序方式,1=是升序,0=降序--------------{$ChannelMenu} 顶部频道菜单标签{$ReadClassMenu(1,0,8,8,|,navbar)}分类菜单标签,1、频道ID;2、分类ID,0=所有分类;3、显示多少分类名称;4、每行显示多少分类名称;5、每个分类名称中间的分隔符;6、调用样式名-------------{$AnnounceContent()}内容公告,如果()中间没有参数,就是最新内容公告,中间的参数是指定内容公告的标题。
phpcms常用标签

</li>
{/loop}
{/pc}
6.指定变量循环增长:
{pc:content...
{php $num = 0}
PHPCMS常用参数
1.{CSS_PATH}等价于引用的文件的绝对地址:eg:地址/css/style.css == {CSS_PATH}style.css;
2.{JS_PATH}等价于引用的文件的绝对地址:eg:地址/JS/style.JS == {CSS_PATH}style.JS;
{pc:content action="category" catid="0" num="100" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<li><a href="{$r[url]}">{$r[catname]}</a></li>
<?php $TYPE = getcache('type_content','commons');?>
{loop $data $n $r}
<li>
{if $TYPE[$r[typeid]][name]}<span style="color:#CC6600">[ {$TYPE[$r[typeid]][name]}] </span>{/if}
pbootcms常用标签

pbootcms常⽤标签⾸页制作1、替换TDK<title>{sort:name} - {pboot:sitesubtitle}</title><meta name="Keywords" content="{content:keywords}"/><meta name="Description" content="{content:description}"/>2、⾸尾公共部分{include file=comm/head.html}{include file=comm/foot.html}3、导航菜单{pboot:nav num=10 parent=0}<a href="[nav:link]">[nav:name]</a>{pboot:if([nav:soncount]>0)}{pboot:2nav num=10 parent=[nav:scode]}<a href="[2nav:link]">[2nav:name]</a>{pboot:3nav num=10 parent=[2nav:scode]}<a href="[3nav:link]">[3nav:name]</a>{/pboot:3nav}{/pboot:2nav}{/pboot:if}{/pboot:nav}4、⾸页logo替换{pboot:sitelogo}5、搜索表单<form action="{pboot:scaction}" method="get"><input type="text" name="keyword" size="15" placeholder="请输⼊要搜索的关键字"/><input type="hidden" name="author" value="admin"><input type="submit" class="fdj" value=""/></form>6、轮播图幻灯⽚调⽤例⼦:{pboot:slide num=3 gid=1}<a href="[slide:link]" target="_blank"><img src="[slide:src]" alt="[slide:title]"/></a>{/pboot:slide}幻灯⽚调⽤标签在全站可⽤:{pboot:slide num=3 gid=1}[slide:n] 序号,从0开头[slide:i] 序号,从1开头[slide:id] 编号[slide:src] 图⽚地址[slide:link] 链接地址[slide:title] 描述⽂本{/pboot:slide}num:为读取数量,可省略gid:为分组编号7、公司信息,电话,地址{pboot:companyname} 公司名称{pboot:companyaddress} 公司地址{pboot:companypostcode} 邮政编码{pboot:companycontact} 联系⼈{pboot:companymobile} 联系⼿机{pboot:companyphone} 联系电话{pboot:companyfax} 传真号码{pboot:companyemail} 联系邮箱{pboot:companyqq} QQ号码{pboot:companyweixin} 微信图标{pboot:companyblicense} 营业执照号{pboot:companyother} 其它信息8、产品中⼼指定栏⽬产品调⽤例⼦:<ul>{pboot:list scode=5 num=6 order=date}<li><a href="[list:link]" target="_blank"><img src="[list:ico]" alt="[list:title]"/><p>[list:title len=18]</p></a>[list:date style=Y-m-d][list:description]</li>{/pboot:list}</ul>9、关于我们 (简介:[content:content drophtml=1 len=350]){pboot:content id=1}[content:id] 编号[content:scode] 分类编码[content:subscode] 副分类编码[content:sortname] 分类名称[content:subsortname] 副分类名称[content:sortlink] 分类链接[content:subsortlink] 副分类链接[content:title] 标题[content:titlecolor] 标题颜⾊[content:subtitle] 副标题[content:author] 作者[content:source] 来源[content:link] 链接[content:outlink] 外部链接[content:date] 发布⽇期[content:ico] 缩略图[content:pics] 图集[content:content] 内容[content:enclosure] 附件[content:keywords] 关键词[content:description] 描述[content:istop] 是否置顶[content:isrecommend] 是否置顶[content:isheadline] 是否头条[content:visits] 访问数量[content:likes] 点赞数量[content:oppose] 反对数量{/pboot:content}独⽴页设置1、banner图⽚获取{pboot:if('{sort:pic}'!='')}{sort:pic}{else}{label:no_banner}{/pboot:if}留⾔板页⾯<form action="{pboot:msgaction}" method="post"><p>联系⼈:<input type="text" name="contacts"></p><p>⼿机:<input type="text" name="mobile"></p><p>内容:<input type="text" name="content"></p><p>询盘也:<input type="hidden" name="xunpan"></p>{pboot:if({pboot:checkcodestatus})}<p>验证码:<input type="text" name="checkcode"><img title="点击刷新"src="{pboot:checkcode}" onclick="this.src='{pboot:checkcode}?'+Math.round(Math.random()*10);"/></p>{/pboot:if}<p><button type="submit">提交</button></p> </form>。
eyoucms(易优)常用标签汇总

eyoucms(易优)常⽤标签汇总1、调⽤图⽚路径<img src="{eyou:global name='web_templets_pc' /}/static/picture/b01_title.png">2、列表内容循环标签写法{eyou:list titlelen='100' pagesize='30'}<div class="swiper-slide"><div class="swiper-box"><div class="Wy-tupian"><a href="{$field.arcurl}"><img src="{$field.litpic}" alt="{$field.title}"></a></div><div class="Wy-haoma"></div><div class="Wy-biaoti"><a href="{$field.arcurl}">{$field.title}</a></div></div></div>{/eyou:list}3、调⽤logo的标签{eyou:global name='web_logo' /}4、调⽤导航{eyou:channel type="top" row="60" id="field" currentstyle="activeNav"}<li class="{$field.currentstyle}"><a href="{$field.typeurl}">{$field.typename}</a></li>{/eyou:channel}5、调⽤基本信息{eyou:global name='web_attr_1' /}注:这⾥调⽤的基本信息的时候,就是name值改⼀下即可。
CMS标签说明文档

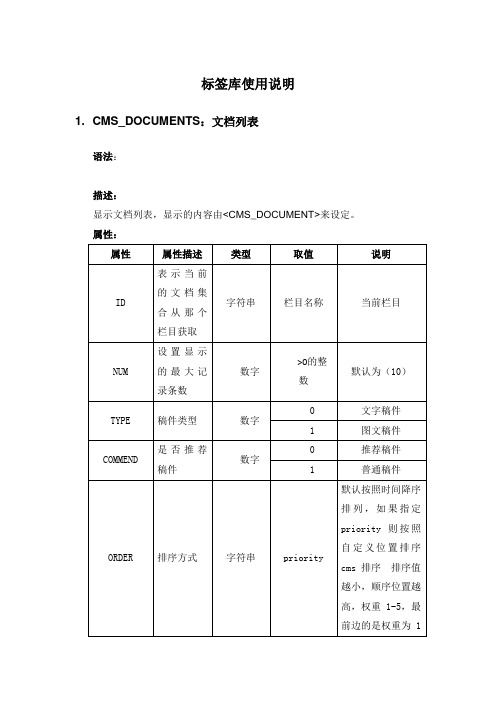
标签库使用说明1. CMS_DOCUMENTS:文档列表语法:描述:显示文档列表,显示的内容由<CMS_DOCUMENT>来设定。
属性:例子:显示某个栏目中的10条文档<div><CMS_DOCUMENTS ID="xwzx" NUM="10"><li><a href="<CMS_DOCUMENT FIELD=’Path’></CMS_DOCUMENT>"><CMS_DOCUMENT FIELD="Title"></CMS_DOCUMENT></a></li></CMS_DOCUMENTS></div>注意:1.“<CMS_DOCUMENT FIELD=’Path’></CMS_DOCUMENT>”为链接的地址2. <CMS_DOCUMENT FIELD="Title"></CMS_DOCUMENT> 是标题的名称发布结果:<div><li><a href="链接地址1">标题1</a></li><li><a href="链接地址2">标题2</a></li>……<li><a href="链接地址10">标题10</a></li></div>2. CMS_DOCUMENT:文档信息语法:<CMS_DOCUMENT FIELD="文档属性名"></CMS_DOCUMENT><CMS_DOCUMENT FIELD="Index"></CMS_DOCUMENT> /*文档在集合中的索引号*/<CMS_DOCUMENT FIELD="Title"></CMS_DOCUMENT> /*文档标题*/<CMS_DOCUMENT FIELD="Title2"></CMS_DOCUMENT> /*文档标题2*/ <CMS_DOCUMENT FIELD="Title3"></CMS_DOCUMENT> /*文档标题3*/ <CMS_DOCUMENT FIELD="NewsPic"></CMS_DOCUMENT> /*文档引导图*/ <CMS_DOCUMENT FIELD="NewsPic2"></CMS_DOCUMENT> /*文档引导图2*/ <CMS_DOCUMENT FIELD="NewsPic3"></CMS_DOCUMENT> /*文档引导图3*/ <CMS_DOCUMENT FIELD="Intro"></CMS_DOCUMENT> /*文档摘要*/<CMS_DOCUMENT FIELD="Keywords"></CMS_DOCUMENT> /*文档关键字*/ <CMS_DOCUMENT FIELD="NewsPic"></CMS_DOCUMENT> /*文档引导图*/ <CMS_DOCUMENT FIELD="Author"></CMS_DOCUMENT> /*文档作者*/<CMS_DOCUMENT FIELD="Source"></CMS_DOCUMENT> /*稿件来源*/<CMS_DOCUMENT FIELD="Content"></CMS_DOCUMENT> /*文档内容*/<CMS_DOCUMENT FIELD='Path'></CMS_DOCUMENT> /*文档链接地址*/ <CMS_DOCUMENT FIELD="PubDate"></CMS_DOCUMENT> /*文档发布日期*/ <CMS_DOCUMENT FIELD="CreateDate"></CMS_DOCUMENT> /*文档创建日期*/说明:这些信息项可以与文档列表CMS_DOCUMENTS结合使用。
飞飞CMS ADNCMS-模板制作-标签说明-全站通用

{$ServerN}:共有几组播放地址
{$ServerId}:服务器组ID(服务器组ID)
{$ServerForm}:服务器组来源(服务器组名称)
{$ServerLink}:服务器组播放链接
【AdnUrl】
{$UrlMing}:分集集数名称
参数:(vTypeid)为数字类型,0表示调用所有一级分类,999表示调用所有分类,-1表示调用当前分类下的小分类,其它值表示调用这个分类下的小分类
【AdnMenu(vTypeid)】
{$MenuI}:菜单排序位
{$MenuId}:菜单项栏目ID
{$MenuName}:菜单项名称
{$Language}影片语言
{$Continu}显示是否连载
{$Intro} 影片简介
{$Hot} 热门图标
{$Elite} 推荐图标
{$New} 最新图标
【/AdnClass】/【/AdnSearch】
3.友情链接列表循环标签
参数:(vTypeid)为数字类型,0表示文字,1表示图片
{$Hot} 热门图标
{$Elite} 推荐图标
{$New} 最新图标
【/AdnList】
1.全 站 通 用 单 层 循 环 标 签
【AdnList(16,16,80,3,1,10,1,0,10,,False,False)】
{$Number}序号
{$ClassId} 栏目ID
{$MenuEnName}:菜单项英文名称
{$MenuUrl}:菜单链接
{$MenuCss}:CSS控制类
【/AdnMenu】
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CMS模板开发—列表页常用标签
【授课目标】
前两章我们通过DedeCMS首页模板开发学习到了全局标签的调用方式,本章我们将学习DedeCMS列表页的模板制作,通过学习各种列表页常用标签,熟练掌握列表页模板开发的技巧。
本章节继续延用简单风格模板做为实践项目。
【课时】
1次课,2个课时
PPT2
【教学目标】
1、掌握channel、list、标签的结构、用法
2、熟悉pagelist、field等标签的用法
PPT3
【预习检查】
提问:
1)简述list标签的适用范围?
2)简述当前环境ID的含义与注意事项
第一部分使用织梦站长工具箱,制作网站Head标签
(25分钟)
【授课目的】
熟练使用使用织梦站长工具箱
【教学重点】
制作网站Head标签。
【授课内容】
PPT5-7
1.打开织梦CMS标签生成器/dedetag_maker/system.html,并点击系统标签选项卡,依次点击图示按钮,获取列表页的标题、关键词、描述标签,如下图所示:。
