《计算机图形学》实验报告
计算机图形学实验报告4

计算机图形学实验报告4一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学中的一些关键概念和技术,通过实际操作和编程实现,提高对图形生成、变换、渲染等方面的理解和应用能力。
二、实验环境本次实验使用的软件环境为_____,编程语言为_____,硬件环境为_____。
三、实验内容1、二维图形的绘制使用基本的绘图函数,如直线、矩形、圆形等,绘制简单的二维图形。
通过设置线条颜色、填充颜色等属性,增强图形的表现力。
2、图形的几何变换实现图形的平移、旋转和缩放操作。
观察不同变换参数对图形的影响。
3、三维图形的生成构建简单的三维模型,如立方体、球体等。
应用光照和材质效果,使三维图形更加逼真。
四、实验步骤1、二维图形的绘制首先,在编程环境中导入所需的图形库和相关模块。
然后,定义绘图窗口的大小和坐标范围。
接下来,使用绘图函数按照指定的坐标和参数绘制直线、矩形和圆形。
最后,设置图形的颜色和填充属性,使图形更加美观。
2、图形的几何变换对于平移操作,通过修改图形顶点的坐标值来实现水平和垂直方向的移动。
对于旋转操作,根据旋转角度计算新的顶点坐标,实现图形的绕中心点旋转。
对于缩放操作,将图形的顶点坐标乘以缩放因子,达到放大或缩小图形的效果。
3、三维图形的生成首先,定义三维模型的顶点坐标和三角形面的连接关系。
然后,设置光照的位置、颜色和强度等参数。
接着,为模型添加材质属性,如颜色、反射率等。
最后,使用渲染函数将三维模型显示在屏幕上。
五、实验结果与分析1、二维图形的绘制成功绘制出了各种简单的二维图形,并且通过颜色和填充的设置,使图形具有了更好的视觉效果。
例如,绘制的矩形和圆形边缘清晰,颜色鲜艳,填充均匀。
2、图形的几何变换平移、旋转和缩放操作都能够准确地实现,并且变换效果符合预期。
在旋转操作中,发现旋转角度的正负会影响旋转的方向,而缩放因子的大小直接决定了图形的缩放程度。
3、三维图形的生成生成的三维模型具有一定的立体感和真实感。
计算机图形学第五次实验报告

《计算机图形学》实验报告实验十一真实感图形一、实验教学目标与基本要求初步实现真实感图形, 并实践图形的造型与变换等。
二、理论基础运用几何造型, 几何、投影及透视变换、真实感图形效果(消隐、纹理、光照等)有关知识实现。
1.用给定地形高程数据绘制出地形图;2.绘制一(套)房间,参数自定。
三. 算法设计与分析真实感图形绘制过程中, 由于投影变换失去了深度信息, 往往导致图形的二义性。
要消除这类二义性, 就必须在绘制时消除被遮挡的不可见的线或面, 习惯上称之为消除隐藏线和隐藏面, 或简称为消隐, 经过消隐得到的投影图称为物体的真实图形。
消隐处理是计算机绘图中一个引人注目的问题, 目前已提出多种算法, 基本上可以分为两大类:即物体空间方法和图象空间方法。
物体空间方法是通过比较物体和物体的相对关系来决定可见与不可见的;而图象空间方法则是根据在图象象素点上各投影点之间的关系来确定可见与否的。
用这两类方法就可以消除凸型模型、凹形模型和多个模型同时存在时的隐藏面。
1).消隐算法的实现1.物体空间的消隐算法物体空间法是在三维坐标系中, 通过分析物体模型间的几何关系, 如物体的几何位置、与观察点的相对位置等, 来进行隐藏面判断的消隐算法。
世界坐标系是描述物体的原始坐标系, 物体的世界坐标描述了物体的基本形状。
为了更好地观察和描述物体, 经常需要对其世界坐标进行平移和旋转, 而得到物体的观察坐标。
物体的观察坐标能得到描述物体的更好视角, 所以物体空间法通常都是在观察坐标系中进行的。
观察坐标系的原点一般即是观察点。
物体空间法消隐包括两个基本步骤, 即三维坐标变换和选取适当的隐藏面判断算法。
选择合适的观察坐标系不但可以更好地描述物体, 而且可以大大简化和降低消隐算法的运算。
因此, 利用物体空间法进行消隐的第一步往往是将物体所处的坐标系转换为适当的观察坐标系。
这需要对物体进行三维旋转和平移变换。
常用的物体空间消隐算法包括平面公式法、径向预排序法、径向排序法、隔离平面法、深度排序法、光线投射法和区域子分法。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
《计算机图形学》实验报告

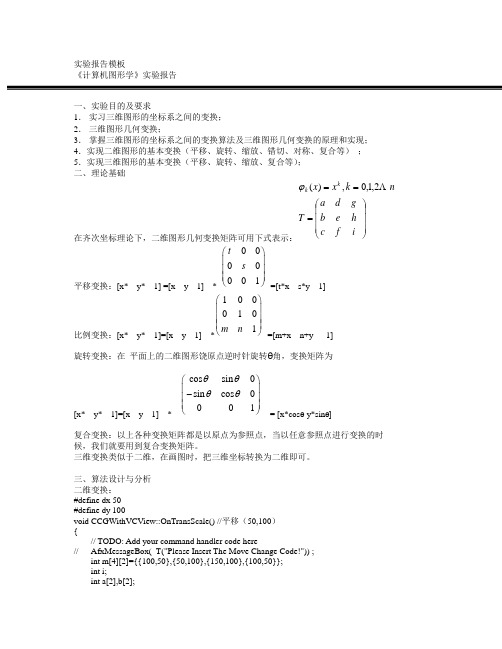
实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
计算机图形学实验报告

计算机图形学 实验报告实验一:二维线画图元的生成实验目的:掌握直线段的生成算法,并用C/WIN-TC/VC++实现算法,包括中点法生成直线,微分数值法生成直线段等。
实验内容:用不同的方法生成斜率不同的直线段,比较各种方法的效果。
Bresenham 算法的思想Bresenham 画法与中点法相似,都是通过每列象素中确定与理想直线最近的像素来进行直线的扫描的转换的。
通过各行、各列的象素中心构造一组虚拟网格线的交点,然后确定该列象素中与此交点最近的像素。
该算法的巧妙之处在于可以采用增量计算,使得对于每一列,只需要检查一个误差项的符号,就可以确定该列的所有对象。
1.1方法一:直线的中点算法 算法的主要思想:讨论斜率k ∈[1,+∞)上的直线段的中点算法。
对直线01p p ,左下方的端点为0p (x0,y0),右上方的端点为1p (x1,y1)。
直线段的方程为: y m x B =+⇔yy x B x y y x x B x∆=+⇔∆=∆+∆∆ (,)0F x y xy yx xB ⇔=∆-∆-∆= 现在假定已求得像素(,,i r i x y ),则如图得,,11(,]22i i r i r x x x ∈-+ 由于直线的斜率k ∈[1,+∞),故m=1/k ∈(0,1],则1,,13(,]22i i r i r x x x +∈-+ 在直线1i y y =+上,区间,,13(,]22i r i r x x -+内存在两个像素NE 和E 。
根据取整原则,当11(,)i i x y ++在中点M 11(,)2i i x y ++右方时,取像素NE ,否则取像素E ,即,11,,1()()01()()0i r i i r i r i x E F M x x x NE F M x +++⎧⇔≤=⎨+⇔>⎩i i 点当(,y +1)在左方时点当(,y +1)在右方时若取2()i d F M =,则上式变为 ,1,,()01(0i r i i r i r i x E d x x NE d +⎧≤=⎨+>⎩点当点)当计算i d 的递推公式如下:,11,12[(2)()]0122(,2)0122[(2)(1)]2i i r i i i i i i i rx y y x xB d d F x y d x y y x xB ++⎧∆+-∆+-∆⎪≤⎪=++=⎨>⎪∆+-∆++-∆⎪⎩=202()i i i i d xd d x y d +∆≤⎧⎨+∆-∆>⎩算法的初始条件为:00,00,0(,)(0,0)12(,1)22r r x y x y d F x y x y =⎧⎪⎨=++=∆-∆⎪⎩ 相应的程序示例:建立成员函数:void MidPointLine4(CDC*pDC,int x0,int y0,int x1,int y1,int color) { /*假定x0<x1,直线斜率m>1*/int dx,dy,incrE,incrNE,d,x,y; dx=x1-x0; dy=y1-y0; d=2*dx-dy; incrE=2*dx;incrNE=2*(dx-dy); x=x0;y=y0;pDC->SetPixel(x,y,color); while (x<x1) {if (d<=0) d+=incrE; else{ d+=incrNE; x++; } y++;p->SetPixel(x,y,color);} }编写OnDraw 函数:void CMy1_1View::OnDraw(CDC* pDC) { CMy1_1Doc* pDoc = GetDocument(); ASSERT_VALID(pDoc); // TODO: add draw code for native data here MidPointLine4(pDC,200,200,300,300,RGB(0,0,0)); MidPointLine4(pDC,300,200,400,300,RGB(0,0,0)); MidPointLine4(pDC,400,200,500,300,RGB(0,0,0)); }编译运行程序得到如下结果:1.2方法二:直线的数值微分法 算法的主要思想:由于课本上已经给出了斜率m ∈[-1,1]上的算法,故此处给出斜率m ∈[1,+∞〕上的算法,m ∈(-∞,-1]上的可同理推导。
《计算机图形学》实验报告

《计算机图形学》实验报告一、实验目的计算机图形学是一门研究如何利用计算机生成、处理和显示图形的学科。
通过本次实验,旨在深入理解计算机图形学的基本原理和算法,掌握图形的生成、变换、渲染等技术,并能够运用所学知识解决实际问题,提高对图形学的应用能力和编程实践能力。
二、实验环境本次实验使用的编程语言为 Python,使用的图形库为 Pygame。
开发环境为 PyCharm。
三、实验内容1、直线的生成算法DDA 算法(Digital Differential Analyzer)Bresenham 算法DDA 算法是通过计算直线的斜率来确定每个像素点的位置。
它的基本思想是根据直线的斜率和起始点的坐标,逐步计算出直线上的每个像素点的坐标。
Bresenham 算法则是一种基于误差的直线生成算法。
它通过比较误差值来决定下一个像素点的位置,从而减少了计算量,提高了效率。
在实验中,我们分别实现了这两种算法,并比较了它们的性能和效果。
2、圆的生成算法中点画圆算法中点画圆算法的核心思想是通过判断中点的位置来确定圆上的像素点。
通过不断迭代计算中点的位置,逐步生成整个圆。
在实现过程中,需要注意边界条件的处理和误差的计算。
3、图形的变换平移变换旋转变换缩放变换平移变换是将图形在平面上沿着指定的方向移动一定的距离。
旋转变换是围绕一个中心点将图形旋转一定的角度。
缩放变换则是改变图形的大小。
通过矩阵运算来实现这些变换,可以方便地对图形进行各种操作。
4、图形的填充种子填充算法扫描线填充算法种子填充算法是从指定的种子点开始,将相邻的具有相同颜色或属性的像素点填充为指定的颜色。
扫描线填充算法则是通过扫描图形的每一行,确定需要填充的区间,然后进行填充。
在实验中,我们对不同形状的图形进行了填充,并比较了两种算法的适用情况。
四、实验步骤1、直线生成算法的实现定义直线的起点和终点坐标。
根据所选的算法(DDA 或Bresenham)计算直线上的像素点坐标。
计算机图形学实验报告

实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
计算机图形学实验报告

姓名:学号:目录实验一直线的DDA算法一、【实验目的】1.掌握DDA算法的基本原理。
2.掌握DDA直线扫描转换算法。
3.深入了解直线扫描转换的编程思想。
二、【实验内容】1.利用DDA的算法原理,编程实现对直线的扫描转换。
2.加强对DDA算法的理解和掌握。
三、【测试数据及其结果】四、【实验源代码】#include<stdlib.h>#include<math.h>#include<GL/glut.h>#include<stdio.h>GLsizei winWidth=500;GLsizei winHeight=500;void Initial(void){glClearColor(1.0f,1.0f,1.0f,1.0f); glMatrixMode(GL_PROJECTION); gluOrtho2D(0.0,200.0,0.0,150.0);}void DDALine(int x0,int y0,int x1,int y1) {glColor3f(1.0,0.0,0.0);int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=x1-x0; dy=y1-y0;x=x0; y=y0;if(abs(dx)>abs(dy)) epsl=abs(dx); else epsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){glPointSize(3);glBegin(GL_POINTS);glVertex2i(int(x+0.5),(int)(y+0.5));glEnd();x+=xIncre;y+=yIncre;}}void Display(void){glClear(GL_COLOR_BUFFER_BIT); DDALine(100,100,200,180); glFlush();}void winReshapeFcn(GLint newWidth, GLint newHeight){glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0, GLdouble(newWidth), 0.0, GLdouble(newHeight));glClear(GL_COLOR_BUFFER_BIT);winWidth=newWidth;winHeight=newHeight;}int main(int argc,char*argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB); glutInitWindowSize(400,300);glutInitWindowPosition(100,120);glutCreateWindow("line");Initial();glutDisplayFunc(Display);glutReshapeFunc(winReshapeFcn);glutMainLoop();return 0;}实验二Bresenham绘制直线和圆一、【实验目的】1.掌握Bresenham算法扫描转换圆和直线的基本原理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《计算机图形学》实验报告《实验名称》姓名=学号6010203165专业软件外包班级三班任课教师刘世光天津大学仁爱学院计算机系2012年3 月20 日一、实验目的初步熟悉OpenGL这一图形系统的用法,利用Visual C++编程平台。
学习并掌握常用的三维绘制函数。
二、实验内容准备glut库,并联系使用Visual C++进行最简单的图形处理。
调试并学习Teapot绘制程序。
总结三维绘制和二维绘制的异同点。
三、实验结果程序1程序2程序3四、实验分析和总结五、源代码程序1#include <GL/glut.h>//初始化OpenGLvoid init(void){glClearColor(0.0f, 0.0f, 0.0f, 0.0f);//设置背景颜色glShadeModel(GL_FLAT);//设置明暗处理}//主要的绘制过程void display(void){glClear(GL_COLOR_BUFFER_BIT);//清除颜色缓存glColor3f(0.0f,0.0f,1.0f);glRectf(250.0f,250.0f,400.0f,400.0f);glBegin(GL_LINES);//开始画直线glColor3f(1.0f, 1.0f, 1.0f);//设置颜色为白色glVertex2f(30.0f, 30.0f);//第一根线的两个端点glVertex2f(200.0f, 400.0f);glColor3f(1.0f, 0.0f, 0.0f);//设置第二根线的颜色为红色glVertex2f(25.0f, 350.0f);//第二根线的两个端点glVertex2f(250.0f, 50.0f);glEnd();//画线结束glBegin(GL_TRIANGLES);//开始画三角形,注意,没有设颜色,所以还是红色glVertex2f(400.0f, 100.0f);//三角形的三个顶点glVertex2f(600.0f, 100.0f);glVertex2f(500.0f, 300.0f);glEnd();//结束画三角形glFlush();//开始绘制}//在窗口改变大小时调用void reshape(int width, int height)glViewport(0, 0, width, height);//设置视口glMatrixMode(GL_PROJECTION);//设置当前为投影变换模式glLoadIdentity();//用单位矩阵替换当前变换矩阵gluOrtho2D(0.0, width, 0.0, height);//设置正交投影视图体}//处理键盘void keyboard(unsigned char key, int x, int y){switch (key){case 27://esc键退出exit(0);break;default:break;}}int main(int argc, char** argv){glutInit(&argc, argv);//初始化glutglutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);//设置为单缓存,RGB模式glutInitWindowSize(640, 480); //设置窗口大小glutInitWindowPosition(0, 0);//设置窗口起始位置glutCreateWindow("Basic");//设置窗口标题init();//初始化OpenGLglutDisplayFunc(display);//设置显示回调函数glutReshapeFunc(reshape);//设置reshape回调函数glutKeyboardFunc(keyboard);//设置键盘回调函数glutMainLoop();//进入主循环return 0;}//代码要有详细的注释程序2#include "StdAfx.h"#include <stdlib.h>#include <GL/glut.h>void init(void){glEnable(GL_DEPTH_TEST);GLfloat position[] = {1.0, 1.0, 1.0, 0.0};glLightfv(GL_LIGHT0, GL_POSITION, position);glEnable(GL_LIGHTING);glEnable(GL_LIGHT0);GLfloat ambient[] = {0.0, 0.0, 0.0, 1.0};GLfloat diffuse[] = {0.8, 0.4, 0.3, 0.7};GLfloat specular[] = {0.5, 0.3, 0.3, 0.0};glMaterialfv(GL_FRONT, GL_AMBIENT, ambient);glMaterialfv(GL_FRONT, GL_DIFFUSE, diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, specular);glMaterialf(GL_FRONT, GL_SHININESS, 50.0);}void display(void){glClearColor(0.65f, 0.3f, 0.05f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glNewList(1, GL_COMPILE);glutSolidTeapot(0.5);glEndList();glCallList(1);glFlush();}void reshape(GLsizei w, GLsizei h){glViewport(0, 0, w, h);glMatrixMode(GL_PROJECTION);glLoadIdentity();glOrtho(-1.0, 1.0, -1.0, 1.0, -1.0, 1.0);glMatrixMode(GL_MODELVIEW);}int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);glutInitWindowPosition(260, 100);glutInitWindowSize(500, 500);glutCreateWindow(argv[0]);init();glutReshapeFunc(reshape);glutDisplayFunc(display);glutMainLoop();return 0;}程序3#include <GL/glut.h>//初始化OpenGLvoid init(void){glClearColor(0.0f, 0.0f, 0.0f, 0.0f);//设置背景颜色glShadeModel(GL_FLAT);//设置明暗处理}//主要的绘制过程void display(void){glClear(GL_COLOR_BUFFER_BIT);//清除颜色缓存glColor3f(0.0f,0.0f,1.0f);glRectf(250.0f,250.0f,400.0f,400.0f);glBegin(GL_LINES);//开始画直线glColor3f(1.0f, 1.0f, 1.0f);//设置颜色为白色glVertex2f(30.0f, 30.0f);//第一根线的两个端点glVertex2f(200.0f, 400.0f);glColor3f(1.0f, 0.0f, 0.0f);//设置第二根线的颜色为红色glVertex2f(25.0f, 350.0f);//第二根线的两个端点glVertex2f(250.0f, 50.0f);glEnd();//画线结束glBegin(GL_TRIANGLES);//开始画三角形,注意,没有设颜色,所以还是红色glVertex2f(400.0f, 100.0f);//三角形的三个顶点glVertex2f(600.0f, 100.0f);glVertex2f(500.0f, 300.0f);glEnd();//结束画三角形glFlush();//开始绘制}//在窗口改变大小时调用void reshape(int width, int height){glViewport(0, 0, width, height);//设置视口glMatrixMode(GL_PROJECTION);//设置当前为投影变换模式glLoadIdentity();//用单位矩阵替换当前变换矩阵gluOrtho2D(0.0, width, 0.0, height);//设置正交投影视图体}//处理键盘void keyboard(unsigned char key, int x, int y){switch (key){case 27://esc键退出exit(0);break;default:break;}}int main(int argc, char** argv){glutInit(&argc, argv);//初始化glutglutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);//设置为单缓存,RGB模式glutInitWindowSize(640, 480); //设置窗口大小glutInitWindowPosition(0, 0);//设置窗口起始位置glutCreateWindow("Basic");//设置窗口标题init();//初始化OpenGLglutDisplayFunc(display);//设置显示回调函数glutReshapeFunc(reshape);//设置reshape回调函数glutKeyboardFunc(keyboard);//设置键盘回调函数glutMainLoop();//进入主循环return 0;}//代码要有详细的注释。
