三2Dreamweaver8.0插入图像
Dreamweaver 8 图像和多媒体对象

网页设计与制作——《 Dreamweaver 8
实训教程》讲义
三、插入其他音/视频对象:
3. 插入音频
• 嵌入声音文件 单击【插入】工具栏【常用】类别中的【媒体】按钮右 侧的箭头,在弹出菜单中选择【插件】命令,或者选择 【插入】|【媒体】|【插件】命令,弹出【选择文件】 对话框,从中选择所需的声音文件,单击【确定】按钮, 即可在文档中插入一个插件占位符。然后,在文档窗口 中调整插件占位符的大小,或者在属性检查器的【宽】 和【高】文本框中输入宽度和高度值,以确定音频控件 在浏览器中以多大的大小显示。
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
5. 插入鼠标经过图像
• 选择【插入】|【图像对象】|【鼠标经过图像】命令, 弹出【插入鼠标经过图像】对话框,设置所需的选项, 然后单击【确定】按钮。
【插入鼠标经过图像】对话框
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
3. 使用图像占位符
• 插入图像占位符
选择【插入】|【图 像占位符】命令,弹 出【图像占位符】对 话框,为图像占位符 设置大小和颜色,并 指定文本标签,然后 单击【确定】按钮。
【图像占位符】对话框
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
(4) 在调整元素尺寸时保持元素的比例(其宽高比): 按住Shift键拖动顶角的选择控制柄。
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
7. 编辑图像
• 裁剪图像 选择要裁剪的图像,并单 击图像属性检查器中的 【裁剪】按钮 ,或者选 择【修改】|【图像】| 【裁剪】命令。
第8章 Dreamweaver8.0简介

存的方法也不同。打开【文件】菜单,要保存当前文档选择“保存”命 令;如果当前文档已经保存过,可选择“另存为”命令;如果在编辑时
已经打开了多个文档,希望将所有的文档进行保存,则选择“全部保存”
命令。
返回
退出
8.4 文本的输入和编辑
• • • • • • • • 1、输入文本 2、插入图像 3、表格的应用 4、插入多媒体动画 5、插入Shockwave 影片 6、超级链接 7、建立外部链接 8、建立内部链接
下一页
返回
退出
2、制作网页 2
• 4)在重新创建一个新的网页,命名为“导航页”页面属性的设置同 (2), • 根据已经设计好的方案,编辑导航页。 • 5)然后分别制作“作者简介”、“课文内容”、“课文分析”、“生词生 字”、 • “课堂练习”、“课后习题”网页。
下一页
返回
退出
2、制作网页 3
• 6)在Dreamweaver 8中,打开导航页,选中“返回主页”文字,在属性
•
• •
9、E—mail超链接
10、锚记链接 11、链接到图片或多媒体文件
返回
退出
1、输入文本
• 将鼠标的光标定位在要添加文本的地方,即可以直接输入或在其
他应用程序中的文本进行复制,再粘贴到Dreamweaver 8的文档窗口
中。 • • (1)、文本的编辑 在文档窗口输入文本时,文字的字体、字号、颜色等属性都是系 统默认的,根据实际需要,可以在文本属性面板对其进行相应的设置。 • • (2)、段落格式 在属性面板中可以对文本进行相关的设置,也可以对段落进行设置。
• • •
•
• • • • • •
第2章 在Dreamweaver 8中插入各种元素

补充技巧四:制作单元格的细线边框
步骤:
1、在单元格的<td>标签后加入以下 语句:
style="border:1px solid #0066CC;“ 其中#0066CC表示单元格的细线边框的颜色代
(1)单击“插入”—表单— (文本域/按钮/单选框…等),即可 创建表单对象。
例:制作一个“友情连接”的跳转菜单。 方法: (1)单击“插入”—表单— 跳转菜单。
(2)选中“跳转菜单”,单击其下方“属性”中的“列表 值“,输入“广西大学”,输入跳转网址,单击“+”号, 再输入其他网址名字和跳转网址,最后单击确定。
码。
补充技巧二:
技巧二:状态栏飞入文字的制作。
步骤:
1.在你的站点中新建一个网页。
2.将图片lake1.jpeg复制到站点的images文件夹中,类 lake.class复制到站点根目录下。
3.插入一个1行1列的表格。
4.在表格的<td>与</td>之间插入以下语句:
<applet code="Lake.class" name="Lake" width="399" height="297" align="baseline" id="Lake">
2 、播放音乐
可以为网页添加背景音乐,在网页下载完毕时或 单击某个按钮时开始播放。为了加快下载速度, 背景音乐一般选用rm或mp3等压缩格式的文件, 如果对效果要求不高还可使用MIDI格式的音乐。 设置方法如下: :
Dreamweaver为页面添加图片教程

Dreamweaver为页面添加图片教程一、 Dreamweaver为页面添加图片1、在本地文件夹E:MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic 或images都可以。
2、用菜单“窗口/对象”打开对象面板,点击“插入图像”,在对话框里选要插入的图片。
如果会出现对话框:“你愿意将该文件复制到根文件夹中吗?”,必须选“是”,然后将它保存到刚建好的文件夹里。
3、选中该图片,打开属性面板,可以在上面为图片取名,重新设置图片的高、宽,拖住图片角上的点可以变大小。
按住shift键,再拖动角上的点,可以使图片保持宽高比例拉伸。
如要恢复这原始大小,则单击右下角的“重设大小”按钮。
4、“链接”可以直接在这里输入地址。
“替代”是图片的说明,即鼠标指向图片所显示的文字;“边框”是图片边框宽度,“对齐”是对齐方式。
二、 Dreamweaver在页面中播放声音1、在完成全页面以后,如果要为该页添加背景音乐,注意背景音乐一般是*.midi文件,这样的声音文件十分小,易于快速下载,其他格式不适合作为背景音乐。
2、在页面中所有表格之外,(注意此时编辑窗口左下方的标签选择栏中仅显示这一项,或是在左下角点一下,这样才能保证这个行为是添加在整个页面上的)。
点击行为窗口上的“+”按钮,(或用菜单窗口/行为,打开行为窗口。
)3、从弹出菜单中选择“播放声音”。
打开一个对话框。
4、在这个对话框里用“浏览”选择要播放的声音,并确定。
5、这时行为面板上自动显示了事件为onload,动作为播放声音。
点击这一行,中间出现一个按钮。
点击按钮,可以设置这个声音在什么事件下播放。
可以选择“显示事件”/“IE5.0。
6、我们常用的如Onload(当页面载入时)、OnClick(单击鼠标)、OnMouseOver(鼠标移到对象上)、OnUnload(当关闭页面时)等。
7、该行为也可以设置在图片上、文字链接上。
dreamweaver8.0入门图文教程:Dreamweaver 8 操作

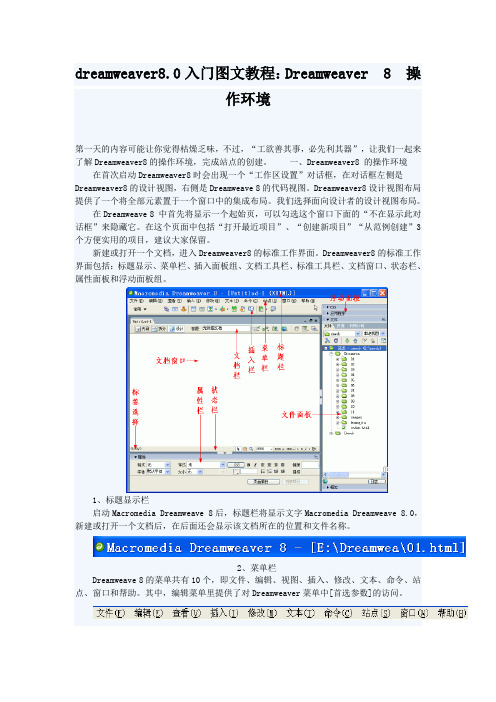
dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
Dreamweaver 8 高级教程

DW高级进阶教程——图片与超链接图片在网页中的感化是无可替代的,一幅好的合适的图片,胜过十篇洋洋洒洒的介绍!超链接是网站中各个元素的联系体例,恰是它完成了各个页面的跳转,使整个网站作为一个有机的整体呈此刻访谒者面前。
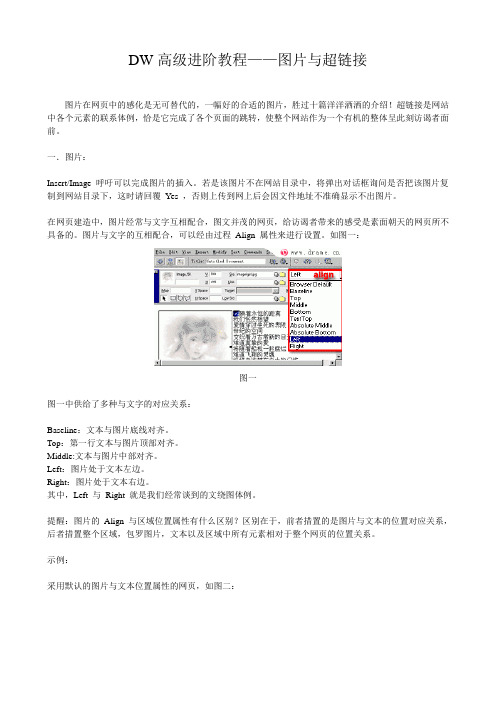
一.图片:Insert/Image 呼吁可以完成图片的插入。
若是该图片不在网站目录中,将弹出对话框询问是否把该图片复制到网站目录下,这时请回覆Y es ,否则上传到网上后会因文件地址不准确显示不出图片。
在网页建造中,图片经常与文字互相配合,图文并茂的网页,给访谒者带来的感受是素面朝天的网页所不具备的。
图片与文字的互相配合,可以经由过程Align 属性来进行设置。
如图一:图一图一中供给了多种与文字的对应关系:Baseline:文本与图片底线对齐。
Top:第一行文本与图片顶部对齐。
Middle:文本与图片中部对齐。
Left:图片处于文本左边。
Right:图片处于文本右边。
其中,Left 与Right 就是我们经常谈到的文绕图体例。
提醒:图片的Align 与区域位置属性有什么区别?区别在于,前者措置的是图片与文本的位置对应关系,后者措置整个区域,包罗图片,文本以及区域中所有元素相对于整个网页的位置关系。
示例:采用默认的图片与文本位置属性的网页,如图二:图二图片居左时的网页,如图三:图三图片除了作为文本的阐述与声名功能外,还具有链接与热区映射等感化,这就得讲一下超链接的事理与应用了。
二.超链接:在网页上,点击一些文字,图片,或其他元素就可以打开响应的页面,而这些元素就是超链接。
1.超链接的成立:成立超链接很是简单,只需选中欲做链接的元素(任何对象,文本与图片都包含其内),然后在属性面板的Link 中输入要跳转到的方针页面就行了。
输入框旁边有个文件夹图标,也可以经由过程点击它找到方针页面。
如图四:图四提醒:链接文件若是是网页文件,浏览器就会打开该网页并进行显示;若是是浏览器自己不能显示的文件,则会弹出提醒框让你抉择是否进行下载。
怎么用Dreamweaver预先载入图像

怎么用Dreamweaver预先载入图像怎么用Dreamweaver预先载入图像我们为大家收集整理了关于Dreamweaver预先载入图像,以方便大家参考。
使用“预先载入图像”行为可以将暂时不在页面上显示的图像加载到浏览器缓存中。
在使用含有较多图像的对象时,可以将所用的图片预先下载到浏览器缓存中,以提高显示的速度和效果。
一、Dreamweaver预先载入图像行为1. 打开文档,选择一个对象。
2. 打开行为面板。
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“预先载入图像”命令。
如下图所示:4. 打开“预先载入图像”对话框,如下图所示:在“图像源文件”文本框中输入图像文件的'URL地址,或者点击“浏览”按钮选取要预先加载的图像文件。
点击顶部的“(+)”按钮,向“预先载入图像”添加一个文件空位。
在“图像源文件”文本框中添加新的图像文件的URL地址。
重复点击“(+)”按钮和“浏览”按钮,可以添加更多的图像文件。
在“预先载入图像”中点击一个图像文件,再点击顶部的“(-)”按钮,可以删除一个图像文件。
5. 点击“确定”按钮。
6. 查看附加的事件是否是需要的事件。
如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。
如果不合适,也可以修改行为参数。
二、提示如果在交换图像对话框中选取了预先载入图像选项,交换图像动作将自动预先加载高亮图像,因此当使用“交换图像”时不再需要手动添加“预先载入图像”。
希望大家可以学会Dreamweaver预先载入图像.想了解更多精彩内容,请关注我们的网站!下载全文。
11春微网页制作期末测试答案

11届网页制作期末测试班级: 姓名: 学号:一、填空题(每空2分共40分)1、开始使用dreamweaver8.0前必须先定义一个站点,至少设置一个本地文件夹。
选择站点| 新建站点菜单命令可打开定义新建站点对话框。
2、在dreamweaver8.0“属性”面板的“目标”文本框中的-blank表示链接文档在一个新窗口中打开。
3、dw8.0允许使用的三种文档路径类型分别是绝对路径、根目录绝对路径、文件目录相对路径。
4、表格格式设置的优先顺序是:单元格| 行| 表格。
5、为了使所设计的表格在浏览网页时,不显示表格的边框,应把表格的边框宽度设为0 。
6、如果设置表格背景色为白色,某单元格背景为红色,则浏览时该单元格背景为红色。
7、DW中如果选中多个层,最后选定的一个层调整柄为黑色突出显示,其他被选中的层的调整柄以白色显示。
8、链接属性检查器的“目标”选项有4个默认选项,它们是.blank 、.parent 、.self 、.top 。
9、在DW8.0中,创建嵌套框架的快捷键是Alt+拖动框架边框组合键。
1.10、插入一个Flash动画的操作步骤为插入|媒体|Flash。
二、选择题(每题2分共40分)1、设置文本属性可以通过(A或D )来设置A、属性面板B、控制面板C、启动面板D、文本菜单2、在DW8.0中,可以有( B )或( C )中将图像插入文档。
A、标准视图B、代码视图C、设计视图D、布局视图3、要编辑DW8.0站点,可采用的方法是( A )A、选择“站点”| “管理站点”,选择一个站点,单击“编辑”按钮。
B、文件面板中,切换到要编辑的站点窗口中,双击站点名称。
C、选择“站点”| “打开站点”,然后选择一个站点D、在“属性”面板中进行站点的编辑。
4、在网页中连续输入空格的方法是(C )A、连续按空格键B、按下Ctrl键再连续按空格键C、转换到中文的全角状态下连续按空格键D、按下Shift键再连续按空格键5、网页可以支持的图像格式有( A B )A、.gifB、.bmpC、.pspD、.jieg6、下列关于绝对路径的说法正确的是( D )A、绝对路径是被链接文档的完整的URL,不包含使用的传输协议B、使有绝对路径需要考虑源文件的位置C、在绝对路径中,如果目标文件被移动,则链接同时可用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目前互联网上支持的图像格式主要有GIF、JPEG和PNG。
其中使用最为广泛的是GIF和JPEG。
1、插入图像
在制作网页时,先构想好网页布局,在图像处理软件中将需要插入的图片进行处理,然后存放在站点根目录下的文件夹里。
插图图像时,将光标放置在文档窗口需要插入图像的位置,然后鼠标单击常用插入栏的“图像”按钮。
弹出的“选择图像源文件”对话框,选择img/001.jpg,单击“确定”按钮就把图像001.jpg插入到了网页中。
注意:如果我们在插入图片的时候,没有将图片保存在站点根目录下,会弹出下图所示的对话框,提醒我们要把图片保存在站点内部,这时单击“是”按钮,
然后选择本地站点的路径将图片保存,图像也可以被插入到网页中。
2、设置图像属性
选中图像后,在属性面板中显示出了图像的属性,如下如所示。
在属性面板的左上角,显示当前图像的缩略图,同时显示图像的大小。
在缩略图右侧有一个文本框,在其中可以输入图像标记的名称。
图像的大小是可以改变的,但是在DW里更改是极不好的习惯,如果我们的电脑安装了FW软件,单击属性面板的“编辑”旁边的,即可启动FW对图像进行
缩放等处理。
当图像的大小改变时,属性栏中“宽”和“高”的数值会以粗体显示,并在旁边出现一个弧形箭头,单击它可以恢复图像的原始大小。
