JSP实训报告
【精品】JSP动态网站开发实训报告

【精品】JSP动态网站开发实训报告一. 实训目的和任务:本次实训的目的是通过JSP动态网站的开发,巩固和实践所学的JavaWeb知识,掌握JSP的基本语法和使用方法,并能够实现一个简单的动态网站。
实训任务包括以下几个方面:1. 设计和实现一个简单的网站需求;2. 使用JSP编写网页的前端部分,包括页面布局和展示效果;3. 在JSP页面中嵌入Java代码,实现页面的数据获取和处理;4. 利用JSP的标签库和内置对象,实现页面的动态效果;5. 部署网站到Web服务器上,验证网站的功能和效果。
二. 实训内容和步骤:1. 确定网站需求和功能,设计网站的基本结构和页面布局;2. 在Eclipse中创建一个Web项目,设置项目的目录结构;3. 编写网站的前端部分,包括HTML和CSS的代码,实现页面的布局和展示效果;4. 在JSP页面中嵌入Java代码,使用脚本标签<% %>实现页面的数据获取和处理;5. 利用JSP的标签库和内置对象,如JSTL和EL表达式,实现页面的动态效果;6. 部署网站到Web服务器上,例如Tomcat,验证网站的功能和效果。
三. 实训总结和心得体会:通过本次实训,我对JSP动态网站的开发有了更深入的了解和掌握。
我学会了如何使用JSP来编写网页的前端部分,并且可以在JSP页面中嵌入Java代码,实现页面的数据获取和处理。
在实训过程中,我还学会了如何利用JSP的标签库和内置对象,实现页面的动态效果。
通过部署网站到Web服务器上,我还验证了网站的功能和效果。
本次实训是一次很有意义的实践课程,通过实践的方式学习和掌握JSP动态网站的开发。
通过这次实训,我不仅巩固了所学的JavaWeb知识,还提高了自己的动手能力和解决问题的能力。
这对我的职业发展有着很大的帮助,我相信我可以在将来的工作中运用所学的知识开发出更加复杂和实用的Web应用程序。
jsp试验报告实训4 JSP内置对象-1

实训4 JSP内置对象
实验目的:了解JSP内置对象,及其使用方法
掌握使用JSP的request对象处理页面提交信息的基本方法
实验内容:
实验一:利用request对象获取表单提交信息
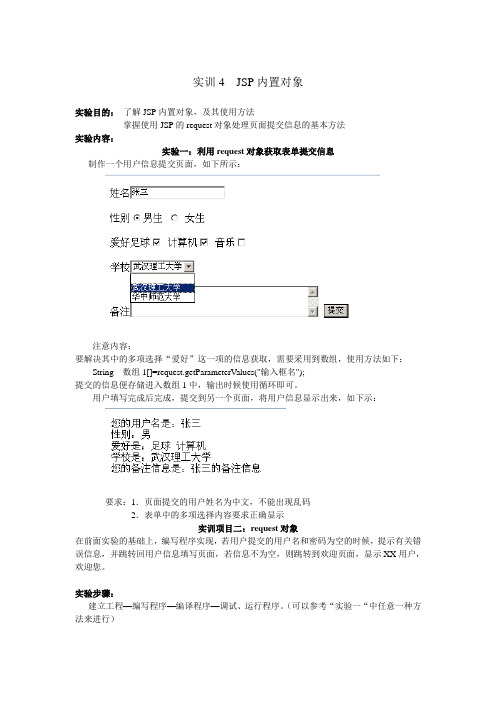
制作一个用户信息提交页面,如下所示:
注意内容:
要解决其中的多项选择“爱好”这一项的信息获取,需要采用到数组,使用方法如下:String 数组1[]=request.getParameterValues("输入框名");
提交的信息便存储进入数组1中,输出时候使用循环即可。
用户填写完成后完成,提交到另一个页面,将用户信息显示出来,如下示:
要求:1.页面提交的用户姓名为中文,不能出现乱码
2.表单中的多项选择内容要求正确显示
实训项目二:request对象
在前面实验的基础上,编写程序实现,若用户提交的用户名和密码为空的时候,提示有关错误信息,并跳转回用户信息填写页面,若信息不为空,则跳转到欢迎页面,显示XX用户,欢迎您。
实验步骤:
建立工程—编写程序—编译程序—调试、运行程序。
(可以参考“实验一“中任意一种方法来进行)
实验小结:。
计算机专业JSP实习报告【3】

计算机专业JSP实习报告【3】1.添加工具(添加应用程序)菜单文字:Compile Java Program程序:C:\JDK\bin\javac.exe参数:文件名称初始目录:文件目录2.添加工具(添加应用程序)菜单文字:Run Java Program程序:C:\JDK\bin\java.exe参数:文件名称(不含扩展名)初始目录:文件目录工具组名称可以随便添,比如Debug Java Program。
然后在T ools的下拉菜单中,你就会看见Compile Java Program 以及Run Java Program这两个选项,以后你就可以利用ctrl + 1编译和ctrl +2运行程序了下面我们讨论Servlet的运行环境:要运行Servlet,则需要JSP/Servlet container,我用Tomcat。
然后把这个压缩包解压到:C:\Tomcat然后再配置环境变量;添加三个系统变量:JAVA_HOME: C:\JDKTOMCAT_HOME: C:\TomcatCLASSPATH: %JAVA_HOME%\lib;%TOMCAT_HOME%\libTomcat的环境变量就配置完毕了,下面检验Tomcat是否能够运行:在控制台中转到C:\T omcat\bin这个目录,运行startup,然后回出现一个窗口,连跳一大串东西,最后表示Server已经运行。
import java.io.*;import javax.servlet.*;import javax.servlet.http.*;public class HelloWorld extends HttpServlet{public void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{response.setContentType("text/html");PrintWriter out = response.getWriter();out.println("");out.println("");out.println("");}}然后照样用javac HelloWorld.java来编译这个文件,如果出现无法import javax.servlet.*那么就是应该把C:\T omcat\common\lib里面的servlet.jar文件拷贝到C:\JDK\jre\lib\ext中,再次编译,就没有问题了!然后在T omcat目录里面的C:\T omcat\webapps\ROOT里面按如下的文件结构:ROOT\index.htmlROOT\welcom.jspROOT\WEB-INF\lib\MyServlet.jar(如果你的servlet的.class打成了.jar文件,则放在lib下面)ROOT\WEB-INF\classes\HelloWorld.class(把上面生成的HelloWorld.class文件放在这个里面)出不来,然后继续弄下面的Servlet必须使用C:\Tomcat\webapps\ROOT\WEB-INF这个目录下面的web.xml文件进行注册,用EP打开这个web.xml文件,在里面加入:HelloWorldHelloWorldHelloWorld/servlet/helloworld这样的结构HelloWorldHelloWorld表示指定包含的servlet类。
jsp实训个人工作总结

jsp实训个人工作总结在JSP实训课程中,我学到了许多关于Java Server Pages的知识和技能,并且完成了许多实际的项目,现在我来总结一下我的个人工作成果和收获。
首先,在课程中我学会了如何搭建JSP的开发环境,包括Java EE服务器的安装和配置以及JSP文件的编写和调试。
通过实际操作,我熟练掌握了JSP的基本语法和标签的使用,能够编写简单的动态网页。
其次,在实训项目中,我完成了一个个人博客网站的开发。
在这个项目中,我通过JSP技术实现了用户管理、文章发布、评论管理等功能,并且应用了一些前端技术,使网站更加美观和友好。
通过这个项目,我不仅学会了JSP在实际项目中的应用,还锻炼了自己的项目管理和团队合作能力。
此外,我还参与了一个团队项目,使用JSP技术开发了一个在线购物网站。
在这个项目中,我负责了页面布局和一些基本功能的实现。
通过和团队成员的合作,我学会了如何在团队中高效地分工协作,解决问题和提高项目的质量。
最后,通过这个实训课程,我不仅掌握了JSP的技术,还培养了自己的动手能力和解决问题的能力。
我相信这些技能和经验将对我的未来职业发展产生重要的影响。
总的来说,JSP实训课程帮助我建立了对Web开发的基本理念和技能,我收获了许多宝贵的经验。
我会继续努力学习,不断提升自己的能力,在将来的工作中更加出色地发挥自己的作用。
JSP实训课程是我在大学中学到的一门重要课程,通过这门课程的学习和实践,我收获了许多宝贵的经验和技能。
首先,我学会了如何使用JSP技术创建动态网页,这包括了掌握JSP的基本语法、标签的使用以及与Java后端的交互。
在课程中,我通过实际的编程练习,加深了对JSP技术的理解和掌握,并且体会到了动态网页相对于静态网页的优势。
在课程的实训项目中,我独立完成了一个个人博客网站的开发,这项项目锻炼了我在JSP技术上的实际应用能力。
我学会了构建整体网站的架构,处理用户的登录与注册,管理用户发布的博客文章并且实现用户间的评论系统。
JSP程序设计实验报告

JSP程序设计实验报告JSP程序设计实验报告1、实验目的1.1 将Java代码与页面相结合,实现动态网页的开发 1.2 学习和掌握JSP程序设计的基本原理与技巧1.3 掌握使用JSP实现数据库操作的方法2、实验环境2.1 操作系统:Windows 102.2 开发工具:Eclipse IDE2.3 服务器:Apache Tomcat2.4 数据库:MySQL3、实验内容3.1 搭建JSP开发环境3.1.1 安装Eclipse IDE3.1.2 配置Apache Tomcat服务器3.1.3 连接Eclipse与Tomcat服务器3.2 创建JSP页面3.2.1 新建一个JSP文件 3.2.2 编写标签和JSP代码 3.2.3 展示动态数据3.3 JSP基本语法3.3.1 声明标签3.3.2 表达式标签3.3.3 脚本标签3.3.4 注释标签3.3.5 动作标签3.4 JSP中的控制语句3.4.1 条件判断语句3.4.2 循环语句3.4.3 转向语句3.5 JSP中的对象与方法3.5.1 request对象3.5.2 response对象3.5.3 session对象3.5.4 JSP表单处理3.6 JSP与数据库交互3.6.1 连接数据库3.6.2 执行SQL语句3.6.3 处理数据库返回结果4、实验步骤4.1 搭建JSP开发环境4.1.1 并安装Eclipse IDE4.1.2 并配置Apache Tomcat服务器4.1.3 在Eclipse中连接Tomcat服务器4.2 创建JSP页面4.2.1 在Eclipse中创建新的JSP文件4.2.2 编写JSP页面的标签和JSP代码4.2.3 保存并运行JSP页面4.3 学习和练习JSP基本语法和控制语句4.3.1 编写JSP页面,使用各种JSP标签和控制语句4.3.2 运行JSP页面,查看结果4.4 实现JSP与数据库的交互4.4.1 创建一个数据库,并设计相应的表4.4.2 连接数据库,执行SQL语句4.4.3 在JSP页面中展示数据库查询结果5、实验结果分析在本次实验中,我们成功搭建了JSP开发环境,并创建了多个JSP页面。
(word完整版)JSP项目(新闻管理系统)开发实训报告

实训报告教学院计算机学院课程名称JSP项目开发专业班级姓名指导教师2018年1月10日目录一。
实训内容 (1)1.系统功能介绍: (1)1。
1前言 (1)1。
2功能介绍 (1)2.数据库设计: (2)2。
1数据库技术 (2)2.2数据库详细设计 (2)3。
系统架构和文件作用介绍: (4)3。
1 系统的目录结构图 (4)3。
2 jsp文件的作用 (6)3。
2。
1 JSP 组成概要 (6)3。
2。
2 JSP工作原理 (7)3。
2。
3 项目中的JSP (7)3.3 系统所需的jar包 (8)4.通用功能的实现: (10)4.1 model模式介绍 (10)4。
2 项目中的model (10)4.3 项目中的common (11)5.数据访问层功能的实现: (14)5。
1 工厂factory类代码 (14)5.2 DAO设计模式 (15)5.2。
1 DAO介绍 (15)5.2。
2 DAO类代码 (15)6。
前台普通用户访问新闻网站功能的实现: (20)6.1 前台中的Servlet类(Front) (20)6。
2 JSP页面核心代码 (24)7。
后台管理员管理新闻网站功能的实现: (26)7。
1 后前台中的Servlet类(Back) (26)7.2 JSP页面核心代码 (27)8。
在组中承担的工作及主要书写的J AVA类文件和JSP文件: (30)8.1 Java类 (30)8。
1。
1。
前台java代码 (30)8。
1。
2.后台java代码 (31)8.1 Jsp页面 (33)8。
2。
1。
前台jsp页面 (33)8.2。
1。
后台jsp页面 (34)二。
程序运行结果及结果分析 (36)1。
前台运行结果及结果分析: (36)2.后台运行结果及结果分析: (39)图2—1 数据表信息表2-1 forum表列名数据类型长度说明id int11论坛类型标号,主键name int11发表论坛时的名字username char20新闻用户名email char20用户的电子邮件subject char100论坛主题content mediumtext论坛内容pictures varchar20论坛中的照片time datetime论坛发布时间isDel int2标题论坛的删除表2—2 reply表列名数据类型长度说明id int11论坛类型标号,主目录存放内容css存放.css格式文件(可再分目录)skins存放皮肤文件(按主题划分的framework的位图)images存放图片,按产品、功能模块划分子目录js JavaScript文件(对象、函数库)include存放被包含的JS文件片段【注:JSP文件互相不要包含,通过模板/组件/标签库/BEAN实现重用】resources存放JSF组件、相关资源等templates模板文件存放地,按类别划分子目录pages网页目录(静态和动态网页,除index.jsp),按产品、功能模块划分子目录webapp下其他目录解释为模块名,认为其中全部为网页,可再分子目录META-INF存放清单文件、services等配置信息WEB-INF网站配置文件目录,存放WEB.XML等配置信息WEB-INF/classes未打包的项目编译代码,禁止手工修改。
jsp课程实验报告

jsp课程实验报告《JSP课程实验报告》一、实验目的本次实验的主要目的是通过实际操作,掌握JSP(Java Server Pages)的基本语法和应用,了解JSP在Web开发中的重要性和作用。
二、实验内容1. JSP基本语法:学习JSP的基本语法,包括JSP指令、JSP注释、JSP表达式等。
2. JSP页面的设计与开发:通过实际案例,设计并开发一个简单的JSP页面,包括页面布局、动态数据展示等。
3. JSP与Servlet的结合:了解JSP与Servlet的关系,学习如何在JSP页面中调用Servlet,实现页面与后台逻辑的交互。
三、实验过程1. 学习JSP基本语法:通过阅读相关教材和在线资料,了解JSP的基本语法规则,并进行实际的代码编写练习。
2. JSP页面的设计与开发:根据实验要求,设计并开发一个简单的JSP页面,包括页面布局、动态数据展示等,通过实际操作加深对JSP的理解。
3. JSP与Servlet的结合:学习如何在JSP页面中调用Servlet,实现页面与后台逻辑的交互,并进行相关实验操作。
四、实验结果通过本次实验,我深入了解了JSP的基本语法和应用,掌握了JSP页面的设计与开发技巧,同时也了解了JSP与Servlet的结合使用,实现了页面与后台逻辑的交互。
通过实际操作,我对JSP有了更深入的认识,为以后的Web开发工作打下了坚实的基础。
五、实验总结本次实验让我深入了解了JSP的重要性和作用,掌握了JSP的基本语法和应用技巧,同时也提高了我在Web开发中的实际操作能力。
通过不断地实践和学习,我相信我将能够更好地运用JSP技术,提高自己的开发水平,为未来的工作打下更加坚实的基础。
希望今后能够继续深入学习JSP相关知识,不断提升自己的技术能力。
JSP实验报告5

JSP实验报告5简介本实验报告旨在介绍和总结我在JSP实验中的经验和收获。
实验目的本次实验的主要目的是研究和掌握JSP(JavaServer Pages)的基本知识和使用方法,能够独立编写简单的JSP页面。
实验过程我按照以下步骤完成了本次实验:1. 熟悉JSP的语法和标签:我仔细阅读了相关的教材和文档,研究了JSP的基本语法和常用标签,包括脚本标签、动作标签、指令标签等。
2. 搭建开发环境:我安装了适合JSP开发的IDE,并配置了相关的服务器环境(如Tomcat),以便能够在本地进行JSP页面的测试和调试。
3. 编写简单的JSP页面:我根据实验要求,编写了几个简单的JSP页面,包括显示当前日期时间、实现用户注册功能等。
4. 调试和测试:我使用IDE提供的调试工具,逐步调试并测试了编写的JSP页面,确保其功能和效果符合预期要求。
实验结果通过本次实验,我成功地完成了以下任务:1. 熟悉了JSP的语法和标签,掌握了如何编写简单的JSP页面。
2. 成功搭建了JSP开发环境,并能够在本地进行JSP页面的测试和调试。
3. 编写了几个简单的JSP页面,包括显示当前日期时间和实现用户注册功能等。
4. 调试和测试了编写的JSP页面,确保其功能和效果符合预期要求。
总结与反思通过本次实验,我深入研究了JSP的基本知识和使用方法,对于如何编写简单的JSP页面有了更深入的理解。
我认识到JSP是一种非常强大和方便的服务端技术,能够实现动态网页的生成和交互功能。
在今后的研究和工作中,我会继续加强对JSP的研究和掌握,进一步提升自己的技术能力。
结论通过本次实验,我成功学习和应用了JSP的基本知识和使用方法。
我相信这些所学能够为我今后的学习和工作提供有力的支持和帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、应用JSP+Servlet+JavaBean实现购物车修改
1.编辑list_cart.jsp页面,通过购物车列表中每个商品记录中的“-”和“+”超链接实现商品数量的修改;
2.编写CartServlet逻辑处理代码。
三、应用Filter实现中文乱码处理
1.创建过滤器类EncodingFilter,实现Filter接口;
2.编写EncodingFilter类代码;
3.配置Filter;
工作过程
记录
资讯获取与分析:
获取购物车实体类cart的属性,获取购物中商品的信息。
设计与实现:
添加类cart,创建空构造方法,创造getset方法。创建com.digital.servlet包,创建servlet,在里面创建dopost和doget方法实现购物车的添加和修改。
最后在网页中访决页面出现中文乱码暂时修改页面为utf-8格式学习体会:
实验过程中,要学会多咨询,询问,才能做得更好
遗留的问题与改进方案:
有一些不懂得地方,需要不断的学习与完善。准备课后咨询同学
工作评价
综合素质(30%)
同学签字
工作任务(40%)
技能训练(10%)
《JSP应用开发》工作任务书
项目四:JSP+Servlet+JavaBean实现购物车
学号
姓名
班级
组别
组长
成员名单
责任教师
工作任务
1、应用JSP+Servlet+JavaBean实现购物车添加
2、应用JSP+Servlet+JavaBean实现购物车修改
3、应用Filter实现中文乱码处理
工作要求
一、应用JSP+Servlet+JavaBean实现购物车添加
修改product_detail.jsp的,使商品详细信息正确的显示。为了处理中文乱码问题,修改页面编码为UTF-8格式。
上机调试与操作:
在包com.digital.servlet下,创建Cart,添加各项属性和方法。
创建CartServlet,实现购物车功能。
修改product_detail.jsp,添加隐藏表单。
1.在包com.digitalweb.servlet下,创建Servlet,名为“CartServlet”,完善代码;
2.创建一个JavaBean——购物车实体类Cart;
3. 修改查看商品详情页面(product_detail.jsp),提交表单信息;
4. 完成购物车列表页面(list_cart.jsp)显示购物车信息。
