flash制作雪花飞舞实例步骤
浅谈利用Flash制作雪花飘落动画效果的三种方法

5 在 第 2帧 上按 鼠标 右 键 的” 入 关 键 帧 ” 能 。 、 插 功 见图 3 。并 在 它 的 A t n面板 上 添加 同第 1帧 一样 的 co i
动作 。
strpr (n w . sa ,a dm(0) ePo et / o ,_ cl rn o 5 ) ys y e ; stmpr (n w _oainrn o 30) eP et / o , rt o , dm(6 ) ys t a ;
第 三 种 方 法 也 是用 A t n cit 的脚 本 函数 . coSr 中 i p 不 现 的 . 作上 会减 少 不少 工 作量 和时 间 。 制 过效 果跟 上 面一 种 是不 相 同的 。其具 体 步 骤如 下 : 三 种 方法 各 有 特 色 。 果 也不 一 样 . 习 者可 以按 效 学 1 新 建 一个 Fah影 片 。设 背景 色 为 ” 色 ” 其 他 照 自身 对 Fah的熟 悉 情 况选 择 合 适 的制作 方 法 。这 、 ls 黑 。 ls 的用 默认 值 里讲 解 的都 是最 基 本 和常 用 的制 作方 法 。学 习者可 以 2 按 Cr+ 8新 建 一 个 组 件 。 型 为 ” 形 ” 命 名 根 据实 际情 况 添加 不 同 的后 背景 效果 和 其余 的辅 助程 、 t F l 类 图 。 为” 花“ 雪 。在其 上用 铅 笔工 具 画一个 雪 花形 状 。 序语 言 。 而达 到不 同 的动 画效果 。 希望读 者 能够 在学 习 3 按 Cr F 、 t + 8新 建 一 个 组 件 , 型 为 ” 片 剪 辑 ” 中获得 动 画制作 的乐趣 。 l 类 影 , 命名 为 ” 花 影片 ” 雪 。把 组 件” 雪花 ” 拖到 第 1帧 , 别 在 分 第 1 0帧和 第 2 0帧上 ” 入关 键 帧” 插 。在第 1 中 的组 帧 参考 文献 : 件 ” 花 ” 效 果 面板 ” 设 定它 的 Alh 雪 的” 上 p a为 O %。把 第 【】谢 广 彬 .fs . 画 制 作 》 防科 技 大 学 出版 社 , 0 0年 1 ( a 80动 lh .国 21 l 0帧 中 的元件 ” 花” 雪 往左 下方 拖 一小 段距 离 . ” 果 2 月 在 效 2 】 ( a . (s l 典 ,清 华 大 学 面板 ” 上设 定 它 的 A p a为 1 0 再把 第 2 lh 0 %。 O帧 中的组 [ 贺 晓 霞 ,f h80动 画 制 作 基 本 练 习+ 型 案 例 》 出版 社 .0 6年 8月 . 20 件” 花” 雪 往下 方 拖 一段 距离 ( 要多 过第 1 0帧 时拖 的 ) , 在 ” 果 面板 ” 设 定它 的 A p a为 0 然 后 在 第 1 效 上 lh %。 帧
用Flash8.0实现影片剪辑的嵌入制作

实例从原处拉下一段距离 。
’
步骤 4 用鼠标右键单击第 2 3 : - 5帧中的任意一帧, 从弹
出的菜单 中选 择 “ 创建补 间动画 ” 创建运动动画 , , 在属性面
板 中选 择 “ 作 ” 动 。 步骤 5 :为 了突 出雪 花 飘 落 时 左 右 摇 摆 的 效 果 , 在第 5 帧 , 7帧 , 2 第 第 O帧 和 第 2 分 别 插 入 关 键 帧 , 把各 关 键 5帧 并
单击 “ 口” - 打开库面板, 窗 / 库” 在第 2 帧单击鼠标右键 , 选
择“ 插入空 白关键帧” 插入一个空 白关键帧 。 。 从元件库中选 择雪花元件 , 拖入到场景 中。在第 3 5帧增加关键帧, 将雪花
步骤 6 打开变形面板, 图 5所示, : 如 在旋转 中填写 _ o 3 , O
所示 。 通过信 息面板 , 设置背景图片的大小和位置, 使图片居 于场景正中央, 图 1 如 4所示。 步骤 3 新建 一个 图层 , : 改名为 “ 按钮 ” 。按 Cr L键打 t+ l 开元件 库, 从库 中选择 “ 飞舞 ”影片剪辑 , 拖入到场景 中, 遍 布场景 , 图 1 如 5所示 。
图 1
口 日 圈
需要的特殊 图形。
图 4 调 整 变形 中 心 的 位置 图 5 使 用 变形 面板
图 6 做 好 的 雪花
在上面 的制作过程 中,用到了一个重要工具一 自箭头 。 使用 白箭头可 以对一个图形的形状进行很方便的修改 。 这是
制作 动 画 中很 重 要 的手 段 , 理 地 使用 白箭 头 并 配 合使 用 钢 合
Ab ta t 髓 epp rwl UeteFah. etrse b d e ie l ,poue o ahee tet nlcn eeto nw a sr c: ae i S h ls80fa e m ed d v o c p rd cd t civ h r s e t f c fso n - l u d i a u
FLASH制作漫天飞舞的雪景

6.2.3 常用的指令 1.duplicateMovieClip指令 格式:duplicateMovieClip(target,newInstanceName,depth) 功能:复制场景上指定的影片剪辑实例对象到舞台的指定层, 并给复制出来新的实例对象一个新的实例名称及相应的深度值 。 参数:target是初始影片对象的目标路径。newInstanceName是 新影片剪辑对象的名称。depth是指定新影片剪辑对象在舞台上 深度。
6.2.5面向对象的编程 1.类、对象、属性与ቤተ መጻሕፍቲ ባይዱ法 2ActionScript的函数 3 创建对象的方法与访问对象的方法和属性 4. Flash 8.0的部分内置对象
6.3 实战练习 〖练一练〗 6.3.1实战练习1.鼠标跟随的笑脸
6.3.2实战练习2.制作星空动感网页
相关知识:
1.fscommand指令
2.setProperty指令 格式:setProperty(target, property,expression) 功能:用来设置影片剪辑实例(target)的属性。 参数:target –用来设置和改变影片剪辑实例对象的目标路径。 property - 影片剪辑的属性。 expression –一个表达式,是属性的值。
6.5思考与练习
2. getURL指令
格式:getURL(URL[,Window,method]) 功能:给事件添加超级链接,包括电子邮件链接。调用网页的格式 是在双引号中加入网址,调用邮件可以在双引号中加入“mailto:”跟 一个邮件地址,如“mailto:mymail@”。 参数:URL 是设置调用的网页网址。
window [可选] – 设置浏览器网页打开的方式,有四种方式: _self: 在当前SWF动画所在网页的框架被新的网页所替换。 _blank: 打开一个新的浏览器窗口。 _parent:如果浏览器中使用了框架,则在当前框架的上一级显示网 页。 _top:在当前窗口中打开网页,返回框架最顶级。 method[方式]- 用于发送变量的 GET 或 POST 方法。如果没有变量 ,则省略此参数。GET 方法将变量附加到 URL 的末尾,它用于发 送少量的变量。POST 方法在单独的 HTTP 标头中发送变量,它用 于发送长字符串的变量。
《第11课 雪花飘飘——制作有“影片剪辑”的动画》优质课件

2.创建“图形”元件
步骤2:在图形元件编辑工作环境中,设置舞台的背景色为蓝色。因为舞台上的雪 花很小,所以绘制雪花前,应将显示比例调大,如800%。选择工具箱中的“铅笔工 具”,设置“笔触颜色”为白色。在舞台中心位置画一个小雪花。
3.创建“影片剪辑”元件
步骤1:执行“插入”→“新建元件”命令。在打开的“创建新元件”对话框中,设置 元件类型为“影片剪辑”,名称为“飞舞的雪花”,单击“确定”按钮。
第11课 雪花飘飘 ——制作有“影片剪辑”的动画
五年级上学期
任务导航
本课,我们制作有“影片剪辑”的Flash动画“雪花飘飘”。
1.新建文件并导入位图
步骤1:建立一个新文件。 步骤2:导入位图“雪景”并调整位图大小。将该图层命名为“雪景”。
2.创建“图形”元件
步骤1:执行“插入”→“新建元件”命令。在打开的“创建新元件”对话框中, 设置元件类型为“图形”,名称为“雪花”,单击“确定”按钮。
创作天地
制作一个夜晚星8%
选择“循环”
4.制作“雪花飞舞”的效果
步骤1:单击“时间轴”面板左上方的“场景”标签,返回到场景中。 步骤2:在当前层的上面建立新图层并命名为“电影剪辑”。选择该图层的第1帧,然后 反复从“库”面板中将“飞舞的雪花”元件拖到舞台的不同位置上,并适当调整大小完 成动画的制作。动画制作完成后的“时间轴”面板如图所示。
3.创建“影片剪辑”元件
步骤2:在影片剪辑元件编辑工作环境中将“库”面板中的“雪花”图形元件拖到舞 台中心。
雪花实例
影片剪辑元件 图形元件
3.创建“影片剪辑”元件
步骤3:选中第50帧,按F6键插入关键帧,为 表现雪花落地溶解的效果,选择“雪花”实 例,在“属性”面板中进行如图所示的设置。
雪花

雪花的制作
1.新建flash文档,背景为黑色; 2.插入新元件,设置为图形;在字体为wingdings的 状态下,输入大写的T,就是一个雪花的标记了。 再“修改”->分离,并拉至中间。 3.插入新元件,设置为影片剪辑;打开库面板, 把元件1拖动到元件2中,在70帧左右插入关键帧, 创建补间动画。在71帧插入空白关键帧,在动作 面板中输入stop(); 4.添加引导层,锁定图层1,选定铅笔(平滑), 画出一段曲线。在70帧,拖动雪花到线的末端。
5. 在“脚本”层第2帧插入关键帧,加入脚本: n++;//变量n自加 newtext = mytext.substr(0,n)//substr是字符串截取函 数,从第1个字符开始到长度为n的字符 if (n>mytext.length) { //mytext.length是字符串mytext的长度,当n的长度 等于字符串mytext的长度时,停止播放。 stop(); } 6.在“脚本”层的第4帧插入关键帧,输入脚本: gotoAndPlay(2); 7.测试。
8. 新建图层4,在45帧插入关键帧,将图片 三拖入,居中。新建图层5,在45帧插入关 键帧,将元件1拖入舞台中间,在75帧插入 关键帧,拖大至整个舞台。同样设置遮照 层。 9.在80帧插入关键帧,同样做将左下角向上 扩大的过程。右边同样做。 10.新建图层7,在85帧,86帧,87帧插入关 键帧,分别在每帧插入一张图片,居中对 齐。新建图层8,分别擦汗如关键帧,将三 张图片同样放入。
新建图层9,85帧插入关键帧,将元件3拖入, 对齐,86插入空白关键帧。将元件5拖入。 87帧插入空白关键帧,元件3拖入,设为遮 照层。新建图层10,在85关键帧,输入动作 stop(),复制85帧,在86,87帧粘贴帧。
Flash制作雪花视觉动画效果的三种制作方法.

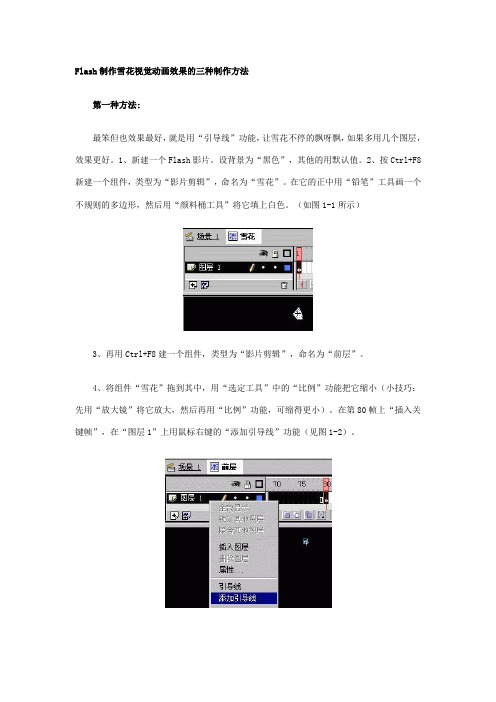
Flash制作雪花视觉动画效果的三种制作方法第一种方法:最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。
1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
(如图1-1所示)3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。
4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。
在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。
将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。
然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。
5、第4步是制作一片雪花,下雪不是只下一片的吧。
插入图层,将第4步重复做10次。
做好后的效果见图1-4。
6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。
“雪花”的大小和“引导线”的路径不要一样。
这是为了多做几个图层,看起来效果细腻一点。
7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。
在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。
见图1-5。
按Ctrl+Enter就可以看到效果了。
第二种方法:用Actionscript的函数,比较简便,具体步骤如下:1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
flash制作雪花飞舞实例步骤

复制影片剪辑函数的使用:雪花飞舞1、新建一个actionscript2.0的flash文件,大小为800*600,背景颜色为黑色;2、导入素材“雪景.jpg”;3、新建图形元件“pic1”,制作雪花。
利用椭圆工具和变形面板制作雪花,并填充颜色为放射性(旋转60)4、新建影片剪辑元件mc1,把pic1图形元件拖到舞台上,并在第三帧处,插入帧;新建图层2,在第一帧处输入脚本;在第三帧处也输入脚本。
第1帧脚本:x = random(800);y = random(600);z = Number(random(50)) + 50;yvel = z;xvel = z * (random(200) - 100) / 100;zvel = z * (random(200) - 100) / 100;第3帧脚本:_x = x;_y = y;_alpha = z;dy = yvel / 10;y = Number(y) + Number(dy);if (Number(y) >= 600) {y -= 600;}dx = xvel / 10;x = Number(x) + Number(dx);if (Number(x) >= 800) {x -= 800;}if (Number(x) < 0) {x = Number(x) + 800;}dz = zvel / 10;z = Number(z) + Number(dz);if (100 < Number(z)) {z = 100;}if (Number(z) < 50) {z = 50;}yvel = z;xvel = Number(xvel) + Number((random(20) - 10));if (100 < Number(xvel)) {xvel = 100;}if (Number(xvel) < Number(-100)) {xvel = -100;}zvel = Number(zvel) + Number((random(20) - 10));if (100 < Number(zvel)) {zvel = 100;}if (Number(zvel) < Number(-100)) {zvel = -100;}gotoAndStop(2);play();5、返回场景,在图层一上放背景图片“雪景.jpg”;新建图层2,把mc1元件拖放到舞台上,并给以实例名“snow”;新建图层3,在图层3的第一帧,输入如下脚本代码:i = 0;while (Number(i) != 100) {duplicateMovieClip("snow","snow"+i,i);i = Number(i) + 1;}。
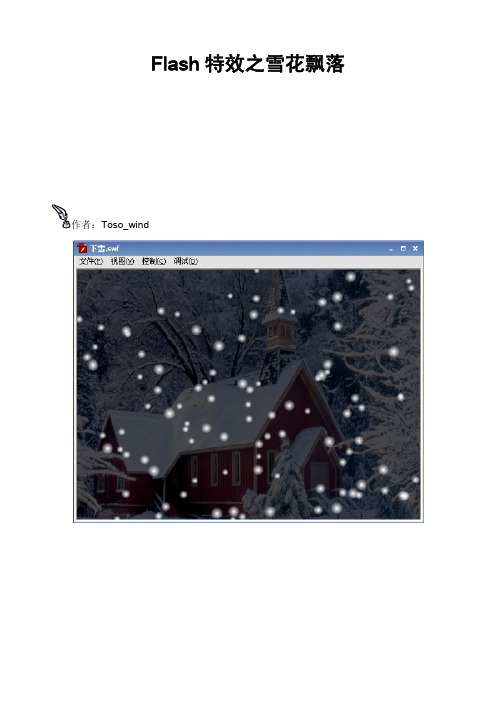
Flash特效——雪花飘落

完整 整的变量定 定义格式:var 初 v 变量名:类型 = 初始值 ;
var Hei ight:Numb ber = 40 00; //场景 景高度,即 即雪花下落的 的距离。例 例子中跟舞台 台保持一致 致。 var Wid dth:Numbe er = 550 0;//场景宽 宽度,即雪 雪花横向的跨 跨度。例子 子中跟舞台保 保持一致。 var Ang gularSpee ed:Numbe er = 5;//雪花旋转 转角速度。 var Win nd:Number r = -2;/ //风速,负 负值表示向左 左吹,正值 值表示向右吹,数值越 越大风越大。
退出 Sno ow 元件,回 回到主舞台。菜单栏上 上选择【插 插入】→【新 新建元件】 。 。名称输入 入下雪特效,类 型选 选择【影片剪辑】 。如图:
单击【确定】进入下 下雪特效元件 件。建立 2 个层。如图。其中在 在提示层放置 置提示元件 件,在动作层 层编 写脚 脚本。
从库中拖 拖出一个 Snow 放在提 提示层的中心 心。点击这 这个 Snow 实例,按 实 Ctrl+F3 打开 开属性面板, ,名 称栏 栏里输入“Tip_mc” 。
本教 教程默认读 读者已经比较 较熟悉 Flas 是 Action2.制作过程 程
2.1 动画结构 构
在开始动手之前有必 必要来说明以下结构问 问题。不然 然会产生意想 想不到的结 结果。
下雪场景
提 提示
雪花 花
雪花 雪
雪花
雪花
上图所示 示, “下雪场景” 、 “提 提示”以及“雪花”都 都是影片剪辑 辑。其中“提示”和“ “雪花”在“下 雪场 场景”的里面 面。 “雪花场 场景”用来 来控制整个下 下雪特效。如 如果你的下 下雪场景在某 某个图片( (比如建筑物 物)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
复制影片剪辑函数的使用:雪花飞舞
1、新建一个actionscript2.0的flash文件,大小为800*600,背景
颜色为黑色;
2、导入素材“雪景.jpg”;
3、新建图形元件“pic1”,制作雪花。
利用椭圆工具和变形面板制
作雪花,并填充颜色为放射性(旋转60)
4、新建影片剪辑元件mc1,把pic1图形元件拖到舞台上,并在第
三帧处,插入帧;新建图层2,在第一帧处输入脚本;在第三帧处也输入脚本。
第1帧脚本:
x = random(800);
y = random(600);
z = Number(random(50)) + 50;
yvel = z;
xvel = z * (random(200) - 100) / 100;
zvel = z * (random(200) - 100) / 100;
第3帧脚本:
_x = x;
_y = y;
_alpha = z;
dy = yvel / 10;
y = Number(y) + Number(dy);
if (Number(y) >= 600) {
y -= 600;
}
dx = xvel / 10;
x = Number(x) + Number(dx);
if (Number(x) >= 800) {
x -= 800;
}
if (Number(x) < 0) {
x = Number(x) + 800;
}
dz = zvel / 10;
z = Number(z) + Number(dz);
if (100 < Number(z)) {
z = 100;
}
if (Number(z) < 50) {
z = 50;
}
yvel = z;
xvel = Number(xvel) + Number((random(20) - 10));
if (100 < Number(xvel)) {
xvel = 100;
}
if (Number(xvel) < Number(-100)) {
xvel = -100;
}
zvel = Number(zvel) + Number((random(20) - 10));
if (100 < Number(zvel)) {
zvel = 100;
}
if (Number(zvel) < Number(-100)) {
zvel = -100;
}
gotoAndStop(2);
play();
5、返回场景,在图层一上放背景图片“雪景.jpg”;新建图层2,
把mc1元件拖放到舞台上,并给以实例名“snow”;新建图层3,
在图层3的第一帧,输入如下脚本代码:i = 0;
while (Number(i) != 100) {
duplicateMovieClip("snow","snow"+i,i);
i = Number(i) + 1;
}。
