苹果的deskview实现原理
viewmodel 原理

viewmodel 原理ViewModel 是一种设计模式,用于在应用程序的不同组件之间共享和管理数据。
它是基于MVVM(Model-View-ViewModel)架构模式的核心组成部分。
ViewModel 的作用是将视图(View)与数据(Model)进行解耦,提供一种可靠的方式来获取和展示数据,并处理与用户交互相关的逻辑。
ViewModel 的工作原理可以分为以下几个步骤:1. 创建 ViewModel 对象:在应用程序的组件(如 Activity、Fragment)中,我们可以通过创建 ViewModel 对象,将其与对应的组件进行关联。
ViewModel 类通常继承自 Android 架构组件库中的 ViewModel 类。
2. 存储和管理数据:ViewModel 对象负责存储和管理与视图相关的数据。
这些数据可以是从网络加载的、从数据库查询的,或是从其他来源获取的。
ViewModel 对象在组件的生命周期内保持数据的一致性,即使组件发生配置变化(如屏幕旋转)或被销毁重建,ViewModel 中的数据也能得到保留。
3. 提供数据给视图:ViewModel 将数据提供给与之关联的视图组件。
视图组件可以通过观察(observe)ViewModel 中的LiveData 或使用数据绑定库来获取数据。
LiveData 是一种可观察的数据容器,在数据发生变化时,会通知观察者更新视图。
4. 处理用户交互逻辑:ViewModel 还负责处理与用户交互相关的操作。
例如,点击按钮、编辑文本框等用户交互会触发 ViewModel 中的方法,以执行相应的操作逻辑。
通过将交互逻辑与视图组件分离,可以保持代码的整洁和可维护性。
通过使用 ViewModel,可以实现以下好处:1. 数据共享和生命周期感知:ViewModel 与组件的生命周期绑定,能够在配置变化和组件重建时保持数据的一致性。
这样一来,当屏幕发生旋转等配置变化,或者系统回收组件后再重新创建,不会导致数据丢失,用户体验更加稳定流畅。
Iphone 之 内置传感

Iphone4s内置传感器
• • • • • 触摸面板 摄像头 电子罗盘 陀螺仪 加速度传感器
触摸面板——电容式触摸传感器
触摸屏的种类: 电阻式触摸屏 电容式触摸屏 表面声波触摸屏 红外线式触摸屏
电容式触摸屏
当用户触摸电容屏时,由于人体电场,用户手指头和工作面形成一个耦 合电容,因为工作面上接有高频信号,于是手指头吸收走一个很小的电流。 这个电流分从触摸屏四个角上的电极中流出,并且理论上流经这四个电极 的电流与手指到四角的距离成比例,控制器通过对这四个电流比例的精密 计算,得出触摸点的位置。 在电容式触摸屏问世后多年,触摸屏都只能每次响应一个触点。 一旦我们操控超过一个触点,电容式触摸屏就会因为无法定位而 让光标错乱。
• 当环境亮度较高时,使用环境光传感器的液晶显示器会自动调成高亮 度。 • 当外界环境较暗时,显示器就会调成低亮度。
• 传感器
• 功能:当人们将手机贴近耳部开始打电话 时,手机会自动检测到这个贴近的动作, 并自动关闭手机背光和触摸屏键盘,达到 节电和防止误操作的目的。 • 传感器:红外接近传感器 • 原理:
摄像头
功能:800万像素背 照式CMOS感光元件, 原生分辨率 3264x2448。背照 式CMOS可让感光量 提升73%,同时新 加入的混合红外滤 镜可提升色彩准确 性和统一性。 传感器 :CMOS光 电传感器 原理:
电子罗盘
电子罗盘是一种重要的导航工具,能实时提供移动物 体的航向和姿态。随着半导体工艺的 进步和手机操作系统的发展,集成了越来越多传感器 的智能手机变得功能强大,很多手机 上都实现了电子罗盘的功能。而基于电子罗盘的应用 (如Android的Skymap)在各个软 件平台上也流行起来。
轻松学iPhone开发之网页视图和滚动视图-讲义

5.1.2 动态创建网页视图
+ 动态创建网页视图的的形式如图5.3所示。
UIWebView *网页视图对象名=[[UIWebView alloc]initWithFrame:(CGRect)];
5.1.2 动态创建网页视图
UIWebView *网页视图对象名=[[UIWebView alloc]init]; 网页视图对象名.frame=CGRectMake(CGFloat x,CGFloat y,CGFloat width,CGFloat heigth);
5.4.3 加载的视图Activity Indicator View
5.4.3 加载的视图Activity Indicator View
UIActivityIndicatorView *activityIndicatorView = [[UIActivityIndicatorView alloc]initWithFrame:(CGRect)];
5.2.1 加载网址loadRequest()
NSURL *NSURL对象名=[NSURL URLWithString:(NSString *)];
5.2.1 加载网址loadRequest()
NSURLRequest * NSURLRequest对象名=[NSURLRequest requestWithURL:(NSURL *)];
网页视图对象名.detectsPhoneNumbers=BOOL;
5.4 网页视图的应用
+ 我们在上面的章节中已经为大家介绍了网 页视图最重要的使用形式。本节将要大家 主要讲解网页视图的导航、加载时的函数 和加载时使用的视图等相关方面的内容。
5.4.1 导航应用
+ 我们所说的导航也就是网站导航。它能够 帮助用户找到想要浏览的网页,想要查找 的信息。
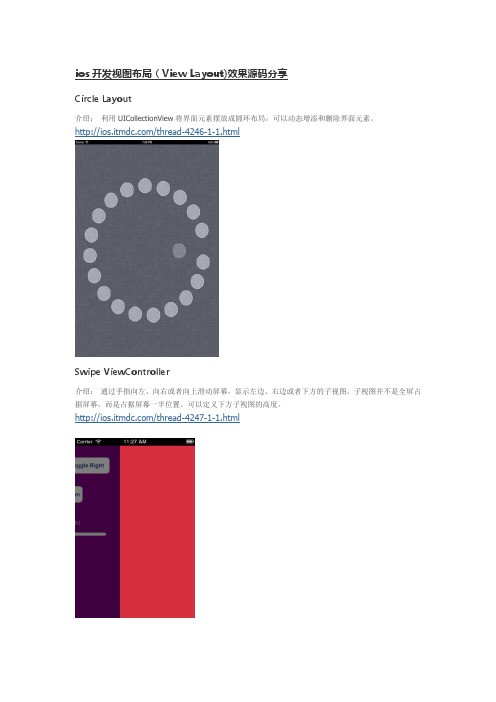
ios开发视图布局(View Layout)效果源码分享

ios开发视图布局(View Layout)效果源码分享Circle Layout介绍:利用UICollectionView将界面元素摆放成圆环布局,可以动态增添和删除界面元素。
/thread-4246-1-1.htmlSwipe ViewController介绍:通过手指向左、向右或者向上滑动屏幕,显示左边、右边或者下方的子视图。
子视图并不是全屏占据屏幕,而是占据屏幕一半位置。
可以定义下方子视图的高度。
/thread-4247-1-1.htmlScaling For iPad mini介绍:看看你的app在iPad mini上的样子。
iPad mini发布之后,iOS开发者又得让自己的App适应iPad mini的屏幕尺寸。
这份代码利用简单的原理,让你看看你的app的布局在iPad mini般大小的屏幕尺寸下究竟是怎么样的。
代码使用十分简单。
/thread-4249-1-1.htmlSideBar Navigation介绍:类似于Faceboo App的Stacked View。
点击主界面上的一个按钮时,主界面左边滑动一半显示出一个子视图,点击列表上任意一行,右边部分出现新内容,左边子视图滑出界面。
当对左边视图进行搜索时,左边一半界面的视图变成全界面显示搜索内容。
/thread-4251-1-1.htmlFlip Grid View介绍:实现动态翻页切换内容的网格化视图(Grid View)效果。
界面上有多个网格子视图,每个网格子视图都可以自动翻页切换页面从而改变内容。
/thread-4253-1-1.htmlGrid Table View介绍:实现网格化视图(Grid View),或者可以视作为多列的表格(multiple column table)。
每个网格视图支持点击动作/thread-4254-1-1.html左右菜单Demo介绍:左右菜单例子,类似于Facebook的ViewControllerContainer,在一个UIViewController上面加载另外一个UIViewController。
xrandr原理

xrandr原理xrandr(X Resize, Rotate and Reflection)是一个用于调整和配置 X Window 系统下显示输出的命令行工具。
它可以让用户动态地调整显示器的分辨率、旋转角度、反射等参数,从而适应不同的显示设备和需求。
下面将详细介绍xrandr的原理。
在理解xrandr的原理之前,有必要了解一些与其相关的基本概念。
在X Window系统中,显示设备被抽象为一个称为Screen(屏幕)的实体。
每个屏幕都由多个显示输出连接器(如VGA、HDMI、DisplayPort等)组成,每个输出连接器都可以连接一个或多个显示器。
1. 获取屏幕和输出连接器的信息:xrandr首先获取当前屏幕的信息,并显示屏幕的名称、分辨率、连接的输出设备等。
通过命令"xrandr -q",可以显示当前屏幕和输出设备的信息。
2. 检测连接状态和显示器支持:xrandr根据输出连接器的状态,确定是否已连接到显示器,以及显示器的能力和支持的模式(分辨率、刷新率等)。
如果屏幕已连接到显示器,则可以继续下一步;否则,将显示屏幕状态为"disconnected"。
3. 创建模式:屏幕分辨率和刷新率称为模式,xrandr可以创建和删除模式。
在创建模式时,xrandr通过调整图像大小和其他参数,使其适应显示器的硬件限制。
4. 设置当前模式:xrandr可以将一个模式设置为当前使用的模式,以改变屏幕的分辨率和刷新率。
它会将模式应用到相应的输出连接器,进而调整连接的显示器的显示参数。
5. 旋转和反射:xrandr还可以通过命令参数进行屏幕的旋转和反射。
它通过对图像进行变换,使得显示器的图像在屏幕上正确显示。
6. 设置位置和布局:xrandr可以通过调整屏幕的位置和布局,对多个显示器进行配置。
用户可以设置主屏幕、扩展屏幕、镜像屏幕等不同的布局模式。
总结起来,xrandr的原理在于获取和分析显示设备的信息,然后根据用户的需求创建和调整模式,并将模式应用到输出连接器和显示器,从而实现屏幕分辨率、刷新率、旋转角度等的动态调整和配置。
苹果widget 通讯 实现原理

苹果widget 通讯实现原理苹果widget通讯的实现原理是通过苹果公司的 WidgetKit 框架来实现的。
WidgetKit 提供了一种轻量级的方式来在 iOS、iPadOS 和 macOS 的主屏幕上显示和更新小组件。
苹果的小组件是基于 SwiftUI 构建的,它采用了声明式的界面编程模式。
小组件的数据和视图是分离的,这使得它们可以独立地更新。
当小组件的内容需要更新时,WidgetKit 会调用小组件的提供程序函数来获取最新的数据。
这种数据更新是自动的,可以根据预定义的更新时间间隔进行定期更新,也可以在用户与小组件交互时实时刷新。
为了实现数据的更新和通信,苹果使用了一种称为 App Group 的机制。
App Group 允许不同的应用程序共享数据。
小组件和主应用程序都可以属于同一个 App Group,并分享同一个数据容器。
这样,当小组件的数据发生变化时,主应用程序也能够即时获取最新的数据。
在小组件的提供程序函数中,开发人员可以通过共享的数据容器来获取和更新数据。
通常情况下,主应用程序会负责获取和更新数据,并将最新的数据保存到共享的数据容器中。
而小组件的提供程序则可以通过读取共享容器中的数据来显示最新的内容。
需要注意的是,苹果的小组件是受限的,它们运行在一个沙盒环境中,无法直接访问主应用程序的内部功能。
因此,对于需要与主应用程序进行复杂通信或涉及敏感数据的情况,开发人员需要通过 App Group 共享数据并使用各种技术手段来确保数据的安全性和正确性。
总结而言,苹果widget通讯的实现原理是基于 WidgetKit 小组件框架和 App Group 机制。
WidgetKit 提供了一种声明式的界面编程模式,允许开发人员构建独立更新的小组件。
App Group 机制则允许小组件和主应用程序共享数据,实现数据的即时更新和通信。
不同的手机复制出不同的画面原理

不同的手机复制出不同的画面原理
不同的手机复制出不同的画面的实现原理主要涉及以下几个方面:
1. 屏幕显示技术:不同的手机可能采用不同类型的屏幕技术,例如液晶显示、有机发光二极管(OLED)显示等。
这些不同的技术会影响屏幕显示效果和色彩还原能力。
2. 显示控制芯片:手机中的显示控制芯片负责接收并处理来自手机系统的图像和视频数据,并将其转化为可以在屏幕上显示的信号。
不同的显示控制芯片可能具有不同的处理能力和优化算法,这会影响到画面的质量和流畅度。
3. 软件系统优化:手机厂商也会对软件系统进行优化,以提供更好的画面效果。
这包括对图像处理算法的优化、色彩校准和对比度调整等。
4. 硬件配置:不同的手机在硬件配置上也可能存在差异,如处理器性能、GPU 性能和内存容量等。
高性能的硬件可以提供更好的图像处理和显示效果。
综上所述,不同的手机之间在屏幕技术、显示控制芯片、软件系统优化和硬件配置等方面存在差异,这些因素共同作用,导致了不同手机复制出不同的画面。
widget原理 -回复

widget原理-回复【Widget原理】是什么?在计算机科学中,Widget(小部件)是一种图形用户界面(GUI)元素,用于显示特定的信息或提供特定的功能。
Widget可以包括按钮、文本框、滑块、菜单等等。
它们常常被用于构建GUI应用程序和网页,为用户提供交互和操作界面。
Widget的原理是通过一系列编程技术和算法来实现。
下面我们将一步一步回答关于Widget原理的问题。
第一步:Widget的组成和结构是什么样的?Widget由两个主要组成部分构成:外观和行为。
外观(Appearance)决定了Widget的外观样式,例如颜色、字体、边框等等。
可以通过CSS(层叠样式表)或其他样式定义语言来定义Widget 的外观。
行为(Behavior)决定了Widget的交互行为,例如响应用户的点击事件、接收用户的输入等等。
行为可以通过编程语言(如JavaScript)来定义和实现。
Widget的结构通常由层次化组织,包括一个顶层容器和其它子容器。
容器可以包含其他Widget或者其他容器。
这种层次化结构使得Widget能够被嵌套和组合,实现复杂的界面布局和功能。
第二步:Widget的显示和更新原理是什么?Widget的显示和更新是通过布局引擎和绘制引擎实现的。
布局引擎(Layout Engine)负责根据Widget的结构和属性计算和确定Widget在屏幕上的位置和大小。
布局引擎根据容器的排列约束和大小约束,递归地计算每一个子Widget的布局。
绘制引擎(Rendering Engine)负责将Widget的外观绘制到屏幕上。
绘制引擎根据Widget的外观描述(例如样式表)和布局信息,绘制Widget 的边框、背景、文本等等。
在Widget的生命周期中,当Widget的状态发生变化时(例如用户输入、业务数据变更等),布局引擎和绘制引擎会被触发,重新计算和绘制受影响的Widget,实现界面的更新和刷新。
第三步:Widget的交互和事件处理原理是什么?Widget的交互和事件处理是通过事件驱动模型来实现的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
苹果的deskview实现原理
DeskView是苹果公司开发的一种窗口管理技术,它允许用户在桌面上创建和
管理多个虚拟桌面。
用户可以将不同的应用程序和窗口分配到不同的虚拟桌面上,从而提高工作效率并减少混乱。
DeskView的实现原理基于苹果的操作系统macOS的图形用户界面框架。
当用
户打开多个应用程序时,每个应用程序都被分配一个窗口实例。
对于每个窗口实例,DeskView会创建一个独立的虚拟桌面。
这意味着用户可以在每个虚拟桌面上拥有
不同的应用程序和窗口配置,以便更好地组织和管理工作任务。
为了实现DeskView,macOS使用了如下几个关键技术:
1. 多窗口管理:macOS操作系统允许用户同时打开多个应用程序窗口,并在屏幕上进行排列。
每个窗口都可以独立地进行操作,包括最小化、最大化和关闭。
DeskView通过使用多窗口管理技术来实现在不同的虚拟桌面上显示不同的应用程
序窗口。
2. 虚拟桌面切换:DeskView允许用户在不同的虚拟桌面之间进行切换。
用户
可以使用快捷键或者鼠标手势来快速切换到所需的虚拟桌面,从而可以更好地组织和管理不同任务的应用程序和窗口。
3. 窗口布局和定位:DeskView支持用户自定义窗口的布局和定位。
用户可以
通过拖动、调整窗口的大小和位置来改变应用程序窗口在虚拟桌面上的位置。
这使得用户可以根据自己的需求和喜好进行个性化的桌面布局,提高工作效率。
总结起来,苹果的DeskView实现原理基于macOS操作系统的多窗口管理技术
和虚拟桌面切换功能。
这种实现方式允许用户在不同的虚拟桌面上创建和管理多个应用程序窗口,以提高工作效率和组织工作任务。
通过自定义窗口的布局和定位,用户可以根据自己的需求进行个性化的桌面配置。
