实例3 运用Rhino和Photoshop进行效果图制作——以鼠标为例
PS 制作简单鼠标效果图

[手绘]PS 制作简单鼠标效果图本教程由中国教程网eadnfan原创,转载请保留此信息!在本例中主要学习简单工业产品效果图制作,在制作过程中主要学习利用叠加中性层来调整明暗的方法.最终效果图:1.打开PS CS5, 新建(CTRL+N)一29*21CM,分辨率为150像素/英寸的文件2.调出参考线(CTRL+R),如图所示拉出参考线,定位要绘制鼠标的大小和主要轮廓线3.转到形状工具(快捷键U),圆角矩形工具,如下图所示进行设置,画出路径4.转到钢笔工具(快捷键P),如下图所示修改路径(上下弧度部分)5.转到路径面板,保存路径,名称为"外框",然后复制路径为"轮廓线",并如图所示绘制其他路径6.回到图层面板,新建一层(CTRL+ALT+N),更名为"轮廓线",按D设置前景色为黑色,按B转到画笔工具,画笔大小设为1像素,透明度及流量不用改变(100%),然后用画笔在"轮廓线"图层描1像素黑边7.在背景跟"轮廓线"层之间插入图层"正面",然后转到路径面板,转"外框"路径为选区,在"正面"图层,填充灰色.PS:我们在填色时可以随便填,因为在后面我们可以调整为我们想要的任何色调8.在"正面"和"轮廓线"之间插入图层"明暗调整",填充50%灰色,设为"正面"图层的剪贴蒙版,更改图层模式为"叠加"9.转到画笔工具(快捷捷B),降低不透明度(我一般用5%-10%之间),用画笔在"明暗调整"层上涂抹,需要亮的地方用白色,需要暗的地方用黑色,这里需要根据光线明暗慢慢涂,最终效果如下10.新建一"高光"层,做出高光部分路径,然后填充白色,调整下不透明度,或以加一个蒙版让过渡自然些.在这里我在背层填充一灰度的渐变色,方便观察。
rhino鼠标建模教程

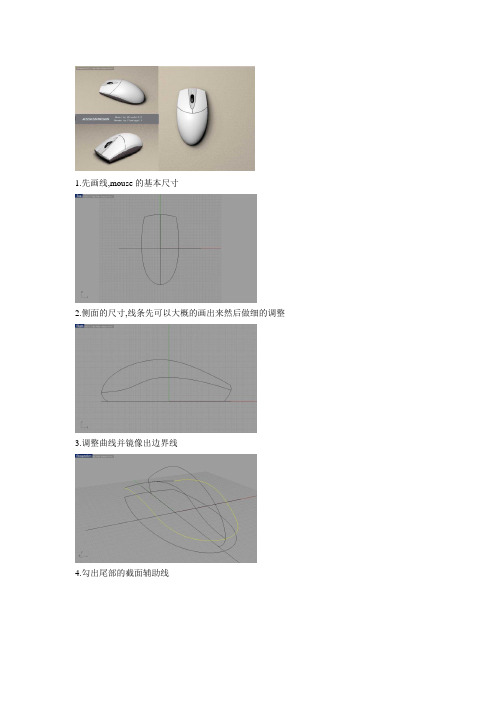
1.先画线,mouse的基本尺寸
2.侧面的尺寸,线条先可以大概的画出来然后做细的调整
3.调整曲线并镜像出边界线
4.勾出尾部的截面辅助线
5.做另外的截面辅助线
6.做前断面的辅助线做尾巴的面
7.做消隐线
8.做前面的线
9.做底部的线
10.做底部的结构截面线
11.所有的线条基本上是扑好了就开始铺面了
12.铺侧面的面另外一侧mirror就好了
13.顶盖做好了就开始做下盖吧,先用尾巴的线做辅助面,这个用途是后面的面与对称的面可以有g1产生。
14.看到B处的选项了吗?这就是前面为什么要做辅助面了
15.做好其他的面
16.顶部尾部收敛面的处理尾部切面再补上就是了
17.开始做细节了
18.还是细节把按键与上盖分开
19.后面就是中键滚轮,注意在分型前最好预留一份以便修改之用,原始的线也是一样大,最好是预留。
20.制作出滚轮和凹槽效果。
21.制作细节倒角效果,完成。
PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画

PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画,非常壮观的场景特效,本教程介绍创意的场景鼠绘方法。
制作这类图片需要较强的构图能力及美术功底。
要善于把自己想象的画面用色彩变现出来。
可能初学者有一定的难度。
最终效果1、新建一个大小适当的文档,铺出光影。
2、铺就一个大致的颜色造型,分出基本的冷暖明暗。
注意光影随山势起伏的变化。
3、带着欢快的心情把脑中的想法展现出来,分出大致的中,远,近景。
创艺掌门液晶数位屏能很好的展现我的想法,创作就应该有这种畅快淋漓的感觉,不要让工具成为束缚。
4、适当的深入,注意岩石的肌理(这个时候听一点高原味的音乐让脑袋兴奋起来)。
5、为场景中建筑大制作个设计,同时深入略靠近前景的环境细节,注意没有将这一步放在环境完成之后,是因为要想将建筑较好的融入环境之中,最好是将两者同时丰富塑造。
6、将山体的结构用简单的笔触表现一下,这一步的完成最好是建立在之前做过一定数量的风景写生的基础上,个人觉得风景写生和人体(或动物)解剖是在有条件的情况下一定好好珍惜的练习方式,一次10到20张连续的每张10分钟的色彩速写会带来意想不到的收获。
7、在这里我的笔刷是喷溅笔刷的基础上调制了一个双重笔刷,ps的笔刷虽然没有painter的绘画性强,但是个人觉得ps经过组合的画笔还是有很多乐趣的。
8、结合光影丰富结构。
将大部分建筑的轮廓绘制出小稿。
9、首先绘制了这个像是船舷的造型为整个场景奠定一个造型的效果。
10、将场景一点一点绘制出更为细致的结构,在前面小稿的基础之上落实光影的塑造。
11、丰富冷暖对比。
12、增加细节注意山峦上喷薄的雪雾。
13、给这个悬浮在空中的像残骸一样的环状建筑增加结构,将光影的效果做更进一步的强化。
14、用笔刷将雪附着于岩石的细节表现出来,绘制一个小小的侧面平视聚光灯效果为场景提色。
最终效果:。
用Photoshop绘制产品效果图

用Photoshop绘制产品效果图Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。
我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。
使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。
如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。
比如photoshop、coreldraw、illustrator、painter等等。
在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。
以上面的图片为范例,我们一起一步步绘制出右边的效果图。
打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。
然后找到硬盘中存储的“范例图片.jpg”,将其打开。
将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。
拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。
此时在图层栏可以看到,已经有了三个图层。
按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。
英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。
注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区。
Photoshop制作一个溶解的鼠标特效

Photoshop制作一个溶解的鼠标特效
先看效果图
1、首先在photoshop中打开一个鼠标素材的图片,然后双击“背景”图层进行角锁,然后重命名为“鼠标”。
然后创建一个新图层,命名为“背景”移动到“鼠标”图层的下面并填充白色。
2、使用取样工具,选择“鼠标”图层,单击鼠标的底部进行颜色取样,如图所示。
所示。
曝光40%),效果如图所示。
曝光:30%),如图所示。
置方法参考下图所示。
你应该得到这个效果:
的边界,可以适当调节橡皮擦的不透明度和流量,如图所示。
8、使用减淡工具再涂抹一下边界的位置,使其看起来更自然。
9、创建一个新图层,使用套索工具创建鼠标底部溶解部位的选区,并设置一下羽化效果,然后填充黑色,
10、在菜单栏中选择“滤镜—杂色—添加杂色”,如图所示。
11、设置图层混合模式为“滤色”,如图所示。
最终效果图像。
RHINO软件及其运用--产品设计

• 工作中的视图 / 视图的激活(Active Viewport):视图标题栏以蓝色显示,创建图形时可移 动鼠标来切换视图。
RHINO软件及其运用--产品设计
快 捷 方 式
界面介绍
平移视图: 正交视图中,RMB + 拖动鼠标 透视图中,Shift + RMB + 拖动鼠标 RMB即 right mouse button (鼠标右键) 放大视图: Ctrl + RMB + 向上拖动鼠标 缩小视图: Ctrl + RMB + 向下拖动鼠标 旋转视图: 正交视图中, Ctrl + Shift + RMB + 拖动鼠标 透视图中, RMB + 拖动鼠标 最大化视图: 双击视图名称
取】子工具箱。这些选择方式也可以在菜单栏中的【编辑】/【选取物体】中
找到。
RHINO软件及其运用--产品设计
捕捉工具(snap)
界面介绍
当Rhino要您选择一个点时,您可以开启对象锁点模式,将标记限制在现存对象的指定部分 上。
按 Alt 键可暂停物件锁点。如果对象锁点被锁定,按Alt键可暂时切换它们。
• 顶视图(Top),前视图(Front),右视图(Right) 通称为 正交视图 或 作图平面视图。 正交视图 用于创建图形。正交视图中对象不会产生透视变形效果。通常绘制曲线等操
作都在正交视图中完成。
• 透视图(Perspective):一般不用于绘制曲线,可以在该视图中观察模型的形态,偶尔会在
此视图中通过捕捉来定位点。
话框。在【工具列】列表中勾选相应的选项,即可在界面中显示其它的工具箱。
RHINO软件及其运用--产品设计
自 定 义 界 面
犀牛软件制作鼠标过程(图文详解)

犀牛软件制作鼠标说明作品的主题:本产品是一款精致小巧的鼠标开发背景:这款鼠标是一款定位于老少皆宜的产品,在保证灵敏的前提下,通过减小体积来展现出更多的可玩性和娱乐性。
同时由于其在桌面特殊定位,产品的小巧精致,外观的时尚炫酷也是必不可少的。
开发工具:犀牛制图工具软件。
开发步骤:1.首先设定好单位mm,设好方格和捕捉点的大小,建立四个图层。
2.在TOP视图中画出长110mm,宽55mm的长方形,如下图:3.再画出长115mm,宽60mm的外框,如下图:4.画一条中轴线,用trim命令把外框剪掉一半执行rebuild,把剩下的曲线重建成11个点。
5.在left视图中,把外框向上移动两格,再打开控制点模式,慢慢地调整,如下图:6.然后在在top视图中,画一条水平的轴线,执行extrude,选择水平轴线,在Left视图中向上拉伸出一个平面,如下图:7.执行intersect,选择拉伸出的平面和两条框线,删除左侧单个的点和那个平面8.画出如图三条线,首先找出中轴线,执行line,输入end后确定,把鼠标移到left视图中上面的框线,然后输入int后确定,把鼠标移到perspective视图中下面的框线与中轴线相交的地方,右侧的弧线同样可以用这种方法做出,中间那条则要改用pt来捕捉那两个刚用intersect求来点9.执行mirror,选择上面的框线和中间的那条线,把它们镜向过去。
10.执行match,选择上面两条框线,把它们结合起来11..执行sweep2,首先依次选择上下两条框线,再按顺时针或逆时针的顺序来选择中间的四条线12.用cap命令来把生成的曲面加上底盖,把刚才hide的框线unhide出来,如下图:13.执行loft,依次选择unhide的那两条框线14. 选择所有的曲面,执行join命令,把它们结合起来15执行filletedge,选择底部的边缘线,输入倒角半径3,如下图:16..执行dupedge,选择靠里面的边缘线,把它复制出来17. 执行split,先选择底部平面即被减的物体,选择后确定,再选择刚复制出来的边缘线。
ps如何设计一款无线鼠标模型

ps如何设计一款无线鼠标模型
PS软件运用十分广泛,深受广大观众的喜欢,ps中想要设计一款无线鼠标的样式,该怎么设计呢?下面百分网小编带大家一起来看看详细*作教程,感兴趣的朋友一起学习吧想了解更多相关信息请持续关注我们应届毕业生考试网!
1、新建一个800*600像素的白*背景,选择渐变工具,设置从黑*到白*的线*渐变,新建图层,选择钢笔工具,绘制轮廓,转换选区,填充深灰*,继续新建图层,选择钢笔工具,绘制轮廓,填充颜*。
如图
2、新建图层,选择软毛画笔,点击一下,自由变换调整,设置不透明度减小,然后选择加深工具,对鼠标局部加深,如图
3、再次新建图层,选择钢笔工具,绘制局部轮廓,可以选择直接选择工具进行调整控制点,然后填充颜*。
如图
4、新建图层,选择钢笔工具,绘制竖线和箭头,再次绘制竖线和箭头,然后选择画笔描边,调整大小到合适位置。
5、新建图层,选择椭圆选框工具,选择变换选区,进行放大调整,描边轮廓,然后再次新建图层,绘制椭圆形,然后设置斜面和浮雕的样式,如图
6、再次将背景图层的渐变*进行调整,鼠标设计好了哦。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
二、绘制滚轮、鼠标线、脚垫等细节
7.对各个面进行偏移生成实体薄壳,如图3-3-38所示,生成壳体后就看不到鼠 标的背面颜色了(背面颜色设置为粉红)。绘制底部脚垫和激光口,结果如图 3-3-39所示。
图3-3-38 生成壳体后的鼠标造型
4.绘制鼠标左后上边线曲线。用分割工具 ,命令提示栏中选择“点”分割, 把曲线分成2段,以分割点为起点,绘制曲线,终点在X轴上,并设置曲线终点 与它临近控制点在同一竖直直线上,如图3-3-7所示。
图3-3-7 鼠标左后上边线曲线四视图
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 一、 绘制鼠标外观造型
1.鼠标外观尺寸约束。 设定该鼠标外观尺寸为长110豪米,宽60毫米。 在Rhino Top视图中绘制一个矩形,大小为110×60,然后把矩形的中心放置到 坐标原点,如图3-3-3所示。
坐标 原点
图3-3-3 鼠标尺寸外廓
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
一、 绘制鼠标外观造型
图3-3-35 鼠标封口底面绘制
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
二、绘制滚轮、鼠标线、脚垫等细节
6.创建鼠标按键和两侧分模线,把分模线偏移0.3个单位的方法复制一次,如 图3-3-36所示,修剪鼠标表面,得到如图3-3-37所示。
图3-3-36偏移复制分模线
图3-3-37 修剪鼠标表面
图3-3-32 优化后的鼠标滚轮洞口曲面
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
二、绘制滚轮、鼠标线、脚垫等细节
3.绘制滚轮。绘制圆柱体,倒圆角后,调整比例得到滚轮,把滚轮放置到恰当 的位置,放置结果如图3-3-33所示。 4.用管道工具、修剪体、放样等工具绘制鼠标线,结果如图3-3-34所示。
图3-3-16 重建曲面参数
图3-3-17 重建后的曲面
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
一、 绘制鼠标外观造型
13.对图3-3-17中的曲面1、2、3用衔接曲面工具把侧面曲面匹配达到G2连续。 匹配参数如图3-3-18、图3-3-19所示,衔接结果用斑马纹检测,如图3-3-20所 示。
2.绘制鼠标底面轮廓曲线。在Top视图中,用“从中心点绘制椭圆”工具绘制鼠 标底面轮廓曲线,并用“曲线重建”工具 ,设置重建曲线参数,如图3-3-4所 示。调整曲线控制点的位置,如图3-3-5所示(注意看图中文字说明),三点共 线可以用犀牛的“设定XYZ坐标工具”实现;控制点与X轴对称,可以采用缩放 工具以X轴为缩放中心来调整。
图3-3-25 做对称操作观察曲面接缝效果
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 一、 绘制鼠标外观造型
17.撤销到镜像之前,依次选中对称接缝的曲面,打开曲面控制点,对镜像面的 每组控制点进行调整,调整的方法如图3-3-26所示。
图3-3-26 对镜像面的每组控制点进行坐标调整
图3-3-23 混接曲线
图3-3-24 双轨扫掠构建过渡曲面
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 一、 绘制鼠标外观造型
16.对图3-3-24创建的曲面沿X轴做对称操作,得到如图3-3-25的鼠标造型。通 过造型我们发现,图中画圈位置看到明显的接缝线,需要调整曲面控制点然后 再一次做对称操作。
图3-3-33 绘制滚轮
图3-3-34 鼠标线造型图
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 二、绘制滚轮、鼠标线、脚垫等细节
5.创建鼠标封口底面。由于有三角面交于底面曲线上,通常无法对底面进行加 盖。在这里可以创建一个平面,刚好能够同时穿过鼠标各个侧面,用鼠标侧面 曲面修剪底面即可。按照分模的结构要求把底面与尾部、还有鼠标线出口部分 组合成一个整体,如图3-3-35所示。
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
二、绘制滚轮、鼠标线、脚垫等细节
1.绘制鼠标滚轮洞。 如图3-3-29,在Top视图中,绘制曲线1,用“倒角矩形” ,重建为3阶10个控 制的;绘制曲线2,用椭圆曲线重建为3阶8个控制点变形调整而得到;复制曲线 2,并以曲线1的中心点为缩放基点缩放得到曲线3。 用曲线以修剪鼠曲面,用曲线3分割鼠标曲面,调整曲线1的位置和方向,参考 图3-3-30。
图3-3-29 绘制曲线1,2,3
图3-3-30 通过loft生成的曲面
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 二、绘制滚轮、鼠标线、脚垫等细节
用loft工具得到这个环状面ISO线复杂,边缘控制点很多,如图3-3-31所示,需 要对这个复杂的曲面进行优化。
图3-3-31 放样后出来的曲面ISO线及控制点
图3-3-39 绘制底部脚垫和激光口
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 三、鼠标渲染
1.设置场景。 选中鼠标,环形阵列得到3只鼠标,用矩形平面在Top视图中绘制一个足够大的 曲面,调整好鼠标与地面之间的距离,使鼠标刚好放在地面上,如图3-3-40所 示。
图3-3-40 用环形阵列工具将鼠标2份
三、鼠标渲染
4.设置材质 (1)设置地面材质,如图3-3-44所示。 (2)设置亮边塑料材质,如图3-3-45所示。
图3-3-44 地面材质参数(系统默认的标准材质球)
图3-3-45 亮边塑料材质参数设置
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 三、鼠标渲染
4.材质设置 (3)贴标识方法。把标志加入到漫反射1的透明通道,白色代表穿透看到下层 材料,黑色部分将显示上层贴图内容,设置如图3-3-46所示。
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
三、鼠标渲染
2.给场景加入灯光照明。 给场景加入两盏矩形灯。矩形灯的大小和方位可参考图3-3-41,灯 光参数如图3-3-42所示,把其中一盏矩形灯的不衰减选项勾去掉, 让灯光产生衰减,以减弱灯光强度,并且产生主次照明。
图3-3-41 矩形灯的大小和方位
图3-3-20 用斑马纹检验曲面达G2连续
图3-3-18 曲面匹配参数1
图3-3-19 曲面匹配参数2
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
一、 绘制鼠标外观造型
14.曲面之间的光顺连接处理。不规则曲面之间通常无法直接使用曲面倒圆角工 具。解决的办法,可以采用“以结构线分割接缝面+混接曲面”来做过渡连接, 分割结果如图3-3-21所示。如果ISO结构线分割达不到要求的,可以绘制辅助曲 线分割曲面,如图 3-3-22所示。
图3-3-14绘制竖直方向的曲线
图3-3-15绘制鼠标侧方曲面
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
一、 绘制鼠标外观造型
12.打开侧面曲面控制点,曲面ISO线和控制点很复杂,同时选中三块曲面,重 建它,参数设置如图3-3-16所示,重建后的面如图3-3-17所示,简洁,ISO线少, 表面流畅。
5.构建鼠标左后面,用“放样”建面工具,选择松弛的方式得到图3-3-8的面。
图3-3-8 放样构建鼠标左后面
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 一、 绘制鼠标外观造型
6.绘制鼠标脊背曲线,调整脊线控制点得到四视图如图3-3-9。
图3-3-9 鼠标脊背曲线四视图
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 一、 绘制鼠标外观造型
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
一、 绘制鼠标外观造型
18.调整结束后再次镜像曲面,用斑马纹检测,结果如图3-3-27所示,曲面光滑 达到G2连续。切换到渲染模式观察,如图3-3-28所示,我们看到接缝处的棱线 消失了。
图3-3-27 斑马纹检测
图3-3-28 渲染模式检测
7.绘制按键前端曲线,形状如图3-3-11所示。 8.构建双轨扫掠截面线。用分割边缘工具 ,以面的边缘和侧面曲线相交点分割 面的边缘,如图3-3-12所示。
图3-3-11 绘制按键前端曲线
图3-3-12 分割曲面边缘图(捕捉侧面曲线端点)
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 一、 绘制鼠标外观造型
图3-3-42 灯光参数设置
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 三、鼠标渲染
3.设置Vray环境选项。 位置:VRay→选项,去掉隐藏的 灯光,去掉输出尺寸下面的覆盖 Rhino的视口设置,如图3-3-43所 示。
图3-3-43 VRay渲染器选项设置
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
图3-3-1 鼠标造型
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 单位设置
启动Rhino,新建一个文件,设置Rhino单位:【工具】→【选项】→【单位】, 设置如图3-3-2 。
图3-3-2 单位设置
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例 一、 绘制鼠标外观造型
第三章 计算机辅助工业设计 表达实例
实例三 运用Rhino和Photoshop进行效 果图制作——以鼠标为例
实例三 运用Rhino、Photoshop进行效果图制作——以鼠标为例
案例介绍:本鼠标采用流线型薄壳造型,通过Rhino进行高精度建模,然后通过 VRay for Rhino插件进行渲染,如图3-3-1所示。 本造型曲面质量要求比较高,若前期Rhino建模质量不讲究,模型曲面质量差, 后期修改起来会很复杂,所以Rhino建模的思路、方法和技巧就显得尤为重要。
