如何用ps制作动态图片
ps学习之自己制作你喜欢的微信表情包

这篇文档讲的是用PS制作动态表情包。
提供的是比较有意思的小案例。
PS制作动画的方式有两种。
第一种是帧动画,能清楚看到人物动态与形变等变化轨迹,因此这种方式需要一定的绘画基础。
比较简单的动态表情包可以用两帧动画(即两张图片)制作而成。
现在演示第一种:
这是要做表情包的素材
打开PS,把第一张图拖进来
选中剩下的全部图,拖进来
每一张图都调整到合适的大小,再双击确定
在这里按从下到上的顺序依次给图片们排顺序
点击“窗口——时间轴“
点击这里,选择“创建帧动画“
点击这里小按钮,选择“从图层建立帧“
设置每张图片想要显示的时长
完成后导出gif格式。
点击“文件——导出——存储为Web所用格式(旧版)”
确认选择的格式为gif,颜色一栏数值越高表示颜色显示越精细
左下角这里可以实时看到这张gif图片的大小
百分比可以调整图片大小,并确认循环选项为“永远”
点击存储,选择想要存储的位置以及给gif图片命好名称。
如果命名含有中文字符,会弹出以下窗口,点击确定依然可以保存。
第二种叫视频动画
导入截取好的一段视频
拖动这里的小三角,把时间轴拉大一些
拖动这根红线选择想要的开头
再把鼠标移动到这里,把它拉过来
继续拖动这根红线到结尾想要的位置,点击剪刀剪切
鼠标点击后边不要的这一段,按Delete键删除
导出为gif图片
通过“颜色”与“百分比”调节动图的大小,并实时确认图片大小是否符合预期。
(ps:微信发动图表情包要求动图大小应不超过5m)
最后点击存储即可。
(全文结束)。
ps 如何制作闪光星星

ps 如何制作闪光星星没看到这个,所以发上来大家一起学哦1打开一张要加入动画的图片。
2、选择工具条里的“多边形工具”,在属性栏里如图所示进行设置。
3、在图层面板中,点击路径,打开路径面板,然后单击新建按钮,新建了“路径1”。
4、在你希望加入星星的地方,拖拽鼠标左键(拖拽的同时按住shift键,这样保证星星的长宽比是一样的),如图所示。
5回到路径面板中,拖住“路径1”到新键按钮上,复制“路径1”。
6、在工具条中选择“路径选择工具”或按“快捷键A”,如图所示。
7、用路径选择工具选中一颗星后,按“ctrl+T”,之后在属性栏中如图所示进行编辑,回车确定。
星星的长宽都变成了原来的1.5倍了。
8、把所有的星星按步骤7中所述的方法进行编辑。
9、选择“路径1”后,打开图层面板,新建一个图层“图层1”,把前景色调成白色,回到路径面板中,点击“用前景色填充路径”按钮。
10、再回到图层面板,新建一个图层“图层2”,然后回到路径面板中,选择“路径1 副本”,点击“用前景色填充路径”按钮。
11、点击工具条中最下放的按钮,转到ImageReady中进行编辑。
12、在动画面板中,点击新建按钮,新建一个动画帧。
13、点动画面板中第1帧上的“0秒”,选“其他”项,设置延迟为0.3秒,第2帧也同样设置。
14、选中第1帧,到图层面板中把“图层2”前面的眼睛关上(该图层将不显示)。
15、选中第2帧,到图层面板中把“图层2”前面的眼睛打开,“图层2”又显示出来了。
16、最后选择“文件>将优化结果储存为”快捷键是“ctrl+alt+shift+s”,星星一闪一闪的动态效果就做好了。
来自: /ml3655016/blog/item/3fda13ab4007a0f71e17a2ab.html。
基于Photoshop软件GIF动图的创意表情包设计及应用

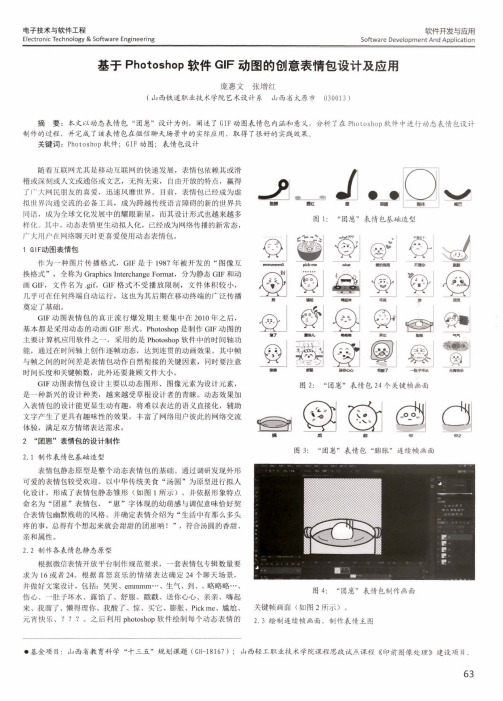
电子技术与软件工程Electronic Technology & Software Engineering软件开发与应用Software Development And Application基于Photoshop 软件GIF 动图的创意表情包设计及应用庞惠文张增红(山西铁道职业技术学院艺术设计系山西省太原市 030013 )摘要:本文以动态表情包“团崽”设计为例,阐述了 GIF 动图表情包内涵和意义,分析了在Photoshop 软件中进行动态表情包设计 制作的过程,并完成了该表情包在微信聊天场景中的实际应用,取得了很好的实践效果。
关键词:Photoshop 软件;GIF 动图;表情包设计随着互联网尤其是移动互联网的快速发展,表情包依赖其或滑 稽或深刻或人文或通俗或文艺,无拘无束,自由开放的特点,贏得 了广大网民朋友的喜爱,迅速风靡世界。
目前,表情包己经成为虚 拟世界沟通交流的必备工具,成为跨越传统语言障碍的新的世界共 同语,成为全球文化发展中的耀眼新星,而其设计形式也越来越多 样化。
其中,动态表情更生动拟人化,己经成为网络传播的新常态, 广大用户在网络聊天时更喜爱使用动态表情包。
1 GIF 动图表情包作为一种图片传播格式,G I F 是于1987年被开发的“图像互 换格式”,全称为Graphics Interchange Format ,分为静态G I F 和动 画GIF ,文件名为.gif 。
G I F 格式不受播放限制,文件体积较小, 几乎可在任何终端自动运行,这也为其后期在移动终端的广泛传播 奠定了基础。
G I F 动图表情包的真正流行爆发期主要集中在2010年之后, 基本都是采用动态的动画G I F 形式。
Photoshop 是制作GI F 动图的 主要计算机应用软件之一,采用的是Photoshop 软件中的时间轴功 能,通过在时间轴上创作逐帧动态,达到连贯的动画效果。
其中帧 与帧之间的时间差是表情包动作自然衔接的关键因素,同时要注意 时间长度和关键帧数,此外还要兼顾文件大小。
动态图片制作教程

PS自带的IR(ImageReady)做动画可不是仅仅能一帧帧地拼起来,除了做逐帧动画,也支持过渡动画的功能~~新版本的IR还可以导出为SWF格式的动画文件~~IR的动画原理是通过不同的帧显示不同的图层达到的,而不是一般的一帧一帧拼起来,而且一个图层在不同的帧里面可以设置不同的参数~~这个渐隐动画就是利用不同的帧透明度不同的原理来制作的..当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,富有生命力。
今天我们就用ImageReady制作一个像素图的GIF动画。
ImageReady 3.0 是Photoshop6.0 自带的一个图像处理软件,所以在Photoshop(以下简称PS)里画好的图片就可以直接进入ImageReady(以下简称IR)去处理。
这次制作的是一个看到了漂亮MM的便便。
首先我们要在PS里将图片画好,我把便便的眼睛画成了两颗爱心,来表达它对漂亮MM的一见钟情。
要有心跳的感觉,就要分别画一副小眼睛和一副大眼睛的图。
先画好小眼睛的图。
然后选择菜单Windows中的Layers面版。
本部分内容设定了隐藏,需要回复后才能看到好了,一个简单的像素图GIF动画就制作成了^^动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。
最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。
需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。
比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。
用PS制作渐变动画,让你的图片有趣一百倍!

⽤PS制作渐变动画,让你的图⽚有趣⼀百倍!关注转发收藏会让⼩编更有动⼒输出⾼价值的内容渐变动画⼀直是⼀个⾮常好玩的动画⼀张图⽚通过加⼯设置就变成渐变动态图⽚两张不同的图⽚只要设置⼀下也能成为渐变动态图⽚所以今天我们就来看看如何⽤PS做出好玩的渐变动画以这张秋景图⽚为例做出如下的渐变动画⽤PS打开秋景素材双击解锁背景图层建⽴图层0【Ctrl+J】复制图层0按快捷键【选择【图层0拷贝】按快捷键【Ctrl+Shift+Alt+B】转变成⿊⽩图像按住Shift键画个正圆⽤椭圆⼯具按住按住Ctrl键移动圆到正中间并调整正圆⼤⼩将【图层0拷贝】覆盖住移动【图层0】到最上⾯右键单击【图层0】选择【创建剪贴蒙版】右键单击【椭圆1】图层选择【转换为智能对象】设置后如下做完图⽚的设置现在我们要开始做动画了点击【窗⼝】—【时间轴】【创建视频时间轴】在弹出的窗⼝上选择【创建视频时间轴】【椭圆1】图层选择【椭圆点击变换左边的秒表【Ctrl+T】变形按快捷键【将图像的宽(W)和⾼(H)都设置为【0.01%】后按Enter确定变形移动刻度上的蓝⾊滑块到01:00f上移动⼯作区结尾也到01:00f上选择【椭圆1】图层【Ctrl+T】变形按快捷键【将图像的宽(W)和⾼(H)都设置为【100%】后按Enter确定变形到这⼀步动画基本完成点击三⾓播放按钮即可预览我们做的动画最后导出gif图点击⽂件-导出-存储为web所⽤格式…(或按快捷键Alt+Shift+Ctrl+S)【GIF】将图⽚类型改为【【永远】循环选项设置为【永远】【50%】图像百分百设置为【点击存储即可保存为gif图⽚最终效果在本次渐变动画的制作中⼩编我只是拷贝了⼀个图层做出的效果是上⾯那样的但是你还可以拷贝多⼏个图层并且在时间轴上设置好就可以做出如下的渐变动画这样看是不是也另有⼀番风味所以今天这个⽤PS制作渐变动画的⽅法你们都喜欢吗你们都可以选好⾃⼰喜欢的图⽚设置⾃⼰喜欢的⾊调选择⾃⼰喜欢的形状⼯具制作出属于⾃⼰的渐变动画哟看完今天的教程你们真的不考虑去制作⼀个这么有趣的渐变动画吗?关注转发收藏会让⼩编更有动⼒输出⾼价值的内容。
给ps如何制作HDR高动态照片(HDR高动态图片制作)

给ps如何制作HDR⾼动态照⽚(HDR⾼动态图⽚制作)以我的理解HDR是什么?就是⼀张暗部细节⾮常清晰、亮部细节也⾮常清晰的⼀张照⽚。
它需要你⽤相机拍摄三张以上不同曝光的RAW格式的照⽚,然后⽤软件合成⼀张⾼清晰的图⽚。
现在数码相机也有能⾃动合成HDR照⽚的功能。
加曝光补偿得到⼀张暗部细节清晰的图⽚、正常曝光得到⼀张清晰的图⽚、减曝光补偿得到⼀张⾼光区细节的图⽚。
最好是三张以上,五六张都⾏。
采取不同曝光的形式,得到场景所有明暗区都⾮常清晰的图⽚。
⽤三⾓架在同⼀场景得到图⽚。
先看两张⽹上的HDR图⽚:那么他们是怎么合成的呢。
Photoshop也有这个功能。
⽹友沃野在⾃家的阳台上拍摄了五张RAW格式不同曝光质数的图⽚。
我让他在QQ上传给了我,做了⼀个简单的教程。
就是介绍⼀下制作⽅法。
因为他照的是夜景,所以效果不是太好。
不过是想把ps软件制作HDR图⽚的功能介绍给⼤家。
在这⾥对沃野好友表⽰感谢!下⾯请看制作过程和效果图。
认为满意后点击确定,就会回到ps界⾯。
点击保存即可。
我试了试可以做出很多模式的⾼清晰HDR图⽚。
右上⽅预设选择打开有好多种样式可以选择。
器材:宾得 K200D [宾得数码相机]时间:2011-10-2321:24 快门:10 光圈:F/22.0 焦距:21毫⽶感光度:100 器材:宾得 K200D [宾得数码相机]时间:2011-10-23 21:24 快门:10 光圈:F/22.0 焦距:21毫⽶感光度:100 器材:宾得 K200D [宾得数码相机]时间:2011-10-23 21:24:00 快门:10 光圈:F/22.0 焦距:21毫⽶感光度:100 当然⽹上也有许多软件也可以制作HDR图⽚。
⼤家可以去看看。
不过CS5也可以制作。
希望⼤家喜欢!来吧!⼀起玩!!下载ZOL客户端,随时随地与⼤家交流发表回复表情⾼级回复回复评分收藏赞。
卷轴动态图片PS制作教程
先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
运动模糊效果PS高级技巧动态处理
运动模糊效果PS高级技巧动态处理在PS中,运动模糊是一种常用的效果,可以为照片或图像增添动感和流畅感。
本文将介绍几种高级技巧,帮助你运用PS的动态处理功能实现更出色的运动模糊效果。
一、基础运动模糊效果使用PS的基础运动模糊效果可以为静态图像增加一定的运动感。
具体操作如下:1. 打开PS软件并加载需要处理的图片。
2. 在底部工具栏选择“滤镜”-“模糊”-“运动模糊”。
3. 调整“角度”和“距离”来控制运动模糊的方向和程度。
4. 点击“确定”应用运动模糊效果。
二、动感线条运动模糊动感线条运动模糊是一种通过绘制线条来表现主体运动轨迹的效果。
以下是具体步骤:1. 打开PS软件并加载需要处理的图片。
2. 新建一个图层,用画笔工具在图像中绘制主体的运动轨迹。
3. 选择绘制的线条图层,调整图层的透明度为适合的数值,如30%。
4. 在图层的“滤镜”-“模糊”-“运动模糊”中调整“角度”和“距离”来控制运动模糊的方向和程度。
5. 确定参数后,按住Ctrl键,点击运动模糊图层和原图层之间的分隔线,以便选择两个图层并将它们合并(Ctrl+E)。
6. 调整合并后的图层的不透明度适合的数值,以达到理想的运动模糊效果。
三、快速运动模糊快速运动模糊是一种通过模糊滤镜和色彩处理来增强图像流动感的效果。
以下是具体步骤:1. 打开PS软件并加载需要处理的图片。
2. 创建一个新的透明图层,用画笔工具在图像中绘制主体的轮廓。
3. 选择绘制的轮廓图层,在图层的“滤镜”-“模糊”-“运动模糊”中调整“角度”和“距离”来控制运动模糊的方向和程度。
4. 选择模糊处理后的图层,按住Ctrl键,点击其他图层的缩略图,以便选择多个图层并将它们合并(Ctrl+E)。
5. 继续选择合并后的图层,在图层的“图像调整”-“色相/饱和度”中调整饱和度和对比度,以突出运动模糊效果。
6. 最后,根据需要对图像进行其他调整和修饰,如光晕效果等。
四、旋转运动模糊旋转运动模糊是一种通过模糊滤镜和旋转调整来表现物体旋转的效果。
如何使用Photoshop增加图片的动态效果
如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
用PS制作微动摄影照片的方法步骤
用PS制作微动摄影照片的方法步骤这年头拍摄静态图片似乎已经不能满足摄影爱好者了。
他们想要更新奇更好玩更有创意的摄影手法,于是他们脑洞大开就把延时摄影和微动摄影玩起来。
那么微动摄影是怎样制作的呢?接下来由店铺为大家推荐PS制作微动照片的方法,希望对你有所帮助!PS制作微动照片的详细指南一、什么场景可以玩微动摄影我们先来介绍介绍到底什么是微动摄影。
微动摄影,英文名称是Cinemagraph,可以看出这个英文名是cinema+graph的组合,意为电影院式的图像,或者说成像观看电影一样去观看会动的图像。
笔者最初看到微动摄影,是静静看着图中局部会动的物体,去感受这一张“会动”的“静态图”所要表述的故事情节。
微动摄影之所以吸引人,是因为它不仅只有“微动”的部分吸引你的眼球,还有的是图片想要表达的作者内心深处的世界。
从你第一眼看到这张图片的时候,你会被局部运动的地方吸引住,然后你就想看到它一直重复的动作,随后会联系整个图片去联想作者的创作意图,是十分具有禅意的一件事。
我们了解微动摄影前,先要学会欣赏和品味它。
那么在我们也开始学习创作微动摄影之前,我们还要先知道什么样的题材可以玩微动摄影。
依笔者拙见,因为是最终生成永久循环的GIF,根据局部可循环的类型大致可以分三类:第一是头发或者衣服被风吹起(摇摆)可无限循环,第二是气体雾化,水滴产生涟漪可以无限循环,第三是固态类物体达到一个周期可动就能无限循环。
在思维上,我们创作的时候要从反方向角度出发。
例如上图,如果人物不动而布帘或湖面在动,符合大自然规律就没有显出“世界为我而静止”的意图。
似乎很复杂?别慌,下面我们将用实力详细讲解这简单又新颖的微动摄影。
二、简单几步实现微动摄影微动摄影的原理其实是非常简单的,制作微动摄影只需要通过相机拍摄得到一个视频,然后借助photoshop使得局部会动的地方永久露出,之后生成无限循环的GIF动态图片。
所以首先准备功夫是,一台可以拍摄视频的器材(手机也可单反也可),必定能固定器材的附件(三脚架或桌面均可)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
首先让大家认识下图标
第一个是大家经常用到的,打开PS的图标。
而第二个就是做动态图片需要的图标。
当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。
如图:
首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。
打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。
如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。
如图:
现在我们可以正式开始制作了。
首先新建,如果不会就按键盘上的CTRL+N。
图片的大小自己选择。
我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。
比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。
首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。
我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。
也就是说有几张图片就需要有几帧,如图:
下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。
(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图:
最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
就选中哪一帧,这时要注意的就是不能将上图中的“眼睛”全部点开(也就是说只能有一张或几张图的你能看见,其他的是看不见的),也就是说你需要让大家在这一帧里看到什么样的图片,而什么样的图片是不能看到的,就需要眼睛和帧数必须对应。
不能出差错。
下图中绿色方框内是我选中的对应上图那个图层的帧数,你可以在上图中看到,只有第一张的前面有“眼睛”而其他的没有,这时你会发现你选中第一帧只能看到你做的第一张图片而其他的图片是看不见的
同样的原理,我们来制作第2帧,这里你先将你的第二张图片做好,做好之后将右下角所有的“眼睛”都去掉,只留下你刚才制作的这个图层的“眼睛”如下图:
当选择好以后回到“动画栏”里,对应选择“第二帧”如下图:
你做多少帧,就需要重复多少次上面2个步骤,在这里我就不重复了。
当我们将所有的都做好以后可以点击下图红色方框中的“播放/停止动画”按钮,来看看自己做的到底是否合格。
如果你觉得播放的速度太快,很难看清楚,我们可以一次将所有的帧全部选上,这样就可以一次调整好所有图片的延迟时间了。
(方法是选择第一帧,之后按住键盘上的SHIFT键之后选择最后一帧)。
之后点击下图绿色方框内的“选择帧延迟时间”选择你需要的延迟时间,我选择的是0.5秒。
如图:。
