PS制作GIF动态图片实例详解
如何制作Photoshop中的动态GIF图像

如何制作Photoshop中的动态GIF图像Photoshop是一款功能强大的图像处理软件,不仅可以对静态图像进行编辑和修复,还可以创建动态GIF图像。
动态GIF图像可以通过连续播放静态图像的一系列帧来呈现动画效果,在社交媒体和网页设计中广泛使用。
下面将详细介绍如何使用Photoshop制作动态GIF图像的步骤:步骤一:选择图像1. 打开Photoshop软件,并选择要制作成动态GIF图像的一系列图像。
这些图像可以是相机拍摄的照片,也可以是通过其他软件设计的图形。
步骤二:打开时间轴面板1. 在Photoshop顶部菜单中选择"窗口",然后在下拉菜单中选择"时间轴"。
2. 一旦时间轴面板打开,你将看到一个空白的时间轴。
步骤三:创建图像帧1. 确保时间轴面板的底部选项卡是"帧动画"而不是"时间"。
2. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"转换为帧动画"选项。
3. 在图像窗口中,点击右上角的"创建新图层"按钮,创建一个新的图层。
4. 在新图层上进行所需的编辑或修改,然后在时间轴面板中的当前帧右下方的图层面板中选择刚创建的图层。
步骤四:添加帧1. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"添加新帧"选项。
2. 在添加的新帧中进行必要的修改或编辑,例如移动对象、改变颜色或增加效果。
3. 重复以上步骤,继续添加所需的帧数。
步骤五:设置帧的持续时间1. 在时间轴面板中,每个帧下方有一个持续时间,默认为0秒。
2. 点击每个帧下方的持续时间,并输入所需的时间(以秒为单位),这将决定每个帧的播放时间。
3. 可以为每个帧设置不同的持续时间,以创建更加有趣和复杂的动画效果。
步骤六:预览和调整动画1. 在时间轴面板的底部,点击"播放"按钮,以预览动画效果。
案例一GIF图像制作

案例一:GIF图像制作
一、Gif动画案例
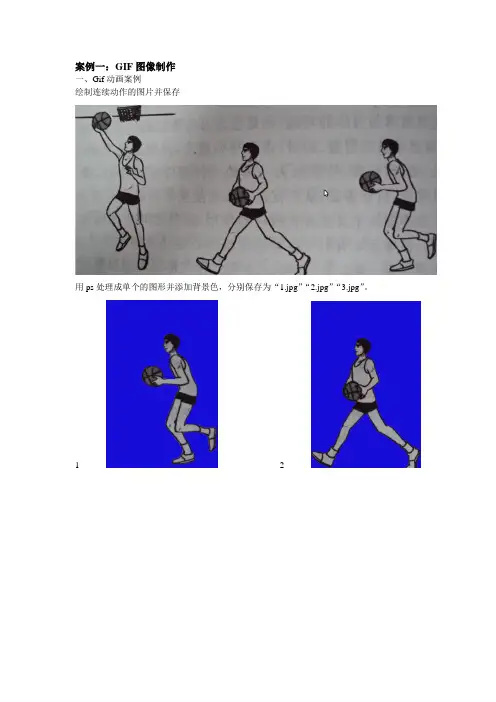
绘制连续动作的图片并保存
用ps处理成单个的图形并添加背景色,分别保存为“1.jpg”“2.jpg”“3.jpg”。
12
3
利用软件制作。
S1:启动Ulead gifanimator,出现如下图所示的“启动向导”对话框。
S2:单击“动画向导”按钮,弹出“动画向导—设置画布大小”对话框,在此对话框中:单击“下一步”,弹出“动画向导—选取文件”对话框,在其中单击“添加图像”,弹出打开对话框,在打开对话框中找到之前保存好的“1.jpg,”“2.jpg”,“3.jpg”,按住Shift,全部选中。
单击“下一步”,弹出“动画向导—帧区间”对话框,不做修改。
单击“下一步”,弹出“动画向导—完成”对话框,单击“完成”。
S3:执行:“编辑/修正画布”,出现效果如图所示:
S4:制作横幅文字
单击下面工具栏中“添加帧”按钮,添加空白帧,右击编辑区的空白帧选择“新建空白对象”,然后在左侧工具栏中选择“填充工具”,将空白帧填充为与其他图片同样的背景色。
将填充好的帧移至第一帧的位置。
右击此帧,选择“添加条幅文字”弹出对话框,设置效果如下:
单击“确定”,选择“创建为条幅文字”。
S5:单击“预览”按钮预览效果,根据效果调整播放速度。
双击图片弹出“帧属性”,设置延时速度,使动画动作协调。
S6:保存文件。
如何使用Adobe Photoshop软件制作动态图像和GIF

如何使用Adobe Photoshop软件制作动态图像和GIF使用Adobe Photoshop软件制作动态图像和GIFAdobe Photoshop是一款功能强大的图像处理软件,许多人熟悉它的静态图像编辑,但很少人了解它在动态图像和GIF方面的潜力。
本文将介绍如何使用Adobe Photoshop软件制作动态图像和GIF,让您能够展示更具创意和吸引力的作品。
第一步,选择合适的素材制作动态图像和GIF的第一步是选择合适的素材。
您可以使用自己的摄影作品、绘画作品或从网上下载一些具有动态效果的图片。
确保素材符合您的创作需求,可以带来强烈的视觉冲击力和表现力。
第二步,导入素材到Photoshop将选定的素材导入Adobe Photoshop。
在“文件”菜单中选择“打开”,然后选择您的素材文件。
Photoshop将在工作区中显示您的素材,您可以根据需要进行缩放、旋转或调整图像的亮度和对比度。
第三步,创建动画帧框架在制作动态图像和GIF时,需要创建一个动画帧框架,它包含了动画的每个阶段。
您可以在“窗口”菜单中选择“时间轴”选项,打开时间轴面板。
在底部的时间轴面板上方,您可以看到一个“创建帧动画”按钮,点击它来创建帧动画。
第四步,添加动画帧创建了动画帧框架后,您可以开始添加动画帧了。
您可以使用“新建帧”按钮或快捷键(Ctrl+Alt+Shift+N)来添加新的帧。
在每个帧上进行细微的图像修改,以创建帧与帧之间的过渡效果。
第五步,编辑每个帧的显示时间在时间轴面板中,每个帧都有自己的显示时间。
您可以通过选定一个帧,然后在面板上方的“时间”下拉菜单中选择时间来编辑每个帧的显示时间。
根据需要,您可以更改每个帧的显示时间,以调整动画的速度和持续时间。
第六步,添加过渡效果和动画一旦您完成了每个帧的编辑和显示时间,您可以开始添加过渡效果和动画了。
通过使用图层的不同可见性和透明度设置,您可以在每个帧之间创建平滑的过渡效果。
如何在Adobe Photoshop软件中制作动态GIF图像

如何在Adobe Photoshop软件中制作动态GIF图像在当今的社交媒体和网络世界中,动态GIF图像成为了一种非常受欢迎的形式,它能够生动地表达出许多复杂的情感和概念。
而在制作动态GIF图像方面,Adobe Photoshop软件则是最为常用和受欢迎的工具之一。
本文将介绍如何在Adobe Photoshop软件中制作动态GIF图像。
在制作动态GIF图像之前,首先要确保已经安装了Adobe Photoshop软件,并且具备一定的基础知识。
然后,我们可以开始制作动态GIF图像的步骤。
第一步,打开Adobe Photoshop软件,选择“文件”菜单下的“新建”选项。
在弹出的对话框中,设置好图像的尺寸和分辨率,并选择透明背景。
这些设置将根据你的具体需求而定。
第二步,打开需要制作动态GIF图像的源图像。
可以使用快捷键Ctrl+O或者选择“文件”菜单下的“打开”选项,然后选择你要使用的图像文件。
在打开的图像文件上进行操作时,注意留意图层窗口,确保图层的正确性和排列顺序。
第三步,将图像切割成多个帧。
在图层窗口中,选择你希望作为第一帧的图层,然后点击左下角的“新建图层”按钮。
接着,选择下一个帧所对应的图层,并重复这一步骤,直到将整个动态GIF图像的每一帧都切割出来。
第四步,设置每个帧的显示时间。
在时间轴窗口中,可以看到每个帧所对应的时间长度,默认情况下,每个帧都被设置为0.1秒的显示时间。
可以根据需要修改每个帧的显示时间,以控制动态GIF图像的速度和流畅度。
第五步,为每个帧添加过渡效果。
在时间轴窗口中,选择你需要添加过渡效果的帧,并点击上方的“过渡效果”按钮。
在弹出的对话框中,可以选择不同的过渡效果,例如渐变、快速动画等,以增强动态GIF图像的视觉效果。
第六步,预览和保存动态GIF图像。
在制作完整个动态GIF图像后,可以点击时间轴窗口右上角的“播放”按钮,预览整个动态GIF图像的效果。
如果需要对图像进行调整或修改,可以返回到之前的步骤进行操作。
如何使用Photoshop创建动态的GIF图像

如何使用Photoshop创建动态的GIF图像章节一:介绍Photoshop和动态GIF图像Photoshop是一款功能强大的图像处理软件,广泛应用于图形设计、摄影处理、网页设计等领域。
它不仅可以对静态图像进行编辑和优化,还可以创建动态的GIF图像。
动态GIF图像是一种以循环播放的方式展示一系列静态图像的格式,常用于制作简单的动画效果或网页表情等。
章节二:准备工作在开始使用Photoshop创建动态GIF图像之前,首先我们需要准备好相关素材和软件。
素材可以是一系列的静态图像,也可以是一段视频。
打开Photoshop软件后,我们需要确保安装了适当的版本,以便支持创建和编辑GIF图像的功能。
章节三:导入素材在Photoshop中创建动态GIF图像的第一步是导入素材。
选择“文件”菜单中的“导入”选项,然后选择要使用的素材文件。
如果是一系列的静态图像,可以按照顺序选择所有图像文件;如果是视频文件,可以选择整个视频或者截取其中的某一段进行处理。
章节四:设置图像属性在导入素材后,我们需要对每个图像进行设置。
选择导入的图像,在“图层”面板中右键点击选择“帧动画”选项。
然后,一个新的时间线面板会显示在屏幕下方。
通过时间线面板,我们可以添加、删除或调整每个图像的显示时间长度,从而控制动画的播放效果。
章节五:添加动画帧为了创建动态GIF图像,我们需要在时间线面板中添加动画帧。
点击时间线面板左下角的“创建新帧”按钮,在新的帧中显示下一个图像。
重复此操作,直到所有的图像都在时间线中得到显示。
我们还可以通过调整每个帧中图像的显示顺序,来改变动画的播放效果。
章节六:调整播放设置在时间线面板中,我们可以调整动画的播放速度和循环次数。
通过选择“循环”选项,我们可以设置动画播放的循环次数,或者选择“无限循环”使动画一直循环播放。
此外,还可以通过点击时间线面板中的“播放”按钮,预览动画的效果并进行调整。
章节七:其他编辑操作在创建动态GIF图像的过程中,我们还可以进行一些其他的编辑操作,以增强动画效果。
手把手教你使用PS制作动态GIF

手把手教你使用PS制作动态GIF PS(Photoshop)是一款功能强大的图片编辑软件,不仅可以处理静态图片,还可以制作动态GIF图像。
本文将为你提供详细的步骤和方法,手把手教你使用PS来制作动态GIF。
第一步:打开PS软件并导入素材首先,打开PS软件并创建一个新的文档。
点击“文件”菜单,选择“打开”,然后找到你要使用的图像素材,将其导入到PS中。
第二步:准备图层在制作动态GIF之前,我们需要将图片分解成一系列的图层。
在PS中,可以使用“图层”面板进行操作。
点击窗口顶部的“窗口”菜单,选择“图层”,以打开图层面板。
第三步:创建动画帧在图层面板中,可以看到你导入的图片以及它们对应的图层。
使用鼠标右键点击其中一层,然后选择“新建图层”。
第四步:制作移动效果在图层面板中,点击选中的新建图层,在画布上进行编辑。
你可以在画布上移动、旋转或改变图像的属性,以制作动态效果。
在每次编辑后,创建一个新的图层。
第五步:设置帧速率在图层面板中,点击窗口右上角的“时间”图标,以切换到时间面板。
在时间面板中,可以调整每一帧的显示时间,以控制动画的速度。
你可以在每一帧上设置不同的帧速率,以实现不同的效果。
第六步:预览动画在完成动画制作后,你可以点击时间面板中的“播放”按钮,来预览你的动画效果。
如果需要调整动画的细节,可以返回图层面板进行编辑。
第七步:保存动态GIF当你对动画效果满意后,可以保存为GIF格式。
点击“文件”菜单,选择“存储为Web所用格式”,在弹出的窗口中选择GIF格式,并设置相应的参数,如画质、颜色表等。
最后,点击“存储”按钮,选择保存的路径和文件名,完成保存。
通过以上的步骤,你可以轻松地使用PS制作出精美的动态GIF。
记住,不断尝试和实践,掌握更多技巧,并运用到实际操作中去,你将能够制作出更加生动有趣的动画效果。
希望本文对你有所帮助!。
使用Photoshop创建动态的GIF图片和图形效果
使用Photoshop创建动态的GIF图片和图形效果一、介绍Photoshop软件及其功能Photoshop是一款出色的图片处理软件,广泛用于图像编辑、设计和制作动态图像。
它提供了强大的工具和功能,让用户可以轻松地创建出色的GIF动画和图形效果。
二、制作GIF动画的基本步骤1. 创建一个新的文档,在Photoshop顶部的菜单栏选择"文件",然后点击"新建"。
在弹出的对话框中,设置图像的宽度、高度和分辨率。
2. 打开需要制作动画的素材图片,将它们逐个拖拽到新建的文档中的不同图层。
3. 在"时间轴"窗口中点击"创建帧动画"按钮,将图层逐个添加到时间轴中。
4. 调整每个帧的持续时间,以控制动画播放的速度。
5. 在每个帧中进行必要的编辑,例如改变图像的位置、透明度或亮度等。
6. 预览动画,如果效果不满意,可以重新编辑和调整。
7. 设置循环次数和其他选项,然后导出为GIF图像文件。
三、通过逐帧绘制制作GIF动画除了将现有的图片拖拽到Photoshop的图层中,还可以通过逐帧绘制的方式来制作GIF动画。
1. 创建一个新的文档,选择适当的尺寸和分辨率。
2. 在第一帧中绘制你想要呈现的内容,使用画笔、形状工具或其他绘图工具进行绘制和编辑。
3. 在下一帧中对前一帧进行微小的改变,例如移动或调整图像的颜色。
4. 逐帧继续进行编辑,每一帧都对前一帧进行微小的改变,直到完成整个动画。
5. 播放动画并进行必要的调整和编辑。
6. 导出为GIF图像文件。
四、创建图形效果除了制作GIF动画,Photoshop还提供了丰富的图形效果工具和特效滤镜,可以让用户轻松创建出各种惊人的图形效果。
1. 使用渐变工具和调整图层的透明度、混合模式和图层样式等,可以创建出色彩丰富的渐变效果。
2. 利用滤镜效果,如模糊、锐化、扭曲和照亮等,可以让图像呈现出独特的风格和效果。
教你如何用PS制作出完美的GIF动画教程
教你如何用PS制作出完美的GIF动画教程制作完美的GIF动画是一项有趣而又具有创造力的任务。
在这个教程中,我将向你展示如何使用PS(Adobe Photoshop)来制作出令人赞叹的GIF动画。
请跟随以下步骤:步骤1:准备你的素材首先,你需要准备好你想要制作成GIF动画的素材。
这可以是一系列的图片、插图或者甚至是视频片段。
确保这些素材能够无缝地循环播放。
步骤2:打开Photoshop步骤3:导入素材在PS中,点击“文件”菜单,然后选择“导入”>“到动画帧”。
这将会打开一个新的窗口,在这个窗口中,你可以选择导入的素材。
选择素材后,点击“导入”按钮。
步骤4:调整帧数一旦你的素材导入到PS中,你可以使用“时间”面板来调整动画的帧数。
在菜单栏中,选择“窗口”>“时间”,这将打开“时间”面板。
在面板中,调整帧数以控制动画的速度和流畅度。
步骤6:添加过渡效果如果你希望在每帧之间添加过渡效果,可以使用“时间”面板中的“过渡”选项。
你可以选择不同的过渡效果,如淡入淡出、移动或者缩放。
步骤7:预览和调整步骤8:导出为GIF一旦你对动画满意,你可以导出为GIF格式。
在菜单栏中,选择“文件”>“导出”>“保存为Web所用格式”。
这将打开一个新的窗口,在这里你可以选择GIF格式并设定一些参数,如尺寸、颜色、循环次数等。
最后,点击“保存”按钮。
步骤9:享受你的完美GIF动画恭喜!你已经成功地制作出一个完美的GIF动画。
现在你可以将它分享到社交媒体上或者将其用作网页上的动态图像。
在制作GIF动画时,一些提示如下:-使用清晰的素材:确保你的素材是高质量、清晰的图像,以获得更好的效果。
-创造有趣的动画:尝试使用创意和想象力来创造出有趣和引人注目的动画效果,吸引观众的注意力。
-调整帧数:帧数越高,动画越平滑,但文件大小也会增加。
根据你所需的效果和页面加载速度进行平衡。
-尝试不同的过渡效果:使用过渡效果来制造更流畅的动画体验。
通过Photoshop实现照片中的抖动和动态效果
通过Photoshop实现照片中的抖动和动态效果在现代社交媒体时代,人们对于照片的要求越来越高。
为了吸引更多的关注和点赞,我们需要更有趣、有创意的照片。
其中,照片中的抖动和动态效果是非常受欢迎的一种。
在本篇教程中,我们将使用Photoshop软件来实现照片中的抖动和动态效果。
步骤1:导入照片首先,我们需要将想要添加效果的照片导入到Photoshop软件中。
点击菜单栏的“文件”选项,选择“打开”,然后选择你要使用的照片。
照片会被加载到Photoshop的工作区。
步骤2:创建新的图层在右侧的“图层”面板中,点击图层底部的“新建图层”按钮,或者按下快捷键Ctrl+Shift+N,来创建一个新的图层。
这个新的图层将用于添加抖动和动态效果。
步骤3:选择画笔工具在工具栏中找到画笔工具,点击选中。
然后,在选项菜单中,选择一个适合你想要的抖动和动态效果的画笔样式和大小。
步骤4:调整画笔不透明度在菜单栏中找到“不透明度”选项,并将其调整为适合的程度。
较低的不透明度会产生更加逼真的抖动效果。
步骤5:开始涂抹在新建的图层上使用画笔工具开始涂抹。
你可以根据个人喜好,在照片的需要部分进行涂抹。
你可以用画笔工具在图像上来回划动,为图像添加抖动和动态效果。
注意保持手臂的稳定,以获得更加平滑的效果。
步骤6:调整图层模式在图层面板中,选择新建图层的混合模式。
你可以尝试不同的模式,如“正常”、“颜色减淡”和“叠加”,以获取不同的抖动效果。
步骤7:调整图层透明度在图层面板中,你可以调整图层的透明度,以使抖动效果更加逼真和自然。
步骤8:保存和导出一旦你满意了抖动和动态效果的调整,点击菜单栏中的“文件”选项,选择“保存”来保存你的作品。
然后,点击“文件”选项中的“导出”,选择你喜欢的格式和保存位置,点击“保存”来导出你的作品。
通过以上步骤,你可以在Photoshop中实现照片中的抖动和动态效果。
这将使你的照片更具吸引力和创意,并能够吸引更多的关注和点赞。
ps制作gif图片教程
ps制作gif图片教程制作GIF图片是一种很有趣的创作和分享方式。
GIF (Graphics Interchange Format)是一种可以在网页上播放动画的图像格式,由于它简单易用且能很好地展示动态的效果,因此在网络上广泛应用。
本教程将为你介绍如何使用PS制作GIF图片。
第一步:准备素材在制作GIF图片之前,我们需要准备好所需的素材。
可以使用PS绘图工具绘制图片,也可以导入其他图片格式,如JPEG、PNG等。
如果你想制作一个简单的动画,只需准备几张需要切换的图片即可。
如果你想制作更复杂的动画,可以准备多张不同状态的图片,并添加相应的效果。
第二步:打开PS,创建新的画布打开PS后,点击“文件”菜单,选择“新建”来创建一个新的画布。
在弹出的对话框中,你可以设置画布的大小、分辨率等参数。
选择合适的大小和分辨率,点击“确定”。
第三步:导入素材在新建的画布上,点击“文件”菜单,选择“导入”,然后选择你准备好的素材图片。
PS会自动将素材图片导入到画布上,并显示在图层面板中。
第四步:调整素材如果你需要对素材进行调整,可以使用PS提供的各种工具和效果。
例如,你可以使用剪刀工具剪切、移动工具移动、画笔工具绘制等。
第五步:制作帧动画在PS中,制作GIF图片是通过制作帧动画实现的。
点击窗口菜单中的“动画”选项,选择“时间轴”面板。
在时间轴面板中,你可以看到当前的帧动画序列。
第六步:添加帧在时间轴面板的右上角,有一个下拉菜单,点击后选择“创建新帧”。
这样就可以添加一个新的帧到帧动画序列中。
第七步:调整帧的显示时间对于每一帧,你还需要设置它的显示时间。
在时间轴面板中,每一帧的下方都有一个持续时间的输入框。
你可以手动输入你想要的显示时间,也可以通过拖动帧来调整时间。
第八步:添加过渡效果如果你想给你的GIF图片添加过渡效果,可以在时间轴面板中选择两个相邻的帧,然后点击窗口菜单中的“过渡到此帧”选项。
这样,PS会自动在这两帧之间添加过渡效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、效果图2、素材论坛W∙ MtMVUWHCOM3. PS里打开•用C套索工具喺『仿制图章"等工具,去掉原图中的音符。
然后,打开动画而板(时间轴),单击箭头所指小三角>文档设呂>设定时间及帧数。
这里设为2秒,毎秒25帧4、用^快速选择工具"选中人物手部5. CtrI+J∙得到图层2,如图示。
卜•來用“矩形选框工具”在图中选一个合适对象用作覆孟与原图对应的区域6、ctrl÷J,得到图层3:移动工具"厂 将图层3置于原图手部位置,调整至合适,然后参考图示,移动参考点至红色箭头所指处.逆时针旋转9度左右,使手看起来有种抬起的感 觉。
HMRfiJBθ787%(m⅞l v RGB∕8)∙[JnW正*0:8813 (25.0OfPS)0诜"V 不AM ιoα% >计论坛&> Z £12ΛΛΛΛC □»»-Y: & 21 a w: 100.00% t H: I(XM»%不am IOlm0:8813 (25.0OfPS)o注n7、接卜來给图层2添加蒙版,设前景色为黑色,用“画笔工涂去手部多余部分。
完成后•合并图层2和3•并命名为“变换的左手S8、再次用。
快速选择工flΛ选择唱片,注意唱机的针头——属性模式为“添加到选区=2・Iij a 式:正第V 不am : ∣oσ% > √ aιBlPffflJi O 787% (β⅛ 2 !SJgrfc∕8)∙e¾⅞( ¾wi⅞ ) ⅝0:00813 (25 00⅛s)W 注甘7<7.4⅝√Φ SOOtfM X 375 (72 ») ► <S1«≡W不ΛftR: 100%>全部选中对象后.按住ALT键选择针头,可减去针头选区。
9、0、CtrI+J,得到复制对象图层后,将它命名为片SkC w Q QiΞ0sw∙a . JI ⅞辺t⅜二653% (BeLRGB∕8)φ珈_________ 二mr M TΛWt: ιoα% >βs □ z + a ent : wo% >费朗左手.Io 然后单击红框处,添加图层样式>渐变叠加——打开渐变拾色器S 渐变效果和混合模式参考图示,其它默认Z 7莎I・ EW*<βWW 00⅛M∙3O 193%(心比 RGB/8) •«7& 100%► O 注" ■&片£1正*V 不a«® ∣oo% > H? □ z + a矽 A 0∙ J 1 ?T⅛>θ∙∣txR⅝M0⅞ppO 八0:8813 (25 00> Z 支事的左募►+∙I∙∙0<u ∙∙ • •・<x∙z ∙ <Ll ・ Λτ√∙ u ・ G d uMPfffie O 300% (NDt RGB∕8)φ*≡Azn□ z ÷ aG式盘合SdK认□Si□外Ibt □内发尤□御面和浮■□ W≡Λ□E□ ΛΛ 匚IWW加CfflMfioC »34i 合am:不a>wt(D:am:WW:超度独:.Cf⅜角St V ◎与81展时齐<DQs∑>J 1∞ %I设■力⅝u⅜a⅝ [复@力數认<n J[IHt 映理)二1EWHOOIa片10、新建图层,选择“自定义工只S参考图中红框所示,依次绘制出各种音符。
11、接上步。
绘制时,距离町拉人,町边绘制边改变方向,使其看起來人小和方向呈不 规则状。
(由于操作失误,很抱歉漏掉了两个步骤,这里兄弟用文字详述一卜J 截图中图层2, 在编辑绘制完音符后,添加图层样式>渐变叠加——参数设It 按图示;然后,cħl+J,复制一 层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。
这样就使两个音符图层的色彩看起来 不完全一样了。
锻后,在它们各口的卜方分别新建一个图层,分别合并变为普通图层即町。
V不建舷:wo% ∙V不Am too* >芋βfr ,H!B∙∙/UHH COfIK “ Ba eUQWFfEBClO 0%(BjBai l:□z+ B*1片・«41• ASAnOOroO813 (25.0OfPS)0 0(W ItfV 1920f OICr tJ J ' I0 Ma> t B⅝2____________ ∙j50θ∙t <J?5»«(72DOi) 2 ∕⅛∙ α J “彳记杵为图层命名看到编辑好的手臂、唱片和音符等四个图Ξmcy)A9(WIifSA加419• ■・]""(B)叼与KM対齐(DΛ≡ΛttUfi」IMttΛKUΛM^BsOlOO*(SSZ RGB∕8)∙12、将“小音符图层"缩小并改变一下方向。
好了,关闭背景图层预览卞效果。
我们可以►+∙Z∙Q √√∙√∙ ∙∙<Λ√√∙E √.^ 2τ∙*∙α∙ 0a Q层。
13、按图示,将人小音符图层位宣向左卜•移动,使它们右侧正好处在喇叭I I 处。
卜•來的工作 就是要让音符看起来是从喇叭里飘出来的。
当然,蒙版是最佳选择,为便于操作和控制,给 这个图层先编组。
方法是,单击^小音符层匕再按住Ctrl 键单击“人音符层匕然后,鼠标将 它们拖至箭头所指处的呛J 建新组”按钮召苫n uμn44 加□ 0iW4Λ:IEfg[正*V不am ; I (Xm ►• MH∙Λ≡Λ 加IBe O 110% (小■行,RGB∕Θ) •E]Xτ3E∙S^ P 4丄4匕3 :√-∙∙<l √√∙κ√.⅛^τ√√.t⅛I B Γ∙I B ⅛I ⅛y ∕⅛∙ a 0∙ J “彳14. 用C 套索工具=(羽化一 2参考图示)在喇叭出丨I 和音符显示的区域画出选区。
对 于新手,这里需要提示下,上面说了,这个选区内是可见的区域,选区外,自然就是被隐藏 的区域了。
• ⅛>□ 0*MtΛ: m V[≡L RGB∕8) ∙• ST<72 pc) »90 91*M(∏∣4≡)0:8813 (25.0OfPS)0注ttH SMVURNCOII・«y≡V不AfML I(Xm >«19: □ Z ÷ Ay ∕⅛ α 0∙ j』⅜15. 接上步,单击面板卜方蒙版按钮为组添加蒙版——黑色为隐藏、白色为显示一观察蒙版缩览图。
P ∙」・"o ∣稚g 1UBB *: -G 14! Λ, (nJ :516、蒙版既然有此用途,那就继续蒙版「乎图层”如果加个黑色蒙版不也能把『•隐藏起按住ALT 键•单击蒙版按钮一町以快速为图层添加一个C 隐藏全部”的蒙版。
P ・ J心/ p ∣ Wt :⅛pΓj EMfeteaSc toto.∕√∙ te∙<<L.z√lJ∙乂J∙ T・ *・ a ・y Wo Q " ■17、至此 前期工作准备完毕。
卜图为时间轴一些操作选项,红框侈[色)为呛J 建和清除帧" 按钮和与之对应的操作位置和结果;绿框中的按钮为^添加关键帧”,黄蓝线为标示,供参考。
图中,按我们的设想,根据各图层所起的作用,为它们分别创建关键帧,同时,设定它们各 自的初始帧状态。
比如「唱片帧”己设置好图层样式「人小音符”的初始动作是淡出.所以.日足罵性QSO 100% (≡棧的左羊.Bn*/8) •Wt : 2 A0:8:01:23 (25.00 ⅛>s)V ei JeI JtilIfcGGaarf!0 i£tt[o[θ将它们的不透明度设为0初∙ < Kι⅛Jfi)18、大概了解了时间轴的操作,我们正式开始编辑动画。
第一步,先从“小音符始;我们设想的效果是让它从喇叭飘出,并在飘动中渐渐隐去,单击卩卜音符层S首先编紺“不19、将时间指示器移至时间轴的二分Z—处,把不透明度设为100.20. 将时间指示器移至时间轴的末端,再次将不透明度设为0、这个动作的过程是,从无到有,再到无<81 I MW}∣⅞H ∣)A ∙51≡ I正*T«5: □ z ÷ a∣oo% >o不≡m o 阴"腹位■SffMMSaM炉 PP l) ►0:00:01«) (25.0OfPS)02P<f<000不≡m O SVMfSl 观M 启用 固Ql Tiβ<βO WK41KlV21、然后,编辑“小音符叩勺“位置“。
第-•帧的位豐是设置好的,将时间指示器移至末端,“移动工附把“小音符懒至窗【I的右上方.参考图示。
这个动作过程是.从喇叭里出来,到右上角停止DVli^正X• »«•歳赍σ⅞ppo eα田足虜性咖O6β∙3%M>■育∙RGB∕8) ∙«5 :□ z + a<S11 α片A •≡wn..大””不迓舷:[西■22、第二步,编辑“人音符S原理和思路同上,但是,让它快点,同时,变换一卜方向效果可能会更好。
(第一帧为初始关键帧,开始制作时已添加,卜•面不再赘述)还是从不透明度开始,时间指示器返回开始位■单」广人音符层S时间指示器移至时间轴的五分之处更改不透明度为100、:(72 PP)01:0Of 09■苻 闽TMK6冃氏□ z + a卜<fi l«XΛTJ..■充:100%>23.卜來,时间指示器移至时间轴的五分之二处,更改不透明度为0、同时,移动图层位置至窗I I右侧图示处。
这个动作过程是,用比“小音符”少一半多的时间从喇叭飘出,由无到令,再到无的运动至当前位置0:00:00:20 (25 OOfB)A •XΛΠ∙..m iEBl正冨V不邊■ α片24.这个效果就这样了,再來一遍A慢,好在町以复制——框选C大音符"下的所刈关键帧(变为黄色),然后在某个帧上单击右键>拷贝关键帧。
正IC M 不am.∖o‰>:□ ✓÷ Λ♦充山00% •500 0:□κ∑a LP? PP)►大∏ξ)Ql O El v2> Iτ¾⅜⅝€6冃式«1片•效臬・A≡4)ntfil25.卜來,右移时间指示器至图中位置,在某个帧上单击右键>粘贴关键帧,这样,-λ音符FJ以在设定的时间内运行两遍•当然,速度肯定会快于“小音符S≡>y不遷極:咗>26、好了,音符完成,第三步是编辑唱片。
设想是让它正时针旋转,时间指示器返回开始位置。
单击“唱片层S再双击红框所示处的“渐变為加Q图层样式编辑窗I I打开一特别提醍注总红框内“角度选项”的设旦为90度SM⅜¾x375a⅝(72pp ∣) ► 10:00:00:00 (25 OOfPo mIi^屯合5:款认 □SS 初眄阀Ho□外发丸 □内心"面耐■□ w⅛β□»e □ ΛΛ口独色金加F6 (SI②“式>•三 »<81・L_ J 大"~iτr ιι∏∣∣H ∣ •匚_JnHl⅜¾jwn⅜. I [ * 位桶 U值27.时间指示器移至时间轴的四分Z -处,双击红框所示处的C 渐变⅛i(Γ>-角度”旋转至0度,确定D QeIK性∙PJdO31X% 唱比 RGB∕8)∙ men κ28. 时间指示器移至时间轴的四分Z 二处,双击红框所示处的《渐变⅛ΛlΓ>-角度”旋转至-90度.确定轉式 屯含5:欧认 □Si□内朗■ □»x* □内賞丸Ct4⅛W4∙□■衲W O 丸澤C>Mt4Jβ D S<4tt□»aC≡CZZΓ⅞⅞⅜ B!Il Q@1KnPSde 3n% Ina 比 RGB /8)∙R9层無K抵含5:tt 认 □Si □内朗■ □外发丸 □内賞丸□ t4SW4MCJW«ttW □ΛΛ □∣HLM rrwSM加□ Bκ3IB <dSHI0 fχl6不≡m29、以此类推,巫复以上操作,卜來是180度,再下來,又回到0度这样, 此操作使这个角度渐变形成了一个从0度到0度无间断的正时针旋转效果EWM力皿OBhft (≡A 名】。
