Chrome浏览器“审查元素”功能,网页制作好帮手
在Chrome浏览器中使用开发者工具

在Chrome浏览器中使用开发者工具引言随着互联网技术的迅猛发展和人们对于Web应用的需求不断增加,开发者工具成为了Web开发和调试过程中不可或缺的一部分。
Chrome浏览器作为市场占有率最高的浏览器之一,其内置的开发者工具功能强大且易于使用。
本文将介绍在Chrome浏览器中使用开发者工具的一些常用功能以及其用途。
一、开发者工具的入口在Chrome浏览器中,开发者工具可以通过多种方式打开。
最常用的方式是通过右键点击页面,选择“检查”或“检查元素”,或者使用快捷键Ctrl + Shift + I (Windows) / Cmd + Option + I (Mac)来打开开发者工具。
另外,你也可以点击菜单栏上的三个点,选择“更多工具”然后再选择“开发者工具”。
二、检查和调试HTML和CSS开发者工具可以帮助开发者检查和调试HTML和CSS代码,以解决页面布局和样式的问题。
在“Elements”选项卡中,你可以查看和修改当前页面的HTML结构和CSS样式。
你可以通过右键点击元素,选择“编辑”来修改元素的样式,这有助于快速调试和验证各种布局和样式的效果。
三、JavaScript调试开发者工具还提供了强大的JavaScript调试工具。
在“Sources”选项卡中,你可以查看并设置断点、监视变量、单步执行代码等。
这对于排查JavaScript错误、调试复杂的逻辑和性能优化非常有帮助。
另外,你可以在“Console”选项卡中执行JavaScript代码,这是验证和快速定位问题的好工具。
四、网络请求分析在开发Web应用时,了解网络请求的情况对于优化性能是至关重要的。
开发者工具的“Network”选项卡记录了所有的网络请求,并提供了详细的请求信息、响应内容以及请求耗时等。
你可以通过过滤器筛选请求,并查看每个请求的详细信息,包括请求头、响应头等。
此外,还可以模拟不同网络条件下的请求速度,以测试应用在不同网络环境下的表现。
f12知识点

f12知识点F12调试工具是现代网页开发中非常重要的一项功能,它可以帮助开发者调试和优化网页,解决一些常见的问题。
本文将介绍F12调试工具的相关知识点,包括其功能、使用方法以及常见的应用场景。
一、功能介绍F12调试工具是现代浏览器提供的一种开发者工具,它集成了多种功能,包括元素检查、网络监控、代码调试等。
通过F12调试工具,开发者可以方便地查看和修改网页的HTML、CSS和JavaScript代码,以及监控网络请求和性能情况。
二、使用方法1. 打开F12调试工具:在Chrome浏览器中,可以通过右键点击网页,选择“检查”或“审查元素”来打开F12调试工具;在其他浏览器中,可以通过菜单或快捷键来打开。
2. 元素检查:F12调试工具的一个重要功能是元素检查,可以帮助开发者查看网页的结构和样式。
在F12调试工具中,选择“元素”选项卡,然后点击网页中的元素,即可查看其对应的HTML代码和CSS样式,并进行修改和调试。
3. 网络监控:F12调试工具还提供了网络监控功能,可以查看网页加载过程中的网络请求和响应情况。
在F12调试工具中,选择“网络”选项卡,即可看到每个请求的详细信息,包括请求的URL、请求方法、请求头和响应内容等。
4. 代码调试:F12调试工具还可以帮助开发者调试JavaScript代码。
在F12调试工具中,选择“源代码”选项卡,然后找到对应的JavaScript文件,设置断点,即可在代码执行到断点处时暂停,并可以查看变量的值、调用栈和执行路径等。
三、应用场景1. 页面布局调试:通过F12调试工具的元素检查功能,开发者可以方便地修改和调试网页的布局和样式,实时查看效果。
2. JavaScript调试:F12调试工具的代码调试功能可以帮助开发者定位和解决JavaScript代码的问题,例如找到错误、查看变量的值等。
3. 性能优化:通过F12调试工具的网络监控功能,开发者可以查看网页加载过程中的性能情况,找到潜在的性能问题并进行优化。
前端开发常用调试工具推荐

前端开发常用调试工具推荐在前端开发领域,调试是不可或缺的一环。
良好的调试工具可以帮助开发者快速定位问题并提高工作效率。
下面我将为大家推荐几款常用的前端调试工具。
1. Chrome开发者工具Chrome开发者工具是前端开发人员最常用的调试工具之一。
它集成在Chrome浏览器中,可以通过按下F12或右键点击页面选择“检查”来打开。
它提供了丰富的功能,包括元素查看器、网络面板、控制台、源代码调试等。
通过这些功能,开发者可以实时查看DOM结构、CSS样式,模拟不同设备的屏幕,监控网络请求以及执行JavaScript代码,并查看运行时错误。
2. VS CodeVS Code是一款功能强大的代码编辑器,也是许多前端开发人员的首选工具。
它具有丰富的扩展插件,可以满足各种开发需求。
VS Code内置了调试功能,可以与Chrome开发工具结合使用,实现前端代码的断点调试。
此外,VS Code还支持远程调试,可以在本地编辑代码,远程运行并调试。
3. PostmanPostman是一款专业的API开发和调试工具。
它提供了直观的界面,方便开发者发送HTTP请求并查看响应。
通过Postman,开发者可以模拟各种请求方法(GET、POST、PUT等),设置请求头和请求参数,并查看服务器返回的数据。
它还支持脚本编写,可以自动化测试API接口。
4. CharlesCharles是一种功能强大的HTTP代理服务器,主要用于调试和分析HTTP通信。
开发者可以使用Charles截取和查看请求、响应以及通信过程中传输的数据。
它支持HTTPS协议,可以解密和查看加密数据。
此外,Charles还具有网络模拟功能,可以模拟不同网络环境下的请求延迟和带宽,方便进行性能测试和优化。
5. LighthouseLighthouse是一款开源的网页性能评估工具,由Google开发。
它可以分析网站的性能、可访问性、最佳实践等方面,并提供相应的优化建议。
ChromeDevTools使用指南

ChromeDevTools使用指南ChromeDevTools是一种由Google开发的功能强大的开发工具,旨在协助开发人员调试和优化Web应用程序。
本指南将介绍ChromeDevTools的主要功能和使用方法。
一、启动ChromeDevTools要在Chrome浏览器中启动ChromeDevTools,只需按下键盘上的F12键或通过右键单击页面并选择“检查”选项即可启动。
也可以使用快捷键CTRL+SHIFT+I(Windows)或CMD+OPTION+I(Mac)来启动ChromeDevTools。
二、主要功能1.元素面板元素面板允许开发人员查看和更改文档对象模型(DOM)。
调试时,可以使用它来查看元素的CSS和布局属性,并通过单击元素直接更改它们。
还可以在HTML和CSS代码中通过单击元素查找相应的代码行。
2.控制台控制台是一个交互式窗口,用于运行JavaScript代码和调试过程中的错误。
开发人员可以使用控制台来快速测试代码片段,并输出调试信息。
3.网络面板网络面板允许开发人员监视网页如何加载资源,包括JavaScript脚本、CSS文件、图像和其他文件。
通过该面板,可以查看每个请求的详细信息,并确定网页响应慢的原因。
4.源代码面板源代码面板允许开发人员在原始JS、CSS和HTML文件中查看和编辑代码。
还可以使用断点和调试器来调试JavaScript代码。
5.性能面板性能面板提供了有关Web应用程序性能的详细信息。
可以使用它来确定哪些函数和过程消耗了大量时间,并确定可用于提高应用程序性能的优化点。
三、使用技巧1.快速查找元素在Elements面板中,可以按CTRL+F(Windows)或CMD+F(Mac)快速查找元素。
只需输入要查找的文本,就可以在DOM树中高亮显示符合条件的元素。
2.调试JavaScript使用Sources面板中的调试器可以方便地调试JavaScript代码。
可以在源代码中单击断点,程序将在到达该行时停止执行。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧

如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧网站调试工具是开发者在开发和维护网站时的必备利器。
它们可以帮助我们诊断和解决各种网站错误和问题,从而确保网站的正常运行和良好的用户体验。
本文将介绍如何使用常见的网站调试工具(如Chrome开发者工具和Firebug),并分享一些调试网站错误和问题的实用技巧和经验。
通过学习本文,您将能够快速定位和解决网站错误和问题,提高网站的质量和性能。
一、Chrome开发者工具Chrome开发者工具是一款功能强大而又易于使用的网站调试工具。
它内置于Google Chrome浏览器中,并提供了一系列调试和监控网站的功能。
以下是使用Chrome开发者工具调试网站的步骤:1. 打开Chrome浏览器,并打开待调试的网站。
2. 右键点击网页中的任意位置,并选择“检查”。
或者按下键盘上的Ctrl + Shift + I(Windows)或Cmd + Option + I(Mac)快捷键。
3. 弹出的开发者工具窗口中,可以看到网站的HTML、CSS和JavaScript代码,以及网站的网络请求、性能等信息。
二、基本功能介绍1. 元素面板:可以查看和编辑网页的HTML和CSS代码。
通过选择某个HTML元素,我们可以在右侧的样式选项卡中调整该元素的样式属性,以实时预览效果。
2. 控制台面板:提供了一个交互式的JavaScript命令行环境,可以查看和调试JavaScript代码中的错误和警告信息。
我们可以在控制台中运行JavaScript代码,以检查和修改网页中的变量和对象。
3. 网络面板:用于监控和分析网页发起的网络请求。
我们可以查看每个请求的详细信息,如URL、请求方法、响应状态码等,以及请求和响应的内容。
通过网络面板,我们可以检查网页的加载性能,并优化网页的资源请求。
4. 资源面板:用于查看网页的所有资源文件,如图片、样式表、脚本文件等。
学习使用浏览器开发者工具进行调试和性能分析

学习使用浏览器开发者工具进行调试和性能分析浏览器开发者工具是一组内置于现代浏览器中的工具,旨在帮助开发人员调试和优化网页。
使用浏览器开发者工具,开发人员可以通过检查和修改网页的HTML、CSS和JavaScript来查找和解决问题。
同时,浏览器开发者工具还提供了性能分析功能,可以帮助开发人员优化网页加载速度和性能。
本文将详细介绍如何使用浏览器开发者工具进行调试和性能分析,主要包括以下几个方面的内容:1. 开启浏览器开发者工具:不同浏览器的开发者工具打开方式不尽相同,可以通过快捷键、菜单栏或右键菜单来打开。
常见的浏览器开发者工具有Chrome DevTools、Mozilla Firefox的开发者工具、Microsoft Edge的开发者工具等。
2. 检查网页元素:在浏览器开发者工具的“Elements”(或类似名称)标签中,可以查看网页的DOM结构,并对元素进行检查和修改。
开发人员可以通过查看和修改HTML标签、属性和样式来调试和优化网页。
3. 控制台调试:浏览器开发者工具提供了JavaScript控制台,可以在其中执行和调试JavaScript代码。
开发人员可以在控制台中输出日志信息、调用JavaScript 函数,甚至可以在运行中的网页上进行实时的代码修改和测试。
4. 网络调试:浏览器开发者工具还提供了网络调试功能,可以查看网页的网络请求和响应。
开发人员可以查看请求的详细信息、请求头和响应内容,还可以模拟不同的网络环境和速度来测试网页的性能。
5. 性能分析:浏览器开发者工具的性能分析功能可以帮助开发人员找到网页加载过程中的性能瓶颈和优化点。
通过对网络请求、DOM构建、JavaScript执行和渲染等方面的分析,开发人员可以了解网页加载的耗时和资源占用情况,并针对性地进行优化。
6. 编辑器集成:一些浏览器开发者工具还可以与编辑器集成,提供更加高效的开发体验。
开发人员可以在编辑器中直接编辑网页代码,并通过浏览器开发者工具实时预览效果,从而更方便地进行调试和开发。
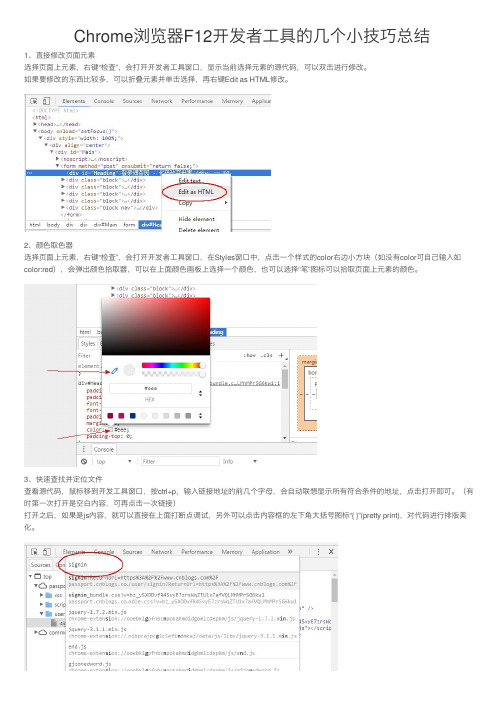
Chrome浏览器F12开发者工具的几个小技巧总结

Chrome浏览器F12开发者⼯具的⼏个⼩技巧总结1、直接修改页⾯元素选择页⾯上元素,右键“检查”,会打开开发者⼯具窗⼝,显⽰当前选择元素的源代码,可以双击进⾏修改。
如果要修改的东西⽐较多,可以折叠元素并单击选择,再右键Edit as HTML修改。
2、颜⾊取⾊器选择页⾯上元素,右键“检查”,会打开开发者⼯具窗⼝,在Styles窗⼝中,点击⼀个样式的color右边⼩⽅块(如没有color可⾃⼰输⼊如color:red),会弹出颜⾊拾取器,可以在上⾯颜⾊画板上选择⼀个颜⾊,也可以选择“笔”图标可以拾取页⾯上元素的颜⾊。
3、快速查找并定位⽂件查看源代码,⿏标移到开发⼯具窗⼝,按ctrl+p,输⼊链接地址的前⼏个字母,会⾃动联想显⽰所有符合条件的地址,点击打开即可。
(有时第⼀次打开是空⽩内容,可再点击⼀次链接)打开之后,如果是js内容,就可以直接在上⾯打断点调试,另外可以点击内容框的左下⾓⼤括号图标“{ }”(pretty print),对代码进⾏排版美化。
4、编辑源代码(1)【Console】下⾯输⼊框输⼊,不过按回车不是换⾏,会直接执⾏,如果有多⾏代码,需要在别的地⽅写好再粘贴进去。
(2)【Sources】下⾯,点击左上⾓第⼆⾏Sources旁边的“>>”打开Snippets,点击“+ New Snippet”新建⼀个⽂件编辑脚本,写完右键“Save”保存,再右键点击这个⽂件“Run”运⾏。
$('#id').off().on(function() {alert('test');});5、只分析异步请求资源【Network】下⾯点击“XHR”,这样就只会显⽰XHR异步请求资源,以便于快速分析请求Headers和Response。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文:721
出处:第七基地(/forum.php?mod=viewthread&tid=2978)
今天想在Discuz!的帖子列表里加一些自己的东西进去,但无奈,自己水平太菜,打开源代码根本分不清哪块代码对应哪块地方,不知道该把东西加在哪里,不过手上用的正好是Chrome浏览器,于是“审查元素”功能帮了大忙。
在网页上除flash以外的其他大多数位置右击,即可调出审查元素的界面,会显示在浏览器底端。
界面上有好几个标签页,下面介绍一下它的一些功能。
第一个Elements面板,个人觉得是页面布局方面最实用的一项功能,可以直接以层叠的样式显示出网页的布局,它并不像“查看源代码”那样,显示出全部的代码,而是只显示<div><td><p><h2>这一类的标签,更直
观的体现出了网页的布局,如果要知道详细内容,还能右击查看该段的源代码。
选择元素右击,可以马上将光标定位到该段代码的位置,鼠标移到代码处,网页上还会加深显示改代码在网页上的位置,十分方便,比如我想在签名图位置上面加上自己的东西,就先找到签名段代码所在的位置。
右侧会显示当前选中项的CSS样式,比较值得注意的是,光标移至其中的项时,可以通过将右边的勾去掉,来屏蔽掉该项样式,并且即时体现在网页上,大大方便了对网页布局的调试。
更神奇的是,你还可以双击元素项,实时修改网页上各段的代码,也会及时体现在网页上,对于查bug相当的方便。
最下面还有一块可以显示网页的嵌套关系,类似dreamweaver代码框下
面那段,但是由于可以实时在网页上加深显示,个人觉得比dreamweaver 更方便。
Recources面板,主要显示网页中包含的一些文件,像是图片,嵌套进去的网页什么的。
在查看这项时,我发现以前迅雷看看的广告没删干净,高保留着一些广告内容,会在每次加载页面时载入,囧...
我个人觉得更实用的是,下面的几个标签,可以查看本地的缓存以及session cookie等信息,并且还可以手动删除cookie,相当好用。
Network面板,可以查看文件的载入速度。
TimeLine面板好像是用来显示和调试一些延时事件的,我目前访问的几个页面都没有显示,不太清楚。
Scripts面板也是相当不错的调试工具,可以修改代码调试VBScripts JavaScripts等脚本,嵌套进网页的也可以很方便的切换调试,右边的调试工具感觉相当的复杂,自己没完全看懂= =,貌似具有监控变量的变化等功能,个人JS水平有限,就不深入研究了。
最后面还有个Console面板,可以反映出网页上的错误,比如哪张图片载不出来,哪些是无效链接等等,查错时有些用处。
总体感觉Chrome浏览器的审查元素功能,对初学者的网页制作方面是相当有帮助的,而且还可以对别人的网站进行查看,参考其中的页面布局和参数。
调试网页强力推荐。
