用Photoshop绘制逼真手机
Photoshop绘制苹果

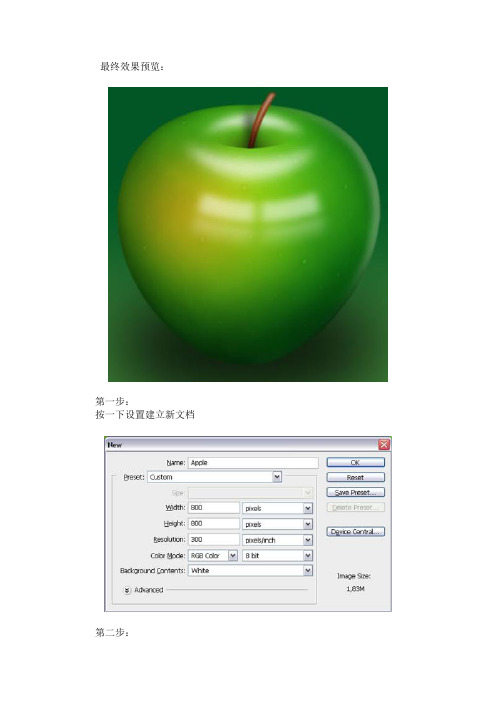
最终效果预览:第一步:按一下设置建立新文档第二步:建立新层命名为“苹果”,用椭圆选区工具,按如下图形拖出选区。
选择渐变工具,选取由前景色到背景色的径向渐变。
前景色为:#88cc33,背景色:#005522,按如下方式填充选区。
第三步:应用内阴影样式,设置如下:混合模式:正片叠底,不透明度:75%,角度-90,距离45像素,大小80像素。
第四步:建立新层命名为“纹理”,CTRL+单击“苹果层”载入选区,应用第一步的颜色设置,执行滤镜》渲染》云彩,然后执行滤镜》扭曲(distort)》球面化,数量为100%,模式为正常。
图层混合模式设置为柔光。
第五步:在最上面建立新层,命名为“斑点”。
使用画笔工具,前景色设置为#ccdd99。
另外,主直径设置为5,硬度为100,在苹果周围单击以放置一些斑点。
将主直径设置为3,再放置一些斑点。
CTRL+单击“苹果”图层载入选区。
执行滤镜》模糊》动态模糊(motion blur),角度设为90,距离为3像素。
执行滤镜》扭曲》球面化,数量设为100,模式为正常,然后应用。
设置层混合模式为叠加(overlay),不透明度为50%。
CTRL+D取消选择。
第六步:在上面建立新层命名为“凹处”。
使用椭圆选区工具建立选区。
填充白色然后取消选区。
建立另一层命名为“凹处阴影”。
建立椭圆选区,填充白色。
ALT+单击图层面板里“凹处阴影”和“凹处”层之间的分割线。
CTRL+D取消选区。
这将“凹处”层定义为“凹处阴影”层的剪贴蒙版。
现在将“凹处”层的混和模式设置为正片叠底。
回到“凹处阴影”层,应用高斯模糊,半径为17像素。
层不透明度设置为75%。
你建立的凹处椭圆可能不一样,你可以调整高斯模糊的半径以避免椭圆上部可见。
第七步:现在我们将建立一些高光。
在最上面建立新层命名为”高光1“。
用椭圆选区工具建立选区,填充白色。
现在建立一个更大一点的选区,按下DELETE键以删除选区。
取消选择,执行滤镜》模糊》高斯模糊,应用10像素模糊。
手把手教你用Photoshop制作3D效果

手把手教你用Photoshop制作3D效果Photoshop是一款功能强大的图像处理软件,其中的3D功能使得用户可以轻松地将平面图像转换为逼真的3D效果。
本教程将教你如何使用Photoshop制作令人惊叹的3D效果。
第一步是打开你想要制作3D效果的图像。
在Photoshop中,选择“文件”菜单,然后点击“打开”选项。
浏览你的计算机,找到图片并点击“打开”。
接下来,我们要选择图像上哪个部分需要添加3D效果。
使用“套索工具”或“魔术棒工具”轻松地选择图像的一部分,然后点击“选择”菜单中的“反向”选项,将选择反转。
现在,在顶部菜单中,找到“3D”菜单,然后选择“新建3D倒置”。
一个新的3D图层将会被创建,你会看到一个3D效果的预览。
在“3D”面板中,你可以调整你的3D图像的各种属性,例如旋转、缩放、光照和材质。
你可以通过单击和拖动来旋转图像,使用放大和缩小工具来调整图像的大小。
要添加光照效果,你可以点击“3D”面板中的“灯光”图标。
这将打开一个新的窗口,你可以在其中调整光照的方向、强度和颜色。
如果你想要改变3D图像的材质,点击“3D”面板中的“材质”图标。
在这里,你可以选择不同的材质效果,例如金属、玻璃、皮革等等。
通过调整不同的材质属性,你可以创造出不同的效果。
另一个有趣的功能是可以将文字转换为3D效果。
在Photoshop中创建一个新的文本图层,在文本输入框中输入你想要显示的文字。
选择“3D”菜单,然后点击“新建3D倒置”。
你的文字将会被转换为3D效果,并且你可以在“3D”面板中进行各种调整。
在制作完满意的3D效果之后,你可以通过点击“文件”菜单中的“保存”选项保存你的图像。
选择你想要保存的文件格式,然后点击“保存”。
你的图像将会被保存在你选择的文件夹中。
Photoshop的3D功能提供了许多强大的工具和效果,让用户可以轻松地将平面图像转换为令人惊叹的3D效果。
通过掌握一些基本的技巧和操作,你可以创造出令人惊叹的作品。
如何使用Photoshop绘制逼真的数字画

如何使用Photoshop绘制逼真的数字画Photoshop是一款功能强大的图像处理软件,被广泛应用于数字绘画。
通过掌握一些基本技巧和步骤,你可以使用Photoshop绘制逼真的数字画。
下面将详细介绍如何使用Photoshop绘制逼真的数字画,并列出具体的步骤。
步骤一:选择合适的绘画素材1.选择一张高质量的图片或参考图片作为绘画素材。
可以在网上搜索相关主题的图片,也可以使用自己拍摄或设计的图片。
步骤二:创建新的画布1.打开Photoshop软件,然后点击“文件”菜单,选择“新建”选项创建新的画布。
2.在弹出的“新建”对话框中,设置画布的尺寸和分辨率。
通常情况下,选择合适的画布尺寸和分辨率能够保证绘制出的作品质量较高。
3.点击“确定”按钮创建新的画布。
步骤三:导入绘画素材1.点击“文件”菜单,选择“导入”选项,然后选择合适的方式将绘画素材导入到画布中。
你可以选择“打开”选项导入已保存的图片文件,也可以选择“粘贴”选项将复制的图片粘贴到画布中。
步骤四:创建绘画图层1.在图层面板中,点击“新建图层”按钮创建新的图层。
每个图层可以独立编辑,并且可以通过调整图层的顺序来控制绘画的叠加效果。
步骤五:选择合适的绘画工具1.在工具栏中,选择合适的绘画工具。
Photoshop提供了多种绘画工具,如画笔工具、油画刷工具、铅笔工具等。
根据自己的需求选择适合的绘画工具。
步骤六:调整颜色和笔触1.点击画笔工具选项栏中的按钮调整画笔的颜色和笔触属性。
可以选择不同的颜色和笔触样式来实现所需的绘画效果。
步骤七:开始绘画1.在绘画图层上使用所选的绘画工具开始绘画。
可以根据绘制的素材参考来绘制轮廓、填充颜色等。
步骤八:添加细节和阴影1.使用细小的画笔工具来添加绘画的细节,如纹理和细微的变化。
2.使用阴影工具来添加逼真的阴影效果。
调整阴影的位置、强度和模糊度,使其与绘画素材融合自然。
步骤九:调整图层和图像1.通过调整图层的透明度、混合模式和图层样式等属性,使绘画效果更加逼真。
手把手教你在Photoshop中制作逼真的立体效果

手把手教你在Photoshop中制作逼真的立体效果PhotoShop是一款功能强大的图像处理软件,它具备强大的图像编辑和设计功能,可以用于制作各种令人惊叹的效果。
在本教程中,我将手把手教你如何在Photoshop中制作逼真的立体效果。
第一步,打开Photoshop并导入图像首先,打开Photoshop软件,并导入你想要制作立体效果的图像。
你可以通过点击"文件"选项,然后选择"导入"来添加你的图像。
第二步,创建新的图层接下来,我们需要创建一个新的图层来制作立体效果。
点击图层面板底部的"新建图层"按钮,或者使用快捷键Ctrl+Shift+N。
第三步,绘制一条垂直直线在新建的图层上,使用"画笔"工具选项,选择一种颜色,并绘制一条垂直直线。
你可以通过点击"画笔"工具选项栏的"颜色"选项来选择颜色,并调整画笔的大小和硬度。
第四步,复制图层并翻转在图层面板中,右键点击新建的图层,并选择"复制图层"。
然后,将复制的图层翻转。
使用快捷键Ctrl+T来打开自由变换工具,右键点击图像,选择"翻转垂直"。
第五步,调整图层位置现在,我们需要调整复制图层的位置,使其与原始图层重叠。
使用移动工具来移动复制图层,直到两个直线完美对齐。
第六步,调整图层样式选择第二个图层,然后点击图层面板底部的"添加图层样式"按钮,或使用快捷键Ctrl+J,选择"内阴影"。
调整内阴影的参数,如距离、大小和不透明度,以使立体效果更加逼真。
第七步,添加阴影效果继续为第二个图层添加阴影效果。
点击图层面板底部的"添加图层样式"按钮,选择"投影"。
调整投影的参数,如角度、距离和不透明度,以使立体效果更加逼真。
第八步,合并图层在完成阴影效果后,选择这两个图层,并右键点击,选择"合并图层"。
Photoshop渲染效果教程:创建逼真的产品展示

Photoshop渲染效果教程:创建逼真的产品展示Photoshop是一款功能强大的图像处理软件,广泛应用于广告、设计和摄影领域。
在产品展示中,逼真的渲染效果可以提高产品的吸引力和竞争力。
本文将详细介绍使用Photoshop创建逼真的产品展示的步骤并列出相关要点。
1. 准备工作- 找到产品的高清照片或虚拟模型,并将其导入到Photoshop中。
- 确保Photoshop的工作环境设置正确,例如颜色模式设为RGB以获取更准确的渲染效果。
2. 基本调整- 使用调整图层功能对产品图像进行基本调整,例如亮度、对比度、饱和度等,以达到理想的展示效果。
- 修复任何可能存在的照片瑕疵,例如划痕、灰尘等。
3. 背景处理- 创建一个新的图层作为背景。
- 使用渐变工具或填充工具填充背景图层,以产生适合产品的背景色彩和纹理效果。
- 添加阴影和光线效果,以增强产品与背景的融合效果。
4. 产品调整- 使用选区工具选择产品区域。
- 使用变换工具(例如自由变换或扭曲变换)对产品进行适当的调整,以使其在渲染过程中更好地与背景融合。
例如,调整产品的大小、角度或形状。
- 根据需要使用修复工具修复产品上的任何不完美之处,例如修复划痕或不规则的边缘。
5. 光影效果- 使用画笔工具或渐变工具在产品上创建逼真的光影效果。
根据光源方向和强度来确定高光和阴影的位置,并逐渐添加细节。
- 使用图层的不透明度和混合模式选项来调整光影效果的强度和逼真度。
6. 材质表现- 使用选择工具选取产品的不同部分。
- 使用滤镜功能(例如模糊、锐化、噪点等)调整产品的表面材质和细节。
例如,添加模糊效果来模拟镜头焦距。
- 使用纹理填充工具或图案图层创建产品的材质效果,例如金属、皮革或布料。
7. 添加反射和阴影效果- 根据光源和产品的位置,使用渐变工具或反射图层创建逼真的反射效果。
反射效果可以增强产品的立体感。
- 添加适当的投影和阴影效果,使产品在背景上更加真实。
使用画笔工具或渐变工具创建阴影效果,并使用不透明度和混合模式选项调整强度和逼真度。
制作立体效果photoshop的使用技巧

制作立体效果photoshop的使用技巧在当今的数字设计领域中,Photoshop凭借其强大的功能和灵活的操作,成为了设计师们最常使用的工具之一。
其中,制作立体效果是设计师们经常面临的任务之一。
本文将介绍一些使用Photoshop制作立体效果的技巧,帮助你在设计中创造出更加生动逼真的立体效果。
1. 使用阴影和高光要制作出立体感,阴影和高光是必不可少的元素。
在Photoshop中,你可以通过使用绘制工具和图层样式来添加阴影和高光效果。
首先,在图层样式中选择“阴影”,调整颜色和透明度以及模糊度,然后可以通过拖动图层样式窗口中的阴影区域来移动阴影的位置。
同样地,你可以在图层样式中选择“斜面”,调整光照的颜色和强度,并通过拖动图层样式窗口中的斜面区域来移动高光的位置。
2. 利用图层混合模式图层混合模式可以让你在制作立体效果时更加灵活。
常用的图层混合模式有“叠加”、“正片叠底”、“线性光”等。
你可以在图层面板中选择需要应用混合模式的图层,然后通过选择合适的混合模式来改变图层的显示效果。
例如,使用“叠加”模式可以增加整体的明亮度和对比度;使用“正片叠底”模式可以产生类似于阴影的效果。
3. 借助滤镜效果Photoshop中的滤镜功能提供了各种各样的特效,可以帮助你制作出立体效果。
其中,常用的滤镜包括“浮雕”、“剪贴遮罩”、“模糊”等。
你可以在滤镜菜单中选择适合的滤镜效果,并根据需要进行调整。
例如,使用“浮雕”滤镜可以让你的图像看起来像是凸起的,增加立体感;使用“剪贴遮罩”滤镜可以将图像与形状进行结合,制作出立体的效果。
4. 透视变换和画面扭曲透视变换和画面扭曲是制作立体效果的高级技巧,可以帮助你在Photoshop中实现更加逼真的立体效果。
通过选择“编辑”菜单中的“变换”选项,你可以进入透视变换或者画面扭曲模式。
在这个模式中,你可以拖动图像的角点,调整图像的形状和角度,以实现立体的效果。
5. 制作字体效果立体的字体效果是设计中常见的应用之一。
高级素描技巧教你利用PS绘制逼真的数字素描效果
高级素描技巧教你利用PS绘制逼真的数字素描效果数字绘画已经成为现代艺术领域中的一部分,许多艺术家和设计师通常使用Photoshop(PS)软件来创作数字艺术作品。
在数字绘画领域,绘制逼真的数字素描效果一直是一个挑战。
本文将介绍一些高级素描技巧,帮助你在PS中实现逼真的数字素描效果。
1. 深入了解素描技法在开始数字素描之前,了解传统素描技法是非常重要的。
掌握线条、阴影、光影和表现力等基本技法,有助于你在数字平台上更好地呈现素描效果。
2. 使用合适的数位绘图板数位绘图板可以提供更好的绘画体验,并使你的创作更加流畅。
选择一款适合你需求和预算的数位绘图板,并确保驱动程序与PS软件兼容。
3. 创建新的绘画文件在PS中,打开一个新的绘画文件。
选择适当的画布大小和分辨率,通常300dpi是一个较好的选择,因为它能够在打印时保持良好的细节。
4. 使用素描工具在数字素描中,选择适当的素描工具非常重要。
使用PS中的铅笔工具或刷子工具来模拟传统素描效果。
调整笔触的硬度、大小和透明度,以获得想要的效果。
5. 利用图层在绘制数字素描时,合理使用图层可以更好地控制绘画效果。
将每个元素或阶段分别放在不同的图层中,这样可以便于进行修改和调整。
6. 掌握阴影和光影阴影和光影是制造逼真素描效果的关键。
在数字平台上,使用不同的阴影和光影图层来模拟自然光的效果。
使用渐变工具或柔化工具来调整光影的平滑度。
7. 添加纹理和细节纹理和细节可以让素描更加逼真。
使用各种笔刷工具,添加纹理和细节到你的数字素描中。
可以参考实际素描作品,注意观察各种纹理和细节的表现方式。
8. 利用PS滤镜PS提供了各种滤镜效果,可以帮助你增强素描的逼真感。
例如,可以使用滤镜来增强素描的对比度、颜色饱和度或添加特殊效果。
但是要注意滤镜使用的适度,以免过度修饰失去素描的原始感觉。
9. 实践和尝试通过不断的练习和实践,你将逐渐掌握数字素描的技巧。
尝试不同的工具、笔触和技法,发挥自己的创意和风格,逐步改进你的数字素描技能。
如何利用 Photoshop 制作逼真的3D效果
如何利用 Photoshop 制作逼真的3D效果Photoshop 是一款强大的图像处理工具,除了常见的修图和设计功能外,它还具备制作逼真的3D效果的能力。
下面将介绍如何利用Photoshop 制作出令人印象深刻的3D效果。
步骤1:打开 Photoshop 并创建一个新的文档。
在菜单栏中选择「文件」,然后点击「新建」。
在弹出的窗口中设置适合你需求的画布大小和分辨率。
步骤2:选择一个合适的图像或者创建一个新的图像作为3D对象的基础。
你可以选择一个具有明显轮廓和层次感的图片,或者使用Photoshop 的绘图工具自己绘制一个图形来作为3D对象。
步骤3:在图层面板上选中你的图像图层,然后点击菜单栏中的「三维」选项。
在弹出的下拉菜单中选择「新建3D形状」。
步骤4:在3D面板中,你可以选择多个调整选项来自定义你的3D对象。
例如,你可以调整光源的位置、设置材质、调整阴影和反射等。
通过细致的调整,你可以制作出非常逼真的效果。
步骤5:选择合适的相机视角。
在3D面板中,你可以通过选择不同的相机视角来显示你的3D对象。
你可以旋转、缩放和平移相机视角,以便找到最佳的展示效果。
步骤6:添加额外的3D元素。
如果你希望给你的3D场景增加更多的元素,你可以通过在3D面板中选择「添加形状」或者「添加材质」来实现。
这样你就可以添加其他图形或者纹理来为你的3D对象增添更多细节。
步骤7:调整细节和效果。
在3D面板中,你可以进一步调整细节和效果以获得更逼真的3D效果。
你可以通过调整光源强度、亮度和对比度来增强3D对象的明暗效果。
你还可以添加或者调整阴影和反射效果来增加真实感。
步骤8:渲染和输出最终结果。
当你对你的3D效果感到满意后,你可以在3D面板中选择「渲染」来生成最终结果。
这个过程可能需要一些时间,具体取决于你的电脑性能和图像复杂程度。
完成渲染后,你可以保存输出为所需的格式,如JPEG或PNG。
通过以上步骤,你可以利用 Photoshop 制作出逼真的3D效果。
手机屏幕用Photoshop模拟手机屏幕的效果
手机屏幕用Photoshop模拟手机屏幕的效果手机屏幕在现代人的日常生活中起到了至关重要的作用。
为了给用户提供更好的体验,手机屏幕的设计和效果成为了制造商们关注的重点。
在设计手机屏幕时,Photoshop是一个强大的工具,可以用来模拟手机屏幕的效果。
本文将为您介绍如何使用Photoshop来模拟手机屏幕的效果,以及一些注意事项。
首先,您需要准备好一台电脑和安装好的Photoshop软件。
接下来,我们将一步步地进行操作。
第一步,新建一个文档。
打开Photoshop软件,点击“文件”菜单,选择“新建”。
在弹出的对话框中,您可以根据手机屏幕的分辨率和比例来设置文档的尺寸。
一般来说,常见的手机屏幕分辨率为1080*1920或者1440*2560,您可以根据实际情况进行设置。
第二步,选择合适的背景色。
手机屏幕通常有一个背景色,以提供更好的用户体验。
您可以使用Photoshop软件提供的各种颜色或者自定义一种颜色作为背景色。
点击“工具栏”上的“桶形工具”,然后在画布上点击填充颜色。
第三步,模拟手机屏幕上的图标和文字。
手机屏幕上通常有各种应用程序图标和文字,通过Photoshop软件,您可以通过选择合适的工具来绘制它们。
比如,可以使用形状工具来绘制图标的外形,然后使用文字工具添加文字内容。
在绘制图标和文字时,注意保持它们的清晰度和比例,以便更好地模拟真实手机屏幕的效果。
第四步,添加阴影和光影效果。
为了让手机屏幕看起来更加逼真,您可以使用Photoshop软件的阴影和光影效果来渲染图标和文字。
选择一个图标或者文字图层,点击“图层样式”菜单,选择“阴影”或者“光晕”等效果,并进行调整。
通过调整不同效果的参数,您可以达到更好的视觉效果。
第五步,调整手机屏幕的亮度和对比度。
手机屏幕的亮度和对比度是用户体验的重要因素,您可以通过Photoshop软件的调整工具来对屏幕进行相应的调整。
点击“图像”菜单,选择“调整”子菜单,然后选择“亮度/对比度”进行调整。
超级逼真描边效果 Photoshop中的描边处理方法
超级逼真描边效果:Photoshop中的描边处理方法描边是一种常见的图像处理技巧,能够使图像的边缘更加清晰,突出主题。
在Photoshop中,有许多描边处理方法可供选择。
本文将向您介绍一种超级逼真的描边效果处理方法,让您的图像更具艺术感。
首先,打开Photoshop并导入您要处理的图像。
选择“文件”菜单,然后点击“导入”来选择您的图像文件。
接下来,使用“选择”工具在图像中选择您要进行描边处理的区域。
您可以使用矩形选择工具、椭圆形选择工具或者套索工具根据实际需要选择合适的工具。
选择完成后,点击“编辑”菜单,然后选择“复制”以复制选中区域。
接着,点击“编辑”菜单,选择“粘贴”将复制的选中区域粘贴到一个新的图层中。
您可以选择将图层置于原始图像之上或者之下,取决于您希望描边效果的叠加方式。
在描边图层上,点击“窗口”菜单,然后选择“图层样式”以打开图层样式面板。
在面板中,点击“描边”选项,然后调整描边的颜色、大小和位置。
颜色:您可以点击颜色选择器来选择描边的颜色。
如果您希望描边颜色与图像主题相适应,可以使用取色器工具在图像中选择合适的颜色。
大小:通过调整描边的大小,您可以控制描边的粗细程度。
较大的描边大小会使图像边缘更加明显和突出。
位置:描边可以在对象的内部、外部或中心位置显示。
您可以根据需要选择适当的位置。
在调整完毕后,点击“确定”以应用描边效果。
为了使描边效果看起来更加逼真,您可以使用图层蒙版来微调描边的透明度和形状。
点击“图层”菜单,选择“新建图层蒙版”并选择“必需的图层蒙版”。
在图层蒙版中,使用画笔工具和橡皮擦工具来调整描边的形状和透明度。
您可以使用画笔工具画出更加自然的描边形状,使用橡皮擦工具擦除不需要的部分。
完成上述步骤后,您将获得一个超级逼真的描边效果。
通过调整描边的颜色、大小和位置以及使用图层蒙版进行微调,您可以实现各种令人惊叹的效果。
总结:Photoshop是一个功能强大的图像处理软件,描边是其中一项常用的处理技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Photoshop绘制逼真手机完成图1完成图2详细教程开始。
我会用文字注释,尽量做到让每个阶层的人都能学会。
不过我在这里要现提出一点。
作这些图形。
第一个要掌握的就是钢笔工具。
我这里很多形状都是用钢笔工具绘制。
只有各位自己多多练习钢笔工具,熟悉路径。
2就是减淡和加深工具,还有模糊和涂抹工具。
这4个是PS里面最常用也最使用的。
它们能实现非常真实的光阴效果。
新建一个宽560高768的文档,我这里面的数据都是按照这个大小来填的。
所以新手学的时候最好按照我这个大小的文档。
数据才可以效仿以便熟悉。
1。
首先用钢笔工具绘制出大概轮廓。
n2,然后填充。
我们在这里先做一个天蓝色的手机。
我在这里经常用到用钢笔绘制。
然后转成选区来填充,这是我的习惯。
3。
双击图层的缩略图,打开图层样式,一共要调节投影,斜面和浮雕,还有渐变叠加。
参考图里的数据。
数据只是参考。
具体数据还是要自己找到。
投影。
4.斜面和浮雕5,渐变叠加。
这是为了大致的作出光照效果。
6.经过这些设置你会发现你的平面手机已经有立体感了。
我就不帖出来。
但是还不真实。
因为没有高光。
在本图层下新建一个图层,然后合并两个图层。
(快捷键CTRL+E.)之所以要这么作是为了让图层样式融合进图片里。
不然由于我们用了渐变叠加。
所以无法在上面绘制。
继续。
然后图层样式消失。
但是效果没变。
我们可以在上面绘制。
用减淡工具在四个角合理的涂上高光。
可以配合模糊和涂抹。
使其更自然。
注意模糊和突破的时候不要涂到边缘。
这个需要点时间和技巧。
需多练习。
最后得到真实的立体效果。
7。
新建一个图层。
初学者要养成习惯没画另外一个元素要新建一个图层。
方便修改。
完成后在合并需要合并的。
所以我在这里所说的每绘制一个东西都在新图层上。
如果我忘记说了也要新建。
用钢笔工具绘制出如图中的形状。
并且在路径上按紧CTRL点击。
转成选区。
当然路径下也可以之间填充。
但是没选区灵活。
记得这个选区保存下来。
以后会用到。
一般的不规则形状的选区最好都保留下来。
以便以后调用。
不要存成路径。
会扭曲。
直接在选择工具的时候右键-储存选区。
取个名字吧。
8,进行渐变填充。
颜色的变化要和机壳的颜色变化相反。
作出凹进去的效果。
9用钢笔工具绘制如下形状。
在旁边。
然后转成选区。
10然后转成选区。
选择描边。
2个象素。
先填充深色一点的。
然后移动选区。
用键盘上的方向键向右移动两个象素。
按两下就好。
再次描边。
这次用很潜的颜色。
作出凹线。
另外一边也是。
注意光线方向影响2线的颜色。
之后把多余的擦掉。
并用涂抹工具在机身上凹线的地方向内涂,作出侧面看到的凹进去的效果。
11。
关键的一步,决定你的手机是否真实。
真实的手机不会很光滑。
所以很多人的作的手机看起来不真实。
我们这里需要添加杂色。
选择高斯分布,点选单色。
我的数据是1.2,大家可以参考。
杂点不宜太多。
现在看起来很真实了。
12。
读取刚才保存的选区。
然后选区调整大小。
两边和下面都收缩一点。
上边保留着,或者收缩少许。
最后填充成黑色。
13、新建一个图层用钢笔工具绘制如下图形,转成选区。
填充渐变色。
渐变可以以图片作为参考。
14。
还是先新建一个图层。
还是这个选区。
调整。
缩小。
上面保持不变。
15。
填充渐变。
这次选择线形放射填充。
由于我们要制造环形的渐变,所以渐变头尾两个颜色必须一样。
下边是渐变参考,按照这样应该美问题,不过还需要自己调。
16、细心调整渐变形状。
让两个渐变比较突然的地方最准下面两个角然后把该图层虑镜-模糊-高斯模糊。
我忘记我的数据了。
自己看着办。
不要太模糊就好。
作出边是圆角的效果就够了。
17。
现在可以看看银色部分的色彩。
如果你调的太灰了会显得死气沉沉。
可以适当的加点蓝色能够活跃画面。
以后每个银色的部分最后多作这个步骤。
以便调节整体颜色。
色相/饱和度。
(CTRL+U)直接按照图中的数据即可。
18新建图层!(说道烦。
)再次调用第二次的选区。
调整大小。
这次的缩小范围比较大。
注意。
上面还是保持小范围的缩小。
填充黑色。
19。
新建图层。
把刚才黑色的选区缩小一个象素。
(选区-修改-收缩)填充渐变。
渐变色如图。
注意暗部的后面反而要亮点。
更显得真实。
渐变带点倾斜。
因为手机这个部分是不会纯圆柱的。
20不用新建图层了。
直接在刚才的图层绘制。
利用减淡和加深工具,配合模糊和涂抹作出如图的效果。
这是弯曲的效果,手机这个面到了这个地方开始向后弯。
21。
刚才忘了叫你们添加杂色。
把银色部分每个图层都添加杂色。
贴上屏幕。
我就用我自己的背景。
屏幕的方法是直接用选区按紧SHIFT筐选出正方形。
然后光滑3或4个象素。
(选区-修改-光滑)填充黑色。
然后缩小2个象素,吧图片剪了贴上去。
22.写上NOKIA的标志。
字体很普通。
同时字上也用减淡加深工具作出渐变。
更好的表现光照效果。
绘制上听筒。
由于这个比前面学的容易多了。
我就不细讲。
各位自己动脑筋练习。
反正也是用钢笔工具填充渐变。
然后模糊一点。
加杂色。
要注意的是渐变的方向。
要表现出凹进去的效果。
2种不同方向的渐变是填充了2次。
最后加上黑椭圆。
直接用椭圆选区工具填充就好了。
两边的倾斜一点。
这样上屏幕就完成了。
23,在新图层里用钢笔工具绘制出图中的图形,填充渐变。
24,在里面用圆形选区工具填充圆形渐变,这次用球形渐变方式,渐变的方向相反,作出凹陷的效果。
25,新图层。
绘制如下图形。
当然两边各一个。
渐变色不用太明显。
左边的稍微比右边的亮就构了。
26,用钢笔在新图层上绘制图中的形状。
细心绘制27。
用下面的渐变方式。
28、分别填充两边。
如果有多余杂色就在该图层上擦掉。
并且做一点模糊。
29。
用钢笔工具绘制这些标志。
各自填充属于他们自己的颜色。
呵呵。
不要把右边那个标志添成绿的左边的添成红的啊。
30、把标志这个图层复制一个。
把在下面的标志图层用色相/饱和度改成纯白。
用键盘方向键向下移动一个象素,作出凹进去的效果。
怎么样,这个效果虽然不明显。
但是却让看的人觉得很真实,这就是细节。
31。
绘制下面的图形。
不过不是同时。
是一个一个绘制的。
你们不要学图片,不可能同时绘制4个的。
分4次绘制。
比较辛苦。
要有耐心。
填充黑色。
32。
复制该图层,向下移动一个象素。
改成白色。
跟刚才的标志一样。
33,黑色图层放上面。
这样机壳的厚度和立体感就体现出来了。
34。
缩小4个黑色形状2个象素。
添填充渐变。
我在这里绘制得太急了。
第一条按键不够光滑。
各位不要学我,呵呵。
35。
用矩形工具绘制一个很细的矩形。
(之所以用矩形是因为线太细)稍微倾斜。
放好位置。
另一边也要。
然后把多余的擦掉。
36。
绘制如下图形。
也是要绘制4个。
而且每个都有点不一样。
37。
用下边的渐变参数。
38。
添上渐变。
我在这里只示范一个。
其他的都一样。
只是弯度有点改变。
39、填充的时候必须在两条黑线的下面图层。
4个都填充后。
就可以用减淡和加深工具进行细入绘制。
我无法怎么教你们,多多练习。
最后加上杂点。
对了。
上面的按钮也加上杂点,忘记了。
40。
输入数字和字母。
摆整齐,(我不知道怎么输入单独的笔画。
所以我这个手机没有笔画输入,哈哈。
)填充白色。
41。
复制后向上一个象素,填充黑色。
一个手机搞定了。
大功告成!。
