js正则表达式
JS正则表达式验证数字(非常全)

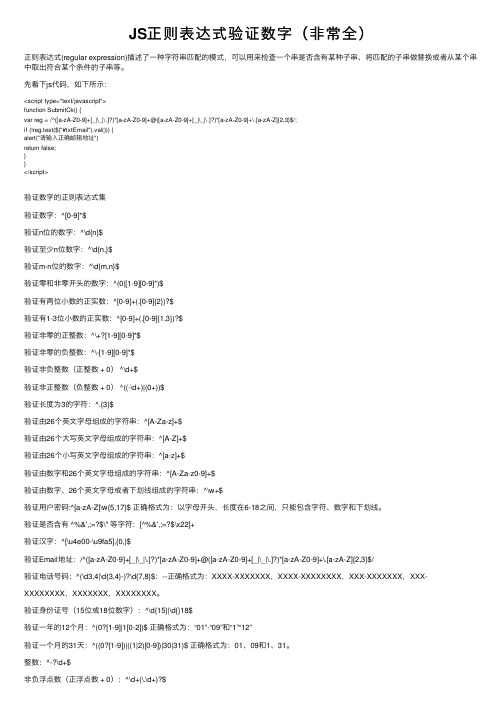
JS正则表达式验证数字(⾮常全)正则表达式(regular expression)描述了⼀种字符串匹配的模式,可以⽤来检查⼀个串是否含有某种⼦串、将匹配的⼦串做替换或者从某个串中取出符合某个条件的⼦串等。
先看下js代码,如下所⽰:<script type="text/javascript">function SubmitCk() {var reg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;if(!reg.test($("#txtEmail").val())) {alert("请输⼊正确邮箱地址")return false;}}</script>验证数字的正则表达式集验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证⾄少n位数字:^\d{n,}$验证m-n位的数字:^\d{m,n}$验证零和⾮零开头的数字:^(0|[1-9][0-9]*)$验证有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$验证有1-3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$验证⾮零的正整数:^\+?[1-9][0-9]*$验证⾮零的负整数:^\-[1-9][0-9]*$验证⾮负整数(正整数 + 0) ^\d+$验证⾮正整数(负整数 + 0) ^((-\d+)|(0+))$验证长度为3的字符:^.{3}$验证由26个英⽂字母组成的字符串:^[A-Za-z]+$验证由26个⼤写英⽂字母组成的字符串:^[A-Z]+$验证由26个⼩写英⽂字母组成的字符串:^[a-z]+$验证由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$验证由数字、26个英⽂字母或者下划线组成的字符串:^\w+$验证⽤户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
JS正则表达式大全

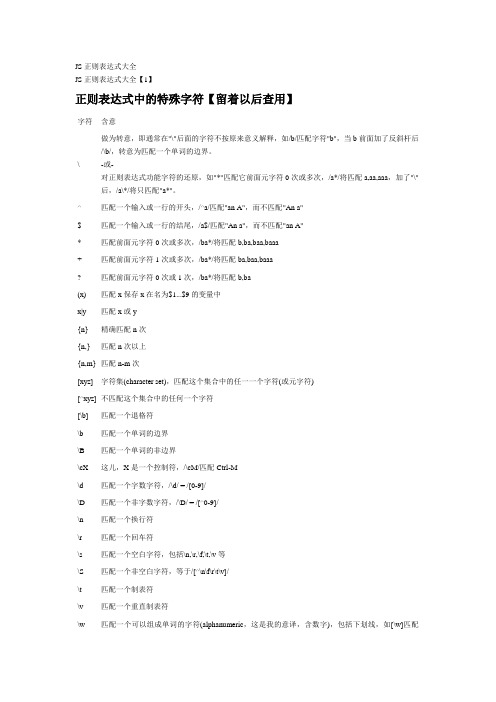
JS正则表达式大全JS正则表达式大全【1】正则表达式中的特殊字符【留着以后查用】字符含意\ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界。
-或-对正则表达式功能字符的还原,如"*"匹配它前面元字符0次或多次,/a*/将匹配a,aa,aaa,加了"\"后,/a\*/将只匹配"a*"。
^ 匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a"$ 匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A"* 匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa+ 匹配前面元字符1次或多次,/ba*/将匹配ba,baa,baaa? 匹配前面元字符0次或1次,/ba*/将匹配b,ba(x) 匹配x保存x在名为$1...$9的变量中x|y 匹配x或y{n} 精确匹配n次{n,} 匹配n次以上{n,m} 匹配n-m次[xyz] 字符集(character set),匹配这个集合中的任一一个字符(或元字符)[^xyz] 不匹配这个集合中的任何一个字符[\b] 匹配一个退格符\b 匹配一个单词的边界\B 匹配一个单词的非边界\cX 这儿,X是一个控制符,/\cM/匹配Ctrl-M\d 匹配一个字数字符,/\d/ = /[0-9]/\D 匹配一个非字数字符,/\D/ = /[^0-9]/\n 匹配一个换行符\r 匹配一个回车符\s 匹配一个空白字符,包括\n,\r,\f,\t,\v等\S 匹配一个非空白字符,等于/[^\n\f\r\t\v]/\t 匹配一个制表符\v 匹配一个重直制表符\w 匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9]\W 匹配一个不可以组成单词的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。
js非零的正整数正则表达式

js非零的正整数正则表达式
在JavaScript中,我们可以使用正则表达式来匹配非零的正整数。
下面是一个示例的正则表达式:
```javascript
/^[1-9][0-9]*$/
```
该正则表达式的含义是以数字 1-9 开头,后面可以跟任意个数字 0-9,但开头必须为非零数字。
下面是一些示例:
```javascript
console.log(/^[1-9][0-9]*$/.test('0')); // false
console.log(/^[1-9][0-9]*$/.test('10')); // true
console.log(/^[1-9][0-9]*$/.test('100')); // true
console.log(/^[1-9][0-9]*$/.test('01')); // false
console.log(/^[1-9][0-9]*$/.test('0001')); // false
```
需要注意的是,该正则表达式只匹配非零的正整数,不包括零和负整数。
如果需要匹配包括零和负整数在内的整数,可以使用以下正则表达式:
```javascript
/^-?[0-9]+$/
```
该正则表达式的含义是以可选的负号开头,后面跟任意个数字0-9,整个字符串必须全部为数字。
js正则匹配公式

js正则匹配公式在JavaScript中,可以使用正则表达式(Regular Expression)来匹配公式。
正则表达式是一种模式匹配的工具,它可以用于搜索和匹配字符串中满足特定模式的内容。
以下是几个常见的正则表达式示例,用于匹配公式:1. 匹配整数或浮点数:- `/^\d+$/`:匹配正整数。
- `/^-?\d+$/`:匹配整数(包括负整数)。
- `/^\d+(\.\d+)?$/`:匹配正浮点数(包括整数和小数)。
- `/^-?\d+(\.\d+)?$/`:匹配浮点数(包括整数、小数和负数)。
2. 匹配加减乘除运算:- `/^\d+(\.\d+)?\s*[\+\-\*\/]\s*\d+(\.\d+)?$/`:匹配两个数字之间的加、减、乘、除运算(如1+2、3-4、5*6、7/8)。
3. 匹配带括号的表达式:- `/^\([\d\+\-\*\/\s]+\)$/`:匹配带有括号的表达式(如(1+2)、(3-4*5))。
4. 匹配常见数学函数:- `/^(sin|cos|tan|sqrt)\([\d\+\-\*\/\s]+\)$/`:匹配常见数学函数(如sin(90)、cos(45+30))。
通过使用正则表达式的`test()`方法,可以判断一个字符串是否符合指定的正则表达式模式,如下所示:```javascriptvar formula = "1+2";var regex = /^\d+(\.\d+)?\s*[\+\-\*\/]\s*\d+(\.\d+)?$/;if (regex.test(formula)) {console.log("匹配成功");} else {console.log("匹配失败");}```以上仅是一些常见的正则表达式示例,实际情况可能更加复杂,具体的匹配规则需要根据公式的具体语法和要求来确定。
js常用的正则表达式

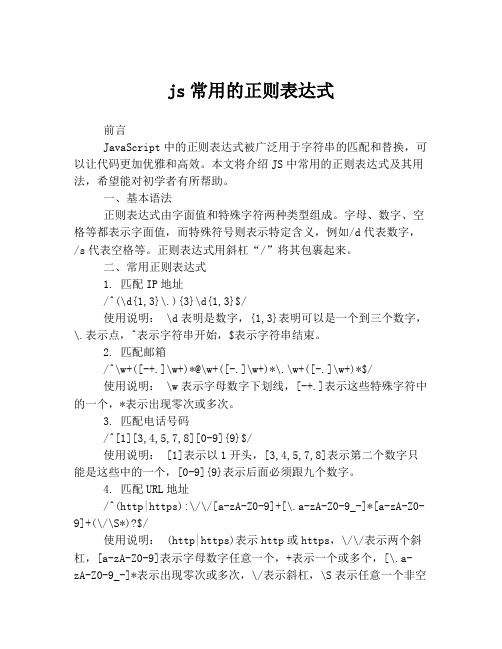
js常用的正则表达式前言JavaScript中的正则表达式被广泛用于字符串的匹配和替换,可以让代码更加优雅和高效。
本文将介绍JS中常用的正则表达式及其用法,希望能对初学者有所帮助。
一、基本语法正则表达式由字面值和特殊字符两种类型组成。
字母、数字、空格等都表示字面值,而特殊符号则表示特定含义,例如/d代表数字,/s代表空格等。
正则表达式用斜杠“/”将其包裹起来。
二、常用正则表达式1. 匹配IP地址/^(\d{1,3}\.){3}\d{1,3}$/使用说明: \d表明是数字,{1,3}表明可以是一个到三个数字,\.表示点,^表示字符串开始,$表示字符串结束。
2. 匹配邮箱/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/使用说明: \w表示字母数字下划线,[-+.]表示这些特殊字符中的一个,*表示出现零次或多次。
3. 匹配电话号码/^[1][3,4,5,7,8][0-9]{9}$/使用说明: [1]表示以1开头,[3,4,5,7,8]表示第二个数字只能是这些中的一个,[0-9]{9}表示后面必须跟九个数字。
4. 匹配URL地址/^(http|https):\/\/[a-zA-Z0-9]+[\.a-zA-Z0-9_-]*[a-zA-Z0-9]+(\/\S*)?$/使用说明: (http|https)表示http或https,\/\/表示两个斜杠,[a-zA-Z0-9]表示字母数字任意一个,+表示一个或多个,[\.a-zA-Z0-9_-]*表示出现零次或多次,\/表示斜杠,\S表示任意一个非空白字符。
5. 匹配HTML标签/<\/?[^>]+>/gi使用说明: \?表示出现零次或一次,[^>]表示不是大于号的字符,+表示一个或多个,/i使匹配忽略大小写,/g表示全局匹配。
6. 匹配中文字符/[\u4e00-\u9fa5]/使用说明: [\u4e00-\u9fa5]表示从\u4e00到\u9fa5这个区间的所有字符。
js 校验正则

js 校验正则一、什么是正则表达式?正则表达式是一种用于描述字符串模式的语法规则。
它可以用来匹配、查找、替换某个字符串中符合特定模式的部分。
二、为什么要使用正则表达式?使用正则表达式可以提高开发效率,减少代码量,同时也可以让程序更加灵活和可扩展。
在实际开发中,我们经常需要对用户输入的数据进行校验,这时候就可以使用正则表达式来完成相应的校验工作。
三、JS 中如何使用正则表达式?JS 中提供了内置对象 RegExp 来支持正则表达式的使用。
RegExp 对象有两种创建方式:1. 使用字面量创建var reg = /pattern/;2. 使用构造函数创建var reg = new RegExp("pattern");其中 pattern 表示要匹配的模式。
四、JS 正则表达式常用语法规则1. 字符集合 []字符集合用于匹配一组字符中的任意一个字符。
例如:var reg = /[abc]/; // 匹配 a 或 b 或 c 中任意一个字符2. 范围表示 -范围表示用于匹配一个范围内的字符。
例如:var reg = /[a-z]/; // 匹配小写字母 a 到 z 中任意一个字符3. 排除字符集合 ^排除字符集合 ^ 用于匹配不在指定字符集合中的任意一个字符。
例如:var reg = /[^abc]/; // 匹配不是 a 或 b 或 c 中的任意一个字符4. 重复次数 {n,m}重复次数用于匹配指定次数的字符。
例如:var reg = /a{3}/; // 匹配连续出现三个 a 的字符串5. 通配符 .通配符 . 用于匹配除换行符外的任意一个字符。
例如:var reg = /a.b/; // 匹配 a 和 b 中间有一个任意字符的字符串,如aab、acb 等6. 开始 ^ 和结束 $开始 ^ 和结束 $ 分别用于匹配字符串的开头和结尾。
例如:var reg = /^abc/; // 匹配以 abc 开头的字符串var reg = /abc$/; // 匹配以 abc 结尾的字符串7. 或 |或 | 用于匹配多个模式中的任意一个。
js金额正则表达式

js金额正则表达式
JavaScript是一种常用的编程语言,它可以用来验证和处理金额的输入。
金额是一种非常重要的数据类型,因此在网站或应用程序中,通常需要使用正则表达式来验证和限制金额的输入。
下面是一些常用的js金额正则表达式。
1. 只允许输入数字和小数点的正则表达式:^[0-9.]+$
这个正则表达式只允许用户输入数字和小数点。
如果用户输入了其他字符,那么就会提示输入不合法。
2. 限制只能输入两位小数的正则表达式:
^[0-9]+(.[0-9]{1,2})?$
这个正则表达式允许用户输入任意数字,并且限制了小数点后只能输入两位小数。
如果用户输入了超过两位小数的数字,那么就会提示输入不合法。
3. 限制输入金额的范围的正则表达式:
^(0|[1-9]d{0,2}(,d{3})*)(.d{1,2})?$
这个正则表达式将输入的金额限制在0到999,999.99之间。
如果用户输入的金额超过了这个范围,那么就会提示输入不合法。
除了上述的正则表达式之外,还有很多其他的js金额正则表达式,可以根据实际需求选择使用。
需要注意的是,在验证和处理金额时,一定要考虑到小数点、千位分隔符、负数等各种情况,以确保输入的金额数据合法、准确、安全。
- 1 -。
js正则表达式

用正则表达式限制只能输入中文:onkeyup=”value=”/blog/value.replace(/["^u4E00-u9FA5]/g,”) ” onbeforepaste=”clipboardData.setData(’text’,clipboardData.getData(’text’).replace(/[^u4E00-u9FA5]/g,”))”
正则如下:/\d+$/g统一空格个数
来源:正则匹配空格的问题
字符串内字符键有空格,但是空格的数量可能不一致,通过正则将空格的个数统一变为一个。
例如:蓝 色 理 想
变成:蓝 色 理 想
aobert的正则:
<script type="text/javascript"> var str="蓝 色 理 想" var reg=/\s+/g str = str.replace(reg," ") document.write(str) </script>判断字符串是不是由数字组成
来源:想问一下关于电话号码的正则判断
:求一个验证电话号码的JS正则
/^\d{3,4}-\d{7,8}(-\d{3,4})?$/区号必填为3-4位的数字,区号之后用“-”与电话号码连接
^\d{3,4}-电话号码为7-8位的数字
\d{7,8}分机号码为3-4位的数字,非必填,但若填写则以“-”与电话号码相连接
匹配首尾空白字符的正则表达式:^s*|s*$
评注:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JS的正则表达式//校验是否全由数字组成[code] function isDigit(s) { var patrn=/^[0-9]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串[code] function isRegisterUserName(s) { varpatrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/; if (!patrn.exec(s)) return false return true } [/code]//校验用户姓名:只能输入1-30个以字母开头的字串[code] function isTrueName(s) { var patrn=/^[a-zA-Z]{1,30}$/; if (!patrn.exec(s)) return false return true } }} //校验密码:只能输入6-20个字母、数字、下划线[code] function isPasswd(s) { var patrn=/^(\w){6,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验普通电话、传真号码:可以“+”开头,除数字外,可含有“-”[code] function isTel(s) { //var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?(\d){1,12})+$/; var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验手机号码:必须以数字开头,除数字外,可含有“-”[code] function isMobil(s) { var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验邮政编码[code] function isPostalCode(s) { //var patrn=/^[a-zA-Z0-9]{3,12}$/; varpatrn=/^[a-zA-Z0-9 ]{3,12}$/; if (!patrn.exec(s)) return false return true } [/code]//校验搜索关键字[code] function isSearch(s) { varpatrn=/^[^`~!@#$%^&*()+=|\\\][\]\{\}:;'\,.<>/?]{1}[^`~!@$%^&()+=|\\\][\]\{\}:;'\,.<>?]{0,19}$/; if (!patrn.exec(s)) return false return true } function isIP(s) //by zergling { var patrn=/^[0-9.]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]正则表达式[code] "^\\d+$"//非负整数(正整数+ 0)"^[0-9]*[1-9][0-9]*$"//正整数"^((-\\d+)|(0+))$"//非正整数(负整数+ 0)"^-[0-9]*[1-9][0-9]*$"//负整数"^-?\\d+$"//整数"^\\d+(\\.\\d+)?$"//非负浮点数(正浮点数+ 0)"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$"//正浮点数"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$"//非正浮点数(负浮点数+ 0)"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数"^(-?\\d+)(\\.\\d+)?$"//浮点数"^[A-Za-z]+$"//由26个英文字母组成的字符串"^[A-Z]+$"//由26个英文字母的大写组成的字符串"^[a-z]+$"//由26个英文字母的小写组成的字符串"^[A-Za-z0-9]+$"//由数字和26个英文字母组成的字符串"^\\w+$"//由数字、26个英文字母或者下划线组成的字符串"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$"//email地址"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$"//url"^[A-Za-z0-9_]*$" [/code]正则表达式使用详解简介简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具。
其作用如下:测试字符串的某个模式。
例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式。
这称为数据有效性验证。
替换文本。
可以在文档中使用一个正则表达式来标识特定文字,然后可以全部将其删除,或者替换为别的文字。
根据模式匹配从字符串中提取一个子字符串。
可以用来在文本或输入字段中查找特定文字。
基本语法在对正则表达式的功能和作用有了初步的了解之后,我们就来具体看一下正则表达式的语法格式。
正则表达式的形式一般如下:/love/其中位于“/”定界符之间的部分就是将要在目标对象中进行匹配的模式。
用户只要把希望查找匹配对象的模式内容放入“/”定界符之间即可。
为了能够使用户更加灵活的定制模式内容,正则表达式提供了专门的“元字符”。
所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符,可以用来规定其前导字符(即位于元字符前面的字符)在目标对象中的出现模式。
较为常用的元字符包括:“+”,“*”,以及“?”。
“+”元字符规定其前导字符必须在目标对象中连续出现一次或多次。
“*”元字符规定其前导字符必须在目标对象中出现零次或连续多次。
“?”元字符规定其前导对象必须在目标对象中连续出现零次或一次。
下面,就让我们来看一下正则表达式元字符的具体应用。
/fo+/因为上述正则表达式中包含“+”元字符,表示可以与目标对象中的“fool”, “fo”, 或者“football”等在字母f后面连续出现一个或多个字母o的字符串相匹配。
/eg*/因为上述正则表达式中包含“*”元字符,表示可以与目标对象中的“easy”, “ego”, 或者“egg”等在字母e后面连续出现零个或多个字母g的字符串相匹配。
/Wil?/因为上述正则表达式中包含“?”元字符,表示可以与目标对象中的“Win”, 或者“Wilson”,等在字母i后面连续出现零个或一个字母l的字符串相匹配。
有时候不知道要匹配多少字符。
为了能适应这种不确定性,正则表达式支持限定符的概念。
这些限定符可以指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
{n} n 是一个非负整数。
匹配确定的n 次。
例如,'o{2}' 不能匹配"Bob" 中的'o',但是能匹配"food" 中的两个o。
{n,} n 是一个非负整数。
至少匹配n 次。
例如,'o{2,}' 不能匹配"Bob" 中的'o',但能匹配"foooood" 中的所有o。
'o{1,}' 等价于'o+'。
'o{0,}' 则等价于'o*'。
{n,m} m 和n 均为非负整数,其中n <= m。
最少匹配n 次且最多匹配m 次。
例如,"o{1,3}" 将匹配"fooooood" 中的前三个o。
'o{0,1}' 等价于'o?'。
请注意在逗号和两个数之间不能有空格。
除了元字符之外,用户还可以精确指定模式在匹配对象中出现的频率。
例如,/jim {2,6}/ 上述正则表达式规定字符m可以在匹配对象中连续出现2-6次,因此,上述正则表达式可以同jimmy或jimmmmmy 等字符串相匹配。
在对如何使用正则表达式有了初步了解之后,我们来看一下其它几个重要的元字符的使用方式。
[code] \s:用于匹配单个空格符,包括tab键和换行符;\S:用于匹配除单个空格符之外的所有字符;\d:用于匹配从0到9的数字;\w:用于匹配字母,数字或下划线字符;\W:用于匹配所有与\w不匹配的字符; . :用于匹配除换行符之外的所有字符。
[/code](说明:我们可以把\s和\S以及\w和\W看作互为逆运算)下面,我们就通过实例看一下如何在正则表达式中使用上述元字符。
/\s+/ 上述正则表达式可以用于匹配目标对象中的一个或多个空格字符。
/\d000/如果我们手中有一份复杂的财务报表,那么我们可以通过上述正则表达式轻而易举的查找到所有总额达千元的款项。
除了我们以上所介绍的元字符之外,正则表达式中还具有另外一种较为独特的专用字符,即定位符。
定位符用于规定匹配模式在目标对象中的出现位置。
较为常用的定位符包括:“^”, “$”, “\b” 以及“\B”。
[code] “^”定位符规定匹配模式必须出现在目标字符串的开头“$”定位符规定匹配模式必须出现在目标对象的结尾“\b”定位符规定匹配模式必须出现在目标字符串的开头或结尾的两个边界之一“\B”定位符则规定匹配对象必须位于目标字符串的开头和结尾两个边界之内,即匹配对象既不能作为目标字符串的开头,也不能作为目标字符串的结尾。
