JS正则表达式完整版精品PPT课件
js正则表达式

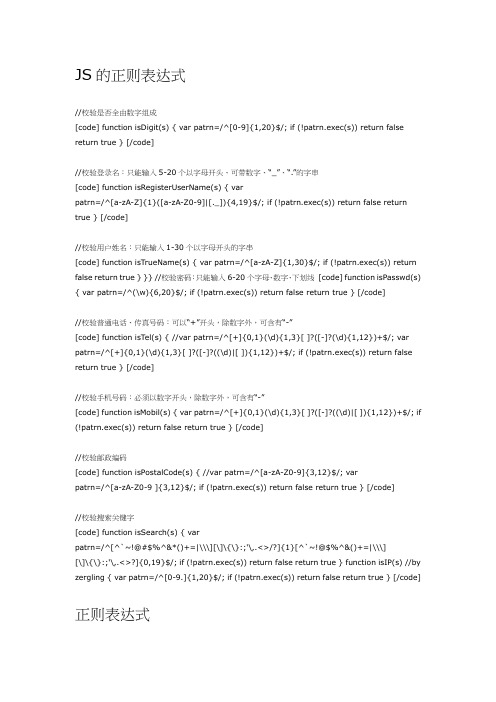
JS的正则表达式//校验是否全由数字组成[code] function isDigit(s) { var patrn=/^[0-9]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串[code] function isRegisterUserName(s) { varpatrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/; if (!patrn.exec(s)) return false return true } [/code]//校验用户姓名:只能输入1-30个以字母开头的字串[code] function isTrueName(s) { var patrn=/^[a-zA-Z]{1,30}$/; if (!patrn.exec(s)) return false return true } }} //校验密码:只能输入6-20个字母、数字、下划线[code] function isPasswd(s) { var patrn=/^(\w){6,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验普通电话、传真号码:可以“+”开头,除数字外,可含有“-”[code] function isTel(s) { //var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?(\d){1,12})+$/; var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验手机号码:必须以数字开头,除数字外,可含有“-”[code] function isMobil(s) { var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验邮政编码[code] function isPostalCode(s) { //var patrn=/^[a-zA-Z0-9]{3,12}$/; varpatrn=/^[a-zA-Z0-9 ]{3,12}$/; if (!patrn.exec(s)) return false return true } [/code]//校验搜索关键字[code] function isSearch(s) { varpatrn=/^[^`~!@#$%^&*()+=|\\\][\]\{\}:;'\,.<>/?]{1}[^`~!@$%^&()+=|\\\][\]\{\}:;'\,.<>?]{0,19}$/; if (!patrn.exec(s)) return false return true } function isIP(s) //by zergling { var patrn=/^[0-9.]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]正则表达式[code] "^\\d+$"//非负整数(正整数+ 0)"^[0-9]*[1-9][0-9]*$"//正整数"^((-\\d+)|(0+))$"//非正整数(负整数+ 0)"^-[0-9]*[1-9][0-9]*$"//负整数"^-?\\d+$"//整数"^\\d+(\\.\\d+)?$"//非负浮点数(正浮点数+ 0)"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$"//正浮点数"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$"//非正浮点数(负浮点数+ 0)"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数"^(-?\\d+)(\\.\\d+)?$"//浮点数"^[A-Za-z]+$"//由26个英文字母组成的字符串"^[A-Z]+$"//由26个英文字母的大写组成的字符串"^[a-z]+$"//由26个英文字母的小写组成的字符串"^[A-Za-z0-9]+$"//由数字和26个英文字母组成的字符串"^\\w+$"//由数字、26个英文字母或者下划线组成的字符串"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$"//email地址"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$"//url"^[A-Za-z0-9_]*$" [/code]正则表达式使用详解简介简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具。
《正则表达式》PPT课件

字符类和分组
• [] • 表示匹配中括号中的任一字符 • () • 小括号内的为一个整体 •| • 前后两者恣意匹配一种 • \(?0\d{2}[)-]?\d{8} • (\(0\d{2}\)\d{8})|(0\d{2}-
\d{8})|0\d{2}\d{8}
反义
• \W:与\w相反 • \S:与\s相反 • \D:与\d相反 • \B:与\b相反 • [^something]:与[something]相反
字符本义
• 假设要求匹配元字符中的符号,那么需 求加反斜杠。例如\+表示匹配加号
• 和www\.zjei\.net
字符反复
•* • 反复零次或多次 •+ • 反复一次或多次 •? • 反复零次或一次
字符反复
• {n} • 反复n次 • {n,} • 至少反复n次 • {n,m} • 反复n到m次 • \d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3} • ^w{3}\..+\.\w+$
正那么表达式
• 记录文本规那么的代码,用于文本匹配 • 元字符 • 字符本义 • 反复 • 字符类和分组 • 反义
根本元字符
• .〔小圆点〕 • 匹配除换行符号外的恣意字符 • \w • 匹配字母、数字、下划线和汉字 • \s • 匹配恣意空白字符 • \d • 匹配数字
根本元字符
• \b • 匹配单词的开场或终了 •^ • 匹配字符串的开场,或排除 •$ • 匹配字符串的终了 • 以上都是单个字符匹配
一些正那么表达式
• 0\d{2}-\d{8} • \b\w{6}\b • ^\w+ • <a[^>]+> • Windows98|Windows2000|WindosXP • ((2[0-4]\d|25[0-5]|[01]?\d\d?)\.){3}(2[0-
js 正则表达式 四则运算

js 正则表达式四则运算【实用版】目录1.JavaScript 正则表达式的概念和用途2.JavaScript 正则表达式的基本语法3.JavaScript 正则表达式的四则运算4.实例:使用 JavaScript 正则表达式进行四则运算正文一、JavaScript 正则表达式的概念和用途正则表达式(Regular Expression),简称 regex,是一种强大的文本处理工具,主要用于匹配和查找文本字符串中的模式。
在 JavaScript 中,正则表达式被广泛应用于验证表单、过滤数据、提取信息等场景。
二、JavaScript 正则表达式的基本语法1.字符类:用于匹配某一类字符- [abc]:匹配 a、b 或 c- [^abc]:匹配除方括号内字符以外的任意字符- [a-zA-Z]:匹配所有英文字母- d:匹配数字,等价于 [0-9]- D:匹配非数字,等价于 [^0-9]- s:匹配空白字符(空格、制表符、换行符等)- S:匹配非空白字符- w:匹配单词字符(字母、数字、下划线),等价于 [a-zA-Z0-9_] - W:匹配非单词字符2.量词:用于指定字符或字符类出现的次数-?:出现 0 次或 1 次- *:出现 0 次或多次- +:出现 1 次或多次- {n}:出现 n 次- {n,}:出现 n 次或多次- {n,m}:出现 n 到 m 次3.边界匹配符:用于指定匹配的位置- ^:匹配字符串的开头- $:匹配字符串的结尾- b:匹配单词边界- B:匹配非单词边界4.分组和捕获:用于将正则表达式的一部分组合在一起,以便进行特定操作- (pattern):匹配 pattern 并捕获结果,可以通过引用组号获取- (?:pattern):匹配 pattern 但不捕获结果5.修饰符:用于修改正则表达式的匹配方式- i:不区分大小写- g:全局匹配(默认为局部匹配)- m:多行匹配(默认为单行匹配)三、JavaScript 正则表达式的四则运算在 JavaScript 中,正则表达式的四则运算与数学中的加减乘除类似,可以进行字符串的拼接和替换。
正则表达式PPT示例讲解.ppt

– ……
• Additional Matters
– Experience & Skills – Recommend for learning
• Q&A
Introduction
Some notes about Regular Expressions
Some notes about Regular Expressions
• 起源 – 最早从 Unix 中的qed 编辑器,并作为文本编辑和搜索工具中一个 重要部分直到现在,属于Unix下专利,尤其是Perl中应用,NET中 Regex从Perl中衍生而来
• 简单定义? – 简写为 Regexes,描述了一种字符串匹配的模式,检查一个串是否 含有某种子串、将匹配的子串做替换或者从某个串中取出符合某 个条件的子串等。也即是一串特殊的字符,转换为某种算法,根 据这个算法来匹配文本 (类似通配符、SQL中的%、词法语法分析)。
反向字符集。匹配未包含的任何字符。例如,“[^abc]”匹 配“plain”中的“p”。
字符范围。匹配指定范围内的任何字符。例如,“[a-z]”匹 配“a”到“z”范围内的任何小写字母
反向范围字符。匹配不在指定的范围内的任何字符。例如, “[^a-z]”匹配任何不在“a”到“z”范围内的任何字符
括号中的任一字符
DEMO
Match different charact符、文本、反向引用或八进制转义 符。例如, “\n”匹配换行符,“\\”匹配“\”,[\-]转义连字符, 当查找?、“。”、[name]不作为单字符(\[name\])等时候使用
( ) 标记一个子表达式的开始和结束位置。子表达式可以获取供 以后使用。要匹配这些字符,请使用 \( 和 \)
《正则表达式》课件

06
CATALOGUE
正则表达式的扩展与优化
正则表达式的扩展(如Unicode、命名组等)
Unicode支持
正则表达式内置了对Unicode字符集 的支持,可以使用诸如`uXXXX`的语 法来表示任意Unicode字符。
命名组
通过使用命名组,可以将匹配的子模 式进行有意义的命名,方便后续引用 和处理。
正则表达式在线测试工具是一种方便快捷的工具,用于测试 和验证正则表达式的正确性。通过在线测试工具,用户可以 输入正则表达式和测试字符串,并实时查看匹配结果,从而 快速定位问题并进行调整。
常用的正则表达式在线测试工具包括Regex101、RegExr、 RegexPal等。这些工具通常提供丰富的正则表达式语法高亮 显示、匹配模式选择、可视化匹配过程等功能,帮助用户更 好地理解和使用正则表达式。
字符串分割
总结词
正则表达式还可以用于字符串的分割操 作,将一个字符串按照特定的模式分割 成多个部分。
VS
详细描述
在字符串分割中,正则表达式可以用来将 一个字符串按照特定的模式分割成多个部 分。例如,可以使用正则表达式来将一个 包含逗号分隔的字符串分割成多个独立的 元素,或者将一个包含特定分隔符的字符 串分割成多个段落或行。
《正则表达式》 PPT课件
目录
• 正则表达式概述 • 正则表达式的语法规则 • 正则表达式的应用实例 • 正则表达式的常见问题与解决方案 • 正则表达式的工具与库 • 正则表达式的扩展与优化
01
CATALOGUE
正则表达式概述
什么是正则表达式
总结词
正则表达式是一种用于描述字符串中模式的强大工具。
04
CATALOGUE
正则表达式的常见问题与解决方案
JS正则表达式语法大全(非常详细)

JS正则表达式语法⼤全(⾮常详细)正则表达式是⼀种通⽤的⼯具,在 Script、、Java、、等⼏乎所有的编程语⾔中都能使⽤;但是,不同编程语⾔对正则表达式语法的⽀持不尽相同,有的编程语⾔⽀持所有的语法,有的仅⽀持⼀个⼦集。
本节讲到的正则表达式语法适⽤于 JavaScript。
正则表达式的语法体现在字符模式上。
字符模式是⼀组特殊格式的字符串,它由⼀系列特殊字符和普通字符构成,其中每个特殊字符都包含⼀定的语义和功能。
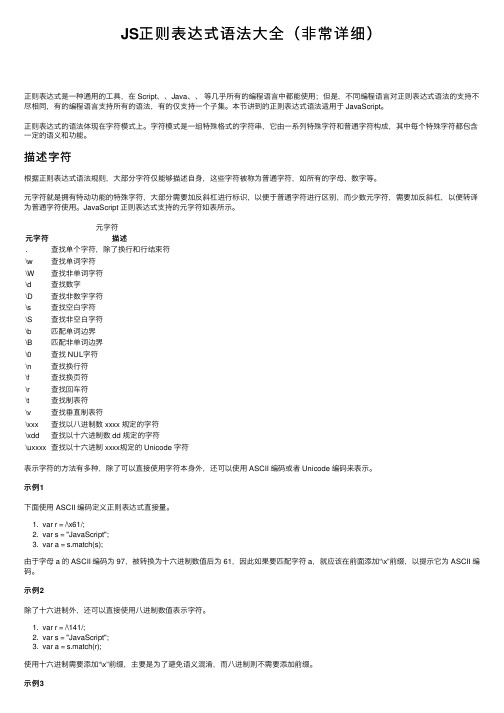
描述字符根据正则表达式语法规则,⼤部分字符仅能够描述⾃⾝,这些字符被称为普通字符,如所有的字母、数字等。
元字符就是拥有特动功能的特殊字符,⼤部分需要加反斜杠进⾏标识,以便于普通字符进⾏区别,⽽少数元字符,需要加反斜杠,以便转译为普通字符使⽤。
JavaScript 正则表达式⽀持的元字符如表所⽰。
元字符元字符描述.查找单个字符,除了换⾏和⾏结束符\w查找单词字符\W查找⾮单词字符\d查找数字\D查找⾮数字字符\s查找空⽩字符\S查找⾮空⽩字符\b匹配单词边界\B匹配⾮单词边界\0查找 NUL字符\n查找换⾏符\f查找换页符\r查找回车符\t查找制表符\v查找垂直制表符\xxx查找以⼋进制数 xxxx 规定的字符\xdd查找以⼗六进制数 dd 规定的字符\uxxxx查找以⼗六进制 xxxx规定的 Unicode 字符表⽰字符的⽅法有多种,除了可以直接使⽤字符本⾝外,还可以使⽤ ASCII 编码或者 Unicode 编码来表⽰。
⽰例1下⾯使⽤ ASCII 编码定义正则表达式直接量。
1. var r = /\x61/;2. var s = "JavaScript";3. var a = s.match(s);由于字母 a 的 ASCII 编码为 97,被转换为⼗六进制数值后为 61,因此如果要匹配字符 a,就应该在前⾯添加“\x”前缀,以提⽰它为 ASCII 编码。
⽰例2除了⼗六进制外,还可以直接使⽤⼋进制数值表⽰字符。
2024版JavaScript基础课件完整版
数组的定义与使用
数组的定义
数组是一种特殊的对象,用于存储一 系列有序的值。在JavaScript中,数 组可以包含任意类型的值,包括数字、 字符串、布尔值、对象等。
数组的使用
可以通过索引来访问数组中的元素,使 用push()和pop()方法添加或删除元素, 使用sort()和reverse()方法对数组进行 排序或反转等操作。
DOM结构 DOM将HTML或XML文档转化为一个树形结构,文档中 的每个元素、属性和文本都被视为一个节点(Node), 节点之间通过父子或兄弟关系形成树状结构。
节点类型
在DOM中,节点类型包括元素节点、属性节点、文本节 点、注释节点等。
访问和修改DOM元素
获取元素 修改元素内容 修改元素属性 修改元素样式
辑非等。
用于将右侧的值赋给左 侧的变量,如等于赋值、
加等于、减等于等。
控制流语句
条件语句
使用`if...else`语句根据条 件执行不同的代码块。
循环语句
使用`for`、`while`或 `do...while`语句重复执行 一段代码,直到满足特定 条件为止。
跳转语句
使用`break`或`continue` 语句在循环中提前结束或 跳过当前迭代。
常用内置对象与方法
Date对象
用于处理日期和时间,可以创建 日期实例、获取日期和时间信息、 进行日期计算等。
String对象
用于处理字符串,提供了许多字 符串操作方法,如charAt()、 indexOf()、replace()等。
Math对象
提供了一系列数学常数和函数, 如Math.PI、Math.random()、 Math.sin()等。
本地开发环境
(2024年)JavaScript教程优质课件
动态内容
根据用户交互动态更新 网页内容,如轮播图、
下拉菜单等。
游戏开发
前后端交互
利用JavaScript开发2D 或3D网页游戏。
通过Ajax等技术实现与 服务器端的异步通信。
6
本课程目标与内容概述
2024/3/26
目标
掌握JavaScript基础语法、DOM操作、事件处理、异步编程等知识点,能够独立完成 简单的Web应用开发。
JavaScript是一种基于对象和事件驱动的脚本语言,主要用于增加网页互动性。
它可以直接嵌入到HTML页面中,由浏览器解释执行,而不需要服务器的处理。
2024/3/26
JavaScript具有动态类型、面向对象、函数式编程等特性。
4
JavaScript历史与发展
JavaScript最初由Netscape公 司的Brendan Eich在1995年设
2024/3/26
8
变量与数据类型
变量声明
使用`var`、`let`、`const`关键字声明 变量,介绍它们之间的区别和适用场 景。
类型转换
介绍JavaScript中的类型转换规则, 包括隐式转换和显式转换。
数据类型
详细讲解JavaScript中的基本数据类 型(如Number、String、Boolean 等)和复杂数据类型(如Object、 Array等)。
闭包常常被用来作为回调函数使 用,因为它可以记住自己的词法 作用域,包括 this 和外部变量。
实现函数工厂
利用闭包可以创建出可以访问私 有变量的公有方法,这是模块模 式的基础。
闭包原理
闭包是指有权访问另一个函数作 用域中的变量的函数。当函数可 以记住并访问所在的词法作用域 时,就产生了闭包。
JS常用正则表达式和JS控制输入框输入限制(数字、汉字、字符)
JS常⽤正则表达式和JS控制输⼊框输⼊限制(数字、汉字、字符)⽤js控制输⼊框input数字、汉字、字符1.⽂本框只能输⼊数字代码(⼩数点也不能输⼊)<input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')">2.只能输⼊数字,能输⼩数点.<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"><input name=txt1 onchange="if(/\D/.test(this.value)){alert('只能输⼊数字');this.value='';}">3.数字和⼩数点⽅法⼆<input type=text t_value="" o_value="" onkeypress="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onblur="if(!this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?|\.\d*?)?$/))this.value=this.o_value;else{if(this.value.match(/^\.\d+$/))this.value=0+this.value;if(this.value.match(/^\.$/))this.value=0;this.o_value=this.value}"> 4.只能输⼊字母和汉字(特殊字符不能输⼊)onkeyup="value=value.replace(/[\d]|"|<|>|[\(\)\……\~\`\·\|\【\】\》\《\'\!\!\{\}\#\$\¥\%\^\&\*\(\)\[\]\:\;\:\;\\\‘\“\”\’\,\,\.\。
js常用正则表达式大全--如:数字,字符等
js常⽤正则表达式⼤全--如:数字,字符等⼀、校验数字的表达式1 数字:^[0-9]*$2 n位的数字:^\d{n}$3 ⾄少n位的数字:^\d{n,}$4 m-n位的数字:^\d{m,n}$5 零和⾮零开头的数字:^(0|[1-9][0-9]*)$6 ⾮零开头的最多带两位⼩数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7 带1-2位⼩数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8 正数、负数、和⼩数:^(\-|\+)?\d+(\.\d+)?$9 有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$10 有1~3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$11 ⾮零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$12 ⾮零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$13 ⾮负整数:^\d+$ 或 ^[1-9]\d*|0$14 ⾮正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$15 ⾮负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$16 ⾮正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$17 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$18 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$⼆、校验字符的表达式1 汉字:^[\u4e00-\u9fa5]{0,}$2 英⽂和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$3 长度为3-20的所有字符:^.{3,20}$4 由26个英⽂字母组成的字符串:^[A-Za-z]+$5 由26个⼤写英⽂字母组成的字符串:^[A-Z]+$6 由26个⼩写英⽂字母组成的字符串:^[a-z]+$7 由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$8 由数字、26个英⽂字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$9 中⽂、英⽂、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$10 中⽂、英⽂、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$11 可以输⼊含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+12 禁⽌输⼊含有~的字符:[^~\x22]+三、特殊需求表达式1 Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?3 InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$4 ⼿机号码:^(13[0-9]|14[0-9]|15[0-9]|166|17[0-9]|18[0-9]|19[8|9])\d{8}$4.1 var re = /^(1[3-9][0-9]{9})$/;//如:if (re.test(vmData.PHONE) === false) {alert("⼿机号格式不正确");return;}5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$6 国内电话号码(0511-*******、021-********):\d{3}-\d{8}|\d{4}-\d{7}7 18位⾝份证号码(数字、字母x结尾):^((\d{18})|([0-9x]{18})|([0-9X]{18}))$8 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$9 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$10 强密码(必须包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$11 ⽇期格式:^\d{4}-\d{1,2}-\d{1,2}12 ⼀年的12个⽉(01~09和1~12):^(0?[1-9]|1[0-2])$13 ⼀个⽉的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$14 钱的输⼊格式:15 1.有四种钱的表⽰形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$16 2.这表⽰任意⼀个不以0开头的数字,但是,这也意味着⼀个字符"0"不通过,所以我们采⽤下⾯的形式:^(0|[1-9][0-9]*)$17 3.⼀个0或者⼀个不以0开头的数字.我们还可以允许开头有⼀个负号:^(0|-?[1-9][0-9]*)$18 4.这表⽰⼀个0或者⼀个可能为负的开头不为0的数字.让⽤户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下⾯我们要加的是说明可能的⼩数部分:^[0-9]+(.[0-9]+)?$19 5.必须说明的是,⼩数点后⾯⾄少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$20 6.这样我们规定⼩数点后⾯必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$21 7.这样就允许⽤户只写⼀位⼩数.下⾯我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$22 8.1到3个数字,后⾯跟着任意个逗号+3个数字,逗号成为可选,⽽不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$23 备注:这就是最终结果了,别忘了"+"可以⽤"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在⽤函数时去掉去掉那个反斜杠,⼀般的错误都在这⾥24 xml⽂件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$25 中⽂字符的正则表达式:[\u4e00-\u9fa5]26 双字节字符:[^\x00-\xff] (包括汉字在内,可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1))27 空⽩⾏的正则表达式:\n\s*\r (可以⽤来删除空⽩⾏)28 HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (⽹上流传的版本太糟糕,上⾯这个也仅仅能部分,对于复杂的嵌套标记依旧⽆能为⼒)29 ⾸尾空⽩字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式)30 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)31 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)32 IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有⽤)33 IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)) (由@飞龙三少提供,感谢共享)转载⾃:作者:出处:本⽂版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在⽂章页⾯明显位置给出原⽂连接,否则保留追究法律责任的权利。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<script> var str="这是一个字符串"; //返回第三个字符
document.write(str.charAt(2)+"<br>"); //返回第五个字符
document.write(str.charAt(5)+"<br>");
document.write(str.charAt(20)+"<br>");
</script>
第6页
2012-6-1
substr()方法的使用<br>
<script> var str="这是一个字符串"; //返回从第3个字符开始,长度为3的子字符串 document.write(str.substr(2,3)+"<br>"); //返回从倒数第5个字符开始,长度为3的子字符串 document.write(str.substr(-5,3)+"<br>"); </script>
第3页
2012-6-1
第4页
2012-6-1
第5页
2012-6-1
搜索子字符串
在字符对象中,提供了很多返回字符串的子字符串的方法,这些方法可 以满足多种不同的搜索子字符串的需要。字符串对象中返回子字符串的 方法有:
charAt() slice(); substr(); substring();
正则表达式
第1页
2012-6-1
字符串对象
在JS中字符串型是一个基本的数据类型,
而字符串对象(String Object)可以将字符串打包成一个对
象。
将字符串打包成对象之后,就可以调用字符串对象中的方法。
在JS中,可以隐藏地将一个字
符串转换为字符串对象。
因此,字符串对象中的方法和属性可以由字符串直接引用,
第12页
2012-6-1
正则表达式的作用
前面介绍过的表单验证方法很简单。例如,可以使用String对象的length属 性是否为0来判断用户是否在文本框中输入了文字,或者判断用户输入文字 的长度是否达到要求。假设表单中有一个要求输入身体号码文本框,目前 的身份证号码长度有两种,分别为15位和18位的。那么可以通过以下代码 来判断用户输入身份证号码长度是否正确。
</scrip方法的使用
<script> var oldstr="Define a class with a class definition.";
document.write(oldstr,"<br>"); //替换子字符串 var newstr=oldstr.replace("class","abc"); //显示结果
而不需要先将字符串转换成字符串对象。
第2页
2012-6-1
字符串对象的构造函数
StringObjectName= new String(value);
variableName=String(value);
当使用new运算符时,String()作为构造函数使用。此时可以将 value参数转换成一个字符串,并返回一个包含该字符串的字符 串对象,此时StringObjectName是一个对象名。在没有使用 new运算符时,String()只是作为一个函数使用。该函数的作用 是将value参数转换成一个字符串并将字符串返回。
if(myForm.myText.value.lenght==15||myForm.myText.value.lenght==18)
如果用户输入的身份证号码并不是数字,而是字母的话,使用以上方法就 不能正确判断了。而使用正则表达式,就可以很方便地判断用户输入身份 证号码格式是否正确。正则表达式除了可以验证数据的效性之外,还常用 来搜索、替换文本,或者从文本中提取了字符串。
</script>
第8页
2012-6-1
indexOf()方法和lastIndexOf()的使用
<br> <script> var str="Define a class with a class definition.";
//第1次出现"class"的位置 document.write(str.indexOf("class")+"<br>");
第7页
2012-6-1
substring()方法的使用
<script> var str="这是一个字符串"; //返回第3个字符到第5个字符之间的子字符串 document.write(str.substring(2,5)+"<br>"); //以下语句就返回空字符串
document.write(str.substring(5,5)+"<br>"); //从第3个到最后一个字符之间的子字符串 document.write(str.substring(2)+"<br>");
document.write(newstr,"<br>"); </script>
第10页
2012-6-1
转换大小写 <script> / /原始字符串 var oldstr="Define a class with a Class definition";
//转换为大写 document.write(oldstr.toUpperCase()); / /转换为小写
//从第11个字符开始,第1次出现"class"
document.write(str.indexOf("class",10)+"<br>"); //第1次出现"classes"的位置 document.write(str.indexOf("classes")+"<br>"); //最后1次出现"class"的位置 document.write(stIndexOf("class")+"<br>"); //从第11个字符开始向前搜索,最后1次出现"class"的位置 document.write(stIndexOf("class",10)+"<br>");
document.write(oldstr.toLowerCase()); </script>
第11页
2012-6-1
正则表达式
正则表达式简介 正则表达式主要作用是用来匹配字符串。
由于其简单并且功能强大, 因此正则表达式不仅仅可以在JS中使用, 众多高级语言(如java、等)都加入了正则表达式的支持。
