界面设计:设计通用技巧
用户界面设计的原则是什么?

用户界面设计的原则是什么?
用户界面设计是软件开发领域的一项重要工作,它由屏幕上的元素和
组件组成。
有效的用户界面设计能够让用户友好的交互,并且让他们
获得预期的结果,从而增强他们的使用体验。
下面介绍了用户界面设
计的原则:
1. 合理性:用户界面设计的原则之一就是要让用户可以很容易的理解,通过布局上的改变及一些细节,让用户很自然的去归类元素,有视觉
感受的去认识整个界面,使用户友好体验,实现操作的目的。
2. 简化:最重要的用户界面设计原则之一就是要简化,尽量将各个子
界面中的文本和元素简化,尽量减少文本,统一元素大小形式,让用
户更容易使用。
3. 结构化:用户界面设计的另一个原则就是要结构化,对各个子界面
要能够合理的组织起来,使用户看的清楚,明白每个界面的层次,使
用户可以快速的定位到正确的位置,让用户可以迅速的操作,实现目标。
4. 协调性:协调性是指用户界面设计中要求各个部分要能合理的结合
在一起,要有一致的风格,使得元素能够有一致的默认行为,并且以
一种有思想的方式,让用户看到当前的文本,元素更加的有视觉的感受,更加的亲切。
5. 适应能力:适应能力是指用户界面设计必须能够面对任何的系统的需求,而不仅仅是某一种软件或特定的版本。
在界面设计时要考虑兼容性,使界面能够具有更强的通用性,从而更容易被被使用者接受。
通用化设计定义

通用化设计定义通用化设计是指设计一个产品或系统时,使其具有广泛适用性和可扩展性的能力。
在通用化设计中,设计师需要考虑到不同用户群体的需求,使产品或系统能够满足不同用户的要求,并具备一定的灵活性和可定制性。
通用化设计的目标是提供一种解决方案,使产品或系统能够适应不同的环境和应用场景。
通过通用化设计,可以减少用户的学习成本和使用成本,提高产品或系统的易用性和用户满意度。
在通用化设计中,需考虑到以下几个方面:1. 用户需求:了解不同用户的需求和使用习惯,通过用户调研和用户测试等方式获取用户反馈,以便更好地满足用户的需求。
2. 界面设计:设计清晰简洁、易于理解和操作的界面,避免过于复杂和繁琐的操作流程,使用户能够快速上手使用。
3. 功能设置:提供丰富的功能选项,允许用户根据自己的需求进行定制和配置,以适应不同用户的使用场景。
4. 数据管理:设计合理的数据结构和数据管理机制,以便用户能够方便地存储、查找和处理数据,提高工作效率。
5. 可扩展性:设计灵活的架构和模块化的组件,以便产品或系统能够方便地进行功能扩展和升级,满足用户不断变化的需求。
6. 跨平台兼容性:考虑到不同操作系统和设备的差异,设计产品或系统时要保证其在不同平台上的兼容性和一致性。
7. 可访问性:考虑到残障人士的需求,设计产品或系统时要提供辅助功能,如语音提示、放大镜等,以便他们能够正常使用。
通用化设计的优势主要有以下几点:1. 提高用户体验:通用化设计可以使产品或系统更易于使用和理解,从而提高用户的满意度和体验。
2. 降低开发成本:通过通用化设计,可以减少开发人员的工作量和开发成本,提高开发效率。
3. 扩大市场份额:通用化设计可以使产品或系统能够适应更多的用户需求,从而扩大市场份额。
4. 提高竞争力:通用化设计可以使产品或系统具备更强的灵活性和可定制性,从而提高其竞争力。
在实际应用中,通用化设计已经被广泛应用于各个领域。
例如,通用化设计在软件开发中被广泛采用,使软件能够适应不同的操作系统和设备;通用化设计在工业设计中也被广泛应用,使产品能够适应不同的使用环境和需求。
如何设计有效的HMI界面

如何设计有效的HMI界面在设计有效的控制台操作HMI(人机界面)时,对ASM准则最常见的误解和错误应用,就是过度强调颜色:简单地将某种新的颜色,用于控制台某个位置处的所有现存显示画面。
一般称之为HMI类似替换迁移工程(like-for-like HMI migration project)。
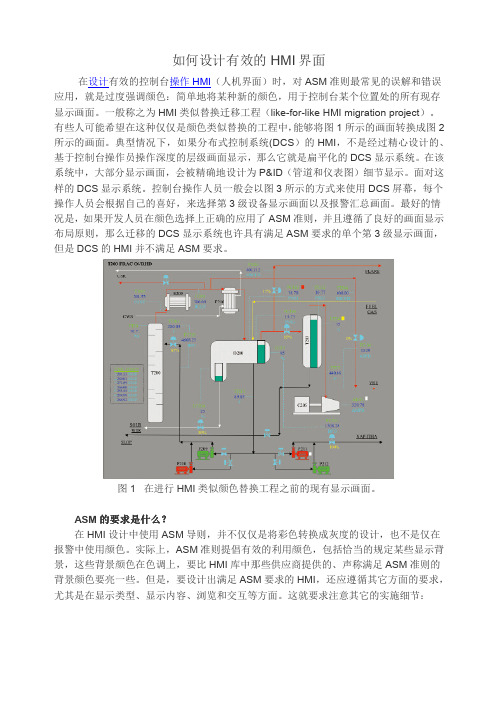
有些人可能希望在这种仅仅是颜色类似替换的工程中,能够将图1所示的画面转换成图2所示的画面。
典型情况下,如果分布式控制系统(DCS)的HMI,不是经过精心设计的、基于控制台操作员操作深度的层级画面显示,那么它就是扁平化的DCS显示系统。
在该系统中,大部分显示画面,会被精确地设计为P&ID(管道和仪表图)细节显示。
面对这样的DCS显示系统。
控制台操作人员一般会以图3所示的方式来使用DCS屏幕,每个操作人员会根据自己的喜好,来选择第3级设备显示画面以及报警汇总画面。
最好的情况是,如果开发人员在颜色选择上正确的应用了ASM准则,并且遵循了良好的画面显示布局原则,那么迁移的DCS显示系统也许具有满足ASM要求的单个第3级显示画面,但是DCS的HMI并不满足ASM要求。
图1 在进行HMI类似颜色替换工程之前的现有显示画面。
的要求是什么??ASM的要求是什么在HMI设计中使用ASM导则,并不仅仅是将彩色转换成灰度的设计,也不是仅在报警中使用颜色。
实际上,ASM准则提倡有效的利用颜色,包括恰当的规定某些显示背景,这些背景颜色在色调上,要比HMI库中那些供应商提供的、声称满足ASM准则的背景颜色要亮一些。
但是,要设计出满足ASM要求的HMI,还应遵循其它方面的要求,尤其是在显示类型、显示内容、浏览和交互等方面。
这就要求注意其它的实施细节:图2 迁移后的显示画面,使用了某些基本的布置原则。
■ 基于主要的操作步骤,设计显示层次,以符合操作员的思维模式;■ 设计与显示层次一致的第2级控制和监视画面,利用这些第2级画面,可以完成日常操作;■ 与主题专家一起,依据需求分析,识别第1、2、3、4级显示内容,使得HMI能够支持操作员工况认知、日常监视和控制操作、故障诊断活动以及异常工况管理。
通用技术作品设计要求

通用技术作品设计要求
通用技术作品设计要求可以包括以下几个方面:
1.功能需求:明确作品的基本功能和特点,包括需要实现的功能模块、交互界面等。
2.技术要求:根据作品的性质和功能需求,确定所需的技术支持和技术标准,例如软件、硬件、网络等。
3.界面设计:设计作品的用户界面,包括界面布局、交互方式、图标和颜色等要素,使用户能够方便地操作使用。
4.性能要求:对作品的性能进行明确要求,例如响应时间、速度、稳定性、可靠性等。
5.安全要求:确保作品的安全性,例如用户信息保护、权限管理、防止黑客入侵等。
6.可扩展性:考虑作品的可扩展性,以便在后续开发中能够添加新功能或适应不同的环境需求。
7.可维护性:设计作品结构合理,易于维护和修复bug,以提高作品的稳定性和可靠性。
8.使用性要求:将用户体验放在首位,确保作品界面友好、操作简单、易于学习和使用。
9.法律合规性:作品的设计和实施要遵守法律法规,不得侵犯他人权益和违反相关司法政策。
以上是通用技术作品设计的一些基本要求,具体还需根据具体项目的需求进行细化和规划。
音乐会节目单设计技巧通用版

音乐会节目单设计技巧通用版音乐会节目单是一份重要的文档,它不仅起到了告知观众演出曲目的作用,还能为观众提供更好的观赏体验。
一个精心设计的节目单可以增加观众的兴趣,让演出更加顺利。
在本文中,我们将讨论一些音乐会节目单的设计技巧,从而提供给您一个通用版的参考。
1. 界面设计首先,一个好的音乐会节目单应该有一个整洁美观的界面设计。
在选择字体和字号时,应该考虑到易读性和美观性的平衡。
通常情况下,选择常用的字体,并尽量避免使用过小或过大的字号。
此外,选择合适的行距和间距也十分重要,以保证文字不会拥挤在一起。
在设计过程中,可以适当考虑使用不同颜色的字体和背景色,以突出不同部分的信息。
2. 显眼位置音乐会节目单应该将重要信息放置在显眼的位置,这样观众一眼就能找到所需要的信息。
通常而言,可以将演出曲目和演奏者的信息放置在页面的顶部位置,并使用较大的字体来突出。
此外,还可以在页面上用特殊的符号或图标标注时间、场地和票务等重要信息,以便观众快速获取。
3. 简洁明了节目单的编写应该力求简洁明了。
要避免冗长的介绍或解释,而是专注于提供必要的信息。
对于每一首曲目,可以提供曲目名称、作曲和演奏者等基本信息。
此外,还可以考虑加入简短的介绍,如演奏曲目的背景故事或特殊表演技巧等。
然而,要记住不要过分拖长节目单的长度,以免观众感到困惑或疲劳。
4. 分节与配图一个好的音乐会节目单可以根据演出的不同节目进行分段。
在每个节目之间,可以留白或者加入相关的装饰元素,以便让观众更好地区分不同的部分。
此外,还可以加入相关的配图或照片,以增加视觉冲击力。
这些配图可以是与曲目相关的画作,或者是演奏者的照片。
然而,在插入配图时要注意不要过分拥挤页面,以免影响整体的阅读体验。
5. 特色设计为了使音乐会节目单更加引人注目,您还可以考虑一些特色设计。
例如,您可以在节目单上加入演奏者的签名,或者在背面印上一些特别的纪念品。
这些小饰品不仅可以让观众在音乐会结束后拥有一份纪念,还可以增加观众对音乐会的参与感。
通用设计知识点总结

通用设计知识点总结在现代社会中,设计已经渗透到我们生活的各个领域。
无论是产品设计、网页设计还是平面设计,都需要遵循一定的通用设计原则和知识点。
本文将对通用设计的一些重要知识点进行总结,以帮助读者更好地理解和应用设计原则。
一、色彩搭配与运用色彩在设计中起着举足轻重的作用,能够传递情感、引起共鸣和产生视觉效果。
在进行色彩搭配时,我们需要考虑以下原则:1. 色轮与色彩关系:了解基本的色彩关系,如互补色、类似色、对比色等,以便在设计中选择合适的色彩组合。
2. 色彩情感:不同的颜色会引起不同的情感反应,如红色代表激情和能量,蓝色代表冷静和安宁。
在设计中,我们要根据需要选择适合的色彩来传达所需的情感。
3. 色彩平衡:通过调整不同色彩的比例和明度,达到整体视觉上的平衡和和谐。
二、排版与布局排版和布局是设计中至关重要的部分,它决定了信息传递的效果和用户体验。
以下是一些排版与布局的要点:1. 字体选择:根据设计主题和目标受众选择合适的字体,如正式场合可以选择衬线字体,而年轻活泼的设计可以选择无衬线字体。
2. 行距和字距:适当的行距和字距有助于提升可读性和排版效果。
3. 对齐方式:根据设计需要选择左对齐、居中对齐或右对齐等方式,使整体布局更加整齐美观。
4. 图文配合:合理安排图片与文字的位置和大小,以增强信息传达的效果。
三、界面设计和用户体验在现代互联网时代,用户体验成为了设计的核心。
以下是一些界面设计和用户体验的要点:1. 熟悉用户需求:了解目标用户的需求和习惯,以便设计出符合用户期望的界面。
2. 信息架构:合理组织和分类信息,使用户能够快速找到所需的内容。
3. 导航设计:设计易于使用的导航界面,以提供良好的用户导航体验。
4. 响应式设计:在移动设备普及的今天,设计师需要考虑到不同屏幕尺寸和分辨率下的用户体验,设计出适应不同设备的界面。
四、平面设计与品牌形象在平面设计中,我们需要注意以下要点来打造品牌形象:1. Logo设计:设计简洁、有辨识度的Logo,使人们一眼就能联想到品牌。
哪些是通用设计理念
哪些是通用设计理念
通用设计理念是指设计产品、服务和环境时,考虑到多样性和包容性,以满足尽可能多的用户需求。
以下是常见的通用设计理念:
1. 简单易用:通用设计要尽量简化操作步骤和界面设计,使用户能够轻松理解和使用产品或服务。
简单易用的设计能够提高用户满意度和便利性。
2. 易理解:设计应该使用简单明了的语言和视觉元素,以便用户能够快速理解产品或服务的功能和用途。
清晰的信息传达和可视化是通用设计的重要方面。
3. 可访问性:通用设计要考虑到不同人群的特殊需求,比如老年人、身体残障者或视觉障碍者等。
通过增加可访问性,产品和服务可以更好地满足广大用户的需求。
4. 弹性和适应性:通用设计要具有足够的弹性和适应性,能够适应不同用户的需求和偏好。
通过提供多样化的选项和定制功能,用户可以根据自身情况进行个性化的使用。
5. 一致性:通用设计要追求一致的界面和操作方式,以减少用户的学习成本和混淆感。
一致的设计可以增加用户的熟悉感和易用性。
6. 安全性:通用设计要确保产品和服务的安全性,以保护用户的隐私和财产安全。
安全性是通用设计的基本要求之一,需要
考虑到用户的各种潜在风险。
7. 可持续性:通用设计要考虑到产品和服务的可持续性,包括环境可持续性和经济可持续性。
通过节约资源和降低浪费,通用设计可以为社会和环境带来更多的好处。
总而言之,通用设计理念致力于创造更加包容、可持续和易用的产品和服务。
通过考虑到用户群体的多样性和特殊需求,通用设计可以提高用户的生活质量和使用体验。
浅析手持移动产品界面设计的通用性研究
5 3 6 0 0 0 )
似 的数据 , 如下一封电子邮件信息。每一屏幕显示 内容不宜过多, 如果信息较多 , 应定义一个 Mo r e 链接。手持移动产 品的界面使用 图像和 图标可以增强显示信息的效果。但在使用图像和图标时需 要注意以下几个问题 : 1 ) 了解 目标设备所支持的图像和图标格式 。 2 ) 注意调色板 的设置使其达到最佳显示效果。3 ) 对于不支持 图 像的设备 , 应 当提供信 息替换的展示方式。4 ) 进行图像浏览时, 图 像缺省地应 当充满 整个 可用区域, 如必须滚屏时 , 尽量使用垂直
滚屏 。
手持移动产品的界面是用户与手机进行信息输入输 出的媒 介, 好 的手持移动产品界面不仅要能准确地表达产品的功能 , 而且 要能适应用户的认知杼 I 生和行为特性 , 要能引导用户进行正确 、 舒 适的操作 , 起到向导的作用。同时界面如同人的面孔, 决定了用户 对手持移动产品的第一印象 。设计合理的界面能给用户带来轻松 愉悦的感受和成功的感觉, 相反由于界面设计 的失败 , 让用户具有 挫败感 , 再实用强大的功能都可能在用户的畏惧 与放弃 中付诸东 流。目前界面设计引起软件设计人员的重视度还远远不够 , 而且 设计 良好 的界面由于需要具有艺 术美的天赋O所 以对于用户来 讲, 界面与产品的使用是密切相关 的, 漂亮好用 的界面可以给用户 使用带来视觉上的享受和操作上的成就感。
手持移动产品界面的版式和色彩很重要 , 直接关系到用户是 否能接受这款产品。版式应该尽量简洁 , 既提供 了信息 , 同时还能 给人一种舒服的感觉。界面 的背景色彩应该采用 比较浅 的颜色 , 而文字和图片则使用相对较深的颜色, 和界面背景形成对比。 通用性内容之二 : 引导方式 。屏 幕的界面是手持移动产 品传 达信息的窗 口, 而键盘与屏幕的界面位于不同的位置 , 所以界面与 按键之间的配合关系就显得非常重要。屏幕中界面元素与屏幕外 按键之间的必须有清晰的对应关系, 用户才能从中获取正确的信 息, 因此必须让界面中的选项靠近相应的按键。 通用性内容之三 : 使用环境 。手持移动产品的使用环境非常 的复杂 , 且使用环境不断变化, 这些 因素对声音, 显示等提出了很 高的要求。 3 界面设计应遵循的通用性原则 手持移动产品的屏幕界面小 , 如何调整信息 的展现方式 , 使 内容能在小屏幕的手持移动产 品上也非常友好 的展现呢 , 这就需 要设计师在设计界面时遵循以下几点的通用性的设计 原则 : 1 ) 少 即是多。做得越多越不好 , 我们需要经常告诫 自己, 是不是做得太 多 了?用户价值不会因为是统一了( 大而全) 而体现的 , 而是每一 个单项是否能真正赢得用户 的喜爱 。“ 简单 ” 的核心在于, 做好最 核心的 1 0个 , 放弃其他 的 9 0个。技术人员总希望将 每个需要 的 不需要的功能都铺在面板上让用户看到。而好的产品总是让用户 看不到技术 的存在。2 ) 满足用户个性 化需 求。人也是各不相 同 的, 喜欢的风格也有所不 同, 所 以界面应该有个性化设 置的功能 。 在无形 中提供针对用户的个性化服务。默认提供本地新 闻, 并提 供用户设置 , 本地天气 , 个性 化换 肤( 推送 +自定义 ) 。3 ) 持续增 加新功能。俗话说得好 , 不能一口吃成个大胖子, 界面的功能也是 样的 , 必须是慢慢的来完善 , 不能给用户造成因功能多而选择某 项功能困难的心理 , 所 以应该在 良好 口碑 的情况下再持续增加新 功能。4 ) 用户界面应该基于用户的心理模型 , 而不是基于实现模 型。用户是手持移动产品的使用者 , 所 以每一个设计应该是基于 用户的心理思想设计而设计的 , 而不能只是简单地罗列技术人员 创造的各种功能。例如一个软件初始化 的进度条 , 如果不能准确 知道初始化所需的时间 , 就可以用图 3的显示方法 , 快速循环地闪 动下面的小点 , 给用户带来初始化马上要结束 了的心理。如果能 准确知道 初始化 所需 的时 间, 就可 以用进 度条来 表示 , 一般 把 6 o %以前的部分设置得 比实际进度快 , 而后面的进度则相对较慢 点, 这样可以消除用户不耐心等待的心理。5 ) 除非有真正卓 越 的替代方案 , 否则必须遵循标准。界面的许多操作方式 , 到现在为 止, 在用户那已经形成了习惯, 我们都知道要改变一个人的习惯是 件很难的事 , 所以除非有真正卓越的替代方案 , 否则必须遵循界面 设计的通用性标准。6 ) 将用户想象成非常聪 明, 但 非常忙的人。 现在是一个信 息 化高速发展的时代 , 人每天都在接受各种各样的 新鲜事物 , 因此决不能让用户在操作界面时感觉到很费力 、 感觉到 自己很笨 , 而产生排斥使用这界面的心理 , 所以界面的设计必须操 �
界面设计导论
界面设计导论导论在人类历史上,界面设计通过图形化、文本化、语音化、触觉化等不同形式不断发展,以满足人类对于工具和媒介的需求。
随着人机交互的普及,良好的界面设计已经成为影响用户体验的重要因素之一。
如今,在以移动互联为代表的信息化时代,我们更需要良好的界面设计来能够满足人们的个性化需求,增强用户体验,更好地促进人机交互。
什么是界面设计?界面(Interface)是指人与机器之间交互的许多领域中,使用户能够操作机器或自动化设备的一种规范化的集成的方式。
设计(Design)是指思考、计划和制作实际存在的事物的过程。
两者结合在一起,提出了界面设计的概念--将人机交互的过程中需要与用户进行沟通的元素进行组合和设计的过程。
简单来说,界面设计是通过人机交互来实现用户需求的过程。
它涉及到设计产品的用户界面、交互过程以及信息系统的功能和交互性,是解决问题,改进现有产品和服务,创造新机会的重要工具。
为什么需要良好的界面设计?在现今信息爆炸的时代,如何使人与机器之间的交互变得更加高效、便捷和人性化,让用户体验更佳,让用户能够更好的体验产品带来的价值,界面设计的重要性便不言自明。
良好的界面设计能够解决以下问题:1.提高用户体验和满意度:好的界面设计能够使用户更方便地使用产品,感受到更好的使用体验,从而提高用户的满意度。
2.促进用户与产品的互动:良好的界面设计能够让用户快速地理解产品的操作逻辑,了解产品的使用方式,从而更好地与产品互动。
3.提高产品市场竞争力:良好的界面设计可以使产品在市场上具有更高的竞争力,从而更加受用户欢迎。
4.优化产品性能:界面设计可以通过用户反馈,挖掘产品的短板,从而优化产品性能。
界面设计的原则良好的界面设计需要遵循一定的原则,以提高用户的交互体验和满意度。
以下是几个常用的界面设计原则:1.易用性原则产品的设计应该从用户的角度出发,以满足用户的需求为主要考虑因素,将用户的思想转化为软件的界面元素,使用户可以快速地理解和使用软件。
如何做好界面设计
如何做好界面设计2015年1月目录一、界面设计概述 (3)二、用户界面设计原则 (3)三、关于软件界面设计 (5)1.用户导向(User oriented)原则 (6)2.KISS(Keep It Simple And Stupid)原则 (6)3.布局控制 (7)4.视觉平衡 (7)5.色彩的搭配和文字的可阅读性 (8)6.和谐与一致性 (9)7.个性化 (9)四、关于网页界面设计 (10)五、交互设计 (11)六、图标 (11)七、界面设计需求分析 (11)八、界面参考 (12)全时空定位软件界面 (12)一、界面设计概述当人们设计网络应用程序(Web App)的时候,通常最注重的是功能。
大部分时候,这是好事。
多数人使用程序是因为程序有用而不是漂亮。
但这并不是说,你就不用认真考虑用户界面(UI - user interface)设计,只要随便整个普通的用户界面就行了。
好的用户界面设计能够提升任何网络应用程序的整体用户满意度。
在许多方面,好的用户界面设计和好的网络设计类似。
颜色理论,负空间(Negative space),布局仍然有效。
但是由于用户界面承担的交互功能,在许多时候必须更加深思熟虑。
网站访问者不会只是来看看,他们会和网站产生互动。
有时候,他们的互动方式甚至可能出乎你的意料。
在你开始进行网络程序设计之前,先花时间琢磨用户界面设计非常关键。
界面设计是人与机器之间传递和交换信息的媒介,FaceUI称包括硬件界面和软件界面,是计算机科学与心理学、设计艺术学、认知科学和人机工程学的交叉研究领域。
近年来,随着信息技术与计算机技术的迅速发展,网络技术的突飞猛进,人机界面设计和开发已成为国际计算机界和设计界最为活跃的研究方向。
用户界面(User Interface)是指对软件的人机交互、操作逻辑、界面美观的整体设计。
好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导读:设计中的许多技巧都是通用的,比如如何让简单的折扣推广做出新意?数据表格其实可以做得更简单。
为配合经常变动的销售价格,店内价格牌如何做得更灵活一些?图片配合推广,更加直观吸引。
加点创意,数据对比让人更加印象深刻。
文字:不易觉察的巧妙变化
在你下一次做折扣海报时,你可以将OFF这个字与百分比结合在一起,变成一个意思仍然清晰及干净的字体组合,小小的变化已可见你的心思。
饼形统计图:一种颜色即足够
你的设计软件可以产生无数种颜色,但这并不适合在你的饼形统计表上使用。
一种低调的颜色已经可以让你的数据显得优雅大方,而且让所有人的眼睛都只集中在你的对象上。
修改前:修改前的这种幸运轮式的颜色设计,虽然让每一个数据都分得清清楚楚,但同时也带了太多的嘈音。
因为颜色在这里明显用得太多了。
每一种颜色代表不同的数据,反而使整个图片让人无法卒读,而且在这个设计中,还会产生误导。
其实里面全部都只是医疗费用支出。
修改后:将颜色简化成一种色调,而且因为是从相关图片上取色,颜色也与主题相呼应。
为了使图饼色调显得饱满,我们可以在上面填充一个低调的两色渐变,深色在下,浅色在上,显得更呼应实际情景的色调。
如果你要强调某一个部分,将这种颜色加深即可。
店内展示牌:混搭使用的纸板牌
为了配合价格经常变动,GAP OUTLET服装店采用了这种成本低廉但看起来相当经典的设计,价格牌信息可以轻松变化:
非常简单的设计。
产品名称印在大纸板上,而小块纸板则印上价格,两张纸板插入展示架上,价格可以随时灵活变化。
休闲短裤(CARGO SHORTS)价格这个星期是15.99美元,而下个星期则可以改为打7.5折。
左右两个纸板的颜色,既可以是一个色调通过深浅形成对比(如在这里所用的),也可以是不同的颜色形成对比。
这个设计师深谙简约主义的设计风格,有效地利用了负空间将顾客的眼睛集中在文字上(上面示意图所示)。
店外展示牌:让你的图片说话
图片传达的信息比文字要快,而且他们传达的信息还更多。
如果你要在店外设计一个展示牌,希望让那些匆忙的路人能够注意到,要确保你的图片充分发挥沟通的作用。
图表:用图片配合你的数据
简单清晰的图表能够有效传达你的数据,但如果你希望让数据看起来更具有生活气息,你需要一张图片来帮忙。
在设计这种图表前,要问一下自己:如何让读者能够体验我的数据?有了答案后,就用图片表达出来。
修改前:上面的数据简单清晰,已经可以说明问题。
但当你在展示这些数据时,你的听众可能打起瞌睡来。
我们疏忽了什么?真实的生活体验。
你上面的图表元素展示的是长度,而不是亮度,而且所用的颜色也毫无意义。
采用图片,让顾客与你一起来感受一下亮度。
修改后:如果在一个漆黑及大雾的夜晚开着车,那亮度能够增强300%意味着可能是救命的事。
你如果没有看清前面那个“此路不通“(DEAD END)的告示牌,后果不堪设想。
观众就这样被你吸引了。
上面的告示牌真的比另一个亮度增强了300%?这一点都不重要,重要的是观众开始听你在说什么,这才是美好的!。
