网页设置——如何设置整个网页的背景色-
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
如何设置页面背景和水印

如何设置页面背景和水印页面背景和水印是网页设计中常用的元素之一,可以增加页面的美观度和专业感。
本文将介绍如何设置页面背景和水印,帮助您创建一个独特而吸引人的网页。
一、页面背景的设置在设计网页时,选择合适的背景色或背景图案是至关重要的。
以下是设置页面背景的一些方法:1. 使用纯色背景选择一种与网页主题相符的纯色背景,可以使页面看起来整洁而简单。
一般来说,浅色背景能够提供更好的可读性,而深色背景则能给人以神秘和高端的感觉。
2. 使用背景图案如果您想要一个更有趣和丰富的页面背景,可以选择合适的背景图案。
这些图案可以是纹理、图形或艺术品,能够为网页增添独特的风格和视觉效果。
3. 设置背景图片除了使用背景图案,您还可以选择一张高质量的背景图片。
这些图片可以是您自己的照片、插图或者免费提供的图片资源。
为了保持页面的一致性,在选择背景图片时建议考虑主题和内容的一致性。
二、水印的添加水印是一种透明的文字或图像覆盖层,用于使网页内容更加安全和可辨识。
以下是添加水印的一些方法:1. 使用透明度设置在设置水印时,您可以通过调整文字或图像的透明度来实现不同的效果。
透明度的设置可以根据个人喜好来调整,一般来说,适当的透明度能够使水印既显眼又不影响正文内容的阅读。
2. 使用文本水印文本水印是添加文字信息作为水印的一种方式。
您可以在网页的角落、边框或其他合适位置添加文字水印。
这些文字可以是作者的名字、网页的标题或者其他特定的标识信息。
3. 使用图像水印图像水印是添加图片作为水印的一种方式。
您可以使用网页制作软件中的插件或者图像处理软件来创建一个透明的图片水印。
这种水印通常包含网页的徽标、标识符或其他具有辨识度的图像。
三、设置页面背景和水印的技巧和注意事项设置页面背景和水印时,还需要注意以下一些技巧和注意事项:1. 考虑页面加载速度选择合适的背景图像和水印会增加页面的加载时间。
要确保页面的速度和性能,可以通过压缩图像、优化代码和使用适当的图片格式来减少文件大小和加载时间。
如何设置网页的背景颜色

如何设置网页的背景颜色
在浏览网页的时候,默认的背景都是白色的,我们可以设置另外一种颜色,可以让网页的显示更具有个性化,今天店铺来详细地说一说怎么设置网页的背景颜色。
设置网页的背景颜色的方法
首先打开Ie浏览器,点击上面菜单栏中的工具选项,如图所示。
在弹出的菜单中选择最下面的internet选项,点击此选项打开选项设置页面。
在浏览器选项页面的最下面,有一个外观的设置项,其中左起第一个就是颜色的设置,我们可以通过这里来设置一下网页显示的颜色。
点击此颜色按钮,然后跳出一个颜色设置窗口,在这个窗口中,有一个选项是默认被选定的,即使用windows颜色,这个是默认的选项。
如果我们要自定义,就要取消选定这个选项。
取消选定之后,下面的各种设置项就处于可点击的状态了,我们要设置背景颜色,就点击背景后面的那个灰色的按钮。
然后出现一个颜色选择窗口,我们可以选择任意的颜色,比如选择一种绿色的比较护眼的颜色,然后点击确定按钮。
现在我们看到,在背景后面的颜色按钮上面,已经变成了我们所选择的绿色了,现在点击颜色设置窗口的确定按钮,然后再点击internet选项的确定按钮,退出设置。
现在我们来看一看网页中显示的情况,如图所示,在经验编辑器的文字输入框中,背景的颜色已经由原来的白色变成我们现在所设置的绿色了,当然并不是在所有的背景中都显示为绿色,只有在一些特定的网页中才会显示。
END。
网页布局色彩搭配技巧

⽹页布局⾊彩搭配技巧⽹页设计的基础--⽹页布局正如您现在看到的,⽹页的布局变得越来越重要。
访问者不愿意再看到只注重内容的站点。
虽然内容很重要,但只有当⽹页布局和⽹页内容成功结合时,这种⽹页或者站点才是招⼈喜欢的。
缺任何⼀⾯你都⽆法留住太过“挑剔”的访问者。
⽹页布局的基本理念最开始⽹页呈现在你⾯前的时侯,它就好像⼀张⽩纸,它需要挥洒你的设计才华。
假如你知道什么是⼀种约定俗成的标准或者说⼤多数访问者的浏览习惯,那么你可以在此基础上加上⾃⼰的东西。
总结出来就是先锋在线⽹站制作⼈员对⽹页布局的设计理念:1.页⾯尺⼨:⼀般分辨率在800×600的情况下,页⾯显⽰尺⼨为780×428象素;分辨率在640×480的情况下页⾯显⽰尺⼨为620×311象素;分辨率在1024×768的情况下,页⾯显⽰尺⼨为1007×600。
分辨率越⾼页⾯尺⼨越⼤。
我们经常看到有的⽹页上的说明:本⽹页适合在1024×768分辨率下浏览...不要搞成这样!永远不要让浏览者调整分辨率去适应你的⽹页尺⼨,⽽是应该⾃动适应浏览者的分辨率尺⼨,这就是使⽤者(浏览者)优先原则。
浏览器的⼯具栏也是影响页⾯尺⼨的原因。
⼀般⽬前的浏览器的⼯具栏都可以取消或者增加,那么当你显⽰全部的⼯具栏时,和关闭全部⼯具栏时,页⾯的尺⼨是不⼀样的。
在⽹页设计过程中,向下拖动页⾯⼤概是惟⼀给⽹页增加更多内容(尺⼨)的⽅法。
但我想提醒⼤家除⾮你能肯定站点的内容能吸引⼤家拖动,否则不要让访问者拖动页⾯超过三屏。
虽然现在很多⿏标都有滚轮设计,但是⽹页的设计布局是越少⽤到⿏标越好。
2.整体形象:是图形与⽂本的结合应该是层叠有序的整体。
虽然,显⽰器和浏览器都是矩形,但对于页⾯的造型,你可以充分运⽤⾃然界中的其它形状以及它们的组合:矩形、圆形、三⾓形、菱形等轮廓。
对于不同的形状,它们所代表的意义是不同的。
⽐如矩形代表着正式,规则,你注意到很多ICP和政府⽹页都是以矩形为整体造型;圆形轮廓代表柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页⾯整体造型轮廓;三⾓形、梯形代表着⼒量,权威,牢固,侵略等,许多⼤型的商业站点为显⽰它的权威性常以三⾓形为页⾯整体造型;菱形代表着平衡,协调,公平,⼀些交友站点常运⽤菱形作为页⾯整体造型。
如何设置页面背景颜色

如何设置页面背景颜色在网页设计中,页面背景颜色是一个重要的元素。
通过设置页面背景颜色,我们可以为用户呈现出不同的氛围和风格。
本文将介绍一些常见的方法来设置页面背景颜色,帮助您打造出美观舒适的网页。
一、使用内联样式设置页面背景颜色使用内联样式表是一种简单快捷的方法来设置页面背景颜色。
您可以直接在网页标签中添加style属性,并设置背景颜色的数值或颜色名称。
例如:```html<body style="background-color: #F0F0F0;"><!-- 网页内容 --></body>```通过设置background-color属性的值,可以将页面背景颜色设置为特定的十六进制颜色码,如#F0F0F0,或使用颜色名称,如"white"。
根据需要调整数值或颜色名称来实现您想要的背景颜色效果。
二、使用CSS样式表设置页面背景颜色除了内联样式表,您还可以使用外部CSS样式表来设置页面背景颜色。
首先,您需要创建一个新的CSS文件(例如style.css),然后在HTML文件的头部引用该文件。
接下来,在CSS文件中添加如下代码:```cssbody {background-color: #F0F0F0;}```通过将背景颜色规则应用于body元素,您可以全局设置整个网页的背景颜色。
同样,您可以根据需求调整背景颜色的数值或颜色名称。
三、使用背景图片作为页面背景除了纯色背景,您还可以使用图片作为页面背景。
这样可以为网页增添一些视觉元素和艺术感。
要设置背景图片,可以使用以下CSS规则:```cssbody {background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}```在上述代码中,我们通过background-image属性指定了背景图片的URL。
网页颜色搭配技巧文字字体、字号、字体排版等

⽹页颜⾊搭配技巧⽂字字体、字号、字体排版等对于做⽹页的初学者可能更习惯于使⽤⼀些漂亮的图⽚作为⾃⼰⽹页的背景,但是,浏览⼀下⼤型的商业⽹站,你会发现他们更多运⽤的是⽩⾊、蓝⾊、黄⾊等,使得⽹页显得典雅,⼤⽅和温馨。
更重要的是,这样可以⼤⼤加快浏览者打开⽹页的速度。
⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅。
⽽为了追求醒⽬的视觉效果,可以为标题使⽤较深的颜⾊。
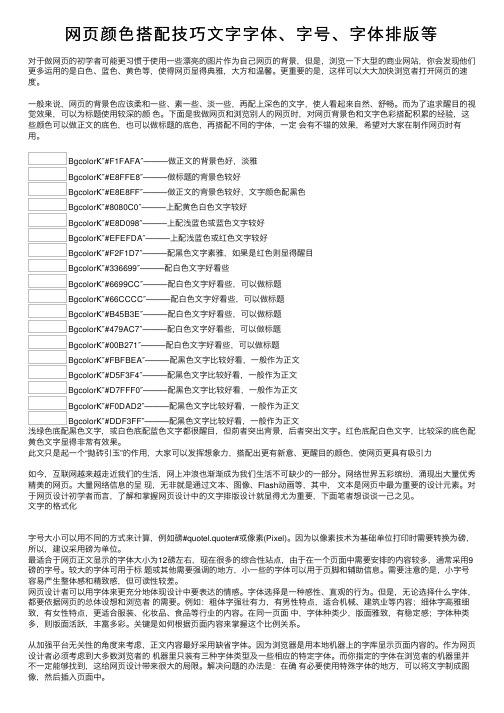
下⾯是我做⽹页和浏览别⼈的⽹页时,对⽹页背景⾊和⽂字⾊彩搭配积累的经验,这些颜⾊可以做正⽂的底⾊,也可以做标题的底⾊,再搭配不同的字体,⼀定会有不错的效果,希望对⼤家在制作⽹页时有⽤。
BgcolorΚ″#F1FAFA″———做正⽂的背景⾊好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景⾊较好BgcolorΚ″#E8E8FF″———做正⽂的背景⾊较好,⽂字颜⾊配⿊⾊BgcolorΚ″#8080C0″———上配黄⾊⽩⾊⽂字较好BgcolorΚ″#E8D098″———上配浅蓝⾊或蓝⾊⽂字较好BgcolorΚ″#EFEFDA″———上配浅蓝⾊或红⾊⽂字较好BgcolorΚ″#F2F1D7″———配⿊⾊⽂字素雅,如果是红⾊则显得醒⽬BgcolorΚ″#336699″———配⽩⾊⽂字好看些BgcolorΚ″#6699CC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#66CCCC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#B45B3E″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#479AC7″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#00B271″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#FBFBEA″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D5F3F4″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D7FFF0″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#F0DAD2″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#DDF3FF″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂浅绿⾊底配⿊⾊⽂字,或⽩⾊底配蓝⾊⽂字都很醒⽬,但前者突出背景,后者突出⽂字。
如何设置页面边框和背景色

如何设置页面边框和背景色在现代的网页设计中,设置页面边框和背景色是非常重要的一部分。
页面边框和背景色能够增加网页的美观程度,提升用户的阅读体验。
本文将介绍如何设置页面边框和背景色,并提供一些实用的技巧和建议。
一、页面边框的设置页面边框是指网页中各个模块之间的分隔线,设置页面边框可以使网页更加结构化和清晰。
下面是一些设置页面边框的方法:1. CSS边框属性:可以使用CSS的边框属性来设置页面的边框,如border-style、border-width和border-color等。
例如,可以通过设置border-style属性为solid,border-width属性为1px,border-color属性为#000000来设置一个黑色的边框。
2. 使用HTML表格:如果网页内容较为复杂,可以使用HTML表格来划分页面,通过设置表格的边框属性来实现页面边框的效果。
可以使用table标签和相应的CSS样式来设置表格的边框样式。
3. 使用框架(Frameset):框架(Frameset)是一种将网页分割成多个窗口或框架的技术,可以通过设置框架的边框属性来实现页面边框的效果。
可以使用frameset标签和相应的CSS样式来设置框架的边框样式。
二、背景色的设置背景色是指网页的背景部分的颜色,合适的背景色选择可以让网页看起来更加美观和舒适。
下面是一些设置背景色的方法:1. 使用CSS的background-color属性:可以使用CSS的background-color属性来设置网页的背景色,可以设置为十六进制颜色值或预定义的颜色名字。
例如,可以使用background-color属性设置背景色为#F0F0F0,即浅灰色。
2. 使用HTML的bgcolor属性:可以使用HTML的bgcolor属性来设置网页的背景色,可以设置为十六进制颜色值或预定义的颜色名字。
例如,可以使用bgcolor属性设置背景色为#F0F0F0,即浅灰色。
Html设计实验报告

山东信息职业技术学院《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。
