Bootstrap知识简单归纳
简述bootstrap技术特点及应用领域。

简述bootstrap技术特点及应用领域。
Bootstrap是一个开源的前端框架,由Twitter公司开发,用于快速、简单地构建响应式、移动设备优先的网站和应用程序。
其主要特点包括:
1. 响应式设计:Bootstrap 提供了响应式的CSS 样式表和JavaScript 插件,能自适应不同设备的屏幕大小和分辨率。
2. 统一风格:Bootstrap 统一了各种基本组件的外观和交互方式,使得页面的统一性更好,同时提供大量的样式和组件。
3. 高效开发:Bootstrap 提供了丰富的样式和组件,可以大大减少前端开发人员的开发工作量,让开发者更专注于业务逻辑的实现。
4. 浏览器兼容:Bootstrap 能够兼容主流的浏览器,包括Chrome, Firefox, Safari, IE 等。
Bootstrap 的应用领域非常广泛,主要包括:
1. 前端开发:Bootstrap 可以用于构建各种类型的网站和应用程序,包括企业站、门户网站、社交网站等。
2. 移动应用开发:Bootstrap 可以用于构建移动应用的响应式设计,让应用能
够适应不同的屏幕大小和分辨率。
3. 网站主题和模板开发:Bootstrap 提供了大量的样式和组件,可以让开发者快速构建出适合不同需求的网站主题和模板。
4. 后台管理系统开发:Bootstrap 也可以用于构建后台管理系统的前端界面,使得系统界面更加美观和易于使用。
bootstrap基础教程案例代码

一、概述Bootstrap是一个用于快速开发响应式网页的前端框架,其具有易用性和功能丰富的特点,广泛应用于各种网页开发中。
本文将介绍Bootstrap的基础教程以及相关案例代码,帮助读者快速掌握Bootstrap的使用方法。
二、Bootstrap基础教程1. 栅格系统Bootstrap基于12列的栅格系统,可以轻松实现页面布局。
以下是一个简单的例子:```html<div class="cont本人ner"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div></div>```在这个例子中,页面被分成了三列,每一列占据了页面宽度的1/3。
2. 响应式工具类Bootstrap提供了一系列的响应式工具类,可以根据不同的屏幕尺寸来显示或隐藏元素。
要在小屏幕设备上隐藏一个元素,可以使用`d-none d-sm-block`类:```html<div class="d-none d-sm-block">在小屏幕设备上隐藏该元素</div>```3. 按钮Bootstrap提供了丰富的按钮样式,可以轻松地创建不同风格的按钮。
以下是一个简单的例子:```html<button type="button" class="btn btn-primary">Primary按钮</button><button type="button" class="btn btn-secondary">Secondary按钮</button>```4. 表格使用Bootstrap可以轻松创建各种样式的表格。
Bootstrap自学笔记

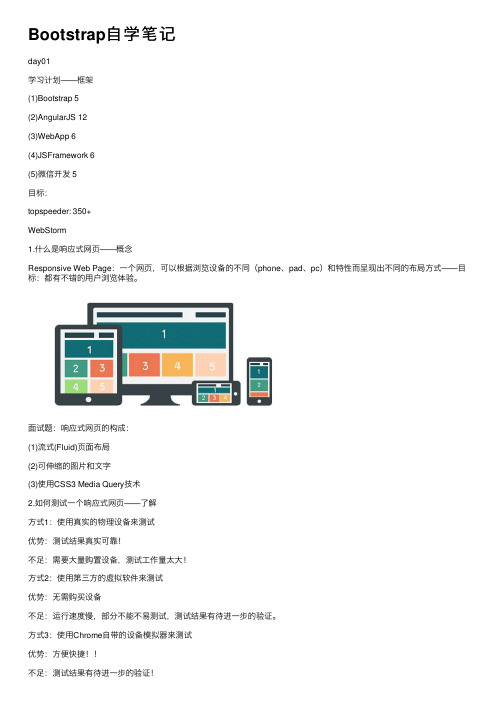
Bootstrap⾃学笔记day01学习计划——框架(1)Bootstrap 5(2)AngularJS 12(3)WebApp 6(4)JSFramework 6(5)微信开发 5⽬标:topspeeder: 350+WebStorm1.什么是响应式⽹页——概念Responsive Web Page:⼀个⽹页,可以根据浏览设备的不同(phone、pad、pc)和特性⽽呈现出不同的布局⽅式——⽬标:都有不错的⽤户浏览体验。
⾯试题:响应式⽹页的构成:(1)流式(Fluid)页⾯布局(2)可伸缩的图⽚和⽂字(3)使⽤CSS3 Media Query技术2.如何测试⼀个响应式⽹页——了解⽅式1:使⽤真实的物理设备来测试优势:测试结果真实可靠!不⾜:需要⼤量购置设备,测试⼯作量太⼤!⽅式2:使⽤第三⽅的虚拟软件来测试优势:⽆需购买设备不⾜:运⾏速度慢,部分不能不易测试,测试结果有待进⼀步的验证。
⽅式3:使⽤Chrome⾃带的设备模拟器来测试优势:⽅便快捷!!不⾜:测试结果有待进⼀步的验证!Viewport:视⼝,最早由苹果公司在iOS系统中提出此概念,后来Android系统也引⼊了该概念——这是⼀个移动设备浏览器中专有的概念,PC浏览器不⽀持,会忽略此概念。
没有viewport概念的⼿机浏览器:视⼝是⼀个虚拟的概念,⽤于显⽰⽹页内容的⼀个窗⼝,其宽和⾼都可以任意指定。
有了视⼝之后,浏览的效果:可以实现在较⼩的物理屏幕下,浏览较⼤的⽹页内容——需要⽤户左右滑动3.如何编写⼀个响应式⽹页——重点(1)在HEAD中声明viewport元标签,并进⾏特殊的设定:使得Web页⾯在呈现上类似于原⽣的iOS/Android应⽤。
提⽰:移动开发中建议meta必须放在HEAD的最前端。
(2)所有的尺⼨和字体⼤⼩都避免使⽤绝对单位(如px),⽤相对单位代替(如:%、auto、em)(3)使⽤浮动定位(float)(4)图⽚要实现⾃适应img {max-width: xx%; /*指定在⽗容器中的占⽐,同时必须保证不能超过图⽚的原始⼤⼩*/}(5)有选择性的执⾏某些CSS,忽略另⼀些——CSS3媒体查询技术!注意:使⽤了媒体查询技术后,页⾯中允许使⽤px等绝对单位了。
bootstrap面试题

bootstrap面试题Bootstrap是一种流行的前端开发框架,被广泛应用于网页设计和开发中。
今天,我们将为大家整理一些常见的Bootstrap面试题,帮助大家更好地了解和掌握这个框架。
第一部分:基础知识回顾1. 什么是Bootstrap?它有哪些特点和优势?Bootstrap是一个基于HTML、CSS和JavaScript的开源框架,用于开发响应式、移动设备优先的网站和应用程序。
它的特点和优势包括:易于上手、跨浏览器兼容、快速开发、预置了丰富的样式和组件等。
2. Bootstrap的网格系统是什么?它是如何工作的?Bootstrap的网格系统是一种用于创建响应式布局的强大工具。
它将页面划分为12列,并在不同屏幕宽度下自动适应布局。
通过使用预定义的CSS类,可以将元素放置在不同列和行中,从而实现自适应布局。
3. Bootstrap中的栅格类是如何使用的?栅格类是Bootstrap中用于实现网格布局的CSS类。
通过为元素添加`.col-*-*`类,可以指定元素在不同屏幕宽度下的占比和布局。
其中,第一个`*`代表屏幕尺寸(如`xs`、`sm`、`md`、`lg`),第二个`*`代表占比(1-12),第三个`*`代表偏移量。
4. 什么是响应式设计?Bootstrap是如何实现响应式设计的?响应式设计是一种能够根据用户的设备尺寸和屏幕宽度自动适应布局的设计方式。
Bootstrap通过使用弹性网格系统、媒体查询、栅格类等技术来实现响应式设计。
用户访问网页时,页面会根据设备尺寸进行自动调整,以提供更好的用户体验。
第二部分:应用实践1. 如何在项目中引入Bootstrap?可以通过以下两种方式引入Bootstrap:- 下载Bootstrap的CSS和JavaScript文件,并在项目中引入相关文件。
- 使用Bootstrap的CDN(内容分发网络)链接,直接在HTML文件中引入CDN链接。
2. Bootstrap中的按钮样式有哪些?如何使用它们?Bootstrap提供了多种按钮样式,包括默认按钮、主要按钮、成功按钮、信息按钮、警告按钮、危险按钮等。
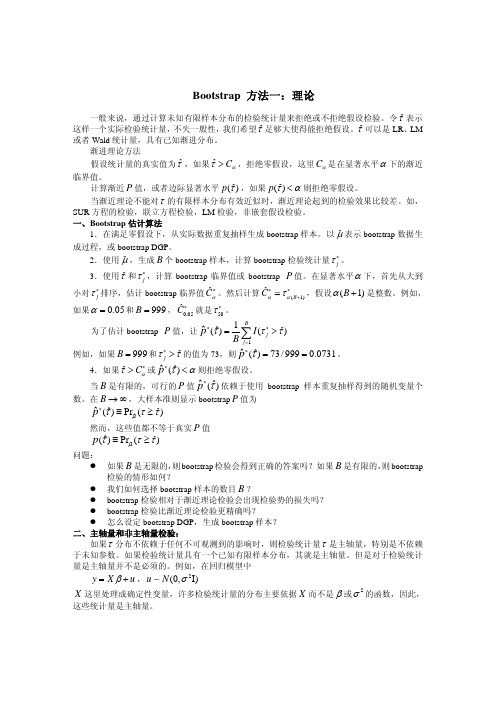
bootstrap方法理论一,二

/
999
=
0.0731 。
4.如果τˆ > Cα∗ 或 pˆ ∗ (τˆ) < α 则拒绝零假设。
当 B 是有限的,可行的 P 值 pˆ ∗ (τˆ) 依赖于使用 bootstrap 样本重复抽样得到的随机变量个
数。在 B → ∞ ,大样本准则显示 bootstrap P 值为
pˆ ∗(τˆ) ≡ Prμˆ (τ ≥ τˆ)
yt∗
=
β1
+
β2
y∗ t −1
+
ut∗ , ut∗
∼
NID(0, s2 )
,
(4)关键在于零假设。如,如果参数 β = ⎡⎣β1 β2 ⎤⎦ ,零假设 β2 = 0 ,则实际估计的模型是
y = X1β1 + u ,因此使用 β = ⎡⎣β1 0⎤⎦ 生成 bootstrap 样本。
如果不需要假设误差项是正态分布,但是可以假设误差项是独立同分布。则可以使用半参
rejection probability function (RPF)定义为,
R(α , μ) ≡ Prμ (πτ ≤ α ) 明显地, R(α , μ) 依赖于α 和 DGP μ 。
对于确定性检验,RPF 等于α 。 对于主轴量检验,RPF 是平滑的,但一般不等于α 。
对于非主轴量检验,RPF 是非平滑的。
对于这类主轴量检验,bootstrap 样本很容易生成。因为所有这些统计量都是 M X ε 的函数,
我们只要生成 ε ∗ ∼ N (0, I) ,这里不需要计算 u∗ , y∗ 。注意:这些假设没有滞后自变量和其他
依赖于滞后自变量的回归变量。 三、参数 bootstrap 估计
对于线性回归模型,参数 bootstrap 估计如下:
BootStrap入门教程

本作品由VentLam创作,采用知识共享署名-非商业性使用-相同方式共享2.5 中国大陆许可协议进行许可。
BootStrap入门教程(一)2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。
Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。
大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。
如下图所示:https:///http://www.fleetio.co m/GitHub上这样介绍bootstrap:简单灵活可用于架构流行的用户界面和交互接口的html,css,javascript工具集。
基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义JQuery插件,完整的类库,基于Less等。
本系列教程遵循官方文档结构来介绍bootstrap,包括手脚架(Scaffolding),基础CSS,组件,javascript插件,使用LESS与自定义.本文主要介绍Boo tstrap的基础布局--Scaffolding.Bootstrap建立了一个响应式的12列格网布局系统,它引入了fixed和fluid-with两种布局方式。
我们从全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts),响应式设计(Responsive Design)这六五个方面深入讲解Boostrap的scaffolding.全局样式(Global Style).Bootstrap要求html5的文件类型,所以必须在每个使用bootstrap页面的开头都引用:<!DOCTYPE html><html lang="en"> ...</html>2同时,它通过Bootstrap.less文件来设置全局的排版和连接显示风格.其中去掉了Body的margin,使用@baseFontFamily,@baseFontSize,@linkColor等变量来控制基本排版。
bootstrap基础

第1章Bootstrap简介1-1 Bootstrap简介1、BootStrp是简单灵活用于搭建Web页面的HTML、CSS、JavaScript的工具集、整体形成前端开发框架2、基于html5、css3的bootstrap,具有大量诱人的特性:(1)漂亮的设计(2)友好的学习曲线;(3)卓越的兼容性;(4)12列栅格;(5)响应式设计;(6)样式向导文件;3、自定义JQuery插件,完整的类库,基于less等。
1-2 Bootstrap到底是什么?如上。
1-3 如何开始使用Bootstrap<!DOCTYPE html>html5定义<meta http-equiv="X-UA-Compatible" content="IE=edge">在IE运行最新的渲染模式<meta name="viewport" content="width=device-width, initial-scale=1">初始化移动浏览器----可以通过平移或者缩放浏览器,来看网页的布局,网页中这句代码基本上都会加上viewport:网页开发者来控制视口的大小和缩放width=device-width:宽度等于设备的宽度initial-scale=1:初始缩放的比例,这里为1,就是不缩放移动浏览器是把页面放在一个虚拟的视口中,即viewport,通常这个虚拟的视口比屏幕宽,这样就不用把每个网页挤到很小的视口中,但是这样会破坏没有针对移动浏览器优化的网页布局)(viewport可用于控制大小及缩放)(代码可理解为让视口的宽度为物理设备上真实的分辨率,即宽度,初始的缩放比例为1,即不缩放)<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后!-->bootstrap 3 之后,不再支付IE7,FF 3.X虽然支持IE8,但是IE8对CSS3支持有限,需要引入其他JS文件使IE8更好的支持通常,css文件声明放在head部分,jquery和bootstrap插件声明放在body的最下面;bootstrap基于jquery,所以jquery要先引入。
bootstrap常用class汇总

bootstrap常用class汇总Bootstrap 是一个非常流行的前端开发框架,提供了丰富的样式和组件,能够快速构建响应式的网页和应用程序。
以下是一些 Bootstrap 常用 class 的汇总:1. Container- `.container`:定义一个固定宽度的容器,居中显示内容。
- `.container-fluid`:定义一个宽度为100%的容器,充满整个视口。
2. Grid System- `.row`:定义一个行,用于包裹列。
- `.col-{breakpoint}-{size}`:定义一个列,根据断点显示不同的大小。
例如 `.col-md-4` 表示在md断点下宽度为4的列。
3. Typography-`.h1`到`.h6`:定义不同大小的标题。
- `.lead`:为段落增加领先(lead)的样式。
- `.text-{alignment}`:文本对齐方式,如 `.text-center` 居中对齐。
4. Buttons- `.btn`:定义一个基础按钮。
- `.btn-{color}`:定义不同颜色的按钮,如 `.btn-primary`。
- `.btn-lg` 和 `.btn-sm`:定义大号和小号的按钮。
- `.btn-block`:使按钮宽度充满父容器。
5. Forms- `.form-control`:为输入框、文本域和下拉菜单添加样式。
- `.form-check`:定义复选框和单选框样式。
6. Navs- `.nav`:定义一个导航菜单。
- `.nav-link`:定义一个导航链接。
- `.nav-item`:定义一个导航项。
- `.navbar`:定义一个导航栏。
7. Alerts- `.alert`:定义一个警告提示框。
- `.alert-{color}`:定义不同颜色的提示框,如 `.alert-success` 成功提示框。
- `.alert-dismissible`:添加一个可关闭的提示框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
带有下拉菜单的按钮
<div class="input-group Nhomakorabea>
<div class="input-group-btn">
<button type="button" class="btn btn-default
dropdown-toggle" data-toggle="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Java <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Swing</a></li>
通过向输入域添加前缀和后缀的内容,您可以向用户输入添加公共的元素。例如,您可以添加美元符号,或者在Twitter用户名前添加@,或者应用程序接口所需要的其他公共的元素。
向.form-control添加前缀或后缀元素的步骤如下:
•把前缀后后缀元素放在一个带有class .input-group的<div>中。
导航下拉菜单
带有下拉菜单的标签
向标签添加下拉菜单的步骤如下:
•以一个带有class .nav的无序列表开始。
•添加class .nav-tabs。
•添加带有.dropdown-menu class的无序列表。
<ul class="nav nav-tabs">
<li class="dropdown">
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
按钮组允许多个按钮被堆叠在同一行上。当你想要把按钮对齐在一起时,这就显得非常有用。您可以通过Bootstrap按钮(Button)插件添加可选的JavaScript单选框和复选框样式行为
Bootstrap按钮下拉菜单
本章将讲解如何使用Bootstrap class向按钮添加下拉菜单。如需向按钮添加下拉菜单,只需要简单地在在一个.btn-group中放置按钮和下拉菜单即可。您也可以使用<span class="caret"></span>来指示按钮作为下拉菜单。
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
Bootstrap导航元素--它们使用相同的标记和基类.nav。
表格导航或标签
居中内容块
使用class center-block来居中元素。
清除浮动
如需清除元素的浮动,请使用.clearfix class。
显示和隐藏内容
您可以通过使用class .show和.hidden来强行设置元素显示或隐藏(包括屏幕阅读器)。
屏幕阅读器
您可以通过使用class .sr-only来把元素对所有设备隐藏,除了屏幕阅读器。
用法
如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。
<span class="glyphicon glyphicon-search"></span>
在线定制字形图标(Glyphicons)
点击这里,在线定制字形图标(Glyphicons)。
插入符
使用插入符表示下拉功能和方向。使用带有class caret的<span>元素得到该功能。
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</div>
按钮下拉菜单的大小
您可以使用带有各种大小按钮的下拉菜单:.btn-large、.btn-sm或.btn-xs
<li><a href="#">jMeter</a></li>
<li><a href="#">EJB</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</li>
</ul>
Bootstrap导航栏
<nav class="navbar navbar-default" role="navigation">
输入框组的大小
您可以通过向.input-group添加相对表单大小的class(比如.input-group-lg、input-group-sm、input-group-xs)来改变输入框组的大小。输入框中的内容会自动调整大小。
复选框和单选插件
您可以把复选框和单选插件作为输入框组的前缀或者后缀元素,如下面的实例所示:
Bootstrap下拉菜单(Dropdowns)
对齐
通过向.dropdown-menu添加class .pull-right来向右对齐下拉菜单class="dropdown-menu pull-right"
标题
您可以使用class dropdown-header向下拉菜单的标签区域添加标题
Bootstrap按钮组
您可以在屏幕宽度大于768px时,通过在分别使用.nav、.nav-tabs或.nav、.nav-pills的同时使用class .nav-justified,让标签式或胶囊式导航菜单与父元素等宽。在更小的屏幕上,导航链接会堆叠。
<ul class="nav nav-pills nav-justified"></ul>
分割的按钮下拉菜单
<div class="btn-group">
<button type="button" class="btn btn-primary">原始</button>
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">切换下拉菜单</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
