安卓手机浏览器对html5的支持测试结果
利用HTML5开发安卓Android应用程序(5)

/forum-55-1.html 三星N7100 GALAXY Note2论坛
结束
谢谢!
2011-07-16
Android游戏开发培训视频
体育游戏——疯狂足球
Android游戏开发 Android游戏开发
课程安排
开发背景 功能演示 游戏策划 开发前的准备工作 游戏的总架构 Activity类的开发 欢迎界面的开发 加载界面的开发
//扩充缓存的容量 public void onReachedMaxAppCacheSize(long spaceNeeded, long totalUsedQuota, WebStorage.QuotaUpdater quotaUpdater) { quotaUpdater.updateQuota(spaceNeeded * 2); }
<script type="text/javascript"> //通过id获取canvas元素 var c=document.getElementById("myCanvas"); //创建context对象 var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,75); </script>
NETWORK: test.cgi
CACHE: style/default.css FALLBACK: /files/projects /projects
<html manifest="clock.manifest">
HTML5离线应用的更新缓存机制
应用程序可以等待浏览器自动更新缓存,也可以使用 Javascript 接口手动触发更新。 自动更新 浏览器除了在第一次访问 Web 应用时缓存资源外,只会在 cache manifest 文件本身发生变化 时更新缓存。而 cache manifest 中的资源文件发生变化并不会触发更新。 手动更新 开发者也可以使用 window.applicationCache 的接口更新缓存。方法是检测 window.applicationCache.status 的值,如果是 UPDATEREADY,那么可以调用 window.applicationCache.update() 更新缓存。
HTML5通过navigator...

HTML5通过navigator...navigator.mediaDevices.getUserMediaAPI环境问题⼀:(为什么不管怎么配置都显⽰前置摄像头)想正常使⽤API必须在https环境下进⾏,否则你会发现不管怎么写,都只能调⽤默认的摄像头(⼤部分都是前置,只有少部分是后置)前端开发者可以将⽂件上传⾄"码云"仓库,获取https链接然后在⼿机上预览链接:码云仓库⼊⼝问题⼆:(API在安卓和ios效果⼀样吗?)根据官⽅⽂档,⽬前navigator.mediaDevices.getUserMedia在ios上只⽀持11版本以上,且只能在safari正常运⾏。
安卓⽬前没有发现版本限制,需要兼容的代码如下if (navigator.mediaDevices === undefined) {navigator.mediaDevices = {};}if (navigator.mediaDevices.getUserMedia === undefined) {navigator.mediaDevices.getUserMedia = function (constraints) {var getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia || navigator.oGetUserMedia;if (!getUserMedia) {return Promise.reject(new Error('getUserMedia is not implemented in this browser'));}return new Promise(function (resolve, reject) {getUserMedia.call(navigator, constraints, resolve, reject);});}}问题三:(第⼀次启⽤成功调⽤前置摄像头,第⼆次需要调⽤后置却⿊屏或者失败)失败的原因很多,列举两个⼀开始我遇到的问题1.前置摄像头调⽤后,摄像功能需要关闭后才能正常执⾏第⼆次调⽤,否则会报错:设备被占⽤。
html5手机常见问题与工具分享

html5⼿机常见问题与⼯具分享mobileTechA useful tools or tips list for mobile web application developing这个项⽬收集移动端开发所需要的⼀些资源与⼩技巧⼯具类⽹站iphone6的那些事响应式测试⼯具Firefox 浏览器内置了⾃定义设计视图的功能,可以通过Firefox->Web 开发者->⾃定义设计视图(或者摁下Shift + Ctrl + m)。
相⽐⽹络⼯具,运⾏更加流畅,⽆需联⽹。
媒体查询常⽤样式表:<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> // 竖放加载<link rel="stylesheet" media="all and (orientation:landscape)"href="landscape.css"> // 横放加载//竖屏时使⽤的样式<style media="all and (orientation:portrait)" type="text/css">#landscape { display: none; }</style>//横屏时使⽤的样式<style media="all and (orientation:landscape)" type="text/css">#portrait { display: none; }</style>Web app 开发的最佳实践与中⽂总结来⾃的⼀些移动端经验总结⼲货本资料很多引⽤了指尖上的js系列基础知识meta标签meta标签,这些meta标签在开发webapp时起到⾮常重要的作⽤<meta content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0" name="viewport" /><meta content="yes" name="apple-mobile-web-app-capable" /><meta content="black" name="apple-mobile-web-app-status-bar-style" /><meta content="telephone=no" name="format-detection" />第⼀个meta标签表⽰:强制让⽂档的宽度与设备的宽度保持1:1,并且⽂档最⼤的宽度⽐例是1.0,且不允许⽤户点击屏幕放⼤浏览;尤其要注意的是content⾥多个属性的设置⼀定要⽤分号+空格来隔开,如果不规范将不会起作⽤。
HTML5移动Web开发任务教程 第1章 移动Web开发概述

移动端会支持触屏、滑动、缩放、放大等手势操作。
移动Web浏览器受到屏幕尺寸的限制,所以移动端网站的设计会将本站最核心的产品进行展示,菜单栏也会缩进一个汉堡菜单中。
PC端硬件配置相对强大,各种浏览器对硬件的要求已经无需太多的限定。而手机的性能相对于PC端要低的多,内置的浏览器就需要考虑硬件因素。所以移动Web浏览器功能相对有限。但是随着手机的硬件设备不断加强,移动Web浏览器支持的功能也随着越来越多。
移动Web开发即针对移动端的Web页面的开发,它与PC端Web开发有什么区别?
移动Web开发简介
01 移动web开发基本概念
PCWeb开发
移动Web开发
移动端Web开发与PC端Web开发所用的技术类似,开发项目的呈现是依赖于移动端Web浏览器。在移动Web开发中,需要注意的有两点。 (1)由于屏幕大小的限制,在移动Web开发中,要注意由于页面的结构不能过于繁琐,要提炼出该网站最为核心的功能,简洁清晰的呈现出来。 (2)对于页面的一切交互活动由鼠标控制变成了手指触屏控制,所以在移动Web开发时,会增加一些触屏事件。
移动Web开发概述
01
移动Web开发简介
移动Web开发概述
02
移动Web开发技术
03
开发工具HBuilder的使用
01
移动Web(移动网页):在移动端Web 浏览器中运行的Web 应用。
Native App(原生应用):用Objective-C 等原生语言开发的移动应用。
02
Hybrid App(混合应用):将移动Web 页面封装在原生外壳中,以App 的形式与用户交互。
移动Web开发简介
01 移动web开发基本概念
HTML5新的WEB标准和浏览器支持

HTML5新的WEB标准和浏览器支持E4X (ECMA-357)Firefox和ActionScript3早就实现了的东西……不过实在现在json这么流行,有没有E4X似乎都无所谓了~(瞎说的,实在在js代码里直接写dom对象而不是html字符串,会方便很多)MDC文档:https:///en/E4X支持:Firefox 1.5+ECMAScript 5 Native JSON原生的JSON支持,速度和安全性都比eval强一百倍亚一百倍,另外要留意Douglas Crockford 的json2.js是一个用js实现的js解释器,所以安全性更好JSON.parse( text, translate )JSON.stringify(obj, translate )String.prototype.toJSONBoolean.prototype.toJSONNumber.prototype.toJSONDate.prototype.toJSONMDC文档:/webdev/2009/02/12/native-json-in-firefox-31/MSDN文档:/ie/archive/2008/09/10/native-json-in-ie8.aspx支持:Firefox 3.5+, IE8+替换/过渡:json2.js /json2.jsECMAScript 5 Array Extrasjs1.6里实现的数组方法,主要是forEach, map, fliter这几个函数式编程里非常重要的方法,还有反向查询Array.prototype.indexOf( str )stIndexOf(str )Array.prototype.every(fn )Array.prototype.some(fn )Array.prototype.filter(fn )Array.prototype.forEach(fn )Array.prototype.map(fn )MDC文档:https:///en/New_in_JavaScript_1.6#Array_extras支持:Firefox2.0+, Safari 3.0+, Google Chrome 1.0+, Opera 9.5+替换/过渡:都可以通过扩展Array.prototype来模拟ECMAScript 5 isArray()区分数组和对象Array.isArray([]); // true支持:无替换/过渡:Array.isArray = function(a){ return Object.prototype.toString.call(a) === “[object Array]”;};ECMAScript 5 Object用GOOGLE I/O演讲里的话来说:更鲁棒(robust)的对象系统Object.getPrototypeOf( obj )约翰同学的讲解:/blog/objectgetprototypeof/支持:Firefox3.5替换/过渡:object.__proto__ 或object.constructor.prototypeObject.create( proto, props ) //克隆或继续对象Object.keys(obj ) //数据结构的映射Object.getOwnPropertyNames(obj )Object.preventExtensions(obj ) //不能添加新属性Object.isExtensible(obj )Object.seal(obj ) //不能删除和修改属性的配置,不能添加新属性Object.isSealed(obj )Object.freeze(obj ) //不能删除和修改属性的配置,不能添加新属性,不能写属性Object.isFrozen(obj )约翰同学的讲解:/blog/ecmascript-5-objects-and-properties/支持:无替换/过渡:Object.create和Object.keys可以自己实现ECMAScript 5 Property Descriptor对象属性的访问控制Object.getOwnPropertyDescriptor( obj, prop )Object.defineProperty(obj, prop, desc )Object.defineProperties(obj, props )desc = {value: true,writable: false, //修改enumerable: true, //for inconfigurable: true, //删除和修改属性get: function(){return name; },set: function(value){name = value; }}约翰同学的讲解:/blog/ecmascript-5-objects-and-properties/支持:无替换/过渡:Object.defineProperties实在相当于jQuery.extend,用来实现Mixin ECMAScript 5 Getters and Setterspython和ruby里都有的属性访问方法obj = {getinnerHTML() { return …; },setinnerHTML(newHTML) { … }};MDC文档:https:///en/Core_JavaScript_1.5_Guide/Creating_New_Objects/Defining_Ge tters_and_Setters支持:Firefox 2.0+, Safari 3.0+, Google Chrome 1.0+, Opera 9.5+替换/过渡:非标准,Firefox1.5里的旧方法HTMLElement.prototype.__defineGetter__("innerHTML", function () {});HTMLElement.prototype.__defineSetter__("innerHTML", function(val) {});支持:Firefox 2.0+, Safari 3.0+, Google Chrome 1.0+, Opera 9.5+标准Object.defineProperty(document.body, "innerHTML", { get : function () {} });MSDN文档:/en-us/library/dd229916(VS.85).aspx支持:IE8+ (只能对DOM使用)ECMAScript 5 Strict ModeES5的严格模式,删除了旧版本中轻易引起题目的元素,并且会显式的报错,方便调试"use strict"; //以下情况下抛出异常//对未定义的变量赋值//操纵被设置为不可写,不可配置或不可扩充的属性//删除变量,函数,参数//在对象直接量里重复定义属性//eval做关键字,在eval的字符串里定义变量//覆写arguments//使用arguments.caller和arguments.callee(匿名函数必须具名才能引用自己)//(function(){ ... }).call( null ); // Exception//使用with约翰同学的讲解:/blog/ecmascript-5-strict-mode-json-and-more/支持:无替换/过渡:……从现在开始养成严谨的编程习惯ECMAScript 5 其他新特性传递函数的引用时,绑定thisFunction.prototype.bind(thisArg, arg1, arg2....) /支持:无替换/过渡:prototype /api/function/bindISO-formatted datesDate.prototype.toISOString() // Prints 2009-05-21T16:06:05.000TZ支持:无替换/过渡:datejs /p/datejs/String.prototype.trim()支持:Firefox3.5替换/过渡:各种正则实现/archives/faster-trim-javascript。
移动端html5页面长按实现高亮全选文本内容的兼容解决方式

移动端html5页⾯长按实现⾼亮全选⽂本内容的兼容解决⽅式近期须要给html5的WebAPP在页⾯上实现⼀个复制功能:⽤户点击长按⽂本会全选⽂字并弹出系统“复制”菜单。
⽤户能够点击“复制”进⾏复制操作。
然后粘贴到AppStore搜索相应的应⽤。
之所以不是採⽤链接形式直接跳转到AppStore相应应⽤是为了通过⽤户的主动输⼊关键词搜索给推⼴的企业App添加权重。
所以这⼀个“复制”功能对⽤户的体验⾄关重要。
尝试了⼀些做法。
在安卓/iOS平台上的兼容性都不是⾮常好。
在微信浏览器内是⾮常easy实现长按⽂本激发系统菜单。
⾼亮全选⽂本内容的。
可是在其它浏览器的表现就不是⾮常⼀致了。
包含模拟focus input。
JavaScript Selection, 使⽤a标签尝试激活系统菜单。
这些⽅法都存在兼容的缺陷。
1)尽管使⽤带有href属性的a标签在uc浏览器和百度浏览器上长按⽂本会出现“⾃由复制”/“选择⽂本”菜单,选择该菜单后会出现“全选/复制”的菜单,可是在⼀些安卓⼿机的系统浏览器和iPhone中却被视为纯链接,仅仅弹出“复制链接”,没有“复制⽂本”菜单。
况且即使仅仅考虑少部分浏览器可⾏。
这样也给⽤户操作多了⼀步。
添加了复杂度。
所以该⽅案不可取。
2)借助selection和range的⽅法须要考虑到不同浏览器的兼容性,代码例如以下:function selectText(element) {var doc = document,text = doc.getElementById(element),range,selection;if (doc.body.createTextRange) {range = document.body.createTextRange();range.moveToElementText(text);range.select();} else if (window.getSelection) {selection = window.getSelection();range = document.createRange();range.selectNodeContents(text);selection.removeAllRanges();selection.addRange(range);/*if(selection.setBaseAndExtent){selection.setBaseAndExtent(text, 0, text, 1);}*/}else{alert("none");}}遗憾的是在iphone Safari上依旧⽆法通过点击或长按⾼亮选中全部⽂本(既然也⽀持window.getSelection,为何在Safari浏览器addRange 操作后⽂本不能默认选中,知道原因的请留⾔不吝赐教)。
《HTML5移动Web开》课后习题及答案

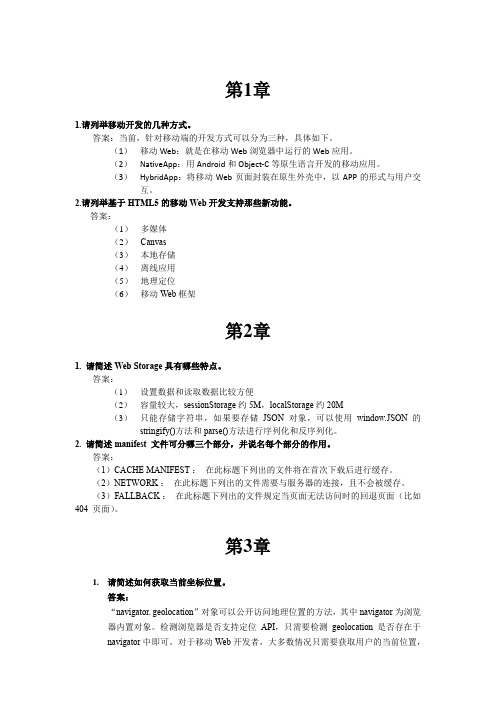
第1章1.请列举移动开发的几种方式。
答案:当前,针对移动端的开发方式可以分为三种,具体如下。
(1)移动Web:就是在移动Web浏览器中运行的Web应用。
(2)NativeApp:用Android和Object-C等原生语言开发的移动应用。
(3)HybridApp:将移动Web页面封装在原生外壳中,以APP的形式与用户交互。
2.请列举基于HTML5的移动Web开发支持那些新功能。
答案:(1)多媒体(2)Canvas(3)本地存储(4)离线应用(5)地理定位(6)移动Web框架第2章1.请简述Web Storage具有哪些特点。
答案:(1)设置数据和读取数据比较方便(2)容量较大,sessionStorage约5M,localStorage约20M(3)只能存储字符串,如果要存储JSON对象,可以使用window.JSON的stringify()方法和parse()方法进行序列化和反序列化。
2.请简述manifest 文件可分哪三个部分,并说名每个部分的作用。
答案:(1)CACHE MANIFEST:在此标题下列出的文件将在首次下载后进行缓存。
(2)NETWORK:在此标题下列出的文件需要与服务器的连接,且不会被缓存。
(3)FALLBACK:在此标题下列出的文件规定当页面无法访问时的回退页面(比如404 页面)。
第3章1.请简述如何获取当前坐标位置。
答案:“navigator. geolocation”对象可以公开访问地理位置的方法,其中navigator为浏览器内置对象。
检测浏览器是否支持定位API,只需要检测geolocation是否存在于navigator中即可。
对于移动Web开发者,大多数情况只需要获取用户的当前位置,此时我们可以使用getCurrentPosition()方法来获取当前位置的坐标值。
getCurrentPosition()调用时会发起一个异步请求,浏览器会调用系统底层的硬件(如GPS)来更新当前的位置信息,当信息获取到之后会在回调函数中传入position对象。
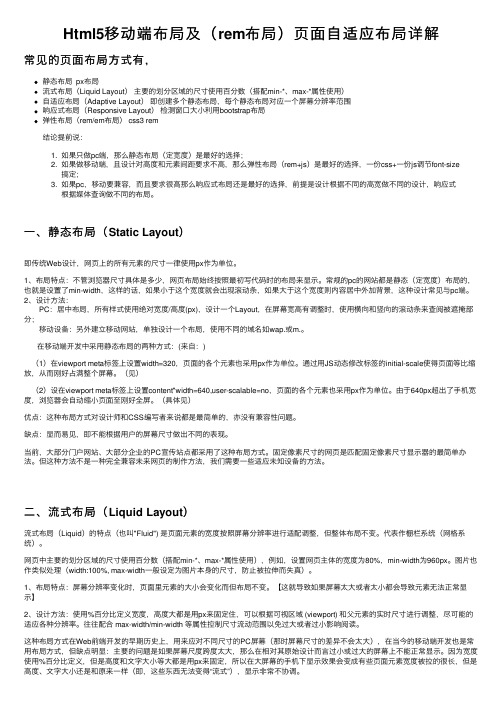
Html5移动端布局及(rem布局)页面自适应布局详解

Html5移动端布局及(rem布局)页⾯⾃适应布局详解常见的页⾯布局⽅式有,静态布局 px布局流式布局(Liquid Layout)主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤)⾃适应布局(Adaptive Layout)即创建多个静态布局,每个静态布局对应⼀个屏幕分辨率范围响应式布局(Responsive Layout)检测窗⼝⼤⼩利⽤bootstrap布局弹性布局(rem/em布局) css3 rem结论提前说:1. 如果只做pc端,那么静态布局(定宽度)是最好的选择;2. 如果做移动端,且设计对⾼度和元素间距要求不⾼,那么弹性布局(rem+js)是最好的选择,⼀份css+⼀份js调节font-size搞定;3. 如果pc,移动要兼容,⽽且要求很⾼那么响应式布局还是最好的选择,前提是设计根据不同的⾼宽做不同的设计,响应式根据媒体查询做不同的布局。
⼀、静态布局(Static Layout)即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点:不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见与pc端。
2、设计⽅法: PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分; 移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.。
在移动端开发中采⽤静态布局的两种⽅式:(来⾃:) (1)在viewport meta标签上设置width=320,页⾯的各个元素也采⽤px作为单位。
通过⽤JS动态修改标签的initial-scale使得页⾯等⽐缩放,从⽽刚好占满整个屏幕。
(见) (2)设在viewport meta标签上设置content"width=640,user-scalable=no,页⾯的各个元素也采⽤px作为单位。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
测试内容:安卓手机浏览器对html5的支持测试测试时间:2012-8-15——2012-8-16测试环境:安卓2.2.1版和安卓2.3.5版、window系统测试结果如下表(注:2.2系统和2.3系统测试结果基本一致,不同部分为2.3测试结果中的红色Y)互动平台测试192.168.7.230总体性能测试地址/pages/html5/web_storage/local/localStoragelocalstorage测试地址/study/201109/html5-localstorage-apply-show.html websocket测试地址/client.html (http://blog.qhm1酷派N930uc 8.5qq 3.4/3.5Android版本2.2.1总体(分)361189Canvas2020canvas element Y Y2D context Y YTest Y YVideo21/3121/31video element Y YSubtitle support N NPoster image support Y YMPEG-4 support Y NH.264 support Y NOgg Theora support N NWebM support N NLocaltion and Orientation2015/20Geolocation Y YDevice Orientation Y NStorage1015/20Session Storage Y YLocal Storage Y YWebsocket Y NAccess the webcam N NAudio2020audio element Y YPCM audio support Y NAAC support Y NMP3 support Y NOgg Vorbis support N NWebM support N N互动平台(orientation测试)Y Nlocalstorage测试Y Ywebsocket测试Y N小米uc 8.5qq 3.5Canvas2020canvas element Y Y2D context Y YTest Y YVideo21/3121/31video element Y YSubtitle support N NPoster image support Y YMPEG-4 support Y NH.264 support Y NOgg Theora support N NWebM support N NLocaltion and Orientation2015/20Geolocation Y YDevice Orientation Y NStorage1015/20Session Storage Y YLocal Storage Y YWebsocket Y NAccess the webcam N NAudio2020audio element Y YPCM audio support Y NAAC support Y NMP3 support Y YOgg Vorbis support N NWebM support N N互动平台(orientation测试)Y Nlocalstorage测试Y Ywebsocket测试Y N中兴ZET V889D uc 8.6.1qq 3.5 Android版本2.3.6总体(分)366189Canvas2020canvas element Y Y2D context Y YTest Y YVideo21/3121/31video element Y YSubtitle support N NPoster image support Y YMPEG-4 support Y NH.264 support Y NOgg Theora support Y NWebM support N NLocaltion and Orientation2015/20Geolocation Y YDevice Orientation Y NStorage15/2015/20Session Storage Y YWebsocket Y NAccess the webcam N NAudio2020audio element Y YPCM audio support Y NAAC support Y NMP3 support Y YOgg Vorbis support Y NWebM support N N互动平台(orientation测试)localstorage测试Y Ywebsocket测试Lenovo A789uc 8.6.1qq 3.5 Android版本4.0.4总体(分)383280Canvas2020canvas element Y Y2D context Y YTest Y YVideo21/3121/31video element Y YSubtitle support N NPoster image support Y YMPEG-4 support Y NH.264 support Y NOgg Theora support Y NWebM support N NLocaltion and Orientation2020Geolocation Y YDevice Orientation Y YStorage15/2015/20Session Storage Y YLocal Storage Y YWebsocket Y NAccess the webcam N NAudio2020audio element Y YPCM audio support Y NAAC support Y NMP3 support Y YOgg Vorbis support Y NWebM support N N互动平台(orientation测试)localstorage测试websocket测试2.3测试结果中的红色Y)localStorage.htmlalstorage-apply-show.html/2012/05/20/android-websocket-ch网址失效(从中兴开始)Opera HD 1.1/Opera Mobile 12.0.4opera mini 6.7firefox 14.0.136963328202020Y Y YY Y YY Y Y21/310/3121/31Y N YN N NY N YY N NY N NN N YN N Y200/2020Y N YY N Y15/200/2020Y N YY N YN N YY N N200/2020Y N YY N YY N NY N NY N YN N YY不能进入YY N YN N有反应,但显示有问题Opera HD 1.1/Opera Mobile 12.00opera mini 6.7firefox 14.0.1202020Y Y YY Y YY Y Y21/310/3121/31Y N YN N NY N YY N NY N NN N YN N Y200/2020Y N YY N Y15/200/2020Y N YY N YN N YY N N200/2020Y N YY N YY N NY N NY N YY N YY不能进入YY N YN N有反应,但显示有问题Opera Mobile 12.0.4opera 6.7firefox 16.0 36963372202020Y Y YY Y YY Y Y21/310/3121/31Y N YN N NY N YY N NY N NN N YN N Y200/2020Y N YY N Y15/200/2020Y N YN N YY N Y200/2020Y N YY N YY N NY N NY N YY N YY N YOpera Mobile 12.0.4opera 6.7firefox 16.0 36963372202020Y Y YY Y YY Y Y21/310/3121/31Y N YN N NY N YY N NY N NN N YN N Y200/2020Y N YY N Y15/200/2020Y N YY N YN N YY N Y200/2020Y N YY N YY N NY N NY N YY N Yfirefox mobile Beta 4.0b13chrome 27120YYY21/31YNYNNYY15/20YN10YYNN20YYNNYYNYNfirefox mobile 5.0chromeY21/31YNYNNYY15/20YN10YYNN20YYNNYYNYNfirefox mobile Beta 4.0b7chrome 28920YYY21/31YNYNNYY15/20YN20YYYNNYYNfirefox mobile Beta 4.0b7chrome。
