基本流程图形状
流程图中菱形

流程图中菱形流程图中的菱形。
在流程图中,菱形是一种常见的图形,通常用来表示判断或决策。
在流程图中,菱形的使用可以帮助我们清晰地展示出各种决策点和判断条件,从而使流程图更加直观和易于理解。
首先,让我们来看一下菱形在流程图中的基本形式。
菱形通常由两条直线和两条斜线组成,形状类似于菱形,因此得名。
在流程图中,菱形通常用来表示一个判断或决策点,例如判断条件是否成立或者进行选择。
当流程图中出现菱形时,我们需要根据实际情况做出相应的判断或决策,从而确定下一步的流程走向。
在菱形中,通常会标注出相应的判断条件或者选择条件。
这些条件可以是具体的数值、逻辑判断条件,也可以是一些特定的情况或者状态。
通过对这些条件的判断,我们可以确定下一步流程的走向,从而实现流程的顺利进行。
菱形在流程图中的使用非常灵活,可以根据具体的流程需要进行相应的调整和变化。
在实际应用中,我们可以根据具体的业务逻辑和流程需求,合理地设计和使用菱形,从而使流程图更加清晰和易于理解。
除了表示判断和决策外,菱形在流程图中还可以表示循环和重复的部分。
在这种情况下,菱形通常会标注出循环的条件或者重复的次数,从而帮助我们清晰地展示出循环和重复的部分,使流程图更加完整和全面。
总的来说,菱形在流程图中起着非常重要的作用,它可以帮助我们清晰地展示出各种判断和决策条件,从而使流程图更加直观和易于理解。
在实际应用中,我们需要根据具体的业务需求和流程逻辑,合理地设计和使用菱形,从而使流程图更加清晰、完整和准确。
通过对菱形在流程图中的基本形式和使用方法的了解,我们可以更加灵活地运用菱形,从而更好地设计和绘制流程图,使其更加直观和易于理解。
希望本文对大家有所帮助,谢谢阅读!。
八种基本的思维导图精编版

思维导图,英文叫Mind Map,也称 Thinking Map ,就是借助图表来分析问题、理清思路。
今天介绍的都是思维图的基本款,体现了基础的思维框架。
但是每种图都能有无限的延伸,甚至不同种图可以结合起来一起用,可以变得非常复杂。
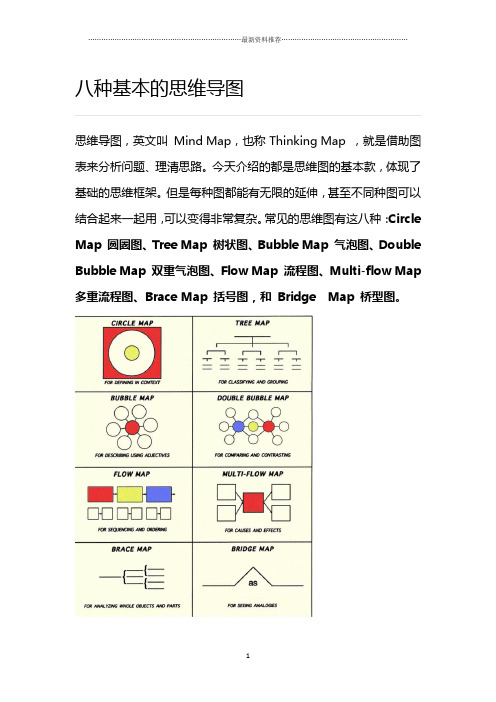
常见的思维图有这八种:Circle Map 圆圈图、Tree Map 树状图、Bubble Map 气泡图、Double Bubble Map 双重气泡图、Flow Map 流程图、Multi-flow Map 多重流程图、Brace Map 括号图,和Bridge Map 桥型图。
1、圆圈图,定义一件事(Circle Maps - Defining in Context )Circle map 主要用于把一个主题展开来,联想或描述细节。
它有两个圆圈,里面的小圈圈是主题,而外面的大圈圈里放的是和这个主题有关的细节或特征。
基本形状是这样的:下面是国外一个幼儿园孩子做的圆圈图练习。
左边是一个典型的联想型圆圈图;主题是海滩,可以联想到螃蟹、鱼、遮阳伞、海草、游泳衣、海豚,等等。
而右边的图,反过来,从现象、特征(details)让孩子去推断相关的主题是什么?思维练习的开始就是这么简单!还可以用圆圈图帮孩子理解数学概念,虽然是一个简简单单的10以下数字,也可以让孩子展开很多思考和联想呢!2、气泡图,描述事物性质和特征(Bubble Maps -Describing Qualities )国外很多幼儿园和小学都在用Bubble Map 来帮助孩子学习知识、描述事物,因为这个真的比较简单和管用,最基本的气泡图是这样的:圆圈图强调的是一个概念的具体展开,而气泡图,则更加侧重于对一个概念的特征描述。
比如这个孩子在用气泡图分析一只鹰有哪些特征。
看起来有点混,是不是?其实,檩子觉得,大家在实际带孩子分析问题的时候,不必太纠结到底该用哪种图,怎么直观怎么来,就行。
气泡图特别能帮助孩子学会使用丰富的形容词,有个孩子读完了《夏洛的网》,为书中的蜘蛛做了这样一张气泡图,在她眼里,这只叫夏洛特的蜘蛛具有一堆美好的品质:聪明、友好、有爱、有才、神奇 ...3、双重气泡图,比较和对照(Double Bubble Maps - Comparing and Contrasting)气泡图还有一个“升级版”,叫双重气泡图(Double Bubble Maps)-这也是一件分析“神器”,它的妙处在于,可以帮孩子对两个事物做比较和对照,找到它们的差别和共同点。
简单流程图的七个基本符号

简单流程图的七个基本符号一、流程图的符号代表什么意义?在流程图中通常用一些图框来表示各种类型的操作,在框内写出各个步骤,然后用带箭头的线把它们连接起来,以表示执行的先后顺序。
用图形表示算法,直观形象,易于理解。
二、简单流程图的七个基本符号如果我们画的流程图用错图形,发给别人看,那是一件很尴尬的事。
重要的事说三遍,不要用错图形符号!不要用错图形符号!不要用错图形符号!掌握并熟练使用各种流程图图形,才能让我们的流程图显得更加清晰、易读,显得我们更加专业。
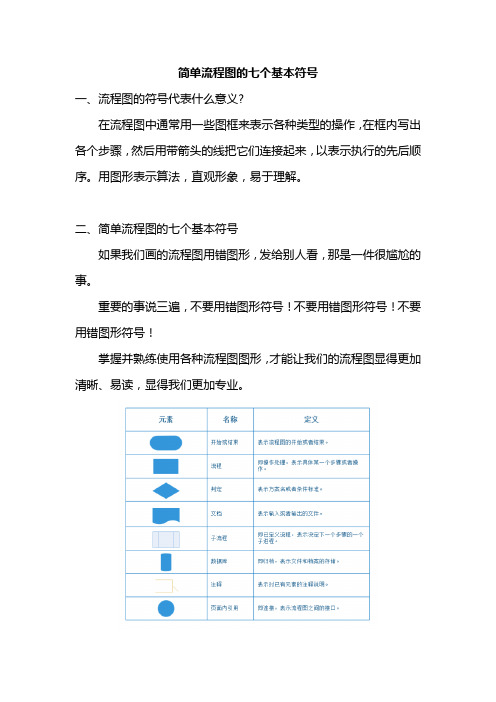
1、开始形状/结束形状,“跑道圆”形状代表开始或者结束。
2、处理过程,“矩形”这里可以写一些“工序”“处理过程”3、判断,“菱形”(判断是流程图中经常用到的,判断是否,判断条件)4、文档5、子流程可以理解为子流程,像一个黑盒。
双边矩形中包着一个流程图,只是没有详细显示而已。
Axure中并没有这个图标。
三、画流程图的原因一张简明的流程图,不仅能促进产品经理与设计师、开发者的交流,还能帮助我们查漏补缺,避免功能流程、逻辑上出现遗漏,确保流程的完整性。
流程图能让思路更清晰、逻辑更清楚,有助于程序的逻辑实现和有效解决实际问题。
通常,对于任何希望创建流程的人来说,无论创建的是什么用的流程,流程图都是很有用的。
四、画流程图时需要注意的问题1、绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列,而且可以在每个元素上用阿拉伯数字进行标注。
2、从开始符开始,以结束符结束。
开始符号只能出现一次,而结束符号可出现多次。
若流程足够清晰,可省略开始、结束符号。
3、当各项步骤有选择或决策结果时,需要认真检查,避免出现漏洞,导致流程无法形成闭环。
4、处理符号应为单一入口、单一出口。
5、连接线不要交叉。
6、如果两个同一路径的下的指示箭头应只有一个。
7、相同流程图符号大小需要保持一致。
8、处理为并行关系,可以放在同一高度。
9、必要时应采用标注,以此来清晰地说明流程。
最新流程图基本形状解析(精品收藏)

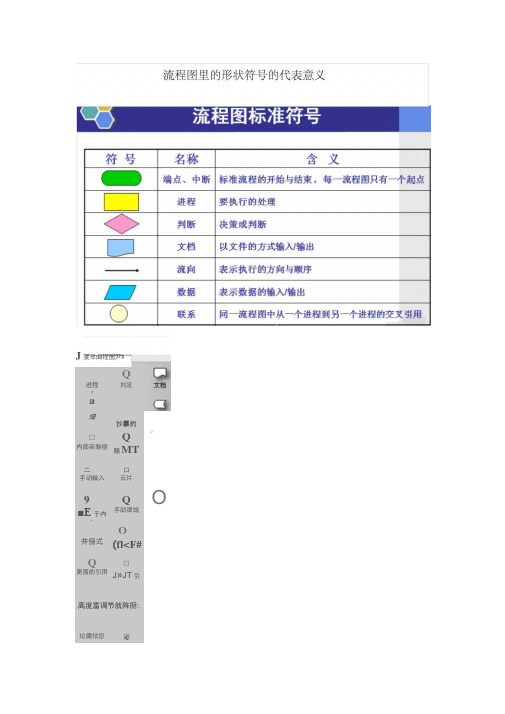
流程图里的形状符号的代表意义ﻫVISIO里的基本流程图形状Axure 里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题.话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用.方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义.或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then。
.Else),在程序流程图中,用作判别框.5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件.如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递.9、梯形作用:一般用作手动操作.10、椭圆形或圆形作用:如果画小圆,一般是用来表示按顺序数据的流程.如果是画椭圆形,很多人用作流程的结束。
流程图各个形状的意思

流程图各个形状的意思流程图是一种常见的图形表示方法,它通过图形化的方式展示了一个流程或者系统的各个步骤和流程之间的关系。
在流程图中,各种形状都代表着不同的意思,了解这些形状的含义对于正确理解和绘制流程图至关重要。
本文将针对流程图中常见的各种形状进行详细介绍,希望能够帮助大家更好地理解和运用流程图。
1. 矩形框。
矩形框是流程图中最常见的形状之一,通常用来表示流程中的具体步骤或者操作。
每个矩形框内部通常包含着一个动作或者操作的描述,例如“输入数据”、“处理数据”、“输出结果”等。
矩形框的边框通常是黑色,可以使用不同的填充颜色来表示不同的功能模块或者部门。
2. 圆角矩形框。
圆角矩形框通常用来表示流程图中的起始或者结束节点。
在流程图中,起始节点表示流程的开始,而结束节点则表示流程的结束。
圆角矩形框通常使用绿色或者红色填充,以便于区分起始节点和结束节点。
3. 菱形框。
菱形框通常用来表示流程图中的判断或者决策点。
在流程图中,当需要进行判断或者做出决策时,就可以使用菱形框来表示。
菱形框内部通常包含着一个判断条件,例如“是/否”、“是/否/其他”等。
根据判断条件的结果,流程会分别向不同的方向发展。
4. 圆形框。
圆形框通常用来表示流程图中的连接点或者交互点。
在复杂的流程图中,可能会存在多个流程之间的交互或者连接,这时就可以使用圆形框来表示。
圆形框通常使用蓝色填充,以便于区分于其他形状。
5. 箭头。
箭头是流程图中连接各个形状的重要工具,它表示了流程的方向和流向。
在流程图中,箭头通常从一个形状指向另一个形状,表示了流程的流向和关联关系。
箭头的样式和方向可以根据实际需要进行调整,以便于清晰地表达流程的逻辑关系。
综上所述,流程图中的各种形状都具有特定的含义和用途,正确理解和使用这些形状对于绘制清晰、准确的流程图至关重要。
希望本文所介绍的内容能够帮助大家更好地理解和应用流程图中各个形状的意思,从而提高流程图的表达和传达效果。
流程图 图片解释

如何画好流程图(基本形状作用介绍)2010年04月13日星期二 09:03 P.M.1、 rectangle:矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在Axure中如果是画页面框架图,那么也可以指代一个页面。
你可把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、 rounded rectangle:圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、 beveled rectangle:斜角矩形作用:斜角矩形我几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、 diamond:菱形作用:表示决策或判断(例如:If?Then?Else),在程序流程图中,用作判别框。
5、 file:文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、 bracket:括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,我会用到它。
7、 semicircle:半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、 triangle:三角形作用:控制传递,一般和线条结合使用,画数据传递。
9、 trapezoid:梯形作用:一般用作手动操作。
10、 ellipse:椭圆形或圆形作用:如果画小圆,一般是用来表示按顺序数据的流程。
如果是画椭圆形,很多人用作流程的结束。
如果是在use case用例图中,椭圆就是一个用例了。
11、 hexagon:六边形作用:表示准备之意,大多数人用作流程的起始,类似起始框。
12、 parallelogram:平行四边形作用:一般表示数据,或确定的数据处理。
或者表示资料输入(Input)。
13、 actor:角色作用:来自于use case 用例,模拟流程中执行操作的角色是谁。
基本流程图形状

要点二
详细描述
圆角菱形在几何学中是一种相对较少见的多边形,其形状 和性质与普通菱形有所不同。在流程图中,圆角菱形通常 用于表示一种更为柔和或不确定的决策点,以强调某些决 策可能存在的不确定性或风险。
04
CATALOGUE
三角形
等边三角形
总结词
三条边相等,三个角都是60度的三角 形。
详细描述
等边三角形是一种特殊的三角形,它 的三条边的长度相等,每个角的大小 都是60度。由于其独特的几何特性, 等边三角形在许多领域都有广泛的应 用。
椭圆
普通椭圆
总结词
普通椭圆是最常见的椭圆类型,其长轴和短轴长度相等,呈标准的椭圆形。
详细描述
普通椭圆在几何学中具有广泛的应用,它是椭圆的一种基本形态。在流程图中,普通及多个步骤时。普通椭圆有助于清晰地展示操作的流程和顺序。
斜椭圆
总结词
斜椭圆是一种特殊的椭圆,其长轴和短轴的长度不相等,且长轴与短轴之间形 成一定的角度。
基本流程图形状
汇报人: 202X-01-03
contents
目录
• 矩形 • 椭圆 • 菱形 • 三角形 • 多边形 • 箭头形状
01
CATALOGUE
矩形
普通矩形
最常见的矩形,通常用于表示一个步骤或一个独立的操作。
普通矩形通常用于表示一个步骤或一个独立的操作,它是一 个四边形的形状,具有水平和垂直的对齐方式。在流程图中 ,普通矩形通常用于表示开始和结束,或者用于描述一个具 体的操作或任务。
03
CATALOGUE
菱形
普通菱形
总结词
普通菱形是一种具有四条相等的边的多边形,通常具有两个相等的锐角和两个相等的钝 角。
流程图基本形状解析

J旻车曲程圏尹#Q进程T刘定a畑抄霞的□Q内部帝魅樹顒MT宠二口手动輪入云片9Q■E于內右手劭津馆O井俪式(fl<F#nQ□更面的引用J»JT引用离度富调节就阵朋:垃縄怙您泌0 OVISIO 里的基本流程图形状流程图*曲i_J LJ</ J 矩形圆角矩形 斜角矩形 菱形 文件12 3 4 5[]括号半圆形 三角老 梯瑋78 9 10 U3平行四边形 角色 数据库 團片11 12 13 14 15Axure 里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法 挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼, 因为程序员的思维犹如计算机,你告诉他为什么没有用, 你就告 诉他该怎么做,是左是右,是 0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多 根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍, 简单的英文翻译 就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座, 咱们来一个萝卜,一个坑:1、 矩形作用:一般用作要执行的处理( process ),在程序流程图中做执行框。
在axure 中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执 行命令放在同一个流程中做说明, 这个时候将两类不同的矩形做色彩区别, 然后做说明就好 了。
2、 圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、 斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中, 有特殊含义,暂不知晓,也希望有识之士指点一二。
4、 菱形作用:表示决策或判断(例如: lf...Then...Else ),在程序流程图中,用作判别框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
市场部
财务部
否
开始
立项申请
领导审核 是 合同编号制定
投资预算 工程施工
财务审核 否
预算调整
是
工程拨款
是
进度收入
进度监控
否 进度调整
合格
工程结束
工程部
认识VISIO
6.5 业务实例三:跨职能流程图(垂直)
生产部
开始 办理入库 产品入库单
N
结束
ቤተ መጻሕፍቲ ባይዱ品管部
仓库
责任人
备注
审核 Y
点收成品,审核单 据
产品入库单
认识VISIO
3.3 流程标准符号语言(3/4)
离页引用
该标识用于同一流程图中页和页的连续。。
并行模式 数据框
表示同步进行两个或两个以上并行方式的操作。 其中可注明数据名,来源,用途或其它的文字说明。
认识VISIO
3.4 流程标准符号语言(4/4)
批注
用以标识注解的内容.虚线须连接到被注解的符号或 符号组合上。
如何用Visio绘制流程图
1 流程图的概念介绍 2 流程图的分类 3 流程图标准符号介绍 4 流程图规范要求 5 流程图结构 6 业务实例 7 流程图绘制要点总结
认识VISIO
1.1 什么是流程图?
流程图(flowchart)是对某一个问题的定义、分析或解法的图形表 示,图中用各种符号来表示操作、数据、流向以及装置等,描述 我们进行某一项活动所遵循顺序的一种图示方法.
程”,然后单击“基本流程图”。 3) 将“进程”形状从“基本流程图形状”模具拖到绘图
页上。 4) 在“常用”工具栏上,单击“连接线”工具。 5) 将第二个“进程”形状拖到绘图页上。这些形状将自
动连接。 6) 继续添加“进程”、“判定”、“文档”和其他形状,
直到在页面上添加完所需的所有形状。
6.2认业识务V实I例SI一O:基本流程图
4.4 规范四:连接线不要交叉
×
√
认识VISIO
5 流程图结构
1)顺序结构(Sequence) (一)画法:
(二)意义:处理程序循序进行
认识VISIO
5 流程图结构
2)选择结构( Selection ) (一)画法:
是
处理程序1
条件
否
处理程序2
否 条件 是
处理程序3
(二)意义:流程依据某些条件,分別进行不同处理程序。
表示流程各活动/任务之间的连接与流转关系,连接 流程中的活动/任务,展示各项活动/任务间的逻辑 关系。动态连接线一般不要交叉。
表示需要预定义的流程。在流程中为了简洁表达, 经常将某一系列活动用预定义流程打包,作为一个 单独的子流程,框内填写预定义流程名称。但需要 用另外一个流程图描述预定义流程的各项任务/活 动的流转关系。
流程图可分析出业务流程的合理性及完整性。
做到对流程不熟悉的人,不需要任何解释就能轻而易举地读懂流 程图
认识VISIO
2 流程图的分类
认识VISIO
3.1 流程标准符号语言(1/4)
开始/结束框
表示一个流程的开始点或结束点。框内填写“开始” 或“结束”。
流程框
或称活动框,表示流程各环节具体的活动/任务。 框内用关键文字描述活动。
一张流程图显示了将特定输入转化为所需输出结果的一系列步骤
认识VISIO
1.2 流程图给工作的意义
在工作中,一个好的流程图可以简洁,直观明了地描述整个活动 中所有过程的物流、信息流,让人很容易阅读和理解整个业务流 程。
制作流程图的过程中可以全面了解业务处理的过程 。
流程图可以是分析员、管理人员、程序员相互交流思想的工具, 在质量管理的过程中,流程图是我们经常使用的一个工具。
直接数据
用以表示流程图中的数据源。
准备
它表示修改一条指令或一组指令以影响随后的活动。 (此图在数据流程图中常用)
认识VISIO
4.1 规范一:字体、字号、底色及格式 要保持一致
制订人: 流 1、流程目的: 程 2、适用范围: 说 3、关键控制点: 明 4、相关制度: XX部门
XX流程
判断框
表示会有两种情况输出。判断框内描述所要判断/ 分类的内容,输出不同的情况在输出的箭线上表 示,文字写在箭线上。
认识VISIO
3.2 流程标准符号语言(2/4)
文档框 动态连接线 预定义流程
表示有文件输入,在流程图中将关键文件列示出来 。文件框不单独作为一个流程活动/任务。文档不允 许作为单独的步骤出现,只能配合流程步骤同时出 现;框内只填写文档名称。
认识VISIO
6.3 绘制跨职能流程图
1)选择垂直或水平布局 ; 2)创建跨职能流程图 ; 3)添加、删除和调整带区 ; 4)移动和扩展进程形状 ; 5)将一个进程划分为若干阶段 ; 6)在同一页上继续跨职能进程 ; 7)添加背景和标题 。
认识VISIO
6.4 业务实例二:跨职能流程图(水平)
工程项目从立项到竣工的全部流程
认识VISIO
5 流程图结构
3)循环结构( Iteration ) (一)画法:
处理程序
否 条件 是
条件
否
是
处理程序
(二)意义:重复执行处理程序直到满足某一条件为止,即直到 条件变成真(True)为止。
认识VISIO
6.1 绘制基本流程图
1) 选择正确的流程图模板 ; 2) 在“文件”菜单上,依次指向“新建”、“业务进
认识VISIO
4.3 规范三:判断框上下端流入流出用 “Y/是”,左右端流入流出用“N/否”
N
Y
判断框内容描述:
流程图中统一用”Y/是”代表“通过”,用“N/否“代表“不通过”。
双击箭线,将“Y/是”或“N/否”填在箭线之内。
上下端流入流出用“Y/是”,左右端流入流出用“N/否”。
认识VISIO
XX部门
版次:V1.0
生效日期:
标题栏审核采人:用黑体、12pt字体、加粗、签左署:对齐、白底
XX部门
XX部门
XX部门
责任人
备注
表头采用黑体、12pt字体、加粗、居中对齐、灰底
框内采用黑体、10pt字体、不加粗、居中对齐、白底
认识VISIO
4.2 规范二:从开始符开始,以结束符 结束
开始
结束
流程开始框内填“开始”,不是“流程开始”,也不是具体的流程活动/任务; 流程结束框内填“结束”,不是“流程结束”,也不是具体的流程活动/任务。
摆置产品
记录物料卡
生产物料员 成品检验主管
物管员 理货员 理货员
主要对产品的质量与 包装进行入库前检验
认识VISIO
