分组控件:TabControl的使用
单文档-Tab Control 控件的使用

利用Tab Control控件设计一个分页表,见下图1. 建立一个MFC类型的基于FormView的单文档工程TabTest。
2. 把一个Tab Control控件拖到主对话框中,主对话框的ID为IDD_TABTEST_FORM,Language设为:Chinese(P.R.C)。
Tab Control的ID为IDC_TAB1。
3. 通过ClassWizard的设置一个与Tab Control相关的变量m_tab,类型为CTabCtrl。
4.建立两个对话框资源,设置其Style为Child,Borden为None。
因为想要不带标题栏和工具栏的对话框,因此我选择的是Dialog 资源中的IDD_FORMVIEW型的对话框。
它们的ID分别为IDD_Page1_FORMVIEW和IDD_Page2_FORMVIEW。
5.通过ClassWizard分为别两个对话框资源建立两个类CPage1和CPage2。
并建立CPage1和CPage2对应的两个两个对象:在CTabTestView中增加两个变量m_page1和m_page2,类型分别为CPage1和CPage2型。
6.在View的初始化函数OnInitialUpdate()函数中把CPage1和CPage2与TabControl关联起来,设置初始页面,保存页面地址,代码如下:void CTab_testView::OnInitialUpdate(){CFormView::OnInitialUpdate();GetParentFrame()->RecalcLayout();ResizeParentToFit();//为TabControl增加两个页面m_tab.InsertItem(0,"标签1");m_tab.InsertItem(1,"标签2');//创建两个对话框m_page1.Create(IDD_Page1_FORMVIEW,&m_tab);m_page2.Create(IDD_Page2_FORMVIEW,&m_tab);//获得IDC_TABTEST客户区大小CRect rc;m_tab.GetClientRect(rc);//调整子对话框在父窗口中的位置rc.top += 20;rc.bottom -=60;rc.left +=1;rc.right -=2;//设置子对话框尺寸并移动到指定位置m_page1.MoveWindow(&rc);m_page2.moveWindow(&rc);//设置隐藏和显示m_page1.ShowWindow(true);m_page2.ShowWindow(false);//设置默认选项卡m_tab.setCurSel(0);}7.在CPage1对话框中添加一个static text控件和edit text控件,在CPage2对话框添加一个edit text控件。
TabControl 的用法

TabControl 收藏判断选中的选项卡(TabPage)(1)用TabControl 的SelectedTab属性if(tabControl1.SelectedTab == tabPage2)(2)用TabControl 的SelectedIndex 属性if(tabControl1.SelectedTab == 1)设置当前选项卡(TabPage)(1)用SelectTab 方法将指定的选项卡(TabPage)设置为当前的选择卡(TabPage)。
重载形式如下:TabControl.SelectTab (Int32)使具有指定索引的选项卡成为当前选项卡。
TabControl.SelectTab (String)使具有指定名称的选项卡成为当前选项卡。
TabControl.SelectTab (TabPage)使指定的TabPage 成为当前选项卡。
(2)DeselectTab 方法将指定的选项卡(TabPage)后面的选项卡成为当前选项卡(TabPage)。
重载形式如下:TabControl.DeselectTab (Int32)使具有指定索引的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (String)使具有特定名称的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (TabPage)使指定的TabPage 后面的选项卡成为当前选项卡。
TabControl 变更事件在TabControl 中的当前选项卡发生更改时,将按以下顺序发生下列事件。
DeselectingDeselectedSelectingSelected(1)Deselecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(2)Deselected 事件当取消选择选项卡(TabPage)时发生。
(3)Selecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
_003_TabControl控件的使用教程

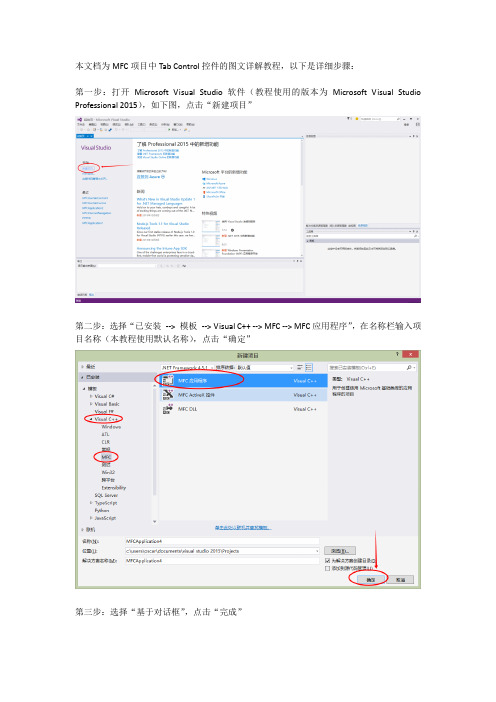
本文档为MFC项目中Tab Control控件的图文详解教程,以下是详细步骤:第一步:打开Microsoft Visual Studio软件(教程使用的版本为Microsoft Visual Studio Professional 2015),如下图,点击“新建项目”第二步:选择“已安装--> 模板--> Visual C++ --> MFC --> MFC应用程序”,在名称栏输入项目名称(本教程使用默认名称),点击“确定”第三步:选择“基于对话框”,点击“完成”第四步:将默认对话框中的标签删除,在右边的“工具箱”中找到“Tab Control”并鼠标左键选中控件拖到左边的对话框中,并手动调整好大小第五步:选中刚才添加好的Tab Control控件,右击选中“添加变量”或“类向导”为该控件设置变量名(为了操作步骤简单起见,这一步选择“添加变量”,读者也可以尝试选择“类向导”来进行设置)第六步:进入到添加成员变量向导,控件ID默认就可以(也可以选择该控件,在该控件的属性当中进行设置),在“变量名”栏中输入该控件的变量名,点击“完成”第七步:选择“xxxDlg.cpp”包含“resource.h”头文件(也可包含在”xxxDlg.h”中)第八步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加设置Tab Control的Item代码,Tab Control的Item的下标从0开始,从左至右依次递增。
(本教程共设置了4个Item,从左至右依次为“PPPOE拨号”、“在线客服”、“上网导航”、“网络测速”)编译代码并运行,结果如图所示第九步:添加Tab Control控件对应Item的对话框。
选中“资源视图--> Dialog”,右击选择“添加资源”第十步:选择IDD_DIALOGBAR,点击“新建”IDD_DIALOGBAR_ONLINE_SERVICE代表“在线客服”的对话框第十二步:选择代表在线客服的对话框,右击选择“添加类”点击“完成”第十四步:将代表在线客服的对话框的Caption值设置为“在线客服”第十五步:在”xxxDlg.h”文件中包含”OnlineService.h”头文件第十六步:声明一个COnlineService的成员对象第十七步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加在线客服对话框的实现代码,详细步骤见代码注释第十八步:在”xxxDlg.h”和”xxxDlg.cpp”中添加Tab Control控件的消息映射函数声明”OnTabChanged”右击,添加事件处理程序第十九步:在”xxxDlg.cpp ”文件中实现Tab Control 控件的消息映射函数”OnTabChanged ”第二十步:运行程序,鼠标点击“在线客服”的Item,结果如图所示第二十一步:选择代表在线客服的对话框,右击选择“插入ActiveX控件”第二十二步:选择Microsoft Web Browser,点击“确定”第二十三步:选择刚才添加的Microsoft Web Browser,右击选择“类向导”Microsoft Web Browser控件的ID),点击“添加变量”第二十五步:在“变量名”栏中输入控件IDD_EXPLORER1的变量名,点击“完成”第二十六步:在”xxxDlg.cpp”文件中的OnTabChanged函数中添加m_explorer1的处理第二十七步:运行程序,点击“在线客服”,结果如图所示。
vc中tab control的作用

vc中tab control的作用在VC++中,Tab Control控件的作用是在一个对话框或窗口中设置多个页面,每个页面代表一组控件。
当某个页面的标签被选中时,该页面内的控件就会被显示出来。
Control控件使得在有限的窗口空间内可以显示更多的信息,而且分类清晰。
同时,VC++提供了以文档/视图(Document/View)结构方式开发应用程序的简单方法,在文档中保存数据,在视图中显示数据。
无论是在SDI还是MDI的程序中,每个文档可以对应一个或多个是视图,但常常在显示数据时,需要将同一组数据用不同的视图显示,如列表视图、树型视图等,或者用一个视图显示一部分数据,用另一个视图显示另一部分数据,并且希望能在同一个显示区显示,在需要时进行切换。
将Tab Control控件运用到多视图的切换中,就形成了Tab View。
Tab View的实现方法有三种:1)利用CTabCtrl控件实现Tab View. CTabCtrl是MFC类库中定义的标准控件类,通过对消息TCN-SELCHANGE的处理以及运用函数GetCurSel()、SetCurSel()等,可以很好地完成响应、判断和设置标签控制的工作,因此利用CTabCtrl控件实现Tab View是较容易的方法。
2)利用CSheetCtrl标签选择窗口实现Tab View. 在使用CSheetCtrl时,需要将窗口的切换改为视图切换。
在标签窗口的消息处理函数中,处理切换标签页面的消息,根据不同的标签页面切换不同的视图对象。
3)利用静态分割窗口实现Tab View. 静态分割窗口是一种将窗口分割成多个部分的技术,每个部分可以显示不同的内容。
在实现Tab View时,可以使用静态分割窗口将窗口分割成多个标签页,每个标签页显示不同的内容。
TabControl用法图解(VS2010)

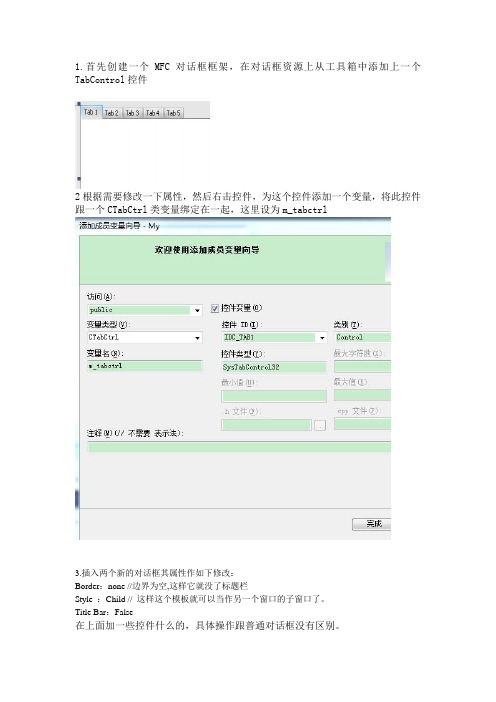
1.首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个TabControl控件2根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabctrl3.插入两个新的对话框其属性作如下修改:Border:none //边界为空,这样它就没了标题栏Style :Child // 这样这个模板就可以当作另一个窗口的子窗口了。
Title Bar:False在上面加一些控件什么的,具体操作跟普通对话框没有区别。
完成后从这两个对话框模板生成新的对话框类CDlg1,CDlg2。
3、在主对话框头文件CMydlg.h中为新添加进来的2个类增加2个变量:如:CDlg1 page1;4、在主对话框的OnInitDialog()函数中添加如下类似的代码:TCITEM item;item.mask = TCIF_TEXT;item.pszText =_T( "第一页");m_tabctrl.InsertItem (0,&item);item.pszText =_T("第二页");m_tabctrl.InsertItem (1,&item);page1.Create (IDD_DIALOG1,&m_tabctrl); page2.Create (IDD_DIALOG2,&m_tabctrl); CRect rect;m_tabctrl.GetClientRect(&rect);rect.top+=20;rect.bottom-=4;rect.left+=4;rect.right-=4;page1.MoveWindow(&rect);page2.MoveWindow(&rect);page1.ShowWindow(TRUE);m_tabctrl.SetCurSel(0);5、在主对话中为标签控件添加一个标签选择改变(TCN_SELCHANGE)的控件通知消息,以便在用户选择标签时通知主对话框。
学习Winform分组类控件(Panel、groupBox、TabControl)

学习Winform分组类控件(Panel、groupBox、TabControl)分组类控件主要包括容器控件(Panel),分组框控件(groupBox)和选项卡控件(TabControl)等控件。
⼀、Panel控件Panel控件是由System.Windows.Forms.Panel类提供的,主要作⽤就是将其他控件组合⼀起放在⼀个⾯板上,使这些控件更容易管理。
当Panel控件⾯板上要显⽰过多的控件时,可设置AutoScroll属性为true。
Panel控件在默认情况下不显⽰边框,如把BorderStyle属性设置为不是none的其他值,就可以使⽤⾯板可视化地组合相关的控件。
实例:演⽰Panel控件的BorderStyle属性和AutoScroll属性(1)在窗体中添加⼀个Panel控件,设置AutoScroll属性为true,设置BorderStyle属性为Fixed3D,添加⼀个Button控件和⼀个ListBox控件,设置Button控件的Text属性为“增加”。
(2)双击Button控件⽣成Click事件,在Click事件中完成向ListBox控件添加⼀个项⽬并且使其⾼度增加20,代码为:<span style="font-size:18px;"> private void button1_Click(object sender, EventArgs e){listBox1.Items.Add("⼦项");//增加⼦项listBox1.Height = listBox1.Height + 20;//增加⾼度}</span>完整的窗体代码为:<span style="font-size:18px;">using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace WindowsFormsApplication3{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void button1_Click(object sender, EventArgs e){listBox1.Items.Add("⼦项");//增加⼦项listBox1.Height = listBox1.Height + 20;//增加⾼度}}}</span>运⾏窗体然后多次点击增加按钮的结果为:⼆、GroupBox控件GroupBox控件是由System.Windows.Forms.GroupBox类提供的,主要作⽤是为其他控件提供可识别的分组,通常,使⽤分组框按功能细分窗体。
VC++TabControl控件的详细使用

VC++TabControl控件的详细使用VC++ Tab Control控件的详细使用网上介绍使用Tab Control控件,好像说的都不是很详细, 我一小菜这边随便说说, 见笑.1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203. 在ClassWizard为其添加变量, 变量名为m_tab. 类型为CTabCtrl.3. 在对话框的初始化函数OnInitDialog里面添加如下代码:m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1, IDD_PARA2,IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:CResult m_result;CPara2 m_para2;CPara1 m_para1;VC如何在类中增加成员变量?我是个新手,在网上查到一个Tab Control控件的使用的例子,按照例子操作时,到第五步就看不懂了,第五步如下。
wpf tabcontrol控件用法

wpf tabcontrol控件用法一、WPF TabControl 控件简介WPF TabControl 控件是 WPF 中的一个常用控件,它可以将多个子控件以选项卡的形式展示出来,用户可以通过点击选项卡来切换显示的内容。
TabControl 可以方便地实现多页签功能,并且可以自定义选项卡的样式和布局。
二、TabControl 控件的基本用法1. 创建 TabControl 控件在 XAML 中创建一个 TabControl 控件非常简单,只需要在窗口或页面中添加以下代码即可:```xml<TabControl><!-- 子控件 --></TabControl>```2. 添加子控件在 TabControl 中添加子控件也很容易,只需要在 TabControl 标签内部添加其他控件即可,这些子控件将作为选项卡内容显示出来。
例如:```xml<TabControl><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码创建了两个选项卡,每个选项卡都包含一个 TextBlock 控件。
3. 设置默认选中的选项卡默认情况下,TabControl 的第一个子元素会被设置为默认显示的选项卡。
如果想要更改默认选择,则可以使用 SelectedIndex 属性或SelectedItem 属性。
例如:```xml<TabControl SelectedIndex="1"><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码将默认选择第二个选项卡。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
打开“TabPage 集合编辑器”。单击“添加”按钮即可添加选项卡,在 左侧窗口中的“成员:”下,选择要移除的选项卡并单击“移除”按钮即可 删除选定的选项卡,如下图所示:
以编程方式添加选项卡
使用 TabPages 属性的 Add 方法。 Dim myTabPage As New TabPage() myTabPage.Text = "TabPage" & (TabControl1.TabPages.Count + 1) TabControl1.TabPages.Add(myTabPage)
TableControl控件有一个非常特殊的功能,可将其 它控件添加到选项卡页
添加方法有如下两种: 1、在设计器中添加控件 单击适当的选项卡页以使其显示在最前面,然后在选项卡页上绘制 控件。 2、 以编程方式添加控件 使用 TabPage 对象的 Controls 属性的 Add 方法: TabPage1.Controls.Add(New Button())
添加和移除选项卡
有如下两种方式: 1.在设计器中添加或删除选项卡 2.以编程方式添加选项卡
在设计器中添加或删除选项卡
1)、将一个 TabControl 控件从工具箱的 Windows 窗体选项卡拖动到设 计器中。 2)、在“属性”窗口中,单击“添加选项卡”或者“移除选项卡”链接, 即可添加或者删除选项卡。如下图二所示
分组控件:TabControl的使用 分组控件: 的使用
TabControl控件用于显示多个选项卡,这些选项卡类似于笔记本中的 分隔页和档案柜文件夹中的标签。选项卡中可包含图片和其他控件。 TabControl控件可以用来制作多页面的对话框。这种对话框在Windows 系统的很多地方都有应用,如下图一所示的桌面显示属性设置面板:
Tablecontrol控件常用属性
• MultiLine 属性用true 或false来确定是否可以多行显示 • Appearance 属性设置选项卡的显示方式,Normal,Buttons和 FlatButtons为三种不同的显示方式。 • TabPages属性设置选项卡的一系列属性,包括字体,图片和背景等 • Enabled 属性设置为 true 或 false 表示启用或禁用选项卡
下面就以一个例子来讲解
以编程方式移除选项卡
使用 TabPages 属性的 Remove 方法移除选定的选项卡;或使用 TabPages 属性的 Clear 方法移除所有选项卡。 ' 移除选定的选项卡 TabControl1.TabPages.Remove(TabControl1.SelectedTab) '移除所有的选项卡 TabControl1.TabPages.Clear()
