如何制作动画贺卡
Fireworks绘制愚人节Gif动画小贺卡

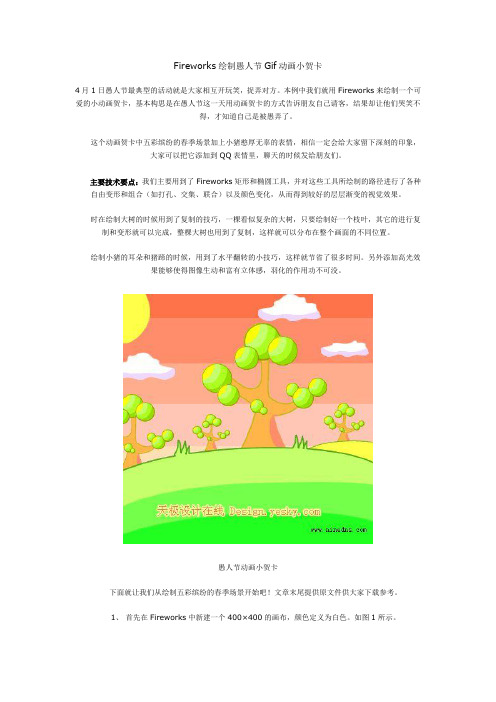
Fireworks绘制愚人节Gif动画小贺卡4月1日愚人节最典型的活动就是大家相互开玩笑,捉弄对方。
本例中我们就用Fireworks来绘制一个可爱的小动画贺卡,基本构思是在愚人节这一天用动画贺卡的方式告诉朋友自己请客,结果却让他们哭笑不得,才知道自己是被愚弄了。
这个动画贺卡中五彩缤纷的春季场景加上小猪憨厚无辜的表情,相信一定会给大家留下深刻的印象,大家可以把它添加到QQ表情里,聊天的时候发给朋友们。
主要技术要点:我们主要用到了Fireworks矩形和椭圆工具,并对这些工具所绘制的路径进行了各种自由变形和组合(如打孔、交集、联合)以及颜色变化,从而得到较好的层层渐变的视觉效果。
时在绘制大树的时候用到了复制的技巧,一棵看似复杂的大树,只要绘制好一个枝叶,其它的进行复制和变形就可以完成,整棵大树也用到了复制,这样就可以分布在整个画面的不同位置。
绘制小猪的耳朵和猪蹄的时候,用到了水平翻转的小技巧,这样就节省了很多时间。
另外添加高光效果能够使得图像生动和富有立体感,羽化的作用功不可没。
愚人节动画小贺卡下面就让我们从绘制五彩缤纷的春季场景开始吧!文章末尾提供原文件供大家下载参考。
1、首先在Fireworks中新建一个400×400的画布,颜色定义为白色。
如图1所示。
图1新建400×400的画布2、接下来我们就在这张画布上绘制一个五彩缤纷的的春天的场景,首先是嫩绿色的草地,先绘制一个大的椭圆,使其一部分弧度作为地平线,然后再绘制两个小的椭圆,用部分选定工具对其形状进行改变,绘制成两棵小草的样子,如图2所示。
图2绘制地平线和小草3、按住shift键,将这三部分选定,选择修改菜单中的组合路径联合命令,就可以将这三部分联合成一个整体,设置填充颜色为#C6FF6B,笔触颜色为#319600,笔触大小为2,类型为柔化圆形,得到如图3所示的图像。
图3绘制绿色草地4、为了让草地看起来有渐变的效果,我们可以依次绘制两个更小一些的椭圆,并用不同的深度的绿色进行填充,这样一片原本单调的草地立刻就变得生动起来,如图4所示。
制作电子贺卡——幻灯片动画设置

谢 谢!
任务一:插入对象
任务二:设置动画 任务三:设置效果和计时
课后利用网络搜集素 材并设计“圣诞节快乐” 的电子贺卡,以E_mail或 QQ方式提交。
掌握学习方法远比学习知识重要,今天这堂课 正是老师引导大家如何利用资源模仿学习和创新。 兴趣是最好的老师,同学们对计算机知识充满好奇 是好事,应该充分利用网络的优势,搜索资源,从 模仿开始,一看、二想、三做,然后就能创新。掌 握这个学习方法,大家很快就能在计算机世界遨游。
制作电子贺卡 ——幻灯片动画设置
蒲 忠
江苏省吴中中等专
任务一
为幻灯片 对象设置动 画效果:让 幻灯片动起 来
设置自定义 动画效果和 计时选项: 我的动画我 做主
任务二
任务三
(1课时)
2.选中对象→为其添加“进入”效果
在添加的动画上右击
项目:制作电子贺卡
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
PowerPoint的动画功能——制作节日贺卡

项目
谢谢观看!
PowerPoint的动画功能——制作节日贺卡
PowerPoint的动画功能——制作节日贺卡
任务分析
(1)但选是取,节O日A系图统片不作是为万幻能灯的片。的每背一景个图系片统,都选有取自拜己年的 定位,歌功曲能作范为围背不景可音能乐无,限增制添地节扩日张气,氛它。肯定无法满足 (所度2有帮)信助利企息用业化自需员定求工义。提动这升画工个功作平能台效为最率幻初。灯的片定中位的是各从个协对同象办创公建角
PowerPoint的动画功能——制作节日贺卡
3. 插入声音
在“插入”选项卡的“媒 体”组中单击“音频”下拉按 钮,可以根据需要选择不同类 型的声音文件,然后在“音频 工具”上下文选项卡的“播放” 选项卡的“音频选项”组中设 置音量、放映方式。
PowerPoint的动画功能——制作节日贺卡
二、设置动画效果
动画效果,设置动画的开始、速度及属性,控制 好动画效果发生的先后顺序等环节。 (3)选用合适的幻灯片切换效果,强化播放效果。
PowerPoint的动画功能——制作节日贺卡
一、插入多媒体对象
1. 插入图片和剪贴画对象
插入图片:在“插入”选项卡的“图像”组中单击“图片” 按钮,在打开的“插入图片”对话框中插入来自文件的图 片。 插入剪贴画:在“插入”选项卡的“插图”组中单击“剪 贴画”按钮,窗口右侧出现“剪贴画”窗格。通过设置 “搜索文字”和“结果类型”,可以将需要的剪贴画插入 幻灯片,包括绘图、影片、声音或库存照片等。
项目
PowerPoint的动画功 能——制作节日贺卡
PowerPoint的动画功能——制作节日贺卡
任务导入
每年的中秋节和春节,公司都要给客户寄送节日 贺卡,一方面为了表示节日的祝福;另一方面也是为 了联络感情,维系客户关系。但随着客户量的不断增 加,购买贺卡的费用越来越大,而且在贺卡上签写祝 福语句也会耗费人力和时间。公司做出改革,将原来 的纸质贺卡,更换为电子贺卡。销售助理李明奉命设 计制作电子贺卡。
自创动画中秋贺卡

班级:电子商务2班学号:13号项目报告项目:自创动画中秋贺卡目录目录 (1)前言 (2)正文 ............................................................. 错误!未定义书签。
1 .............................................................. 错误!未定义书签。
2 .............................................................. 错误!未定义书签。
3 .............................................................. 错误!未定义书签。
总结 ............................................................. 错误!未定义书签。
前言由许多帧静止的画面连续播放时的过程,虽然两者常被争论有何不同,不过基本上都是一样的。
无论其静止画面是由电脑制作还是手绘,抑或只是黏土模型每次轻微的改变,然后再拍摄,当所拍摄的单帧画面串连在一起,并且以每秒16帧或以上去播放(一般动画片都是以每秒24帧的速度播放的),使眼睛对连续的动作产生错觉(因为视觉暂留现象所造成)。
通常这些的影片是由大量密集和乏味的劳动产生,随着电脑动画技术的发展,如今的动画制作可以相对节省更多人力物力,一般导入电脑技术,都是为了节省人力和成本,动画片也一样,特别是对于不得不以较少的预算进行制作的电视动画剧集来说,电脑化就等于节省人力正文1.制作中秋动画件:(1)打开FlashCS5,新建Flash文档,选择【文件】、【保存】命令,文件名为“中秋贺卡”。
单击【属性】面板上的【编辑】按钮,或选择【修改】主菜单中的【文档】命令,打开【文档属性】对话框,设置文档宽慰600px,高位600px,颜色为黑色,帧频为12fps。
3d贺卡的制作方法

3d贺卡的制作方法
制作3D贺卡的方法可以分为以下几个步骤:
1. 准备素材:需要制作3D贺卡的图片和文字内容。
2. 制作贺卡素材:可以使用图形软件设计出小图标和元素,或者从网络上下载制作好的素材。
3. 导入制作素材:将制作好的素材导入到3D贺卡制作工具中。
可以使用3D贺卡制作软件,如3D Flash Animator等。
4. 制作3D动画:将贺卡素材进行3D制作,加入动画特效,制作出想要的3D 贺卡效果。
5. 添加文字和音效:可以添加贺卡内容的文字和音效,让3D贺卡更具有祝福的气氛。
6. 导出和分享:将制作好的3D贺卡导出为文件格式,可以保存在电脑上或者分享给朋友。
最后,需要注意制作贺卡时要考虑贺卡的主题和目的,让贺卡表达出真挚的祝福。
制作动态春节贺卡的方法

制作动态春节贺卡的方法
制作动态春节贺卡的方法如下:
1. 找一张贺卡(也可以自己制作)。
2. 把这张贺卡改造一下,让中间变成一片红色的空白贴图区,把新年快乐、2022等字样移动到周边去,以便贴入人像。
3. 找一张贺卡照片,把人像扣出来,让人像之外的区域保存为透明(存作PNG格式可以保存为透明背景)。
4. 在图片中心位置按住鼠标左键,拉向一边,让整个画面被选中。
5. 拉动“色相”滑块,向左、向右,任意一个位置上停留下来,都可以得到色相变化之后的完美色彩。
如果结合上“饱和度”的使用,可以得到千变万化的色彩新图。
在这些色相变化之后的背景上贴进人像,就制作成了一幅幅供给动图使用的素材图。
完成以上步骤后,就可以制作出动态春节贺卡了。
祝你制作顺利!。
Flash8之帧动画练习——新年贺卡

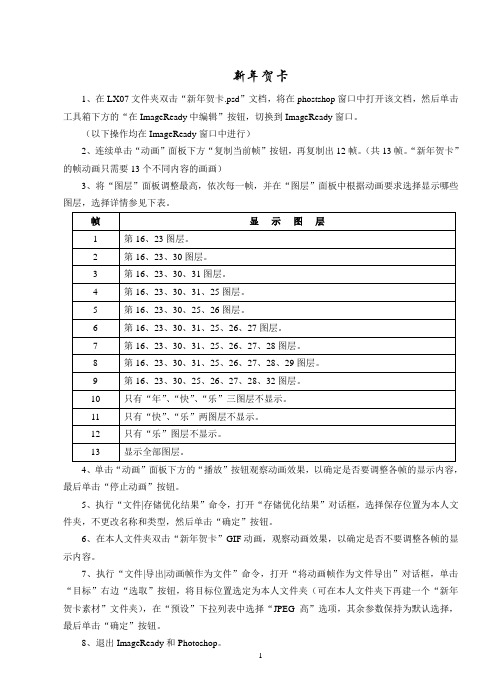
新年贺卡1、在LX07文件夹双击“新年贺卡.psd”文档,将在phostshop窗口中打开该文档,然后单击工具箱下方的“在ImageReady中编辑”按钮,切换到ImageReady窗口。
(以下操作均在ImageReady窗口中进行)2、连续单击“动画”面板下方“复制当前帧”按钮,再复制出12帧。
(共13帧。
“新年贺卡”的帧动画只需要13个不同内容的画画)3、将“图层”面板调整最高,依次每一帧,并在“图层”面板中根据动画要求选择显示哪些图层,选择详情参见下表。
4、单击“动画”面板下方的“播放”按钮观察动画效果,以确定是否要调整各帧的显示内容,最后单击“停止动画”按钮。
5、执行“文件|存储优化结果”命令,打开“存储优化结果”对话框,选择保存位置为本人文件夹,不更改名称和类型,然后单击“确定”按钮。
6、在本人文件夹双击“新年贺卡”GIF动画,观察动画效果,以确定是否不要调整各帧的显示内容。
7、执行“文件|导出|动画帧作为文件”命令,打开“将动画帧作为文件导出”对话框,单击“目标”右边“选取”按钮,将目标位置选定为本人文件夹(可在本人文件夹下再建一个“新年贺卡素材”文件夹),在“预设”下拉列表中选择“JPEG高”选项,其余参数保持为默认选择,最后单击“确定”按钮。
8、退出ImageReady和Photoshop。
9、新建Flash文档,设置舞台宽:369、高:522,再执行“文件|导入||导入到库”命令,打开“导入到库”对话框,将前面得到的JPEG序列图片(新年贺卡_1~新年贺卡_13)导入到“库”面板中。
10、用快捷键F7在“图层1”中再插入12个空白关键帧,依次第1空白关键帧,将“库”面板中“新年贺卡_1”拖向舞台得到副本,并在“属性”面板或“信息”面板中设置X:184.5、Y:261。
11、用同样方法将“新年贺卡_2”~“新年贺卡_13”依次放置到第2~13空白关键帧中。
12、按Ctrl+Enter键预览动画效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<<如何制作动画贺卡>>教学案例
——5.2动画的制作
【课程标准】
《多媒体技术应用》选修模块:
能根据表达、交流或创造的需要,选择适当的媒体和多媒体编辑或集成工具完成多媒体作品,实现表达意图,并能够对创作过程和结果进行评价。
【教材分析】
教材使用广东教育出版社出版的《多媒体技术应用》(选修),上课内容为第五章第二节,主要学习动画贺卡的设计和制作,着重引导学生从分析任务需求着手,以小组协作的形式完成作品的构思、制作、评价和修改过程。
学生在学习过程中一直处于积极主动的主体地位,教师在整个过程中主要起到组织、指导、帮助和激励的作用。
在自主探索的学习中,学生的自学能力、创新能力和审美能力都得到发展,学生的知识综合运用能力也得到加强。
【学生分析】
高一学生在前面已经学习了多媒体作品开发、制作的一般过程;掌握Flash动画制作的基本原理,能熟练地运用元件、时间轴、关键帧、补间动画、引导层和遮罩层制作简单的作品。
他们对动画制作有较高的热情,思维活跃,并能积极参与讨论与交流。
因此,在设计教学过程中,我抓住学生感兴趣的事物,通过做动画贺卡,将知识融入到生活中,并给予学生鼓励与肯定,展示学生的作品,让学生进行评价,在教学中给学生以重要感和成就感。
【教学目标】
1、知识和技能:
(1)能通过动画草图等形式表达动画的构思和设计。
(2)能够设置动画尺寸和背景。
(3)能够设置对象的表面颜色、纹理,能给对象添加动画效果、设置关键帧。
2、过程和方法:
(1)通过学习和组员间的交流讨论掌握对作品进行构思、制作、评价和修改的方法。
(2)掌握保存文件和输出动画的方法。
3、情感态度和价值观:
(1)通过小组协作、共同讨论的方式,培养学生合作学习的意识和能力;
(2)促进学生动画美感的提高,鼓励学生融入自己的个性,制作出新颖吸引人的作品。
【教学重点】
1、对作品进行构思和整体设计
2、利用工具软件制作作品(添加动画对象的方法、设置对象的表面颜色、纹理的方法和添加动画效果和对象关键帧设置的方法)
3、分析和评价学生作品
【教学难点】
1、作品的整体设计
2、能对作品进行评价和修改
【教学策略】
1、采用讲授、演示和主动式任务驱动法的方法
2、基于多媒体网络教室的分组协作、自主探究教学法
3、通过任务分层,个别指导,实施分层教学
4、点评成果,加强信息反馈
【教学资源】
1、硬件:多媒体网络教室
2、软件:制作Powerpoint教学课件,Flash MX 2004软件,提供贺卡制作相关的多媒体素材,绘制评价表。
【课前准备】
1、多媒体网络教室
2、相关的教学课件、教材、教案等
3、提供给学生自学用的学习资源和素材
4、定出学生分组方案,四人为一个小组,并指定组长
【课时安排】
1课时
【教学过程】。
