实验二 Web服务器控件实验报告
web服务器实验报告

web服务器实验报告Web服务器实验报告一、引言随着互联网的迅猛发展,Web服务器作为互联网的基础设施之一,扮演着至关重要的角色。
本实验旨在通过搭建一个简单的Web服务器,深入了解Web服务器的工作原理和相关技术。
二、实验目的1. 了解Web服务器的基本概念和作用;2. 掌握Web服务器的搭建和配置方法;3. 理解HTTP协议的工作原理;4. 学习使用服务器端脚本语言进行动态网页开发。
三、实验环境1. 操作系统:Windows 10;2. 服务器软件:Apache HTTP Server;3. 开发工具:Sublime Text。
四、实验步骤1. 下载和安装Apache HTTP Server软件;2. 配置服务器的基本信息,如监听端口、根目录等;3. 创建静态网页文件,并将其放置在服务器的根目录下;4. 启动服务器,通过浏览器访问静态网页文件,验证服务器的正常运行;5. 学习使用服务器端脚本语言(如PHP、Python等)进行动态网页开发;6. 创建动态网页文件,并将其放置在服务器的根目录下;7. 配置服务器支持服务器端脚本语言,并启动服务器;8. 通过浏览器访问动态网页文件,验证服务器对服务器端脚本语言的支持。
五、实验结果与分析1. 静态网页访问:通过浏览器输入服务器的IP地址和端口号,成功访问到放置在服务器根目录下的静态网页文件。
说明服务器的基本配置和静态网页的放置是正确的。
2. 动态网页访问:通过浏览器输入服务器的IP地址和端口号,成功访问到放置在服务器根目录下的动态网页文件。
动态网页中的服务器端脚本语言被成功解析和执行,返回了动态生成的内容。
说明服务器对服务器端脚本语言的支持配置正确。
六、实验心得通过本次实验,我深入了解了Web服务器的工作原理和相关技术。
搭建和配置一个简单的Web服务器不仅加深了我对服务器软件的理解,还让我对HTTP协议有了更深刻的认识。
同时,学习使用服务器端脚本语言进行动态网页开发,为我后续的Web开发工作打下了坚实的基础。
山东科技大学WEB实验报告

实验报告课程名称:开发技术学院:信息科学与工程学院专业:计算机科学与技术姓名:学号:年月日山东科技大学教务处制实验报告实验报告{;;;;}{;;}<>五、实验体会通过实验掌握了使用创建网站、项目的方法步骤。
可以大大缩减页面代码,提高页面浏览速度;结构清晰,对搜索引擎更加友好,缩短了改版时间,具有强大的自体控制和排版能力。
样式表的冲突的解决方法:(原则:就近原则)1.行级> 内部> 外部2.> 类选择器> 标签选择器3.外部样式表中俄选择器> 内部样式表的标签选择器实验报告组别姓名同组实验者实验项目名称实验日期第周周四、节实验报告实验报告五、实验体会通过本次实验,我知道了控件控件的添加以及使用方法。
实验报告实验报告实验报告五、实验体会嵌套模板可以利用中的窗体母版页来将每个页面中相同的部分进行封装,在创建相同结构的网页时,便可以直接嵌套这个窗体母版页,避免了代码的重复,提高了代码的复用性;另外,如果要修改一个栏目甚至整个网站的风格,则只需修改母版页以及母版页中引入的<>等文件,提高了代码的可维护性,充分体现了的思想。
实验报告组别姓名同组实验者实验项目名称(一)实验日期第周周六、节"\";();();;;"(*) '" "''" "'";(, );(()());();(> ){("");}{"用户名密码输入错误";}}}五、实验体会在和数据库交互,必须连接类。
连接帮助指明数据库服务器、数据库名字、用户名、密码,和连接数据库所需要的其它参数。
对象会被对象使用,这样就能够知道是在哪个数据源上面执行命令。
实验报告组别姓名同组实验者实验项目名称(二)实验日期第周周六、节(, );();"注册成功!";();("");}}();}五、实验体会成功与数据建立连接后,就可以用对象来执行查询、修改、插入、删除等命令;对象常用的方法有()方法、()方法和()方法;插入数据可用()方法来执行插入命令。
web服务器的配置实验报告

竭诚为您提供优质文档/双击可除web服务器的配置实验报告篇一:实验三web服务器配篇二:web服务器的实验报告实验报告一、实验目标及要求1、实习目标:(1)掌握windows环境下web服务器的配置。
(2)学会对当今主流的web开发环境Asp和Jsp配置自己的web服务器,为今后开发网站打下基础。
2、实习要求:(1)通过本次实验,理解web服务的工作原理;(2)掌握在windows系统上实现web服务,IIs和TomcAT 服务器配置,Asp和Jsp工作环境的配置。
二、实验步骤1、实验环境描述(包括硬软件):IIs是InternetInformationserver的缩写,它是微软公司主推的web服务器,最新的版本是windows2000里面包含的IIs5.0,IIs与windownTserver完全集成在一起,因而用户能够利用windowsnTserver和nTFs(nTFilesystem,nT的文件系统)内置的安全特性,建立强大、灵活而安全的Internet和Intranet站点。
IIs的一个重要特性是支持Asp。
IIs3.0版本以后引入了Asp,可以很容易的张贴动态内容和开发基于web的应用程序。
IIs的安装,管理和配置都相当简单。
IIs包括web、FTp、mail等等服务器。
因为IIs的FTp 和mail服务器不是很好用,一般用IIs只用其web服务器。
目前运行IIs的最理想平台是windows2000高级服务器版和服务器版。
win9x/me里也有IIs,但只是pws(个人web 服务器),功能很有限,只支持1个连接。
winxp里的IIs也只支持10个连接。
如果您要使用IIs,请使用windows2000高级服务器版,在这里我用windows2000高级服务器版给大家做演示。
2、操作步(:web服务器的配置实验报告)骤:IIs的安装步骤(将wInDows2000的安装光盘放入光驱内):1、点击:【开始】->【设置】->【控制面板】->【添加/删除程序】,打开“添加/删除程序”对话框。
实验报告《web服务器的配置》

实验报告《web服务器的配置》
本次实验是针对WEB服务器的配置,实验的目的是通过学习和实践,了解WEB服务器
的工作原理,以及管理WEB服务器的安装,配置和维护的基本模式,以及WEB服务器安全
的重要性等内容。
首先,安装WEB服务器。
在这个步骤中,要根据实际的服务器硬件和工作环境,选择
合适的操作系统,然后根据需求,下载所需要的WEB服务器软件。
接着安装操作系统与WEB服务器软件,并完成必要的环境变量配置和管理员密码设置等,完成服务器的安装。
之后是WEB服务器的配置,包括服务器的端口配置、默认首页和其他Web服务的设置等。
在此过程中,需要改变web服务器的配置文件,以达到设定的效果。
这些配置文件如http404.conf,http.conf,mime.conf,proxy.conf等。
同时服务器维护也是WEB服务器配置的重要组成部分,包括对Web服务器软件、操作
系统、WEB数据库等的定期更新操作,定期重启服务器,不断优化Web服务器以实现高可
用性,这些都是服务器维护需要注意的重要内容。
最后,WEB服务器安全管理也是需要注意的重要内容。
这包括WEB服务器的用户管理,认证机制,日志审计和安全加固等,这些内容都具有重要意义,对网站的安全保护具有重
要的意义。
从上面的实验可以看出,WEB服务器的配置十分重要,需要根据不同的应用环境进行
合理的设置,只有这样,才能达到管理WEB服务器期望的效果。
计算机网络实验报告材料——Web服务器的配置

实验2 web服务器配置一、实验目的:掌握如何使用windows 2000 server的IIS5.0配置出web服务器二、实验容:1、创建一个web站点,并且可以实现在别人的计算机上访问该站点2、使用不同的ip建立多个站点3、在一个站点下建立多个子站点(使用虚拟目录实现)4、在同一个套接字(即ip地址+端口)上建立多个站点(使用加主机头名方法实现)5、对站点进行安全管理(如浏览权限、的使用、ip地址的设定)三、实验要求:一定要保证让别人正常的访问你建立的站点,并使实验结果达到预期的目的!四、实验步骤:1.使用当地IP地址建立web站点(1)准备工作:①关闭Windows 防火墙实验中,为了我们所建的站点能够被成功访问,先将Windows 防火墙关闭。
如图:②IIS功能设置控制面板\所有控制面板项\程序和功能---“打开或关闭windows 所有功能”:出现了安装Windows功能的选项菜单,在“Internet信息服务”中手动选择需要的功能,如下图:③下载“花生壳软件”到本地,申请免费域名mqqfhg。
这样,完成了前期的所有准备工作,开始进行web服务器的建设。
(2)开始建立web站点①创建web站点“酒窝”打开“控制面板”——“管理工具”—“Internet 信息服务(IIS)管理器”——右击“——“添加——选择“IP地址”及“物理路径”:②选择“目录浏览”,点右侧的“启用”,将其设为启用状态。
③点击主页右侧的绑定,分配ip地址,端口保持“80”不变。
④保存一个文件(如百度首页),后缀名为.htm,将其保存在①中设定的物理路径(E:\222222)中,并重命名为index.htm更改“默认文件”,右侧改为启用,并将index.htm上移到第一位。
如图:⑤打开“asp”,如下图,更改“启用父路径”为“True”⑥点击右侧的“启动”,启动。
⑦测试:在浏览器地址栏输入:并。
页面如下图:2.使用同一个ip,同一个主机头名,不同的端口建立多个web站点新建web站点“小酒窝”,具体步骤与1 -(2)类似,但是要更改“物理路径”,并且需要更改第③步:“绑定”——“添加”——更改端口号为“81”,其他不变。
web控件实验报告 含代码

实验名称基本控件实验实验目的熟练掌握各种控件的使用及事件的代码编写,能够掌握老师上课所讲的内容。
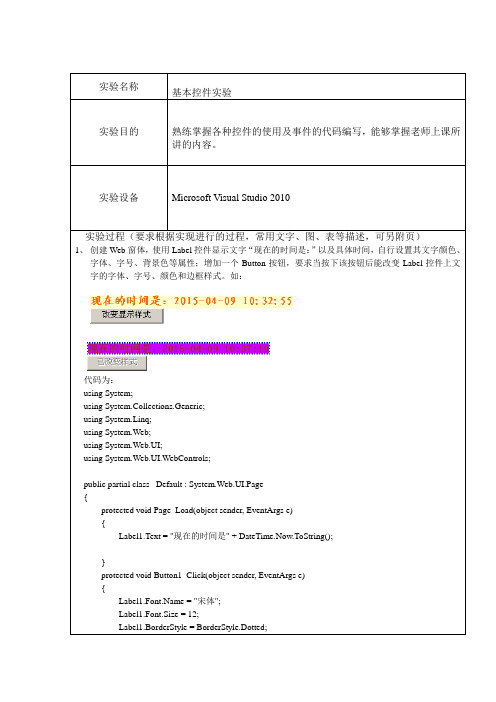
实验设备Microsoft Visual Studio 2010实验过程(要求根据实现进行的过程,常用文字、图、表等描述,可另附页)1、创建Web窗体,使用Label控件显示文字“现在的时间是:”以及具体时间,自行设置其文字颜色、字体、字号、背景色等属性;增加一个Button按钮,要求当按下该按钮后能改变Label控件上文字的字体、字号、颜色和边框样式。
如:代码为:using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){Label1.Text = "现在的时间是" + DateTime.Now.ToString();}protected void Button1_Click(object sender, EventArgs e){ = "宋体";Label1.Font.Size = 12;Label1.BorderStyle = BorderStyle.Dotted;Label1.BorderColor =System.Drawing.Color.Blue;Label1.BackColor = System.Drawing.ColorTranslator.FromHtml("#cc00ff");Label1.ForeColor = System.Drawing.Color.Brown;Button1.Text = "已改变样式";Button1.Enabled = false;}}运行结果为:2、创建Web窗体,该窗体上有一个TextBox控件和一个Button控件,要求每当用户单击按钮时,文本框会显示数据反映单击的次数。
计算机网络实验报告WEB服务器的架设

实验报告课程名称:计算机网络项目名称:WEB服务器的架设一、实验准备[1]:、实验环境准备:一台计算机及其网络组件2、实验所需知识点准备:1、IISInternet Information Server ,互联网信息服务)是一种Web(网页)组件,其中包服务器、服务器、服务器和服务器,分别用于网页浏览、文件传SMTP输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
本文将向你讲述WebWindows 2000 高级服务器版中自带的IIS 5.0的配置和管理。
2、进入“控制面板”,依次选“添加/删除程序→添加删除Windows组件”,将“Internet信息服务(IIS)”前的小钩去掉(如有),重新勾选中后按提示操作即可完成IIS组件的添加。
用这种方法添加的IIS组件中将包括Web 、FTP、NNTP和SMTP等全部四项服务。
3、建立第一个Web网站。
二、实验过程记录[2]:验步骤:1、2、打开“程序|打开或关闭Windoes功能”,勾选所以功能,进行自动配置。
3、在word文档中分别建立一个“w”和“ssss”保存为网页文件HTML的格式。
且不可保存在同一个文件夹中。
在“w”文档中输入的内容将w文件保存在D盘q文件将ssss文档保存在D盘的a文件中4、打开控制面板中的管理工具|internet信息服务管理器创建网站。
5、在所创建的网站中将所创建的w和ssss文档添加到默认文档中6、打开http://10.60.36.27网站输入8000的端口三、实验小结:[3]1、总结与心得:通过本次实验,掌握了通过这次实验,我学会了如何搭建web服务器,并且学会了怎样制作简易网站,只有自己去摸索一遍,才可以学到更多的东西。
实验报告成绩(百分制)__________实验指导教师签字:__________Welcome !!! 欢迎您的下载,资料仅供参考!。
计算机网络实验报告——Web服务器的配置

实验 2 web 服务器配置一、实验目的:掌握如何使用windows 2000 server 的IIS5.0 配置出web 服务器二、实验内容:1、创建一个web站点,并且可以实现在别人的计算机上访问该站点2、使用不同的ip建立多个站点3、在一个站点下建立多个子站点(使用虚拟目录实现)4、在同一个套接字(即ip 地址+端口)上建立多个站点(使用加主机头名方法实现)5、对站点进行安全管理(如浏览权限、帐号的使用、ip地址的设定)三、实验要求:一定要保证让别人正常的访问你建立的站点,并使实验结果达到预期的目的!四、实验步骤:1.使用当地IP地址建立web站点(1)准备工作:①关闭Win dows防火墙实验中,为了我们所建的站点能够被成功访问,先将Win dows 防火墙关闭。
如图:VP wirnduM uixa wmpigffl w *nIMndawi, ES.ii商于眄止・«悪轉匕悬;比―丑用g 电雪ASf鼻曲toonirsM^+JB 耐1寺査昌巫JJW专申F;黑.0」*1电公科輯円已百席■Wrdn^w ftL S.UhF.i:话L-辑■与君尸护禹屮鼻托塚啊世确W时I3D喷晡心祖prximit•祀于吋凰矗AmM* * 说十* HtKAIB-a壬电曲陌刎屮口-as〒_V ,严-^fi jMndJOurt (1 - «?* 冬甲②IIS功能设置控制面板所有控制面板项程序和功能---“打开或关闭windows所有功能”airs 妙砂目帛■>**« ・"*u 神g. EiMfi rtr W ■! *rsr ”Efli■工■■“刑!聲uw42111 jj(CWW"E A 期”翊TmiiwfcirioujErni=31 EgG 1ZJ.JL :J311 M Mu tgiJifci O*Cp» 勺何牛鼻>・> UVL'II' Cff甲■ .bo*鹹也则UtMLh&BHJO TMCriVf triuriMK IMr.n.liw F3ai>na >i^ha PM M * El AdwJC^dcbai Luu ^JC-rMad -dOXLilAQlfiuODMH 1L&.L152UtiVK^IC^ipviLktfl血硝 知丄函況■土丄―Hwdw M F EWWM> 看!T.lhil AM* 即鼻P"fe |«w|KfiWd期 i/u^nW w? U L #^中 aJt^EXCB WAKDC^qgOV^Qns.门诗申*I 2I ■那 AWUlIVZt nmmp仙璋u^diM| h^.|iMVlAQtML fllzx Rfr* 隅卄 LQ 笛曲 焉俺弭4 Xcy :h4MdMikrlWU4M« 1«九 UMA4检・>I4m测im 加M■ Mir*v«ah 14iiW C h ■•■KfAM - M WJM R C-arp^p^rtinTmiri 酣 T翌H. gM7妙*斗1甲3址1uxm年0池3Sn.E/14>ETw w LJE-UJU)* liB^tir Lfrien*J 4W I JM. 现“1£»」城対4JQ 勒 >ngwJJ 农II ±SM jSliOIVIJ 日21■n/hnnn 斗皿勘■nj -jr On tn zsa.i/14'Er4J3ja «2>EE»fi JgeAvEm :冶”ICIMl 呼T 宙《*»■ - f 吐NEF 珏■dQtaXQMKIll^u^rET UJLICQd 电| 匕lirriar rl_i4.ll rarmvCon I MWJMI^HL>iA>tJ(L41L 斗1轲户赳打吵 M 轉』1.・^4W哪 AAnm 拿.WLUIW占, "tiifcwatt* e^j* *忙 S- ±«M出现了安装 Win dows 功能的选项菜单,在“ In ternet 信息服务” 中手动选择需要的功能,如下图:【「埠<1"护 lir4himi»ti'OH!百C <F CE 可帚■■科 V/eb 悴— J W^fTKrf Wffil / FTP 展耽IJ FTP 整爲 J FTPrfltt < wttirai** I 酉吕暂iFH 怪 > ,H&&WM1 »^r= J!!£© 號 HUI『,nsns a'J 1^ WffffTidlM V its 蜀眄佢 ;网怪* . "{■'•诉耀哲許rrirstii * it> SA *UKL •相F . Vi^ndo*^ * 皆 is V f vr«^^i j W a *j*isrT»^L5 y f寸• x£HnPin«* , HTTPiT# > ! HUP 财脾 * WrbPAV 亦*吟卸 / «VJ7?s * , ■机&• J . 1WM*/ *TP ;S.T0 1 颐權祈St 沁口」,JNET ria#」a r 45? .Nil EZ i «H # . i3iT*・ n,«5»4 dH^SKhWf / , HHF S? .,0D9C 日E 啓 r SIR③下载“花生壳软件”到本地,申请免费域名 mqqfhg 。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB 应用开发 WEB 服务器控件实验报告实验2-1 使用FileUpLoad 控件上传文件 任务清单创建一个WEB 窗体,实现界面效果如下:提示:string fileName = FileUpload1.FileName;//得到文件名float fileSize = FileUpload1.FileBytes.Length;//得到文件长度string ext = System.IO.Path .GetExtension(fileName);//得到文件扩展名string filePath = FileUpload1.PostedFile.FileName;//得到文件在客户端的路径 txtFileUploadPath.Text = Server.MapPath(".");//得到当前站点的物理路径FileUpload1.SaveAs(Server.MapPath(".") + "/Upload/"+fileName);//文件存到服务器上 学 号090201124 姓 名 李晓晖 专业、班 计科09-1 学 期2011-2012 第2学期 指导教师 黄俊莲 实验地点C 区二层机房 机 器 号 时 间 2012年 月 日 周 节实验任务清单 1. 实验2-1 使用FileUpLoad 控件上传文件2. 实验2-2 Calendar 控件的使用13. 实验2-3 Calendar 控件的使用2实验要求注意:本次实验要求创建一个网站,名称命名规则为“学号_姓名_HomeWork1”,如:“090201201_戚琦_ HomeWork2”,“实验2-1”至“实验2-5”页面都在此网站中添加。
教师评语成绩●程序运行界面抓图:●源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class FileUpLoad : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){string fileName = FileUpload1.FileName;float fileSize = FileUpload1.FileBytes.Length;string ext = System.IO.Path.GetExtension(fileName);string filePath = FileUpload1.PostedFile.FileName;txtFileName.Text = fileName;txtFileLength.Text = fileSize.ToString();txtFileExt.Text = ext;txtFilePath.Text = filePath;txtFileUploadPath.Text = Server.MapPath(".");// FileUpload1.SaveAs(Server.MapPath(".") + "/Upload/" + fileName);Image1.ImageUrl = "Upload/" + fileName;}}实验2-2Calendar控件的使用1任务清单创建一个WEB窗体,实现界面效果如下:提示://年列表的选项为1980-2020//月列表的选项根据年的选项变化产生,选项值为1至12//日列表的选项随着月列表选项的变化而产生,当月为1、3、5、7、8、10、12时,日列表的选项为1至31 //当月为2时,日列表的选项为1至28,其他情况为1至30//得到当前选中的日期:lblDate.Text = cldDateTime.SelectedDate.ToShortDateString();//将cldDateTime日历控件选中的值设置为当前下拉列表所表示的日期cldDateTime.SelectedDate = DateTime.Parse(DropDownListYear.SelectedValue + "-" + DropDownListMonth.SelectedValue + "-" + DropDownListDay.SelectedValue);cldDateTime.VisibleDate = DateTime.Parse(DropDownListYear.SelectedValue + "-" + DropDownListMonth.SelectedValue + "-" + DropDownListDay.SelectedValue);程序运行界面抓图:源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class日?历え? : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){for (int i = 1980; i <= 2020; i++){nian.Items.Add(i.ToString());}}if (!IsPostBack){for (int i = 1; i <= 12; i++){yue.Items.Add(i.ToString());}}if (!IsPostBack){for (int i = 1; i <= 31; i++){ri.Items.Add(i.ToString());}}}protected void Calendar1_SelectionChanged(object sender, EventArgs e){cldDateTime.SelectedDate = DateTime.Parse(nian.SelectedValue + "-" +yue.SelectedValue + "-" + ri.SelectedValue);cldDateTime.VisibleDate = DateTime.Parse(nian.SelectedValue + "-" + yue.SelectedValue + "-" + ri.SelectedValue);}protected void Button1_Click(object sender, EventArgs e){Label1.Text = cldDateTime.SelectedDate.ToShortDateString();}protected void nian_SelectedIndexChanged(object sender, EventArgs e) {}}实验2-3Calendar控件的使用2任务清单1.创建一个WEB窗体,通过列表框选择年、月,并将日历控件与其联动,实现界面效果如下:2.提示:protected void Page_Load(object sender, EventArgs e){if (!IsPostBack) //页面如果第一次加载,产生年、月两个列表框{ddlstYear.Items.Clear();ddlstMonth.Items.Clear();for (int i = 1990; i <= DateTime.Now.Year; i++){ddlstYear.Items.Add(i.ToString());}ddlstYear.Items[1995-1990].Selected = true;for (int i = 1; i <= 12; i++){ddlstMonth.Items.Add(i.ToString());}}else {//如果页面不是第一次加载,取年、月列表框的值,并将日历控件与其联动。
int year, month, day;year = int.Parse(ddlstYear.SelectedValue);month = int.Parse(ddlstMonth.SelectedValue);day = Calendar1.SelectedDate.Day;DateTime currDate =DateTime.Parse(year+"/"+month+"/"+day);Calendar1.SelectedDate = currDate;Calendar1.VisibleDate = currDate;}}protected void Calendar1_SelectionChanged(object sender, EventArgs e) {txtBirthday.Text = Calendar1.SelectedDate.ToShortDateString();}程序运行界面抓图:源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class日?历え? : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack) //页?面?如?果?第台?一?次?加ó载?,?产ú生Θ?年ê、¢月?两?个?列 表括?框ò{nian.Items.Clear();yue.Items.Clear();for (int i = 1990; i <= DateTime.Now.Year; i++){nian.Items.Add(i.ToString());}nian.Items[1995 - 1990].Selected = true;for (int i = 1; i <= 12; i++){yue.Items.Add(i.ToString());}}else{//如?果?页?面?不?是?第台?一?次?加ó载?,?取?年ê、¢月?列 表括?框ò的?值μ,?并¢将?日?历え?控?件t与?其?联 动ˉ。
