打造个性Chrome主题 Chrome主题修改体验
GoogleChrome浏览器调试功能介绍

GoogleChrome浏览器调试功能介绍Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。
对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的使用时必不可少的,也能极大的提高学习或者开发效率。
本文根据版本 23.0.1271.10。
在window下,开启developer tool的快捷键为F12。
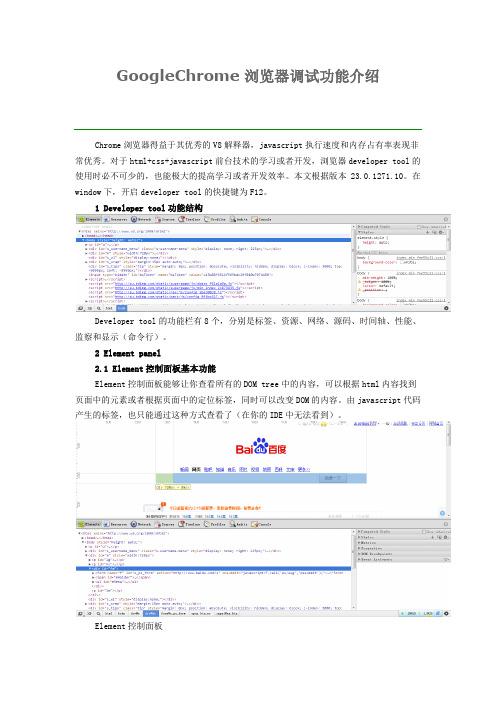
1 Developer tool功能结构Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
2 Element panel2.1 Element控制面板基本功能Element控制面板能够让你查看所有的DOM tree中的内容,可以根据html内容找到页面中的元素或者根据页面中的定位标签,同时可以改变DOM的内容。
由javascript代码产生的标签,也只能通过这种方式查看了(在你的IDE中无法看到)。
Element控制面板如上图所示,我选中标签之后,在页面中显示的对应的元素就会选中。
如果,我现在要定位百度一下这个按钮,我可以通过左下角的放大镜,在页面中选中百度一下,DOM中也会把对应的标签给你找出来。
这个功能在调试时绝对是利器。
最下面显示的是现在选中标签在DOM中的层次关系。
选元素找标签功能我们也可以对里面的内容进行临时性修改,如刚才找到的百度一下标签中的value改成“调试一下”后马上在页面中相应显示。
2.2 右侧功能栏2.2.1 style查看使用css时,存在着样式覆盖等问题,有的时候显示的样式可能出乎你的意料,或者对元素的大小位置(特别是窗口)的查看。
同时,我们也可以在这里进行临时修改,在页面中反应(真正的所见即所得,不是别的IDE所能替代的)。
修改样式或大小2.2.2 标签注册事件查看如果你想知道“百度一下”这个按钮注册了哪些功能,或者鼠标点击时执行了哪个javascript函数,就可以通过这个功能实现了。
使用Flutter进行应用界面的美化和定制

使用Flutter进行应用界面的美化和定制随着移动应用行业的快速发展,用户对于应用界面的要求也越来越高。
为了吸引用户的眼球和增加用户黏性,开发者们不断努力寻找各种方法来美化和定制应用的界面。
而近年来,Flutter作为一种全新的移动应用开发框架,正在逐渐受到开发者的关注和喜爱。
本文将介绍如何使用Flutter进行应用界面的美化和定制。
一、引入美观的设计风格在使用Flutter进行应用界面美化时,首先需要考虑的是设计风格。
一个好的设计风格可以为应用增添独特的魅力,并使用户对应用产生好感。
在选择设计风格时,可以参考一些经典的设计原则,如色彩搭配、排版规则、图标选择等。
同时,也要根据应用的类型和目标用户的喜好来确定设计风格,以打造一个与众不同的应用界面。
二、使用精美的图标和图片图标和图片是应用界面美化的重要元素之一。
可以使用一些精美的图标库,如FontAwesome和Material Icons,来选择合适的图标。
同时,也可以使用高质量的图片来装饰应用界面,增加视觉效果。
在使用图标和图片时,要注意尺寸和清晰度,以保证在各种屏幕分辨率下都能有较好的显示效果。
三、运用动画效果增加交互性动画效果是应用界面美化的关键之一。
通过添加适当的动画效果,可以增加应用的交互性,使用户有更好的使用体验。
Flutter提供了一系列丰富的动画库,如Flutter Animation、Hero Widget等,可以帮助开发者轻松实现各种动画效果。
可以在应用的各个元素上添加动画,如按钮、菜单、页面切换等,以提升用户的视觉感受。
四、定制化用户界面除了美化应用界面,还可以通过定制化用户界面来增加用户的个性化体验。
Flutter提供了丰富的组件和布局,可以根据应用需求自由搭配和调整。
通过调整组件的样式、位置和行为,可以满足不同用户的个性化需求。
同时,也可以结合用户的反馈和行为进行界面的调整和优化,以提供更好的用户体验。
五、适配不同屏幕尺寸在进行应用界面美化和定制时,还需要考虑不同屏幕尺寸的适配。
教你玩:如何创建自己的Chrome主题

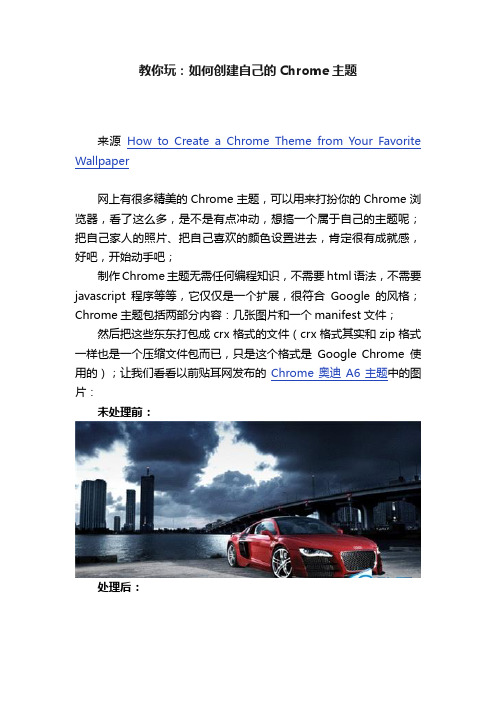
教你玩:如何创建自己的Chrome主题来源How to Create a Chrome Theme from Your Favorite Wallpaper网上有很多精美的Chrome主题,可以用来打扮你的Chrome浏览器,看了这么多,是不是有点冲动,想搞一个属于自己的主题呢;把自己家人的照片、把自己喜欢的颜色设置进去,肯定很有成就感,好吧,开始动手吧;制作Chrome主题无需任何编程知识,不需要html语法,不需要javascript程序等等,它仅仅是一个扩展,很符合Google的风格;Chrome主题包括两部分内容:几张图片和一个manifest文件;然后把这些东东打包成crx格式的文件(crx格式其实和zip格式一样也是一个压缩文件包而已,只是这个格式是Google Chrome使用的);让我们看看以前贴耳网发布的Chrome奥迪A6主题中的图片:未处理前:处理后:你会发现背景图有做一些修改;做修改的目的是为了让图标能够更清楚的显示;好了,现在你得准备一下东东:1.一张图,你准备作为背景用的;2.一个图形编辑器,可以用来编辑图形的(比如:、PS、FW等)3.一个文本编辑器,比如Windows自带的记事本,或者贴耳网介绍的NotePad++,或者EditPlus等等;4.一些想法,包括你准备怎么设计你自己的主题准备好这些,就开始动工了;第一步:创建一个主题的目录创建一个主题的单独的目录,比如叫:我的主题;以后在这个目录下创建一个图形文件夹,比如叫:images;第二步:创建图形一个Chrome主题要4个图形元素和1个可选的图形来完成,这些图形必须为PNG格式的,如果不是这个格式,你需要进行格式转换(比如你可以在这个在线转换网站进行格式转换,或者使用图形处理工具进行格式转换);1.主题框架(Theme frame):这个图片作为你的Chrome的主题的整个框架图片,并包括最大化、最小化和关闭等按钮图;如果你决定不使用这个,那么Chrome将使用默认的主题和操作系统默认的标题栏来显示;这张图上下高度最小30px,左右宽度没有限制;2.主题工具栏(Theme toolbar):这张图片作为前进、后退、刷新等按钮的背景、以及扩展工具栏的背景;它和当前标签与工具栏放一起的;这张图上下高度为120px,左右宽度没有限制;3.主题选项卡背景(Theme Tab Background):这张图是在打开多选项卡的时候,非活动选项卡的背景图;这张图上下高度为65px,左右宽度没有限制;4.新标签页背景(New Tab Page Background):当打开一个新的标签页的时候显示的图;推荐最小的图形大小是800X600,但是最好是要适合你屏幕的分辨率;5.主题署名(Theme Attribution):这个是显示在主题右下角的,是可选的项目;代表这个主题是谁创建滴;比如我可以把贴耳网的Logo和名字加进去;别人下载主题并安装之后,就会在右下角看到贴耳网的文字和标志了;当你准备好这些图,并且拷贝到你的图形目录下之后,就可以按照底下的步骤一步一步做吧;图像制作的一些提示信息:1.使用相同或者相近的颜色来制作主题图片;2.你可以使用任何图形处理工具来处理你的图形,主要是调整大小已适应你屏幕的需要;3.如果你想使用渐变来制作图形,你可以使用这个网上工具来实现;4.一般经验来说,黑色的框架需要搭配相对来说更亮的选项框背景;当然,你可以根据你的喜好来自定义;第三步:创建manifest文件每一个Chrome主题、可安装的WEB应用以及Chrome扩展,都需要一个JSON的manifest文件,文件名叫manifest.json,这个文件包含了给浏览器的所有信息(JSON仅仅是一种数据格式);它包含4个元素:图形(images)、颜色(colors)、色彩(tints)和属性(properties);这里大头提供一个实例,可以很好的应用的实例,也可以从Google下载实例,下载地址在这里;{"version": "1.0","name": "My Theme","theme": {"images" : {"theme_frame" : "images/frame.png","theme_toolbar" : "images/toolbar.png","theme_ntp_background" : "images/background.png","theme_tab_background" : "images/tab.png","theme_ntp_attribution" : "images/theme_ntp_attribution.png"},"colors" : {"ntp_link": [255,255,255],"ntp_text": [255,255,255],"ntp_section_link": [255,255,255],"ntp_section_text": [10 , 17 , 27],"ntp_background": [10 , 17 , 27],"frame": [10 , 17 , 27],"toolbar": [10 , 17 , 27],"tab_text": [255,255,255],"tab_background_text": [10 , 17 , 27],"bookmark_text": [255,255,255]},"tints" : {"buttons" : [0.33, 0.5, 0.47]},"properties" : {"ntp_background_alignment" : "bottom","ntp_background_repeat": "no-repeat"}}}好了,文件内容就如上述,现在解释一下:1.images:我们在第二步创建的5张图形,就在这里进行定义;按照第二步说明的意思放入对应的项目即可,注意文件名和目录都要正确;2.colors:每一个元素都定义了主题中不同部分的颜色;对应的关系如下:o状态条的颜色和工具栏的颜色一样;o状态条上文字的颜色和标签上的文字颜色一样;o工具条的按钮文字颜色和标签文字颜色一样;3.tints :这个色彩元素定义了主题内所有按钮的(前进、后退、刷新等)图标色调;这个值是从0到1或-1的浮动值;我们只使用了一个元素“button”,这个是最常用的;4.properties:在主题中,你可以使用这个来调整主要背景图像的显示方式;你可以将图像对齐到顶部、底部或者浏览器的中心,还可以选择沿着X轴或者Y轴重复显示,或者不重复显示等;现在你的manifest文件也准备好了,保存到你的主题目录下;如下图所示,你还可以从Google下载一个蓝色的主题包,以后在这个主题包上进行修改,这样就简单多了;第四步:打包并预览你的主题经过上面三步,文件和图形都准备好了,现在可以进行打包和预览了;打开Google Chrome,进入扩展程序;或者你直接在地址栏里面输入“chrome://extensions/”,也可以打开扩展程序;点击右边的开发人员模式,以后点击上面出现的按钮“载入正在开发的扩展程序...”;以后将你刚才制作的主题目录加载进来;如果一切顺利的话,你制作的主题就会在Chrome上加载啦;看看效果吧,是不是所有都很完美;故障:如果出现提示说加载失败,你得检查一下你的manifest文件格式是否正确,并且文件名是否叫manifest.json;你可以使用JSON验证器来验证格式;错误的提示也会明确提示是哪一行出错,你会很容易发现并修改错误的;好了,如果你感觉主题很满意,你就可以点击“打包扩展程序...”按钮,打包你的主题啦,打包好的文件会放到你的主题目录下;如果你制作了几个Chrome主题之后,就会发现制作这个其实非常简单;Chrome可以允许你做很多的自定义的设置,上述manifest 文件的内容只介绍了很小一部分的内容,如果你想知道更多有关manifest的内容,你可以参阅Chromium theme creation guide。
打造个性谷歌首页背景

计 以后 待 完善 之后 会 推广 至 不 同语 言版本 的谷歌 搜
一
个 ,双击一下 ,该图片便会 自动设置为你 的谷歌
当 然 ,你 也 可 通 过 导 人 电脑 中 的 个 性 图 片 ,
首 页背景 了 。
( 图 2),默认 设 置 下 ,会 打 开 左 侧 的 “ u l 如 P bi c g l r 大 众 画廊 )” 标签 ,右 侧 则罗 列 除 了众 多 al y( e
除 了 以 上 两 种 方 式 来 添 加 谷 歌 首 页 背 景 图 片 之 外 ,你还 可 利用 “ 编辑精 选 ( dtr‘ pcs E i s i )” o k
标 签 或是 “ 自己的Pc s 网络相 册 ( iaaWe iaa Mypc s b
P oo )”标 签 来 选 择适 合 的背 景 图 片 ,操 作也 相 h ts
索 主页 。 登 录谷歌 美 国主页 ( t :w w go l. n), ht / w . ge o p/ o c
bcgon g 如 图 1 akrudi e( ma )” ,没 错 ?通 过这 个 文
Go g e o l
I
u
一 ‘
图1
发 现 没 有 ? 左 下 方 会 多 出 一 行 文 字 “ a g Ch n e
用 ,便 能拥 有 一 个 QQ 号 ,并 且 在 个 人 资 料 卡 昵 靓 称 后 面会 多 出 个 “ ”字 ( 图 1 靓 如 ),很 有 个 性 。
【Chrome插件】Chrome插件修改教程

【Chrome插件】Chrome插件修改教程前述1. 本⽂系本⼈于疫情期间在2020-7-8 17:50 发布于《吾爱破解》论坛,于本账号为同⼀作者,今转载整合与本博客2. 教程所⽰仅为⽅法,本⽂所述版本存在⼀个严重bug,不适合⽤于⽇常使⽤,本⼈于2020年10⽉12⽇于吾爱破解论坛更新版本当时最新版已混淆,关键词和流程均有⼤改动,需要动态调试(本⽂中有教程)可以下载⽐较3. 本⽂仅为学习研究插件的修改与改善提供思路与⽅法演⽰,请勿⽤于⾮法⽤途!准备⼯作因为很多⼈需要,⽽且没有在吾i破解论坛都没有找到那就我来抛砖引⽟吧。
需要使⽤的⼯具1. 脑⼦。
当然不是说⼤脑,是思维。
举个例⼦吧,之前有⼈问我,为什么把⽀付失败的字符串改成⽀付成功后,只弹出成功,没有效果。
这个问题⽐较深奥,我⽆法解释。
(当时我就说我不会。
)2. 正确的上⽹⽅式(⾮必须)你改插件,总不能改⼆⼿的吧。
3. js,HTML(H5),CSS基础(*)这些很重要!巧妇难为⽆⽶之炊,万丈⾼楼平地起,离不开。
吾爱。
咳咳4. 习惯⽤的编辑器。
⼀个好的编辑器可以让你事半功倍当然理论上notepad也成,就是太费眼。
这⾥我推荐的两款是notepad++和sublime咳咳,⾄于前者,本来挺喜欢的(只对软件本⾝),后来事情发⽣了就果断卸载。
如果你确定满⾜并且想⼀起研究的话,就继续吧。
正式开始。
插件安装与提取从⾕歌商店提取因为我是Chrome的⽤户(曾经的某6某忠实粉丝hhh劝退)理论上Chromium内核的浏览器插件修改起来应该都差不多吧。
⽬标:Octotree官⽹:Chrome插件下载地址(⾕歌商店):下载&安装⾕歌商店⼀键安装。
安装安装完成(感觉这⼏张都是废图。
)提取插件安装包chrome://extensions/管理页⾯中,查看刚才安装后的插件的ID如图所⽰,本例的ID是bkhaagjahfmjljalopjnoealnfndnagc(只需要看⾸尾就⾜够了。
谷歌浏览器的皮肤怎么换

谷歌浏览器的皮肤怎么换通常我们的浏览器皮肤都是纯白,有时感觉很单调或者刺眼,我们可以给谷歌浏览器更改一个自己喜欢或更舒适的皮肤。
具体怎么设置呢?下面一起看看!谷歌浏览器皮肤怎么换?1、首先打开谷歌浏览器,点击右上角“菜单”,在菜单中选择“设置”。
2、在设置菜单中找到“主题背景”按钮,并点击TA。
3、这时就打开了谷歌浏览器主题选择页面,我们在其中选择喜欢的主题皮肤。
4、点击主题界面的蓝色“免费”按钮,该主题就会自动下载安装。
5、主题安装好后的界面。
6、看一个新的谷歌主题皮肤就这样安装好了,快去找一找你喜欢的主题安装吧。
补充:浏览器常见问题分析1.IE浏览器首次开机响应速度慢,需要数秒。
搞定办法:IE下选择工具-internet选项-连接-局域网设置-取消自动检测。
2. IE9图片显示不正常或干脆不显示,尤其是QQ空间搞定办法:工具-internet选项-高级-加速图形-运用软件而非GPU 选择。
3. 打开网页显示【Internet Explorer 已不再尝试还原此网站。
该网站看上去仍有问题。
您可以执行以下操作:转到首页】搞定方案:工具-internet选项-高级中关闭【启用崩溃自动恢复】重新启动ie后即开。
4. 下载完所需安全控件也无法运用各种网银,付款时识别不出u盾搞定方案:据提示下载银行安全控件并安装。
插上u盾,拿建行为例:在开始菜单里-所有程序-中国建设银行E路护航网银安全组件-网银盾管理工具打开后点击你的u盾并注册。
然后重新启动浏览器(一定要完全退出再进) 进入付款网页上方会显示是否允许加载项,选择在所有站点允许。
这时候可能还需要再次重新启动浏览器进入付款页面这时候你期待的u盾密码输入框会出现。
这样就ok了5. 打开网页一直刷新-失败-刷新,无限循环搞定办法:工具-internet 选项-高级-禁用脚本调试。
6. IE 习惯性停止工作或崩溃。
搞定办法:工具-管理加载项,一一禁用排除以找到某个插件的问题。
Chrome绿色版自己制作方法

Chrome绿色版自己制作方法
1. 从Google官方下载最新的Chrome /chrome/install/181.1/chrome_installer.exe
2. 下载并安装7-zip, 如果已经装了, 请跳过, /
3. 将其解压缩,如图:
4. 上一步解压缩之后会得到一个Chrome.7z的压缩包,再将其解压缩,如图:
5. 上一步操作之后,可以得到Chrome文件夹,在chromeChrome-bin下就可以找到Chrome.exe程序文件了,现在双击这个exe文件,便可以启动Chrome,你也可以发送一个快捷方式到桌面上,至此便携版Chrome制作完成,纯绿色的。
如图:
但是,现在还有一个问题,你浏览网页时所产生的所有数据都会保存到系统盘中,比如插件、扩展、cookies、历史记录等。
解决这个问题就可以通过--user-data-dir命令行参数来实现了,如果你还想开启扩展功能的话,还可以加上--enable-extensions。
比如,我想让Chrome将所有数据都保存到e:Chrome2.0目录下,并开启扩展功能,那么就可以Chrome的快捷方式上添加命令行参数:
Chrome.exe --user-data-dir=e:chrome2.0 --enable-extensions。
如图:
一番改造之后,你在也不用为Chrome无法安装到系统分区之外的盘符而发愁了,祝各位使用愉快!。
Chrome浏览器设置优化技巧

Chrome浏览器设置优化技巧随着互联网的快速发展,Chrome浏览器已成为许多人日常上网的首选。
然而,大多数用户可能并不了解如何通过设置来优化其使用体验。
本文将为您介绍一些Chrome浏览器设置的技巧,帮助您更好地利用这款浏览器。
一、启用Chrome浏览器的实验性功能Chrome浏览器拥有很多实验性功能,它们可以提供更多的选项和功能,但可能会存在一些稳定性问题。
要启用这些功能,您只需在地址栏中输入"chrome://flags"并按下Enter键。
在实验性功能页面中,您可以找到各种选项,例如启用隐藏式滚动条、启用标签页集和启用旧版下载功能等。
请注意,在启用这些功能时请务必小心操作,并遵循浏览器的警告提示。
二、个性化Chrome浏览器的外观Chrome浏览器允许用户自定义外观,使其更符合个人喜好。
要通过设置优化浏览器的外观,您可以点击右上角的菜单按钮,选择“设置”并在“外观”选项卡中进行调整。
您可以更改浏览器的主题、字体大小和下载文件的位置等。
此外,通过安装Chrome的主题扩展程序,您还可以为浏览器添加各种个性化主题。
三、智能搜索和自动填充设置Chrome浏览器的智能搜索和自动填充功能可以极大地提高您的工作效率。
您可以在浏览器的设置中找到这些选项,并根据自己的需求进行调整。
在“隐私和安全”选项卡中,您可以启用自动填充表单数据和密码等功能。
同时,您还可以定制搜索引擎以便更加快速地获取所需信息。
四、多用户管理和同步设置如果您在多台设备上使用Chrome浏览器,那么多用户管理和同步设置功能将对您非常有用。
通过添加多个用户账户,您可以在同一台电脑上为不同的用户保存个性化的设置和书签等信息。
要添加新的用户账户,只需点击右上角的菜单按钮,选择“设置”并在“人员”选项卡中进行设置。
此外,Chrome浏览器还提供了同步功能,可以将您的设置、书签和扩展程序等同步到所有设备上,让您的上网体验更加无缝。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8用MyChromeTheme生成个性化主题这 时候,大家自己制作的Chrome主题已
经制作成功。点击安装即可生效。另 外你觉得自己制作的Chr
ome主题好看,也可以你好友分享资源。 图9安装自己制作的Chrome主题最后, 小编提示大家制作好的Chrome主题会 自动同步到不同电脑的Ch
rome浏览器上,只要你使用同一个账 号登陆即可。心动了?赶紧自己动手 做一个Chrome主题吧!
如果感觉图片不好看也可以重新导入 图片。图5调整Chrome主题背景位置图 6预览Chrome主题效果选择好图片
后,进入主题制作的第二步,通过分别修 改工具栏、背景标签和框架颜色来与背景 图片做到完美统一。这里的修改方案各人 有各人的喜好,小编就不在详细叙述
了。图7调整Chrome框架颜色框架颜色 调整好后,点击继续执行步骤3。为自 己制作好的Chrome主题命名吧,完成 后点击设置为我的主题背景。图
账号,成功登录后就可以完成安装。 图1安装MyCh
romeTheme工具当MyChromeTheme安 装完毕后,会在Chrome浏览器的新标 签页—应用中找到MyChห้องสมุดไป่ตู้omeTheme的 身影,
点击它开启制作功能。图 2MyChromeTheme打造个性化主题利用 MyChromeTheme制作Chrome主题方法 很简单,只需要三个步骤
完!谢谢观赏,转载请注明出处!
AG亚游 /AG850COM
就可以完成。分别是导入您的图片,作为
新标签页的背景图案。图 3MyChromeTheme打造个性化主题添加图 片背景时,可以选择上传本地图片或者
开启摄像头来拍摄图片,任君选择。图 4上传Chrome主题背景小编选择本地上 传文件,图片上传完毕后可以通过底部 的调整位置,将图片放置到合适的位
置。在点击“图片效果”预览一下,
谷歌Chrome默认主题看腻了?是否想 过换个花样来玩Chrome呢?Chrome浏 览器提供第三方的Chrome主题直接安 装,不过俗话说自己动
手丰衣足食,借助MyChromeTheme这
个小工具,我们可以打造个人喜欢的 Chrome主题。首先我们打开Chrome浏 览器,先安装MyCh
romeTheme这个小工具(点击进入), 安装MyChromeTheme需要登录Google
