Flash CS4 练习:制作简单视频播放器
Flash CS4 练习:制作ActionScript视频播放器

Flash CS4 练习:制作ActionScript 视频播放器在上一练习中学习了使用导入视频的方法制作视频播放器。
本练习将采用ActionScript 3.0技术制作一个视频播放器,首先读取外部XML 文件中的视频文件URL 地址,然后根据该地址加载相同目录中的FLV 视频文件,并实现播放、暂停、停止等基本功能。
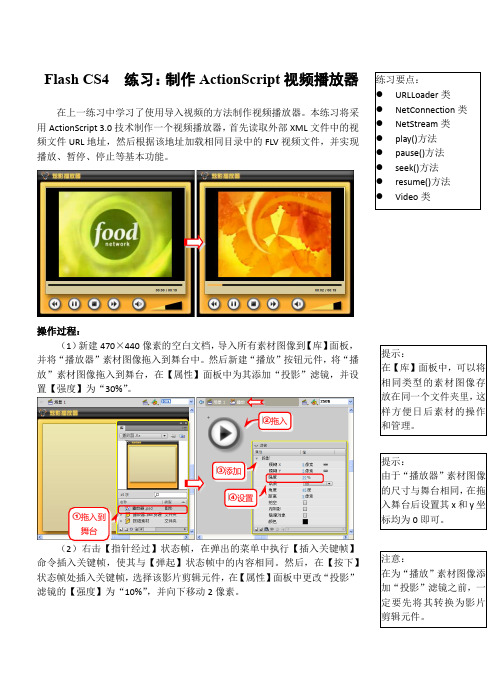
操作过程:(1)新建470×440像素的空白文档,导入所有素材图像到【库】面板,并将“播放器”素材图像拖入到舞台中。
然后新建“播放”按钮元件,将“播放”素材图像拖入到舞台,在【属性】面板中为其添加“投影”滤镜,并设置【强度】为“30%”。
(2)右击【指针经过】状态帧,在弹出的菜单中执行【插入关键帧】命令插入关键帧,使其与【弹起】状态帧中的内容相同。
然后,在【按下】状态帧处插入关键帧,选择该影片剪辑元件,在【属性】面板中更改“投影”滤镜的【强度】为“10%”,并向下移动2像素。
拖入到舞台拖入添加 设置提示:由于“播放器”素材图像的尺寸与舞台相同,在拖入舞台后设置其x 和y 坐标均为0即可。
(3)使用相同的方法,创建“暂停”、“停止”、“快进”和“快退”等按钮元件。
新建“按钮”图层,将关于控制播放的5个按钮元件拖入到舞台的底部,并设置【实例名称】分别为playBtn 、pauseBtn 、stopBtn 、ffBtn 和rewBtn 。
然后新建“音量”图层,将“声音”和“静音”按钮元件拖入到其右侧,并设置【实例名称】分别为voiceBtn 和muteBtn 。
(4)新建“音量”影片剪辑元件,使用【多角星形工具】在舞台中绘制一个黑色(#000000)的三角形。
新建“矩形”图层,使用【矩形工具】绘制一个与三角形等宽的黄色(#F6D961)矩形,将其转换为影片剪辑元件,并设置其【实例名称】为voiceBar 。
(5)新建“遮罩”图层,将“三角形”图层第1关键帧中的三角形复制到该图层中的相同位置,并右击该图层执行【遮罩层】命令将其转换为遮罩层。
用FLASH制作网页音乐播放器

用FLASH制作网页音乐播放器如何利用FLASH制作网页音乐播放器软件版本:FLASH CS6和(DW CS6)前言:用了最简单的制作方法,想要设计的更加精美和有个性的小伙伴自己设计哦。
第一步:打开ADOBE FLASH CS6新建中选择actionscript 2.0,因3.0无法对按钮添加代码,虽然可以通过其他方式完成同样的效果,但我们选择2.0的标准来进行接下来的操作第二步:调整合适的舞台大小,具体以想要表达的效果为准,并将音乐导入库中(“文件”-“导入”-“导入到库”),选择一个.mp3格式的音乐。
第三步:选中图层的第一帧,在属性面板的“声音”里“效果”中选择该音乐,“同步”中选“数据流”。
接着点出“编辑封套”(“效果”右边铅笔状的“编辑”按钮),选择以帧来查看长度,并通过放大和缩小功能看其播放到多少帧。
这里选用的安河桥这首歌是5000多帧这样子我们将下方的时间轴面板滚动条拉到最右边,其在600多帧便截止了,我们在最后一帧按F5,插入帧以延长帧数显示,不断重复,这里直到5000多帧才停止将此图层名字改为“音乐层”,并将其锁起来以便接下来的操作第四步:新建一个“按钮层”,打开buttons面板(菜单栏上的“窗口”-“公用库”-“bottons”),并在搜索栏输入gel,将gel right、gel pause、gel stop三个按钮样式拖动到舞台上第五步:首先对播放样式的按钮进行行为赋予操作,右键播放按钮,选择“动作”。
点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release接着将光标放在{ }中,并点开“时间轴控制”,双击“play”,接着点击“自动套用格式按钮”,然后关闭动作窗口接下来对暂停按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“stop”,接着点击“自动套用格式按钮”,然后关闭动作窗口最后对停止按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“gotoandstop”,在函数的()中输入1,接着点击“自动套用格式按钮”,然后关闭动作窗口第六步:右键音乐层的第一帧,选择“动作”,在“时间轴控制”中双击stop,接着点击“自动套用格式按钮”,然后关闭动作窗口(此举好像是为了防止自动播放)第七步:菜单栏“文件”-“发布设置”,选中“发布”中的“FLASH(.SWF)”,将音频流和音频事件的比特率调高一点,并设置立体声,然后点击确定。
Flash CS3 视频播放组件

Flash CS3 视频播放组件
通过FLVPlayback组件,可以轻松地将视频播放器包括在Flash CS3应用程序中,以便播放通过HTTP渐进式下载FLV格式的Adobe Flash 视频文件。
易于使用的FLVPlayback组件具有以下特性和优点:
●可拖到舞台并顺利地快速实现视频播放
●支持全屏大小
●提供预先设计的外观集合,用户可以选择自己喜欢的外观
●允许为预先设计的外观选择颜色和Alpha(不透明度)值
●允许高级用户创建个性化的外观
●在创作过程中提供实时预览
●提供布局属性,以便在调整大小时使FLV文件保持居中
●允许在下载足够的渐进式下载FLV文件时开始回放
●提供可用于将视频与文本、图形和动画同步的提示点
●保持合理大小的SWF文件
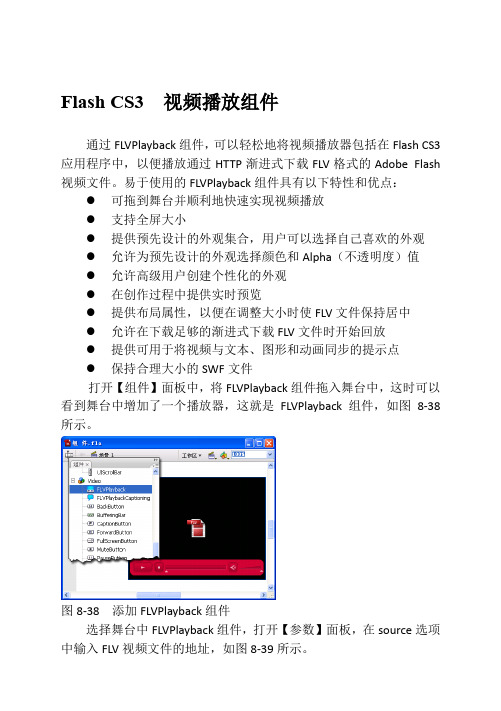
打开【组件】面板中,将FLVPlayback组件拖入舞台中,这时可以看到舞台中增加了一个播放器,这就是FLVPlayback组件,如图8-38所示。
图8-38添加FLVPlayback组件
选择舞台中FLVPlayback组件,打开【参数】面板,在source选项中输入FLV视频文件的地址,如图8-39所示。
图8-39添加视频地址
执行【控制】︱【测试影片】(快捷键Ctrl+Enter)生成影片,这时就能看到添加的FLV视频文件,如图8-40所示。
而且可以通过下面的控制按钮对视频播放、停止、声音、进度等操作进行控制。
图8-40 播放视频文件。
Flash CS4 设计音频播放器

Flash CS4 设计音频播放器ActionScript 3.0脚本语言除了可以加载外部的声音文件,还可以结合外部的XML 文件,制作播放列表供用户选择,并且可以控制声音的快进、倒退、音量等。
结合ActionScript 3.0的脚本绘图技术以及数组技术,用户可以方便地制作出媲美专业水平的音频播放器。
例如,本节就将使用ActionScript 3.0,制作一个可以进行列表选择、音量控制、进度控制的音频播放器。
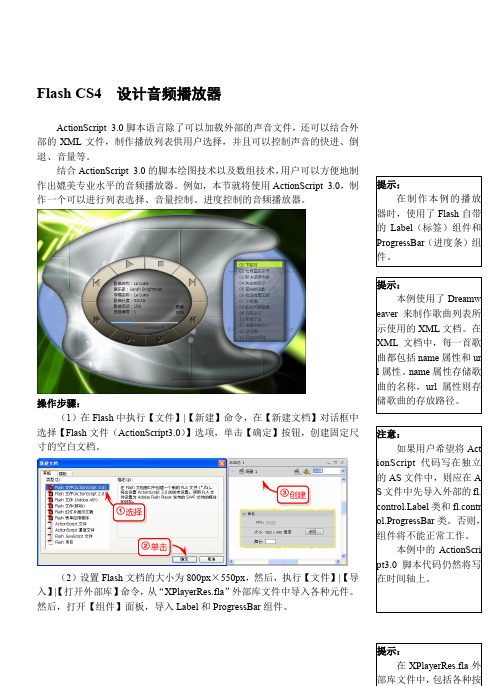
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)设置Flash 文档的大小为800px ×550px ,然后,执行【文件】|【导入】|【打开外部库】命令,从“XPlayerRes.fla ”外部库文件中导入各种元件。
然后,打开【组件】面板,导入Label 和ProgressBar 组件。
选择单击创建(3)将默认的“图层1”改名为background ,导入background 位图素材。
新建surface 图层,导入surfaceSkin2和surfaceSkin 影片剪辑元件,作为播放器的皮肤。
(4)新建controlBtns 图层,分别导入8个控制播放的按钮,为各按钮设置实例名称。
然后,新建infoArea 图层,导入infoArea 元件和listArea 元件,作为显示播放信息和列表信息的背景图像。
(5)新建component 图层,从【库】面板中分别拖拽3个标签组件(L abel )和一个进度条组件(ProgressBar ),用于显示各种歌曲的信息。
然后,在【属性】面板中设置这些组件的实例名称、位置和大小等属性。
设置大小插入背景导入皮肤导入按钮元件导入播放信息背景导入列表信息背景(6)新建ActionScript 图层,选中图层,然后打开【动作】面板,在面板中使用ActionScript 脚本实例化各种播放器所使用的对象。
使用Flash组件轻松制作MP3播放器资料

11.“Control Visibility”(控制可视),默认情况下为“Auto”(自动),还可以选择“On”(开)或“Off”(关)。
了解了常用的选项后,我们就可以亲自动手使用FLASH组件制作MP3播放器了。
QQ空间QQ好友新浪微பைடு நூலகம்腾讯微博推荐给你的朋友
使用Flash组件轻松制作MP3播放器
漫步动画工作室编辑素材/网络
FLASH组件制作MP3播放器,很多朋友会羡慕在FLASH动画中嵌入MP3播放器的动画,FLASH软件中怎样制作MP3播放器呢,是不是会需要很多AS命令呢,其实可以使用FLASH组件制作MP3播放器,过程非常简单,下面让我们一起来学习使用FLASH组件制作MP3播放器吧。
7.类型可以选择网络上常见的“FLV”格式,还可以选择“MP3”格式,这里我们选择“MP3”格式。
8.“URL”连接可以输入完整的连接地址,比如网上的音乐,就可以输入一个网址连接的MP3音乐,如果MP3文件和FLASH源文件在同一个目录下,就可以直接在URL下输入MP3的名称,比如“001.MP3”文件和FLASH源文件在同一个目录下,URL下就可以输入“001.MP3”。
9.“Automatically Play”为自动播放,在默认情况下它是处于选择状态,在“Automatically Play”的下面是“Use Preferred Media Size”和“Respect Aspect Ratio”这两项处于不可选状态,当类型选择为“FLV”后这两个选项就可以对媒体的尺寸和宽高比进行设置了。
Flash CS3 入门 制作视频播放文件

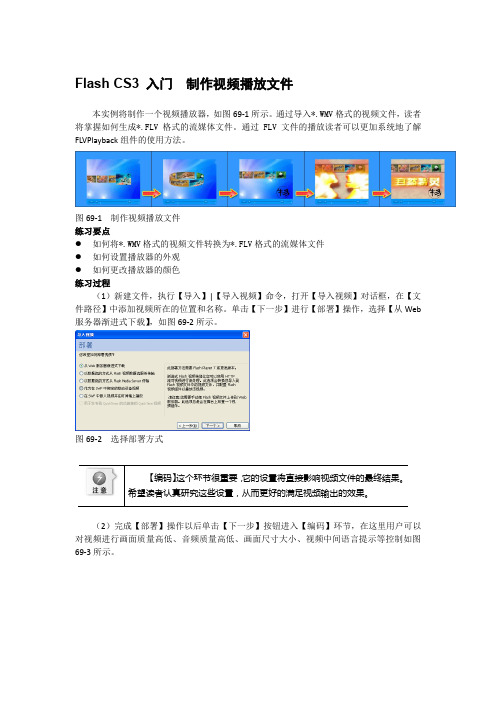
Flash CS3 入门 制作视频播放文件本实例将制作一个视频播放器,如图69-1所示。
通过导入*.WMV 格式的视频文件,读者将掌握如何生成*.FLV 格式的流媒体文件。
通过FLV 文件的播放读者可以更加系统地了解FLVPlayback 组件的使用方法。
图69-1 制作视频播放文件练习要点● 如何将*.WMV 格式的视频文件转换为*.FLV 格式的流媒体文件● 如何设置播放器的外观● 如何更改播放器的颜色练习过程(1)新建文件,执行【导入】|【导入视频】命令,打开【导入视频】对话框,在【文件路径】中添加视频所在的位置和名称。
单击【下一步】进行【部署】操作,选择【从Web 服务器渐进式下载】,如图69-2所示。
图69-2 选择部署方式(2)完成【部署】操作以后单击【下一步】按钮进入【编码】环节,在这里用户可以对视频进行画面质量高低、音频质量高低、画面尺寸大小、视频中间语言提示等控制如图69-3所示。
希望读者认真研究这些设置,从而更好的满足视频输出的效果。
图69-3 设置视频文件(3)完成【编码】操作以后单击【下一步】按钮进入【外观】环节,在这里【外观】选择【无】,单击【下一步】按钮进入【完成视频导入】,在这里可以看一下自己的设置有没有问题,如图69-4所示。
如果发现问题可以单击【上一步】进行修改。
图69-4 继续设置视频文件(4)在【完成视频导入】环节,单击【完成】按钮,Flash CS3会要求先保存文件,保存好文件以后,Flash CS3会自动成两个文件,一是FLA (Flash 文件),另一个就是FLV (视频文件),如图69-5所示。
图69-5 生成FLV 文件精灵生成FLV文件(5)双击FLV文件无法播放视频,它需要一个FLVPlayback组件播放器来播放。
创建一个新的“Flash文件(ActionScript 3.0)”文档,将FLVPlayback组件拖入舞台中,在【参数】面板中输入FLV视频文件的地址。
用VB编写FLASH动画播放器
用VB编写FLASH动画播放器Flash4是MacroMedia公司出品的矢量动画创作专业软件,利用该软件制作的矢量动画具有文件体积小、带音效和兼容性好等特点。
那么,你想不想在自己编写的程序中加入Flash动画,为自己的程序添加一道亮丽的色彩呢?一、编程原理本程序利用了Flash4本身自带播放Flash动画的控件Swflash.ocx。
你可以通过以下途径获得该控件:1、安装Flash4;2、安装Windows98自带的Flash插件,方法:依次单击“开始”菜单-“设置”-“控制面板”-“添加/删除程序”-“Windows 安装程序”-“多媒体”-“详细资料”-选中“Macromedia Shockwave Flash”前的复选框确定即可。
以上方法都会将该控件安装到Windows目录下的System\Macromed\Flash子目录下。
二、示例程序下面就是一个用Swflash.ocx控件编写的Flash动画播放器。
本程序可一次打开多个Flash 动画文件,并可在播放过程中选择播放打开的文件、随时改变播放质量、画面大小等状态;在播放过程中可以随时对播放的当前帧数进行调整或者手动进行逐帧播放,在状态栏里有当前播放状态的相关说明。
在实现以上功能时,几乎用全了Swflash.ocx控件的主要属性、方法。
编程过程如下:1、窗体、界面设计。
新建工程,选择“工程”菜单下的“部件”命令,在“部件”窗口的“控件”列表中将“Shockwave flash”、“Microsoft Common Dialog Control 6.0 (SP3)”、“Microsoft Windows Common Control 6.0 (SP3)”前的复选框选中,然后确定。
再在窗体中分别加入1个CommonDialog控件、1个Slider控件、3个Label控件、6个CommandButton控件和1个Status Bar控件。
其中:将Form1的“Caption”属性设置为:Flash动画播放器。
制作简单实用的flash场景音乐播放器
制作简单实用的flash 场景音乐播放器有朋友要求介绍flash 场景音乐播放器的做法,我就根据自己的体会介绍一下。
不当之处,请朋友们指正。
这是一个简单实用的flash 场景音乐播放器,用以控制flash 动画场景的播放,同时也就可以控制其中的音乐播放。
所以,也可以作为flash 音乐播放器来使用。
我做的一些音乐收藏欣赏的flash 就是使用的这种功能。
下面是一个例子。
一、先分别制作三个按钮元件备用。
一个是播放按钮,一个是停止(暂停)按钮,一个是返回按钮。
做成什么样子的都可以。
上图中下方左面的三个按钮就分别是播放按钮、停止按钮和返回按钮。
二、下面开始制作滑动条的元件。
元件类型都是影片剪辑。
一个是滑动槽,即一个长条。
这个比较简单,做成什么样子的都可以了。
参考上图下方的滑动条。
三、另一个是滑块,即一个小长方块。
这个看似简单,但却是这个播放器中的一个核心元件,滑动块能否按进度滑动,就看这里的制作了。
这里也要分别制作两个影片剪辑元件。
一个是滑块图形的影片剪辑元件。
一个是动作命令影片剪辑元件。
滑块图形的元件做相应的图形就可以了。
如上图中的滑块图形。
而动作命令的剪辑就复杂一些了。
这个影片剪辑(这里命名为“ as”)的场景中不用放任何东西,但要在图层中添加as 命令。
在第一个关键帧上,打开动作面板,添加如下语句:if (!_load) {_load = 1;tellTarget ("..") { pathToControl = _root; isDragging = false;progressWidth = _parent.progressBar._width;setProperty(_parent.progressBar, _width, 1); null;this._parent._x = 0;}}nextFrame();play(); 在第三帧上添加空白关键帧,再打开动作面板,添加如下语句:tellTarget ("..") {if (isDragging) {gotoAndStop("pathToControl:"+Math.floor(pathToControl._ totalframes/_parent.sliderTrack._width*this._parent._x) );setProperty(_parent.progressBar, _width,this._parent._x*(progressWidth/_parent.sliderTrack._wid th) );null;} else {this._parent._x =_parent.sliderTrack._width/pathToControl._totalframes*p at hToControl._currentframe;setProperty(_parent.progressBar, _width,this._parent._x*0.999000);null;}}gotoAndPlay(2);从以上这些语句可以看出,它的内容就是根据动画运行到哪个帧来确定滑块的位置。
基于Flash CS4音乐播放器的设计与实现
基于Flash CS4音乐播放器的设计与实现/摘要:利用Flash 中的ActionScript实现音乐播放器在多媒体设计中有广泛的应用。
本文基于Flash CS4中的AS3,设计并制作一款音乐播放器,能够完成音乐播放、暂停、停止、播放进度显示、音量控制的功能。
关键词:元件;场景;ActionScript;音乐播放器;多媒体动画设计flash播放器官方下载一、设计播放器界面利用Flash CS4的基本绘图工具和颜色填充工具绘制播放器的界面,注意设置尺寸值,播放进度槽、播放进度条、音量按钮宽度值分别为400、安装flash播放器1、6,音量按钮高度值为4,这些数值将与后面AS代码的有关数据相对应。
分别将播放器界面背景、播放按钮、暂停按钮、停止按钮、播放进度槽、播放进度条、音量条、音量按钮转换成影片剪辑元件beijing、按钮元件1、按钮元件2、按钮元件3、影片剪辑元件4、影片剪辑元件5、影片剪辑元件6、影片剪辑元件7。
在Flash场景中由下至上,把播放器界面背景、暂停按钮、播放按钮、停止按钮、播放进度槽、播放进度条、音量条、音量按钮分别放置在不同的图层上,通过属性面板的位置参数对齐暂停按钮、播放按钮的位置,使播放按钮正好放置在暂停按钮的上方,并在属性面板中为元件依次命名为“bj_mc”、“stp_btn”、“ply_btn”、“restart_btn”、“jdc_mc”、“jdt_mc”、“bar_mc”、“slider_mc”。
如图1所示。
二、编写AS3代码1.编程前的准备工作(1)首先把音乐文件和Flash文件放置到同一个文件夹里,这样方便文件的调用。
(2)在时间轴上新建一个图层,命名为“action”。
选择第一帧,单击动作—帧选项卡,打开动作面板,编写代码。
这也是AS3和AS2的不同之处,AS3的动作是写到帧上,而不是写在按钮或者影片剪辑上。
2.调用外部音乐文件(1)调用外部文件之前要声明一个实例s来继承sound类,输入:var s:Sound = new Sound();(2)然后定义一个变量req,将音乐文件的路径信息赋给它,输入:var req:URLRequest = newURLRequest(“高山流水.mp3″);(3)实例s通过load()函数来调用音乐文件,输入:s.load(req);3.播放按钮程序的编写当鼠标单击播放按钮时,音乐开始播放,因此需要为播放按钮添加一个侦听器来侦听鼠标单击事件。
Flash CS3 课堂练习 制作视频播放器
Flash CS3 课堂练习制作视频播放器
用户可以制作一个视频播放器来控制视频的播放,方便操作。
首先在场景中导入视频,导入视频时在【部署】对话框中选择第二项,然后在【外观】对话框中选择播放器外观,FLVPlayback组件会自动生成一个播放器,然后再为播放器绘制一个边框,播放器就制作完成了。
操作步骤
(1)新建Flash文档,按下快捷键Ctrl+R,在弹出的【导入】对话框中选择“fengguang.avi”文件,如图9-51所示。
选择
图9-51 导入视频文件
(2)单击【下一个】按钮,启用【以数据流的方式从Flash视频数据流服务传输】选项,以便设置视频的配置方式,如图9-52所示。
启用
图9-52 设置视频【部署】文件
(3)连续单击【下一个】按钮,直到【外观】设置界面,Flash 提供了很多视频外观,选择其中的SkinOverPlaySeekMute.swf,如图9-53
所示。
选择
图9-53 选择视频外观
(4)单击【下一个】按钮,然后单击【完成】按钮将视频导入到舞台,根据视频大小修改Flash文档大小,如图9-54所示。
设置
图9-54 设置文档大小
(5)新建“图层2”,在“图层2”上方绘制播放器上方边框,选择工具箱中的【矩形工具】,绘制如图9-55所示的圆角矩形。
图9-55 绘制播放器上边框
(6)按下快捷键Ctrl+Enter测试影片,播放器最终效果如图9-56所示。
图9-56 最终效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4 练习:制作简单视频播放器
顾名思义,视频播放器就是用来播放视频文件的工具。
在Flash
视频的方式制作一个FLV/F4V 视频播放器,可以用来控制FLV/F4V
操作过程:
(1)新建470×400
图形元件拖入到舞台的左侧,并在【变形】面板中设置其【缩放宽度】为“ (2)新建“播放器”图层,将“播放器外观”图形元件从【库】面板拖入到舞台的右上角,并在【属性】面板中设置其x 和y 坐标分别为135和20。
然后,新建“底纹”图层,将“底纹”图形元件拖入到舞台的底部,在【变形】面板中设置其【缩放宽度】为“52%”;在【属性】面板中设置x 和y 坐标分别为0和358。
提示: 在设置【缩放宽度】选项之前,务必要启用【约束】选项,这样只需要设置【绽放宽度】和【缩放高度】中的任意一项,另一选项将会随之改变。
拖入到
舞台
拖入
设置
(3
一个与舞台大小相同的矩形,并在【属性】面板中设置其x 和y 坐标均为0图层,在弹出的菜单中执行【遮罩层】命令,将其转换为遮罩层。
(4)新建“视频”图层,执行【文件】|【导入】|【导入视频】命令,打开【导入视频】对话框。
然后在该对话框中,单击【文件路径】右侧的【浏览】按钮,在弹出的对话框中选择“move.flv ”视频文件。
(5
侧的【拾色器】按钮,在弹出的【颜色】面板中选择黄绿色(#CECB5E)按钮。
拖入 设置
拖入 设置 提示:
由于只更改“底纹”图形
元件的宽度,因此在【变
形】面板中设置【缩放宽
度】选项之前,需要禁用
【约束】选项。
新建
绘制矩形
右击 执行
单击
选择
提示:
创建遮罩层后,遮罩图层
和被遮罩图层将会被锁
定。
(6)在【完成导入视频】设置中,
成】按钮,即可导入外部FLV 置其【宽度】为260;【高度】为210,并将其移动至“播放器外观”图形元件的上面。
文件路径
单击 选择
选择
单击 选择
设置
视频信息。
