vb net入门——DateTimePicker 控件的使用
datetimepicker 用法

DateTimePicker 控件是一个用户界面控件,它允许用户以可视化的方式选择日期和时间。
以下是DateTimePicker 控件的一些用法:
1. 下拉日历模式和时间格式模式:DateTimePicker 控件有两种模式,分别是下拉日历模式和时间格式模式。
在默认情况下,它处于下拉日历模式,此时用户可以通过点击控件来选择日期。
如果需要显示时间,可以切换到时间格式模式,此时用户可以通过点击控件来选择日期和时间。
2. 设置日期和时间的值:可以通过Value 属性来设置DateTimePicker 控件当前选中的日期和时间。
例如,可以在设计时或Form_Load 事件中设置Value 属性来决定控件初始选中的日期和时间。
3. 回调函数:DateTimePicker 控件支持回调函数,当用户选择一个日期或时间后,会自动触发回调函数,并传递一个Date 类型的参数,该参数表示用户选择的日期和时间。
可以在回调函数中编写逻辑来处理用户选择的日期和时间。
4. 自定义样式:DateTimePicker 控件还支持自定义样式,可以根据实际需求对控件的外观进行自定义设置。
例如,可以设置控件的背景色、前景色、边框样式等。
5. 其他选项:DateTimePicker 控件还提供了其他一些选项,例如设置日期的最小值和最大值、设置日期和时间的格式等。
可以根据实际需求来选择使用这些选项。
总之,DateTimePicker 控件是一个功能强大的用户界面控件,可以方便地实现日期和时间的可视化选择,并且可以根据实际需求进行自定义设置。
datetimepicker控件的用法

datetimepicker控件的用法Datetimepicker控件是一种常见的用于选择日期和时间的界面元素。
它提供了方便的日期和时间选择功能,可以在网页、桌面应用程序和移动应用程序中使用。
1. 引入Datetimepicker控件在使用Datetimepicker控件之前,首先需要引入相关的库文件。
Datetimepicker控件有多种实现方式,可以使用第三方库,如Bootstrap datetimepicker或jQuery datetimepicker,也可以使用浏览器自带的日期时间控件。
2. 配置Datetimepicker控件配置Datetimepicker控件包括设置日期时间格式、限定可选日期时间范围、设置默认值等。
根据具体需求,可以在控件的初始化代码中设置相关参数。
3. 显示Datetimepicker控件使用Datetimepicker控件最常见的是在需要选择日期或时间的输入框中进行调用。
当用户点击或聚焦到该输入框时,Datetimepicker控件将弹出一个选择界面,用于选择日期时间。
4. 日期选择功能Datetimepicker控件提供了方便的日期选择功能。
用户可以通过点击选择界面的日期部分,在日历中选择一个日期。
控件还可以根据设定的参数限定可选日期的范围,如禁用过去的日期或只允许选择未来的日期。
5. 时间选择功能Datetimepicker控件还提供了方便的时间选择功能。
用户可以通过点击选择界面的时间部分,在时钟或滑动条上选择一个时间。
控件可以根据设定的参数限定可选时间的范围,如只允许选择特定的工作时间段。
6. 日期时间选择功能Datetimepicker控件还可以同时选择日期和时间。
用户可以在选择界面上同时操作日期和时间部分,以选择一个具体的日期时间。
7. 事件处理Datetimepicker控件可以触发一些事件,如选择日期或时间、打开或关闭选择界面等。
通过监听这些事件,可以实现一些相关的业务逻辑,如在选择日期后执行某些操作。
js datetimepicker用法

JS datetimepicker是一种常用的JavaScript插件,用于在网页中实现日期和时间选择功能。
它可以方便地让用户在日期和时间上进行选择,提高网页的交互性和用户体验。
接下来,我们将详细介绍JS datetimepicker的用法,包括如何引入插件、基本的功能和参数设置等。
1. 引入插件在使用JS datetimepicker之前,首先需要引入相关的插件文件。
可以通过CDN信息或者下载到本地引入,如下所示:```html<link rel="stylesheet" href="path/to/datetimepicker.css"><script src="path/to/jquery.min.js"></script><script src="path/to/datetimepicker.js"></script>```2. 基本用法引入插件文件后,就可以开始使用datetimepicker了。
在HTML文件中,为需要添加日期和时间选择功能的input元素添加class="datetimepicker",然后在JavaScript中对该元素进行初始化,如下所示:```html<input type="text" class="datetimepicker">``````javascript$('.datetimepicker').datetimepicker();```3. 参数设置datetimepicker插件提供了丰富的参数设置,可以根据实际需求进行配置。
常用的参数包括日期格式、最小日期、最大日期、时间间隔等,具体用法如下:```javascript$('.datetimepicker').datetimepicker({format: 'Y-m-d H:i', // 日期和时间的格式minDate: 0, // 最小日期为当天maxDate: '+7d', // 最大日期为7天后step: 30 // 时间间隔为30分钟});```4. 事件绑定除了基本的用法和参数设置,datetimepicker插件还支持各种事件的绑定,以实现更复杂的交互功能。
vant datetimepicker option的用法

vant datetimepicker option的用法datetimepicker是一个基于JavaScript的日期时间选择器插件,可以方便地在网页中选择日期和时间。
下面我会详细介绍datetimepicker的用法,并展示一些示例代码。
首先,要使用datetimepicker插件,我们需要引入相关的样式和脚本文件。
可以从官方网站或其他资源网站下载,然后在HTML文件中使用`<link>`标签引入样式文件,和`<script>`标签引入脚本文件。
html<link rel="stylesheet" href="datetimepicker.css"><script src="datetimepicker.js"></script>接下来,我们需要创建一个输入框来展示日期和时间选择器,并添加相应的id 属性。
在JavaScript代码中,通过使用该id来初始化datetimepicker插件,并设置相关的选项。
html<input type="text" id="myDateTimePicker">javascript(document).ready(function(){('#myDateTimePicker').datetimepicker({这里是选项的配置});});其中,`(document).ready(function(){})`表示当文档加载完毕时执行其中的代码。
`datetimepicker()`函数用于初始化datetimepicker插件,并接受一个对象作为参数,该对象包含各种配置选项。
下面我们来看一些常用的配置选项:1. format:该选项用于设置日期和时间的显示格式。
可以使用以下格式字符串:- 'Y':年份,例如:2022- 'm':月份,例如:01- 'd':日期,例如:01- 'H':24小时制的小时数,例如:12- 'h':12小时制的小时数,例如:12- 'i':分钟数,例如:30- 's':秒数,例如:30- 'A':大写的AM或PMjavascript('#myDateTimePicker').datetimepicker({format: 'Y/m/d H:i:s'});2. timepicker:该选项用于设置是否显示时间选择器,默认为true。
datetimepicker中pickeroptions的用法

datetimepicker中pickeroptions的用法Datetimepicker是一个常用的日期时间选择器插件,它基于Bootstrap框架并兼容各种浏览器,提供了丰富的日期时间选择功能。
datetimepicker中的pickeroptions是指可以通过设置不同的选项来自定义日期时间选择器的行为。
接下来,我们将介绍datetimepicker中pickeroptions的用法。
datetimepicker中pickeroptions是一个对象,包含了各种选项来定制日期时间选择器的外观和行为。
下面是一些常见的pickeroptions选项的用法:1. format: 可以通过该选项来设置日期时间的格式。
例如,设置为"yyyy-mm-dd"可以显示年月日的格式,设置为"hh:ii"可以显示小时和分钟的格式。
2. startDate和endDate: 可以通过这两个选项来设置日期时间选择的范围。
例如,设置startDate为"2021-01-01",endDate为"2021-12-31",则用户只能选择2021年的日期。
3. minView和maxView: 可以通过这两个选项来控制日期时间选择器的最小和最大视图。
例如,设置minView为"month",则用户只能选择到月份,而不会显示具体的日期。
4. autoclose: 设置为true时,选择日期后会自动关闭日期时间选择器。
5. language: 可以通过该选项来设置日期时间选择器的语言。
例如,设置为"zh-CN"可以将日期时间选择器的语言设置为中文。
6. weekStart: 可以通过该选项来设置一周的起始日。
默认情况下,起始日为周日,设置为1时表示起始日为周一。
7. todayBtn: 设置为true时,会在日期时间选择器中显示一个"Today"按钮,点击此按钮会选择当前日期。
DateTimePicker 控件

DateTimePicker 控件(Windows 窗体)使用Windows 窗体DateTimePicker控件,用户可以从日期或时间列表中选择单个项。
在用来表示日期时,它显示为两部分:一个下拉列表(带有以文本形式表示的日期)和一个网格(在单击列表旁边的向下箭头时显示)。
一、DateTimePicker 控件概述使用Windows 窗体DateTimePicker控件,用户可以从日期或时间列表中选择单个项。
在用来表示日期时,它显示为两部分:一个下拉列表(带有以文本形式表示的日期)和一个网格(在单击列表旁边的向下箭头时显示)。
该网格看起来很像可用于选择多个日期的MonthCalendar控件。
有关MonthCalendar控件的更多信息,请参见MonthCalendar 控件概述(Windows 窗体)。
主要属性如果您希望DateTimePicker作为选取或编辑时间(而不是日期)的控件出现,请将ShowUpDown属性设置为true,并将Format属性设置为Time。
有关更多信息,请参见如何:使用DateTimePicker 控件显示时间。
当ShowCheckBox属性设置为true时,该控件中的选定日期旁边将显示一个复选框。
当选中该复选框时,选定的日期时间值可以更新。
当复选框为空时,值显示为不可用。
该控件的MaxDate和MinDate属性确定日期和时间的范围。
Value属性包含该控件设置为的当前日期和时间。
有关详细信息,请参见如何:使用Windows 窗体DateTimePicker 控件设置和返回日期。
值可以按以下四种格式显示(这些格式通过Format属性设置):Long、Short、Time或Custom。
如果选择自定义格式,则必须将CustomFormat属性设置为适当的字符串。
有关详细信息,请参见如何:使用Windows 窗体DateTimePicker 控件以自定义格式显示日期。
DateTimePicker 控件

使用DateTimePicker 控件DateTimePicker 控件显示日期和/或时间信息,并且可以作为一个用户用以修改日期和时间信息的界面。
控件的显示包含由控件格式字符串定义的字段。
当下拉DateTimePicker 控件时,将会显示一个MonthView 日历。
该控件有两种不同的模式:下拉日历模式(缺省)——使用户能够显示下拉的日历,以便用于选择日期。
时间格式模式——使用户能够在日期显示中选择一个字段(即月、日、年等),并通过按下控件右部的上/下箭头来设置其值。
可以使用控件将日期按照各种预先设置的格式显示,这些格式包括短日期(11/14/97)、长日期(Friday, November 14, 1997)和时间(7:00:00 PM)。
也可以使用格式字符串来指定自定义格式,或使用回调字段创建自己的格式。
下拉日历模式的DateTimePicker 控件时间格式模式的DateTimePicker 控件可能的用途在需要显示使用受限制的或特殊格式字段的日期信息时,例如在某些工资表和进度应用程序中。
使用户能够通过单击鼠标就可以选择日期而不用输入日期值。
使用控件的两种模式DateTimePicker 对输入日期和时间的值来说就象一个被屏蔽的编辑控件。
日期或时间的各个部分在控件的编辑部分中是被作为独立的字段对待的。
当用户单击每个字段时,字段将被突出显示,并且可以通过上下箭头来增减相应字段的值。
用户也可以在必要的地方直接在控件中输入值。
UpDown 属性决定了控件属于何种模式。
当UpDown 被设为False时,控件就属于下拉日历模式(缺省值)。
如果UpDown 属性被设为True,那么DateTimePicker 就属于时间格式模式。
在时间格式模式中,控件的右部将出现两个滚动箭头。
用户可以通过用鼠标单击这些箭头来增减当前选中字段的值。
在下拉日历模式中,该控件下拉出一个用户可以选择日期的日历。
下拉日历有MonthView 控件的大多数特性。
DateTimePicker日期时间选择器

DateTimePicker⽇期时间选择器在同⼀个选择器⾥选择⽇期和时间DateTimePicker 由 DatePicker 和 TimePicker 派⽣,Picker Options或者其他选项可以参照 DatePicker 和 TimePicker。
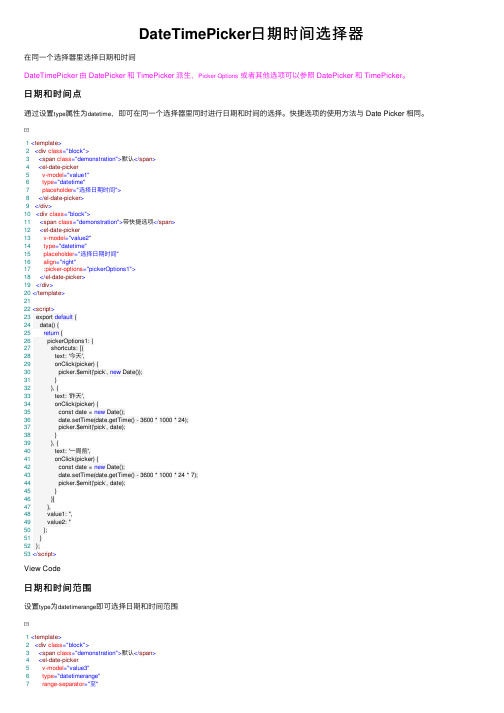
⽇期和时间点通过设置type属性为datetime,即可在同⼀个选择器⾥同时进⾏⽇期和时间的选择。
快捷选项的使⽤⽅法与 Date Picker 相同。
1<template>2<div class="block">3<span class="demonstration">默认</span>4<el-date-picker5v-model="value1"6 type="datetime"7 placeholder="选择⽇期时间">8</el-date-picker>9</div>10<div class="block">11<span class="demonstration">带快捷选项</span>12<el-date-picker13v-model="value2"14 type="datetime"15 placeholder="选择⽇期时间"16 align="right"17 :picker-options="pickerOptions1">18</el-date-picker>19</div>20</template>2122<script>23 export default {24 data() {25return {26 pickerOptions1: {27 shortcuts: [{28 text: '今天',29 onClick(picker) {30 picker.$emit('pick', new Date());31 }32 }, {33 text: '昨天',34 onClick(picker) {35 const date = new Date();36 date.setTime(date.getTime() - 3600 * 1000 * 24);37 picker.$emit('pick', date);38 }39 }, {40 text: '⼀周前',41 onClick(picker) {42 const date = new Date();43 date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);44 picker.$emit('pick', date);45 }46 }]47 },48 value1: '',49 value2: ''50 };51 }52 };53</script>View Code⽇期和时间范围设置type为datetimerange即可选择⽇期和时间范围1<template>2<div class="block">3<span class="demonstration">默认</span>4<el-date-picker5v-model="value3"6 type="datetimerange"7 range-separator="⾄"10</el-date-picker>11</div>12<div class="block">13<span class="demonstration">带快捷选项</span>14<el-date-picker15v-model="value4"16 type="datetimerange"17 :picker-options="pickerOptions2"18 range-separator="⾄"19 start-placeholder="开始⽇期"20 end-placeholder="结束⽇期"21 align="right">22</el-date-picker>23</div>24</template>2526<script>27 export default {28 data() {29return {30 pickerOptions2: {31 shortcuts: [{32 text: '最近⼀周',33 onClick(picker) {34 const end = new Date();35 const start = new Date();36 start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);37 picker.$emit('pick', [start, end]);38 }39 }, {40 text: '最近⼀个⽉',41 onClick(picker) {42 const end = new Date();43 const start = new Date();44 start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);45 picker.$emit('pick', [start, end]);46 }47 }, {48 text: '最近三个⽉',49 onClick(picker) {50 const end = new Date();51 const start = new Date();52 start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);53 picker.$emit('pick', [start, end]);54 }55 }]56 },57 value3: [new Date(2000, 10, 10, 10, 10), new Date(2000, 10, 11, 10, 10)],58 value4: ''59 };60 }61 };62</script>View Code默认的起始与结束时刻使⽤datetimerange进⾏范围选择时,在⽇期选择⾯板中选定起始与结束的⽇期,默认会使⽤该⽇期的00:00:00作为起始与结束的时刻;通过选项default-time可以控制选中起始与结束⽇期时所使⽤的具体时刻。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
入门——DateTimePicker 控件的使用
作者:佚名来源:网络整理更新时间:2008-9-25
在中,用来设置日期和时间的控件有两个:DateTimePicker 控件和MonthCalendar 控件,本文先介绍DateTimePicker 控件的使用。
在的工具箱中,DateTimePicker 控件的图标如下图一所示:
DateTimePicker 控件一般用于让用户可以从日期列表中选择单个值。
运行时,单击控件边上的下拉箭头,会显示为两个部分:一个下拉列表,一个用于选择日期的网格,如下图二所示:
就DateTimePicker 控件的功能来说,它是为了让用户方便地按我们预先设置好的格式输入或者在列表选取时间日期,所以在它的属性中,V alue、Format、CustomFormat等属性在我们设计时是十分重要的,下面我们就看它的这些常用属性的用法。
本文来自:/book/myvbnet/my0026.html
一、DateTimePicker 控件的常用属性:
1、DropDownAlign 属性:获取或设置日期/时间选择器控件上的下拉日历的对齐方式。
默认是Left。
2、ShowUpDown 属性:确定是否使用up-down 控件调整日期/时间值。
默认为false,这时运行时调整选取日期或时间如图二所示;如果该属性设置为True,则控件在运行时调整日期或时间,是通过显示在控件右边的上\下按钮来实现,如下图三所示:
3、MaxDate 属性和MinDate 属性:分别用于去顶可在控件中选择的最大或最小日期和时间。
默认最大为:12/31/9998 23:59:59;最小为:1/1/1753 00:00:00。
如下代码分别设置它的最大和最小可选时间:
dateTimePicker1.MinDate = New DateTime(2000, 1, 1)
dateTimePicker1.MaxDate = DateTime.Today
4、ShowCheckBox 属性和Checked 属性:ShowCheckBox 属性设置是否在控件的左侧显示一个复选框,当ShowCheckBox 设置为true 时,控件中日期的左侧会显示一个复选框,如下图四所示:
若选中此复选框,则可更新日期/时间值;若此复选框为空,则无法更改日期/时间值。
复选框的状态则由Checked 属性控制。
5、这里我们看下面几个设置日历网格的外观颜色的属性。
CalendarFont:表示日历的字体样式。
我们在示例中设置它为:宋体, 9pt CalendarForeColor:表示日历的前景色。
我们在示例中设置它为:ControlText CalendarMonthBackground:表示日历的背景色。
我们在示例中设置它为:Window CalendarTitleBackColor:表示日历标题的背景色即选中项的背景色。
我们在示例中设置它为:Blue
CalendarTitleForeColor:表示日历标题的前景色,即选中项的颜色。
我们在示例中设置它为:Yellow
CalendarTrailingForeColor:表示日历结尾日期的前景色。
我们在示例中设置它为:Red
最后的设置效果如下图五所示:
6、Value 属性:控件所选定的日期/时间值,如果Value 属性未在代码中更改或被用户更改,它将设置为当前的日期和时间(DateTime.Now)。
7、Format 属性:用于设置控件中显示的日期和时间格式。
其枚举值如下
成员名称说明Custom以自定义格式显示日期/时间值
Long(默认值)以用户操作系统设置的长日期格式显示日期/时间值
Short 以用户操作系统设置的短日期格式显示日期/时间值
Time 以用户操作系统设置的时间格式显示日期/时间值
默认值为Long,需要注意的是:实际的日期/时间显示取决于用户操作系统中设置的日期、时间和区域设置。
如果Format 属性的值为Custom,则可以使用CustomFormat 属性来设置自定义日期/时间格式字符串,如下代码所示:
dateTimePicker1.Format = DateTimePickerFormat.Custom
dateTimePicker1.CustomFormat = "MMMM dd, yyyy - dddd"
这里CustomFormat属性中字符串所代码的意义如下:
y:一位数的年份(2001 显示为“1”);yy:年份的最后两位数(2001 显示为“01”);yyyy:完整的年份(2001 显示为“2001”)。
M:一位数或两位数月份值;MM:两位数月份值。
一位数数值前面加一个零;MMM:三个字符的月份缩写;MMMM:完整的月份名。
d:一位数或两位数的天数;dd:两位数的天数,一位数天数的前面加一个零。
ddd:三个字符的星期几缩写;dddd:完整的星期几名称。
h:12 小时格式的一位数或两位数小时数;hh:12 小时格式的两位数小时数,一位数数值前面加一个零;H:24 小时格式的一位数或两位数小时数;HH:24 小时格式的两位数小时数,一位数数值前面加一个零。
m:一位数或两位数分钟值;mm:两位数分钟值,一位数数值前面加一个零。
s:一位数或两位数秒数;ss:两位数秒数,一位数数值前面加一个零。
t:一个字母的AM/PM 缩写(“AM”显示为“A”);tt:两个字母的AM/PM 缩写(“AM”显示为“AM”)。
上面我们了解了DateTimePicker 控件的常用属性,下面我们就用实例来看如何在我们的程序中灵活使用它。
如下图所示,在窗体中设计好如下图六所示的窗体布局,设置DateTimePicker 控件的ShowCheckBox 属性为True。
在窗体的New过程中添加如下代码,用于初始化DateTimePicker 控件,使得它显示空的时间值:
DateTimePicker1.Format = DateTimePickerFormat.Custom
DateTimePicker1.CustomFormat = " "'注意,这里是一个空格字符串
在“应用自定义格式”按钮的Click事件中添加如下代码:
DateTimePicker1.CustomFormat = TextBox1.Text
在“返回日期值”按钮中添加如下代码:
MessageBox.Show(DateTimePicker1.V alue.ToString)
现在运行,窗体初始化为图七:
然后我们按格式化字符串的在“自定义时间格式”的文本框中输入字符串:'今天是:' hh:mm:ss dddd MMMM dd, yyyy,然后单击“应用自定义格式”按钮,运行效果如下图八所示:
而当我们单击“返回日期值”,返回的是系统时间的长格式,如果要返回自定义的格式还需要我们格式化它,可以把“返回日期值”中的代码替换为:
MessageBox.Show(Format(DateTimePicker1.Value, TextBox1.Text))
对于DateTimePicker 控件得使用我们就了解到这里,请继续关注巧巧读书网入门系列文章。
