青岛版小学四年级下册信息技术《飞舞的蝴蝶——图像运动动画》精品课件
青岛版小学信息技术四年级下册《飞舞的蝴蝶-图像运动动画》教学设计

青岛版小学信息技术四年级下册《飞舞的蝴蝶-图像运动动画》教学设计【教学目标】知识与技能目标:1、能够在场景中导入图片;2、学会调整图片的位置和大小;3、掌握制作蝴蝶飞舞动画的方法;4、能够制作顺畅运行的、连续不断运动的动画。
过程与方法目标:1、通过合作探究学习掌握SWISH图像运动动画的制作方法;2、通过自主探究和相互间的协作学习提高自主学习能力。
情感、态度和价值观目标:提高学生学习SWISH的兴趣和热情,培养自主探究和团队协作精神,提高自身审美能力及评价能力。
【教学重点、难点】教学重点:制作蝴蝶飞舞动画教学难点:制作蝴蝶飞舞动画【教学准备】课堂教学素材网络教室管理平台教学课件师生检查教学软件【教学过程】一、课前交流:师:同学们,你们喜欢旅游吗?师:你都去过哪些地方呢?师:你们去的地方可真不少,其实在我们的周围也有美丽的风景,我们一起来看。
这些风景熟悉吗?师:对,这就是我们莒南的美丽风景,老师也很喜欢旅行,因为我们可以在旅行中开阔眼界,在旅行中学习成长。
老师希望同学们能到大自然中去找寻我们在书中学到的知识,去感受读书带给我们的快乐。
真正做到读万卷书,行万里路。
二、导入新课师:通过刚才的了解,老师知道同学们都非常喜欢旅行,我们的老朋友萌芽和阿尔法也特别喜欢旅行,刚过去的清明小长假他们去了趟成都,在有名的杜甫草堂他们学了一首诗《江畔独步寻花》瞧,他们正在讨论这首诗呢!师:你觉得阿尔法制作蝴蝶飞舞的场景怎么样?师:看来同学们的学习热情很高,上节课我们已经认识了SWISH动画制作软件,今天我们就一起来学习用swish制作飞舞的蝴蝶-图像运动动画。
三、探究新知师:阿尔法是个非常热心的小朋友,但是他又有点顽皮,他把制作飞舞蝴蝶的方法藏在了一个神秘的地方,还给我们设置了三道关卡1、导入并调整蝴蝶图片学生参照闯关秘籍小组合作闯关。
生在导入并调整蝴蝶图片时用到wps里面的知识,由此渗透电脑软件的许多功能都是相同的,用到了知识迁移的学习方法。
飞舞的蝴蝶

综合实训1. 实训目的通过对本实例的操作,让学生进一步练习第四章所学知识,锻炼学生综合应用操作命令的能力。
2.实训内容及步骤●内容:制作“飞舞的蝴蝶”动画效果,如图5-103所示。
●操作步骤:(1)打开FLASH CS4软件,新建一个Action Script2.0的FLASH文件,在属性窗口设置舞台的宽度为800,高度为532,舞台颜色改成深蓝色,命名为"飞舞的蝴蝶.fla"并保存文件。
(2)选择【文件】|【导入】|【导入到舞台】,打开导入面板,选择随书光盘中第五章内的“花.jpg”和“蝴蝶.jpg”两张图片,点击“打开”按钮,导入图片。
(3)选择“花.jpg”图片,把它从舞台删除,选择“蝴蝶.jpg”图片,选择【修改】|【位图】|【转换位图为矢量图】,打开“转换位图为矢量图”窗口,设置参数如图5-104所示,点击“确定”把位图转换成矢量图。
图5-103 动画效果图5-104 步骤3(4)选择蝴蝶身体以外的颜色并删除,选择一个翅膀,并转换成图形元件,并命名为“翅膀”。
再把蝴蝶一半身体选择并拖拽到旁边。
如图5-105所示。
如图5-105所示。
如图5-107 所示(5)选择蝴蝶的触须,按下“Ctrl+G”组合成组,把触须拖拽到一边,按着“Alt”键拖拽触须,重新复制一个。
选择任意变形工具调整旋转点,旋转触须。
选择身体部分也按下“Ctrl+G”组合成组,如图5-107 所示。
(6)选择蝴蝶的两个触须按下“Ctrl+G”再次组合,并调整位置到身体的头部,把触须和身体全部选择,转换成图形元件,并命名为“身体”。
并删除舞台上的所有内容。
(7)选择【插入】|【新建元件】,打开新建元件窗口,新建一个名称为“蝴蝶飞”的影片剪辑。
如图5-108 所示。
如图5-108 步骤7(8)在“蝴蝶飞”影片剪辑的编辑层级,再新建两个图层,三个图层名称从下到上分别为“翅膀1”、“身体”、“翅膀2”,从库中拖拽“翅膀”图形元件两次,分别放置到“翅膀1”和“翅膀2”两个图层中,身体元件也拖拽到“身体”图层中。
二维动画设计 飞舞的蝴蝶(电子教材)

涉及到的工具是:钢笔工具,形状工具,关于基础工具的使用请观看之前的基础部分的视频。
现在开始今天的学习:
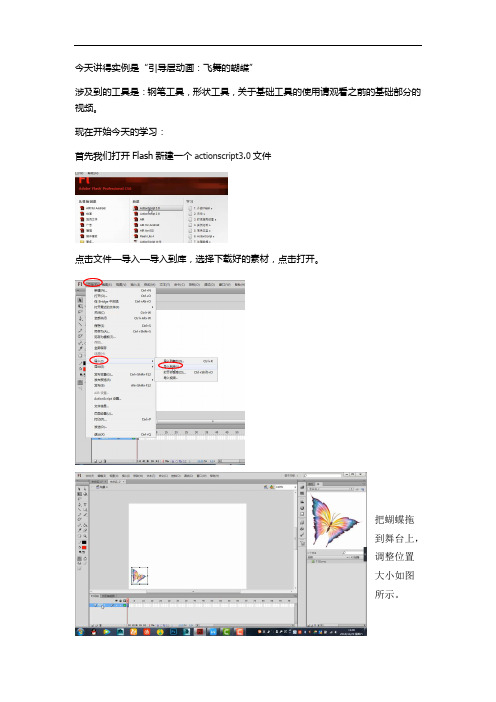
首先我们打开Flash新建一个actionscript3.0文件
点击文件—导入—导入到库,选择下载好的素材,点击打开。
把蝴蝶拖到舞台上,调整位置大小如图所示。
我们今天的作业是制作一个蜜蜂飞舞的动画。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对大家有一定的帮助!谢谢大家观看!
选择第20帧上的蝴蝶,然后将蝴蝶吸附到引导线的终点位置,然后按ctrl+回车测试。
但此时我们发现一个问题,那就是动画一直是头朝上的,而不是随着线条改变方向,显得比较死板,怎么办呢,
首先要将第1帧最后一帧的蝴蝶使用变形工具旋转到与线条一致的方向。
然后就要用到传统补间动画的一个属性“调整到路径”,选择补间的任一帧,然后打开属性面板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进行飞行了。
在图钢笔工具(也可以使用直线工具),在场景中绘制一条弯曲的由下到上的曲线作为引导线。
选择引导层的第20帧,然后点右键或按F5插入帧,并在蝴蝶所在层的第20层按F6插入关键帧。选择蝴蝶层第一帧点右键创建传统补间动画。
选择第一帧上的蝴蝶,然后打开吸附工具,将蝴蝶吸附到引导线起点位置。
小学信息《飞舞的蝴蝶》说课设计

小学信息《飞舞的蝴蝶》说课设计学校信息《飘舞的蝴蝶》说课设计敬重的各位评委,各位老师:上午好!说教材我说课的题目是《飘舞的蝴蝶》,《飘舞的蝴蝶》是重大出版社《学校信息技术第五版》六班级上册的内容,教学对象是六班级同学。
在前几节课的基础上巩固了"创建新元件、插入关键帧及补间动画的设置'这些学问点,又加入了一个新的学问点"引导线图层',目的就是让同学通过引导线图层可以作出任意移动的动画,仔细学习此课,对后面《奇妙的按钮》起到很好的铺垫作用。
通过本课的学习,同学可以在做移动动画上面,有一个新的提高,作出更多简单的移动动画。
依据本课的特点,我制定了教学目标为:1、学问目标(1)能娴熟的创建新元件;(2)把握Flash库的基本操作;(3)能应用引导层制作动画。
2、力量目标培育同学的缔造力量,使用新知制作多变的移动动画。
3、情感目标从用GIF动画为元件制作的动画中,体验到Flash动画的奇妙感,激励出深厚的兴趣和探究欲望。
教学重点:引导线动画的制作。
教学难点:给被引导的元件建引导图层,并将元件放在引导线的两端。
信息技术课是以培育同学的信息素养为宗旨,以培育同学的猎取信息、处理信息、运用信息的力量,强调同学的自主学习和探究学习。
而皮亚杰的建构主义理论指出同学猎取学问不是通过老师训练,而是学习者在肯定情境中,借助他人的关心,利用必要学习资料,能通过自我建构重组的方式获得学问。
因此,为实现教学目标,我设计以同学"任务驱动'为主线,通过同学自主探究、合作相互沟通完成教学任务,培育同学的信息素养。
说教法、学法本课采纳应用的主要教学方法有"创设情境法'、"任务驱动法'、"老师讲授法'等。
学问及技能的传授应以完成典型任务为主。
因此本课采纳应用建构主义理论指导下的主体式教学模式。
通过同学已经受过的美术训练和生活训练,创设一个重庆市正在进行的菊花艺术展的情境,设置一个个任务,让同学运用已学学问,一层层的分析任务(任务驱动法),自己动手,以任务驱动的方式使教学内容合理活动,水到渠成。
四年级下册信息技术课件-2.7灵动之美—添加动画效果 清华版 (共12张PPT)

4.在“动画窗格”中显示有关动画效果的重 要信息。
创作天地
1.尝试为幻灯片上的对象设置不同的动画效果,然 后测试动画效果。
2.为“全家福”相册设置动画效果。
谢谢
“动画窗格”中的编号为动画效果的播放顺序;时间线 代表效果的持续时间;图标代表动画效果的类型。
4、保存文件
单击窗口左上角的按钮保存演示文稿。
知识着陆
1.PowerPoint2010中有四种不同类型的动画 效果:进入、退出、强调或动作路径。
2.利用“动画”选项卡上的“动画”组中的 动画效果,可为对象添加动画。
灵动之美 ——添加动画效果
任务导航
为了使演示文稿更加生动有趣,可以把演示 文稿中的文本、图片和其他对象制作成动画,为 它们添加进入、退出、大小变化、颜色变化或移 动等视觉效果。
本课,我们就为演示文稿“电子相册”设置 动画效果。
步骤
1、为对象添加动画效果
PowerPoint2010中有四种不同类型的动画效果:进入、退 出、强调或动作路径。
步骤一:启动PowerPoint2010软件,打开演示文稿“电子 相册”。
步骤二:单击要制作成动画的对象,如一张小狗照片。
步骤三:在“动画”选项卡上的“动画”组中,单击“其他”下 拉。
步骤四:在弹出的动画效果列表中单击一种动画方案,就可以 将其应用于所选对象。如在“进入”类型中选择“轮子” 。
2、测试动画效果
若要验证所设动画是否合适,可以在“动画”选项卡上的“预 览”组中,单击“预览”按钮。
3、查看幻灯片上所有动画的列表
我们可以在“动画窗格”中查看幻灯片上所有动画的列表。 若要打开“动画窗格”,可在“动画”选项卡上的“高级动画”组 中,单击按钮。
2024年【微课课件】用制作动物动画,让蝴蝶飞起来

2024年【微课课件】用制作动物动画,让蝴蝶飞起来一、教学内容本节课选自《计算机动画制作》教材第四章“动物动画制作”,详细内容包括:了解蝴蝶的生长周期及飞行特点;学习运用动画软件制作蝴蝶飞行动画;掌握关键帧技术以及蝴蝶翅膀振动动画的模拟。
二、教学目标1. 理解蝴蝶的生长过程,能够描述蝴蝶飞行的基本特点;2. 学会使用动画软件的基本功能,制作出蝴蝶飞行动画;3. 培养学生的观察能力、动手能力与创新意识。
三、教学难点与重点重点:关键帧技术的运用,蝴蝶翅膀振动的模拟。
难点:蝴蝶飞行动态的流畅表现,软件操作技巧的熟练掌握。
四、教具与学具准备1. 教具:计算机、投影仪、动画制作软件;2. 学具:学生每人一台配置有动画制作软件的计算机。
五、教学过程1. 导入:通过展示蝴蝶生长过程和飞行的视频,激发学生对蝴蝶飞行的兴趣,导入新课;2. 知识讲解:a) 介绍蝴蝶的基本知识,如生长周期、飞行特点;b) 演示动画制作软件的基本操作,讲解关键帧技术;3. 实践操作:a) 指导学生运用动画软件制作蝴蝶飞行动画;b) 引导学生注意观察蝴蝶翅膀振动的细节,进行模拟;4. 随堂练习:让学生独立完成蝴蝶飞行动画的制作,教师进行个别辅导;5. 作品展示:学生展示自己的作品,教师进行点评,给予鼓励和指导。
六、板书设计1. 蝴蝶生长周期及飞行特点;2. 动画制作软件基本操作;3. 关键帧技术;4. 蝴蝶翅膀振动动画的模拟方法。
七、作业设计1. 作业题目:制作一个完整的蝴蝶飞行动画,要求动作流畅,具有观赏性。
答案:参照课堂所学,独立完成蝴蝶飞行动画的制作。
2. 作业要求:下节课前提交,以电子邮件形式发送给教师。
八、课后反思及拓展延伸1. 反思:针对学生在课堂上的表现,对教学方法、教学内容进行调整;2. 拓展延伸:a) 引导学生关注其他动物的运动特点,尝试制作其他动物动画;b) 鼓励学生参加动画制作比赛,提高自己的技能水平。
重点和难点解析1. 教学难点与重点的明确;2. 动画制作软件的操作技巧;3. 关键帧技术的应用;4. 蝴蝶翅膀振动动画的模拟;5. 作业设计与课后反思。
2024年【微课精彩课件】用制作动物动画,让蝴蝶飞起来

2024年【微课精彩课件】用制作动物动画,让蝴蝶飞起来一、教学内容本节课选自《动画制作基础》教材第四章“动物动画制作”,详细内容涉及3D建模、骨骼绑定、动画关键帧设置以及蝴蝶飞行动画的模拟。
二、教学目标1. 掌握3D建模基础,能独立创建简单的蝴蝶模型。
2. 学会骨骼绑定及动画关键帧的设置,实现蝴蝶飞行动画的流畅。
3. 培养学生的创新思维和审美意识,提高对动画制作的兴趣。
三、教学难点与重点教学难点:骨骼绑定与动画关键帧设置。
教学重点:3D建模、蝴蝶飞行动画制作。
四、教具与学具准备1. 电脑、投影仪、白板等教学设备。
2. 3D建模软件(如Blender、Maya等)及教程。
3. 学生自备笔记本、鼠标等。
五、教学过程1. 导入:通过展示一段蝴蝶飞舞的短视频,激发学生的兴趣,引出本节课的主题。
2. 理论讲解:讲解3D建模、骨骼绑定、动画关键帧设置等理论知识。
3. 实践操作:a) 使用3D建模软件,指导学生创建蝴蝶模型。
b) 进行骨骼绑定,设置动画关键帧,实现蝴蝶飞行动画。
4. 例题讲解:分析一段蝴蝶飞行动画的制作过程,讲解其中的关键步骤。
5. 随堂练习:学生自主完成蝴蝶飞行动画的制作,教师巡回指导。
六、板书设计1. 3D建模、骨骼绑定、动画关键帧设置等关键词。
2. 蝴蝶飞行动画制作流程图。
3. 学生作品展示区域。
七、作业设计1. 作业题目:制作一个具有创意的蝴蝶飞行动画。
2. 答案要点:包括蝴蝶模型的创建、骨骼绑定、动画关键帧设置等。
八、课后反思及拓展延伸1. 反思:本节课的教学效果,学生的掌握情况,教学方法的适用性等。
2. 拓展延伸:鼓励学生尝试制作其他动物的动画,提高动画制作水平。
通过本节课的学习,学生能够掌握3D建模、骨骼绑定、动画关键帧设置等技能,实现蝴蝶飞行动画的制作。
同时,培养学生的创新思维和审美意识,为以后深入学习动画制作打下基础。
重点和难点解析1. 教学难点:骨骼绑定与动画关键帧设置。
2. 实践操作:蝴蝶模型的创建、骨骼绑定、动画关键帧设置。
小学信息技术四年级下册飞舞的蝴蝶-图像运动动画

飞舞的蝴蝶-图像运动动画【教学过程】一导入新课情境导入1.观看视频引出旅游的话题。
2.通过萌芽和阿尔法两个小朋友的旅行带来了蝴蝶飞舞的动画场景。
3.学生评价班级内交流。
师:今天我们就一起来学习用SWISH制作飞舞的蝴蝶-图像运动动画。
二任务驱动、探究新知任务一:导入并调整蝴蝶图片学生在wps文字里学过导入图片,并学过调整图片的大小和旋转图片的方向,通过知识迁移,让学生在原有知识的基础上学习本环节。
学生开展探究活动,活动内容如下:1.导入图片。
2.调整图片大小。
师:导入蝴蝶图像之后,下面的任务就是如何让蝴蝶飞起来。
师生共同探讨,要让蝴蝶飞起来,就要设定好飞舞的时间和飞舞的路线。
师讲解如何设定飞舞时间和飞舞路线。
学生自主探究完成任务二任务二:制作蝴蝶飞舞动画活动内容如下:1.移动蝴蝶到设定起始位置。
2.添加关键帧,拖动蝴蝶到目标位置。
3.播放演示中间通过巡视和交流,了解和掌握学生的活动情况,及时指导和引导学生解决制作蝴蝶飞舞动画时出现的问题,同时引导同学们可以参照学案里的提示来进行。
活动结束后,学生演示。
总结制作的经验和技巧。
1、多种方法插入关键帧。
2、插入关键帧要选对图层。
师:现在蝴蝶已经飞起来了,但是你有没有发现什么问题呢?蝴蝶飞得太快了。
师:如何改变蝴蝶飞舞速度。
让蝴蝶翩翩起舞呢?学生探讨方法如下1.改变飞舞时间(路线不变)2.改变飞舞距离(时间不变)学生完成任务三:改变蝴蝶飞舞速度中间通过巡视和交流,了解和掌握学生的活动情况,及时指导和引导学生解决制作过程中出现的问题,活动结束后,找学生演示。
对学生的作品给出肯定的评价。
三拓展练习老师对学生的表现提出表扬,同时提出新的问题,引出巩固练习任务。
1、制作蝴蝶连续飞舞的动画2、制作蜜蜂连续飞舞的动画结合学到的本领,每小组选择一个任务完成,让作品更生动和富有艺术感。
学生组内讨论制作连续飞舞动画的方法,然后选择任务来完成。
中间通过巡视和交流,了解和掌握学生的活动情况,及时指导和引导学生解决制作过程中出现的问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
改变蝴蝶飞舞速度
当鼠标指针变为“ ” 时,向右拖动鼠标即可 增加蝴蝶图片运动时间
改变蝴蝶飞舞速度
拖动鼠标,缩短蝴蝶图片运动距离
制作蝴蝶连续飞舞动画
如果想让蝴蝶按照设定的路线“翩翩起舞”,我们就要在时 间线上继续插入关键帧,并拖动蝴蝶至目标位置。如果将蝴蝶图 片运动的终点位置和起始位置重叠,则在循环播放时可产生蝴蝶 连续不断飞舞的效果。
制作蝴蝶连续飞舞动画
试一试
1.制作蝴蝶连续不断飞舞的动画。(注意:至少用3个关键帧 控制蝴蝶飞舞路线。)
2.调整每一段动画的运行时间,使动画运行流畅自然。 3.将动画分别导出成SWF和EXE格式的文件,并以“蝴蝶飞 舞间点添加关键帧 ①将蝴蝶移动至场景 左上角,将此设定为 它的起始位置
制作蝴蝶飞舞动画
③拖动蝴蝶至目标地点
改变蝴蝶飞舞速度
播放制作的动画时,如果发现蝴蝶飞舞的速度太快,不能实 现“翩翩起舞”的效果,我们可以通过调整图片的运动时间或者 通过调整图片的运动距离,使蝴蝶飞舞速度变慢。
学习内容
导入并调整蝴蝶图片 制作蝴蝶飞舞动画 改变蝴蝶飞舞速度 制作蝴蝶连续飞舞动画
导入并调整蝴蝶图片
单击“插入”—“导入图像”
导入并调整蝴蝶图片
改变图片的大小 改变图片的位置 旋转图片
制作蝴蝶飞舞动画
时间线决定动画播放的顺序。时间线上的数字代表帧数,每 一个小格代表早期动画制作中的一幅画面。制作蝴蝶飞舞的动画 时,我们需要规定蝴蝶的运动时间,在开始关键帧设定蝴蝶的起 始位置,在结束关键帧设定蝴蝶飞舞的目标位置。
