Dreamweaver中JavaScript行为操作使用的总结
行为代码解析

一、晃动的图片1〕什么是行为?“行为〞可以说是Dreamweaver中最具特色的功能之一,它提供了很多实用的动作,每个动作可以完成特定的任务,为网页添加不少特殊效果。
2〕实例制作:晃动的图片技巧:添加行为的时候一般遵循3个步骤:⏹选择对象。
⏹添加动作。
⏹调整事件。
对象是指承受事件的主体1.事件⏹事件是触发动态效果的原因,它可以被附加在各种页面元素上,也可以被附加到HTML标记中。
常用的事件:鼠标的移动或者点击时,键盘的输入和控制等等。
2.动作⏹动作其实是一段网页上的JavaScript代码,这些代码在特定事件被激发时执行,从而实现访问者与Web页进展交互,以多种方式更改页面或执行某些任务。
行为是动作和触发该动作的事件的结合体注意使用动作的对象必须要有个ID二、弹窗实例1行为面板的使用1)翻开行为面板〔快捷方式:Shift+F4〕2)认识行为面板显示设置事件显示所有事件添加行为删除事件移动事件顺序命令控制菜单2实例:弹出信息刚刚的实例,对象是:网页正文局部;事件是:onload 页面翻开;动作是弹出信息框。
常见事件:OnMouseOver 鼠标经过OnMouseout 鼠标离开OnLoad 翻开OnUnload 关闭3 实例:弹出网页窗口三、设置文本行为1 ) 状态栏文字2〕设置文本域文字〔注意使用动作的对象必须要有个ID〕事件解读:onFocus 事件在对象获得焦点时发生onBlur 事件会在对象失去焦点时发生onClick 事件会发生在点击时onDblclick 事件会发生在双击时onmouseDown 事件会在鼠标按键被按下时发生onmouseUp 事件会在鼠标按键被松开时发生onmouseOver 事件会在鼠标指针移动到指定的对象上时发生onmouseOut 事件会在鼠标指针离开到指定的对象上时发生onmouseMove 事件会在鼠标指针移动时发生onkeyDown 事件会在用户按下一个键盘按键时发生onkeyPress 事件会在键盘按键被按下并释放一个键时发生onkeyUp键盘按键被松开时发生四、交换图片实例该行为可以实现图片的转换,常用来做广告条或产品展示。
Dreamweaver的行为讲解

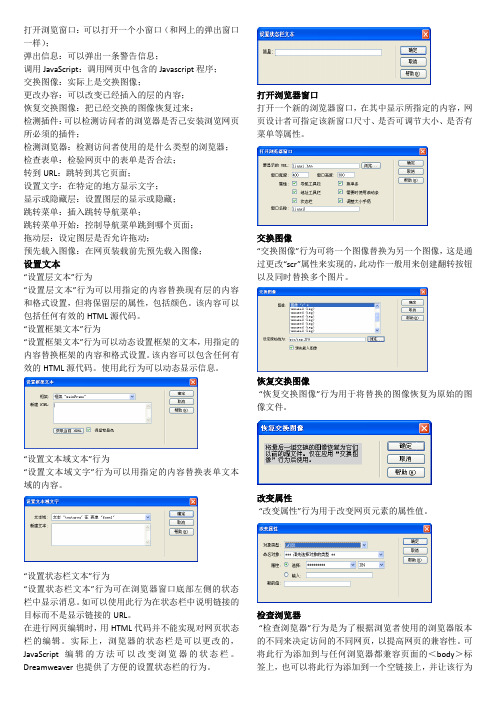
打开浏览窗口:可以打开一个小窗口(和网上的弹出窗口一样);弹出信息:可以弹出一条警告信息;调用JavaScript:调用网页中包含的Javascript程序;交换图像:实际上是交换图像;更改办容:可以改变已经插入的层的内容;恢复交换图像:把已经交换的图像恢复过来;检测插件:可以检测访问者的浏览器是否己安装浏览网页所必须的插件;检测浏览器:检测访问者使用的是什么类型的浏览器;检查表单:检验网页中的表单是否合法;转到URL:跳转到其它页面;设置文字:在特定的地方显示文字;显示或隐藏层:设置图层的显示或隐藏;跳转菜单:插入跳转导航菜单;跳转菜单开始:控制导航菜单跳到哪个页面;拖动层:设定图层是否允许拖动;预先载入图像:在网页装载前先预先载入图像;设置文本“设置层文本”行为“设置层文本”行为可以用指定的内容替换现有层的内容和格式设置,但将保留层的属性,包括颜色。
该内容可以包括任何有效的HTML源代码。
“设置框架文本”行为“设置框架文本”行为可以动态设置框架的文本,用指定的内容替换框架的内容和格式设置。
该内容可以包含任何有效的HTML源代码。
使用此行为可以动态显示信息。
“设置文本域文本”行为“设置文本域文字”行为可以用指定的内容替换表单文本域的内容。
“设置状态栏文本”行为“设置状态栏文本”行为可在浏览器窗口底部左侧的状态栏中显示消息。
如可以使用此行为在状态栏中说明链接的目标而不是显示链接的URL。
在进行网页编辑时,用HTML代码并不能实现对网页状态栏的编辑。
实际上,浏览器的状态栏是可以更改的,JavaScript编辑的方法可以改变浏览器的状态栏。
Dreamweaver也提供了方便的设置状态栏的行为。
打开浏览器窗口打开一个新的浏览器窗口,在其中显示所指定的内容,网页设计者可指定该新窗口尺寸、是否可调节大小、是否有菜单等属性。
交换图像“交换图像”行为可将一个图像替换为另一个图像,这是通过更改“scr”属性来实现的,此动作一般用来创建翻转按钮以及同时替换多个图片。
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我学到了许多关于网页设计和开发的知识。
通过实际动手操作和尝试,我进一步熟悉了该软件的功能和用法,并掌握了一些实用技巧。
在这篇文章中,我将分享我的实验心得和一些值得注意的事项。
实验一:创建基本网页在刚开始使用Dreamweaver时,我首先尝试创建了一个基本的网页。
通过选择文件-新建,我可以创建一个新的HTML文件,并在编辑模式下编写HTML代码。
在创建网页的过程中,我学会了如何设置页面标题、插入图片和超链接等基本操作。
通过学习基本的HTML标记和CSS样式,我可以轻松地对网页进行格式和样式的调整。
实验二:网页布局在实验二中,我学习了网页布局的基本原理和技巧。
通过使用Dreamweaver的布局功能,我可以轻松地创建多列布局、浮动元素和响应式布局等。
通过运用CSS样式和媒体查询,我可以使网页在不同的屏幕尺寸下呈现出最佳的视觉效果。
这种灵活的布局设计使得我可以根据用户设备的不同,实现网页的自适应和响应式。
实验三:网页交互在实验三中,我学习了如何为网页添加交互性的元素和功能。
通过使用Dreamweaver的交互面板,我可以轻松地添加按钮、表单和动画等交互元素。
通过编写JavaScript代码,我可以对这些元素进行事件绑定和交互行为的定义。
这使得用户可以与网页进行互动,提升了用户体验和页面的功能性。
实验四:网页优化在实验四中,我学习了如何优化网页以提高性能和用户体验。
通过使用Dreamweaver的优化功能,我可以进行图片压缩、代码压缩和CSS样式合并等操作,以减少页面加载时间和资源消耗。
此外,我还学会了优化网页的SEO(搜索引擎优化)技巧,包括设置关键词、编写高质量的页面标题和描述等。
实验五:网站发布在实验五中,我学习了如何使用Dreamweaver将网页发布到互联网上。
通过设置FTP(文件传输协议)连接,我可以将网页文件上传到远程服务器上,使得这些网页可以通过浏览器在全球范围内访问。
Dreamweaver行为

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
·PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
·STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
·REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
·GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位置。
并停留在该位置上。
设置完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
js实训心得体会

js实训心得体会在JavaScript实训中,我收获了许多宝贵的经验和体会。
通过实际操作和学习,我不仅提升了对JavaScript语言的理解和掌握,还培养了解决问题的能力和团队合作精神。
以下是我对这次实训的心得和体会。
一、实训流程及收获在实训开始时,我们首先进行了一系列的学习和讲解,了解了JavaScript的基本语法、常用函数和常见的应用场景。
随后,我们分为小组进行了实际项目的开发,每个小组有一个具体的任务目标。
在实际的开发过程中,我遇到了许多挑战和难题。
但通过团队合作,我们相互协作、共同努力解决了这些问题。
在这个过程中,我学会了如何与团队成员配合,如何分工合作,如何沟通交流。
这些都是非常重要的软技能,对于今后的工作和学习都具有很大的帮助。
通过实训,我还了解到了JavaScript在前端开发中的重要性。
JavaScript不仅可以实现网页的动态效果,还可以实现用户交互、表单验证、请求数据等功能。
掌握JavaScript,可以让网页更加生动有趣,提升用户体验。
这给我在未来的职业发展中提供了更多的选择和机会。
二、技术能力的提升通过这次实训,我对JavaScript的掌握程度有了很大的提高。
以前只是知道一些基础的语法和函数,现在能够独立完成一些较为复杂的功能实现了。
我学会了运用条件语句、循环语句、函数等基本语法来解决问题,也学会了处理常见的错误和异常情况。
此外,我们还学习了jQuery和Vue.js等JavaScript框架,这些框架可以大大简化JavaScript代码的编写和管理,提高效率和可维护性。
通过学习这些框架,我对前端开发的技术栈有了更加全面和深入的认识。
三、学习方法与总结在实训中,我也发现了一些有效的学习方法和总结技巧。
首先,我发现通过自己动手实际操作,才能真正理解和掌握知识。
在做项目的过程中,遇到问题时,我会查阅相关文档和资料,并将解决方案记录下来,以便日后复习和回顾。
其次,我认识到学习是一个不断积累的过程。
详细介绍Dreamweaver的行为使用

详细介绍Dreamweaver的行为使用详细介绍Dreamweaver的行为使用一、DreamWreaver自带的行为动作有不少,下面就分别介绍。
1.Call JavaScriptCall JavaScript(调用JavaScript)动作允许使用行为控制器指定当事件发生时将被执行的自定义函数或JavaScript代码行。
要使用Call JavaScript(调用JavaScript)动作:选择一对象并打开行为控制器,单击加号按钮,从动作弹出菜单中选择Call JavaScrip,在弹出的对话框中键入将要执行的JavaScript或函数名。
2.Change Property使用Change Property(改变属性)动作能够改变对象的属性值。
能改变的属性是由目标浏览器的类型决定的。
Internet Explorer(IE)4.0浏览器能够改变的属性比IE3.0或Netscape Navigator3.0或4.0浏览器多得多。
要使用改变属性动作,必须十分熟悉HTML 和JavaScript语言。
3.Check Browser使用Check Browser(检查浏览器)动作可以根据访问者浏览器的类型和版本发送不同的网页。
例如,如果访问者使用的是Netscape Navigator4.0或其后续版本的浏览器,你可以将其引导到一个网页;如果访问者使用的是Internet Explore4.0或其后续版本的浏览器,你可以将其引导到另一个网页;如果访问者使用的是其它类型的浏览器,你可以保留当前网页。
4.Check Plugin使用Check Plugin(检查插件)动作可以根据访问者是否安装特定插件决定是否给他发送不同网页。
例如,你可以让安装了Shockwave插件的访问者访问一网页,而未安装的访问者访问另一网页。
5.Control Shockwave or Flash使用Control Shockwave or Flash(控制Shockwave或Flash电影)动作可以播放、停止、回放或转到Shockwave或Flash电影中的某一帧。
Dreamweaver基础教程—使用Dreamweaver开发JavaScript脚本

使用Dreamweaver开发JavaScript脚本我们已经介绍过 Web 前端设计的逻辑层概念,它主要集中在 JavaScript 技术上。
相对于 HTML 和 CSS 技术的完美支持,Dreamweaver 对于 JavaScript 技术的支持可以说是姗姗来迟, 且比较有限。
早期的Dreamweaver 使用“行为”概念打包常用的JavaScript功能块,而对于JavaScript语言 本身的支持基本上没有,仅能够分色显示 JavaScript 关键字。
从 Dreamweaver CS3 版本开始, Adobe把过多的精力集中在Ajax框架的开发上,忽略了基础性技术支持。
而Dreamweaver 所开 发的 Spry框架虽然功能很强大,但是却无法与 jQuery、Prototype等基础性 Ajax 框架相比较。
用Adobe官方解释,Spry技术是为Web设计师开发的Ajax框架,而不是为Web程序员开发的 基础性架构,但是它与Ext JS和YUI等框架相比,界面效果和交互性功能方面又显得比较粗糙 和弱小。
升级到Dreamweaver CS4版本后,Adobe开始把精力放在JavaScript核心技术支持上, 现在能够支持JavaScript代码核心智能提示,并提供了几个实用工具。
坦率地讲,Dreamweaver 不是开发 JavaScript 的最佳工具,但是作为一款 Web 综合编辑环 境,对于广大初学者来说仍然是首选工具,如果结合Dreamweaver 所附带的Spry技术框架,相 信你能够轻松设计各种常用脚本功能。
本章将详细讲解Dreamweaver 如何支持JavaScript技术, 其中包括脚本服务、行为和Spry技术框架。
1 Dreamweaver 中的 JavaScript在Dreamweaver CS4版本之前,Dreamweaver 仅能够支持JavaScript代码的分色显示,且功 能有限。
firework使用技巧总结

firework使用技巧总结firework使用技巧总结Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具,以下是店铺为大家搜索整理firework使用技巧总结,希望能给大家带来帮助!◆ JavaScript 按钮Fireworks 可以让您不用写一行Javascript 代码就可以轻松的创建一个交互式的按钮。
您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(Button Editor)来完成这◆ 魔幻翻转除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇异的 Javascript 翻它改变在这一页中的其他区域的显示,在Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
Fireworks 含有一些可用于路径和位图图像的特殊效果和图像调整命令。
◆ 自动操作在您工作的时候,Fireworks 将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
蒙板(Masks)覆盖对象是指只显示文档中某一对象的一部分。
您将使用这个白色的矩形来◆ 热点区在 Fireworks 中,将图像的一部分连接到一个 URL 非常简单。
当您想建立一个连接但又不想使用交互状态的按钮时可以建立一个热点区(hotspots)。
在Fireworks中创建热点区(Hotspots)就是建立一个图像映射(Map)。
Fireworks可以让您优化一个文档中的不同部分。
每一个文档有一个默认的优化设置,但一个 GIF 文件,但这个咖啡杯部分如果优化为JPEG 文件将得到更好的效果。
当导出您的文档的时候,Fireworks 把每一个分割区导出为一个单独的文件。
同时生成在浏览器中显示这个文档所需的 HTML 和 Javascript 代码。
Fireworks 可以很轻松的将图像、HTML 和Javascript 导出到您用Macromedia Dreamweaver 创建和管理的站点◆ 动画我们在Firworks 中创建动画是使用帧(Frame)的概念。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver中JavaScript行为操作使用的总结
Dreamweaver中JavaScript行为操作使用的总结
一、在页面中附加JavaScript行为的方法
在Dreamweaver中,可以将行为附加到整个文档(即附加到标签)中,也可以附加到多个其它的HTML元素中。
1.打开文档,在文档窗口左下角的状态栏上点击标签或者点击要附加行为的其它对象。
2.点击“窗口”菜单,选择“行为”命令,打开行为面板。
3.在行为面板中,单击“添加行为”按钮,在快捷菜单中选中需要附加的动作。
4.选中一个动作后,会出现一个相关的对话框,来显示该动作的参数和说明。
5.在对话框中,为该动作输入参数,然后单击“确定”按钮关闭对话框。
6.在行为列表窗口中会显示添加的事件及其对应的动作。
如果这不是所需要的触发事件,可以选择其它事件。
7.至此完成了在页面中选定对象添加JavaScript行为的步骤。
提示:可以为一个事件指定多个动作。
动作会按照它们在“行为”面板的“动作”列中的排列顺序执行,当然,也可以修改这个排列
顺序。
二、修改或删除JavaScript行为
改变JavaScript行为的方法如下:
1.点击“窗口”菜单,选择“行为”命令,打开行为面板。
2.选择一个附加有JavaScript行为的对象或HTML元素。
该JavaScript行为出现在行为面板中。
3.按照以下的方法进行操作:
如果要编辑动作的参数,用鼠标选中行为事件,双击行为名称或者先选取它然后按下键盘Enter键,可以打开行为参数对话框,修改好对话框中的'参数,点击“确定”按钮即可。
如果要改变事件的动作顺序,选取一个动作并点击“向上箭头或向下箭头”按钮即可。
如果要删除行为,选取它并点击“删除事件(一)”按钮,或者按键盘Delete键即可。
三、更新JavaScript行为
1.打开行为面板。
2.选择一个附加有JavaScript行为的对象或HTML元素。
3.在行为面板中双击行为名称。
4.在行为对话框中进行所需要的更改,然后单击“确定”按钮。
在此页面中所有附加该行为的对象都将得到更新。
如果站点中的其它页面上也包含该行为,则必须逐页更新这些行为。
四、下载和安装第三方JavaScript行为
1.打开行为面板,点击“添加行为”按钮。
2.在下拉菜单中点击“获取更多行为”命令,打开Exchange(扩展)站点。
3.浏览或搜索扩展包。
4.下载并安装需要的扩展包。
