最新青岛版五年级信息技术下册教材
青岛版小学五年级信息技术下册教案全册

新课程标准对小学五年级教材的要求一、理解信息技术社会的含义, 体验和分析信息技术对学习和生活带来的影响, 表现出良好的信息意识和信息技术使用的习惯。
1. 结合学习和生活经验, 了解信息的概念与主要特征, 讨论衡量信息社会的主要标志。
结合自身应用信息技术的经验, 进一步讨论信息的价值, 在日常生活和学习中表现出理性认识信息价值、敏锐, 捕捉有用信息、主动获取相关信息、甄别筛选正确信息、共享交流有益信息的良好意识;进一步提高判断和使用健康信息、主动抵触不良信息的信息道德判断能力;讨论每个个体在学习共同体和社会公共知识创新中的责任, 形成积极参与有益信息创作和知识创新的意识。
3. 调查身边常用的信息技术工具, 了解常用信息技术的类别与其在学习、工作和科研中的前途。
二、学会使用电子表格软件进行简单的数据处理, 支持学科学习和研究性学习。
1. 根据学科学习和研究性学习的需要, 学会使用电子表格输入或记录数据, 对数据进行整理、分类、成表。
2. 根据需要, 学会用电子表格的公式和函数等功能对数据进行必要的计算和处理。
3. 能通过数据分析, 得出结论和发现规律。
4. 学会使用电子表格的图表功能, 直观地呈现统计结果和研究结论, 增强研究结论和结果的说服力。
三、通过网站设计与制作进行合作学习, 开展健康的社会交往。
1.结合自己使用网站的经验, 比较网站与其他多媒体作品在信息表达与发布方面的异同, 比较网站和网页的关系, 了解网站的基本结构。
2.学会根据学习或社会交往的需要, 设计学习支持网站或其他主题网站, 学会合理规划网站或其他主题网站, 学会合理规划网站的内容栏目和必要的交互功能。
学会使用合适的网站制作工具制作网站, 尝试使用常用网站制作技巧支持课程学习、合作研究或健康的社会交往。
五年级下册教学计划一、全册知识结构通过以前的学习, 学生对计算机操作有了一定得了解, 以往的老教材中没有涉与到关于网络的知识, 使得学生知识层次参差不齐, 有的学生已经对网站、网页有了一定得了解, 还有一部分学生是从零开始的, 这就使得第一单元制作主题网站的教学有了一定的困难。
青岛版(2024)小学信息技术第二册《第1课 互联网伴我成长》教学设计

青岛版(2024)小学信息技术第二册《第1课互联网伴我成长》教学设计一、教学目标1. 知识与技能:-学生能够了解互联网的基本概念和主要功能。
-学生能够列举互联网在学习、生活中的实际应用案例。
-学生能够掌握安全上网的基本知识和方法。
2. 过程与方法:-通过案例分析和讨论,培养学生的观察、分析和归纳能力。
-通过小组合作活动,提高学生的团队协作和沟通能力。
3. 情感态度与价值观:-引导学生树立正确使用互联网的意识,培养良好的上网习惯。
-培养学生的信息素养,使其能够辨别网络信息的真伪和价值。
二、教学重难点1. 教学重点:-理解互联网的概念和主要功能。
-掌握安全上网的基本知识和方法。
2. 教学难点:-如何引导学生正确、安全地使用互联网,避免网络陷阱。
三、教学过程1. 导入新课(5分钟)-通过展示互联网在日常生活和学习中的图片或视频,激发学生的学习兴趣。
-提出问题:“你们平时都用互联网做些什么?”引导学生分享自己的上网经历。
2. 讲授新课(15分钟)-讲解互联网的基本概念,包括互联网的起源、发展及主要功能。
-通过案例分析,展示互联网在学习、生活中的实际应用,如在线教育、网络购物、社交媒体等。
-强调安全上网的重要性,讲解网络陷阱的类型和防范方法。
3. 活动探究(10分钟)-分组讨论:让学生分组讨论互联网在他们生活中的重要性,并列举具体案例。
-小组分享:每组选出一名代表,分享讨论结果,其他组可以提问或补充。
4. 巩固练习(5分钟)-完成课堂练习,包括选择题和简答题,检验学生对互联网概念和安全上网知识的掌握情况。
5. 课堂小结(5分钟)-总结本节课的主要内容,强调互联网的重要性和安全上网的必要性。
-布置课后作业:让学生回家后与家长一起制定家庭上网规则,并写一份简短的报告。
四、板书设计```第1课互联网伴我成长一、互联网的基本概念-起源、发展-主要功能二、互联网的实际应用-在线教育-网络购物-社交媒体...三、安全上网-网络陷阱类型-防范方法四、家庭上网规则(课后作业)-与家长共同制定-撰写报告。
青岛版(2024)小学信息技术第二册《第7课 移动互联真便捷》教学设计

青岛版(2024)小学信息技术第二册《第7课移动互联真便捷》教学设计一、教学目标1. 知识与技能-学生能够理解移动互联网的基本概念及其在日常生活中的应用。
-学生能够掌握使用智能手机进行简单网络操作的方法,如浏览网页、搜索信息、下载应用等。
-学生能够了解移动互联的安全问题,并学习如何保护个人隐私和网络安全。
2. 过程与方法-学生通过实际操作体验移动互联的便捷性,培养观察、分析和解决问题的能力。
-学生学会利用网络资源进行自主学习,提高信息素养。
3. 情感、态度与价值观-激发学生对信息技术的兴趣,培养积极探索、勇于创新的精神。
-引导学生树立正确的网络安全意识,养成良好的网络使用习惯。
二、教学重难点1. 教学重点-移动互联网的基本概念和应用。
-智能手机的基本操作和网络应用的使用方法。
2. 教学难点-网络安全问题的认识和应对措施。
-引导学生正确使用网络,避免不良信息的影响。
三、教学过程1. 导入新课-通过展示移动互联在生活中的应用案例,激发学生的学习兴趣。
-提问学生:“你们平时都用手机做什么?”引导学生分享自己的使用经验。
2. 新知探究-讲解移动互联网的基本概念,包括智能手机、无线网络、移动应用等。
-演示如何使用智能手机浏览网页、搜索信息、下载应用等。
-引导学生分组讨论移动互联的优缺点,并分享讨论结果。
3. 实践操作-学生使用手机进行实际操作,体验移动互联的便捷性。
-教师巡视指导,帮助学生解决操作中遇到的问题。
4. 网络安全教育-讲解网络安全问题的重要性,如个人隐私泄露、网络诈骗等。
-引导学生讨论如何保护个人隐私和网络安全,分享自己的方法和建议。
-教授学生一些基本的网络安全防护措施,如设置强密码、不随意点击陌生链接等。
5. 总结提升-总结本节课的学习内容,强调移动互联网的便捷性和网络安全的重要性。
-鼓励学生将所学知识应用到实际生活中,提高信息素养和网络安全意识。
6. 作业布置-让学生在家中使用手机进行一次网络购物或在线学习的体验,并记录下自己的感受和收获。
五年级下册信息技术课件-第14课走进物联网的世界青岛版

目录
CONTENTS
1 探究学习 2 要点点击 3 交流分享 4 实践应用
探究学习
上网了解物联网的定义、关键技术和应 用领域。
认识红外线传感器并了解其主要应用。 使用物联网实验套盒模块连接防盗报警
器所需模块。 测试防盗报警器的效果。
要点点击-认识物联网
物联网是物体与物体通过信息感知设备,按规 定的协议连接,进行信息交换和通讯,以实现对物 体的智能化辨认、定位、跟踪、监控和管理的一种 网络。简单地说,物联网是物与物、人与物之间的 信息传递与控制。
要点点击-认识物联网
在物联网应用中有3项关键技术:传感器技术、 电子标签、嵌入式系统技术。
电子标签结构
嵌入式系统电路板
要点点击-认识物联网
物联网的快速发展使社会的生产、生活方式更 加,主要体现者以下领域:智能工业、智能农业、 智能物流、智能交通、智能电网、智能环保、智能 安防、智能医疗、智能家居。
红外线防盗报警器设计思路
要点点击-制作防盗报警器 按照下图连接各模块并测试。
红外线防盗报警器线路连接
交流分享
实验数据记录 使用设备:防盗报警器(红外线探测模块)
实验次序 1
与感应模块距 与报警器角度 蜂鸣器报 小组发现(视察结
离(米)
(度)
警时间 果、数据分析)
(秒)
0.1
0
2
0.1
90
3
4
5
实践应用
1.通过实地视察、调查或网络搜索等途径,了 解身边的物联网应用情况。 2.改造你的报警器,如用电池盒替换电源、用 人体感应模块替换红外线探测模块并记录实验 数据。
实践应用 实验数据记录
使用设备:防盗报警器(红外线探测模块)
最新青岛版五年级信息技术下册教材(doc 42页)

最新青岛版五年级信息技术下册教材(doc 42页)第 1 课时年级 5 授课教师课题网页DIY快车课型新授教材简析教学内容采用叙述性的语言,贴近学生生活,以“任务”驱动,以实例为导向,在分析问题、解决任务的过程中,循序渐进的完成知识的传授和技能的训练。
巩固练习的内容是对知识技能掌握以后的实践应用。
教学目标知识目标1.了解FrontPage2003的功能2.熟悉FrontPage2003的界面,并与WORD、POWERPOINT及EXCEL三软件进行比较。
能力目标启动网页快车FrontPage认识窗口保存情感教育目标培养学生热爱电脑学习电脑的兴趣教学重难点★为重点▲为难点FrontPage2003的界面教学策略与方法师生互动,讲练结合。
教学流程教师活动学生活动设计意图输入文字保存网页看起来很窄很不舒服,为了不让它妨碍我们工作,我们可以点击控制窗菜单栏里的“编辑→视图”,使它消失,要使用的时候再重复点击一次使它出现,很方便。
认识了这位新朋友之后,我们来看一些如何输入文字。
根据我们以前学过的指示,我们应在那里输入文字?如何输入?我向大家肯定会想到,那就实验一下吧。
学生动手操作上台操作完成输入后就该保存我们的网页了,回想一下我们在保存word文当时是怎样做的,哪位小勇士能为大家展示一下?现在我们就把自己的网页存好吧。
板书设计教学反思第2课时年级五年级授课教师课题文字大变身课型新授教材简析本课的内容再word和ppt的学习中基本上都已经接触过,所以要留给孩子们更多的空间自己学习教学目标知识目标1.打开以保存的网页2.学会设置网页中文字的字体和颜色3.学会预览网页效果能力目标进一步提高自学能力情感教育目标提高自身的审美素养,能够科学的合理的浏览健康的网页,正确使用网络教学重难点★为重点▲为难点★▲文字的字体和颜色的设置教学策略与方法小组协作,自主探究教学媒体多媒体网络教学流程教师活动学生活动设计意图激情引入大家先来看看老师做的一个简单的网页跟你们上节课做的有什么不同啊今天老师就来跟大家一起将你们的文字变得跟老师的一样漂亮好不好首先大家先进入word2000任意输入一段文字,然后将这段文字的字改编成自己喜欢的颜色大小和字体,看谁做得做的又快又漂亮回答:文字漂亮多了小组评比通过新鲜的内容刺激学生感官,引发学习兴趣教学流程教师活动学生活动设计意图板书设计第二课文字大变身字体段落格式按钮教学反思第 3 课时年级 5 授课教师课题缤纷新世界课型新授教材简析教学内容采用叙述性的语言,贴近学生生活,以“任务”驱动,以实例为导向,在分析问题、解决任务的过程中,循序渐进的完成知识的传授和技能的训练。
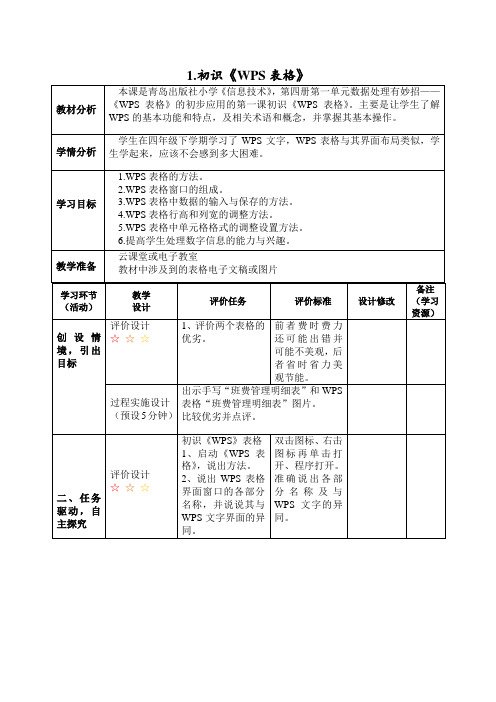
五年级下学期信息技术第1课初识WPS表格(教案) 青岛版

1.初识《WPS表格》教材分析本课是青岛出版社小学《信息技术》,第四册第一单元数据处理有妙招——《WPS表格》的初步应用的第一课初识《WPS表格》。
主要是让学生了解WPS的基本功能和特点,及相关术语和概念,并掌握其基本操作。
学情分析学生在四年级下学期学习了WPS文字,WPS表格与其界面布局类似,学生学起来,应该不会感到多大困难。
学习目标1.WPS表格的方法。
2.WPS表格窗口的组成。
3.WPS表格中数据的输入与保存的方法。
4.WPS表格行高和列宽的调整方法。
5.WPS表格中单元格格式的调整设置方法。
6.提高学生处理数字信息的能力与兴趣。
教学准备云课堂或电子教室教材中涉及到的表格电子文稿或图片学习环节(活动)教学设计评价任务评价标准设计修改备注(学习资源)创设情境,引出目标评价设计☆☆☆1、评价两个表格的优劣。
前者费时费力还可能出错并可能不美观,后者省时省力美观节能。
过程实施设计(预设5分钟)出示手写“班费管理明细表”和WPS表格“班费管理明细表”图片。
比较优劣并点评。
二、任务驱动,自主探究评价设计☆☆☆初识《WPS》表格1、启动《WPS表格》,说出方法。
2、说出WPS表格界面窗口的各部分名称,并说说其与WPS文字界面的异同。
双击图标、右击图标再单击打开、程序打开。
准确说出各部分名称及与WPS文字的异同。
(一)基础探究过程实施设计(预设10分钟)能启动WPS表格的举手,看哪组的多。
然后指生演示,集体评价。
看到WPS表格界面会想到哪款软件的界面,它们有什么异同?认识各部分名称。
如何表示第2列第3行单元格的地址?小结:WPS表格界面各部分名称。
二、任务驱动,自主探究(二)进阶活动评价设计☆☆☆数据的输入与保存1、新建一张工作表,把《五年级二班班费管理明细表》中的班费数据输入工作表Sheet1中。
2、保存工作表。
1、正确输入并保存。
过程实施设计(预设10分钟)你能把表中的数据输入《WPS表格》中并保存吗?学生尝试,组内可交流。
青岛版小学五年级下册信息技术《你好-小鸟》优教课件

something
学习内容
新建项目 界面设计 编程 App的安装与测试
新建项目
新建一个名称为“Hello Bird”的项目,将“Screen1”属性 面板中的标题修改为“你好小鸟”。
界面设计
(1)将“按钮”组件拖动至手机虚拟屏幕。
界面设计
(2)将宽度、高度修改为“充满”,清空按钮组件“显示 文本”内容。
界面设计
(3)添加“音效播放器”组件,单击“上传文件”,选择 “bird.png”和“bird.mp3”。
界面设计
(4)选择“按钮”图片为“bird.png”,单击音乐,并将“最小间隔”修改 为1000毫秒。
编程
App的安装与测试
返回设计界面,保存项目,单击“编译”,选择“下载到 本地”,然后通过《手机助手》等将App安装到手机上。
试一试
与同伴或小组成员交流合作,尝试给App添加触屏震动效果。
最新青岛版信息技术五年级下第11课初始AppInventor教案教学设计

第三单元手机App趣味编程入门第11课:初始App Inventor主备人:XXX教学内容:初始App Inventor,课本53-56页。
教学目标:知识目标:1.了解初始APP INVENTOR的启动。
2. 认识初始APP INVENTOR工作界面中基本工具的使用方法。
技能目标:学会初始APP INVENTOR工作界面的主要工具的操作。
情感态度与价值观目标:培养发现美,欣赏美,向往美的生活态度。
教学重点、难点:学会初始APP INVENTOR工作界面的主要工具的操作。
教具:信息技术教室教学过程:创设情境,激发兴趣师:同学们,大家好。
什么是APP INVENTOR?师:所谓的APP INVENTOR指的是第5代“超文本标记语言”,也指用APP INVENTOR语言制作出的作品。
同学们想不想学?生:想。
自主探究,交流分享6.学习:启动初始APP INVENTOR师:方法1:双击桌面图标(初始APP INVENTOR快捷方式),启动软件后台服务程序。
启动浏览器(推荐谷歌),在浏览器地址栏输入服务器提示的网址,按回车键进入登录界面。
单击“Log In”按钮进入程序主界面。
合作学习,释疑解难任务:认识初始APP INVENTOR工作界面步骤:1.单击“新建项目”,输入项目名称,进入初始APP INVENTOR工作界面。
2.认识菜单栏。
选择对应菜单可向编辑区插入文本、形状、图片、表单、音乐、动画等内容。
3.认识代码面板。
用于变成App内容等。
4.工作区。
用于编辑。
5.设计、编程界面按钮。
进行APP INVENTOR页面内容的添加、动画的设置等。
实践创新展示评价APP INVENTOR作品的保存与退出。
当设计完成以后,单击保存按钮,然后点击关闭按钮,关闭软件梳理总结,课外延伸。
师:这节课你有哪些收获?希望同学们把学到的知识与家人,朋友一起分享。
板书设计:神奇的APP INVENTOR1.APP INVENTOR的启动2.APP INVENTOR的工作界面(1)菜单栏(2)代码面板(3)工作区(4)设计、编程界面3.APP INVENTOR的保存与退出教学反思:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小组协作,自主探究
教学媒体
多媒体网络
教学流程
教师活动
学生活动
设计意图
新课导入
在制作网页的过程中,为了使网页条理清晰,通常在标题与正文之间插入一条水平线。水平线的颜色、粗细能够自由设置,插入水平线也能够美化网页。
教学流程
教师活动
学生活动
设计意图
二讲授新课
一插入水平线
做一做,在你的网页中插入一条水平线
制作窗包括编辑区和切换按纽。我们就把编辑区当做是一张白纸吧,你能够在上面写字(用键盘打字)和画画(插入图片),具体操作我们将在下几章学习。编辑区左下角有三个按纽,我们把它们叫做切换按纽:点“一般”按纽,就会出现默认的编辑区。点“HTML”按纽,编辑区就会变成一个满是英文(?!)的窗口,我们能够在那个地点编辑HTML,然而关于初学者,笔者不建议你去乱动。做好了网页的时候,我们能够点一下“预览”按纽来观看自己做的网页,不中意能够再点“一般”按纽回到编辑区修改。
教 学 目 标
知 识
目 标
学会插入水平线
学会设置网页背景
学会套用主题
能 力
目 标
培养学生自我探究、自主学习的能力和自我创新、团体协作的能力。
情感教育
目 标
让学生自我展示、自我激励,体验成功,在不断尝试中激发求知欲,在不断摸索中陶冶情操。
教学重难点
★为重点
▲为难点
★学会插入水平线;学会设置网页背景
▲学会套用主题
列举方法
小组讨论,找出方法
讲解找到的方法
自主探究
小组代表回答
动手操作
预览效果
自主探究,在学习的过程中锻炼能力
板书设计
第二课 文字大变身
字体
段落
格式按钮
教学反思
第 3 课时
年 级
5
授课教师
课 题
缤纷新世界
课 型
新授
教材简析
教学内容采纳叙述性的语言,贴近学生生活,以“任务”驱动,以实例为导向,在分析问题、解决任务的过程中,循序渐进的完成知识的传授和技能的训练。巩固练习的内容是对知识技能掌握以后的实践应用。
多媒体转播系统、WORD、FORNTPAGE
教学流程
教师活动
学生活动
设计意图
引课:
你是否紧跟时代的潮流上了网?你在谈天室里是否听过不人聊起自己的个人主页,你会可不能觉得自己没有个人主页就落伍了?有没有想过自己也要做一个主页?想过?那你就该学会制作自己的主页了。
教学流程
教师活动
学生活动
设计意图
认识FrontPage2003
展示学生作品
同学们注意看在工具栏上有几个按钮,他们是做什么的呢(投影屏幕指出相关的按钮)
自己研究一下,再跟小组的同学讨论
同学们还我们往常学的段落的设置吗,在FrontPage2003也是一样的
自己尝试将自己的网页设置的更漂亮
巡视
网页做好了让我们观赏一下最后的效果吧
单击窗口下方预览的标签就能够了
假如发觉什么问题,能够再单击“一般”标签返回编辑界面接着进行修改
首先大伙儿先进入word2000任意输入一段文字,然后将这段文字的字改编成自己喜爱的颜色 大小和字体,看谁做得做的又快又漂亮
回答:文字漂亮多了
小组评比
通过新奇的内容刺激学生感官,引发学习兴趣
教学流程
教师活动
学生活动
设计意图
自主探究
大伙儿采纳了什么方法呢
通过刚才的练习,能不能自己想出方法让网页的字也变得漂亮
板书设计
教学反思
第2课时
年 级
五年级
授课教师
课 题
文字大变身
课 型
新授
教材简析
本课的内容再word和ppt的学习中差不多上都差不多接触过,因此要留给小孩们更多的空间自己学习
教 学 目 标
知 识
目 标
1.打开以保存的网页
2.学会设置网页中文字的字体和颜色
3.学会预览网Biblioteka 效果能 力目 标进一步提高自学能力
另外当你第一次运行FrontPage2003的时候,你会看到编辑区左边会有另外的一栏,灰色的,上面有几个按纽,它叫“视图”栏。它能够让你更方便地查看网页的大小,连接等等。然而有时我们会觉得它阻碍了我们的工作,使编辑区
教学流程
教师活动
学生活动
设计意图
输入文字
保存网页
看起来专门窄专门不舒服,为了不让它阻碍我们工作,我们能够点击操纵窗菜单栏里的“编辑→视图”,使它消逝,要使用的时候再重复点击一次使它出现,专门方便。
认识了这位新朋友之后,我们来看一些如何输入文字。
依照我们往常学过的指示,我们应在那儿输入文字?如何输入?我向大伙儿确信会想到,那就实验一下吧。
完成输入后就该保存我们的网页了,回想一下我们在保存word文当时是如何样做的,哪位小勇士能为大伙儿展示一下?
现在我们就把自己的网页存好吧。
学生动手操作
上台操作
2.熟悉FrontPage2003的界面,并与WORD、POWERPOINT及EXCEL三软件进行比较。
能 力
目 标
启动网页快车FrontPage
认识窗口
保存
情感教育
目 标
培养学生热爱电脑学习电脑的兴趣
教学重难点
★为重点
▲为难点
FrontPage2003的界面
教学策略与方法
师生互动,讲练结合。
教学媒体
我们来认识一下FrontPage2003的操作界面: FrontPage2003与我们前面学过的WORD、POWERPOINT、EXCEL特不类似, 我们来把FrontPage2003的界面划分成两半,上部分叫操纵窗,以下的叫制作窗。
操纵窗包括常见的那些“文件,编辑”菜单,尽管看上去挺多挺复杂,然而它大部分常用的命令都归到了下面一栏的按纽栏中去了。你看,在流行图形操作界面的今天,我们是多么地幸福啊:)下面一栏为属性栏,我们能够用这栏来定置文字和图片的属性等等。
情感教育
目 标
提高自身的审美素养,能够科学的合理的扫瞄健康的网页,正确使用网络
教学重难点
★为重点
▲为难点
★▲文字的字体和颜色的设置
教学策略与方法
小组协作,自主探究
教学媒体
多媒体网络
教学流程
教师活动
学生活动
设计意图
激情引入
大伙儿先来看看老师做的一个简单的网页
跟你们上节课做的有什么不同啊
今天老师就来跟大伙儿一起将你们的文字变得跟老师的一样漂亮好不行
1.打开网页,将光标定位到标题与正文之间的空行上,单击插入菜单中的水平线命令,网页中就插入了一条水平线
第 1 课时
年 级
5
授课教师
课 题
网页DIY快车
课 型
新授
教材简析
教学内容采纳叙述性的语言,贴近学生生活,以“任务”驱动,以实例为导向,在分析问题、解决任务的过程中,循序渐进的完成知识的传授和技能的训练。巩固练习的内容是对知识技能掌握以后的实践应用。
教 学 目 标
知 识
目 标
1.了解FrontPage2003的功能
