图像实例的制作
矢量图像绘制技巧与实例分享

矢量图像绘制技巧与实例分享PhotoShop 是一款功能强大的图像处理软件,不仅可以处理位图图像,还可以用来绘制矢量图像。
矢量图像是由几何图形和数学公式构成的图像,无论放大还是缩小,都不会发生失真。
本文将分享一些矢量图像绘制的技巧和实例,让您能更好地运用 PhotoShop 软件。
一、基本工具的使用PhotoShop 提供了丰富的矢量绘制工具,包括直线工具、曲线工具、椭圆工具等。
在绘制矢量图像时,我们可以先选择需要的工具,然后在画布上拖动鼠标进行绘制。
对于直线和椭圆等工具,您可以按住"Shift" 键来绘制完美的直线或圆形。
二、锚点和路径的编辑矢量图像由一些点和路径构成。
在 PhotoShop 中,我们可以使用直接选择工具或路径选择工具来编辑这些点和路径。
通过拖动锚点,您可以改变路径的形状。
通过添加或删除锚点,您可以调整路径的长度和角度。
您还可以使用"转换"工具来调整整个图像的大小和形状。
三、形状工具的运用形状工具是绘制矢量图像的利器。
在 PhotoShop 中,我们可以使用矩形工具、多边形工具、箭头工具等来绘制各种形状。
在使用这些工具时,您可以按住 "Shift" 键来绘制等边形,按住 "Alt" 键绘制自定义形状。
四、渐变和填充的应用渐变和填充可以为矢量图像增加更多的效果。
在 PhotoShop 中,您可以使用渐变工具来创建渐变效果,选择不同的渐变类型和颜色,调整渐变的角度和不透明度。
填充工具可以用来填充形状或路径,您可以选择颜色、图案或渐变作为填充样式。
五、图层样式和效果的加入图层样式和效果可以使矢量图像更加生动。
在 PhotoShop 中,您可以通过图层面板的样式选项来为图像添加阴影、描边、发光效果等。
您还可以使用滤镜和调整图层选项来进一步增加效果,如模糊、锐化、变形等。
实例分享:接下来,我们将分享两个关于矢量图像的实例,帮助您更好地理解和应用上述技巧。
使用Photoshop制作仿真光源和阴影效果

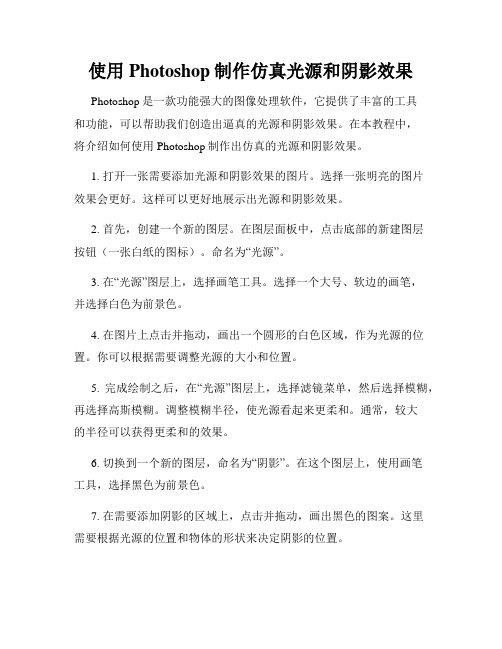
使用Photoshop制作仿真光源和阴影效果Photoshop是一款功能强大的图像处理软件,它提供了丰富的工具和功能,可以帮助我们创造出逼真的光源和阴影效果。
在本教程中,将介绍如何使用Photoshop制作出仿真的光源和阴影效果。
1. 打开一张需要添加光源和阴影效果的图片。
选择一张明亮的图片效果会更好。
这样可以更好地展示出光源和阴影效果。
2. 首先,创建一个新的图层。
在图层面板中,点击底部的新建图层按钮(一张白纸的图标)。
命名为“光源”。
3. 在“光源”图层上,选择画笔工具。
选择一个大号、软边的画笔,并选择白色为前景色。
4. 在图片上点击并拖动,画出一个圆形的白色区域,作为光源的位置。
你可以根据需要调整光源的大小和位置。
5. 完成绘制之后,在“光源”图层上,选择滤镜菜单,然后选择模糊,再选择高斯模糊。
调整模糊半径,使光源看起来更柔和。
通常,较大的半径可以获得更柔和的效果。
6. 切换到一个新的图层,命名为“阴影”。
在这个图层上,使用画笔工具,选择黑色为前景色。
7. 在需要添加阴影的区域上,点击并拖动,画出黑色的图案。
这里需要根据光源的位置和物体的形状来决定阴影的位置。
8. 在“阴影”图层上,选择滤镜菜单,然后选择模糊,再选择高斯模糊。
调整模糊半径,使阴影看起来更柔和。
一般来说,较小的半径可以获得较为真实的阴影效果。
9. 调整透明度。
在图层面板中,可以调整“光源”图层和“阴影”图层的透明度,以便让光源和阴影与原始图片更好地融合。
10. 最后,保存你的作品。
你可以选择JPEG或PNG格式来保存图片。
以上是使用Photoshop制作仿真光源和阴影效果的简单教程。
通过调整光源和阴影的位置、大小、模糊半径和透明度等参数,可以创造出更加逼真和吸引人的效果。
记住,实践和尝试不同的效果是掌握这项技术的关键。
愿你在Photoshop的世界中尽情探索,创造出令人惊叹的作品!。
photoshop例子制作过程及作业

125度,15,0,5,0 ) (7)想使中间出现撕裂效果,直接用套索工具获得选区,
注意摆好位置,因为是作为选区用的)。 竖直150% (11)在图层1上有文字形选区,按ctrl-c (12)在图层1上,新建图层成为图层4,再ctrl-v,虽然没
有变化,但是隐藏底纹层就能看出效果了。 (13)为图层4添加阴影效果(同前边的设置)。 (14)为了让图层4的文字层更亮一些,执行图像-调整-
与原来文字层平行)。 (6)执行图层-合并可见图层(成了一个背景层)。 (7)执行编辑-定义图案。 (8)新建一个800×600的文件。 (9)执行编辑-填充(使用图案,从自定图案中找) (10)选文字工具,写上“21世纪报”并调整大小。
实例12:图像编辑-破碎之美
目标:掌握建立选区、选区相减、填充选区、套索工具、通道。 过程: (1)打开图片,复制。 (2)新建文件,粘贴刚才的图片。 (3)获得边缘的选区后,将边缘填充为浅黄色(注意:
合并3次),新合并的所有图层成为图层3。
(10)对图层3添加导角和浮雕效果
100%
大小:10
执行图层-图层样式-斜面和浮雕 软化:0 角度:120
高度:30
其余:75%
说明:本实例通过借助三角形选区并填充、施以导角和浮雕
效果来给现成的相片制作相角效果,使相片风格更加
优雅。
实例14:制作公益广告
目标:掌握滤镜、羽化、为图层添加阴影效果等。 过程: (1)新建一个350×500的文件。 (2)前景色用右边色板中的暖褐色,背景色用暗一些的黄色。 (3)执行滤镜-渲染-云彩。 (4 )执行滤镜-纹理-龟裂纹(间距:32,深度:8,亮度:5)
几何图形排版设计技巧与示例

几何图形排版设计技巧与示例在图像设计和排版中,几何图形是一种常见的元素,可以为作品增添美感和艺术感。
本文将介绍一些使用PhotoShop软件制作几何图形排版的技巧,并给出一些示例。
1. 使用形状工具PhotoShop软件提供了各种形状工具,如矩形、椭圆、多边形等,可以用来制作几何图形。
选择相应的形状工具,点击并拖动在画布上创建几何图形,然后使用填充或描边工具为其添加颜色和边框。
示例一:在一张纯色背景上添加一个蓝色的矩形,并在矩形框内添加一行白色的文本,将几何图形和文本融合在一起。
2. 使用路径工具路径工具可以创建自定义的几何图形,让设计师可以更灵活地控制形状和曲线。
选择路径工具,在画布上点击创建锚点,并拖动来调整路径。
通过添加或删除锚点,可以打造独特的几何图形。
示例二:使用路径工具创建一个五角星形状,并用线条进行描边。
填充形状或线条的颜色以增强效果。
3. 使用图层混合模式和过滤器PhotoShop软件提供了丰富的图层混合模式和过滤器,可以为几何图形增添多样化的效果。
通过调整图层混合模式,可以使几何图形与背景或其他元素产生交互效果。
通过使用过滤器,可以对几何图形进行模糊、锐化、发光等处理。
示例三:创建一个渐变色圆形,并在图层样式中选择内外发光效果。
通过调整发光的颜色、大小和不透明度,使几何图形显得更加立体和醒目。
4. 使用图案和纹理为几何图形添加图案和纹理可以增加视觉效果,并使作品更加有趣和丰富。
使用PhotoShop软件中的图案和纹理工具,可以选择和应用各种样式,也可以通过导入自定义图案和纹理进行个性化设计。
示例四:创建一个简单的正方形,并为其添加一个玻璃纹理。
通过调整图层样式的不透明度和混合模式,使几何图形呈现出透明感和立体感。
5. 使用路径文字路径文字是一种将文字沿着几何图形的轮廓排布的方法,可以使几何图形与文本相互结合,呈现出独特的排版效果。
使用PhotoShop软件中的文本工具,选择一个形状作为路径,然后输入文字,即可实现路径文字的效果。
图像加工方法实例:《秋的回忆》

图像加工方法实例:《秋的回忆》1.用套索工具选中树枝,建立“树枝”的图层(1)选择套索工具,用套索在画面上画一下,可以看出,沿着套索的笔迹生成了一个选择范围,按住Alt 键,再用鼠标在画面上单击不同的点,可以看见,沿着这些点,生成了由线段组成的选择(B ),我们使用这种方法,将图像中的树枝大略的选择出来了。
见图2-2-10操作过程。
(2)单击Copy(拷贝),在新的文件中选Paste(粘贴),树叶的图片就会被复制进来,而且Photoshop 还为它单独建立了一个图层。
图2-2-10 图2-2-112.用图层蒙版精确选择树枝(1)单击图2-2-11中的图层调色板下面的按钮(C)Add Layer Mask(增加图层蒙版),出现蒙版的缩影图白色方框(D)(左边工具箱的颜色变成了黑与白,在蒙版层中只能使用黑白两色或灰度色)。
(2)用画笔在图层蒙板上画一下,可以看见笔道经过的地方,树枝就变成透明的了,在眼睛后面方框中,有一个虚线圆圈(E),如果在图像缩影上点一下,虚线圆圈就变成了一支画笔,这样就可以编辑图像,而再在蒙版缩影上点一下,画笔变成虚线圆圈,就可以又对蒙版进行编辑了。
(3)选用画笔工具,使用黑色,在画面上擦掉除树枝的其它部分,为看的更精细可以放大图像,如果擦多了,可以换成白色画笔使图像显示出来,这比直接使用橡皮要自由和安全得多。
(4)用手工具移动画面,将全部的树枝都取出来,之后,确定现在编辑的是蒙版而不是图像,然后按一下图层调色板右下角的垃圾箱,Photoshop 会提示是否使用蒙版所造成的效果,当然选择Apply(运用),这样,图层中就只有树枝而没有其它杂物了。
效果如图图2-2-12所示。
C D E图2-2-12 图2-2-13 图2-2-143.旋转树枝使其有一个比较合适的角度。
(1)先把图像的窗口边缘拉大一些,以使旋转更方便;(2)选择Edit中的Transform(变形),Rotate(旋转),在方框外按住鼠标进行旋转,使树叶到这个角度就可以了,双击确定。
创造照片抽象效果的实用方法

创造照片抽象效果的实用方法照片是记录时刻和回忆的重要方式之一。
为了突破传统的照片表现形式,我们可以尝试创造照片抽象效果,使照片更具艺术感和个性化。
本文将介绍几种实用方法来实现这一目标。
一、使用多重曝光技术多重曝光是一种将两张或多张照片叠加在一起的技术。
这种技术可以创造出抽象、梦幻的效果。
您可以先拍摄一张清晰的主题照片,然后再拍摄一张具有各种形状、颜色或纹理的背景照片。
在后期处理时,将两张照片叠加在一起,并通过调整透明度、混合模式等参数来实现独特的抽象效果。
二、运用颜色滤镜颜色滤镜是一种通过为镜头增加特定颜色光线来改变照片颜色的技术。
您可以使用彩色滤镜或黑白滤镜,根据您想要表达的情感或主题选择不同的颜色。
例如,使用红色滤镜可以突出照片中的红色元素,形成鲜艳的抽象效果。
在拍摄时,您可以在相机设置中找到滤镜选项,或者在后期处理中应用滤镜效果。
三、玩转浅景深效果浅景深是指在照片中只有一小部分区域保持清晰,其他区域模糊或虚化的效果。
通过调整镜头光圈和焦距,您可以控制照片中清晰区域的大小和位置,从而创造出独特的抽象效果。
您可以尝试将焦点放在主体的某个局部,使其他区域呈现模糊或虚化状态,从而引导观众的视线和注意力。
四、运用长曝光技术长曝光是指在长时间内将光线投射到感光元件上,以捕捉运动的轨迹和拍摄夜景的效果。
通过使用快门优先模式或手动模式,将快门速度调整为数秒或数十秒,您可以捕捉到运动中的轨迹和光线变化,形成独特的抽象效果。
例如,拍摄流水或车灯轨迹时,快门速度越慢,轨迹就越明显,照片呈现出一种流动感。
五、运用纹理和质感纹理和质感是照片中可以创造出丰富感觉的元素。
您可以拍摄有趣的纹理或表面,并通过调整对比度、饱和度等参数来加强纹理效果,使照片呈现出抽象的艺术感。
另外,您还可以使用一些滤镜或后期处理工具来增强照片的纹理和质感。
总结:创造照片抽象效果的实用方法包括使用多重曝光技术、运用颜色滤镜、玩转浅景深效果、运用长曝光技术和运用纹理和质感等。
利用Photoshop制作4D效果:实例教程

利用Photoshop制作4D效果:实例教程Photoshop是一款功能强大的图像处理软件,能够实现各种令人惊叹的特效。
其中之一就是4D效果,它给人一种立体和动态的感觉。
下面将详细介绍如何使用Photoshop来制作4D效果,并提供一个实例教程。
步骤一:准备工作首先,需要确保你已经安装了最新版本的Photoshop软件,并熟悉基本的操作。
另外,准备好你想要制作4D效果的图片素材。
可以选择一个具有视觉冲击力的图片,比如一辆跑车或者一个美丽的景色。
步骤二:打开图片将你选择的图片导入到Photoshop中。
点击“文件”菜单,选择“打开”,然后浏览并选择你的图片。
点击“打开”按钮,你的图片就会显示在Photoshop的工作区中。
步骤三:制作4D效果1.选择“3D”菜单,然后选择“3D颜色模式”,将图片转换为3D视图。
这样可以为图片增加立体感。
2.在“3D”菜单中选择“创建3D形状”,然后选择“球体”或者其他形状。
这将为你的图片添加一个新的3D图层。
3.使用鼠标或触摸板调整3D图层的位置、大小和角度,以及光源的方向,以创建逼真的3D效果。
可以通过点击和拖动来调整图层的属性,也可以使用“3D”菜单中的工具。
4.在工具栏中选择“画笔”工具,并选择一个适合的画笔尺寸和颜色。
然后在3D图层上绘制线条、形状或者任何你想要添加的元素。
这将为你的图片添加动态的效果。
5.在“3D”菜单中选择“渲染”选项,以获得最终的4D效果。
渲染过程可能需要一些时间,具体时间取决于你的计算机性能和图片复杂程度。
步骤四:保存和导出当你满意自己制作的4D效果后,你可以保存和导出你的作品。
点击“文件”菜单,选择“保存”或者“另存为”选项,将你的作品保存到你的计算机中。
你也可以选择导出为其他格式,比如JPEG或者PNG,以便在其他平台上分享你的作品。
实例教程:制作一个飞翔的鸟儿接下来,以制作一个飞翔的鸟儿为例,来演示如何使用Photoshop制作4D效果。
实例1 二次函数图像的制作

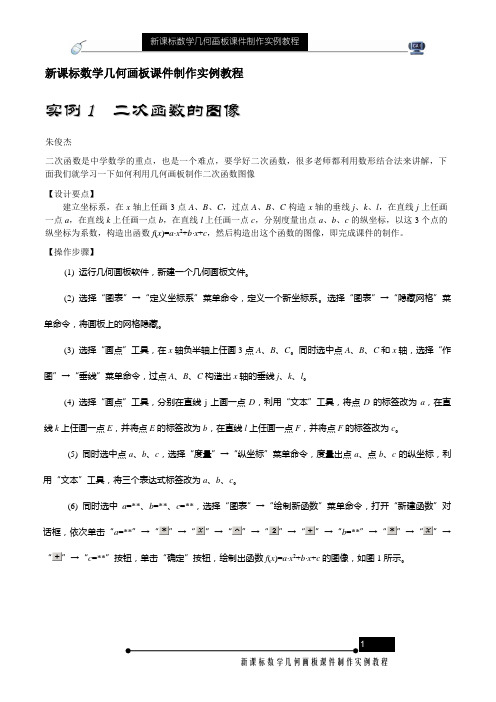
新课标数学几何画板课件制作实例教程新课标数学几何画板课件制作实例教程实例1二次函数的图像朱俊杰二次函数是中学数学的重点,也是一个难点,要学好二次函数,很多老师都利用数形结合法来讲解,下面我们就学习一下如何利用几何画板制作二次函数图像【设计要点】建立坐标系,在x轴上任画3点A、B、C,过点A、B、C构造x轴的垂线j、k、l,在直线j上任画一点a,在直线k上任画一点b,在直线l上任画一点c,分别度量出点a、b、c的纵坐标,以这3个点的纵坐标为系数,构造出函数f(x)=a⋅x2+b⋅x+c,然后构造出这个函数的图像,即完成课件的制作。
【操作步骤】(1) 运行几何画板软件,新建一个几何画板文件。
(2) 选择“图表”→“定义坐标系”菜单命令,定义一个新坐标系。
选择“图表”→“隐藏网格”菜单命令,将画板上的网格隐藏。
(3) 选择“画点”工具,在x轴负半轴上任画3点A、B、C。
同时选中点A、B、C和x轴,选择“作图”→“垂线”菜单命令,过点A、B、C构造出x轴的垂线j、k、l。
(4) 选择“画点”工具,分别在直线j上画一点D,利用“文本”工具,将点D的标签改为a,在直线k上任画一点E,并将点E的标签改为b,在直线l上任画一点F,并将点F的标签改为c。
(5) 同时选中点a、b、c,选择“度量”→“纵坐标”菜单命令,度量出点a、点b、c的纵坐标,利用“文本”工具,将三个表达式标签改为a、b、c。
(6) 同时选中a=**、b=**、c=**,选择“图表”→“绘制新函数”菜单命令,打开“新建函数”对话框,依次单击“a=**”→“”→“”→“”→“”→“”→“b=**”→“”→“”→“”→“c=**”按钮,单击“确定”按钮,绘制出函数f(x)=a⋅x2+b⋅x+c的图像,如图1所示。
1新课标数学几何画板课件制作实例教程2 图1(7) 同时选中直线j、k、l,选择“显示”→“隐藏垂线”菜单命令,将这3条直线隐藏。
(8)拖动课件中的点a、点b、点c,可改变二次函数的系数,从而达到改变函数图像的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图像实例制作
(4) 在通道中,不取消选择的情况下使用高斯模糊 滤镜,设置半径为2.9像素,效果如图3-91所示。再回 到文字图层,单击右键选择“栅格化图层”命令,使 文字层变成普通图层。使用“渲染”滤镜组里的光照 效果滤镜,如图3-92所示。在滤镜对话框中“通道” 一项选择刚才新建的Alpha1通道,调整灯光方向和强 度,使文字突现出来,其效果如图3-93所示。
(3) 使用矩形选取工具选取宽为800、高为120像素的 区 域 , 使 用 Ctrl+C 键复 制 当 前 选 区 内 的 图 像 , 使 用 Ctrl+V键将其粘贴在新层中,移动该层的图像到文件 的最上方,单击“变换”子菜单中的“水平反转”命 令,将图像反转。使用“描边”命令给当前选区增加 一道黑边,使图像分为上、下两部分,如图3-104所示。
800×600像素,背景色为白色。单击渐变
工具,
设定前景色为20%的灰度,背景色为60%的灰度,从前
景色到背景色渐变,方式为线形渐变。从图像的左边
水平拖曳渐变线到图像右边。
图像实例制作
(2) 单击“滤镜”菜单“杂色”滤镜组中的“添加杂 色”命令,在图中增加杂色,数量为20%,选中对话 框中的“单色”选项,如图3-103(a)所示。使用“模糊” 滤镜组中的动感模糊滤镜,设置模糊角度为0度,距离 为70像素,合成背景如图3-103(b)所示。
(3) 使用渐变工具 填充选区,选择前景色为R: 209、B:209、G:209,背景色为白色。再选择从前 景色向背景色渐变,渐变类型为线形,在选区内从上 到下按住Shift键拖动,得到如图3-97所示的效果。
图像实例制作
图3-96 新建一个长方形
图像实例制作
图3-97 背景色渐变效果
图像实例制作
图像实例制作
图3-94 曲线命令
图像实例制作
(6) 使用图层样式给图层增加一个阴影效果,使金属 文字具有立体感。这样,一个简单的模拟金属文字就 制作完成了,如图3-95所示。
图3-95 最终效果
图像实例制作
制作实例2:制作按钮 每当我们浏览Apple电脑公司的网站
()的时候,总会有一种晶莹剔透、 时尚前卫的感觉,就是因为其中有很多漂亮的按钮图 标。在Windows XP中也有许多圆润的按钮图标非常漂 亮,现在我们就来简单地做一个具有立体感的按钮。
图像实例制作
图3-100 高斯模糊效果
图像实例制作
(7) 双击图层一,在弹出的图层样式对话框中为图 层添加“外发光”样式,在外发光选项中设置颜色为 中灰色,混合模式为“正常”,大小为3像素,其他为 默认设置,单击确定。此时效果如图3-101所示。
(8) 单击工具箱中的文字工具,给图中按钮增加文 字,字体为Arial Black,颜色为黑色,将文字移动到合 适位置。双击文字图层,给文字增加一个投影的样式, 在投影选项中设置距离为2像素,大小为3像素。最后 就得到了一个既有透明效果,又有立体感的简单的按 钮,如图3-102所示。
图像实例制作
制作实例1:制作特效文字 学习制作特效文字是练习Photoshop最好的方法,
因为文字的颜色和结构都很简单,这样就可以很清楚 地看到制作的效果。下面我们来练习做一种金属字, 实现金属效果的方法有很多种,制作的关键在于表现 金属所特有的反射效果。其制作步骤如下:
图像实例制作
(1) 新建一个文件,单击“文件”菜单中的“新建” 命令,在弹出的对话框中填写名称为“特效字”,图像 大小为500×200像素,背景为白色。
(1) 新建一个文件,在弹出的新建对话框中填写名称 为“按钮”,图像大小为200×200像素,背景为白色。
图像实例制作
(2) 新建一个图层,使用矩形选取工具选取一个长方 形,单击“选择”菜单“修改”子菜单下的“平滑” 命令,使选区四角圆滑;在弹出的对话框中填写取样 半径为5像素。新建的长方形如图3-96所示。
图像实例制作
图3-101 外发光效果
图像实例制作
图3-102 立体感的按钮
图像实例制作
制作实例3:背景合成 假设现在有一个课件所需要的文字标题和按钮,下
面我们就可以把它们合成在一起,为该课件制作一个 背景。背景中有公司的标志、课件的标题、跳转的按 钮和显示内容的区域。
(1) 新建一个文件,命名为“合成背景”,大小为
(2) 使用工具箱中的文字工具在文件上填写文字。为 使效果明显,我们可以选择粗体字,并把字体设为60, 颜色设为50%灰色。所填写的文字效果如图3-89所示。
图像实例制作
图3-89 填写文字效果
图像实例制作
(3) 按住Ctrl键的同时单击文字图层,选择文字区域。 在通道面板中新建一个通道,命名为Alpha1,在新建通 道中使用白色填充选区。通道效果如图3-90所示。
图3-98 选取部分区域
图像实例制作
图3-99 白色区域缩小
图像实例制作
(6) 单击“选择”菜单中的“取消选择”命令,再 单击“滤镜”菜单中模糊滤镜组中的“高斯模糊”命 令,在高斯模糊对话框中的“半径”选择3像素(如图3100(a)所示),使白色部分变得模糊,好像是发亮的高 光部分一样。此时效果如图3-100(b)所示。
图像实例制作
图3-91 高斯模糊滤镜效果
图像实例制作
图3-92 光照效果滤镜
图像实例制作
图3-93 文字突现效果
图像实例制作
(5) 使用“图像”菜单“调整”子菜单中的“曲线” 命令设置图像的曲线(如图3-94所示),这样做的目的是 为了使暗部与亮部的对比明显且边界清晰,从而表现 金属的反射效果。
图像实例制作
(4) 使用文字工具 在图像上填写文字,可以使用 稍粗些的字体,选择适当的文字大小,颜色为20%灰 色,移动文字到下半部分图像中央。真写好文字后双 击文字图层,弹出图层样式对话框,为文字设置一个 内斜面的浮雕效果。设置浮雕的深度为100%,方向为 下,大小为3像素。设定后单击确定。
(4) 使用矩形选取工具,同时按住Shift键和Ctrl键在 当前选区的上部选取一部分区域,如图3-98所示。
(5) 新建图层二,将刚才选取的部分填充为白色,单 击“编辑”菜单下的“自由变换”命令,拖动选区周 围的几个控制点,将当前的白色区域适当缩小,然后 按回车键确认。此时效果如图3-99所示。
图像实例制作
