zencart首页显示每行商品数量的设置
ZenCart系统网店后台操作设置指导教程最新版

Zen-cart网店后台操作教程一、商店基本设置 (2)二、网店首页导航栏和底部导航栏的设置 (4)三、网店首页左右布局栏设置 (6)四、如何添加广告图 (7)五、如何添加产品分类及产品 (9)六、如何上传产品多图 (14)七、如何设置推荐产品及特价产品 (15)八、如何添加批量价格折扣 (17)九、如何批量价格更新 (19)十、付款方式的设置1)PayPal IPN - PayPal即时付款通知 (20)2)PayPal checkout – PayPal 快速付款 (23)3)银行付款、西联付款 (27)十一、运输方式的设置1)免运费的设置 (29)2)多地区运费、DHL 、EMS 、UPS运费的设置 (31)3)4PX 物流运输模块设置 (33)十二、属性的设置 (35)十三、商品的评价管理 (42)十四、如何使用优惠券 (45)十五、如何管理订单 (49)十六、订单统计分析 (51)一、商店设置 Configuration1)商店基本设置 Configuration→My Store※选择基本设置进入商店管理页面网站前台及后台网页标签标题、及关键字定义,为客户做收藏方便及网站搜索优化。
注:在My Store这里,主要设置商店名称、店主、国家/地区及商店地址和电话,其它按默认设置即可。
2)网站logo自由更换功能网站logo图片替换及显示文本替换功能,前台的展示如下:后台修改位置:3)电子邮件的设置( E-mail option)进入电子邮件管理页面:邮件发送方式:smtpauth二、网站的首页导航和底部导航而设置1) 进入后台 Tools →EZ-pages如果选用的是Google 邮箱, 请参考此设置。
如果是其它邮箱,可去google 中查询所得。
上图,Header表示网站顶部导航条,Footer表示网站底部导航条,绿色按钮表示已经开启,红色表示关闭,但是一定记得根据要排列先后顺序进行排序,前台才会显示。
ASPCMS产品展示栏自定义显示内容

ASPCMS产品展示栏自定义显示内容宣传产品或案例为主的企业网站的首页都会布置有一个产品展示区块,常常在没有特殊要求的时候往往会设计成只显示最新的几个产品图片或文章,但这样突出不了主打产品。
周末帮朋友修改了一两个产品展示栏目自定义显示内容案例,方法不难,关键点在于掌握ASPC MS文章显示排序规则。
案例一:网站首页完全自定义上下排显示不同产品ASPCMS 列表排序默认写法是order = order ,这是文章类别的显示顺序为IsHeadline(头条)>>IsTop(置顶)>>IsFeatured(特别推荐)>> isrecommend(推荐)>>ContentOrder(推荐和置顶同时选择)>>a.Ad dTime desc(更新时间) 。
根据这个规则写两个类似区块内容,顶部区块放置顶产品,下部区块放推荐产品,信息发布者根据需要在文章高级选项中勾选置顶或推荐就可以分配产品在首页显示的位置。
代码示例如下:<div id="product_cont"><UL class="bxslider"><!--产品置顶内容-->{aspcms:content sort=5 num=4 order=IsTop}<li><a href="[content:link]"><img alt="[content:title len=60]" src="[content:pic]" width= "146" height="109"/></a><span><a href="[content:link]" title="[content:title len=60]">[content:title len=10]</a></span></li>{/aspcms:content}</UL><UL class="bxslider"><!--产品推荐内容-->{aspcms:content sort=5 num=4 order=isrecommend}<li><a href="[content:link]"><img alt="[content:title len=60]" src="[content:pic]" width= "146" height="109"/></a><span><a href="[content:link]" title="[content:title len=60]">[content:title len=10]</a></span></li>{/aspcms:content}</UL></div>案例二:在“产品列表”主界面同时平均显示每一个小分类产品内容在“产品列表”主界面,未选择小分类时,第一列的图片应该取自第一个小分类的图,第二列图片应该取自第二个小分类的图,以此类推;只有在小分类栏目列表界面显示该小分类下每个产品。
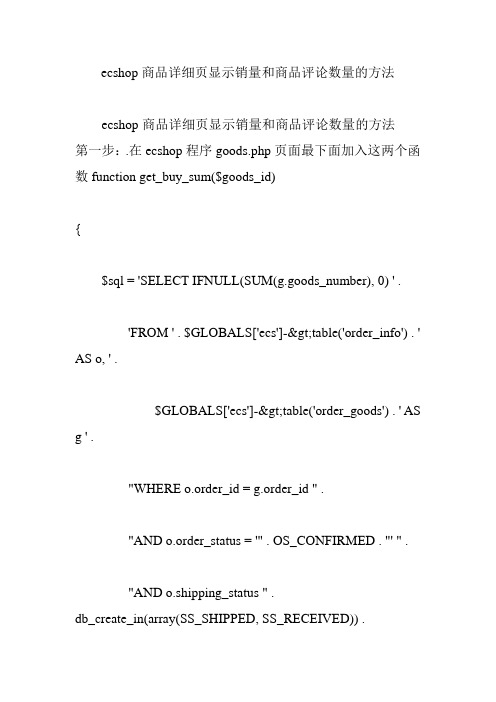
ecshop商品详细页显示销量和商品评论数量的方法

ecshop商品详细页显示销量和商品评论数量的方法ecshop商品详细页显示销量和商品评论数量的方法第一步:.在ecshop程序goods.php页面最下面加入这两个函数function get_buy_sum($goods_id){$sql = 'SELECT IFNULL(SUM(g.goods_number), 0) ' .'FROM ' . $GLOBALS['ecs']->table('order_info') . ' AS o, ' .$GLOBALS['ecs']->table('order_goods') . ' AS g ' ."WHERE o.order_id = g.order_id " ."AND o.order_status = '" . OS_CONFIRMED . "' " ."AND o.shipping_status " .db_create_in(array(SS_SHIPPED, SS_RECEIVED)) ." AND o.pay_status " .db_create_in(array(PS_PAYED, PS_PAYING)) ." AND g.goods_id = '$goods_id'";return $GLOBALS['db']->getOne($sql);}function get_comment_num($goods_id) {$sql= "select count(*) from".$GLOBALS['ecs']->table('comment')." whereid_value='".$goods_id."' AND status = 1";return $GLOBALS['db']->getOne($sql);} ecshop商品详细页显示销量和商品评论数量的方法第二步:.在ecshop程序goods.php中加入$smarty->assign('buy_num',get_buy_sum($goods_id));$smar ty->assign('comment_num',get_comment_num($goods_id)); 在$smarty->display('goods.dwt', $cache_id);之前哈!ecshop商品详细页显示销量和商品评论数量的方法第三步:.ecshop模板中的goods.dwt文件中加这个,大概在221行<!-- {if $buy_num} 已出售量--><li class="clearfix"><dd><strong>累计售出:</strong>{$buy_num}</dd></li><!--{/if}--><!-- {if $comment_num} 评论数量--><li class="clearfix"><dd><strong>评论数量:</strong><a href="#comment">{$comment_num}</a></dd></li><!--{/if}-->。
ecshop商品分类树 显示该分类下的商品数量

Ecshop商品分类树显示分类下的商品数量ECSHOP开发中心()非常简单的改动1、includes/lib_goods.php下找到这两个函数改成我这样就行function get_categories_tree($cat_id = 0)function get_child_tree($tree_id = 0)/*** 获得指定分类同级的所有分类以及该分类下的子分类** @access public* @param integer $cat_id 分类编号* @return array*/function get_categories_tree($cat_id = 0){if ($cat_id > 0){$sql = 'SELECT parent_id FROM ' . $GLOBALS['ecs']->table('category') . " WHERE cat_id = '$cat_id'";$parent_id = $GLOBALS['db']->getOne($sql);}else{$parent_id = 0;}/*判断当前分类中全是是否是底级分类,如果是取出底级分类上级分类,如果不是取当前分类及其下的子分类*/$sql = 'SELECT count(*) FROM ' . $GLOBALS['ecs']->table('category') . " WHERE parent_id = '$parent_id' AND is_show = 1 ";if ($GLOBALS['db']->getOne($sql) || $parent_id == 0){/* 获取当前分类及其子分类*/$sql = 'SELECT cat_id,cat_name ,parent_id,is_show ' .'FROM ' . $GLOBALS['ecs']->table('category') ."WHERE parent_id = '$parent_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC";$res = $GLOBALS['db']->getAll($sql);foreach ($res AS $row){if ($row['is_show']){/*获得分类下商品总数begin-老杨:QQ359199843 */$children = get_children($row['cat_id']);$sql = 'SELECT count(*)' . "FROM " . $GLOBALS['ecs']->table('goods') . ' AS g '.'WHERE g.is_on_sale = 1 AND g.is_alone_sale = 1 AND '.'g.is_delete = 0 AND (' . $children . 'OR ' . get_extension_goods($children) . ') ';$cat_goods_num=$GLOBALS['db']->getOne($sql);$cat_arr[$row['cat_id']]['goods_num'] = $cat_goods_num == '' ? 0 :$cat_goods_num;$cat_arr[$row['cat_id']]['id'] = $row['cat_id'];$cat_arr[$row['cat_id']]['name'] = $row['cat_name'];$cat_arr[$row['cat_id']]['url'] = build_uri('category', array('cid' => $row['cat_id']), $row['cat_name']);if (isset($row['cat_id'])NULL>{$cat_arr[$row['cat_id']]['cat_id'] = get_child_tree($row['cat_id']);}}}}if(isset($cat_arr)){return $cat_arr;}}function get_child_tree($tree_id = 0){$three_arr = array();$sql = 'SELECT count(*) FROM ' . $GLOBALS['ecs']->table('category') . " WHERE parent_id = '$tree_id' AND is_show = 1 ";if ($GLOBALS['db']->getOne($sql) || $tree_id == 0){$child_sql = 'SELECT cat_id, cat_name, parent_id, is_show ' .'FROM ' . $GLOBALS['ecs']->table('category') ."WHERE parent_id = '$tree_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC";$res = $GLOBALS['db']->getAll($child_sql);foreach ($res AS $row){/*获得分类下商品总数begin-老杨:QQ359199843 */$children = get_children($row['cat_id']);$sql = 'SELECT count(*)' . "FROM " . $GLOBALS['ecs']->table('goods') . ' AS g '.'WHERE g.is_on_sale = 1 AND g.is_alone_sale = 1 AND '.'g.is_delete = 0 AND (' . $children . 'OR ' . get_extension_goods($children) . ') ';$cat_goods_num=$GLOBALS['db']->getOne($sql);$three_arr[$row['cat_id']]['goods_num'] = $cat_goods_num == '' ? 0 :$cat_goods_num;if ($row['is_show'])$three_arr[$row['cat_id']]['id'] = $row['cat_id'];$three_arr[$row['cat_id']]['name'] = $row['cat_name'];$three_arr[$row['cat_id']]['url'] = build_uri('category', array('cid' =>$row['cat_id']), $row['cat_name']);if (isset($row['cat_id']) != NULL){$three_arr[$row['cat_id']]['cat_id'] = get_child_tree($row['cat_id']);}}}return $three_arr;}复制代码在模板文件中,可能是category_tree.lbi中,也可能是别的库文件名,总之看模板去改在{$}后添加:({$cat.goods_num})复制代码在{$}后添加:({$child.goods_num})复制代码在{$}后添加:({$childer.goods_num})复制代码【ECSHOP开发中心】。
Zencart模板修改(必看)

一、如何安装和修改zencart新模板1.下载ZenCart模板提示:比如下载的模板名为jinxu99mbcn,是中文语言下的套用的网店模板。
至于英语语言下用用哪个模板,调用方法是一样的。
2.备份好网店数据库和原来的模板文件个性化网页!二、安装ZenCart模板1.将下载后的模板包用winrar或7zip解压缩。
2.将模板目录整个复制到includes/templates/ 下三、选择新安装的模板1.进入ZenCart后台管理,工具(Tools) 模板选择(Template Selection),可以看到右边已安装模板有模板名:【】2.选择要替换哪个现有模板(这里选的是ZCDemo Chinese),然后点击右边的编辑按钮,从现安装模板的下拉菜单中选择新模板,最后点击更新按钮。
3.此时Default(All)语言使用了:【】这个新模板。
但是还没有生效。
四、正式启用刚选择的模板1.转到工具(Tools) 外观设置(Layout Boxes Controller),2. 在屏幕最下面,选择重置按钮。
五、最后检查查看中文语言下的zencart网页源代码,发现:href="/includes/templates/【】/css/style_imagehover.css" />,说明zencart网店调用新模板成功!七、开始个性化刚启用的模板提示:保护好下载的模板主题包,万一自己修改失误,还可以从头再来的。
开发Sidebox插件(两个变量:$title $content )首先需要搞清楚什么是Sidebox,Sidebox是一个显示在左侧或者右侧的内容区域,当然你也可以将Sidebox的单栏状态打开,使其显示在网页的任何位置。
你可以通过进入后台的Tools/Layout Boxes Controller来进行Sidebox的设置。
注意的是如果开启了单栏Sidebox 的话,你必须通过一句代码手动将其显示到模板中去,否则你是看不到任何效果的。
Ecshop教程_在首页或列表页显示商品简单描述

Ecshop教程_在首页或列表页显示商品简单描述
熟悉ECSHOP的朋友都知道,在后台商品编辑的地方有一个录入“商品简单描述”的框框,
但是录入的“商品简单描述”没有很好的在前台显示出来,而只是在商品详细页的 description 里,供搜索引擎读取。
有用户问了,我想在其他页面(例如首页或者列表页)把这个“商品简单描述”显示出来,该怎么办呢?
下面说一下修改教程(以 2.7.2版官方默认模板为例):
1、在ECSHOP首页显示商品简单描述:
依次打开/themes/default/library/recommend_hot.lbi ,/themes/default/library/recommend_new.lbi ,/themes/default/library/recommend_best.lbi 文件
对每个文件都执行如下操作:
找到
在它上面增加一行
再打开/themes/default/library/recommend_promotion.lbi 文件
找到
在它上边增加一行
2、在ECSHOP列表页显示商品简单描述:
关于列表页,显示模式为“list” 和“text” 的时候,已经有“商品简单描述” 的显示了。
只是在显示模式为“grid”的时候没有显示罢了,下面给“grid” 模式也增加一下:
打开 /themes/default/library/goods_list.lbi 文件
找到
在它下面增加。
WordPress中如何控制首页和列表页内容(摘要)显示的字数Bolo的博客

WordPress中如何控制首页和列表页内容(摘要)显示的字数Bolo的博客WordPress中如何控制首页和列表页内容(摘要)显示的字数WordPress 2 commentswordpress的首页中只显示文章的摘要?在不使用任何hack和plugin的情况下,有两种方式可以实现:1、使用more标签(缺点:每次都要加一下这个东西,不灵活只能一刀切。
优点:方法比较正规不需要改动模版)在你需要截断的地方(就是你的编辑框)加<!-more->代码.在<!–more–>在之前的内容非单篇post的情况下作为摘要显示。
小提示:如何在quicktags栏中显示more按钮。
在你使用的theme的index.php中查找<?php the_content(); ?>,如找到,用<?php the_content(__(’(more…)’)); ?>覆盖。
2、使用the_excerpt标签 (缺点:需要改动模版,而且显示的是纯文本。
优点:一劳永逸直接把想要的部分来做摘要)使用方法,注意是编辑你的模版中(wp-contant/themes/你的模版/index.php) 文件)。
找到<?php the_content(__(’(more…)’)); ?>或<?php the_content(); ?>修改为:<?php if(!is_single()) {the_excerpt();} else {the_content(__(‘(more…)’));//或者<?php the_content(); ?>} ?>保存现在你的wordpress,除非打开单个post,其他情况下都是显示摘要。
当然你也可以选择使用plugin(插件)来实现这一效果:wordpress博文内容摘要字数限制插件官方下载地址:3、最简单最直接的方法这是 Shawn 想出来的方法,也是用另一个代码替换 the_content 函数,跟上两个方法不同的是,它不需要你另写摘要,也不需要在文章中插入任何标签,而是直接截断文章的内容,可以设定要显示多少字数的内容。
Zen cart后台操作指南

模块管理
配送管理
需要填写国家代码(国家代码可在后台导航栏Locations/Taxe→Countries查看)
国家或地区的代码可在后台菜单地区税 率—国家代码、地区代码下获得,也可以从 客服人员那拿一份代码表。在这里填写不配 送的国家或地区代码。在地区1中填写第一 个运费的国家代码,这里为必填写项,如果 所有国家都可以配送直接填写00即可。例如 我们现在填写US/CA,在地区1运费框中输入 不同重量的价格,这边的配置规则为,例如 : 3:8.50,7:10.50,... 重量/价格低于或等 于 3 的,运费为 8.50,大于3小于等于7的 运费为10.5,以此类推,zencart的后台重 量单位是克,填好运费后,还可以填写配送 的手续费,接下来的几个地区遵守同样的原 则。最后点击更新,完成各地区的配置。如 果商家有安装EMS/DHL配送方式,配置方式 同各地区运费配置方式一样。
商品管理
特价商品
直接在产品列表中选择需要添加特价 的产品,设置特价价格及优惠期
商品管理
推荐商品
两 种 设 置 方 式
商品管理
推荐商品
点击显示 选择一个产品
点击后台菜单“商品管理” 下的“价格管理” 接下来会有推荐商品信息 的“安装”按钮
商品管理
商品分类
点击“添加分类”按钮, 进入编辑商品分类界面。 先说明一下,如果网店 中有多种语言,在添加 分类及产品时就要写多 种语言的名称及描述。 如现界面有中文和英文 两种语言,如果英文项 填写中文,在前台显示 是中文。
商品管理
商品管理
属性绑定
将页面下拉,如图,①中选择名称,②中选择选 中的颜色的值,如果要添加多个,可以按住 shift+ctrl同时选几个,③增加,完成绑定
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何设置zencart首页新近商品显示数量
(2011-04-26 01:34:00)
转载
标签:
显示商品数量
前几天手痒,不知道在哪里把网站首页的新进商品数量改成了三个,结果改不回来了,在网路上面搜索了好久,提到三个地方:
1.商店设置-商品列表
每行列数我修改成4了不成功,还是显示三个
2.商店设置-商品索引
设置成4 失败
之后一直很苦闷,这都设置了,怎么还老是显示3个
最后终于找的哦啊
3.商店设置-最大值
这是成8 OK 首页显示的就是两行,一行4个
所以综合来说要设置两个地方,第一个商店设置-商品索引这里设置的是每行显示的数目,第二个商店设置-最大值,这里设置的是,最多显示几个,我之前是把最大值设置成3个,所以即使每行设置成显示4个,也只能显示出3个。
PS,顺便说下,怎么把商品列表形式从一行一个,改成一行几列的商店设置-商品列表
外观样式里面改。
